A maioria dos aplicativos modernos requer algum tipo de entrada do usuário. Quer seja um formulário de inscrição, login ou feedback, aprender a implementar um campo de texto é uma habilidade importante para dominar como desenvolvedor.
No Flutter, existem dois tipos de widgets de campo de texto que podemos usar para obter a entrada do usuário. Um é TextField e o outro é TextFormField , uma versão um pouco mais avançada de TextField . TextFormField oferece mais funcionalidades do que TextField , como validação de formulário de construção e a capacidade de definir o valor do texto inicial diretamente.
Se o seu campo de texto requer apenas uma ou duas entradas do usuário, sugiro usar o widget TextField . Caso contrário, se você deseja criar um formulário maior com vários campos de entrada e validação, é melhor ir com o widget TextFormField .
Criação de um TextField
básico
Criar um widget TextField básico é direto. Aplique o widget TextField dentro da árvore de widgets onde deseja que ele apareça. Isso adicionará um TextField padrão com estilo padrão:
TextField ( )
Criação de um TextFormField
básico
Você pode adicionar TextFormField da mesma maneira que TextField . Não há diferença visual entre esses dois widgets:
TextFormField ( )
Definição do estilo de um campo de texto
Definir o estilo de um campo de texto para personalizar seu aplicativo é facilmente feito definindo InputDecoration como a propriedade decoration do TextField / TextFormField widget:
TextField ( decoração: InputDecoration ( preenchido: verdadeiro, fillColor: Colors.blueAccent, border: OutlineInputBorder ( borderSide: BorderSide.none, borderRadius: BorderRadius.circular (50) ), ), )
Você deve definir o valor preenchido como verdadeiro se quiser aplicar uma cor de fundo ao seu campo de texto. Caso contrário, a cor de fundo não será afetada.
Alterando a cor do texto
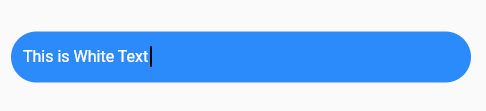
A cor do texto pode ser alterada usando a propriedade style do widget TextField . Você também pode alterar a cor do cursor definindo a cor da propriedade cursorColor :
TextField ( cursorColor: Colors.black, style: TextStyle ( cor: Colors.white ), decoração: InputDecoration ( preenchido: verdadeiro, fillColor: Colors.blueAccent, border: OutlineInputBorder ( borderSide: BorderSide.none, borderRadius: BorderRadius.circular (50) ), ), )

Adicionando texto de dica
O texto de dica é usado para dar aos usuários uma ideia sobre os valores de entrada que são aceitos pelo campo de texto. Você pode usar a propriedade hintText para adicionar uma dica ao campo de texto que desaparecerá quando você começar a digitar. A cor padrão é cinza, mas você pode adicionar hintStyle para alterar o estilo do texto:
TextField ( decoração: InputDecoration ( hintStyle: TextStyle (color: Colors.blue), hintText:"Digite seu nome" ), )
Adicionando suporte multilinha
Por padrão, TextField é exibido como uma única linha. Mas podemos especificar o número máximo de linhas a serem suportadas por meio da propriedade maxLines . Isso não limitará o número de linhas que você pode adicionar, apenas mostra o número especificado de linhas por vez. Se quiser expandir o campo com base na quantidade de texto de entrada, você pode definir null para a propriedade maxLines :
TextField ( maxLines: 5, ),
Lendo o valor de entrada
Ler a entrada do usuário é o recurso mais importante do seu campo de texto. No Flutter, isso pode ser feito usando TextEditingController .
Primeiro, crie um TextEditingController e defina-o como uma propriedade do controlador de seu widget TextField .
Neste exemplo, adicionei um widget Botão e Texto extra que mostrará o texto adicionado quando você clicar no botão “Mostrar texto”.
Quando você pressiona o botão, ele define o valor textController para a variável displayText . displayText foi definido como o texto do widget Texto , portanto, quando você pressiona”Mostrar texto”, pode ver o texto de entrada aparecer:
classe _TextFormState extends State{ TextEditingController textController=TextEditingController (); String displayText=""; @sobrepor Construção de widget (contexto BuildContext) { return Column ( crianças: [ Campo de texto( controlador: textController, maxLines: null, ), ElevatedButton (onPressed: () { setState (() { displayText=textController.text; }); }, filho: Texto ("Mostrar Texto")), Texto (displayText, style: TextStyle (fontSize: 20),) ], ); } }
Preenchendo texto previamente
O preenchimento prévio de valores ao carregar o campo de texto será útil em cenários como atualizações de perfil e telas de login. O widget TextField em si não tem uma propriedade para definir um valor inicial, mas isso pode ser feito usando TextEditingController .
Crie um TextEditingController , defina um valor para a propriedade text do construtor e ele preencherá o widget quando for carregado pela primeira vez:
TextEditingController textController=TextEditingController (texto:"Texto inicial"); @sobrepor Construção de widget (contexto BuildContext) { Centro de retorno ( filho: TextField ( controlador: textController, ), ); }
Em seguida, use a propriedade initialValue em TextFormField para criar seu texto pré-preenchido:
TextFormField ( initialValue:"Texto inicial", )
Alterando teclados com base no tipo de entrada
Você deve ter visto aplicativos mostrando diferentes layouts de teclado para diferentes tipos de entrada, como teclados numéricos para números de telefone ou um botão “@” para e-mails. Isso pode ser feito no Flutter por meio da propriedade keyboardType . Ele aceita TextInputType com várias opções como número, data, telefone, nome e e-mail endereço :
TextField ( keyboardType: TextInputType.number, )
Converter um campo de texto normal em um campo de senha
Ao definir a propriedade obscureText como true , você pode converter um campo de texto simples em um campo de senha, o que mascara os valores de entrada.
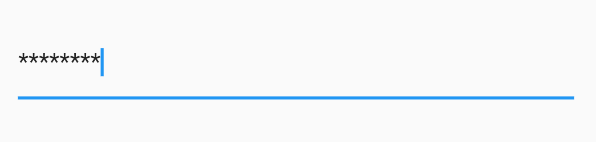
O padrão desta propriedade mostrará pontos para mascarar os caracteres da senha. Mas você pode alterar isso definindo o valor obscuringCharacter para qualquer coisa que desejar; aqui, escolhi asteriscos:
TextField ( obscureText: true, obscuringCharacter:"*", )

Restringindo o número de caracteres
A propriedade maxLength aceita valores inteiros para especificar o número máximo de caracteres aceitos por um determinado campo. Depois de adicionar esta propriedade, se os usuários inserirem um valor com mais caracteres do que o especificado em maxLength , a entrada será bloqueada automaticamente:
TextField ( maxLength: 2, )

Restringindo e permitindo valores de entrada
Utilizar a validação em seu campo de texto para restringir certos caracteres ou dígitos é fundamental para reduzir os erros do usuário.
A propriedade inputFormatter do Flutter permite que você defina uma matriz de filtros para o widget TextField . Aceita dois tipos:
- Permitindo caracteres específicos, que podem ser definidos usando
FilteringTextInputFormatter.allow() - Negar caracteres específicos, que podem ser definidos usando
FilteringTextInputFormatter.deny()
A seguir está um exemplo de como seu código pode ficar se você negar certos caracteres:
TextField ( inputFormatters: [FilteringTextInputFormatter.deny (RegExp ("[0-9] +"))], )
Se um usuário inserir um caractere negado, o campo de texto não exibirá um erro para o usuário. Ele simplesmente bloqueia ou permite caracteres especificados com base na entrada.
No entanto, adicionar mensagens de erro com validação é simples, e é sobre isso que falaremos a seguir.
Validando a entrada com mensagens de erro
Aplicar uma mensagem de erro a TextField e TextFormField é um pouco diferente por causa da disponibilidade de certas propriedades. Vamos dar uma olhada em como você pode validar a entrada com mensagens de erro em cada um desses widgets.
Mensagens de erro de validação de entrada em TextField
Não há propriedade direta para adicionar uma mensagem de erro em TextField . Mas você pode definir uma propriedade errorText em InputDecoration com base no valor validado.
No exemplo a seguir, eu determino se o valor de entrada está vazio e é um número, e altero o valor isANumber para verdadeiro ou falso com base no resultado. Com base no valor isANumber , você pode definir o texto do erro, como fiz aqui com “Digite um número”:
classe _LoginFormState extends State{ TextEditingController textController=TextEditingController (); RegExp digitValidator=RegExp ("[0-9] +"); bool isANumber=true; @sobrepor Construção de widget (contexto BuildContext) { Centro de retorno ( filho: Campo de texto( onChanged: (inputValue) { if (inputValue.isEmpty || digitValidator.hasMatch (inputValue)) { setValidator (true); } senão{ setValidator (false); } }, decoração: InputDecoration ( errorText: isANumber? null:"Por favor, insira um número" ), ), ); } void setValidator (valid) { setState (() { isANumber=válido; }); } }
Você pode personalizar facilmente a cor do texto do erro configurando TextStyle para a propriedade errorStyle .
Você pode alterar a cor da borda usando as propriedades focusErrorBorder e errorBorder . errorBorder será mostrado quando não houver foco no campo. Portanto, certifique-se de definir ambas as propriedades ao alterar a cor da borda:
TextField ( onChanged: (inputValue) { if (inputValue.isEmpty || digitValidator.hasMatch (inputValue)) { setValidator (true); } senão{ setValidator (false); } }, decoração: InputDecoration ( errorText: isANumber? null:"Por favor, digite um número", errorStyle: TextStyle (color: Colors.purpleAccent), focusErrorBorder: UnderlineInputBorder (borderSide: BorderSide (color: Colors.purpleAccent)), errorBorder: UnderlineInputBorder (borderSide: BorderSide (color: Colors.purpleAccent)) ), )
Mensagens de erro de validação de entrada em TextFormField
A principal diferença entre TextFormField e TextField é que o widget TextFormField usa o widget Form , que pode contém vários widgets TextField .
No Flutter, criar um Form validado com TextFormField é simples.
Primeiro, crie um widget Form e adicione dois widgets TextFormField com um botão (usei ElevatedButton ) e Text .
O importante a lembrar ao criar um widget Form é que você deve primeiro criar uma GlobalKey , que é necessária para acessar o Form . Depois de criar uma GlobalKey , você pode definir essa chave para a propriedade key do widget Form .
TextFormField contém uma propriedade chamada validador. Você pode acessar valores de campo na função de retorno de chamada do validador e validar de forma diferente com base no valor retornado. Para o primeiro campo de texto, verificaremos se está vazio ou se o valor é um dígito usando uma expressão regular. Se essa condição falhar, você pode retornar uma mensagem de erro para esse campo específico.
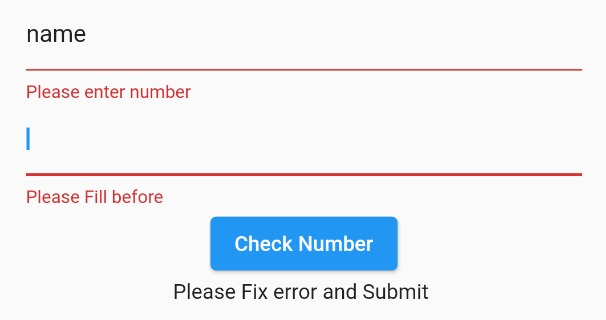
No evento onPressed , você pode verificar a validade do formulário usando o objeto GlobalKey e alterar o valor isValidForm para true ou false para mostrar uma mensagem no widget Texto abaixo:
classe _NumberFormState extends State{ var _numberForm=GlobalKey (); RegExp _digitRegex=RegExp ("[0-9] +"); bool isValidForm=false; @sobrepor Construção de widget (contexto BuildContext) { Centro de retorno ( filho: Formulário ( chave: _numberForm, filho: Coluna( crianças: [ TextFormField ( validador: (inputValue) { if (inputValue.isEmpty ||! _digitRegex.hasMatch (inputValue)) { return"Por favor, insira o número"; } return null; }, ), TextFormField ( validador: (inputValue) { if (inputValue.isEmpty) { return"Por favor, preencha antes"; } return null; }, ), ElevatedButton ( onPressed: () { if (_numberForm.currentState.validate ()) { setState (() { isValidForm=true; }); } senão{ setState (() { isValidForm=false; }); } }, filho: Texto ("Número do cheque")), Texto (isValidForm?"Legal":"Corrija o erro e envie") ], )), ); } }

Conclusão
Espero que este artigo tenha dado a você uma ideia melhor sobre como personalizar e usar diferentes propriedades nos widgets TextField e TextFormField do Flutter.
A postagem O guia definitivo para campos de texto em Flutter apareceu primeiro no LogRocket Blog .


