Neste tutorial de autenticação biométrica, mostraremos como autenticar usuários com Face ID e Touch ID em um aplicativo React Native e Expo básico.
Usaremos um Expo SDK, expo-local-authentication , para implementar autenticação biométrica em nosso aplicativo. Isso usa as APIs da plataforma para acessar o hardware do dispositivo para que não haja chance de vazar informações privadas do dispositivo.
Com este SDK, implementaremos autenticação local com reconhecimento facial e leitura de impressão digital em nossos aplicativos React Native.
Ao longo deste tutorial, cobriremos:
- O que é autenticação biométrica?
- Implementação de autenticação biométrica em um aplicativo Expo
- Como funciona a autenticação biométrica
- Implementação de autenticação biométrica em um aplicativo React
Vamos começar!
O que é autenticação biométrica?
A autenticação biométrica é um tipo de autenticação multifator (MFA) que emprega dados derivados das características biológicas do usuário do dispositivo, como características faciais, reconhecimento de voz e impressões digitais, para proteger informações pessoais e ativos confidenciais.
Aplicativos móveis de todos os tipos usam autenticação biométrica local. A melhor coisa sobre a autenticação biométrica é que ela é realizada inteiramente no dispositivo do usuário, portanto, não há risco de vazar dados confidenciais para uma API de terceiros.
Além de verificar as identidades dos usuários, a biometria também pode servir como uma camada adicional de segurança ao lado dos métodos tradicionais de login, como e-mail/senha.
Implementação da autenticação biométrica em um aplicativo Expo
Para iniciar nosso tutorial, vamos repassar as etapas de instalação, importação e configuração da autenticação biométrica em um aplicativo Expo.
Instalação
Execute o seguinte comando para instalar a biblioteca expo-local-authentication :
//com fio yarn adicionar autenticação expo-local //com npm npm install expo-local-authentication
Importe o pacote adicionando a seguinte linha ao arquivo JavaScript ou TypeScript onde deseja implementar a autenticação biométrica:
import * as LocalAuthentication de'expo-local-authentication'
Verifique a compatibilidade do dispositivo
Primeiro, temos que verificar se o hardware do dispositivo oferece suporte para biometria. Usaremos o método hasHardwareAsync fornecido pelo pacote Expo LocalAuthentication que acabamos de importar quando a página foi montada:
//onde quer que useState esteja localizado
const [isBiometricSupported, setIsBiometricSupported]=React.useState (false); //Verifique se o hardware suporta biometria useEffect (()=> { (assíncrono ()=> { const compatível=espera LocalAuthentication.hasHardwareAsync (); setIsBiometricSupported (compatível); }) (); }); //Em nosso JSX, renderizamos condicionalmente um texto para informar aos usuários se seus dispositivos suportam {isBiometricSupported?'Seu dispositivo é compatível com biometria' :'O scanner facial ou de impressão digital está disponível neste dispositivo'}
O método hasHardwareAsync retorna uma promessa que resolve para um booleano hasHardwareAsync (): Promise indicando se o dispositivo do usuário é compatível com biometria.
Para casos em que não há suporte biométrico no dispositivo do usuário, você deve considerar a ativação de métodos alternativos, como senhas, para autenticar os usuários.
Verifique os registros biométricos
Para verificar se a biometria está salva no dispositivo do usuário, usaremos o método isEnrolledAsync . Este método retorna uma promessa que resolve para um booleano isEnrolledAsync (): Promise :
const handleBiometricAuth=async ()=> { const savedBiometrics=await LocalAuthentication.isEnrolledAsync (); if (! savedBiometrics) return Alert.alert ( 'Registro biométrico não encontrado', 'Por favor, verifique sua identidade com sua senha', 'OK', ()=> fallBackToDefaultAuth () );
}
Observe como configuramos o aplicativo para voltar a um método alternativo de autenticação quando não houver registro de identificação facial ou recursos de impressão digital no dispositivo do usuário.
Como funciona a autenticação biométrica
Para realmente autenticar os usuários por meio de leitura de impressão digital ou Touch ID/Face ID, usaremos o método LocalAuthentication.authenticateAsync . Isso retorna uma promessa resolvida para um objeto contendo sucesso , que pode ser true ou false .
Aqui está um exemplo da carga retornada quando sucesso é false :
Object { "erro":"bloqueio", "message":"Muitas tentativas. Tente novamente mais tarde.", "sucesso": falso, },
O authenticateAsync aceita opções do tipo LocalAuthenticationOptions como argumento. Aqui está o que as opções aceitam:
LocalAuthenticationOptions={ promptMessage ?: string; cancelLabel ?: string; disableDeviceFallback ?: boolean; fallbackLabel ?: string; }
promptMessage
promptMessage é uma mensagem exibida ao lado do prompt TouchID ou FaceID:

cancelLabel
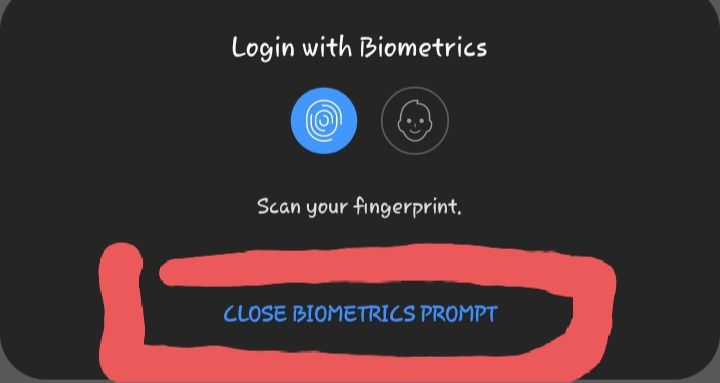
cancelLabel permite que você personalize o rótulo padrão Cancelar que fecha o prompt biométrico. Observe como o padrão Cancelar mudou para Fechar prompt biométrico .
Para que isso funcione em alguns dispositivos Android, pode ser necessário definir disableDeviceFallback como true .

disableDeviceFallback
disableDeviceFallback permite que você decida se, após várias tentativas de reconhecimento facial ou identificação de impressão digital, o aplicativo deve recorrer para autenticar os usuários com uma senha de dispositivo. Esta opção é definida como false por padrão.
Você pode precisar definir a opção disableDeviceFallback para true para que seus usuários tenham acesso à API de biometria de reconhecimento facial.
fallbackLabel
fallbackLabel permite que você personalize a etiqueta de senha padrão. Esta opção só é necessária quando disableDeviceFallback é false .
Aqui está um exemplo de como usar o método authenticateAsync :
const handleBiometricAuth=async ()=> { const biometricAuth=await LocalAuthentication.authenticateAsync ({ promptMessage:'Login com biometria', disableDeviceFallback: true, });
}
Permissões
Em dispositivos Android, as permissões são adicionadas automaticamente. No iOS, você precisará adicionar infoPlist.NSFaceIDUsageDescription ao arquivo app.json em seu aplicativo Expo.
Você deve colocar o NSFaceIDUsageDescription em ios.infoPlist.NSFaceIDUsageDescription no arquivo app.json. O valor pode ser algo como APP_NAME precisa usar Face ID/Touch ID para autenticar você .
NSFaceIDUsageDescription é uma mensagem que informa ao usuário por que o aplicativo está solicitando a capacidade de autenticação com ID facial.
Implementação da autenticação biométrica em um aplicativo React Native
Para usar este pacote em um aplicativo React Native básico, você precisará instalar react-Native-unimodules , que essencialmente permite que você use módulos Expo em um aplicativo React Native.
Depois de instalar o unimodule React Native com sucesso, você pode implementar a autenticação local da mesma forma que fizemos com o Expo.
Permissões no React Native
Para iOS, você precisará adicionar NSFaceIDUsageDescription ao seu arquivo info.plist :
//info.plistNSFaceIDUsageDescription Autenticação $ (PRODUCT_NAME) com TouchId ou FaceID
Esta chave é necessária se o seu aplicativo usa APIs que acessam o Face ID.
Para Android, você precisará adicionar as seguintes linhas de código ao seu arquivo AndroidManifest.xml :
Conclusão
A autenticação local tem muitos casos de uso e espero que este tutorial facilite a implementação da autenticação biométrica com impressão digital (Touch ID) e reconhecimento facial (Face ID) em seus aplicativos Expo e React Native.
O código completo usado neste tutorial está disponível em GitHub .
Sinta-se à vontade para deixar um comentário e me dizer o que você achou deste artigo. Você também pode me encontrar no Twitter e no GitHub . Obrigado por ler!
A postagem Como para implementar FaceID e TouchID no React Native e Expo apareceu primeiro no LogRocket Blog .


