Fuse Open é uma estrutura híbrida de desenvolvimento móvel que quase nunca é mencionado como uma alternativa para estruturas populares, como React Native , Flutter ou NativeScript .
Dito isso, o Fuse pode ser uma alternativa interessante, especialmente se você já tem alguma experiência em desenvolvimento web e deseja criar protótipos e aplicativos bonitos rapidamente.
O que é fusível aberto?
O Fuse Open foi desenvolvido com designers e desenvolvedores de JavaScript em mente. Codificar a IU se parece muito com desenhar ou usar ferramentas de design digital, como Sketch ou Figma. Isso facilita muito a mudança da maquete para o código real.
Não há necessidade de aprender uma estrutura completamente nova-sua lógica de negócios é escrita em JavaScript quase puro. Além disso, o Fuse não é uma visualização na web. Compila até C ++ para desempenho nativo ideal em dispositivos móveis e tem interoperabilidade perfeita com Objective-C (iOS) e Java (Android) quando necessário. O Fuse é fácil de aprender, divertido de escrever e incrivelmente poderoso.
O que é o ecossistema de fusíveis?
- Fuse Open é a estrutura de desenvolvimento móvel híbrido de código aberto que permite que você crie iOS e Aplicativos Android com ferramentas que você já conhece, como JavaScript e uma linguagem de marcação semelhante a HTML
- Fuse Studio é o pacote de ferramentas de desktop visual para trabalhar com a estrutura Fuse Open no macOS e Windows (há uma nova versão sendo desenvolvida atualmente e em beta chamada Fuse X )
- Fuse Preview ( iOS , Android ) é um aplicativo autônomo que é de longe a maneira mais simples de visualizar seus projetos e não requer a instalação de Xcode ou Android SDKs
Crie seu primeiro aplicativo com Fusetools
Nosso objetivo neste tutorial é criar um aplicativo simples de rastreamento de criptomoeda Master – Detail que buscará dados de uma API REST, exibirá uma lista de visão geral e nos permitirá navegar para páginas individuais.
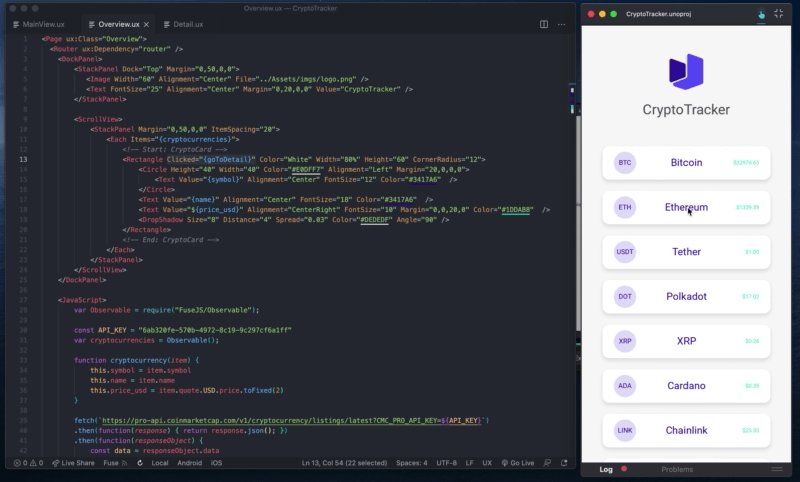
Exibiremos as maiores e mais recentes criptomoedas para a página mestra e daremos a cada moeda individual uma página de detalhes dedicada com seu logotipo, nome, preço e uma descrição detalhada. É assim que nosso CryptoTracker será semelhante:
Pré-requisitos
- Noções básicas de HTML e JavaScript
- Um editor de texto de sua escolha (eu recomendo VS Code com a extensão Fuse que nos permite ter destaque de sintaxe, autocompletar código e outras ferramentas úteis)
- Fuse Studio 1.10 instalado em seu sistema operacional (instruções aqui )
- Uma chave de API CoinMarketCap (você pode se inscrever para obter uma chave gratuita aqui )
- Motivação para construir um aplicativo incrível
Criando um novo projeto com o Fuse Studio
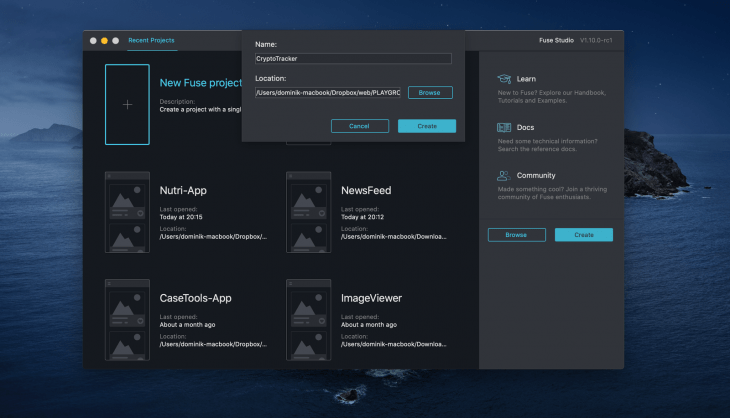
Primeiro, começaremos criando um novo projeto e configurando nosso ambiente de desenvolvimento. Abra o aplicativo Fuse Studio, clique em New Fuse project e dê um nome ao seu projeto.

Como alternativa, você também pode usar a CLI e escrever fuse create app CryptoTracker , depois cd no diretório e, finalmente, executar fuse preview para abrir a janela de visualização. Se você configurou o Fuse Studio corretamente, o novo projeto de abertura do Fuse deve ter sido carregado com sucesso e você deve ser capaz de ver seu aplicativo exibido como uma página em branco.
Como o Fuse funciona?
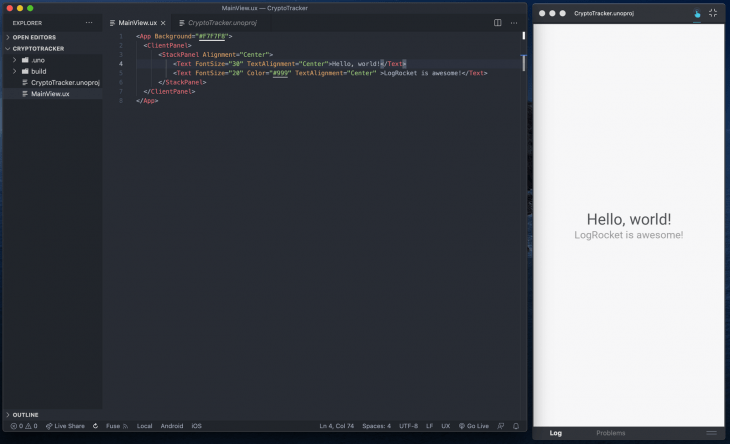
Antes de mergulharmos em nosso objetivo principal, vamos obter uma compreensão básica de como o Fuse funciona. Eu fui em frente e posicionei meu editor de texto próximo à visualização do aplicativo e adicionei algumas linhas de código semelhantes a um exemplo típico de Hello World:

É isso. Isso é tudo o que é preciso para criar um aplicativo Hello World com Fuse. Sempre que salvamos nosso projeto no VSCode, o Fuse recarrega automaticamente a quente a visualização para nós. Estamos trabalhando com apenas dois arquivos: MainView.ux e CryptoTracker.unoproj .
MainView.ux é a entrada e o coração do seu aplicativo, enquanto o arquivo .unoproj lista todas as dependências do seu aplicativo.
Como você pode ver, estamos trabalhando com uma estrutura semelhante a HTML que é chamada de marcação UX. Tudo o que você colocar entre as tags
StackPanel , os dois textos se sobreporiam.
Elementos primitivos são os blocos de construção básicos de elementos visuais mais complexos. Esses primitivos incluem Texto, Retângulo, Círculo, Imagem e Vídeo. Usaremos alguns deles em nosso CryptoTracker mais tarde, portanto, fique atento.
Adicionando lógica de negócios com JavaScript
Para usar JavaScript em nosso aplicativo, tudo o que precisamos fazer é envolver nosso código JavaScript em um bloco
Exemplo observável de Javascript Contador normal Contador observável var Observável=requer ("FuseJS/Observável"); //evite isso & # x1f447; var normalCounter=1 function boostNormalCounter () { normalCounter=normalCounter + 1 } //faça isso para ter dados reativos & # x1f447; var observableCounter=Observable (1) function boostObservableCounter () { observableCounter.value=observableCounter.value + 1 } module.exports={ normalCounter, observableCounter, aumentarObservableCounter, aumentarNormalCounter }
Agora, isso pode parecer muito para entender, mas na verdade, é bastante simples. O exemplo acima mostra um aplicativo que exibe dois elementos de texto com o valor inicial de 1 . Quando clicado, o valor deve aumentar em 1.
Observe que configuramos duas variáveis: uma é chamada de normalCounter e a outra observableCounter . Quando usamos o Fuse, queremos usar a própria API observável do Fuse para alterar dados em nosso arquivo UX. Dessa forma, ele observará automaticamente as mudanças dinâmicas desse valor e atualizará a IU em tempo real.
Também precisamos nos certificar de que sempre module.export nossas variáveis e funções. Como você pode ver abaixo, apenas nosso observableCounter é atualizado na IU:
Essa é toda a lógica de negócios de que você precisa por enquanto. Agora vamos nos aprofundar e aprender mais sobre como usar JavaScript com Fuse durante a construção de nosso projeto.
Tudo bem, agora que sabemos o básico, vamos construir o rastreador. Vamos?
Construindo o CryptoTracker com JavaScript e Fuse: Criando a estrutura do arquivo
Como mencionei anteriormente, tudo o que você colocar entre as tags
O melhor do Fuse é que ele foi projetado para ser o mais modular possível, para que isso não aconteça. Você pode estruturar seu aplicativo da maneira que melhor lhe convier. Aqui está a estrutura que usaremos para nosso projeto:
CryptoTracker ├── construir ├── CryptoTracker.unoproj ├── MainView.ux └── Páginas │ └── Overview.ux │ └── Detail.ux └── Componentes │ └── (CryptoCard.ux) └── Ativos └── imgs └── logo.png
Configurando MainView.ux
Vamos remover o código hello world acima e substituí-lo pelo seguinte:
Em nosso projeto, queremos ser capazes de navegar de uma página de visão geral para uma página de detalhes. Para informar ao Fuse que queremos exibir e navegar entre as páginas, precisamos usar o
O navegador espera modelos em vez de instâncias para seus filhos. Definindo o atributo ux: Template , podemos dizer ao navegador para usar nossa página de visão geral como o DefaultPath . Sempre que iniciarmos o aplicativo, o navegador exibirá por padrão a página de visão geral.
Agora que estamos usando um navegador e modelos, é hora de dizer ao navegador em qual página queremos navegar. É aqui que entra o
Mais especificamente, um roteador navegará por nosso aplicativo usando uma determinada rota, que determina uma espécie de “destino” para o qual desejamos navegar, bem como possivelmente incluindo alguns dados adicionais para acompanhá-lo.
Um roteador também pode rastrear um histórico de rotas que já visitamos e navegar até lá novamente, se quisermos. Damos a ele um ux: Name para que possamos referenciá-lo em nossas páginas. Pense em ux: Name como um identificador exclusivo semelhante a um ID ou classe CSS no desenvolvimento da web.
Criando nossa primeira página: overview.ux
Primeiro, vamos adicionar nosso logotipo com o título “CryptoTracker” abaixo:
Usamos
Basicamente, estamos evitando criar muitos painéis de pilha e tornando o código mais legível. Em seguida, usamos os primitivos
Por enquanto, exibiremos os dados embutidos em código com o atributo Value em vez de colocá-los dentro de uma tag
![]()
Exibindo listas de dados com Fuse e JavaScript
No momento, exibimos apenas um “CryptoCard” em nosso aplicativo. Você pode se perguntar como construímos uma lista usando UX? A resposta é a classe Cada .
Cada é uma classe que pode ser usada para replicar um objeto uma vez por item em um array. Cada tem uma propriedade chamada Items , que podemos associar a um array. Em seguida, ele replicará todos os filhos que tiver uma vez por item nessa matriz.
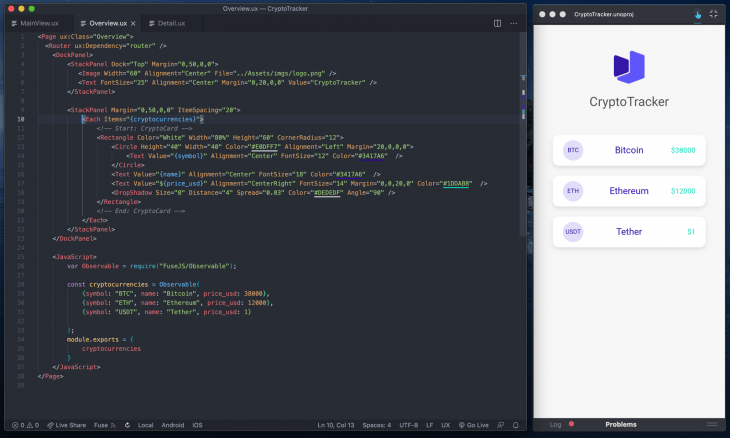
Primeiro, vamos criar uma matriz observável codificada dentro de um bloco
var Observável=requer ("FuseJS/Observável"); const criptomoedas=observável ( {símbolo:"BTC", nome:"Bitcoin", price_usd: 38000}, {símbolo:"ETH", nome:"Ethereum", price_usd: 12000}, {símbolo:"USDT", nome:"Tether", price_usd: 1} ); module.exports={ criptomoedas }
A seguir, vamos usar os dados do array em nossa UX. Primeiro, envolveremos nosso retângulo com a tag Items="{cryptocurrencies}". Em seguida, substituiremos os atributos de valor de texto codificados permanentemente pelo nome da chave de nosso objeto definido.
Em vez de , usaremos para exibir o preço dinamicamente. Finalmente, damos ao StackPanel pai um ItemSpacing="20" para que tenhamos uma boa margem entre nossos CryptoCards.

Incrível! Não é ótimo ver como nosso código é claro e conciso?
Buscando dados da API CoinMarketCap
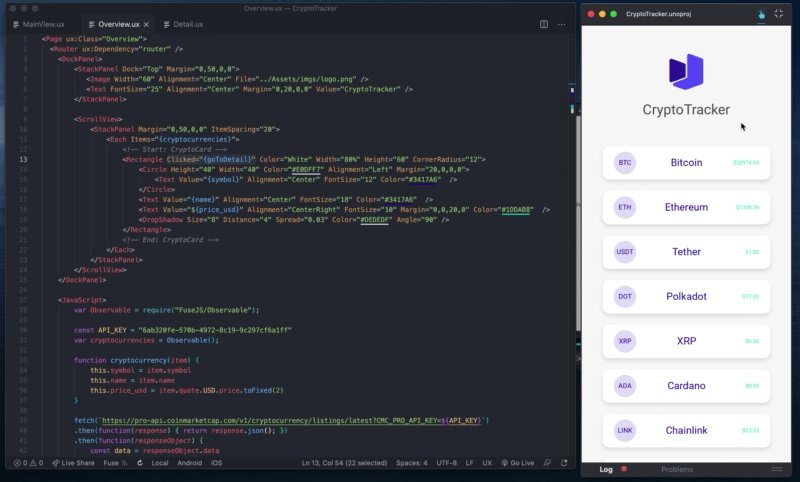
A seguir, vamos buscar alguns dados reais da API CoinMarketCap e exibi-los:
var Observável=requer ("FuseJS/Observável"); const API_KEY="XXX-YOUR-API-KEY-YYYY" var criptomoedas=Observável (); função criptomoeda (item) { this.symbol=item.symbol this.name=item.name this.price_usd=item.quote.USD.price.toFixed (2) } buscar (`https://pro-api.coinmarketcap.com/v1/cryptocurrency/listings/latest?CMC_PRO_API_KEY=$ {API_KEY}`) .então (função (resposta) {return response.json ();}) .então (função (responseObject) { const data=responseObject.data para (var i em dados) { cryptocurrencies.add (nova criptomoeda (dados [i])) } }); module.exports={ criptomoedas }
Primeiro, declaramos a variável criptomoeda como um observável vazio. Em seguida, buscamos a API e percorremos o resultado JSON que recebemos. Dentro do for loop , usamos o operador de lista de API observável do Fuse add () para adicionar nossas moedas à lista de criptomoedas observáveis.
Usamos essa API específica em vez de um push () típico para garantir que nossa lista seja reativa e seja atualizada em nossa experiência do usuário. É isso.
Agora, vamos envolver nosso StackPanel do CryptoCard dentro de um Cada .
Caso você não veja a mudança na visualização, pressione CMD + SHIFT + R no Mac ou F6 no Windows para forçar uma recompilação manual.
Navegando para a página Detail.ux
A seguir, vamos configurar uma função para que possamos navegar para nossa página Detail.ux :
function goToDetail (arg) { const overviewData=arg.data router.push ("detalhe", visão geralData)
}
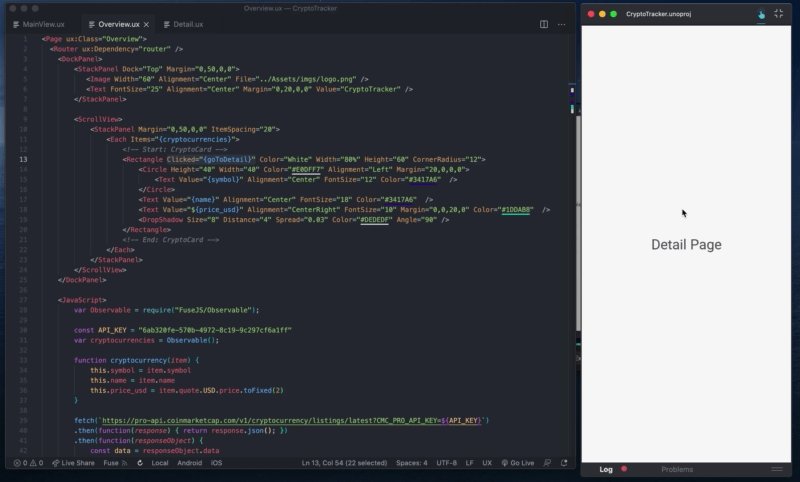
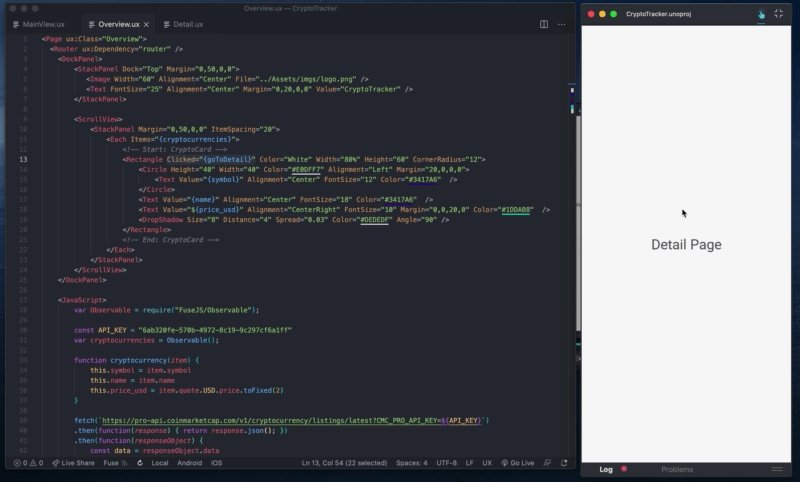
Não se esqueça de adicioná-lo ao nosso module.exports . Isso é tudo o que é preciso para navegar de nossa página de visão geral até a de detalhes. Em seguida, queremos dar ao nosso “CryptoCard” um atributo Clicado para que possamos enviar o usuário à página de detalhes assim que um cartão for clicado:
Isso levará ao seguinte resultado:
 Antes de prosseguirmos, vamos pensar em como tornar nosso código mais conciso.
Antes de prosseguirmos, vamos pensar em como tornar nosso código mais conciso.
Componentize para melhor legibilidade
Queremos manter nossa base de código concisa e modular. Portanto, devemos componentizá-lo assim que vemos uma oportunidade. Nosso “CryptoCard” é o candidato perfeito para isso.
Para isso, devemos usar o atributo ux: Class . Nós o usamos sempre que queremos criar um componente reutilizável. Embora você possa usar um ux: Class no meio de sua base de código, é uma prática recomendada dividir cada ux: Class em um arquivo separado.
Já fizemos isso quando implementamos nossas duas páginas com e . Pularemos esta parte pela simplicidade de nosso tutorial, mas sugiro que leia mais sobre componentização.
Exibindo os dados de uma moeda em Detail.ux
Fui em frente e substituí o código fictício de nossa página de detalhes por algum código da estrutura básica da visualização de detalhes. Você deve estar familiarizado com a sintaxe agora:
Nosso próximo objetivo é recuperar os dados que são enviados da página overview.ux e usar o valor symbol de nosso overviewData para buscar alguns metadados da criptomoeda selecionada. Queremos exibir o logotipo, nome, preço e descrição. Faremos isso adicionando alguma lógica de negócios à nossa página UX com a tag
var Observável=requer ("FuseJS/Observável"); const API_KEY="XXX-YOUR-API-KEY-YYYY" nome da var=observável () var price_usd=observável () var logoUrl=Observable () var descrição=Observável () this.Parameter.onValueChanged (módulo, função (param) { //exibir o preço que obtemos de OverviewData já obtido name.value=param.name price_usd.value=param.price_usd console.log (JSON.stringify (param)) //busca informações de descrição com base no símbolo de overviewData já buscados fetch (`https://pro-api.coinmarketcap.com/v1/cryptocurrency/info?symbol=$ {param.symbol} & CMC_PRO_API_KEY=$ {API_KEY}`) .então (função (resposta) {return response.json ();}) .então (função (responseObject) { const data=responseObject.data [param.symbol] logoUrl.value=data.logo description.value=data.description }); }); module.exports={ nome, price_usd, logoUrl, Descrição } //não se esqueça de colocar a tag JavaScript dentro da tag da página
A mágica acontece dentro do ouvinte de evento this.Paramater.onValueChanged () . Este método nos permite ouvir os dados que o roteador passa para nossa página de detalhes.
Navegando de volta para a página de visão geral
Finalmente, queremos poder navegar de volta à nossa página de visão geral. Só precisamos adicionar
function goBack () {router.goBack ()} dentro de nossa tag JavaScript, exporte-a e adicione um botão “Voltar à visão geral” ao nosso código de experiência do usuário.
Há mais um recurso que gostaria de apresentar: o gesto Fuse
Incrível, quer saber? Chegamos ao final do nosso tutorial CryptoTracker. Parabéns, você fez um ótimo trabalho! Vamos pensar nas próximas etapas.
Próximas etapas para criar um aplicativo no Fuse
A próxima etapa seria verificar a aparência do seu aplicativo em seu telefone com o aplicativo Fuse Preview (iOS ou Android), que é um aplicativo autônomo que é de longe a maneira mais simples de visualizar seus projetos e não requer a instalação do Xcode ou Android SDKs.
Quando estiver satisfeito, você deve verificar seu aplicativo compilado via XCode ou Android Studio. Então, resta exportar, assinar e fazer upload seu aplicativo para o aplicativo da Apple ou Google Play Store.
Perguntas frequentes ao usar Fuse e JavaScript
1. Posso usar pacotes npm?
Sim, você pode. Contanto que não estejam usando nenhum navegador ou APIs nativas do sistema, eles devem funcionar.
2. O design é responsivo, ou seja, pode se ajustar a diferentes layouts, como o iPad?
Sim, o Fuse tem um sistema de layout responsivo que você pode usar para ajustar a visualização, dependendo dos vários tamanhos de dispositivo.
Conclusão
Parabéns! Neste tutorial, você construiu com sucesso seu primeiro aplicativo móvel com o Fuse. Ainda mais legal, você criou um CryptoTracker que pode mostrar aos seus amigos. Usamos a UX da linguagem de marcação do Fuse para estruturar nossa IU e JavaScript com base na API observável do Fuse para adicionar dados dinâmicos.
O que cobrimos hoje apenas arranha a superfície do que pode ser alcançado com o Fuse. Eu recomendo fortemente verificar sua documentação completa e exemplos . Divirta-se criando aplicativos incríveis!
Você pode encontrar o código-fonte completo em GitHub .
A postagem Crie aplicativos para celular com Fuse Open e JavaScript apareceu primeiro no LogRocket Blog .


