Construindo uma API RESTful em Deno com Oak e MongoDB
De acordo com a documentação oficial, Deno é um runtime simples, moderno e seguro para JavaScript e TypeScript que usa V8 e é construído em Rust. Ele oferece suporte a TypeScript e Vanilla JS prontos para uso e usa pacotes de terceiros com URLs compatíveis com o navegador para gerenciar módulos.
Por padrão, Deno é seguro, o que significa que não há acesso a arquivos, rede ou ambiente a menos que explicitamente habilitado. Para obter uma explicação completa sobre o que é Deno, como funciona e por que é tendência, leia mais aqui .
Neste artigo, veremos como usar Oak e MongoDB com Deno para construir uma API da web RESTful, mas antes de fazermos isso, vamos revisar Oak e MongoDB.
O que é Oak?
Oak é uma estrutura de middleware para o servidor http do Deno que também inclui um middleware de roteador, ambos fortemente inspirados em Koa . Oak é a estrutura de middleware mais popular escolhida quando se trata de criar aplicativos da web com Deno.
O que é MongoDB?
MongoDB é um programa de banco de dados de plataforma cruzada e orientado a documentos usado por desenvolvedores para lidar com dados de aplicativos. O MongoDB armazena dados em documentos semelhantes a JSON para otimizar a produtividade do desenvolvimento.
Adicionaremos MongoDB em nosso exemplo a seguir, mas recomendo verificar este artigo para obter informações de configuração mais detalhadas.
Demonstração: usando Deno para construir uma API REST simples
Para obter o máximo das seções a seguir, este tutorial assume alguns requisitos:
- Compreensão de JavaScript/TypeScript
- Deno instalado em sua máquina (guia de instalação aqui )
- Um editor de texto de sua escolha
- Postman (para teste de API)
Objetivo: criar uma API REST com operações CRUD
Estaremos construindo uma API REST simples que nos permitirá realizar operações CRUD básicas.
| MÉTODO | URL | Descrição |--------|---------------|-------------------------------| | GET |/quartos | Retornar todos os quartos do DB | | GET |/quartos/: id | Voltar um quarto individual | | POST |/quartos | Crie uma nova sala | | PUT |/quartos/: id | Atualizar sala existente | | DELETE |/quartos/: id | Excluir sala |
Criando um Deno s erver com Oak
Primeiro, criaremos um arquivo chamado server.ts . Então, iremos criar um servidor Deno e importar nosso Roteador do Oak. A seguir, criaremos nossas funções de middleware de rota usando a estrutura de middleware Oak.
Veja abaixo:
//server.ts
import {Application, Router} de"https://deno.land/x/oak/mod.ts"; //essas funções ainda não existem, vamos criá-las mais tarde
import {getAllRooms, createRooms, getRoom, updateRoom, deleteRoom} de'./routes.ts'
const app=new Application ();
roteador const=novo roteador ();
porta const: número=8000; router.get ('/', (ctx)=> { ctx.response.body='Olá de Deno'
})
//essas funções ainda não existem, vamos criá-las mais tarde .get ('/rooms', getAllRooms) .get ('/rooms/: id', getRoom) .post ('/rooms', createRooms) .put ('/rooms/: id', updateRoom) .delete ('/rooms/: id', deleteRoom) //Aqui, estamos dizendo ao nosso aplicativo para usar o roteador
app.use (router.routes ());
app.use (router.allowedMethods ())
app.listen ({port})
console.log (`Servidor está rodando na porta $ {port}`);
Nas linhas 6 e 7, inicializamos nosso aplicativo e importamos o roteador dos módulos Oak.
Na linha 9, configuramos uma resposta Hello from Deno quando uma solicitação é feita para a raiz de nossa API.
Na linha 10, fizemos isso de modo que nosso retorno de chamada aceite um parâmetro chamado ctx , abreviação de contexto. Para referência,”contexto”no Oak representa a solicitação atual enviada por meio do middleware do Oak.
Finalmente, nosso aplicativo será executado na porta 8000 .
A dding MongoDB
Para configurar o MongoDB, vamos criar um arquivo mongodb.ts e adicionar as seguintes linhas de código:
import {MongoClient} de"https://deno.land/x/[email protected]/mod.ts"; cliente const=novo MongoClient (); client.connectWithUri ("mongodb + srv://: @ cluster0.6lbak.mongodb.net/deno-oak? retryWrites=true & w=maioria"); const db=client.database ('denoOakApi') exportar banco de dados padrão;
Como você verá, nossa primeira etapa é importar o MongoClient do pacote de driver Deno MongoDB, seguido pela inicialização e conexão ao nosso banco de dados hospedado.
Executar operações b asic CRUD
Agora estamos prontos para tentar realizar operações CRUD básicas que nos permitirão criar, ler, atualizar e excluir dados em nosso banco de dados MongoDB usando Deno e Oak.
Lendo d ata
Primeiro, criaremos um arquivo chamado routes.ts e adicionaremos as seguintes linhas de código:
importe {RouterContext} de"https://deno.land/x/oak/mod.ts";
import db de'./mongodb.ts' const roomsCollection=db.collection ('quartos'); const getAllRooms=async (ctx: RouterContext)=> { const rooms=await roomsCollection.find () ctx.response.body=quartos
}
Agora podemos testar nossa API usando o Postman. Para executar o aplicativo, navegue até a raiz do seu diretório de trabalho e execute o seguinte comando no seu terminal:
deno execute--allow-net--allow-plugin--allow-read--allow-write--unstable server.ts

Agora, abra o Postman e faça uma solicitação GET para localhost: 8000/rooms . Se feito corretamente, você deve obter um array vazio (veja abaixo). Isso ocorre porque ainda não adicionamos nenhum dado ao nosso banco de dados.

Criando d ata
Para ler dados, primeiro deve haver dados para ler. No bloco de código abaixo, nos prepararemos para adicionar dados ao nosso banco de dados:
const createRooms=async (ctx: RouterContext)=> { const {room_number, size, price, isAvailable}=await ctx.request.body (). value; sala const: qualquer={ número do quarto, Tamanho, preço, está disponível } const id=await roomsCollection.insertOne (room) room._id=id; ctx.response.status=201 ctx.response.body=room
}
Observe que na linha 2, desestruturamos room_number , size , price e isAvailable do corpo de nossa solicitação e, em seguida, inseriu os respectivos valores em nosso roomsCollection no banco de dados MongoDB. Na linha 11, enviamos um status 201 que retornará a sala recém-criada para o usuário.
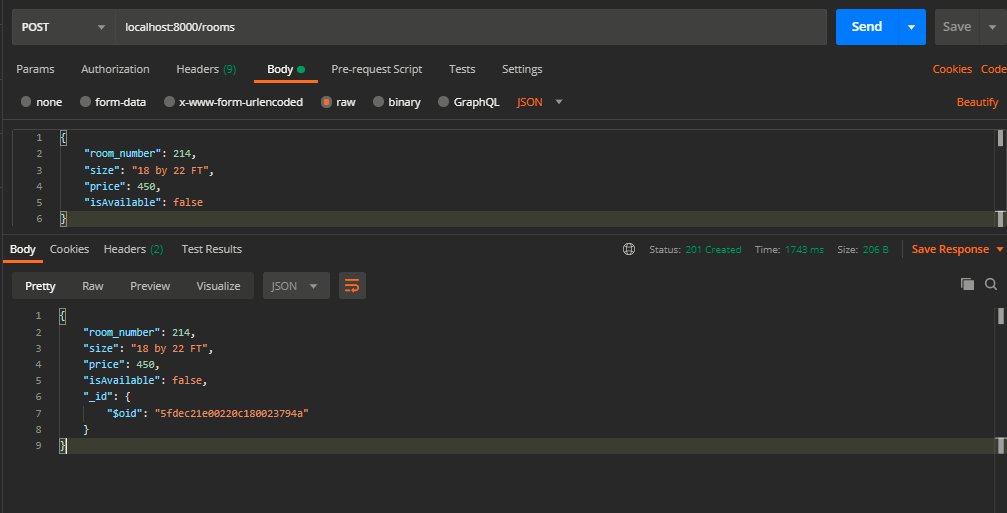
Para testar esta função, podemos criar uma nova sala no Postman. Para fazer isso, faça uma solicitação POST para localhost: 8000/rooms após adicionar os seguintes dados ao corpo da sua solicitação:
{ "room_number": 214, "tamanho":"18 por 22 pés", "preço": 450, "isAvailable": false
}

Agora temos nossos dados recém-criados com um id exclusivo.
Obtendo um s único d ocumento
Neste exemplo, vamos recuperar uma única sala por seu id. Para fazer isso, obteremos o id do documento no param da solicitação-conforme demonstrado na linha 3 abaixo. Finalmente, vamos consultar nosso banco de dados MongoDB para encontrar o documento onde o valor de _id é o mesmo que o valor vindo de ctx.params.id
const getRoom=async (ctx: RouterContext)=> { //obtém o id do documento do objeto params const id=ctx.params.id const room=await roomsCollection.findOne ({_id: {$ oid: id}}) ctx.response.body=room
}
Para testá-lo no Postman, faça uma solicitação GET para localhost:8000/rooms/

Atualizando existente d ata
Para atualizar um documento existente, precisamos obter o id do documento e chamar $ set nos campos que desejamos atualizar. Usar $ set é a chave aqui; sem $ set , excluiríamos todos os outros campos não especificados em nossa base de código.
const updateRoom=async (ctx: RouterContext)=> { //obtém o id do documento do objeto params const id=ctx.params.id const {room_number, size, price, isAvailable}=await ctx.request.body (). value; const {modedCount}=await roomsCollection.updateOne ({_id: {$ oid: id}}, { $ set: { preço, está disponível } }) //Se o id não existe na coleção, retornamos um status 404 e enviamos uma mensagem personalizada if (! disabledCount) { ctx.response.status=404; ctx.response.body={mensagem:'Sala não encontrada'} Retorna; } ctx.response.body=await roomsCollection.findOne ({_id: {$ oid: id}})
}
Para testar a API no Postman, faça uma solicitação PUT para localhost:8000/rooms/
Excluindo d ata
O processo de exclusão de dados de nossa coleção MongoDB com Deno e Oak é bastante simples.
Depois de obter o id do documento dos parâmetros com ctx.params.id (como fizemos no exemplo anterior), tudo o que resta a fazer é chamar o MongoDB deleteOne em nossa coleção e passe o id do documento que queremos excluir.
const deleteRoom=async (ctx: RouterContext)=> { const id=ctx.params.id const room=await roomsCollection.deleteOne ({_id: {$ oid: id}}); if (! sala) { ctx.response.status=404; ctx.response.body={mensagem:'Sala não encontrada'} Retorna; } ctx.response.status=204;
}
Conclusão
Neste artigo, implementamos uma API RESTful criando um aplicativo CRUD simples usando o framework Deno, Oak. Também conectamos nosso aplicativo Deno ao MongoDB.
Como era de se esperar, o que cobrimos apenas arranha a superfície do que pode ser alcançado com o tempo de execução Deno e o framework Oak. Para praticar mais, leia este tutorial sobre como construir APIs RESTful usando Deno e Postgres. Para obter mais informações sobre o Deno, leia sua documentação oficial .
Deixe-me saber na seção de comentários abaixo o que você achou deste tutorial. Sou social no Twitter e no GitHub . Obrigado por ler e fique ligado.
A postagem Construindo um RESTful API em Deno com Oak e MongoDB apareceu primeiro no LogRocket Blog .


