Introdução
As pessoas interagem com placas todos os dias, na vida real e na internet. De setas e semáforos a hashtags e barras de progresso, nos acostumamos com os significados de muitos símbolos e, portanto, nos tornamos os principais temas no estudo da semiótica.
Neste artigo, exploraremos a teoria por trás da semiótica e como podemos usar o estudo de sinais e símbolos para informar nosso design da web de uma forma acessível e envolvente que irá melhorar a experiência do usuário.
Breve história da semiótica
Significante e significado
Simplificando, semiótica é o estudo de qualquer coisa que represente qualquer outra coisa-símbolos, signos, o que você quiser. Embora o próprio termo tenha se originado no século 17, foi apenas no final do século 19 que Ferdinand de Saussure-acadêmico de linguística e sistemas de linguagem-começou a estabelecer a semiótica como uma teoria.
De acordo com as aulas de semiótica de Saussure, um signo é composto de duas partes:
- O significante: o símbolo, sinal ou espaço reservado
- O significado: o conceito de que o símbolo, sinal, de espaço reservado se destina a comunicar
Aqui está um exemplo:
Você está dirigindo na rua. Você vê um grande pentágono vermelho. Você para.
Nesse cenário, “parar” é a mensagem a ser comunicada, ou seja, o significado, enquanto o próprio sinal é o significante que representa essa mensagem.
Ícones, índices e símbolos
Durante o período de trabalho de Saussure, o filósofo americano Charles Sanders Peirce também estava investigando signos e sistemas de signos. Peirce formulou uma teoria do signo individual e suas classificações que ele também chamou de semiótica.
Segundo Peirce, existem três classificações de signos:
- Ícone-parece com o que representa. Por exemplo, a imagem de um barco parece um barco.
- Índice-mostra algum tipo de ligação física entre o signo e a coisa que ele representa. Por exemplo, uma pegada ou uma nuvem de fumaça indicando fogo.
- Símbolo-não há link. Em vez disso, o observador do sinal tem que aprender a conexão. Por exemplo, um polegar para cima. Um polegar no ar não significaria nada por si sem um significado socializado associado a ele.
Peirce também acreditava que um signo nunca pode ter um significado totalmente fixo, torna-se que os signos podem ser reaproveitados e reinventados. Tome, por exemplo, o sinal numérico: #. Em um determinado momento, este símbolo representou apenas um número. Agora, muitas pessoas ao redor do mundo a veem como uma “hashtag”, com seus dias de ser conhecida como a “chave de libra” há muito tempo.
Com os conceitos básicos de semiótica abordados, nas seções a seguir aprenderemos mais sobre como compreender símbolos e sinais pode nos ajudar a melhorar nosso design da web e a experiência do usuário final.
Semiótica cotidiana em web design
Alguns signos usados na web hoje são emprestados de sua aparência na vida real, enquanto outros foram inventados e seus significados aprendidos com o tempo.
Na tabela abaixo, explicaremos alguns dos sinais mais comuns na web com base nas classificações de sinais de Peirce. Observe que não incluiremos ícones em nossa análise porque os ícones são meramente gráficos que representam exatamente como aparecem, conforme explicado acima. Embora os sinais encontrados em sites sejam popularmente chamados de”ícones”, esses sinais na verdade cairiam na classificação de símbolos de Peirce.
Sinais familiares na web
| Descrição | Classificação Peirce | |
 |
O sinal em si é uma casa, que por si só poderia ser usada como um ícone direto. No entanto, em navegadores da web, este símbolo leva a tudo o que o usuário configurou como a página inicial do navegador. | Índice |
 |
Por si só, esta imagem é simplesmente um ícone de lupa. Para a maioria dos mecanismos de pesquisa, no entanto, este símbolo indica uma visão mais detalhada de um assunto, mostrando onde um usuário pode enviar uma consulta e retornar os resultados. | Índice |
 |
Por padrão, se você estiver usando um computador e mouse para navegar na web, ao passar o mouse sobre um link, a imagem de uma mão humana será exibida com o segundo dedo apontando para o link. Isso é uma indicação de que você pode clicar no link para ir para o recurso. No mundo real, isso é semelhante a apontar para algo ou alguém com a mentalidade de”É isso”ou”Lá estão eles”. | Índice |
 |
O símbolo da plataforma de mídia social mais usada na Internet na Web ー Facebook. | Símbolo |
 |
O sinal decorativo do Instagram pode indicar a um usuário observador que o objetivo principal do aplicativo ou site está relacionado à câmera, especificamente, a câmera do telefone do smartphone. No entanto, não haveria nenhum significado lógico entre o sinal e o próprio Instagram sem que os usuários estivessem acostumados com a conexão entre os dois. | Símbolo |
 |
O pássaro azul do Twitter seria simplesmente um pássaro sem a conexão aprendida entre a plataforma do Twitter e seu logotipo. | Símbolo |
Como os sinais são usados no design da web
Ao observar os sinais na web de maneira mais ampla, você descobrirá que diferentes sinais têm diferentes funções. Para nossos objetivos, classificamos essas funções em quatro grupos:
- Sinais de ação
- Sinais direcionais
- Sinais de expressão
- Sinais representativos
Sinais de ação
Essas classes de sinais permitem que você execute uma ação específica em qualquer lugar em uma página da web. Os exemplos incluem:
- Corte
- Copiar
- Imprimir
Sinais direcionais
Como o nome indica, quando você interage com esses sinais, eles podem ajudar na sua navegação de uma página para outra ou dentro de uma única página. Esses sinais incluem:
- Seta para trás
- Seta para frente
- seta para cima
- seta para baixo
Sinais de expressão
Estes são sinais que tentam imitar a expressão facial e corporal humana. O exemplo mais moderno são os emojis (embora muitos de nós se lembrem dos dias de “dois pontos-fechar-parênteses” e “dois-pontos-abrir-parênteses”).
-
 ─ Sorriso
─ Sorriso -
 ─ Rosto ligeiramente carrancudo
─ Rosto ligeiramente carrancudo -
 ─ Rosto ligeiramente sorridente
─ Rosto ligeiramente sorridente -
 ─ Zangado
─ Zangado
Sinais representacionais
Esses sinais representam ou representam um processo, organização, empresa ou aplicativo. Os exemplos são:
- Carrinho de compras
É importante entender que os sinais na web funcionam porque você se acostuma com eles e começa a entender seus significados mesmo sem saber. A próxima vez que você vir um sinal de que já viu antes-embora em uma forma, tamanho ou ângulo diferente-seu subconsciente já o preparou para saber o que isso significa.
Semiótica e teoria da cor
Em alguns casos, um cartaz sozinho não pode contar ao usuário toda a história do que o cartaz está tentando comunicar. A teoria da cor dita como a cor deve ser combinada com sinais para transmitir uma mensagem que o usuário interpretará corretamente.
Se voltarmos ao exemplo do sinal de stop anterior, você se lembrará de que reconhecemos o sinal de stop não apenas porque é em forma de pentágono e diz STOP nele, mas também porque o próprio sinal é vermelho. Em muitas culturas, o vermelho simboliza o perigo. Portanto, quando vemos um sinal vermelho, diminuímos a velocidade para evitar riscos.
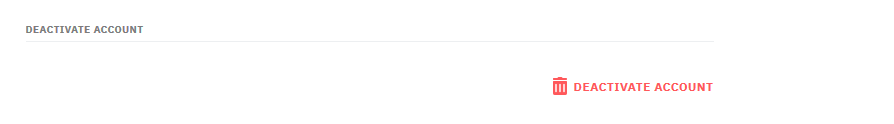
Em muitos sites, os desenvolvedores seguem esta mesma lógica, usando vermelho nas configurações de um perfil de usuário para denotar uma “zona de perigo”, onde qualquer ação realizada nessa seção pode ter consequências irreversíveis. Por exemplo, o botão para excluir uma conta costuma ser vermelho porque um usuário corre o risco de encerrar totalmente a conta se excluí-la.
Da mesma forma, o verde é uma cor frequentemente associada ao sucesso ou “vá”. Se você já usou um aplicativo da web que permite salvar algumas configurações associadas à sua conta de usuário, após salvar com êxito, você verá uma marca de seleção verde. Você também pode notar cores amarelas ou laranja usadas quando algo ainda está em modo de rascunho, pois essas cores (como com um semáforo) indicam um progresso lento ou incompleto.
Existem muitos outros exemplos a serem observados, mas da próxima vez que você executar uma operação em uma página, tente e observe se o site está usando uma combinação de cores e sinais para se comunicar com você.
Análise semiótica de sites populares
Nos parágrafos anteriores, você aprendeu sobre os aplicativos da web que usam sinais para se comunicar com seus usuários. Agora, você aprenderá como os principais sites da Internet implementaram esses sinais (se necessário, junto com a cor) em sua interface de usuário para se comunicar e interagir com seus usuários. Os sites que iremos analisar estão listados abaixo.
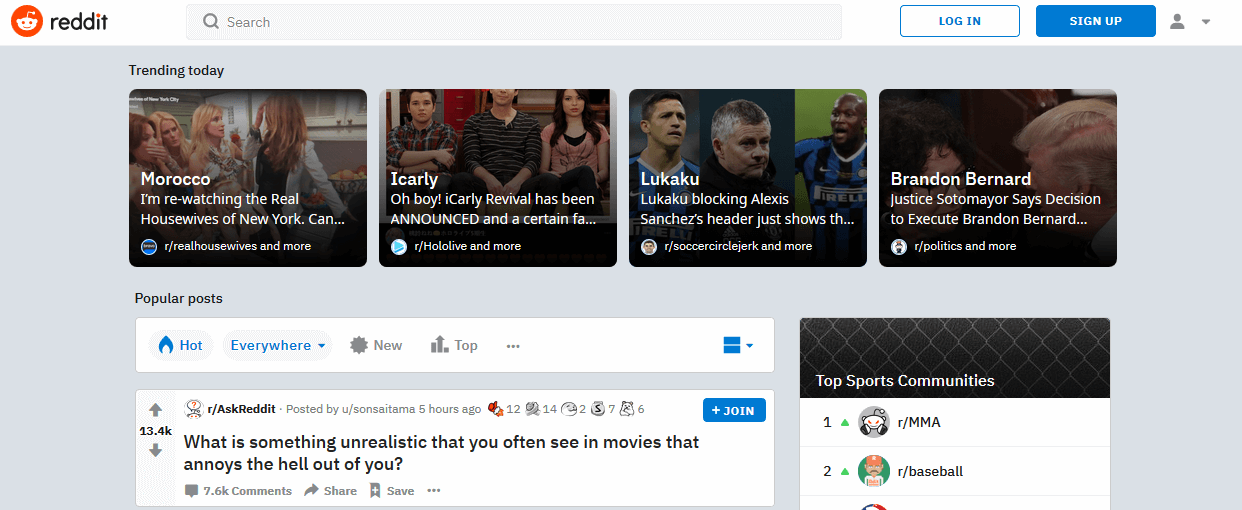
Como a autoproclamada “primeira página da internet”, o Reddit tem seu próprio conjunto de sinais e símbolos que você deve conhecer. Isso faz parte do DNA da marca.
Para alguns desses sinais, os desenvolvedores do Reddit colocaram nomes ao lado deles que melhor descrevem suas funções, como”Hot”,”New”e”Top”posts.

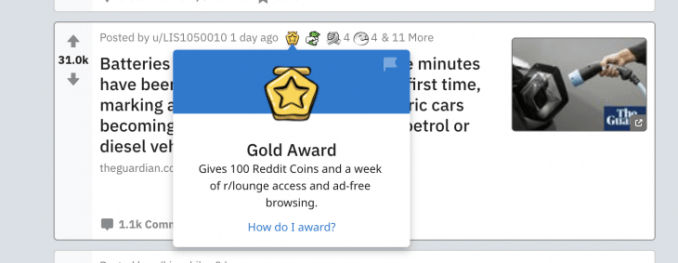
Para outros, os usuários devem interagir com os sinais com um dispositivo apontador, como um mouse, e uma dica de ferramenta aparecerá abaixo deles com seu nome e uma descrição (ex: Prêmio Ouro).

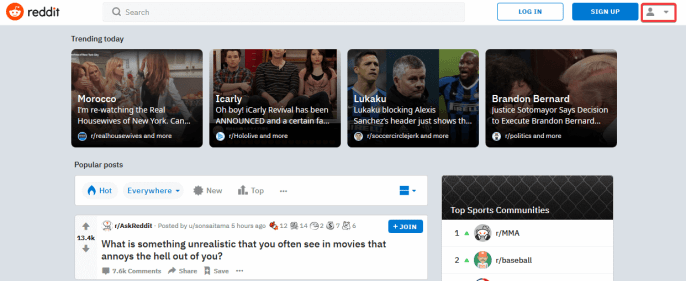
No canto superior direito do Reddit, você encontrará um sinal feito de uma forma arredondada em uma forma de semicírculo com um sinal de seta ao lado apontando para baixo. Isso não é exclusivo do Reddit; este é o símbolo comum da web para “perfil de usuário”.

O Reddit também usa o índice clássico de “desativar conta” e cores: um ícone de lixeira com as palavras “desativar conta” em vermelho ”. Isso significa para o usuário que “há perigo quando você clica neste botão, sua conta vai para o lixo.”

A maior parte da funcionalidade do Twitter está oculta por trás de um sistema autenticado, portanto, você terá que fazer login para usar o aplicativo.
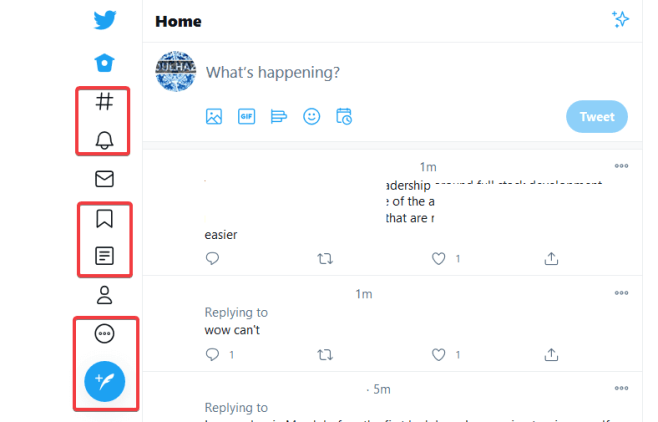
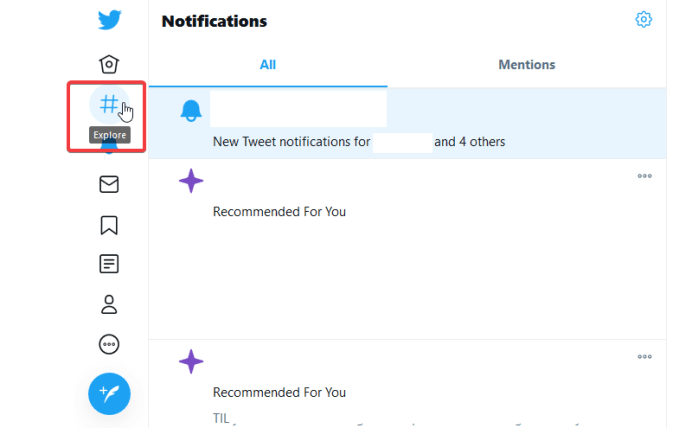
Assim como no Reddit, existem muitos sinais no Twitter que são exclusivos da experiência do usuário do Twitter. O que significa o símbolo do sino? Ou a pena de pássaro branca e o sinal de mais em um fundo azul? E o sinal do marcador?

Felizmente, o Twitter fornece explicações para cada sinal quando o usuário passa o mouse sobre o símbolo.

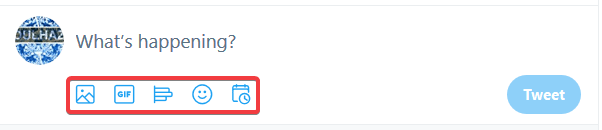
Para escrever e enviar um tweet, o Twitter também usa sinais para simbolizar as personalizações de postagem para os usuários, incluindo: imagens, GIFs, enquetes, emojis e horário de postagem.

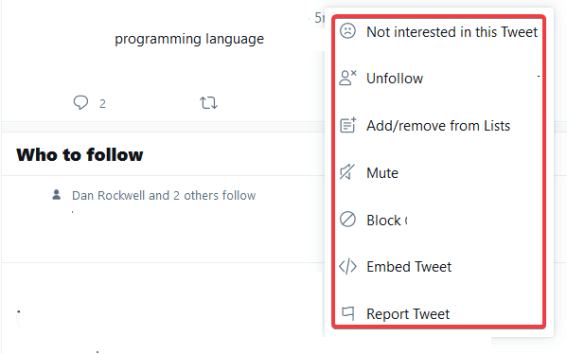
Para tweets que já foram postados, os usuários podem selecionar as elipses no canto superior direito para abrir um novo menu de opções. Embora as elipses não sejam exclusivas do Twitter, o menu de opções é, como você pode ver na imagem abaixo.

Cada opção do menu possui um sinal que tenta mostrar uma conexão entre o sinal e o nome da configuração, por exemplo, o emoji de rosto triste indicando que você não está interessado no tweet ou o ícone do usuário com um “X” indicando que você gostaria de parar de seguir a conta do usuário.
Em geral, os desenvolvedores do Twitter fizeram um bom trabalho ao emparelhar o texto com sinais diretos que, mesmo sem as palavras, ainda teriam um significado relativamente claro, incluindo uma indicação do que acontecerá se você clicar nele.
Assim como o Twitter, o Instagram usa sinais que ficam disponíveis depois que o usuário faz login em sua conta. Ao contrário do Twitter, o Instagram é bastante conservador com o uso de sinais e símbolos.
O primeiro conjunto de sinais está localizado no canto superior direito da interface e são semelhantes ao que você viu durante a análise do Reddit e do Twitter. Os únicos sinais “novos” são aqueles que se parecem com um avião de papel dobrado e um ponteiro de bússola em um círculo.
![]()
On Instagram, the paper plane structure leads to an interface for sending messages to other Instagram users; the compass pointer is for exploring Instagram.
Similar to Twitter, there is an ellipses at the top-right of each post, which, when you click it, reveals additional settings for the post.

Finally, each Instagram post has simple wireframe signs that allow users to “like” a post, comment on a post, share a post, or bookmark a post.

To keep its interface simple and engaging, Instagram only uses a handful of signs, and very few idiosyncratic symbols, to guide users through its interface.
Semiotics meets internalization (i18n)
The web is used by everyone, and therefore it can be beneficial to design your websites to accommodate as many users as possible irrespective of their cultural background, region, or language. This process is called internationalization or i18n.
Most of the signs we’ve discussed so far are quite popular on the web, as evident on the websites that we analyzed. Despite this, that are some signs that are interpreted differently depending on what part of the world you are in.
For example, the right check mark that we discussed earlier means OK or correct in most countries, but in Japan, it means that something is incorrect. Therefore, in Japanese markets, the check marks should be converted to circles which means correct. The adaptation is part of a process known as localization or l10n.
Of course, this is just one example of many. If you find yourself designing or using signs for a website that is meant for an international audience, you should consider the signs from a global perspective and try to use an internationally recognized sign.
Applying semiotics to your next web project
Throughout this article, you’ve learned about semiotics and how popular websites use signs to communicate with their users. In the spirit of accessible design, here are my top four recommendations for using signs and symbols in your web projects:
- Stick with conventions
- Use the sign in the right place
- Provide additional information
- Use icon libraries
Stick with conventions
Keep it simple. If there is a popular way of representing something that is going to be easy for your users to understand, then you don’t need to reinvent the wheel.
A clear example is the way most sites represent a “user profile” or “user account,” as we saw in our Reddit example. When users see this half circle with a little head circle on top, their brain subconsciously processes that this is where they can either create or update their account.
Another example is the sign for bookmarking tweets on Twitter, the same sign is used for saving a post on Instagram. The sign is the same and performs the same function on both sites ー saving something for future purposes ー although they are named differently on both sites.
By the same token, avoid using popular signs for non-popular representations. For example, you shouldn’t use a trash can icon to represent creating a new post.
Use the sign in the right place
The magnifying glass sign is used in a web form that allows a user to search through a database. Imagine for a second that someone used the home sign in the search bar instead. That’s a big “no.”
User experience is better when the user knows what to expect, therefore you should stick to familiar placement – magnifying glass in the search bar, home button in the top left, user account in the top right, etc.
Even if the sign still means the same thing – the home button still means home, even in the search bar, or the user account still means account, even if it’s buried at the bottom of the page – when it comes to signs on your webpage, placement matters.
Provide additional information
In our analysis, Reddit is the best example of what to do if you want to create signs that are totally unique to you. If you make it, you better explain it.
When you create a sign and your user doesn’t understand it, they are more likely to have a bad experience or leave your page entirely. There are two ways to prevent this from happening:
- Label it
- Provide information on hover.
In both scenarios, you’ll want to use text to explain what the sign means and what the user can do with it. As we learned in this article, if you explain the sign upfront, then your users will begin to internalize its meaning the more they return to your site.
Use icon libraries
There are lots of icon libraries out there that allow you to use signs on your website. Pick the best one suited for your project. My recommendation is Fontawesome. Don’t forget: signs are usually called icons in today’s web (sorry, Peirce!).
Conclusão
In this article, you have learned that when semiotics is applied to web design in a straightforward and accessible way, you can create an intuitive experience for your website users that will make them more likely to engage with your site in the future.
For more information on semiotics, symbols, and communicating with users throughout nonverbal design, check out some of the resources below:
- Why You Should Start Learning More About Icons
- Denotation And Connotation — Literal And Implied Meaning
- Syntagms and Paradigms — Telling A Story With Signs
References
- The Origins of Semiology
- Semiotics: The study of signs
- Semiotics for Beginners
- Mastering the Semiotics of Information-Intensive Web Interfaces
- A meta-theoretical approach to the history and theory of semiotics
- Icon, Index, and Symbol — Three Categories of Signs
- W3C Internationalization
The post Beyond the hashtag: Applying semiotics to web design appeared first on LogRocket Blog.
