Construir uma biblioteca de UI de componentes é uma ótima maneira de impor padrões de design em uma organização ou base de código. No entanto, ele pode vir com obstáculos técnicos graves, especialmente em grandes bibliotecas, porque pode ser fácil acabar com uma base de código complicada e difícil de ler.
Felizmente, várias ferramentas foram desenvolvidas para tornar o processo de construção da biblioteca de componentes mais fácil. Neste artigo, daremos uma olhada em algumas das ferramentas que tornam mais fácil construir bibliotecas de componentes no React Native, principalmente Storybook e Shopify Restyle.
O React Native tornou mais fácil do que nunca a criação de plataformas cruzadas e aplicativos móveis poderosos usando React e Javascript. Com muito apoio da comunidade, o React Native também tem um ecossistema saudável de plug-ins e ferramentas que tornam mais fácil para os desenvolvedores de software escreverem aplicativos móveis escalonáveis.
Primeiro, daremos uma olhada no Storybook e no que ele pode fazer pelos desenvolvedores de software, depois mergulharemos na criação de uma biblioteca de componentes básicos no React Native usando o Storybook e uma ótima biblioteca de IU chamada Shopify Restyle. No final deste guia, você terá criado e documentado o botão e os componentes de texto.
O que é Storyboook?
Para entender o que é o Storybook, primeiro temos que cobrir o que realmente são as bibliotecas de componentes.
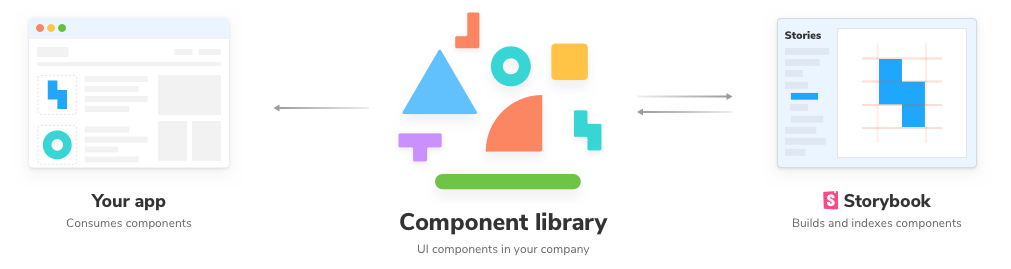
Bibliotecas de componentes são uma coleção de componentes de IU predefinidos que uma organização inteira pode reutilizar em vários projetos ou telas. Bibliotecas de componentes economizam tempo das equipes de produto e facilitam o teste de unidade e a visualização individual de partes de um aplicativo.
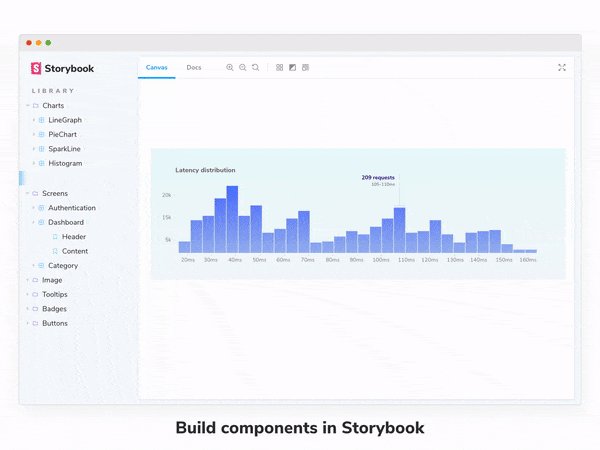
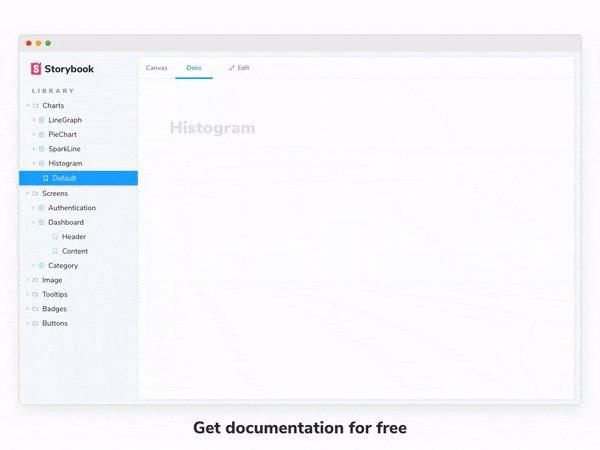
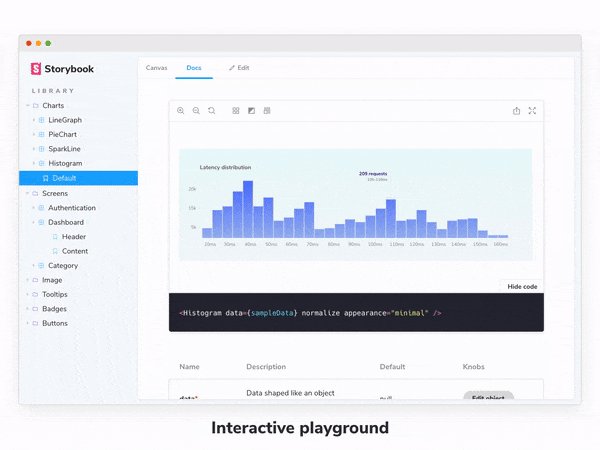
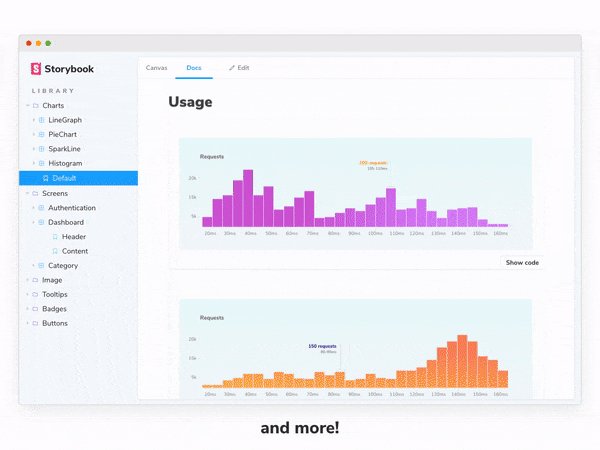
Storybook é uma ferramenta de código aberto para construir e documentar componentes de IU isoladamente. Isso torna o processo de criação e teste de componentes de IU mais simples.

Por exemplo, ao criar uma página de login, você provavelmente terá vários componentes básicos, como botões, entradas e texto. Cada um desses componentes pode ser transformado em um componente reutilizável que você documentaria usando o Storybook.

As equipes de software de empresas como Google e Atlassian usam o Storybook para documentar bibliotecas de componentes em uma organização inteira para criar bases de código reutilizáveis e compartilháveis.
React Native e Shopify Restyle
Shopify Restyle é uma solução de estilo de código aberto para React Native.
A biblioteca Restyle fornece um sistema de tipo reforçado para construir componentes de IU no React Native com TypeScript. É uma biblioteca para a construção de bibliotecas de IU, com a temabilidade como o foco principal.
Com Restyle, é fácil construir componentes que são construídos em torno de um tema central. Este tema está conectado a estilos de componentes e adereços, permitindo que você acesse coisas como definir espaçamentos ou cores de adereços.
Por exemplo, para estilizar um componente de botão de uma determinada cor, o Restyle torna mais fácil construir o botão para que você possa usar em vez de digitar um hex valor.
No centro do Restyle está um objeto theme que você define para conter cores, tamanhos, espaçamento e estilos padrão de todos os seus componentes. Ele também oferece dois componentes pré-construídos- Box e Text para tornar realmente fácil construir componentes maiores.
Configurando o projeto
Vamos mergulhar na construção de nossa biblioteca de componentes no React Native. Estaremos usando Expo neste tutorial para simplicidade e Typescript para tirar proveito da poderosa digitação que Restyle oferece. Eu criei um repo que tem commits que acompanham este projeto, você pode verificar isso aqui .
Primeiro, vamos inicializar um novo projeto Expo no diretório atual:
npm i-g expo-cli && expo init-t expo-template-blank-typescript
Isso solicitará o nome do seu aplicativo e, em seguida, crie todos os arquivos e instale as dependências básicas para o nosso novo aplicativo.
Em seguida, instalaremos nossas dependências para Storybook e Restyle:
# Setup Storybook for React Native npx-p @ storybook/cli sb init--tipo react_native # Instale o carregador de livro de histórias para carregar histórias automaticamente yarn add-D react-native-storybook-loader
Em seguida, adicione o seguinte ao seu package.json para executar o carregador do livro de histórias:
{ "scripts": { "prestorybook":"rnstl" }
}
Finalmente, atualize o ponto de entrada do seu aplicativo ( App.tsx ) para usar o Storybook:
//App.tsx
import React from'react'; exportar {default} de'./storybook';
Agora, inicie o servidor de storybook com yarn storybook e inicie o servidor de desenvolvimento com yarn ios (ou yarn android se você estiver executando um emulador de Android.
\ 
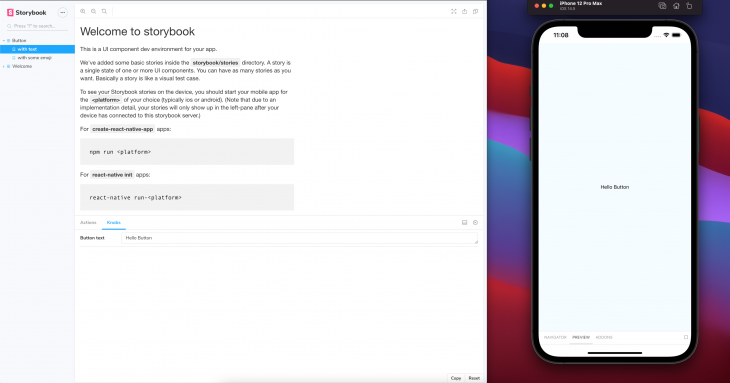
Você deverá ver a tela acima. Caso contrário, feche todos os processos em execução e, em seguida, inicie o storybook e o servidor de desenvolvimento novamente.
Parabéns! Agora você tem um projeto Expo configurado com o Storybook!
Vamos dar uma olhada em nossos arquivos. Se você olhar no diretório raiz, verá uma nova pasta chamada storybook com uma pasta secundária chamada stories . É aqui que o Storybook e as histórias são configurados.
Você pode ver na página do Storybook acima que temos duas histórias, a história do Botão com duas variantes, com texto e com algum emoji , então a história de Welcome com a variante to Storybook .
Vamos agora começar a construir nossa própria biblioteca de componentes usando Restyle! Na próxima parte, iremos configurar o tema Restyle e, em seguida, construir um novo componente Botão usando os componentes Box e Texto .
Configurando Restyle
Primeiro, instale o Restyle: yarn add @ shopify/restyle .
A seguir, vamos configurar um tema central para nosso aplicativo.
Crie um novo arquivo, src/theme.ts e coloque o seguinte nele:
//src/theme.ts importar {createTheme} de'@ shopify/restyle' paleta const={ purpleLight:'# 8C6FF7', purplePrimary:'# 5A31F4', purpleDark:'# 3F22AB', luz verde:'# 56DCBA', greenPrimary:'# 0ECD9D', greenDark:'# 0A906E', preto:'# 0B0B0B', branco:'# F0F2F3',
}; const theme=createTheme ({ cores: { primário: palette.purplePrimary, ...paleta }, espaçamento: { s: 8, m: 16, l: 24, xl: 40, }, pontos de interrupção: { telefone: 0, tablet: 768, },
}); tipo de exportação Theme=typeof theme;
exportar tema padrão;
Em seguida, envolva seu aplicativo no provedor de temas Restyle atualizando App.tsx :
//App.tsx import React from'react';
import {ThemeProvider} de'@ shopify/restyle'; importar Storybook de'./storybook';
importar tema de'./src/theme'; const App=()=> (
); exportar aplicativo padrão;
Se você reiniciar seu aplicativo, provavelmente não notará nenhuma alteração, mas configuramos com sucesso nosso aplicativo para usar o Restyle! Vamos agora criar nossos componentes Box , Text e Button .
Vamos criar nossa pasta Componentes usando Bash:
mkdir-p./src/Components
Primeiro, vamos criar nosso componente Box em src/Components/Box.tsx :
//Box.tsx
import {createBox} de'@ shopify/restyle';
importar {Theme} de'../theme'; const Box=createBox (); caixa padrão de exportação;
Então, nosso componente Texto em src/Components/Text.tsx :
//Text.tsx
import {createText} de'@ shopify/restyle';
importar {Theme} de'../theme'; const Text=createText (); exportar texto padrão;
Finalmente, criaremos nosso componente Botão em src/Components/Button.tsx :
//Button.tsx
importar React de"react";
importar {BoxProps, TextProps} de"@ shopify/restyle";
importar {ActivityIndicator, TouchableHighlight} de"react-native";
importar {Theme} de"../theme";
importar caixa de"./Box";
importar texto de"./Text"; tipo ButtonProps={ onPress: ()=> void; carregando ?: booleano; textProps ?: TextProps ;
} & Parcial >; Botão const: React.FC =({ crianças, onPress, carregando, textProps, ...adereços
})=> ( {carregando ? ( {crianças} )}
); botão padrão de exportação;
Agora, vamos apontar algumas coisas incríveis que estamos fazendo com nossos componentes Box e Text . Observe como estamos usando acessórios como py e backgroundColor em nosso componente Box . Estamos passando valores que definimos em nosso tema, como m para espaçamento ou primário para a cor de nosso botão, o que é muito legal!
Agora que construímos esses componentes, vamos exportar todos eles em src/Components/index.ts :
//index.ts
exportar {padrão como botão} de'./Button';
exportar {default as Text} de'./Text';
Agora, vamos atualizar nossas histórias para que possamos vê-las no Storybook.
Primeiro, excluiremos storybook/stories/Welcome e storybook/stories/Button para nos livrarmos desta história que não precisamos e atualizar storybook/stories/index.js para ser apenas * import * './Button.stories'; .
Crie storybook/stories/Button.stories.js :
//Button.stories.js import React from'react';
importar {action} de'@ storybook/addon-actions';
importar {text} de'@ storybook/addon-knobs';
importar {storiesOf} de'@ storybook/react-native';
import {Button, Text} de'../../src/Components';
importar CenterView de'./CenterView'; storiesOf ('Botão', módulo) .addDecorator ((getStory)=> {getStory ()} ) .add ('com texto', ()=> ( )) .add ('com algum emoji', ()=> ( )) .add ('carregando', ()=> ( ));
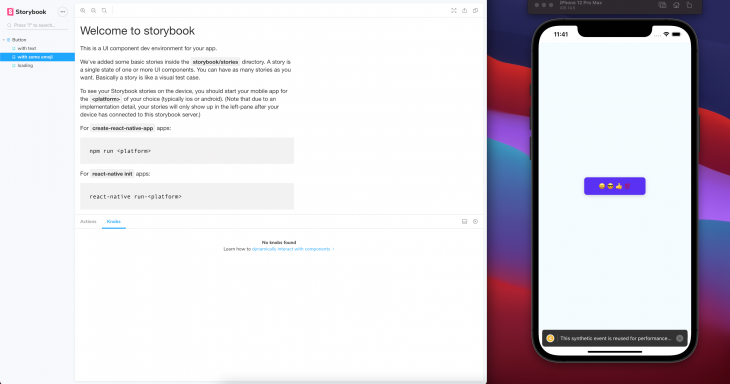
Agora, se você olhar nosso livro de histórias, verá alguns botões bonitos e legais!

Conclusão
Agora, você tem uma biblioteca de componentes básicos construída com Expo, Storybook e Restyle! Se você quiser saber mais sobre o Restyle, recomendo a leitura da documentação do Restyle . Você também pode encontrar o repositório de código concluído aqui .
A postagem Construir uma biblioteca de componentes React Native com O livro de histórias apareceu primeiro no LogRocket Blog .


