O React Native é uma biblioteca incrível para desenvolvedores que procuram construir aplicativos móveis com velocidade. Ele fornece uma maneira eficiente de exibir informações para o front-end. Mas antes de exibir os dados da API, o aplicativo deve primeiro informar ao usuário que os dados estão a caminho.
Uma maneira de fazer isso é aproveitar o poder das animações. Portanto, ele também pode dar à sua IU uma sensação mais vibrante.
Por exemplo, o que você acha que dá uma impressão melhor? Renderizando um trecho de texto:

Ou usando uma animação vívida:

No mundo React Native, um multitude de bibliotecas para ajudá-lo a começar a trabalhar. Neste guia, usaremos lottie-react-native e react-native-animatable . Isso ocorre porque eles são muito fáceis de usar e bem mantidos.
Usando Lottie
Digamos que você construiu um gráfico de tirar o fôlego usando o Adobe After Effects e deseja renderizá-lo em seu aplicativo. Mas, esta é uma grande falha: a Adobe não permite que você faça isso.
É aqui que entra o lottie-react-native. Ele permite que os desenvolvedores renderizem suas animações sem recriá-las via código. Requer apenas algumas linhas de código para funcionar, permitindo que você se concentre nas partes mais importantes do projeto.
Instalando módulos
Para instalá-lo em seu aplicativo, execute o seguinte terminal comandos:
npm i lottie-react-native npm i [email protected]
Aquisição de ativos
Você pode usar suas próprias animações exportando-as com o pluginBodymovin . Mas para este guia, usaremos o diretório LottieFiles . Inclui uma tonelada de animações gratuitas que você pode importar em seu projeto.
Neste artigo, usarei o Animação de gato adormecido .
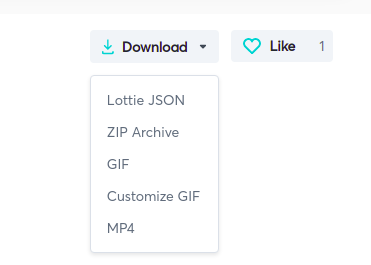
Para usar a animação desejada em seu aplicativo, primeiro faça o download no formato JSON desta forma:

Em seguida, mova-o para a pasta de ativos.
Uso simples
Para usar Lottie, escreva o seguinte código:
import React from”react”; import {StyleSheet, View, Text} de”react-native”; importar LottieView de”lottie-react-native”; import {useState} de”react”; função padrão de exportação SimpleLottie () {return (
O componente LottieView contém nossa configuração de animação. Aqui, o objeto de origem informa a localização de nosso ativo. Além disso, a propriedade de reprodução automática diz a Lottie para executar a animação na inicialização.
Para renderizar SimpleLottie, escreva o seguinte código em App.js:
//código adicional removido.. import SimpleLottie from”./SimpleLottie”; exportar a função padrão App () {return (

Renderização condicional em Lottie
Podemos até realizar renderização condicional em nosso componente SimpleLottie. Isso simulará a funcionalidade de carregamento:
const [show, setShow]=useState (false); useEffect (()=> {setTimeout (()=> setShow (true), 3000);}, []); return (
Neste bloco de código, dissemos ao React para reverter o valor do show Hook após 3 segundos. Isso renderizará o texto na tela.

Criando um componente carregador com Lottie
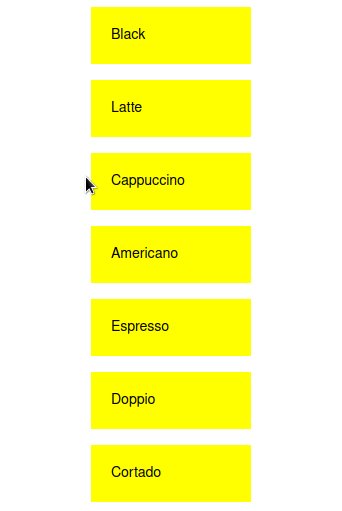
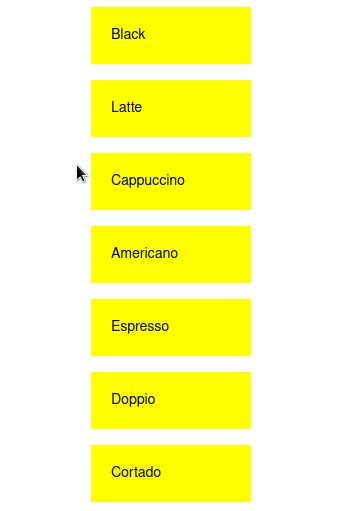
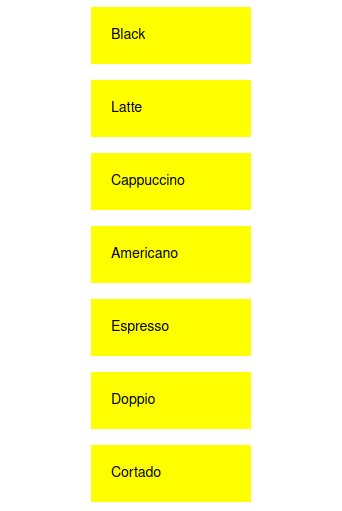
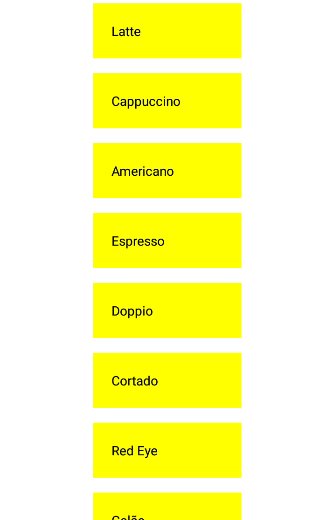
Aqui, o plano é mostrar dados de API de café . Enquanto os dados estão sendo carregados, o React exibirá o gráfico de carregamento.
Crie um arquivo chamado DataDisplay.js. Este componente será útil na exibição de itens de lista. Aqui, escreva o seguinte código:
import React from”react”; import {StyleSheet, SafeAreaView, FlatList, Text, View} de”react-native”; função padrão de exportação DataDisplay ({data}) {const Item=({title})=> (
Algumas inferências a partir deste código:
Criamos o componente Item e a função renderItem. Eles trabalharão juntos para renderizar cada elemento individual no array. Mais tarde, usamos o componente FlatList para renderizar a lista.
Em seguida, altere seu arquivo App.js da seguinte maneira:
export default function App () {const [dados, setData]=useState (nulo); const fetchData=async ()=> {const resp=await fetch (“https://api.sampleapis.com/coffee/hot”); dados const=aguarda resp.json (); setData (dados); }; useEffect (()=> {fetchData ();}, []); return (
No bloco de código acima, dissemos ao React para buscar dados da API e armazenar a resposta no gancho de dados. Depois disso, o React verifica se a resposta foi carregada (os dados têm um valor).
Se verdadeiro, os dados da API são mostrados. Caso contrário, o React Native renderiza a animação SimpleLottie.
Esta será a saída:

Usando react-native-animatable
O react A biblioteca-native-animatable permite que o desenvolvedor crie suas próprias transições e animações por meio da API declarativa. Isso é adequado para carregadores e telas iniciais.
Instalação
Execute o seguinte comando de terminal para obter o pacote:
npm install react-native-animatable
Uso simples
Crie um arquivo chamado SimpleAnimatable.js. Aqui, escreva o seguinte bloco de código:
import * as Animatable from”react-native-animatable”; importar React de”react”; exportar a função padrão SimpleAnimatable () {return (
Vamos dissecar esse código peça por peça.
O componente Animatable.View permite que nosso componente personalizado tenha funcionalidade de animação. Nosso elemento Texto terá um comportamento semelhante ao de salto. Além disso, também definimos a propriedade iterationCount como infinito. Isso faz com que a animação fique em loop para sempre
Esta será a saída:

Você pode até obter uma animação”semelhante a flash”como esta:

Criando um componente carregador com react-native-animatable
Esta etapa deve ser direta. Você pode simplesmente usar a renderização condicional:
{data?

Conclusão
Neste artigo, cobrimos duas estratégias comuns para criar animações no React Native. Em meus próprios projetos, eu uso o Lottie porque ele é sólido como uma rocha e extremamente fácil de usar.
Além disso, Lottie inclui uma API imperativa que permite um controle mais granular sobre a animação escolhida.
Muito obrigado por ler!


