Vamos falar sobre os dados de enormes cargas de rede no PageSpeed Insights.
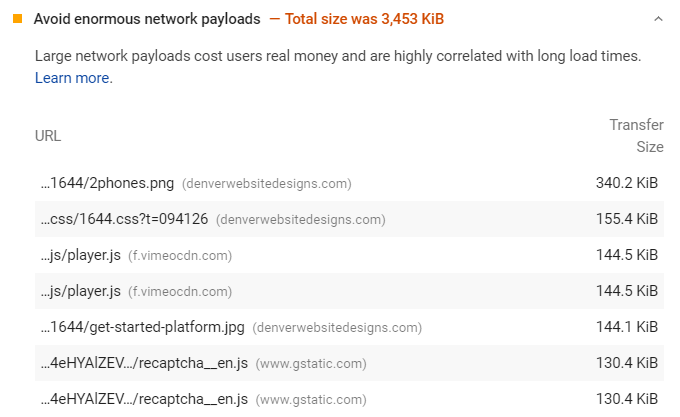
Este item é acionado quando o tamanho total da página está acima de 1.600 KiB . Para passar neste teste, você precisa reduzir o tamanho da página .
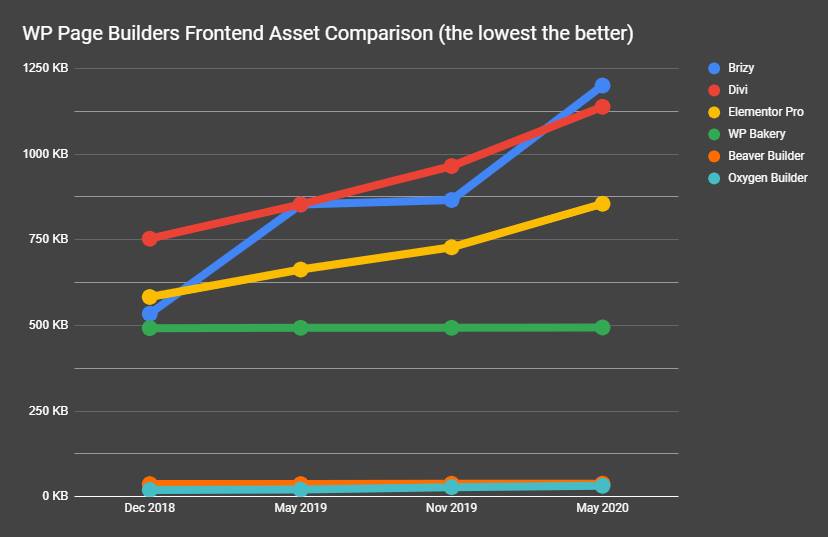
Um tamanho de página grande geralmente é causado por imagens não otimizadas, vídeos, código de terceiros ou arquivos CSS e JavaScript pesados. Também pode ser de criadores de páginas lentos (especificamente Elementor e Divi), que adicionam CSS, JavaScript e invólucros div extras a cada página do seu site WordPress.
O PageSpeed Insights mostra seus maiores arquivos, que é onde você deve concentrar sua atenção. Depois de saber isso, consulte as soluções neste guia (que são específicas para sites WordPress) e você deverá ser capaz de passar no teste de evitar enormes cargas de rede.

1. Identifique a causa de enormes cargas úteis de rede
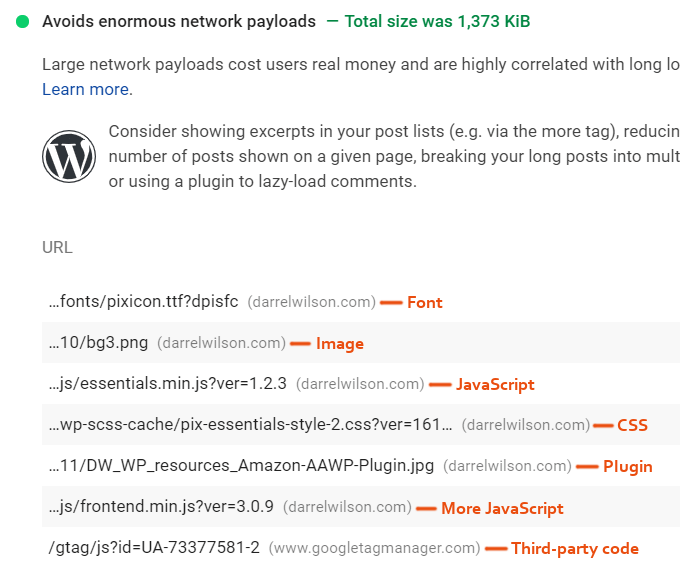
Use o PageSpeed Insights para identificar arquivos que causam enormes cargas de rede.
Preste atenção ao tipo de arquivo (imagem, CSS, JS) e de onde o arquivo está sendo veiculado (seu domínio, CDN, um serviço de terceiros).
Basta dar uma olhada em seu relatório para saber quais arquivos precisam ser otimizados e restringir a solução.

2. Evite imagens enormes
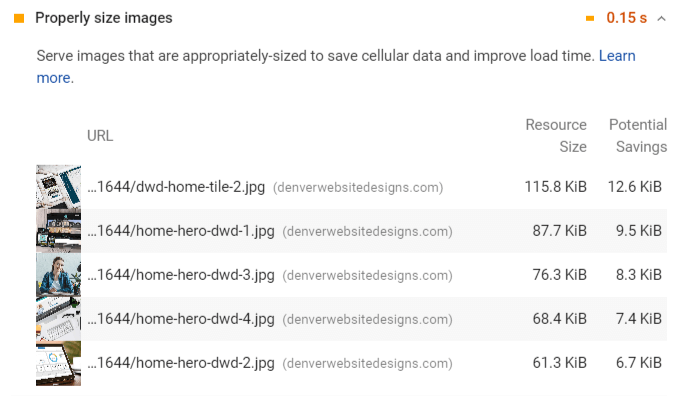
Imagens enormes podem causar enormes cargas de rede.
Eles aparecerão na recomendação de tamanho adequado para imagens .

Isso significa que você precisa redimensionar as imagens para dimensões menores. Eu criei uma “folha de dicas” com dimensões de imagem para meu logotipo, blog, barra lateral e páginas internas. Dessa forma, eu sei as dimensões exatas para as quais as imagens devem ser redimensionadas antes de carregá-las. Alguns plug-ins de otimização de imagem têm opções de redimensionamento, mas é melhor carregá-los com as dimensões corretas de antemão.
Plug-ins de imagem adaptáveis podem servir imagens menores para dispositivos móveis e melhorar a velocidade móvel .
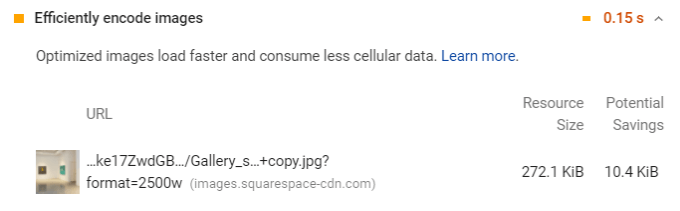
3. Comprimir imagens
Isso também é conhecido como codificação eficiente de imagens .

O Lighthouse define o nível de compactação para 85% e sinaliza as imagens que teriam uma economia de 4KiB ou mais.
ShortPixel e TinyPNG são opções populares ou você pode fazer isso no Photoshop ou GIMP. Tente definir o nível de compressão para 85% e você não deve ter mais erros para este item.
4. Considere WebP
Imagens WebP normalmente têm um arquivo 25-34% menor do que JPEGs e PNGs (e também são qualidade superior).
Você pode converter imagens em WebP usando ShortPixel, Imagify e muitos outros plug-ins de otimização de imagem para WordPress. Se o seu plug-in não for compatível, você também pode usar o esquema de dados WebP Converter For Media . Ao selecionar o método de conversão, a tag

5. Reduza CSS + JavaScript
A maioria dos plug-ins de cache tem configurações para minimizar CSS e JavaScript, o que remove caracteres desnecessários de seu código (tornando-o menor).
Se ativar isso gerar erros, você precisará encontrar os arquivos problemáticos em seu código-fonte e excluí-los da minimização. Caso contrário, certifique-se de reduzir CSS e JavaScript.
6. Remover criadores de páginas lentos
Elementor e Divi adiciona CSS e JavaScript desnecessários.
Eu estava usando o Elementor e contratou WP Johnny para seus serviços de remoção de construtor de páginas e fez uma grande diferença. Apenas codificando meu cabeçalho, rodapé, menu e barra lateral, minha pontuação de sinais vitais da web disparou. Em seguida, ele migrou minhas páginas do Elementor para Gutenberg, o que fez uma diferença ainda maior. Eu estava calculando a média de notas C e depois de fazer isso, estou fazendo a média de A’s.
Em vários grupos do Facebook, há uma grande tendência de pessoas migrando do Elementor e do Divi. Alternativas populares são Gutenberg, Oxygen Builder e GeneratePress. Dê uma olhada.

7. Remover CSS + JavaScript não utilizado
Asset CleanUp e Perfmatters são plug-ins para cortar tamanho de CSS e JavaScript.
Essencialmente, eles fornecem um gerenciador de script para desabilitar CSS/JS em páginas onde eles não precisam ser carregados. Portanto, se o seu formulário de contato carregar em todo o site, carregue-o apenas na página de contato. Plug-ins para compartilhamento social, controles deslizantes, rich snippets, chat ao vivo e outros podem frequentemente ser desativados em determinados conteúdos. Eu escrevi uma comparação sobre Perfmatters vs. Asset CleanUp , mas eu uso Perfmatters porque a UI/UX é melhor. No entanto, Asset CleanUp Pro pode desativar CSS personalizado.
Como mencionado anteriormente, Elementor e Divi podem adicionar muitos CSS e JavaScript ao seu site. Alguns arquivos podem ser desativados, como elementor-sticky, dialog, share-link, swiper, animações, ícones e wp-block-library se você não usar esses recursos. A Elementor também lançou a saída Dom otimizada e o carregamento de ativos aprimorado, que podem ajudar a reduzir as cargas úteis da rede.

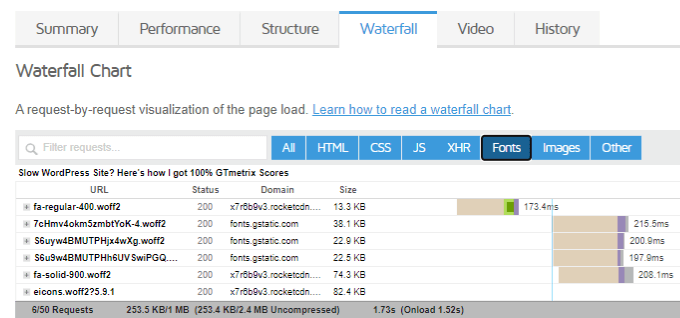
8. Otimize as fontes do Google
Use o gráfico GTmetrix Waterfall para ver quanto tempo suas fontes demoram para carregar. Eles podem ficar mais lentos, especialmente se você estiver carregando várias famílias de fontes, espessuras e eles não estiverem hospedados localmente.

Faça suas fontes carregarem mais rápido:
- Hospedar fontes localmente usando OMGF ou Transfonter
- Seja mínimo com famílias de fontes, pesos e ícones.
- Use dicas de recursos do navegador (pré-carregamento, pré-conexão, pré-busca).
- Evite plug-ins de fontes e fontes de veiculação de qualquer tipo de plug-in.
- Adicione exibição de fonte para garantir que o texto permaneça visível durante o carregamento da fonte da web.
9. Otimize o código de terceiros
Ao tentar evitar enormes cargas de rede, você pode notar que os arquivos estão sendo carregados de um site de terceiros.
Eles também podem sinalizar outros itens do PageSpeed Insights, como reduzir o código de terceiros . Abaixo estão exemplos comuns de código de terceiros e soluções comuns para otimizá-los. Alguns itens são fáceis de otimizar (hospedando fontes e análises localmente), enquanto outros (AdSense e GTM) não são.
- Google Fonts -hospede localmente em vez de veiculá-los em//fonts.gstatic.com. Aproveite também as dicas de recursos do navegador (pré-carregamento, pré-conexão, pré-busca).
- Google Maps -tire uma captura de tela do mapa e vincule-a às instruções de direção.
- Google Analytics -hospede localmente usando WP Rocket ou Flying Analytics. Se estiver usando Perfmatters, use um código de rastreamento menor (minimal, minimal inline ou analytics.js) e desative os recursos de exibição para evitar uma segunda solicitação HTTP para o Doubleclick.
- Google AdSense -carregamento lento e atraso de JavaScript em WP Rocket ou Flying Scripts.
- Gerenciador de tags do Google -atraso em WP Rocket ou Flying Scripts e limpeza de tags.
- Facebook Pixel -hospedá-lo localmente usando o WP Rocket é a única forma que conheço.
- YouTube -carregamento lento, substitui iframes por imagens de visualização e atrasa o JavaScript.
- Mídia social -use Grow by Mediavine que foi o plug-in de compartilhamento social mais rápido no teste do WP Rocket, evite widgets de mídia social (por exemplo, caixas de Curtir do Facebook).
- Gravatars -atrase Gravatars e use uma imagem local do Gravatar com WP User Avatar (meus comentários no blog mostram um exemplo de uma imagem personalizada do Gravatar que uso).
- WPdiscuz -ajuste as configurações para iniciar o carregamento de AJAX após a página , desabilitar funções AJAX nativas do WordPress e desabilite carregar fonte CSS incrível lib . Depois de atrasar os comentários e usar o WP User Avatar, seus comentários devem carregar muito rapidamente. Os comentários nativos do WordPress também são rápidos (gosto da aparência do WPdiscuz).
10. Atrasar JavaScript
Atrasar JavaScript pode ser feito em WP Rocket ( atrasar a execução do JavaScript ) ou Scripts voadores .
Cada plugin funciona de maneira um pouco diferente. WP Rocket atrasa o JavaScript até a interação do usuário (por exemplo, rolar o mouse, clicar). Flying Script define um período de tempo limite em segundos até que o JavaScript seja carregado.
Isso não ajudará a evitar enormes cargas de rede, já que você está apenas atrasando o JavaScript (não o otimizando), mas pode melhorar o tempo de carregamento inicial de seu site e, potencialmente, suas pontuações vitais da web. Isso é especialmente verdadeiro se você atrasar o Google AdSense, comentários e códigos pesados de terceiros.
Abaixo está a lista padrão de atrasos do JavaScript WP Rocket. Se você tiver outro JavaScript não crítico que pode ser atrasado (verifique seu relatório GTmetrix Waterfall), tente atrasá-lo também.
getbutton.io
/app/js/api.min.js
feedbackcompany.com/includes/widgets/feedback-company-widget.min.js
snap.licdn.com/li.lms-analytics/insight.min.js
static.ads-twitter.com/uwt.js
platform.twitter.com/widgets.js
twq (
/sdk.js
static.leadpages.net/leadbars/current/embed.js
translate.google.com/translate_a/element.js
widget.manychat.com
google.com/recaptcha/api.js
xfbml.customerchat.js
static.hotjar.com/c/hotjar-
smartsuppchat.com/loader.js
grecaptcha.execute
Tawk_API
shareaholic
sharethis
simple-share-buttons-adder
addtoany
font-awesome
wpdiscuz
cookie-law-info
pinit.js
/gtag/js
gtag (
/gtm.js
/gtm-
fbevents.js
fbq (
google-analytics.com/analytics.js
ga (‘
ga (‘
adsbygoogle
ShopifyBuy
widget.trustpilot.com
ft.sdk.min.js
apps.elfsight.com/p/platform.js
livechatinc.com/tracking.js
LiveChatWidget
/busting/facebook-tracking/
olark
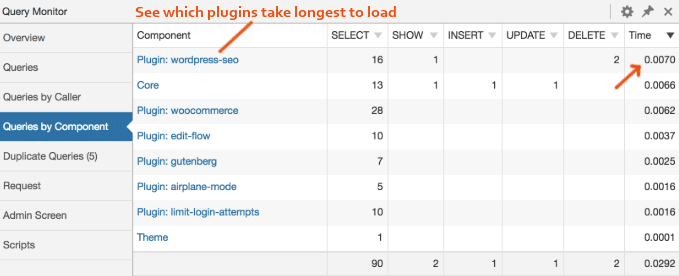
11. Identifique seus plug-ins mais lentos
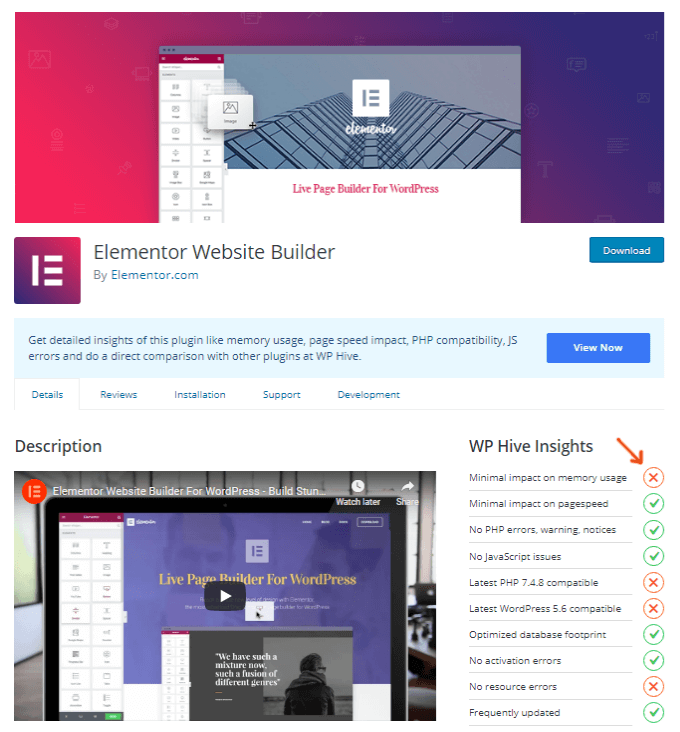
Monitor de consultas e WP Hive são ótimas ferramentas para encontrar plug-ins lentos.
O Query Monitor tem uma guia “consultas por componentes” que mostra especificamente seus plug-ins mais lentos.

WP Hive é uma extensão do Chrome que adiciona uma pequena seção ao pesquisar o repositório do WordPress que mostra se um plug-in tem um impacto no uso de memória ou no PageSpeed Insights.

Caso contrário, eliminar plug-ins desnecessários e substituir plug-ins de alta CPU por plug-ins leves é um processo contínuo que pode levar tempo, mas pode evitar enormes cargas úteis de rede.
12. Use um plug-in de cache eficiente
WP Rocket e LiteSpeed Cache são os padrões de ouro para plug-ins de cache.
Se você estiver usando um servidor LiteSpeed, use o Cache LiteSpeed. Caso contrário, eu pessoalmente usaria WP Rocket para quase todos os outros casos (com exceção do SG Optimizer no SiteGround, mas eu não recomendar sua hospedagem , pois eles têm um TTFB lento). Aqui está meu guia de configuração do foguete WP .
Qual plug-in de cache você está usando e como define as configurações, tem um grande impacto nas pontuações vitais da web. Certifique-se de testar cada configuração (especialmente a guia de otimização de arquivo no WP Rocket) para ver como cada configuração afeta as pontuações e os tempos de carregamento.
13. Evite cargas úteis enormes com foguete WP
WP Rocket diz que eles podem ajudar a evitar cargas úteis enormes:
- Cache do navegador
- Reduza CSS
- Reduza o JavaScript
- Atrasar a execução do JavaScript
- Carregamento lento para imagens e iframes
Basta habilitá-los nas configurações do foguete WP.
14. Aproveite as vantagens do cache do servidor
A maioria dos hosts de nuvem tem cache do lado do servidor integrado ao painel.
Redis, memcached e Varnish são todos os tipos de cache que podem reduzir a carga útil da rede. Eu uso Cloudways e tenho o Redis habilitado, que é uma opção de cache eficiente e popular. O SiteGround oferece entrega baseada em NGINX, que está disponível nas Ferramentas do Site, e o Kinsta também tem seu próprio cache.
O cache do lado do servidor é mais rápido do que o cache baseado em arquivo feito pelo plug-in de cache. Aproveite.
15. Reduza o número de elementos na página
Reduzir o número de elementos em suas páginas reduzirá o tamanho da página e a carga útil da rede.
- Reduzir imagens
- Reduza os vídeos
- Reduza os controles deslizantes
- Reduza as postagens em destaque
- Reduza feeds de mídia social
- Interrompa os comentários do blog
- Mostrar trechos menores
Perguntas frequentes
Como evito enormes cargas de rede no WordPress?
Reduzir o tamanho da página é a melhor maneira de evitar enormes cargas de rede. Isso pode ser feito reduzindo o tamanho das imagens, vídeos, scripts, estilos e fontes.
Como posso evitar enormes cargas de rede usando WP Rocket?
Teste cada configuração na guia de otimização de arquivo para ver o impacto em sua pontuação. Minimizar CSS e JavaScript é uma das únicas maneiras que o WP Rocket pode evitar enormes cargas de rede.
Como reduzo CSS e JavaScript?
Minimize e combine CSS e JavaScript. No entanto, o problema subjacente geralmente é devido a CSS e JavaScript extras adicionados por construtores de páginas lentos e código de terceiros.
Consulte também: My Ultimate WordPress Speed Guide (é bom, eu juro)
Deixe um comentário se precisar de ajuda.
Atenciosamente,
Tom



