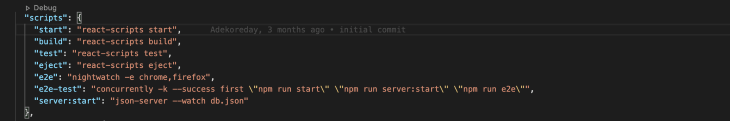
Nesta postagem do blog, apresentarei aos usuários os testes de ponta a ponta e aos desenvolvedores Nightwatch.js , uma estrutura de teste popular de ponta a ponta. Iremos configurá-lo, explicar como funciona nos bastidores e mostrar ainda como ele pode ajudar a enviar produtos mais rapidamente integrando-se a um pipeline de integração contínua, como circleCI .
O que é teste de ponta a ponta?
O teste de ponta a ponta testa o aplicativo da perspectiva do usuário para que você possa determinar o quão bem o caso de uso de negócios de um aplicativo está sendo satisfeito.
Este processo envolve o uso de uma ferramenta de teste automatizada baseada em navegador, como Nightwatch, bem como Cypress para testar nosso aplicativo no navegador. Em seguida, você pode fazer afirmações com base nos resultados do teste.
O teste de ponta a ponta envolve testar todos os recursos do aplicativo de ponta a ponta-ou seja, desde os componentes de front-end e blocos de construção até os recursos e funcionalidades de back-end. Ele testa como eles se integram entre si para atender ao objetivo do aplicativo.
Introdução ao Nightwatch
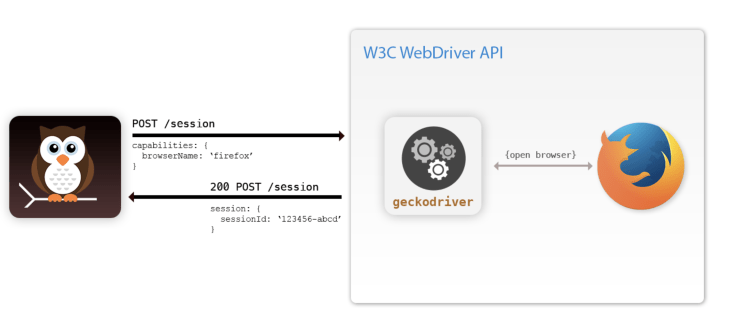
Nightwatch é uma biblioteca de teste ponta a ponta escrita em Node.js , que aproveita a API W3C webdriver para interagir com navegadores da web, dar comandos e executar asserções com base nos comandos dados.
Por que Nightwatch?
Nightwatch oferece muitos benefícios prontos para uso, incluindo:
- Limpe a sintaxe
- Executores de teste integrados
- Integração contínua
- Fácil de estender (eu uso Nightwatch para este recurso, pois me permite escrever meus próprios comandos personalizados e asserções para teste)
Usando Nightwatch para testes completos
Um webdriver é uma biblioteca de propósito geral para automatizar navegadores da web, e todos os navegadores possuem uma implementação de servidor de webdriver específica. Nightwatch se comunica por meio de uma API restful com o servidor do webdriver do navegador, fazendo chamadas HTTP. Esses protocolos são definidos pelas especificações do W3C Webdriver.
Nightwatch envia um mínimo de duas solicitações ao servidor do webdriver para executar um comando ou asserção:
- Solicitação para localizar um elemento usando seletor CSS ou caminho X
- Solicitação para executar o comando real ou asserção no elemento fornecido
Essa abordagem do Nightwatch interage com um navegador e executa um teste automatizado.

Como alternativa, Nightwatch testará nossos navegadores em paralelo usando o Servidor Selenium (Grade de selênio). O Grid nos permite criar sessões com vários navegadores e testá-los em paralelo para garantir que nosso aplicativo da web seja compatível com vários navegadores.
Como funciona o servidor Selenium?
O servidor Selenium atua como um proxy entre o script de teste Nightwatch (escrito com a API WebDriver) e o driver do navegador (controlado pelos protocolos WebDriver).
O servidor encaminha comandos de scripts no Nightwatch para o driver e retorna respostas do driver para o seu script nas quais as afirmações estão sendo feitas. O Selenium Server pode lidar com vários scripts em diferentes idiomas e pode inicializar e gerenciar vários navegadores em diferentes versões e implementações.

É possível hospedar nosso servidor de selênio local ou remotamente (via Sauce Labs ou BrowserStack ), ou como uma infraestrutura externa, dependendo de nossa preferência e caso de uso.
Como configurar o Nightwatch localmente
Primeiro, inicialize um novo aplicativo de reação usando aplicativo de criação-reação
-npx create-react-app my-app
Agora, instale os drivers da web de sua escolha. Para este artigo, vamos executar nosso teste no Chrome e FireFox, então vamos instalar os dois drivers:
-npm install geckodriver--save-dev -npm install chromedriver--save-dev
Instale o Selenium Server localmente:
-npm install selenium-server--save-dev
Vamos agora fazer download do servidor Selenium: Selenium-server-standalone-4.0.0-alpha-2.zip .
Extraia o arquivo e crie uma pasta bin na raiz do seu projeto e mova o selenium-server-4.0.0-alpha-2.jar para ela.
Em seguida, baixe o Java . Como o Selenium Server é um aplicativo Java, você precisará ter o Java instalado em sua máquina. Verifique se você já o instalou executando java-version .
Agora, vamos instalar o pacote do Node Selenium Server Selenium-server . Este pacote exporta uma string de caminho que contém o caminho para o binário/executável do Selenium Server salvo anteriormente.
Crie um arquivo nightwatch.conf.js na raiz do seu projeto e adicione a seguinte configuração:
module.exports={ src_folders: ['e2e'], test_settings: { padrão: { selenium_port: 4444, selenium_host:"localhost", silencioso: verdadeiro, capturas de tela: { habilitado: falso, caminho:"", }, globais: { abortOnAssertionFailure: false, waitForConditionPollInterval: 300, waitForConditionTimeout: 10000, retryAssertionTimeout: 5000, }, selênio: { start_process: true, server_path: require ("selenium-server"). path } }, selênio: { selênio: { start_process: true, porta: 4444, server_path: require ("selenium-server"). path, cli_args: { "webdriver.chrome.driver": require ("chromedriver"). path, "webdriver.gecko.driver": require ("geckodriver"). path }, }, webdriver: { start_process: false, }, }, "cromada": { estende:"selênio", DesejadoCapacidades: { nome do navegador:"chrome", chromeOptions: { w3c: falso, }, }, }, "Raposa de fogo": { estende:"selênio", DesejadoCapacidades: { nome do navegador:"firefox", }, }, }, }
Aqui, especificamos que o caminho padrão para armazenar nossos testes deve ser uma pasta chamada e2e . Esta propriedade é uma matriz, ou seja, ela pode aceitar várias entidades onde nosso executor de teste procuraria testes para executar.
Vamos mergulhar nas principais seções.
Configurações de teste no Nightwatch
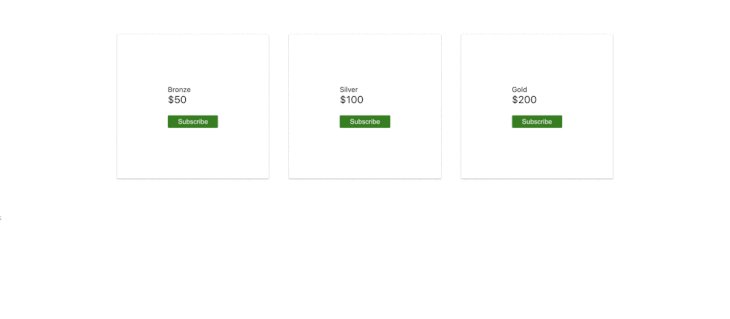
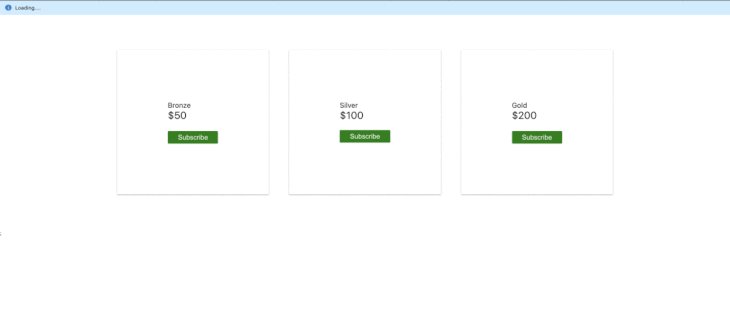
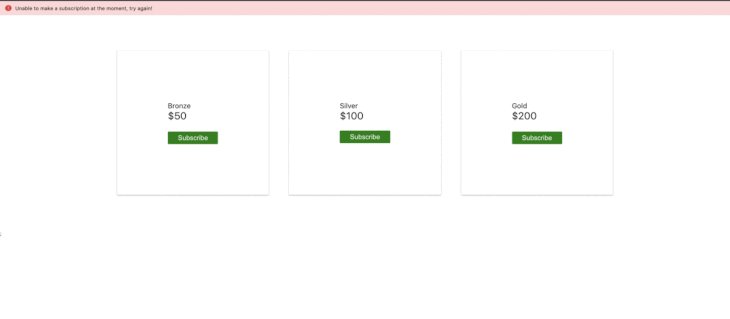
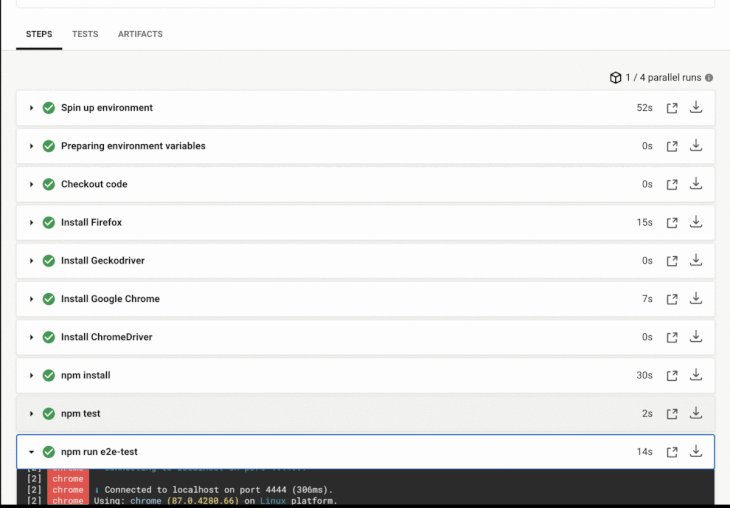
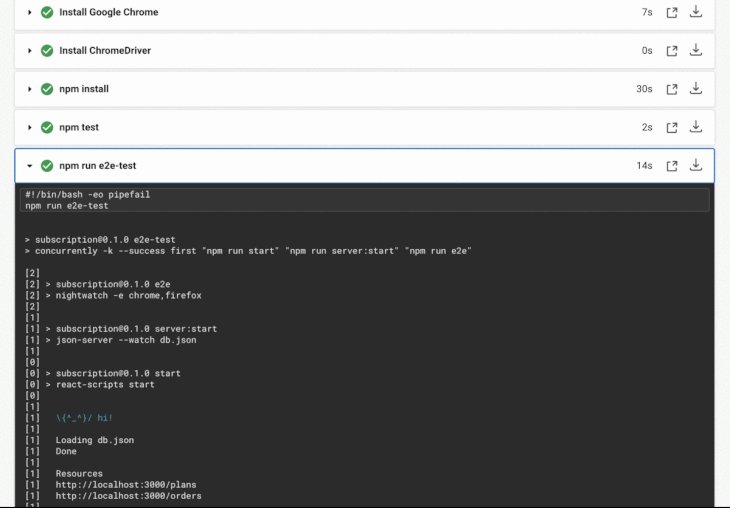
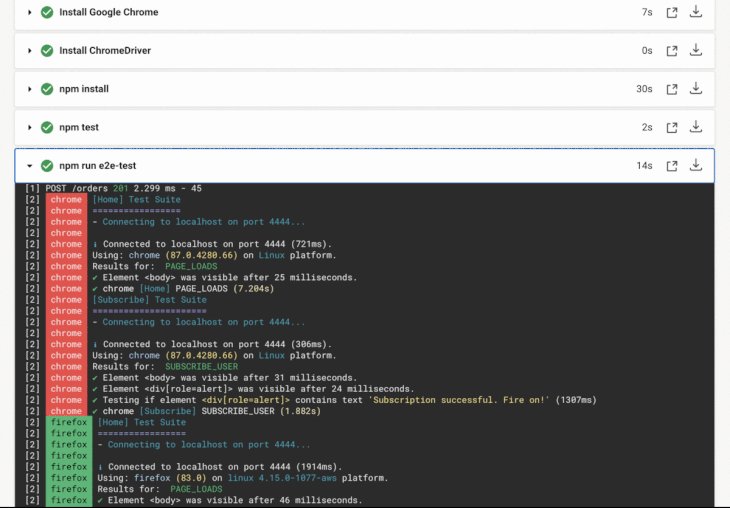
Um objeto no qual definimos o ambiente de teste. Ele consiste em um objeto padrão, conforme mostrado abaixo. Esta propriedade em test_settings define o ambiente do qual outros ambientes são herdados. Aqui, definimos o Selenium Server como local, bem como sua porta. Abaixo estão as configurações feitas por padrão no arquivo acima: Vamos explicar o código acima ainda mais: Agora, vamos abordar as configurações do servidor Selenium. Para dividir ainda mais: Como queremos executar nosso teste paralelo no Firefox e no Chrome, decidimos usar esses dois sozinhos. Os pacotes acima foram configurados para buscar e executar seus respectivos drivers de navegador para as plataformas em que estão instalados, identificados por nó (Linux, macOs, Windows) O código a seguir consiste em uma configuração individual para os navegadores da web (Firefox e Chrome) que seriam gerenciados pelo servidor Selenium: Depois de seguir essas instruções, devemos ter uma estrutura de pastas semelhante à acima. Criei um aplicativo de demonstração no React para que você possa ver os testes de ponta a ponta em ação. Este servidor de aplicativo de demonstração foi desenvolvido com uma API REST falsa usando SERVIDOR JSON , conforme encontrado no o código-fonte desta postagem do blog . Se eu clicar em qualquer um dos botões de inscrição, isso cria uma solicitação para nossa API falsa para fazer um pedido de uma nova inscrição. Se for bem-sucedido, um alerta aparecerá para nos notificar. Em caso de sucesso, o alerta exibe “Assinatura bem-sucedida. Atire! ” Se falhar, o alerta exibe “Não é possível fazer uma assinatura no momento, tente novamente!” Os testes O objetivo desta postagem não é ensinar os detalhes de como escrever um teste de ponta a ponta no Nightwatch, mas explicarei o teste acima, que é um caso de uso incrivelmente aplicável. O código acima navega para http://localhost: 3005/ no navegador. O comando O comando de clique nos permite clicar em qualquer seletor CSS passado como um argumento para ele, então clicamos no botão “padrão” de inscrição , que tem um ID de O Por fim, salvamos a captura de tela do teste com um nome na pasta test_output, conforme definido em nossa configuração Nightwatch. Executamos o seguinte comando no diretório do projeto para fazer o seguinte: Primeiro, inicie o servidor falso: Em seguida, inicie o aplicativo React: Finalmente, execute o teste E2E: Também podemos executar o seguinte comando para realizar todas as etapas do teste acima: O comando acima é equivalente ao seguinte. Observe que adicionamos um pacote simultaneamente porque precisamos executar esses comandos ao mesmo tempo. Também precisamos garantir o encerramento de todos os outros processos de comando quando qualquer um dos comandos falhar ou terminar. Agora que temos certeza de que nosso teste é executado localmente, precisamos garantir que ele seja executado em nosso pipeline de CI para acelerar o tempo de desenvolvimento. Abaixo está o arquivo de configuração CircleCI para este teste. Vamos começar configurando o CircleCI para o seu projeto. Depois de concluir isso, edite o versão Usamos imagens de conveniência do CircleCI, que nos fornecem as imagens docker estáveis necessárias exigidas por nossos navegadores para teste no contêiner do docker em execução no CircleCI. Também aproveitamos os orbs CircleCI, que instalam uma variedade de navegadores e ferramentas para teste de navegador. Inclui Chrome, FireFox, ChromeDriver e GeckoDriver . Neste artigo, discutimos como os testes de ponta a ponta funcionam, as várias abordagens para lidar com o teste de ponta a ponta-como o teste em paralelo em vários navegadores para garantir a compatibilidade do navegador-e como aproveitar a grade do servidor Selenium. Também aprendemos como configurá-lo localmente e conectá-lo ao nosso pipeline de CI/CD. Boa programação! A postagem Usando Nightwatch.js para escrever testes ponta a ponta apareceu primeiro no LogRocket Blog . padrão: { selenium_port: 4444, selenium_host:"localhost", silencioso: verdadeiro, capturas de tela: { habilitado: verdadeiro, caminho:"tests_output", }, globais: { abortOnAssertionFailure: false, waitForConditionPollInterval: 300, waitForConditionTimeout: 10000, retryAssertionTimeout: 5000, }, selênio: { start_process: true, server_path: require ("selenium-server"). path } }
selenium_port : O número da porta Selenium está aceitando conexões selenium_host : o endereço IP do host no qual o servidor Selenium está aceitando conexões screenshots : Esta configuração nos permite habilitar screenshots e define as capturas de tela do diretório padrão do teste a serem salvas sempre que solicitamos usando o comando save screenshot globais : são configurações globais necessárias para garantir a flexibilidade do teste. Vamos destacar alguns:
abortOnAssertionFailure : Este controle é para abortar a execução do teste quando a asserção falhar e pular o resto waitForConditionTimeout : sobrescreve o intervalo de pesquisa padrão que é (500ms) para comandos waitFor waitForConditionTimeout : sobrescreve o tempo limite padrão do comando waitFor e o valor waitFor padrão retryAssertionTimeout : repetir automaticamente as afirmações com falha até que o tempo limite seja atingido, antes que o executor de teste desista selenium : Objeto contendo opções de configuração relacionadas ao servidor Selenium. Se o Selenium não for usado, as opções do webdriver devem ser definidas em seu lugar server_path : este é o caminho onde o driver Selenium baixado anteriormente é referenciado; portanto, a necessidade do pacote de nó selenium_server. Configurações do servidor Selenium
selênio: { selênio: { start_process: true, porta: 4444, server_path: require ("selenium-server"). path, cli_args: { "webdriver.chrome.driver": require ("chromedriver"). path, "webdriver.gecko.driver": require ("geckodriver"). path }, }, webdriver: { start_process: false, }, }
start_process : determina se o processo de selênio deve ser gerenciado ou não automaticamente Server_path : este é o local do caminho do servidor. Aqui, usamos o caminho do nó selenium_server para resolver o caminho do nosso servidor Porta : refere-se à porta que o servidor Selenium escuta e o Nightwatch se conecta Cli_args : envolvem uma lista de argumentos CLI a serem passados para o processo Selenium. Acima, especificamos diferentes drivers com base no tipo de navegador que queremos para testar. Foi por isso que instalamos o seguinte anteriormente:
-npm install geckodriver--save-dev
-npm install chromedriver--save-dev
Definição das configurações do navegador da web
"chrome": { estende:"selênio", DesejadoCapacidades: { nome do navegador:"chrome", chromeOptions: { w3c: falso, }, }, }, "Raposa de fogo": { estende:"selênio", DesejadoCapacidades: { nome do navegador:"firefox", }, }, }, }

Escrevendo o teste de ponta a ponta
Crie a estrutura do aplicativo


Escreva um teste de ponta a ponta para um aplicativo React
E2E podem ser encontrados na pasta E2E do projeto. Abaixo está um teste para a funcionalidade de inscrição: module.exports={ "SUBSCRIBE_USER": função (navegador) { //o seletor css do elemento à parte const alertElement="div [role=alert]"; navegador .url ("http://localhost: 3005/") .waitForElementVisible ("body") .click ('# subscribe2') .waitForElementVisible (alertElement) .assert.containsText (alertElement,"Assinatura bem-sucedida. Disparar!") .saveScreenshot ('subscription.png'); }
}
navegador .url ("http://localhost: 3005/")
.waitForElementVisible ("body")
waitForElementVisible espera 5000 ms para que um elemento fique visível em uma página antes de executar qualquer outro comando ou asserção. O elemento, neste caso, é o corpo da página. .click ('# subscribe2')
# subscribe2 . .assert.containsText (alertElement,"Assinatura bem-sucedida. Disparar!")
assert.containsText verifica se o seletor CSS que ele aceita contém o texto esperado. .saveScreenshot ('subscription.png');

npm run server: start
npm run start
npm run e2e
npm execute e2e-test
simultaneamente-k--success first \ ”npm run start \” \ ”npm run server: start \” \ ”npm run e2e \” ”

Vincule o teste de ponta a ponta ao CircleCI
Usando o CircleCI para integração e desenvolvimento contínuos
arquivo.circleci/config.yml em seu diretório raiz e cole o seguinte: : 2.1
orbs: ferramentas do navegador: circleci/[email protected]
empregos: Construir: docker: -imagem:'cimg/node: 15.0.1-browsers' auth: nome de usuário: $ DOCKERHUB_USER senha: $ DOCKERHUB_PASSWORD working_directory: ~/repo passos: -Verificação de saída -ferramentas do navegador/ferramentas do navegador de instalação -run: npm install # execute testes! -executar: teste npm -run: npm run e2e-test
-imagem:'cimg/node: 15.0.1-browsers'
orbs: ferramentas do navegador: circleci/[email protected]

Conclusão


