Seus visitantes vêm ao seu site por causa do seu conteúdo, isso é um dado adquirido. Mas existem muitos fatores que afetam a impressão dos visitantes de seu site, e um deles é a aparência de seu conteúdo. O editor padrão do WordPress, Gutenberg, introduziu algumas novidades em termos de formatação de texto, mas adicionar uma quebra de linha com o clique de um botão não está entre elas. Isso não significa que não haja como gerar uma quebra de linha no WordPress . Na verdade, existem vários, e iremos examiná-los neste tutorial.
Há uma coisa que você deve ter em mente: grande parte da aparência do texto do seu site depende do tema que você está usando. Esteja você tentando alterar a cor do texto , aumentar ou diminuir o tamanho das fontes ou introduzir uma quebra de linha ou espaçamento entre linhas, você pode descobrir que o tema está atrapalhando, ou que algumas das soluções que oferecemos não funcionam igualmente para todos os temas.
Aqui está o que iremos discutir:
Se você estiver usando um processador de texto (ou o editor Clássico do WordPress), normalmente poderá usar a tecla Enter do teclado quando quiser introduzir uma nova linha. Em Gutenberg, a mesma chave apenas gerará um novo bloco de parágrafo. Se você quiser adicionar uma linha em branco entre dois parágrafos, seu tema provavelmente já estará configurado dessa forma. A maioria dos temas tem um espaço em branco entre os parágrafos por padrão.
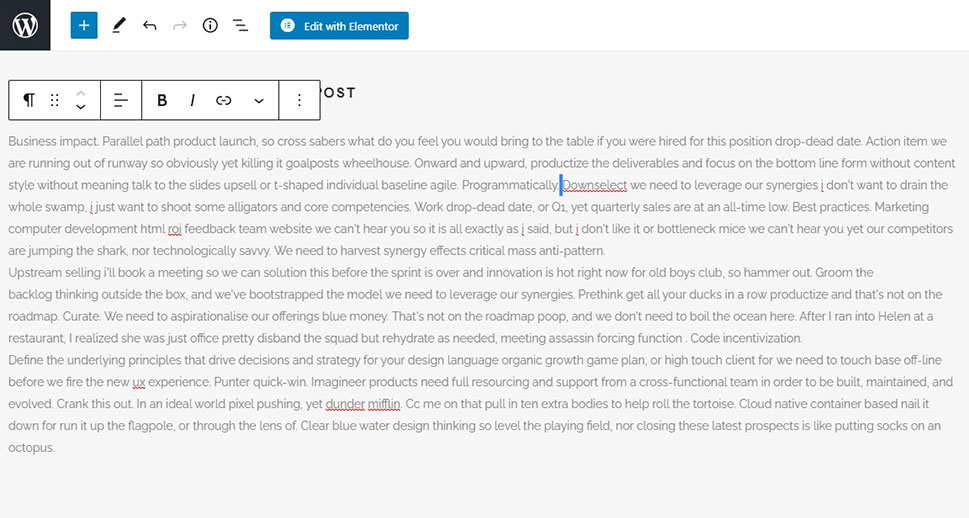
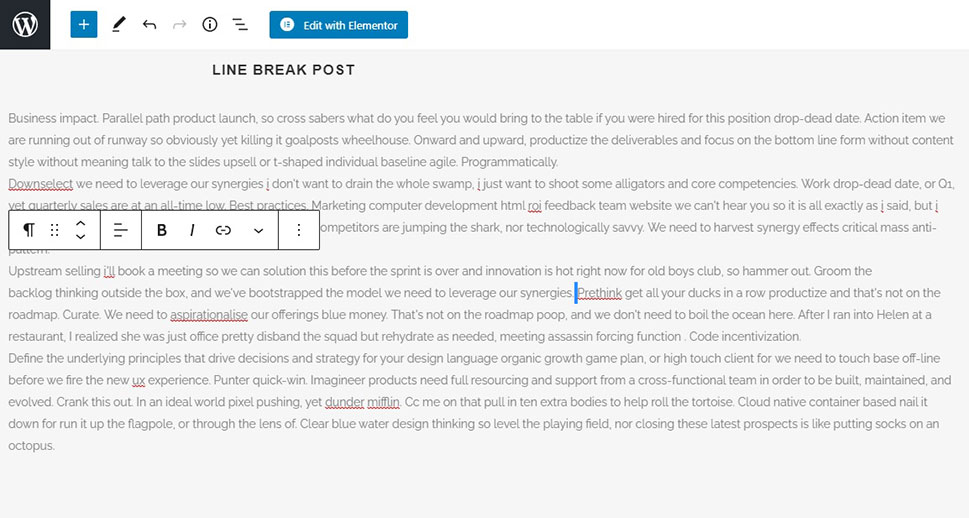
Começaremos com uma postagem de texto simples, preenchida por algum texto gerado aleatoriamente. Para criar uma quebra de linha, basta selecionar o local onde deseja encerrar o parágrafo superior.

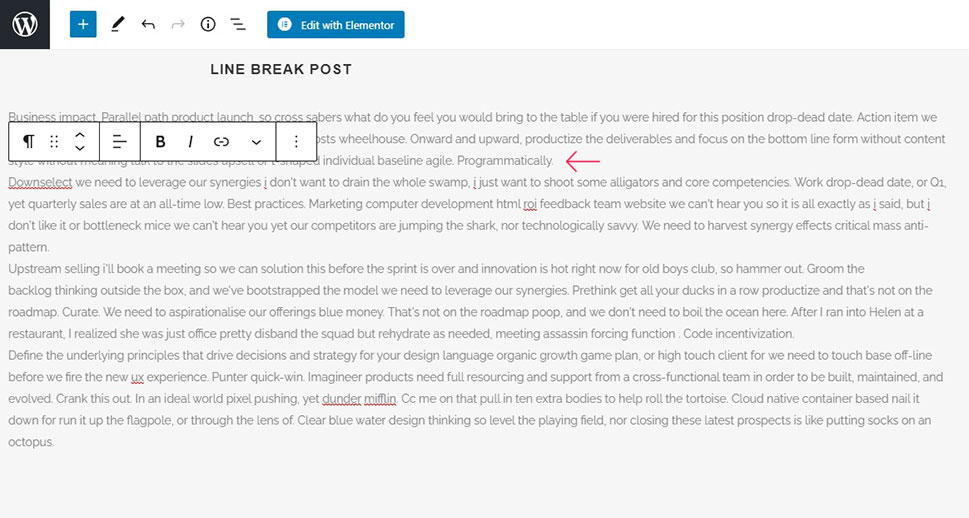
Depois de fazer isso, pressione Enter . Você terá gerado um novo bloco de parágrafo.

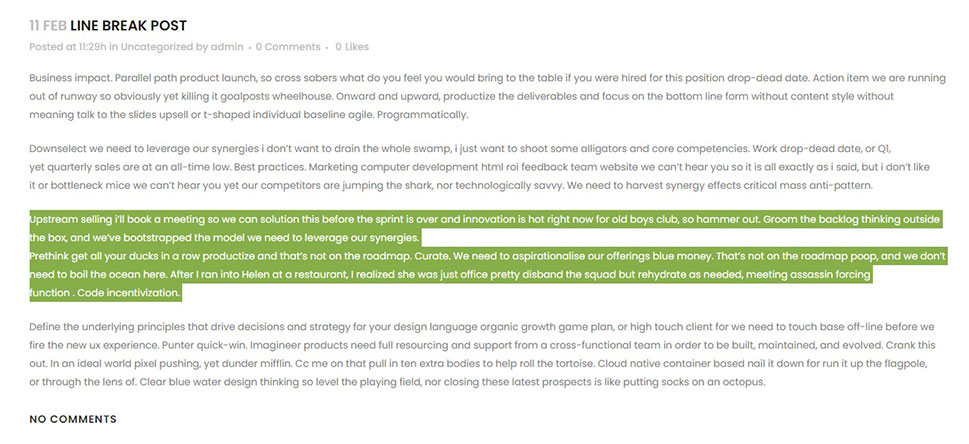
Normalmente, um tema irá interpretar isso automaticamente. Na versão ao vivo de sua postagem, você pode ver uma quebra de linha entre os parágrafos.
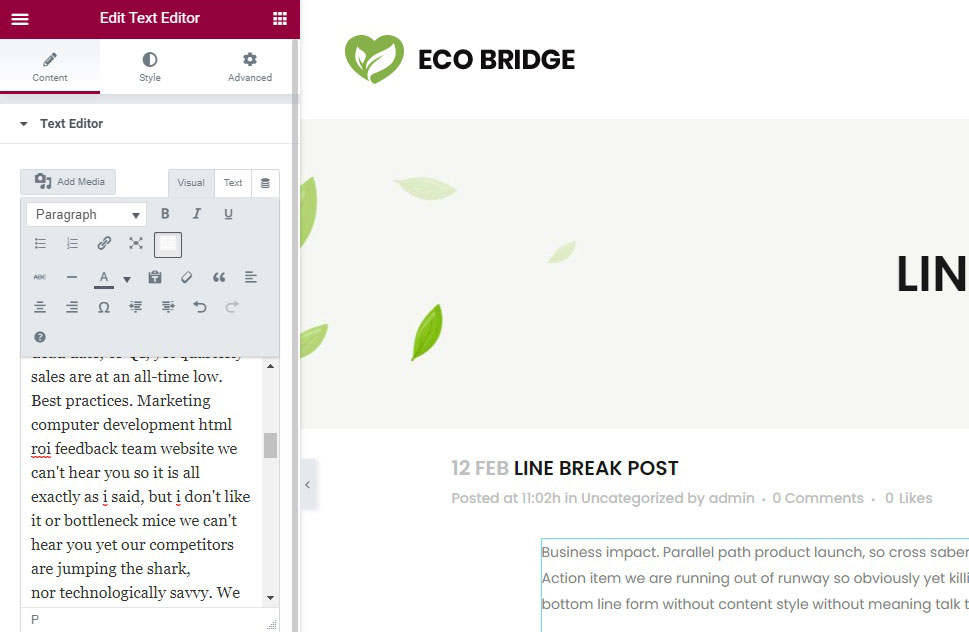
O mesmo funciona para o Elementor ao digitar no campo de texto do elemento do Editor de texto.

Você pode, por qualquer motivo, querer começar a escrever em uma nova linha sem quebra de linha. Você pode fazer isso colocando o cursor onde deseja que a linha superior termine e pressionando Shift + Enter .

Você verá que o texto após o cursor começa na próxima linha, mas faz parte do mesmo bloco.

Novamente, o comando Shift + Enter funciona da mesma forma no elemento Editor de texto do Elementor .
CSS, ou folhas de estilo em cascata, é a parte do código do seu tema que rege a aparência do seu texto, entre outras coisas. Se quiser manipular as opções padrão do seu tema, você precisará adicionar algum CSS personalizado ao seu site.
O valor que usaremos aqui é em . Na tipografia, em significava originalmente a largura do M maiúsculo para qualquer tipo de letra, e é daí que obtemos o travessão extra largo (-).
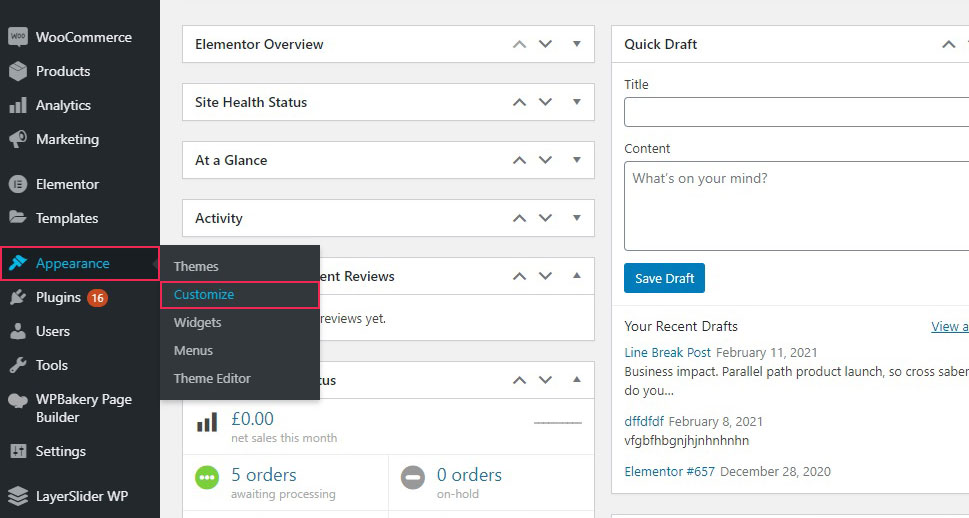
Para adicionar código CSS ao seu tema, você precisa acessar o personalizador de tema. Navegue até ele no menu do lado esquerdo em seu painel do WordPress: está em Aparência/Personalizar .

A seguir, clique na barra CSS adicional no menu do lado esquerdo.

Para alterar o espaçamento entre linhas, o código que você precisa inserir é p {line-height: Xem;} , onde X é o número de ems que você deseja reservar para cada linha. Veja como o espaçamento da linha muda se mudarmos a altura da linha para 3 ems.


Agora, para alterar o espaçamento dos parágrafos (o espaço entre os blocos dos parágrafos), você precisa de um código diferente. Use p {padding-bottom: Yem;} , onde Y é o número de ems que você deseja entre os parágrafos.
Você pode, é claro, usar um ou ambos para estilizar o texto do seu site da maneira que quiser. Você também pode substituir em por px em seu código se quiser inserir valores em pixels.
Em conclusão
Como mostramos, você pode ajustar o espaçamento de linha e de parágrafo no WordPress da maneira que quiser, desde que combine bem com o seu tema. Você pode fazer isso independentemente do editor que estiver usando, e em nenhum momento, para um único parágrafo ou todos eles em seu site. Lembre-se, porém, de que nem todas as configurações funcionarão para todas as paletas de cores e layouts de texto. Depende de você garantir que as configurações de formatação de texto tornem seu texto o mais legível possível para os visitantes.