Neste guia, vamos comparar o Flutter, um kit de ferramentas de código aberto e multiplataforma para construir IUs, com o Swift, a linguagem principal para construir aplicativos em iOS e macOS. Avaliaremos cada linguagem de programação em termos de recursos, facilidade de uso e experiência geral do desenvolvedor para a construção de aplicativos iOS. Também ofereceremos algumas orientações para ajudá-lo a escolher qual idioma aprender ou usar em um determinado projeto de desenvolvimento de aplicativo iOS.
Swift vs. Flutter: uma visão geral de alto nível
Swift é uma linguagem de programação de código aberto de uso geral desenvolvida pela Apple para iOS, desenvolvimento de aplicativos macOS, watchOS e tvOS. É uma linguagem moderna, rápida, segura e interativa fácil para iniciantes aprenderem.
Por exemplo, para enviar (imprimir) uma mensagem para o console, você simplesmente usa o método print () :
print ("Olá, mundo!")
//exibe os caracteres"Hello World!"
E há também o Flutter , o kit de ferramentas de IU de código aberto do Google para a criação de um usuário nativo de plataforma cruzada interfaces de uma única base de código. Flutter agora suporta o desenvolvimento de aplicativos que também podem executado na web e desktop .
A estrutura Flutter é construída com Dart. Para construir aplicativos no Flutter, você deve ter algum conhecimento do Linguagem de programação Dart .
Dart é uma linguagem otimizada para o cliente para o desenvolvimento de aplicativos em qualquer plataforma. É conciso, fortemente tipado e orientado a objetos e oferece suporte a segurança nula sólida.
Configurando seu sistema para desenvolvimento iOS
Antes de começar a construir um aplicativo iOS, a configuração inicial inclui a adição de ferramentas básicas, como sistema e IDEs, para colocá-lo em funcionamento. Vamos ver como configurar seu sistema para desenvolvimento iOS usando ferramentas Flutter e nativas (Swift).
Para construir um aplicativo iOS usando Flutter, a primeira etapa é baixe o pacote de instalação e extraia o arquivo para o local desejado. Em seguida, instale Xcode . Você pode então usar qualquer IDE de sua escolha para construir seu aplicativo Flutter iOS.
Para configurar seu sistema para criar aplicativos iOS nativamente usando Swift, tudo que você precisa é um macOS e Xcode . Isso torna um pouco mais fácil configurar um ambiente de desenvolvimento iOS em Swift do que em Flutter.
Construindo um aplicativo iOS com Flutter e Swift
Agora que estamos configurados, é hora de colocar a mão na massa e começar a construir o arquivo inicial para um novo projeto com Flutter e Swift iOS.
Aplicativo de demonstração Flutter
Crie um novo aplicativo Flutter iOS executando o seguinte na linha de comando no diretório onde deseja colocar o projeto:
vibração criar demo_flutter_app //isso cria um novo chamado demo_flutter_app, contendo o aplicativo inicial do Flutter. cd demo_flutter_app //entrar no diretório demo_flutter_app corrida vibrante //para iniciar o aplicativo em um simulador
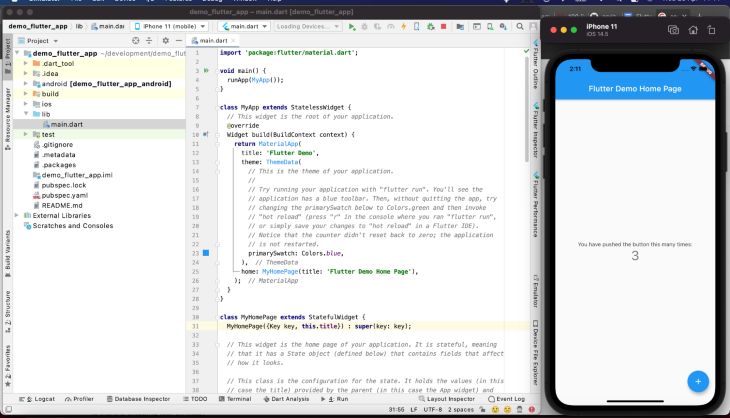
Para minha demonstração, usei o IDE do Android Studio. Você pode iniciar um novo projeto iOS Flutter usando o IDE Android Studio da seguinte maneira:
Arquivo → Novo projeto do Flutter , selecione Aplicativo do Flutter , insira o nome do projeto e crie o projeto.
O Flutter criará um aplicativo inicial do Flutter, conforme mostrado abaixo:

Aplicativo de demonstração iOS nativo (Swift)
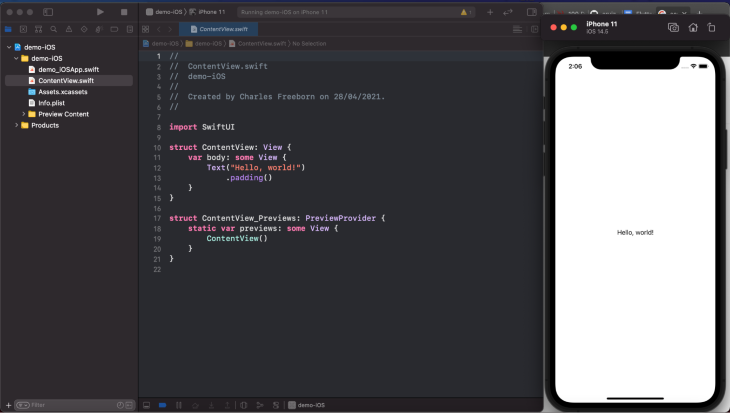
Para iniciar um novo projeto iOS usando Xcode, clique em Criar um novo projeto Xcode , selecione Aplicativo e insira o nome do projeto. Clique em Avançar e crie um projeto no diretório escolhido.
O Xcode criará um aplicativo iOS Starter que exibe “Hello World” quando executado em um simulador, conforme mostrado abaixo:

Agora que construímos nossos aplicativos iOS de exemplo básico com Flutter e Swift, vamos comparar a curva de aprendizado, o tempo de desenvolvimento, o processo de criação da IU e a experiência geral do desenvolvedor associada a cada um.
Curva de aprendizado
Ao contrário do Flutter, depois de criar um projeto no Xcode, o aplicativo inicial do Swift para iOS é leve e fácil de começar a trabalhar. Isso ocorre porque você só precisa se familiarizar com a linguagem de programação Swift, enquanto o Flutter requer uma compreensão de como escrever no Dart.
Além do mais, a Apple projetou o Swift para ser “ a primeira linguagem de programação de qualquer pessoa . ” Você também pode aproveitar SwiftUI para criar aplicativos iOS.
O principal ponto de entrada para o aplicativo iOS da Swift é Content.swift ; para Flutter, é main.dart no diretório lib.
O Flutter tem extensa documentação , que é tudo que você realmente precisa para começar a criar aplicativos iOS com o kit de ferramentas. codelabs do Google Flutter é outro ótimo recurso que permite que você obtenha seu mãos sujas com Flutter.
Mas antes de construir qualquer tipo de aplicativo com o Flutter, você precisa aprender a linguagem de programação Dart. Felizmente, há uma comunidade crescente e solidária de desenvolvedores criando novos recursos de aprendizagem o tempo todo para ajudar novos desenvolvedores do Flutter orientar-se com o Dart .
Semelhante ao Flutter, os documentos da Apple oficiais são o lugar perfeito para obter começou a aprender a construir aplicativos iOS nativos usando Swift. Os documentos também incluem instruções e guias para usar SwiftUI , uma estrutura declarativa para construir interfaces de usuário para qualquer plataforma Apple.
Quando se trata de curva de aprendizado e acessibilidade, o Swift tem uma vantagem sobre o Flutter porque, como mencionado anteriormente, você não precisa aprender uma nova linguagem de programação para construir aplicativos iOS nativos. Dito isso, graças à rica documentação e ao suporte da comunidade, tanto o Flutter quanto o Swift são relativamente fáceis de aprender.
Tempo de desenvolvimento
Nesta seção, avaliaremos o tempo que leva para desenvolver um aplicativo iOS razoavelmente padrão usando Flutter em comparação com Swift. Vamos considerar coisas como depuração e teste em nossa análise. Claro, o tempo que leva para entregar um aplicativo também depende da complexidade do projeto, o nível de habilidade do desenvolvedor e estilo de trabalho, etc.
O Dart tem suporte para compilação just-in-time e ahead-of-time, e é por isso que o Flutter oferece suporte a hot-reload com estado-atualização instantânea de UIs quando alterações são feitas no código enquanto o aplicativo ainda está em execução. Isso invariavelmente leva a uma alta velocidade do desenvolvedor.
Com a base de código única do Flutter para todos (Android e iOS), as equipes podem lançar aplicativos de plataforma cruzada dentro do prazo, reduzindo o custo de desenvolvimento de aplicativos em plataformas diferentes e acelerando o tempo de lançamento de MVP.
Embora Swift seja a linguagem nativa para o desenvolvimento de aplicativos iOS, quando alterações são feitas em um aplicativo, você precisa recarregar o aplicativo para ver as alterações.
O recarregamento do aplicativo Flutter é mais rápido graças ao hot-reload, dando a ele uma vantagem sobre o Swift no que diz respeito à velocidade do desenvolvedor e ao tempo que leva para entregar um projeto de desenvolvimento de aplicativo iOS.
Criação da interface do usuário (IU)
A seguir, examinaremos o processo de criação de uma interface de usuário para um aplicativo iOS usando Flutter e Swift. Concluiremos a comparação criando um aplicativo simples usando Swift e Flutter para demonstrar o processo associado a cada um.
Construindo uma IU com Flutter para iOS
No centro do desenvolvimento do aplicativo Flutter está widgets . Um widget é a descrição de uma parte da interface do usuário.
Flutter vem com widgets personalizáveis, como o Texto () widget , que você pode usar para criar UIs. Os widgets também têm propriedades, como plano de fundo, largura, altura, etc. Existem dois tipos de widgets: com estado e sem estado.
Com os widgets, você não precisa se preocupar em criar UIs do zero. Você pode simplesmente aproveitar as vantagens dos widgets personalizáveis que o Flutter oferece.
Abaixo está um exemplo de uso do Flutter para escrever um programa Hello World:
import'package: flutter/material.dart'; void main () {
runApp (MyApp ());
} class MyApp extends StatelessWidget {
@sobrepor
Construção de widget (contexto BuildContext) {
return MaterialApp (
título:'Hello World Demo',
casa: Scaffold (
appBar: AppBar (
título: Texto ('Olá'),
),
corpo: Centro (
filho: Texto ('Olá, Mundo'),
),
),
),
}
}
Construindo uma IU com Swift para iOS
Com SwiftUI , você pode criar interfaces de usuário para todas as plataformas Apple. O SwiftUI usa uma abordagem de sintaxe declarativa que é fácil de ler e natural de escrever.
Abaixo está um exemplo de uso do SwiftUI para escrever um programa Hello World:
importar SwiftUI struct ContentView: View {
var body: some View {
Texto ("Olá, mundo!")
}
}
No final do dia, é possível criar interfaces de usuário bonitas e envolventes para aplicativos iOS usando Flutter e Swift, e ambos desfrutam do incrível suporte da comunidade. Dito isso, o Swift se destaca por sua brevidade de código em comparação com o Flutter.
Portando um aplicativo iOS nativo para Flutter
De acordo com os documentos do Flutter, é possível adicionar o Flutter a um aplicativo iOS existente. Nesta seção, mostraremos como portar um aplicativo iOS nativo para o Flutter.
Para adicionar Flutter a um aplicativo iOS, primeiro crie um módulo Flutter no diretório raiz do seu projeto.
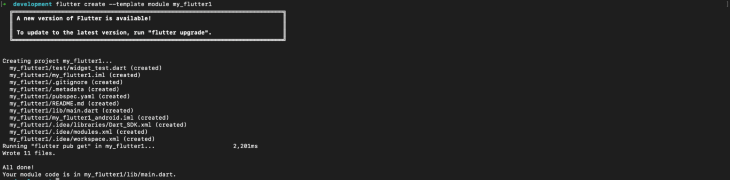
cd rootdir flutter create--template module my_flutter
Executar o comando acima no terminal faz com que o Flutter execute automaticamente o flutter pub get , que adiciona as dependências do Flutter ao arquivo my_flutter/pubspec.yaml .

Observe que chamei o módulo de flutter de my_flutter1 para a demonstração acima.
Esta é a estrutura do diretório do módulo my_flutter por meio do destino documentos :
my_flutter/ ├──.ios/ │ ├── Runner.xcworkspace │ └── Flutter/podhelper.rb ├── lib/ │ └── main.dart ├── teste/ └── pubspec.yaml
Observe que o diretório .ios/ é uma subpasta oculta.
A próxima etapa é incorporar o módulo Flutter ao aplicativo iOS. Os documentos descrevem duas maneiras de incorporar Flutter em um aplicativo iOS:
- Usando o gerenciador de dependência CocoaPods e instalando o Flutter SDK
- Criação de estruturas para o mecanismo Flutter, código Dart compilado e Plug-ins Flutter
O método recomendado é usar o gerenciador de dependência CocoaPods, portanto, procederemos de acordo.
Supondo que você instalou o Flutter SDK , adicione um Podfile ao aplicativo. Um Podfile é uma especificação que descreve as dependências do destino de um ou mais projetos Xcode.
Para criar um Podfile, abra o terminal e o CD no diretório do projeto iOS. Em seguida, execute $ pod init no diretório do projeto.
Abra o Podfile usando um editor (eu recomendo VS Code) e cole o código abaixo:
flutter_application_path='../my_flutter' carregar File.join (flutter_application_path,'.ios','Flutter','podhelper.rb')
No destino do Podfile, entre do e end , adicione o seguinte para incorporar o Flutter:
install_all_flutter_pods (flutter_application_path)
A seguir, execute $ pod install no terminal. Agora seu aplicativo iOS está integrado ao Flutter.
Agora você pode construir seu projeto no Xcode usando o ícone construir e executar play ou comando + B. Mas primeiro, saia do Xcode, inicie-o novamente e abra o .xcworkspace do projeto.
Seu iOS agora está adaptado para Flutter e você está pronto para começar a construir.
Conclusão
Neste guia, comparamos a experiência do desenvolvedor associada à linguagem de programação Swift para construir iOS nativo com a do Flutter, um kit de ferramentas de IU, para construir aplicativos multiplataforma (especificamente iOS).
Na minha opinião, a escolha de construir seu próximo aplicativo iOS com Flutter ou Swift depende de sua preferência e nível de conforto ao escrever em Dart vs. Swift. A vantagem óbvia de construir um aplicativo iOS com Swift deriva da linguagem de programação Swift nativa e da estrutura SwiftUI da Apple. Construir aplicativos iOS com Flutter, por outro lado, permite que você crie aplicativos iOS e Android com uma única base de código. Para obter mais informações sobre como criar aplicativos de plataforma cruzada com Flutter, consulte “ Prós e contras do desenvolvimento de aplicativos Flutter . ”
Para encerrar, vamos resumir algumas lições importantes de nossa comparação de Flutter vs. Swift para desenvolvimento iOS:
- Para configuração, você precisa instalar o Flutter SDK e o Xcode em seu mac se quiser construir usando Swift. Para Flutter, você precisa instalar o Flutter SDK
- O aplicativo inicial para Flutter é pesado em comparação com o aplicativo inicial para iOS, que você pode criar usando o Xcode
- Tanto o Flutter quanto o Swift têm uma excelente documentação para desenvolvedores que desejam se atualizar com qualquer uma das plataformas. Os documentos do Flutter também abordam o desenvolvimento de aplicativos multiplataforma
- O SwiftUI é construído sobre a arquitetura Model View ViewModel (MVVM), enquanto o Flutter pega emprestado um pouco do React em sua arquitetura declarativa
- Você pode portar um aplicativo Swift nativo para o Flutter criando um módulo Flutter no diretório raiz do seu aplicativo iOS ou incorporando a estrutura Flutter ao aplicativo usando CocoaPods
A postagem Flutter vs. Swift para desenvolvimento iOS apareceu primeiro no LogRocket Blog .


