
Aí está você com seu WooCommerce configuração do site, tem a aparência que você deseja, você tem todos os excelentes recursos e layout Juntos, vocês estão prontos para lançar seu novo e lindo site, estão antecipando todos os pedidos que chegam, toda a receita para você e sua família, e então percebem um pequeno problema que vai atrasar os pedidos, irritar os clientes, e fazer com que as conversões despencem pelo chão.
Qual é o problema que seus clientes notaram?
….a velocidade.
Então, seu site precisa de ajuda no departamento de velocidade?

Sejamos honestos: depois de quem-sabe-quantos construtores de páginas, configurações de servidor, plug-ins e opções de tema são adicionados a uma Loja WooCommerce, às vezes seu site pode atolar.
Você pode alternar constantemente a hospedagem, desabilitar/habilitar plug-ins e tentar quem-sabe-quantos outros ajustes, ocupando centenas de horas do seu tempo. Mas você prefere administrar um negócio-não mexer com um site, certo?
💡 Hospedagem barata pode ser substancialmente acelerada usando serviço do NitroPack para acelerar seu site!
Portanto, se você se comprometeu a ter um serviço de hospedagem com baixo desempenho, mas pode estar um pouco relutante em migrar seu site, é aí que NitroPack os serviços da empresa virão em seu socorro!
Uma primeira etapa realmente simples e fácil é correr para o NitroPack.io página inicial e teste seu site bem rápido:
(clique ou toque na imagem abaixo e teste seu site)
Agora que você está observando os resultados de velocidade do seu site, vá até o canto superior direito da página e vá em frente e crie uma conta 👍 gratuita em NitroPack site:
Em seguida, você vai querer adicionar seu site à plataforma deles para que eles possam se conectar a todos os arquivos de tema e plug-in do seu site. É simples, leva apenas alguns segundos e super fácil.
Sua próxima etapa é clicar na opção dentro do painel do NitroPack que diz, “Conecte seu site”, conforme destacado na grande caixa vermelha abaixo. Veremos o que isso faz na próxima captura de tela. Mas certifique-se de não pular esta parte, pois é fundamental para acelerar a configuração do seu site específico.
A seguir, você verá uma nova tela no painel do NitroPack com o texto “Baixe um conector”. Clique no grande botão azul que está solicitando que você”Navegue pelos downloads”destacado em vermelho.
Agora, na próxima tela, você realmente verá como são poderosas as opções versáteis do NitroPack. Eles oferecem uma opção para quase todos os cenários imagináveis:
- um site nativo construído em PHP,
- uma API bruta (completa com documentação),
- NitroPack para OpenCart,
- a opção para WordPress (não executando WooCommerce),
- 👉E então, o melhor: NITROPACK PARA WOOCOMMERCE! 👈
….que leva à sua página de plug-in no WordPress.org

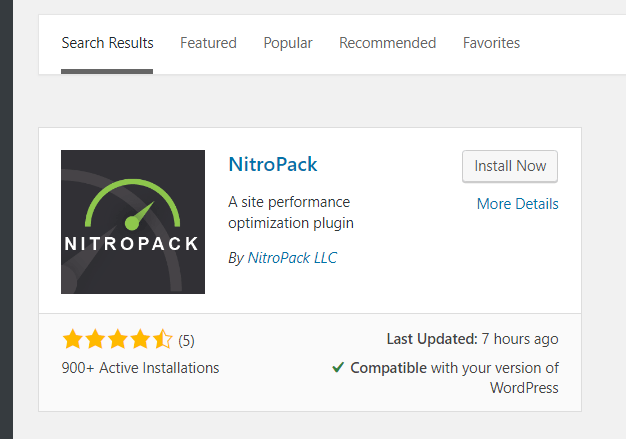
Assim, na SUA área de administração na área de plug-ins do seu próprio site, você simplesmente digitará as palavras NitroPack (sem espaços) e procurará por este plug-in com o logotipo do NitroPack, o velocímetro verde e o fundo preto e cinza:

Clique em “Instalar agora” e “Ativar” bem rápido para que possamos entrar na parte divertida.
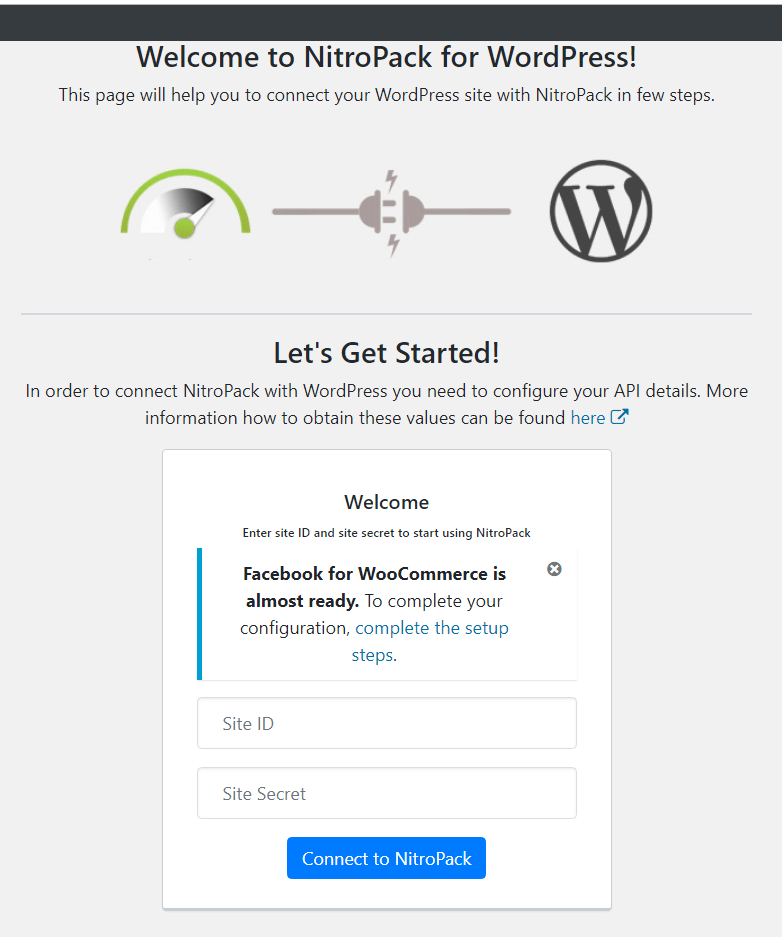
Vá para as configurações do NitroPack em seu site WooCommerce! É assim que vai parecer a princípio. Meio em branco, certo? Obteremos esses dois campos na próxima captura de tela.

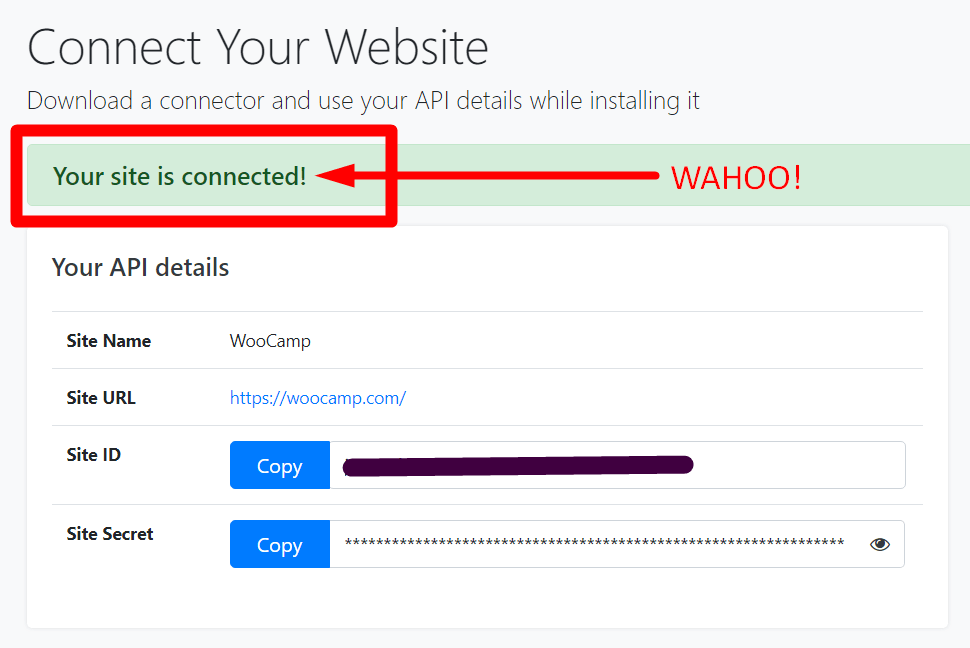
Para preencher essas duas lacunas, vamos voltar ao site NitroPack bem rápido. Encontraremos nossa ID e chave secreta aqui mesmo onde diz, “Conecte seu site”. Assim que copiarmos e colarmos os dois na captura de tela acima, receberemos uma grande notificação verde nos mostrando: “ Seu site está conectado! ” Wahoo! 🤜💥🤛

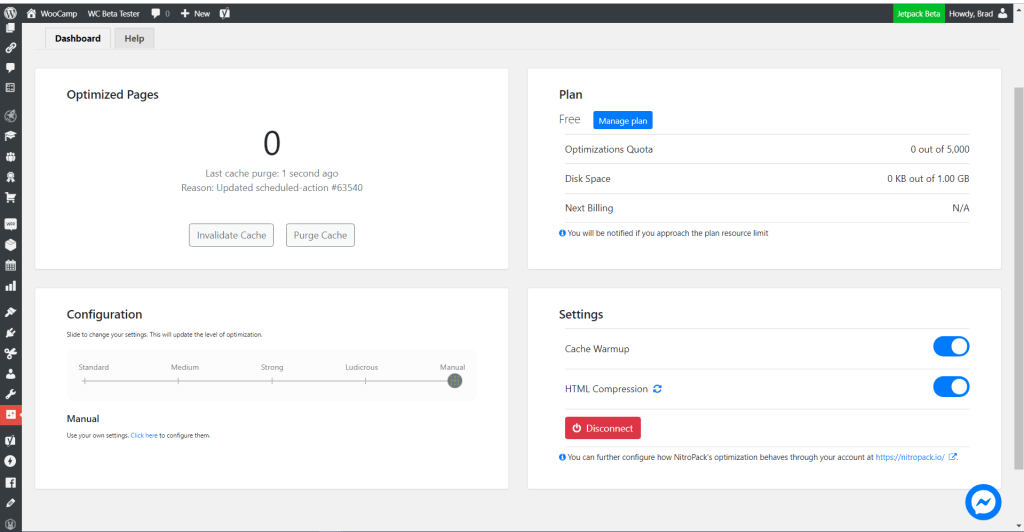
Vamos dar uma olhada no painel que agora aparecerá na área administrativa do seu site:

Se você NUNCA se complicar, toque no botão de bate-papo e PERGUNTE sua equipe QUALQUER COISA ❗
Páginas otimizadas/Plano/Configuração/Configurações:
Superior esquerdo : Páginas otimizadas é a primeira caixa que você provavelmente verá. Você pode ficar um pouco irritado porque isso mostrará que você não tem nenhuma página otimizada no início. Mas está tudo bem no início.
Canto superior direito : sua Caixa de planos é bastante óbvia. Ele simplesmente lembra você de quais opções você escolheu para que o NitroPack agilize seu site WooCommerce. Sim, existe uma opção gratuita, mas provavelmente você vai querer ir para a opção simples de $ 19 pagos! Bem, aqueles de nós que querem vencer a concorrência vão querer a versão paga! 😏
Inferior direito : A caixa de configurações é direta e simples, com apenas duas opções que você provavelmente desejará alternar para’ATIVADO’e então o botão vermelho para’Desconectar’seu site dos serviços de velocidade do NitroPack.
Inferior esquerdo : o NitroPack oferece aos proprietários de sites 5 opções para a Caixa de configuração . E eles definem essas 5 opções com as seguintes definições para cada opção:
- <✓Standard: Uma configuração pré-definida sem muita consideração para uma pontuação alta. O suficiente para colocá-lo em funcionamento.
- Médio: bem equilibrado e adequado para a maioria dos casos.
- Forte : Inclui recursos avançados como carregamento lento automático de imagens e modificação de definição de fonte. Pode causar problemas em alguns casos.
- ridículo : Uma configuração pré-definida com o objetivo de atingir a maior pontuação possível. Em alguns casos, isso pode causar problemas em seu site.
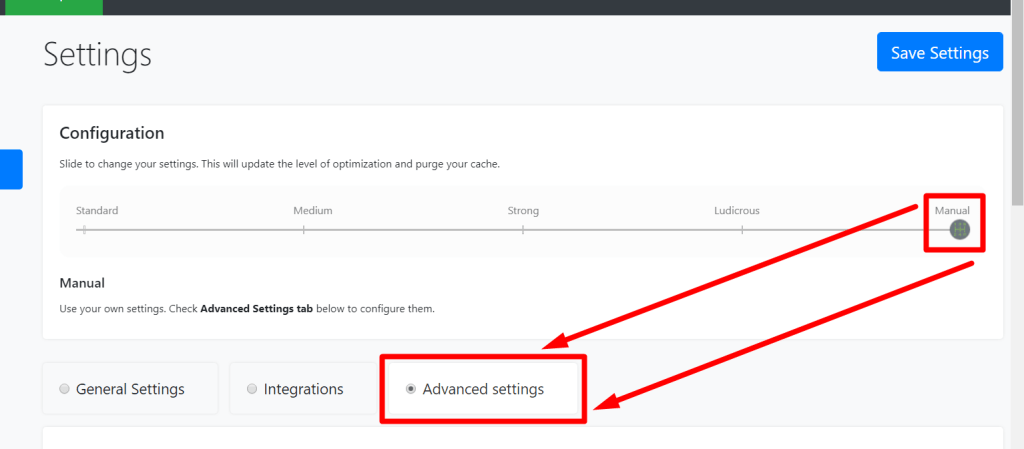
- Manual : Use suas próprias configurações. Verifique a guia Configurações avançadas abaixo para configurá-los.
Dentro do seu painel no NitroPack, você verá estas guias:

Observe que a guia “Configurações avançadas” não aparecerá se você selecionou Padrão, Médio, Forte , ou Lúdico . A guia rotulada como “Configurações avançadas” SOMENTE aparecerá assim que você selecionar a opção de configuração de “ Manual “👍

Vamos examinar a guia “Configurações avançadas” para que possamos entender o que cada uma dessas opções faz e como essas seleções manterão o carregamento do seu site rápido para exibições de páginas felizes 😀:
Reduzir recursos
Ative ou desative a minimização de recursos JavaScript, CSS e HTML

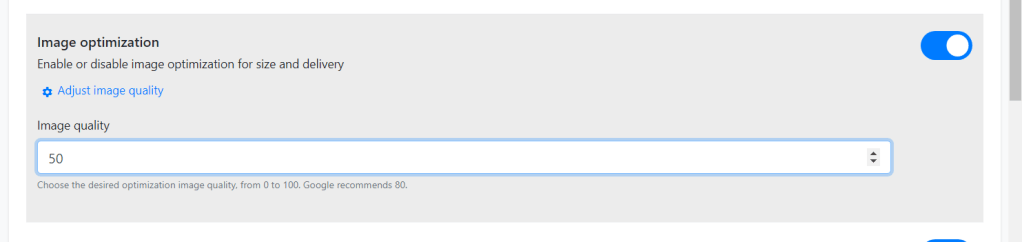
Otimização de imagem
Habilite ou desabilite a otimização de imagem para tamanho e exibição

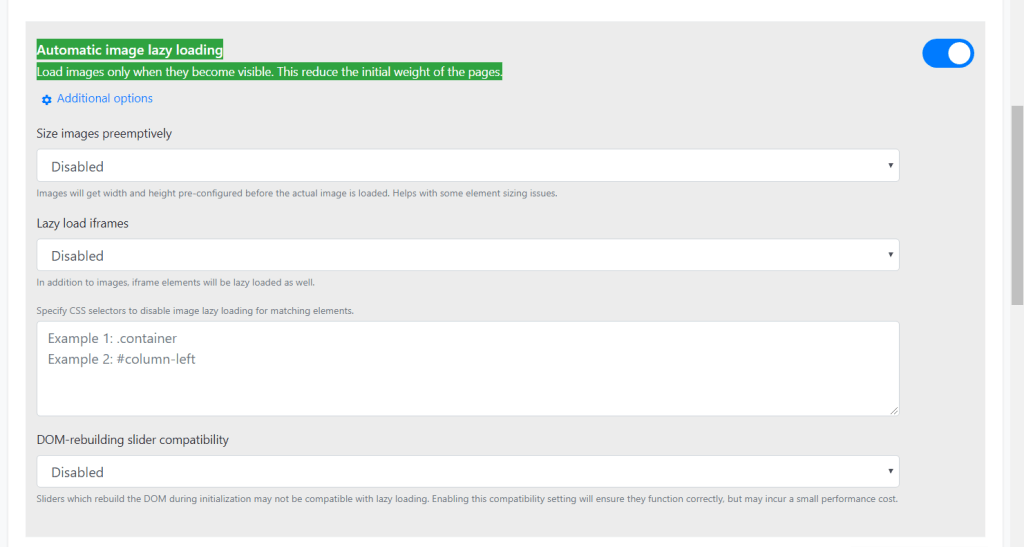
Carregamento lento automático da imagem
Carregue as imagens apenas quando elas se tornarem visíveis. Isso reduz o peso inicial das páginas.

O carregamento lento diz basicamente:“ Carregue algo apenas quando o item puder ser visualizado pelo navegador do visitante.
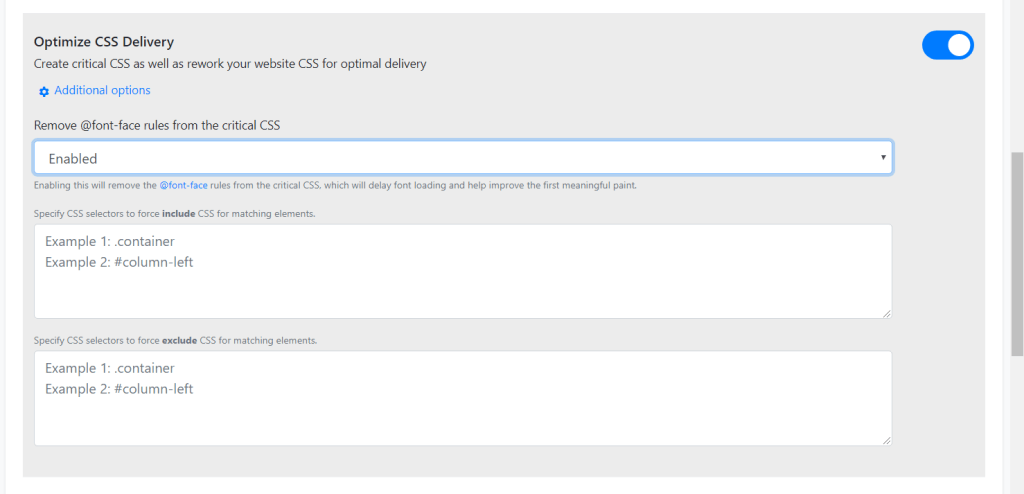
Otimize a entrega de CSS
Crie CSS essencial e retrabalhe o CSS do seu site para uma entrega ideal

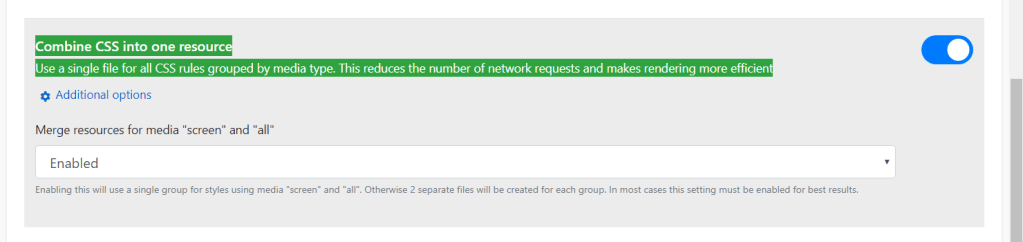
Combine CSS em um recurso
Use um único arquivo para todas as regras CSS agrupadas por tipo de mídia.

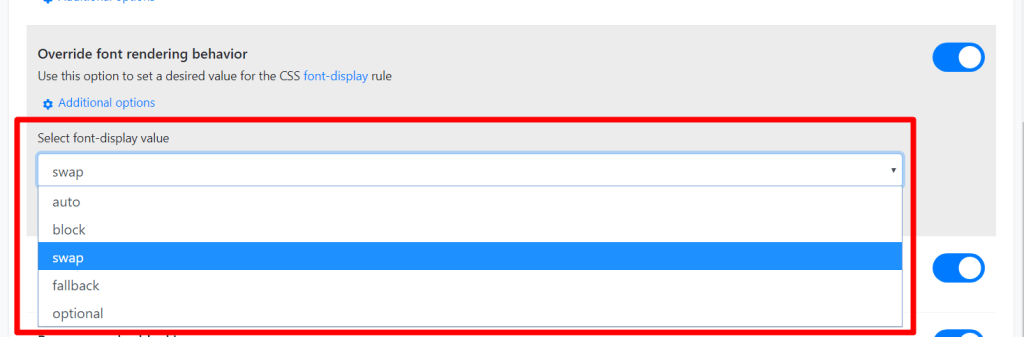
Substituir o comportamento de renderização da fonte
Use esta opção para definir um valor desejado para o CSS font-display regra

Combine JS em um recurso
Use um único arquivo para todo o código JavaScript, reduzindo o número de solicitações de rede e tornando a renderização mais eficiente

<✓ Remover recursos de bloqueio de renderização
Retrabalhe e reposicione os arquivos de recurso de bloqueio na parte acima da dobra de sua página

E aí está! Todas as configurações do NitroPack que todo proprietário de loja WooCommerce
precisa para acelerar o tempo de carregamento de seu site!
As vantagens de descarregar isso para um terceiro em vez de fazer você mesmo economiza muito tempo. ⏳
E, no final do dia, você NUNCA pode substituir o tempo que gastou tentando acelerar um site por algum plug-in peculiar e obter todas as configurações certas por conta própria. Esse tempo acabou-para sempre.
Portanto, se você, como tantos outros proprietários de lojas WooCommerce, deseja um site de carregamento rápido, faça o que fizemos.
Vá até a página inicial do NitroPack e entre em SEU site para ver o que o NitroPack pode fazer por YOU!
