Introdução
O Vue 3 chegou, estável e pronto para uso em produção. Embora muitos desenvolvedores estejam muito felizes com este lançamento, alguns estão achando difícil pular para o Vue 3 devido ao estado atual do ecossistema de frameworks de IU. As estruturas de IU do Vue 2 contribuíram para facilitar a adoção do Vue graças aos benefícios que ofereceram à experiência do desenvolvedor.
Usar uma estrutura de interface do usuário com o Vue é uma ótima combinação, porque permite que os desenvolvedores abstraiam componentes comuns, fornecendo assim um processo de desenvolvimento produtivo e sustentável. A maioria desses componentes tem testes bem escritos e são otimizados de forma consistente para fornecer o melhor desempenho disponível.
Neste artigo, vou mostrar uma lista (sem ordem específica) de vários frameworks de IU do Vue 3 incríveis que o acompanharão na criação de belos aplicativos do Vue 3, ao mesmo tempo que proporcionam uma ótima experiência de desenvolvedor.
BalmUI

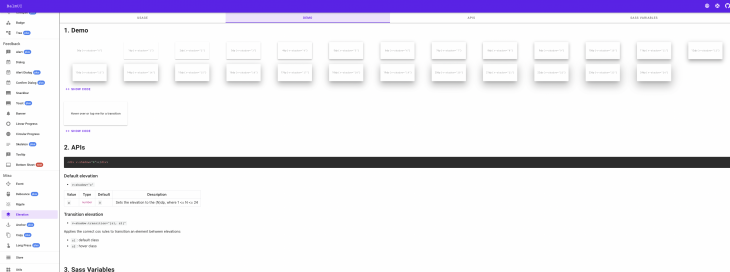
BalmUI já lançou sua versão 9.0, que oferece suporte para Vue 3. Balm é baseado no material design do Google , por isso pode parecer familiar. O Balm vem com plug-ins e diretivas Vue, bem como componentes altamente personalizáveis que variam de simples a complexos (como o seletor de intervalo).
O BalmUI está crescendo extremamente rápido e será uma ótima opção para o seu projeto Vue 3 se você quiser seguir o estilo do Material Design com diretivas integradas complexas, como debouncing e ondulações da IU que serão úteis ao criar seu personalizado componentes.
Elemento Plus

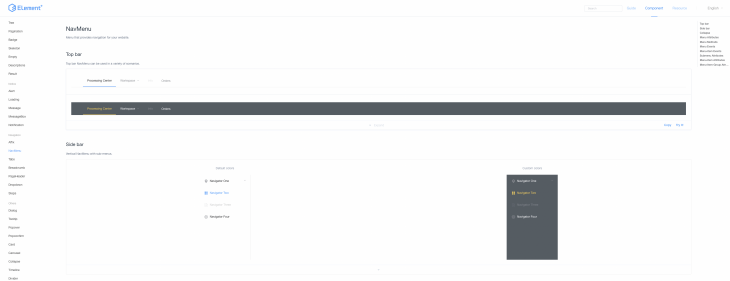
A Element já fez seu nome com Vue 2, e Element Plus traz para a Vue 3 uma grande matriz de componentes discretos. A maior parte do que precisamos para criar um aplicativo muito complexo já está feito e pronto para uso; O Element Plus oferece selecionadores de data e hora, árvores, linhas do tempo e componentes de calendário.
O Element Plus oferece até as adições mais sutis que um desenvolvedor pode precisar ao construir uma interface de IU. variando de animações simples a um sistema de internacionalização de toda a estrutura. Tudo o que é escrito é uma string traduzível e pode ser usado em par com i18n para criar traduções personalizadas ou mesmo adicionar um não construído-em linguagem.
Com 9,9 mil estrelas, o Element Plus está a caminho de se tornar um dos frameworks Vue 3 UI mais populares no Github e atende às nossas expectativas com gerenciamento de problemas incrível, atualizações rápidas, componentes plugáveis e alta personalização via Variáveis SCSS.
Wave UI

WaveUI se posicionou bem após o lançamento do Vue 3. O desenvolvimento do WaveUI começou enquanto o Vue 3 ainda estava na fase alfa, com o objetivo de suportá-lo assim que sua API se tornasse estável, tornando-o um dos primeiros frameworks de IU do Vue 3 por aí.
A IU do Wave vem com mais de 40 componentes bonitos e responsivos. Eles variam de spinners a calendários e qualquer coisa entre eles. O Wave também oferece utilitários, personalização e uma funcionalidade de validação de formulário integrada e madura.
Os componentes oferecidos pelo Wave UI são extremamente bonitos e muito bem animados. Tudo parece ágil e seu estilo é consistente em toda a estrutura. Será uma boa adição ao seu aplicativo responsivo de nível empresarial ou Vue 3 simples.
A UI do Wave parece muito promissora devido à filosofia em torno da qual foi construída. O objetivo é ser discreto, permitindo que os desenvolvedores adicionem ou reduzam a prioridade do Wave em seu CSS, o que permite que você crie seus próprios estilos e use-os apenas quando necessário.
Iônico

Ionic Vue foi uma das primeiras estruturas de IU a fornecer suporte Vue 3. O Ionic se inclina mais para a IU móvel e eles sabem como atender e manter uma ótima estrutura de IU.
Ionic Vue parece muito maduro. Ele tem uma comunidade impressionante, muitas perguntas sobre StackOverflow, suporte corporativo e um grande canal do Slack com membros principais. Isso facilita o suporte sempre que você precisar de ajuda.
O framework Ionic Vue tem 43 mil estrelas no Github e já é usado por várias grandes empresas, incluindo Airbus e Electronic Arts. A equipe do Ionic é conhecida por ser boa em manter seus frameworks de IU, sendo uma boa aposta agora e no futuro.
Vuetify 3 (Titan)

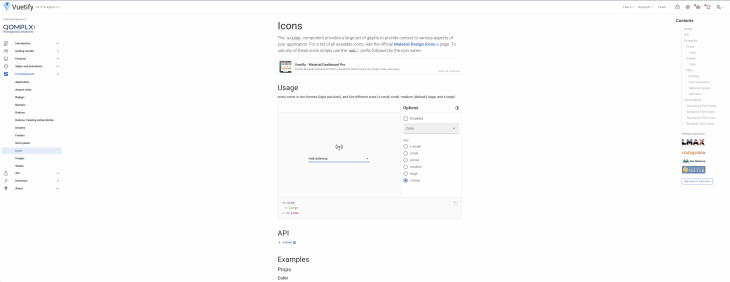
Com mais de 30 mil estrelas no GitHub e 280 mil downloads semanais, Vuetify é uma estrutura de interface do usuário Vue extremamente popular. É muito apreciado pelos usuários do Vue e popular porque utiliza totalmente a API do Vue. Mesmo que o Vuetify seja baseado no Material Design do Google, sua personalização é excelente, permitindo que você crie rapidamente um tema personalizado.
Enquanto escrevo esta postagem, Vuetify Titan ainda está em estágio alfa , mas já espera substituir o Vuetify 2 e se tornar uma estrutura de interface do usuário Vue 3 sólida.
A Vuetify é reconhecida por muitas grandes empresas devido ao seguinte:
- Bom ciclo de lançamento, por isso sempre parece seguro e estável
- Acessibilidade e capacidade de resposta dos componentes
- Documentação incrível
- Comunidade massiva
- Suporte da equipe principal
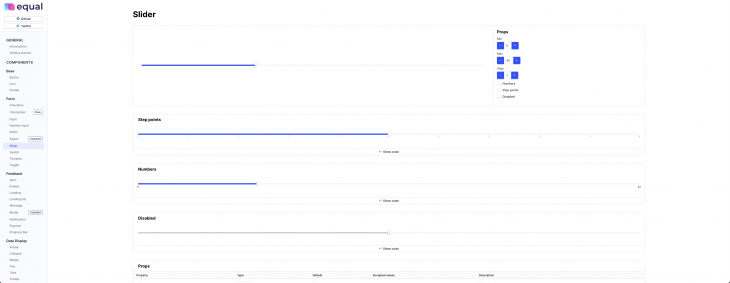
Igual a

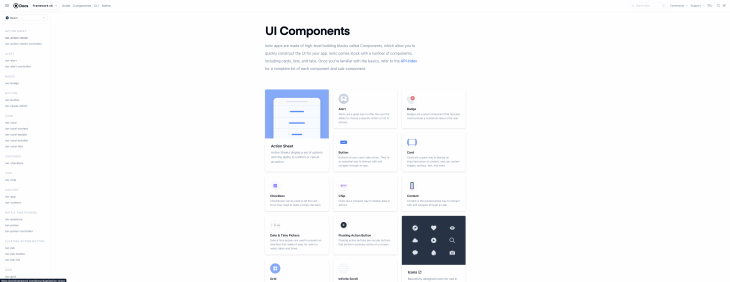
Equal é uma estrutura Vue UI relativamente nova (o primeiro commit foi em setembro de 2020). Ele se descreve como “uma estrutura de componentes para Vue 3 baseada em TypeScript.”
Equal mostra um grande potencial devido aos seus componentes bonitos e site de documentação simples. Atualmente, a única desvantagem é que ele oferece um estilo opinativo que pode ser mais difícil de personalizar do que outros frameworks nesta lista. No entanto, se você estiver procurando por um grande conjunto de componentes que ofereçam TypeScript de primeira classe com animações excelentes e funcionalidades interessantes, Equal pode acompanhá-lo.
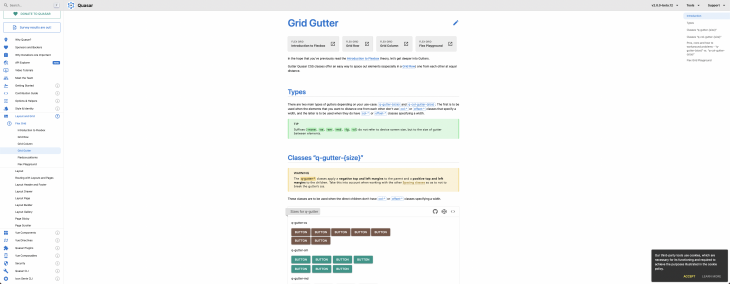
Quasar

Quasar é uma estrutura completa e focada no desempenho que ajuda a construir interfaces de usuário Vue (SPA, PWA, SSR, móvel e Área de Trabalho). Além de Vue, Node e Webpack, Quasar packs em Cordova, Capacitor e Electron, que podem ajudá-lo a construir experiências de desktop e móveis sem ter que aprendê-los individualmente.
À primeira vista, a estrutura de IU do Quasar parece ser baseada no Material Design, mas depois de começar, tudo pode ser muito bem personalizado para se ajustar ao seu próprio sistema de design.
A adoção do Vue 3 foi rápida e a Quasar já lançou quase todos os seus componentes v1, plug-ins e diretivas. Além disso, eles lançaram composables , que ajudam os desenvolvedores a se aprofundarem na API Quasar.
Quasar detém mais de 18,3 mil estrelas no GitHub, já está bem estabelecido e tem uma comunidade proativa no Discord e no Twitter. Isso o torna uma ótima escolha de estrutura de IU se você precisar desenvolver seu aplicativo Vue para até três plataformas (web, desktop ou móvel).
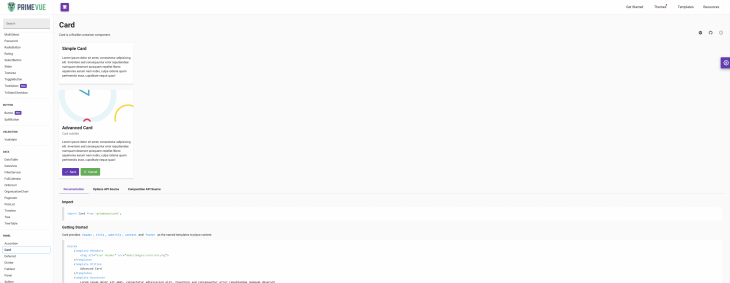
PrimeVUE

Prim Esperava-se que o eVUE adotasse o Vue 3 antes dos outros frameworks, e isso não decepcionou. Com mais de 80 componentes, o PrimeVUE prova ser uma das estruturas desta lista com a mais ampla variedade de componentes.
Os componentes aqui incluem formulários de senhas com medidores, controles deslizantes, árvores, gráficos, botões de divisão, botões giratórios, gráficos e muito mais. O PrimeVUE tem até uma integração de primeira classe para Vuelidate, uma biblioteca de validação de formulários. PrimeVUE vem com temas pré-fabricados e dá acesso a um completo – editor visual completo que ajuda os desenvolvedores personalizam seus próprios.
O PrimeVUE tem 1,3 mil estrelas no GitHub, mas com incríveis 11 mil downloads semanais. Está crescendo muito bem com a adoção do Vue 3. Oferecer aos desenvolvedores a capacidade de combinar uma biblioteca tão bem elaborada com o poder do Vue 3 certamente os deixará muito satisfeitos em trabalhar com esta ferramenta.
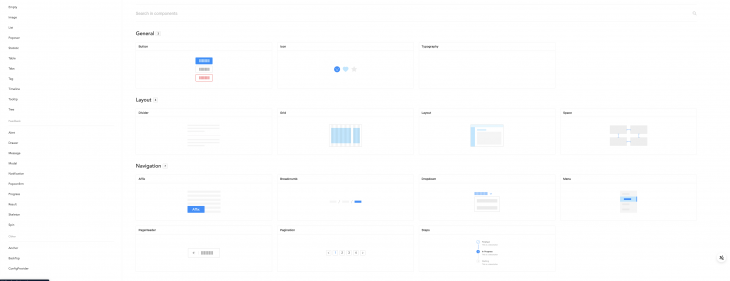
Ant Design Vue

Ant Design Vue já está bem estabelecido. Criar interfaces de usuário com o Ant Design Vue é muito fácil; os componentes se adaptam a vários estilos de ícone, fontes e temas escuros. O Ant Design Vue melhora consistentemente seus mais de 60 componentes para torná-los muito melhores e muito mais acessíveis.
O Ant Design no Vue 3 tem tamanho de pacote menor, parece mais leve e suporta SSR (e até mesmo a nova API de composição). O Ant Design parece completo com componentes complexos e maduros, como tabelas de dados, caixas de estatísticas, confirmações de pop, modais e popovers.
Ant Design Vue tem mais de 14,3 mil estrelas no GitHub e 49 mil downloads por semana. Isso diz muito sobre sua popularidade e comunidade.
Estruturas de IU antecipadas
Existem também bons frameworks Vue 2, que têm grande potencial e estão em curso para serem implementados no Vue 3. Eles incluem:
Os mantenedores desses frameworks estão no topo da transição para o Vue 3 e são conhecidos por serem ativos na comunidade do Vue.
Conclusão
Migrar do Vue 2 para o Vue 3 ficará mais fácil, pois o ecossistema também migra. Portanto, esses frameworks de IU devem ficar melhores, mais rápidos e ainda mais personalizáveis com a API e reatividade fornecida pelo Vue 3. Se alguma vez você precisar usar um framework Vue que ainda está em processo de migração, eu recomendo apoiá-lo e ser paciente, porque vale a pena esperar.
A postagem As melhores estruturas de IU para Vue 3 apareceu primeiro no LogRocket Blog .


