A invenção do mouse e a implementação do cursor levaram a uma revolução na interação do usuário. Até então, os dados tinham que ser inseridos e manipulados por meio de comandos no teclado, o que, às vezes, era demorado e cansativo. Mas na década de 1960, Douglas Engelbart criou o primeiro mouse do mundo, mudando para sempre a maneira como as pessoas interagem com os computadores.
O primeiro cursor foi projetado como uma simples seta apontando para cima. No entanto, naquela época, os monitores dos computadores tinham baixa resolução, o que tornava a pequena seta vertical difícil de notar na tela. Engelbart decidiu então inclinar a flecha em um ângulo de aproximadamente 45 °. E o resto é história. Steve Jobs então usou o ponteiro angular no primeiro Mac da Apple, optando pelo design totalmente preto com contorno branco. A Microsoft lançou um ponteiro em seu sistema operacional Windows 98, mas inverteu as cores, tornando o contorno preto e a parte interna branca.
A partir de então, os designers começaram a experimentar a aparência de ponteiros do mouse, às vezes usando ilustrações ou mesmo imagens como cursores. Dependendo do site ou do software, provavelmente todos nós operamos fatias de melancia e pizza, foguetes, agulhas e diferentes gestos com as mãos no lugar da seta.
Os cursores do mouse têm um valor funcional imenso e porque disso, é importante que seu design seja bem pensado. Eles devem ter uma boa aparência, mas também incitam efeitos de flutuação e transição imersivos em um site para tornar a experiência de navegação mais intuitiva e agradável para o usuário. O resumo a seguir ilustra como o design do ponteiro do mouse pode ser bonito e eficaz e o quanto ele pode ajudar a aprimorar o apelo de todo o site. Mais importante, esses sites também demonstram como os cursores podem melhorar muito as interações do usuário em um site e fornecer feedback sobre ações específicas, ao mesmo tempo que mostram a criatividade de seus criadores. Os sites que discutiremos incluem:
Pest Stop Boys Masters 1987 Qode Kaleidoscope Le Cantiche 1320 The Current: Violent White Supremacy Samuel Day Groupe Castor & Pollux A nova empresa Glenn Catteeuw Julie Guzal
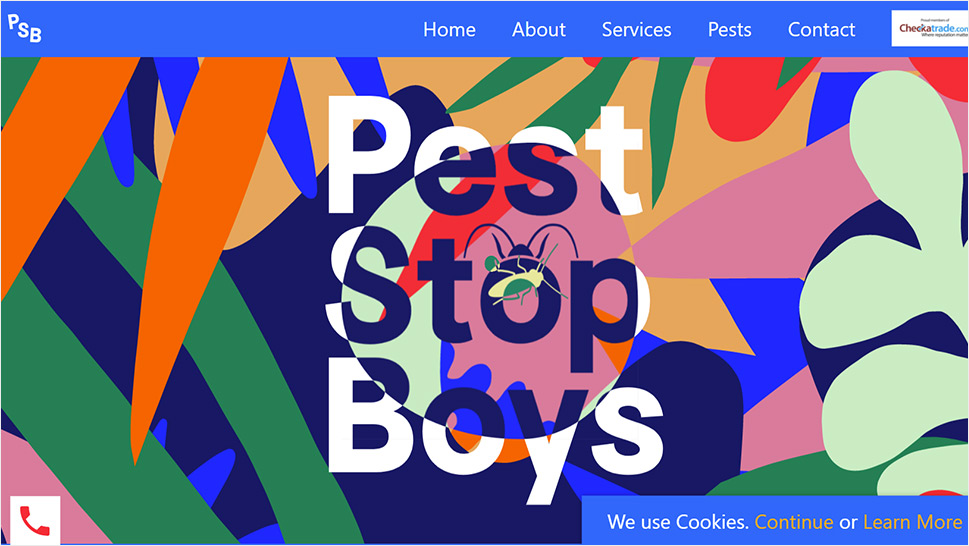
Pest Stop Boys

Pest Stop Boys é um serviço holístico de controle de pragas localizado no sul da Inglaterra. Seu site é uma verdadeira rapsódia de cores. É rico em efeitos de animação impressionantes e microinterações, apresentando o serviço de controle de pragas de uma forma altamente imaginativa. Efeitos legais acionados por rolagem trazem vários tipos de bugs para a janela de visualização, tornando sua experiência de navegação um pouco mais interessante. O cursor tem a forma inicial de um toque ondulante de cor, mas quando você começa a movê-lo, ele se dissolve em várias manchas coloridas. O que torna este ponteiro particularmente divertido é o efeito de modo de mistura de mistura adicionado a ele, definindo como o elemento pairado se mesclará com seu plano de fundo. Mesmo quando o cursor se divide em alguns pontos menores, cada um deles inclui o modo de mesclagem. Quando você passa o mouse sobre vários elementos de cores diferentes ao mesmo tempo (por exemplo, você coloca parcialmente o mouse sobre uma letra, mas também cobre uma parte do plano de fundo e outro elemento abstrato), o cursor colore todos eles em tons diferentes. O efeito mix-and-blend é uma ótima maneira de dar nova vida ao seu conteúdo com um simples passar o mouse e apresentar os elementos exibidos de várias maneiras diferentes e criativas.
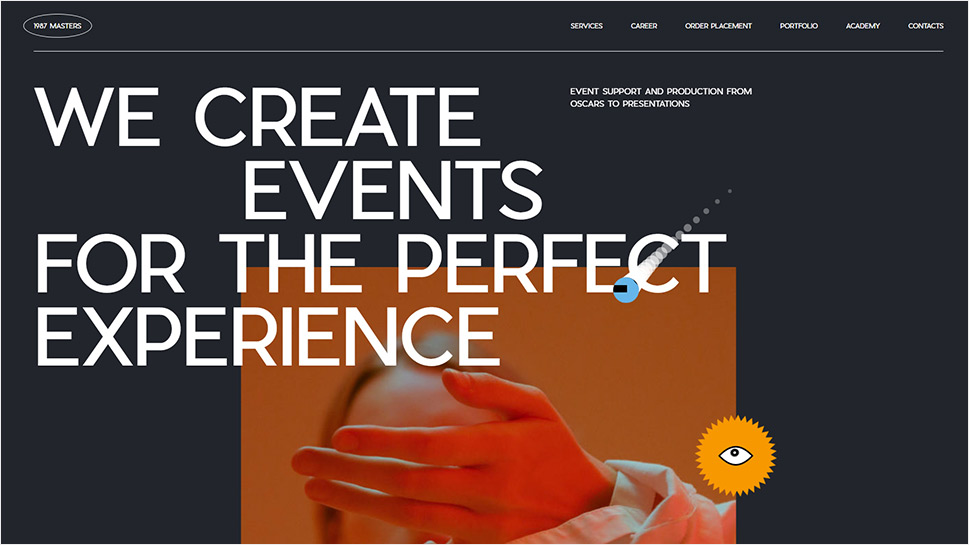
Masters 1987

Masters 1987 é uma produtora de eventos com sede em Los Angeles. O site deles exemplifica perfeitamente o poder da letras maiúsculas sem serifa , que é usado em vários tamanhos em todas as páginas. O fundo é preto enquanto a tipografia é quase toda branca, exceto algumas palavras destacadas em laranja. As cores e fontes são simples, e isso deu aos designers espaço para implementar uma variedade de efeitos e brincar com os elementos do site, especialmente o cursor. O movimento do ponteiro circular reflete o de um cometa-assim que você o move em qualquer direção, ele deixa um rastro animado que desaparece assim que o movimento pára. O ponteiro inclui o efeito de modo de mesclagem que o faz parecer uma espécie de holofote. Ele não apenas inverte as cores dos elementos pairados, mas também os anima. Isso é particularmente óbvio quando você posiciona o cursor nas imagens. Na página “Portfólio”, conforme você passa o mouse sobre as categorias do portfólio, o cursor torna as letras contornadas brancas enquanto o modo de mesclagem também está em pleno vigor.
Qode Kaleidoscope

Qode Kaleidoscope é uma coleção cuidadosamente selecionada de temas da Qode Interactive que destaca a importância das cores no design moderno da web. A tela de carregamento inclui a ilustração de um olho e uma miríade de pequenas peças coloridas que lembram os vitrais de caleidoscópios. O cursor nesta parte do site se parece com o olho mencionado anteriormente. Mas, quando você o move pela página, o olho se quebra em vários pedaços. A pupila continua sendo o ponteiro principal do mouse, com a córnea, a conjuntiva e outras partes atrás dela. Assim que o movimento para, todas as partes se juntam e formam o olho inteiro novamente. Os elementos esparsos em forma de vidro seguem magneticamente o movimento do mouse, animando a página. Você pode clicar em qualquer lugar que quiser para acessar o site vibrante e desfrutar de seus visuais atraentes, bem como os efeitos envolventes de movimento e transição que permitem que você experimente o WordPress por meio de uma lente diferente.
Le Cantiche 1320

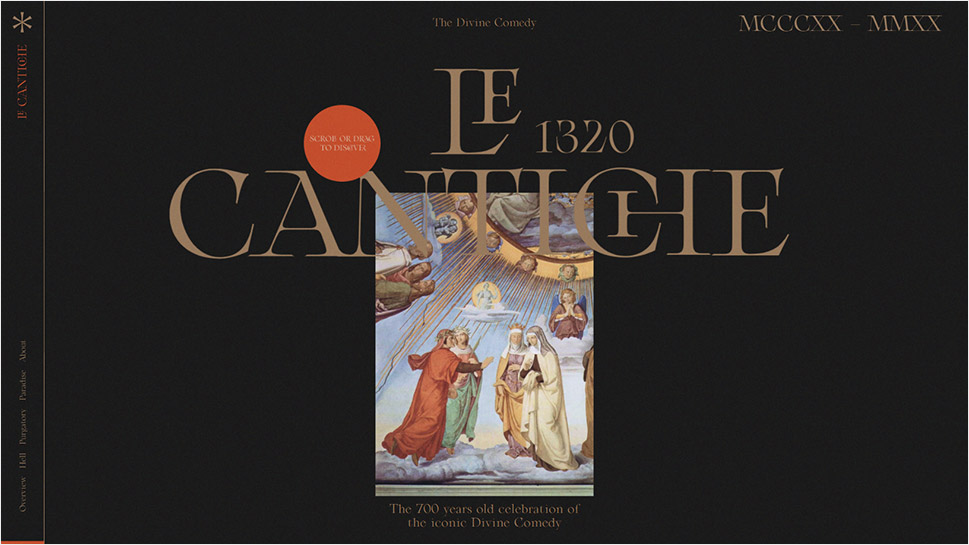
Le Cantiche 1320 é um notável Site de inspiração renascentista . Foi criado para marcar o 700º aniversário desde a obra fundamental de Dante, A Divina Comédia foi concluída. Todo este site é uma obra de arte por direito próprio. É repleto de imagens que retratam a jornada de Dante pelo Inferno, Purgatório e Paraíso. Os efeitos de animação e transição apresentados, junto com o efeito de navegação horizontal , fazem com que o conteúdo pareça ainda mais envolvente e a jornada mais vívida. O cursor é muito proeminente e desenhado como um grande círculo vermelho. Dentro do círculo, você notará algum texto, incentivando-o a realizar algum tipo de ação , como rolar com o mouse ou arrastar o ponteiro para explorar mais conteúdo. Inserir instruções em um cursor é uma excelente maneira de tornar a exploração do site mais intuitiva para o usuário e ajudá-lo a se localizar com mais facilidade. Além disso, o cursor no site do Le Cantiche 1320 apresenta o efeito mix-and-blend . Ao colocá-lo em imagens, a área sobre a qual você está passando o mouse se transforma em um negativo.
Temas de cursores especiais Ver coleção  Manon
Manon
Portfólio & Tema da agência
Tema da agência
Tema multiconceito da agência
The Current: Violent White Supremacy

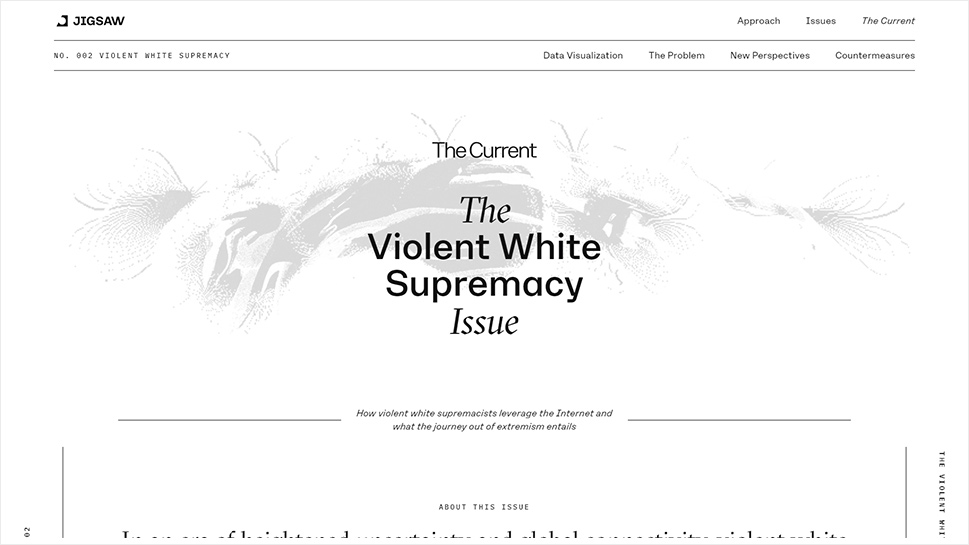
Jigsaw é uma unidade do Google que depende de tecnologia para investigar problemas globais, como tráfico humano, terrorismo, crimes cibernéticos e muitas outras ameaças sociais. The Current é a publicação do Jigsaw que garante o acesso à informação, em particular a todos aqueles que vivem em sociedades opressoras. Em sua segunda edição , que tem ganhou o prestigioso prêmio Webby , eles abordam o assunto da violenta supremacia branca. À primeira vista, a seção superior da página inicial parece totalmente branca. Mas, ao mover o cursor, você verá a ilustração de uma criança com os braços estendidos, junto com vários outros pares de mãos. O ponteiro revela partes da imagem em seu rastro, mas quando o movimento para, tudo se torna branco novamente, exceto para a área onde você parou o mouse. Esta é a única seção do site onde o cursor interage dessa forma com o conteúdo, garantindo uma introdução impressionante ao assunto.
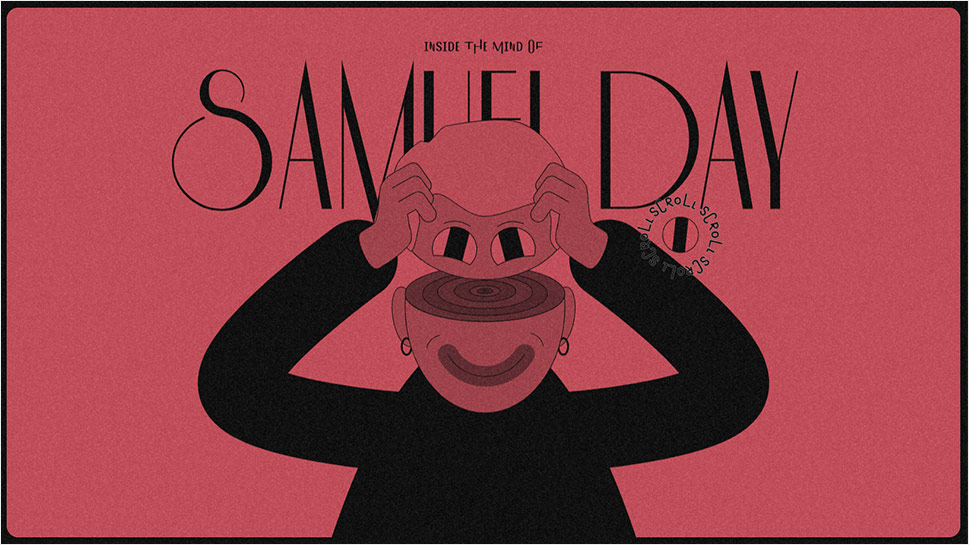
Samuel Day

Samuel Day é um designer que vive em Berlim. Seu site idiossincrático fornece uma visão imersiva de sua mente criativa. As impressionantes animações acionadas por rolagem levam você a uma jornada peculiar cheia de ilustrações impressionantes que contam a história de Samuel. O cursor tem a forma de um olho que ocasionalmente até pisca. Todos os personagens ilustrados no site têm seus olhos projetados da mesma maneira. Ao chegar ao trecho com o trem passando, você perceberá que os passageiros realmente personificam os projetos de Samuel. Ao pairar, o globo ocular se transforma em um logotipo animado da empresa em questão, convidando você a clicar nele e explorar o projeto em profundidade. Conforme a cor do plano de fundo muda, também muda a cor do cursor. Este site é um ótimo exemplo de como um bom design pode tornar um cursor parte da história criativa que ilustra a atenção do designer aos detalhes, bem como seu conjunto de habilidades.
Groupe Castor & Pollux

Groupe Castor & Pollux é um grupo de comunicação digital. Na página onde eles discutem seus CSRs (Responsabilidades Sociais Corporativas), você pode ver um belo ponteiro superdimensionado em ação. O cursor redondo é azul, mas nas bordas, a intensidade da cor desvanece ligeiramente, fazendo com que o ponteiro pareça ter um leve efeito gradiente . Quando você o coloca no texto principal, ele se torna enorme e uma seta voltada para baixo aparece dentro do círculo, instruindo você a continuar rolando para descobrir mais sobre a experiência de CSR da empresa. Em algumas outras seções, o cursor colore a tipografia preta em gradientes rosa vibrante e roxo. Novamente, o texto aparece dentro dele, convidando você a ler mais sobre um determinado tópico. Ao implementar esses efeitos, os designers não apenas garantiram que direcionariam a atenção do usuário para elementos específicos do site, mas também melhoraram a UX geral, fornecendo sinais claros que indicam o que o usuário deve fazer a seguir. Eles também adicionou algumas interações puramente decorativas. Por exemplo, quando o cursor é colocado na imagem, a imagem muda ligeiramente e, a seguir, começa a seguir o movimento do mouse. Em algumas outras páginas do site, o design do ponteiro é igualmente interessante. Por exemplo, na página “Agence”, o cursor superdimensionado transforma a tipografia preta em letras contornadas. Também revela algumas imagens de fundo que só podem ser vistas dentro das bordas do cursor. Fora das bordas do ponteiro, o fundo permanece branco.
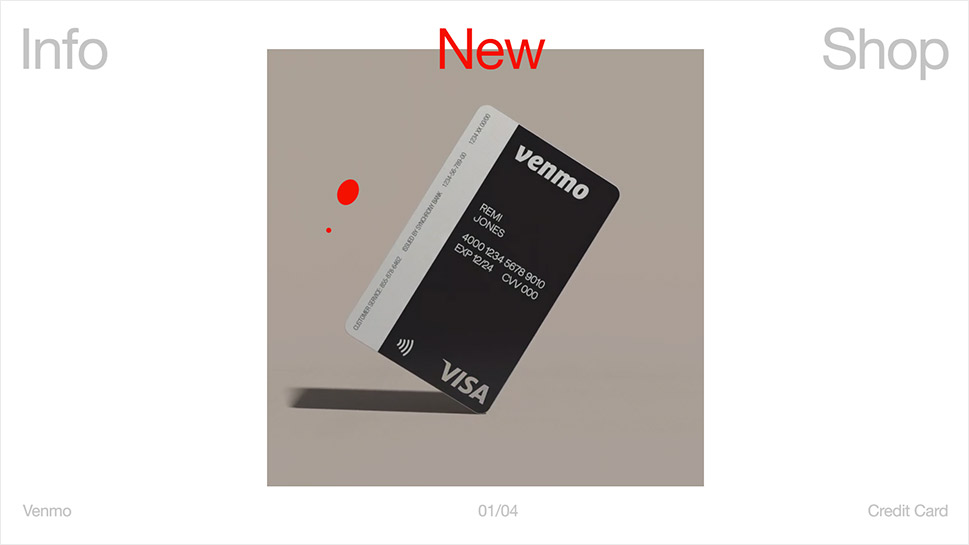
O Nova empresa

The New Company é uma agência de design estratégico com sede em San Francisco e Los Angeles. Seu site está repleto de belas imagens que retratam a criatividade do estúdio. As fotos são cuidadosamente dispostas sobre o fundo branco e sua vibração quebra a calma do fundo neutro. Outro elemento particularmente proeminente no site é o cursor vermelho. Sua cor chama a atenção e é intensa, o que permite que se destaque mesmo quando colocado sobre fotos coloridas. O ponteiro tem a forma de um círculo, mas quando você o move, você o vê dividido em duas partes, com um círculo menor na frente e um maior seguindo-o com um efeito de movimento muito dinâmico. Assim que o movimento para, os círculos se fundem novamente. Enquanto localizado no controle deslizante na parte superior do site, o cursor se transformará em setas triangulares conforme você o move para qualquer borda da tela, convidando você a explorar todos os slides. Essa interação aparentemente pequena é, na verdade, uma maneira excelente e discreta de tornar a exploração do site mais intuitiva e garantir uma melhor experiência do usuário em seu site. O ponteiro é, por padrão, superdimensionado. Mas em algumas seções, quando você o posiciona nas imagens exibidas, seu tamanho diminui. Na maioria dos sites, normalmente, acontece o contrário, mas a Nova Empresa decidiu mudar um pouco as coisas e surpreender os espectadores. Os efeitos de flutuação são envolventes, com vídeos em destaque reproduzidos no momento em que você passa o mouse sobre as fotos.
Glenn Catteeuw

Glenn Catteeuw é um designer multidisciplinar e diretor de arte. O plano de fundo em seu site de uma página é projetado como uma tela granulada e cinza, emitindo vibrações cinematográficas. O conteúdo está em preto e branco. Existem também muitas formas geométricas contornadas que se movem levemente ao pairar, despertando de seu estado inativo padrão. O cursor tem o formato de uma seta até que você o posicione sobre uma imagem. Em seguida, ele se transforma em uma forma ondulada que adiciona um efeito negativo a uma pequena parte da foto. Conforme você move o cursor, a mancha negativa segue seu movimento. Este detalhe incomum amplifica a vibração alternativa do site e torna as apresentações do projeto mais eficazes e atraentes.
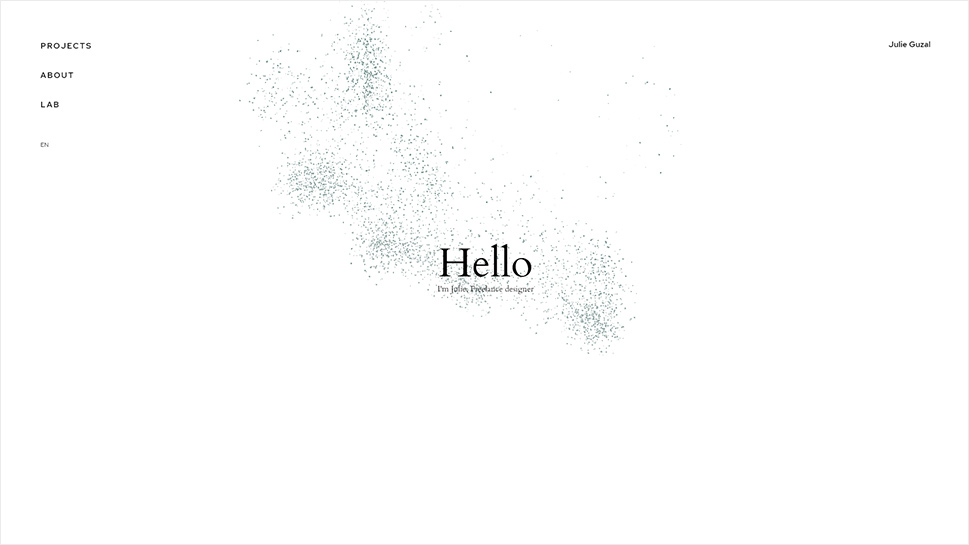
Julie Guzal

Julie Guzal é uma designer freelance. O site do portfólio dela parece minimalista, começando com a introdução simples de Julie em um fundo branco liso. A tranquilidade do layout é suavemente abalada pelo cursor que deixa um rastro borbulhante em seu rastro, com pontos animados evaporando lentamente da tela. A trilha do cursor é colorida em um tom elegante de verde profundo, quebrando o caráter monocromático do slide de abertura. Assim que você começa a rolar para baixo na página, os pontos dançantes desaparecem da visualização, deixando a seta branca lisa na tela. A simplicidade de todo o site complementa lindamente os exemplos vibrantes dos trabalhos de Julie que aparecem na janela de visualização com cada novo pergaminho, permitindo que eles capturem a atenção total do visualizador.
Palavras de fechamento
Mesmo que eles geralmente são pequenos em tamanho, os cursores do mouse oferecem muito espaço para expressar sua criatividade e melhorar a experiência do usuário em seu site. Claro, você sempre pode ir para a seta testada e verdadeira ou opção de design de mão. Mas os usuários têm a garantia de apreciar designs de ponteiro inovadores que podem não apenas complementar a estética de um site, mas também tornar toda a apresentação mais memorável.
Reconhecemos essas qualidades nos sites apresentados em nossa lista e gostamos de explorar seu conteúdo usando alguns ponteiros do mouse verdadeiramente fantásticos. Como você pode ver, em muitos casos, os ponteiros do mouse se tornam elementos cruciais de um site, garantindo uma experiência de navegação fácil, intuitiva e interessante.
Esperamos que você ache esses designs de cursor tão divertidos e legais , e lindos como nós, e que você os usará como inspiração ao criar um ponteiro de mouse inovador para seu próprio site ou próximo projeto. Você pode ir para soluções gráficas interessantes, usar o cursor para acender mudanças de cor nos controles deslizantes ou adicionar efeitos de foco envolventes ao seu conteúdo. As possibilidades são infinitas. No final do dia, um cursor lindamente projetado é, por si só, um ótimo complemento para um projeto, mas você pode aumentar ainda mais o apelo do seu site se conseguir implementar o cursor na experiência geral e usá-lo para ambos divertir e orientar os visitantes.