Com o ano novo chegando e as resoluções de todos ainda sendo postas à prova, estamos lentamente voltando aos nossos projetos do dia-a-dia. E, ao fazer isso, nos concentramos nas novas metas para 2021: melhorar a acessibilidade, conversão, envolvimento, retenção e, claro, desempenho na web . Todos nós temos objetivos pessoais diferentes para este ano, mas uma coisa nos une: melhorar a web para todos.
O intervalo entre os anos é sempre um ótimo momento para se acalmar; mas também é um momento maravilhoso para pesquisar, pensar, escrever e talvez até mesmo codificar e projetar não solicitados. E quase como se fosse uma tradição anual (na verdade é), Vitaly tem lido tudo o que aconteceu no front-end em 2021 e compilado tudo no front-end performance checklist 2021 novamente.

Este guia cobre praticamente tudo que você precisa para construir experiências rápidas na web hoje-de métricas a ferramentas e técnicas e estratégias de front-end. Ele provou ser bastante útil para muitos leitores nos últimos anos, então, espero que seja útil para você também. Você também pode editar a lista de verificação ( PDF , MS Word Doc e Apple Pages ) e ajustá-lo às suas necessidades pessoais ou mesmo usá-lo para sua organização.
Agora, sem mais delongas, vamos dar uma olhada no que a equipe do Smashing tem reservado para você nos próximos meses.
Planeje seu ano à frente com workshops on-line
Você já participou de um de nossos workshops ? Estamos entusiasmados cada vez que realizamos workshops práticos online com todos os participantes maravilhosos de todo o mundo se reunindo para aprender juntos. Provou ser uma grande oportunidade de se conectar com pessoas ao redor do mundo e compartilhar experiências ao vivo. Tantas ideias foram concretizadas graças às sessões de design e codificação ao vivo , e há muitas pessoas que encontraram novos amigos , também!
Fica ainda melhor: agora temos pacotes de workshops dos quais você pode escolher 3, 5 ou até 10 ingressos para os workshops de sua escolha-em andamento, em andamento ou os que acontecerão no futuro! Escolha os workshops online de sua preferência-com o melhor preço e nas melhores datas -para você, sua equipe ou sua agência. Passe para os pacotes do workshop .
| Janeiro 19-27 | Masterclass de design de formulários | Adam Silver | Design e UX |
| Janeiro 21-5 de fevereiro | New Adventures In Front-End, edição 2021 | Vitaly Friedman | Código |
| 2-10 de fevereiro | Criação de e-mails modernos em HTML | Rémi Parmentier | Código |
| 11-26 de fevereiro | A Masterclass de animação SVG | Cassie Evans | Código |
| 16-17 de fevereiro | O CSS Layout Masterclass | Rachel Andrew | Código |
| 23-9 de março | Sistemas de design de sucesso | Brad Frost | Fluxo de trabalho, código |
| março 4-12 de março | Psicologia para UX e design de produto | Joe Leech | Design e UX |
| março 16-24 de março | Encontrar clientes Masterclass | Paul Boag | Design e UX |
| março 18-1º de abril | Design comportamental | Susan e Guthrie Weinschenk | Design e UX |
| março 30-31 de março | Projetando a navegação perfeita | Vitaly Friedman | Design e UX |
| 23-9 de março | Architecting Design Systems | Nathan Curtis, Kevin Powell | Fluxo de trabalho, código |
Continuamos trabalhando no programa este ano, e há mais workshops para anunciar. Deixe-nos saber se você gostaria de executar um, entre em contato no Twitter DM e prometemos fazer o nosso melhor para que isso aconteça. Além disso, sinta-se à vontade para se inscrever aqui se quiser ser o primeiro a ser notificado quando novos workshops vierem acima. Além disso, você obtém acesso a ingressos para os madrugadores também.
Novo: Auditorias on-line incríveis no front-end e UX
Na semana passada, lançamos silenciosamente nosso novo pequeno produto- auditorias on-line -revisão de vídeo de 30 a 60 minutos, juntamente com um relatório por escrito de nossas descobertas. É uma maneira simples e rápida de validar suas ideias e obter um feedback honesto e imparcial (por enquanto, apenas de Vitaly) no front-end e UX de seu site, aplicativo ou maquetes. Além disso, diretrizes e pontos de ação para fazer melhor.
Reserve uma auditoria de sua escolha e compartilhe alguns detalhes sobre seu site, aplicativo ou maquetes, e nós’entrarei em contato com você em pouco tempo!
Podcast sensacional: sintonize-se e inspire-se
No ano passado, publicamos um novo episódio de Smashing Podcast a cada duas semanas e o feedback foi incrível ! Com mais de 56.000 downloads (pouco mais de mil por semana, e crescendo!), Tivemos 34 convidados no podcast com origens diferentes e muito muito para compartilhar!
Se você não encontrar um tópico que gostaria de ouvir e aprender mais sobre, por favor, não hesite em entrar em contato com o host Drew McLellan ou entre em contato pelo Twitter a qualquer momento-adoraríamos ouvir de você!
Fique ligado no próximo episódio que sairá em 26 de janeiro!
Boletim informativo sensacional: melhores escolhas

Além disso , inscrevendo-se , não há correspondência de terceiros ou publicidade oculta e seu apoio realmente nos ajuda a pagar o contas. ❤️
Tem interesse em patrocinar? Sinta-se à vontade para verificar nossas opções de parceria e entre em contato com a equipe a qualquer momento-eles certamente entrarão em contato com você assim que puderem.
Abaixo estão algumas das notícias populares que compartilhamos em nossa newsletter recentemente:
Compatibilidade de fontes locais padrão
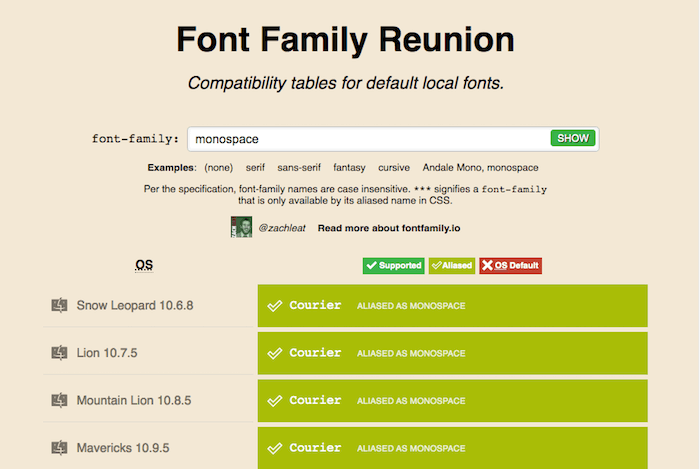
As fontes padrão variam significativamente em diferentes sistemas operacionais. Para fornecer uma maneira fácil de pesquisar as fontes padrão de um sistema, especialmente aquelas que precisam estar disponíveis através do CSS font-family , Zach Leatherman construiu Reunião de família da fonte .

A tabela de compatibilidade funciona como Posso usar para fontes locais padrão: assim que você inserir uma família de fontes , ela também informará se é compatível es quais são as cinco famílias de fontes de palavras-chave CSS padrão ( serif , sans-serif , monospace e a menos conhecida fantasy e cursive ) são aliases para em cada sistema operacional. Um para os favoritos.
Melhorando o desempenho do Google Fonts
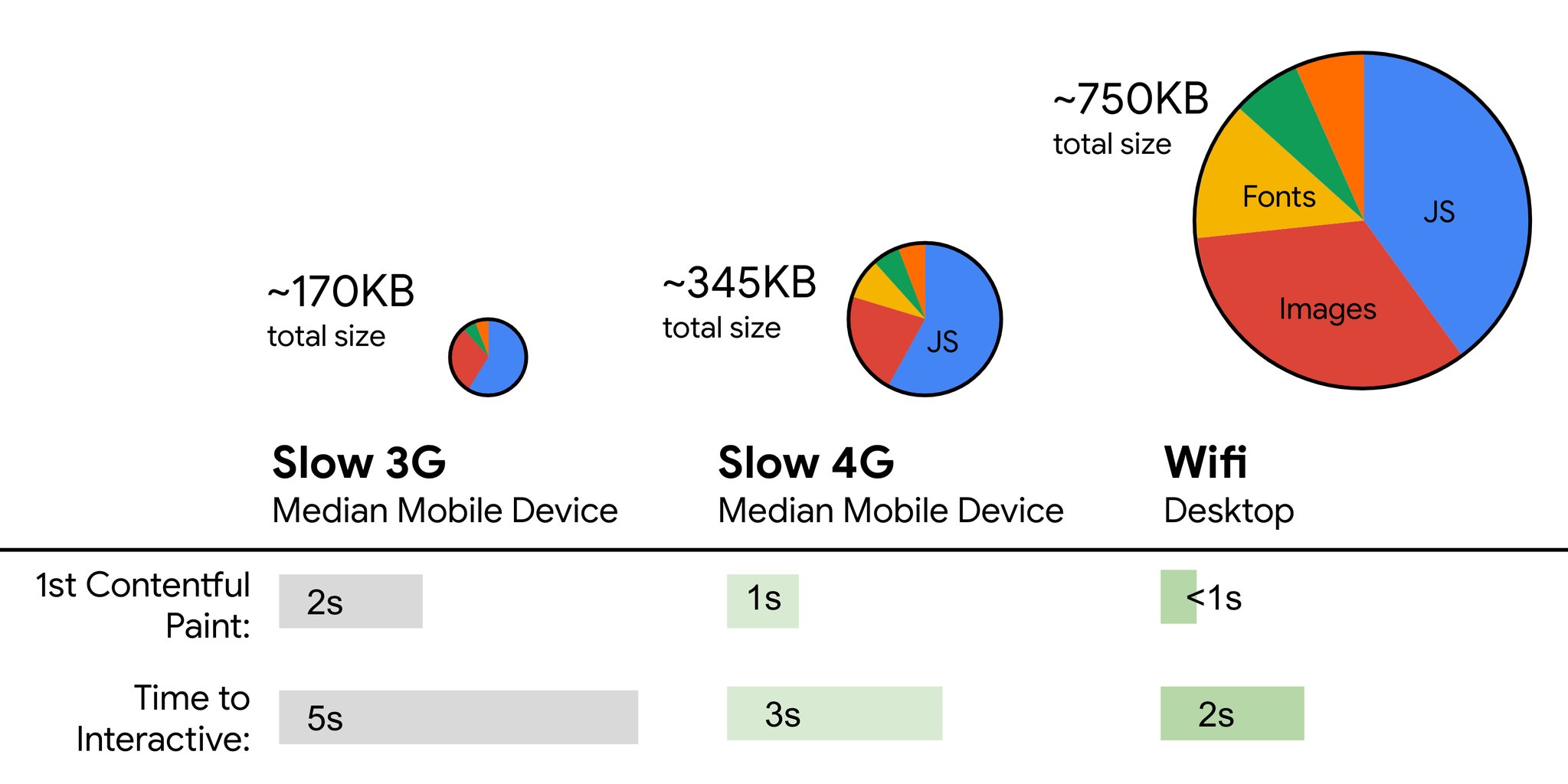
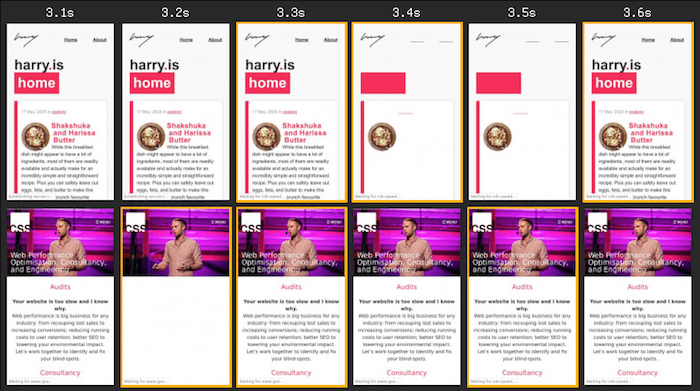
Fontes de auto-hospedagem são amplamente aceitas como a opção mais rápida ao usar fontes da web. No entanto, o Google Fonts também pode ser rápido: sua capacidade de fornecer os menores arquivos de fonte possíveis para plataformas e agentes de usuário específicos e seu suporte relativamente novo para font-display por meio do parâmetro de URL & display=swap já são uma boa base. E, como Harry Roberts mostra , existem algumas coisas que você pode fazer para melhorar seus desempenho ainda mais e atenua muitos dos problemas pelos quais as fontes do Google são comumente conhecidas.

Para seu artigo “ The Fastest Google Fonts ,” Harry passou no teste de desempenho coelho hole para encontrar a melhor combinação para Google Fonts rápido: carregamento assíncrono de CSS, carregamento assíncrono de arquivos de fonte, ativação de FOFT, busca rápida de arquivos CSS assíncronos e aquecimento de domínios externos. Todas essas técnicas combinadas podem parecer um pouco opressivas no início, mas Harry conclui seu artigo com um trecho enxuto e fácil de manter que ajuda você a obter o máximo das fontes do Google.
Emails responsivos simplificados
Codificar e-mails claros e responsivos que forneçam uma experiência sólida em todos os clientes de e-mail populares pode ser um desafio demorado. HEML está aqui para mudar isso. A linguagem de marcação de código aberto oferece o poder nativo do HTML sem ter que lidar com todas as peculiaridades do e-mail. Não existem regras especiais ou paradigmas de estilo para dominar, então, se você conhece HTML e CSS, está pronto para começar.

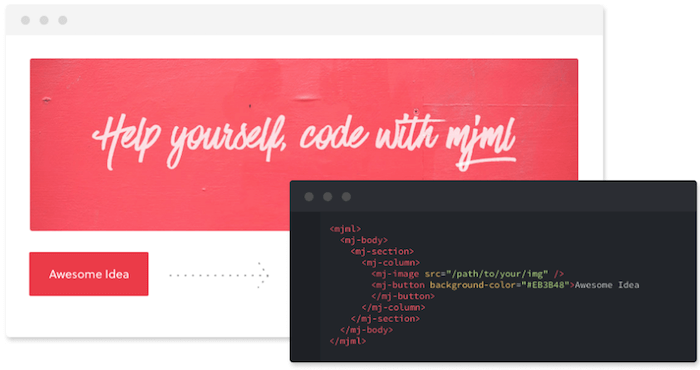
MJML é baseado na mesma ideia de simplificar o processo de criação de emails responsivos. A linguagem de marcação é baseada em uma sintaxe semântica que torna o processo direto, enquanto um mecanismo de código aberto faz o trabalho pesado e traduz o MJML que você escreveu em HTML responsivo. Uma biblioteca de componentes padrão economiza tempo extra e torna mais leve sua base de código de e-mail. E se você quiser criar o seu próprio, o Guia do sistema de modelos modulares também pode ajudar. Promissor!
Modelos de e-mail HTML à prova de balas
Fazer um e-mail em HTML funcionar em clientes de e-mail não é uma tarefa fácil. Felizmente, existem muitas ferramentas, modelos e estruturas confiáveis para facilitar a realização de seu trabalho. Por exemplo, Maizzle é uma estrutura que ajuda você a construir e-mails HTML rapidamente com CSS do Tailwind e pós-processamento avançado específico para e-mail. Ele também fornece alguns projetos prontos (Maizzle Starters) com os quais você pode começar imediatamente.

Cerberus e Email HTML fornecem pequenas coleções de padrões confiáveis e sólidos para emails em HTML responsivos que são bem testados em mais de 50 clientes de email, incluindo Gmail, Outlook, Yahoo, AOL e muitos outros. EmailFrame.work permite que você crie modelos de e-mail HTML responsivos com opções de grade pré-construídas e componentes básicos, com suporte em mais de 60 clientes de e-mail.
Stripo , Chamaileon , Cartões postais , Topol.io e Bee Free apresenta muitos modelos de e-mail HTML gratuitos, o Litmus fornece E-mail responsivo Modelos para boletins informativos, atualizações de produtos e recibos, e o CampaignMonitor tem um criador de modelos de e-mail HTML gratuito com arrastar’funcionalidade n’drop.
De gradientes CSS a dados falsos
Imagine que você só precisa encontrar estilos de triângulo CSS para elementos e pseudoelementos. Ou talvez refine um pouco a paleta de cores explorando matizes de uma determinada cor. Ou talvez gere um gradiente CSS linear e radial para uma seção da página. Não há necessidade de fazer tudo manualmente ou tentar encontrar esses trechos de CSS em toda a web. Você sempre pode encontrá-los em Omatsuri .

Omatsuri significa festival em japonês, e o site é um adorável pequeno festival de ferramentas de navegador de código aberto para uso diário. No site, você encontrará um gerador de triângulo, um gerador de tons de cores, um gerador de gradiente, divisores de página, compressor SVG, conversor SVG → JSX , um gerador de dados falsos, cursores CSS e evento de teclado códigos. Projetado e construído por Vitaly Rtishchev e Vlad Shilov. O código-fonte do site também está disponível.
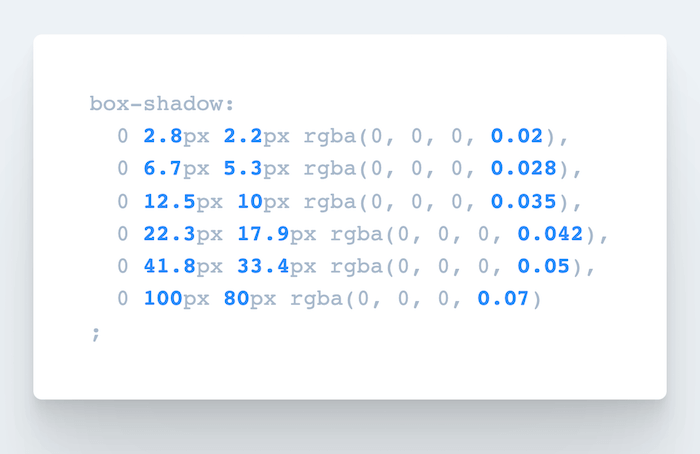
Gerador de sombra CSS
Procurando uma ferramenta que gere automaticamente o código CSS para realmente sombras de caixa em camadas suaves? Bem, você vai adorar SmoothShadow . Inspirado por um artigo escrito por Tobias Ahlin Bjerrome , esta ferramenta bacana foi criada para ajudar qualquer pessoa a gerar o código eles precisam no local.

Depois de tentar, será difícil não usá-lo. A pequena ferramenta permite que você projete visualmente uma sombra de caixa suave em camadas, mas também ajuste alfa, deslocamento e desfoque com curvas de atenuação individuais. E fica ainda melhor: o criador da ferramenta, Philipp Brumm , também lançou SmoothShadow como um Lugin do Figma , para que você possa otimizar seu fluxo de trabalho como sempre quis!
Compreendendo as variáveis CSS
Variáveis CSS são poderosas. Eles se propagam normalmente, herdam, possibilitam a reutilização de código e são extremamente permissivos. Mas o que você pode realmente colocar em uma variável CSS para fazer uso total de seu potencial? Como algumas coisas não são tão óbvias, Will Boyd explorou as possibilidades em uma postagem do blog .

De valores de unidade a palavras-chave predefinidas, strings de conteúdo, imagens e até mesmo valores animados sofisticados, o resumo de Will destaca as coisas mais comuns que você pode querer usar em combinação com uma variável CSS. Uma ótima visão geral.
Nunca pare de aprender
O aprendizado nunca para. E como geralmente são os pequenos insights, fragmentos de código e dicas que se mostram os mais úteis, Stefan Judis começou “ Hoje Eu aprendi ”.

Quer seja a consciência de que os filtros SVG podem ser embutidos em CSS ou como dizer aos navegadores que seu site oferece suporte a esquemas de cores, Stefan compartilha um breve resumo-não apenas relacionado ao CSS, mas também à acessibilidade, bash , git, GraphQL, HTML, JavaScript e muito mais. Os códigos de Samantha Ming também são um baú de tesouro de sabedoria de desenvolvimento da web rápida, mas inestimável, que certamente tornará sua vida mais fácil.
E pronto!
Desejamos-lhe sinceramente um ano verdadeiramente maravilhoso desta vez-cheio de risos, momentos memoráveis e experiências notavelmente emocionantes. Por um lado, mal podemos esperar para vê-lo online ou pessoalmente, mas uma coisa é certa: nós sinceramente apreciamos você sendo incrível mês após mês, e por isso somos eternamente gratos.
Continue arrasando!
