Você pode ver caixas de diálogo em quase todos os aplicativos móveis existentes. A maioria dos aplicativos usa o diálogo para dar um alerta ou facilitar uma ação intermediária que é uma alternativa do fluxo principal do aplicativo.
Como exemplo, digamos que haja um botão de envio e, quando o usuário pressiona enviar, ele mostra uma caixa de diálogo para indicar que a ação foi concluída e incluir instruções sobre as próximas etapas. Essa é uma ação intermediária do fluxo principal.
Como os diálogos são essenciais para aplicativos móveis, o Flutter facilita os alertas e os diálogos em tela inteira e também oferece a opção de criar diálogos personalizados. Estaremos cobrindo esses aspectos dos diálogos no Flutter:
- Criação de uma caixa de diálogo de alerta no Flutter
- Aplicando botões de ação a uma caixa de diálogo
- Fechando e dispensando a caixa de diálogo
- Criação de uma caixa de diálogo personalizada
- Criação de uma caixa de diálogo de tela inteira
Criação de uma caixa de diálogo de alerta no Flutter
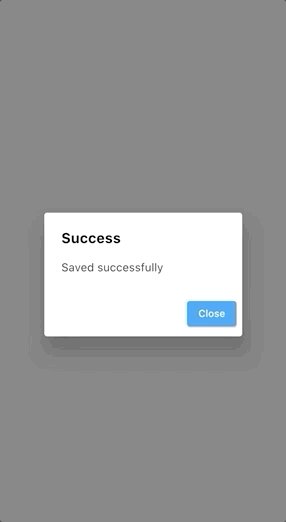
Em primeiro lugar, vamos criar uma caixa de diálogo simples. O widget AlertDialog fornece todas as funcionalidades necessárias para criar uma caixa de diálogo básica no Flutter. As propriedades title e content devem ser especificadas para mostrar uma caixa de diálogo apropriada. Nenhum deles é obrigatório, mas você não verá nenhum conteúdo ou título se não especificar essas propriedades corretamente:
AlertDialog ( título: Texto ("Sucesso"), conteúdo: Texto ("Salvar com sucesso"),
)
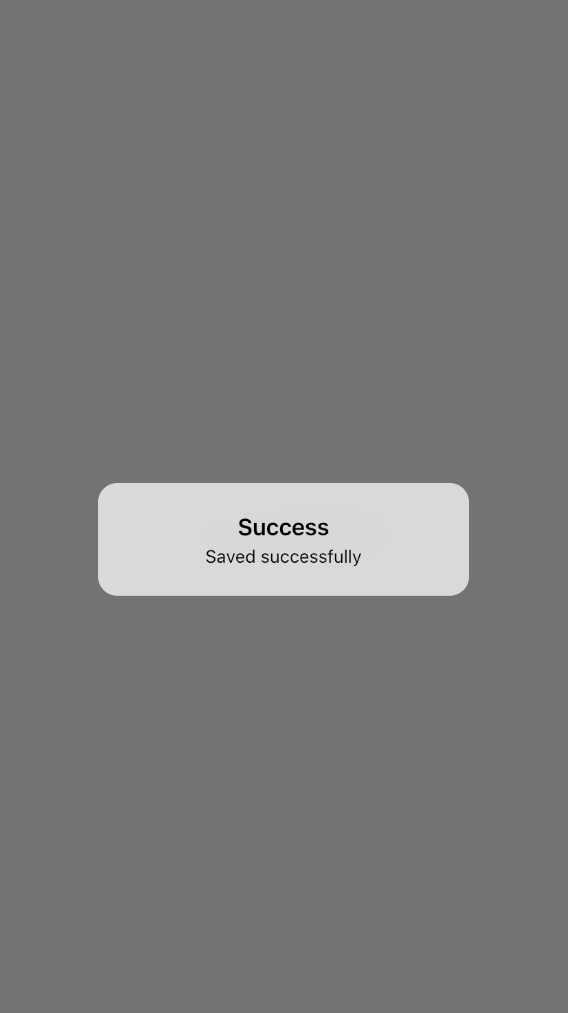
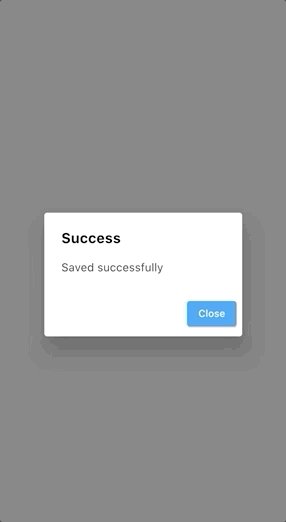
Se quiser mostrar uma caixa de diálogo no estilo iOS, você pode usar o widget CupertinoAlertDialog em vez do widget AlertDialog :
CupertinoAlertDialog ( título: Texto ("Sucesso"), conteúdo: Texto ("Salvo com sucesso"),
)
Agora a questão é: como podemos mostrar esta caixa de diálogo? É por isso que precisamos usar o método showDialog , que ajuda a mostrar a caixa de diálogo acima do contexto atual do aplicativo. Isso cuidará de adicionar a camada escura e transparente ao mostrar a caixa de diálogo.
Você pode criar um botão ( ElevatedButton / TextButton ) e adicionar o método showDialog como abaixo no onPressed método para mostrar quando você pressiona o botão:
ElevatedButton ( filho: Texto ("Mostre-me a caixa de diálogo"), onPressed: () { showDialog (context: context, builder: (BuildContext context) { return AlertDialog ( título: Texto ("Sucesso"), conteúdo: Texto ("Salvo com sucesso"), ); }); }
)


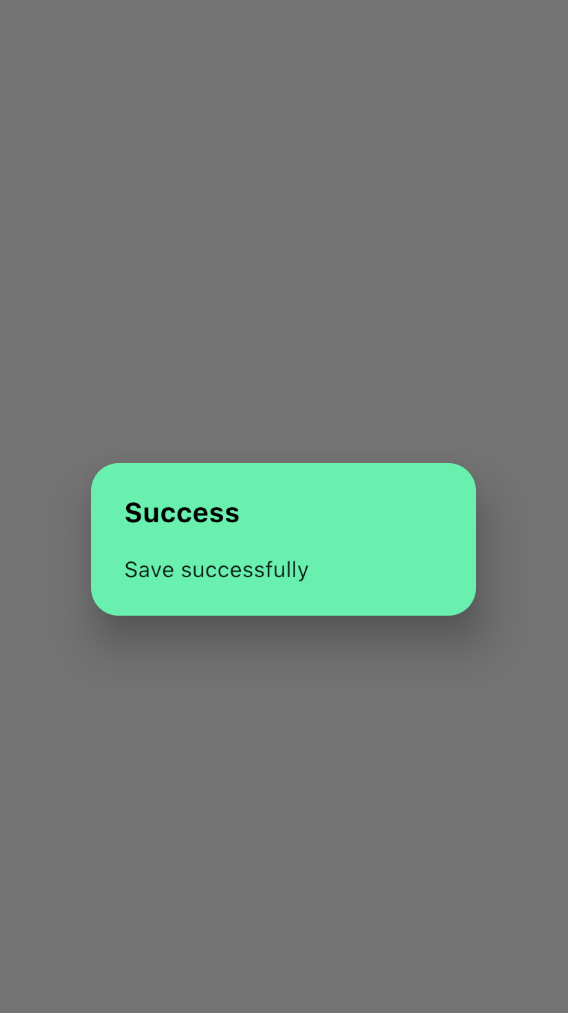
Você pode personalizar ainda mais a caixa de diálogo definindo as propriedades backgroundColor e titleTextStyle com base nas suas necessidades. Mas essas propriedades não estarão disponíveis no widget CupertinoAlertDialog e estão disponíveis apenas no widget AlertDialog .
O AlertDialog padrão tem um raio de borda de 4. A propriedade forma oferece flexibilidade para personalizar esse valor conforme necessário. Mas CupertinoAlertDialog não permite que o usuário personalize essas propriedades, e você deve ficar com os valores padrão:
AlertDialog ( título: Texto ("Sucesso"), titleTextStyle: TextStyle (fontWeight: FontWeight.bold, color: Colors.black, fontSize: 20), backgroundColor: Colors.greenAccent, forma: RoundedRectangleBorder ( borderRadius: BorderRadius.all (Radius.circular (20)) ), conteúdo: Texto ("Salvar com sucesso"),
)

Aplicando botões de ação a uma caixa de diálogo
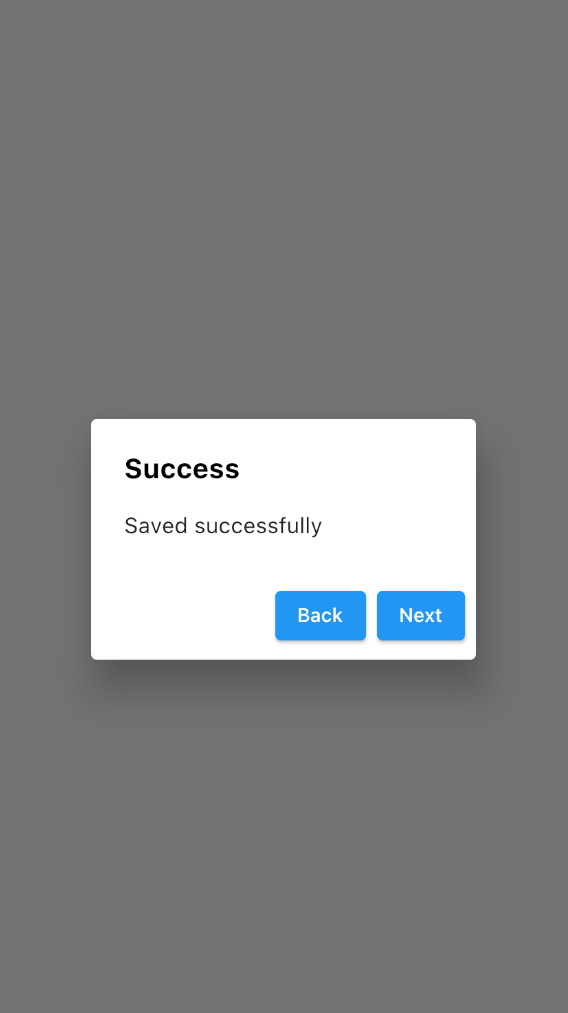
O widget AlertDialog pode especificar os botões de ação que precisam ser exibidos na caixa de diálogo. Esses botões serão mostrados na parte inferior da caixa de diálogo.
Não há limite para o número de botões de ação que você pode ter. Mas é melhor usar 1 a 3 botões de ação para proporcionar uma boa experiência ao usuário e uma interface do usuário menos confusa:
AlertDialog ( título: Texto ("Sucesso"), titleTextStyle: TextStyle ( fontWeight: FontWeight.bold, color: Colors.black, fontSize: 20), actionsOverflowButtonSpacing: 20, ações: [ ElevatedButton (onPressed: () { }, filho: Texto ("Voltar")), ElevatedButton (onPressed: () { }, filho: Texto ("Próximo")), ], conteúdo: Texto ("Salvo com sucesso"),
)

No CupertinoAlertDialog , em vez dos botões normais, os widgets CupertinoDialogAction devem ser usados dentro do array de widgets actions :
CupertinoAlertDialog ( título: Texto ("Sucesso"), ações: [ CupertinoDialogAction (onPressed: () { }, filho: Texto ("Voltar")), CupertinoDialogAction (onPressed: () { }, filho: Texto ("Próximo")), ], conteúdo: Texto ("Salvo com sucesso"),
)

Se o seu aplicativo requer mais botões de ação, você pode adicionar mais com base na sua necessidade. Eles serão empilhados como uma coluna se não houver espaço para mostrar em uma única linha. Se esse estouro acontecer, você pode controlar o espaçamento do botão definindo a propriedade actionsOverflowButtonSpacing .
A propriedade actionsOverflowButtonSpacing está disponível apenas no widget AlertDialog e não está disponível em CupertinoAlertDialog . Em CupertinoAlertDialog , geralmente mostra no máximo dois botões por linha e, se houver mais botões de ação, eles serão mostrados verticalmente:
AlertDialog ( título: Texto ("Sucesso"), titleTextStyle: TextStyle (fontWeight: FontWeight.bold, color: Colors.black, fontSize: 20), actionsOverflowButtonSpacing: 20, ações: [ ElevatedButton (onPressed: () { }, filho: Texto ("Voltar")), ElevatedButton (onPressed: () { }, filho: Texto ("Próximo")), ElevatedButton (onPressed: () { }, filho: Texto ("Próximo")), ElevatedButton (onPressed: () { }, filho: Texto ("Próximo")), ElevatedButton (onPressed: () { }, filho: Texto ("Próximo")), ElevatedButton (onPressed: () { }, filho: Texto ("Próximo")), ], conteúdo: Texto ("Salvo com sucesso"),
)

CupertinoAlertDialog ( título: Texto ("Sucesso"), ações: [ CupertinoDialogAction (onPressed: () { }, filho: Texto ("Voltar")), CupertinoDialogAction (onPressed: () { }, filho: Texto ("Próximo")), CupertinoDialogAction (onPressed: () { }, filho: Texto ("Próximo")), CupertinoDialogAction (onPressed: () { }, filho: Texto ("Próximo")), CupertinoDialogAction (onPressed: () { }, filho: Texto ("Próximo")), CupertinoDialogAction (onPressed: () { }, filho: Texto ("Próximo")), ], conteúdo: Texto ("Salvo com sucesso"),
)

Fechando e descartando caixa de diálogo
Você pode usar a classe Navigator para remover a caixa de diálogo ao pressionar um botão:
AlertDialog ( título: Texto ("Sucesso"), titleTextStyle: TextStyle ( fontWeight: FontWeight.bold, color: Colors.black, fontSize: 20), ações: [ ElevatedButton (onPressed: () { Navigator.of (contexto).pop (); }, filho: Texto ("Fechar")), ], conteúdo: Texto ("Salvo com sucesso"),
)

Criação de uma caixa de diálogo personalizada
O widget AlertDialog pode não ser adequado para todos os cenários personalizados que você está gerenciando em seu aplicativo. É aí que o widget Dialog é útil.
Embora a propriedade content de AlertDialog aceite o tipo widget , é recomendado adicionar apenas uma mensagem de diálogo simples, o que significa que não é adequado para diálogos personalizados.
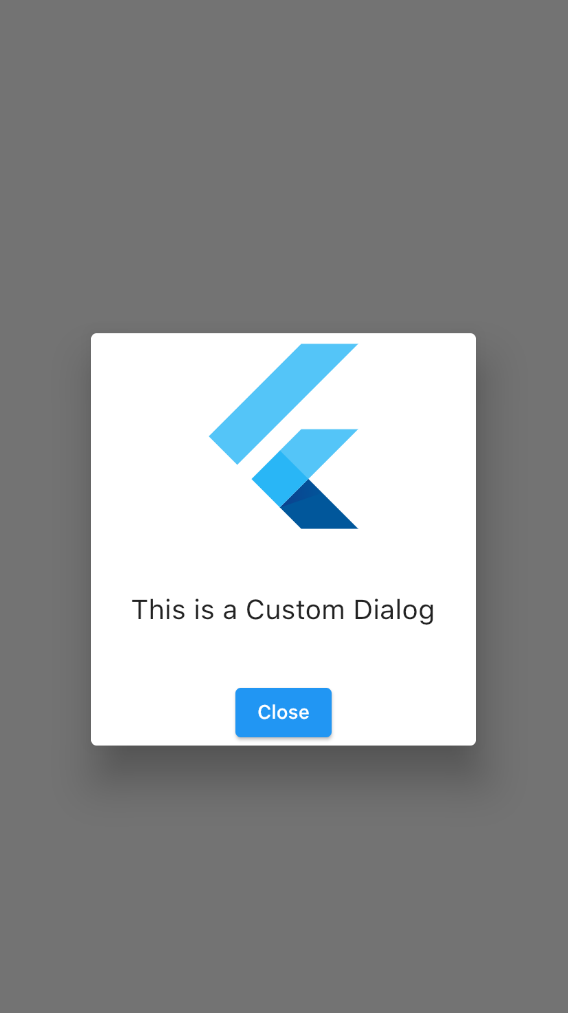
Por outro lado, o widget Dialog pode criar uma versão personalizada da caixa de diálogo conforme necessário. Eu adicionei um Container para controlar a altura do diálogo e, dentro do Container , há um widget de Coluna para dispor vários widgets verticalmente. Você pode personalizar esses widgets de acordo com sua necessidade:
Diálogo ( criança: Container ( altura: 300, filho: coluna ( mainAxisAlignment: MainAxisAlignment.spaceBetween, crianças: [ FlutterLogo (tamanho: 150), Texto ("Este é um diálogo personalizado", estilo: TextStyle (fontSize: 20),), ElevatedButton ( onPressed: () { Navigator.of (contexto).pop (); }, filho: Texto ("Fechar")) ], ), ),
)

Se quiser alterar a forma da caixa de diálogo, você pode definir o ShapeBorder para a propriedade forma como o exemplo abaixo. Aqui, usei um widget RoundedRectangleBorder para alterar o raio da borda da caixa de diálogo:
Diálogo ( forma: RoundedRectangleBorder ( borderRadius: BorderRadius.circular (30.0)), criança: Container ( altura: 300, filho: coluna ( mainAxisAlignment: MainAxisAlignment.spaceBetween, crianças: [ FlutterLogo (tamanho: 150), Texto ("Este é um diálogo personalizado", estilo: TextStyle (fontSize: 20),), ElevatedButton ( onPressed: () { Navigator.of (contexto).pop (); }, filho: Texto ("Fechar")) ], ), ),
)

A caixa de diálogo tem uma elevação padrão de 24. Elevação é a coordenada z da caixa de diálogo, e pode ser alterada definindo a propriedade elevação da caixa de diálogo. Se você definir a elevação como 0, poderá ver que não há sombra e isso mostra as caixas de diálogo e as visualizações abaixo que estão na mesma superfície.

Para AlertDialog , a cor de fundo da caixa de diálogo pode ser definida alterando a propriedade backgroundColor do widget Dialog :
Diálogo ( elevação: 0, backgroundColor: Colors.limeAccent, forma: RoundedRectangleBorder ( borderRadius: BorderRadius.circular (30.0)), criança: Container ( altura: 300, filho: coluna ( mainAxisAlignment: MainAxisAlignment.spaceBetween, crianças: [ FlutterLogo (tamanho: 150), Texto( "Esta é uma caixa de diálogo personalizada", style: TextStyle (fontSize: 20), ), ElevatedButton ( onPressed: () { Navigator.of (contexto).pop (); }, filho: Texto ("Fechar")) ], ), ),
)

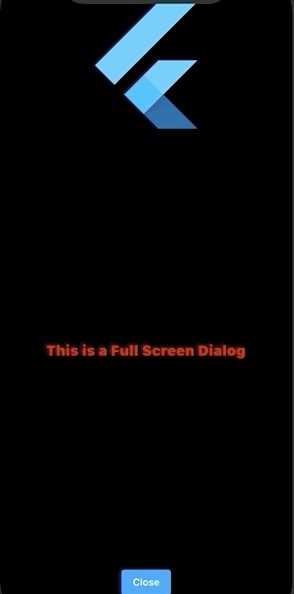
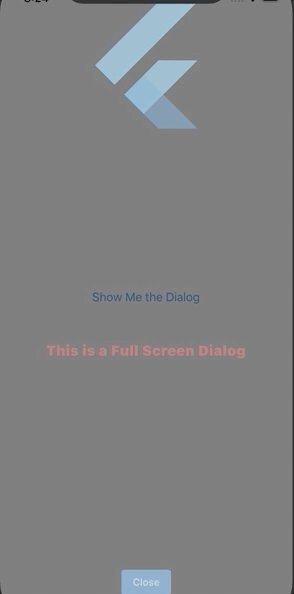
Criação de uma caixa de diálogo de tela inteira
A criação de uma caixa de diálogo de tela inteira não pode ser feita pelo método showDialog . Em vez disso, use o método showGeneralDialog .
No pageBuilder , você deve especificar sua caixa de diálogo implementação de widget . Como um primeiro widget, você pode especificar o widget SizedBox.expand , que converte sua caixa de diálogo normal em uma caixa de diálogo de tela inteira.
Além da propriedade pageBuilder , você pode controlar a duração da animação da caixa de diálogo por meio da propriedade transactionDuration para fornecer uma animação agradável e suave:
showGeneralDialog ( contexto: contexto, transiçãoDuração: Duração (milissegundos: 400), pageBuilder: (bc, ania, anis) { return SizedBox.expand ( criança: Container ( cor: Colors.black, filho: Preenchimento ( preenchimento: const EdgeInsets.all (20.0), filho: coluna ( mainAxisAlignment: MainAxisAlignment.spaceBetween, crianças: [ FlutterLogo ( tamanho: 200, ), Texto( "Esta é uma caixa de diálogo em tela cheia", style: TextStyle ( fontSize: 20, decoração: TextDecoration.none), ), ElevatedButton ( onPressed: () { Navigator.of (contexto).pop (); }, filho: Texto ("Fechar")) ], ), ), ), );
})

Conclusão
Aplicar uma caixa de diálogo de alerta, caixa de diálogo personalizada ou caixa de diálogo de tela inteira dependerá totalmente do seu aplicativo e dos diferentes casos de uso do aplicativo.
As caixas de diálogo de alerta são mais adequadas para alertas rápidos e simples para os usuários, como mensagens de sucesso ou alertas informativos. Os diálogos personalizados podem ser usados em locais que requerem um diálogo mais personalizado com vários widgets. Diálogos de tela inteira podem ser usados se você quiser dar a sensação de uma tela completamente nova para um usuário sem realmente navegar para uma tela completamente nova.
Entre essas caixas de diálogo, as personalizadas serão as mais úteis porque você pode dar seu próprio toque pessoal a cada caixa de diálogo para torná-la bonita e legal enquanto mantém o tema do seu aplicativo.
A postagem Criando diálogos no Flutter apareceu primeiro em LogRocket Blog .


