Última modificação em 10 de setembro de 2020.
Os efeitos de edição de fotos tornarão os elementos gráficos expressivos. Com efeitos adequados, você pode usar uma imagem simples e transmitir uma ideia. Por exemplo, você pode trazer o logotipo para o primeiro plano desfocando a imagem de plano de fundo.
Os efeitos como desfoque de imagem, transparência e sombreamento criam efeitos visuais atraentes. Existem muitos efeitos de imagem diferentes disponíveis. Na verdade, centenas deles estão disponíveis.
As ferramentas de edição de fotos online usam vários métodos para aplicar os efeitos em uma imagem de destino. Por exemplo, uma propriedade de filtro CSS ou um primitivo de filtro SVG pode criar um efeito de desfoque de imagem.
A maioria dos efeitos visuais é alcançável com propriedades de filtro HTML5 e CSS3. Veremos como fazer efeitos de edição de fotos para desfocar, aplicar sépia e efeito vintage em uma imagem de destino.
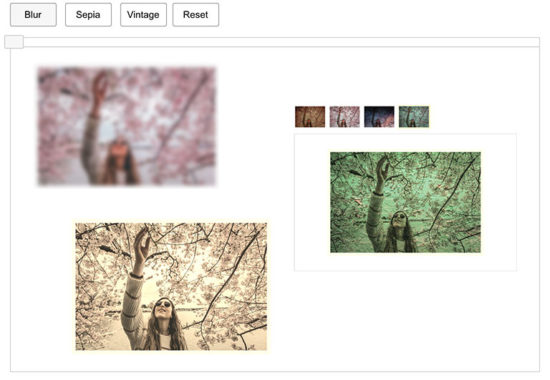
Criei uma ferramenta de edição de imagem simples para aplicar desfoque, sépia e efeito vintage em uma imagem alvo. A seguir está uma visualização ao vivo da ferramenta.
Eu adicionei um controle deslizante jQuery para permitir que você mexa nos efeitos de edição de imagem entre um intervalo mínimo e máximo.
O que há dentro?
- Efeitos populares de edição de fotos
- Usos de efeitos de edição de imagem
- Sobre este exemplo
- Estrutura de arquivos
- IU de edição de fotos online para aplicar efeitos de desfoque sépia
- Gerenciando efeitos de edição de imagem com jQuery slider
- Desfocar imagem usando CSS e filtro SVG
- Como aplicar o efeito sépia em uma imagem
- Aplicando vários tons com efeitos vintage
- Resultado da ferramenta de edição com efeitos Blur Sépia e Vintage
Efeitos populares de edição de fotos
Você pode usar efeitos de edição de fotos e manipular imagens de uma forma inovadora. Eles causam conversão visual nos gráficos da IU. Você pode adicionar tons, brilho, sombra, temas e muitos outros efeitos em uma foto.
Quase não há limite para adicionar efeitos a uma foto. Em um artigo anterior, dei uma edição de imagem exemplo com efeitos de transição de imagem .
Abaixo está uma lista de exemplos de efeitos visuais que podem ser obtidos com CSS simples.
- Escala de cinza
- Desfoque
- Brilho
- contraste
- Opacidade
- Saturar
- sépia
- Inverter
Usos de efeitos de edição de imagem
A edição de fotos pode parecer uma tarefa fácil e divertida. Mas não é verdade. Em vez disso, é um verdadeiro desafio mostrar seu potencial para dar os melhores resultados.
Usei alguns dos efeitos na saída dos scripts de exemplo de edição de imagens, como fade-fundo de imagem de entrada e saída .
Muitos dos efeitos de edição de imagem são solicitados com mais frequência pelo usuário. Eles são,
- Desfocar a imagem -para destacar algo importante em primeiro plano.
- opacidade -para adicionar transparência aos rótulos dos produtos exibidos nas imagens da galeria da loja.
- escala de cinza -para remover a cor de uma imagem .
Com a propriedade de filtro CSS, esses efeitos podem fornecer um resultado combinado em um elemento de IU de destino.
Sobre este exemplo
Este exemplo trata de desfoque, sépia e efeito vintage em um elemento de imagem.
Para aplicar os efeitos de desfoque e sépia, há um controle deslizante do jQuery acima do alvo da imagem. Isso permitirá que você altere a intensidade.
Este código irá visualizar quatro tons vintage em uma linha. Ao clicar na visualização, o painel do editor aplicará o efeito vintage apropriado.
Existe uma opção para redefinir os efeitos de edição de imagem aplicados. Desfoque é o efeito padrão que os eventos do manipulador de controle deslizante aplicam.
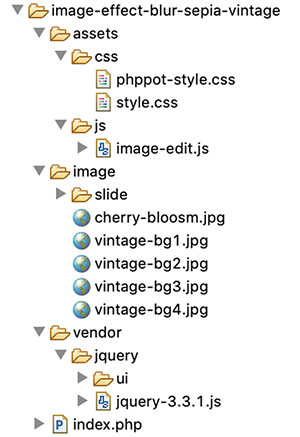
Estrutura do arquivo
Esta captura de tela mostra a estrutura do arquivo do código de exemplo de edição de imagem. É um exemplo puro de CSS jQuery que fornece recursos de edição de imagem.
Não há plug-ins de terceiros usados para obter os efeitos de edição neste exemplo.

Eu renderizei uma imagem estática como um alvo para aplicar o desfoque e mais efeitos. Você pode incluir uma opção de upload de imagem para renderizar imagens dinâmicas.
IU de edição de fotos online para aplicar efeitos desfocados sépia vintage
Esta seção mostra o HTML da interface de edição de fotos online para permitir efeitos de desfoque de imagem.
A página de destino contém o código HTML completo para a IU de edição de imagens.
Ele mostra os botões de ação para escolher os efeitos de edição entre desfoque, sépia e vintage.
index.php
Efeitos de imagem desfocam sépia vintage 

Depois de selecionar os botões de ação, o controle deslizante fornecerá o valor do efeito de edição selecionado.
O botão de redefinição ajuda a reverter ao estado original do elemento de imagem renderizado.
Gerenciando efeitos de edição de imagem com jQuery slider
Este script jQuery inicializa o controle deslizante da IU no documento pronto. Ele aplica os efeitos selecionados em uma imagem clicando nos botões de desfoque, sépia e vintage. Ao arrastar o controle deslizante, o valor de ui.value tem a intensidade do efeito.
Ao selecionar cada efeito, a redefinição do controle deslizante levará a alavanca para a posição min .
O botão de redefinir irá limpar os efeitos de foto aplicados na imagem. Ele reverte a imagem de destino de volta ao seu original.
assets/js/image-edit.js
$ (document).ready (function () {
$ ("# slider"). slider ({
intervalo:"min",
min: 0,
máx: 100,
slide: função (evento, ui) {
var val=ui.value;
var action=$ ('. action.selected'). val ();
applyEffect (ação, val);
}
});
$ ('. action'). on ('click', function () {
resetSlider ();
$ ('. btn'). removeClass ("selecionado");
$ (this).addClass ("selecionado");
}); $ ('# vintage'). on ('click', function () {
$ ('. btn'). removeClass ("selecionado");
$ (this).addClass ("selecionado");
$ ("# slider"). hide ();
$ ("# vintage-slide"). show ();
vintage (1);
}); $ ('. efeito-vintage'). on ('click', function () {
var val=$ (this).data ("slide")
vintage (val);
}); $ ('# reset'). on ('click', function () {
resetSlider ();
$ ('. btn'). removeClass ("selecionado");
$ ('. btn'). first (). addClass ("selecionado");
}); });
function applyEffect (action, val) {
if (ação=='Desfocar') {
desfoque (val);
} else if (action=='Sépia') {
sépia (val);
}
}
function blur (val) {
$ ("# imagem"). css ("filtro","blur ("+ val +"px)");
}
function sepia (val) {
$ ("# imagem"). css ("filtro","sepia ("+ val +"%)");
}
function vintage (val) {
$ ('. efeito-vintage'). removeClass ("selecionado")
$ ("# efeito-vintage"+ val).addClass ("selecionado");
$ (". overlay"). show ();
$ (". overlay"). css ("background","url ('./image/vintage-bg"+ val +". jpg')")
}
function resetSlider () {
$ ("# controle deslizante"). show ();
$ ("# vintage-slide"). hide ();
$ (". overlay"). hide ();
var options=$ ("# slider"). slider ('option');
$ ("# slider"). slider ("valor", options.min);
var action=$ ('. action.selected'). val ();
applyEffect (ação, options.min);
}
Desfocar imagem usando CSS e filtro SVG
Conforme mostrado no exemplo acima, a ação de desfocar a imagem é possível com a função de filtro CSS blur () . Ele aceita um valor como parâmetro para aplicar o filtro de desfoque no elemento de destino.
O CSS no código a seguir aplicará o efeito de desfoque no elemento de imagem do HTML.
Este exemplo possui efeitos de edição de fotos com base em eventos de arrastar. Portanto, o script jQuery gerencia a propriedade do filtro CSS ao arrastar a alça do controle deslizante.
Imagem desfocada com filtro SVG e função CSS url ()
No código abaixo, ele mostra outra maneira de desfocar o elemento HTML de imagens. Ele usa a função CSS url () para aplicar o efeito de desfoque.
A função url () aceita um caminho ou uma string de seletor para aplicar o filtro via CSS.
Este código tem o svg com primitivo de filtro
Como aplicar o efeito sépia em uma imagem
Sépia é um dos efeitos de edição de fotos usados neste exemplo para aplicar em uma imagem HTML. Dá tons avermelhados ou acastanhados claros às fotos monocromáticas.
Existe ainda outra função de filtro CSS sepia () para aplicar este efeito a uma imagem.
A função CSS sepia () pode ter um número ou porcentagem como parâmetro. Todos os estilos CSS abaixo são válidos para criar o efeito sépia () .
filtro: sépia (0); filtro: sépia (25%); filtro: sépia (0,3); filtro: sépia (1);
Aplicação de vários tons com efeitos vintage
O efeito vintage em uma fotografia dá um tom antigo à foto. É uma arte dar um tom frágil à produção fotográfica moderna.
Neste exemplo, usei filmes de modelo para criar um efeito vintage em uma imagem. Ele usa quatro tipos de filmes como plano de fundo para adicionar tons diferentes ao elemento da imagem.
Existem plug-ins para converter fotos com efeitos vintage. Para obter um resultado básico, a combinação dos efeitos básicos de edição de fotos pode ajudar.
Na captura de tela a seguir, mostrei todos os três efeitos de foto em uma única janela de saída.

Conclusão
Vimos como aplicar três dos populares efeitos de foto desfoque, sépia e vintage em uma imagem. Embora haja mais efeitos possíveis, este código de exemplo é um bom começo para alcançar todos.
Espero que aplicar efeitos com o controle deslizante jQuery seja mais confortável do que qualquer outro tipo de entrada. Eu prefiro o controle deslizante sempre que necessário para coletar informações entre os intervalos.
Aplicar efeitos de edição de fotos combinacionais criativos proporcionará resultados impressionantes. Não só embeleza, mas também ajuda a transmitir seus pensamentos por meio de representação gráfica. Rock on!
