Visual Studio Code é um dos editores de código mais amplamente usados na comunidade de desenvolvedores. Uma das razões para a popularidade do VS Code são suas muitas extensões que aceleram o processo de desenvolvimento.
Neste guia, exploraremos as 10 extensões de código do VS que todo desenvolvedor da web deve conhecer em 2021. Essas ferramentas são projetadas para melhorar a experiência do desenvolvedor e facilitar seu trabalho de várias maneiras.
Cobriremos as seguintes extensões de código VS:
- Tag de renomeação automática
- Bracket Pair Colorizer
- Snippets
- Melhores comentários
- Markdown All in One
- Ícones
- Mais bonita
- Custo de importação
- Alternador de perfil
- GitLens
1. Tag de renomeação automática
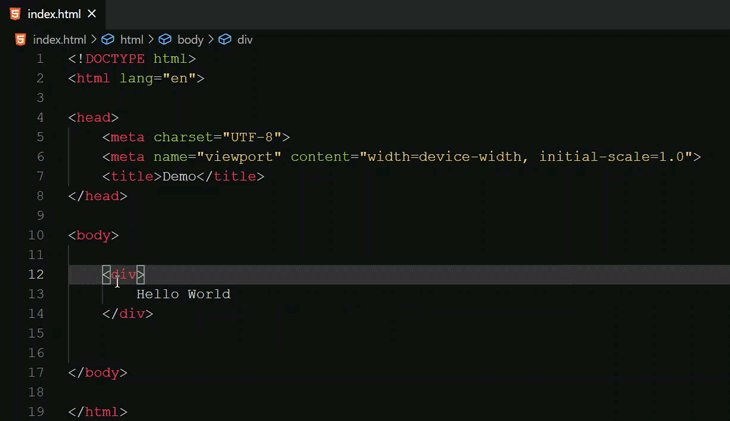
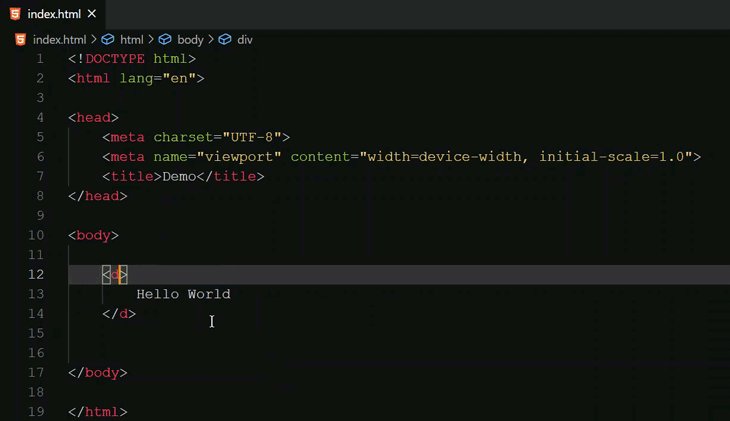
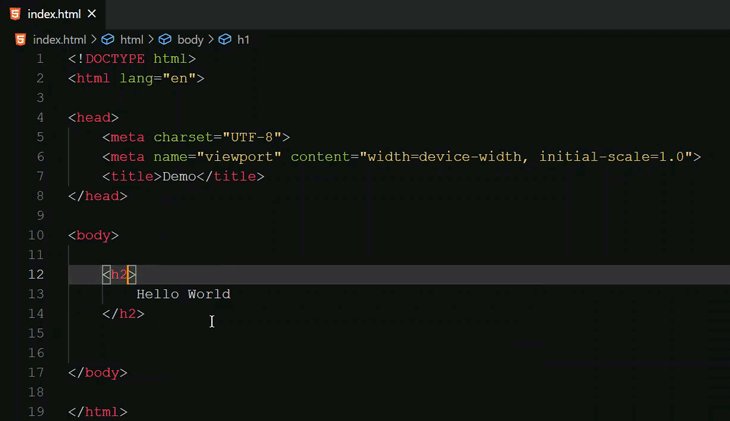
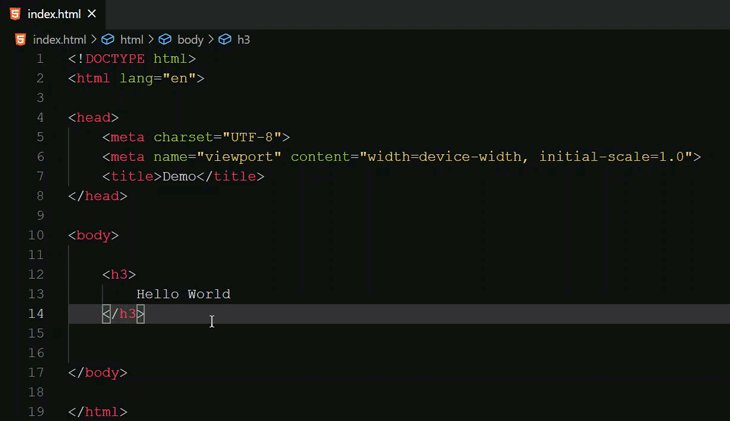
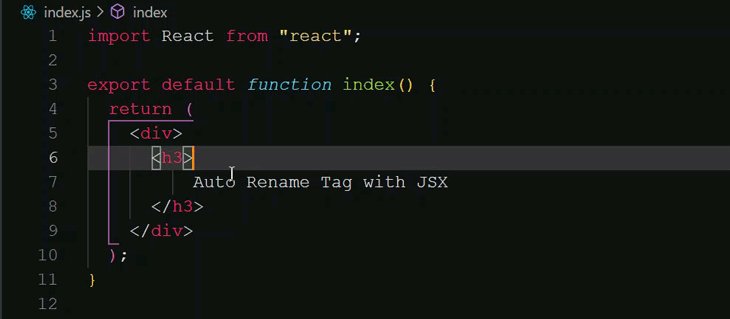
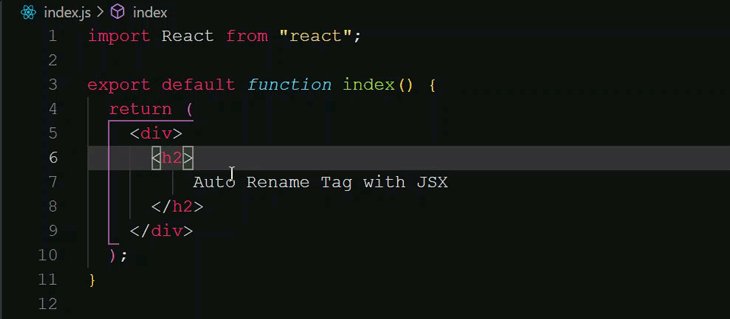
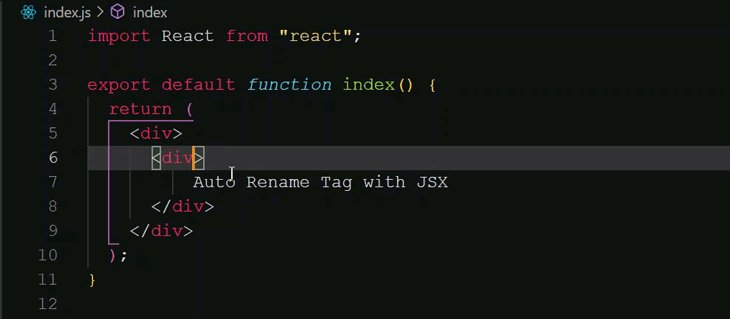
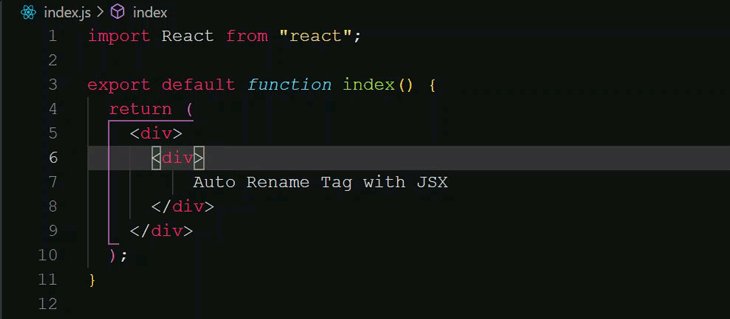
Auto Rename Tag é uma extensão do VS Code super útil para desenvolvedores da web. Como os nomes sugerem, Auto Rename Tag renomeia a segunda tag conforme a primeira é atualizada e vice-versa:

Você achará esta extensão útil não apenas com HTML, mas também com React devido ao JSX .

No exemplo acima, há apenas texto dentro das tags, mas em um aplicativo real, pode haver tags e elementos aninhados, tornando as atualizações manuais difíceis e tediosas.
2. Colorizador de par de suporte
Bracket Pair Colorizer é uma extensão que combina colchetes correspondentes com a mesma cor. Ter componentes, funções, objetos, etc. aninhados em um arquivo pode ficar confuso com vários parênteses, colchetes, etc.

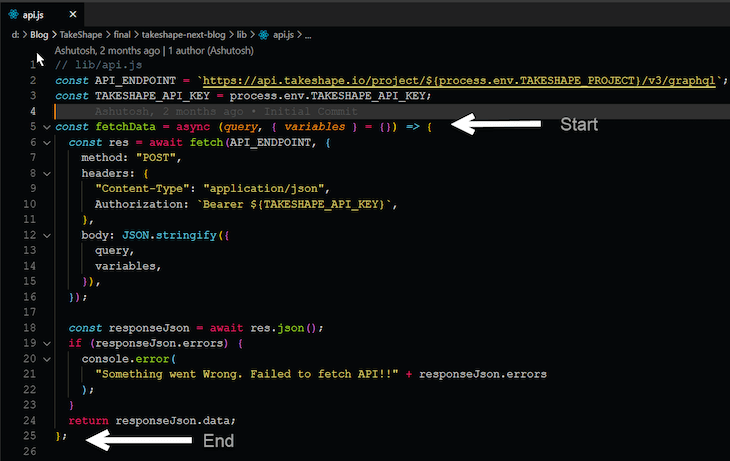
Por exemplo, considere o seguinte snippet de código:

À primeira vista, é muito difícil diferenciar entre os diferentes blocos de código no código, mas a extensão Bracket Pair Colorizer colore os parênteses e colchetes correspondentes para facilitar a navegação e acessibilidade.

3. Snippets
Snippets são a melhor maneira de economizar tempo e aumentar sua produtividade. Esta não é uma extensão única, mas uma coleção de extensões com vários snippets para diferentes linguagens de programação.
Abaixo estão algumas extensões de snippets de código populares:
- Snippets angulares (versão 11)
- Python
- snippets de código JavaScript (ES6)
- Snippets HTML
- ES7 React/Redux/GraphQL/React-snippets nativos
- Vue 3 snippets
Por exemplo, pode ser muito tedioso repetir a sintaxe para componentes funcionais no React toda vez que você cria um novo componente. Usando a extensão ES7 React/Redux/GraphQL/React-Native snippets , você pode usar a abreviatura rfc para componentes funcionais e pressionar Enter.

4. Melhores comentários
Melhores comentários foi projetado para ajudá-lo a escrever comentários mais amigáveis em seu código.
Comentários claros e digeríveis são benéficos não apenas para alguém que está analisando seu código, mas também para você. É bastante comum que os desenvolvedores se percam em seus próprios códigos ao visitá-los após algum tempo. Ter comentários descritivos pode economizar muito tempo para você e sua equipe.
Com a extensão Better Comments VS Code, você pode categorizar suas anotações em alertas, consultas, tarefas, destaques, etc.
Você pode usar um dos seguintes caracteres após barra dupla (//):
-
*para texto destacado -
!para erros e avisos -
?para consultas e perguntas -
//para tachado -
TODOpara tarefas

5. Markdown All in One
Markdown All in One é uma extensão única que cuida de todos suas necessidades de remarcação, como pré-visualização automática, atalhos, preenchimento automático, etc.
Desde seu lançamento em 2004, Markdown se tornou uma das linguagens de marcação mais populares e preferidas. Escritores técnicos em todo o mundo usam amplamente o Markdown para artigos, blogs, documentação, etc., devido à sua simplicidade leve e uso de plataforma cruzada. Sua popularidade deu origem a outras variantes do Markdown, como GitHub Flavored Markdown , MDX , etc.
Por exemplo, para colocar algum texto em negrito no Markdown, você pode selecionar esse texto e usar o atalho Ctrl + B para aumentar sua produtividade.

6. Ícones
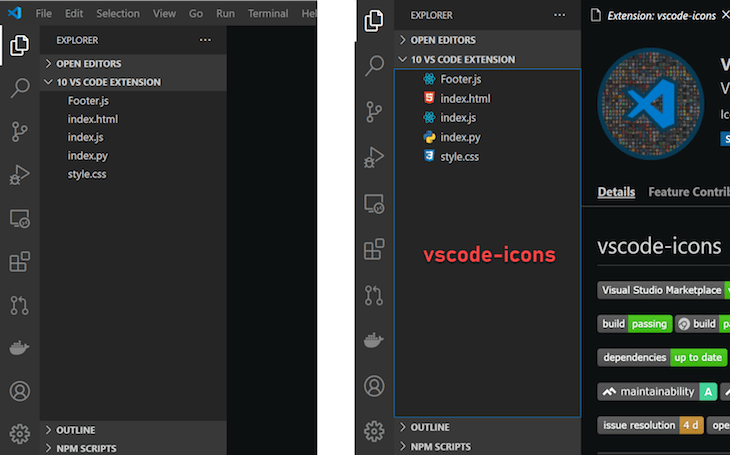
Ter ícones descritivos pode ajudá-lo a diferenciar entre arquivos e pastas. Os ícones também tornam o desenvolvimento mais divertido.
Aqui está uma comparação entre duas guias do VS Code. Um tem ícones, o outro não.

Existem muitas extensões de ícones que você pode escolher. As coleções de ícones populares incluem:
7. Mais bonita
Mais bonito é um formatador de código opinativo. Com mais de 38,5 mil estrelas no GitHub, é um dos formatadores de código mais populares disponíveis. Ter formatação e estilo consistentes em seu código pode economizar muito tempo, especialmente ao colaborar com outros desenvolvedores.
Considere o seguinte bloco de código:

Você pode notar alguns problemas de formatação com este código, incluindo:
- Uma mistura de aspas simples e duplas
- Uso irregular de ponto-e-vírgula (
;) - Indentação inadequada da instrução do console na linha 6
Veja como o Prettier formata e corrige o código acima:

Esta extensão oferece suporte para plug-ins mais bonitos quando você usa uma versão resolvida localmente do Prettier.
Você pode configurar essa extensão para atender às suas necessidades de formatação e até mesmo acioná-la com salvamento automático.
8. Custo de importação
Custo de importação é uma extensão que mostra um tamanho estimado do pacote de importação em seu código. Ao trabalhar em um projeto, é importante não comprometer a experiência do usuário importando pacotes pesados. Uma maneira de evitar isso é controlar o tamanho das dependências adicionais em seu código.

Quando a importação é muito grande, Custo de importação avisa exibindo o tamanho em vermelho. Você pode configurar o tamanho que deve ser considerado pequeno, médio ou grande.
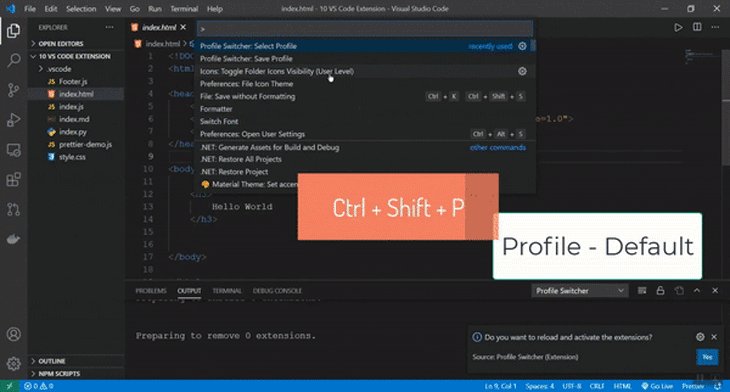
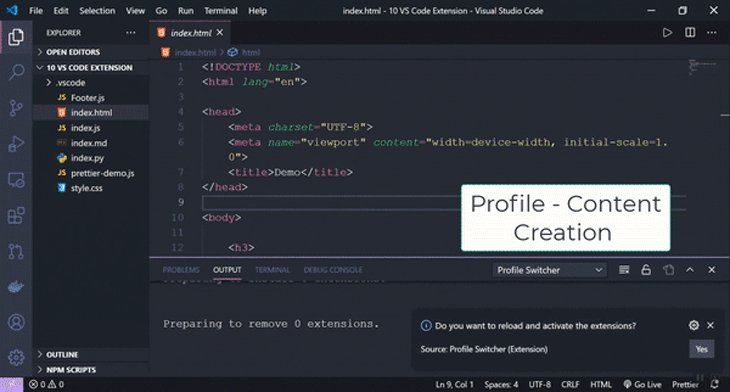
9. Alternador de perfil
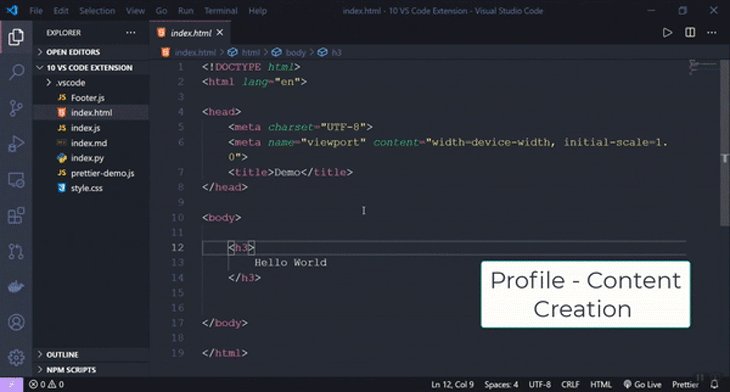
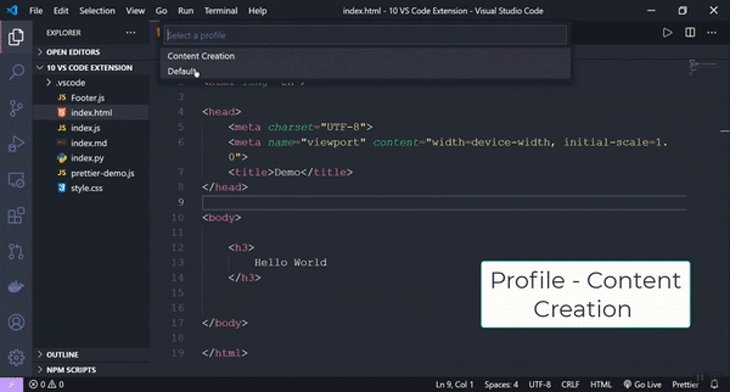
Profile Switcher permite que você alterne e configure vários perfis em seu VS Código com várias configurações e ajustes.
Esta extensão é especialmente útil para criadores de conteúdo, como blogueiros técnicos, YouTubers, etc. Em vez de alterar suas configurações/configurações sempre que precisar mostrar a tela do código do VS, você pode definir as configurações necessárias para um perfil.
Veja como alternar entre dois perfis: Padrão e Criação de conteúdo .

10. GitLens
GitLens é um extensão de código aberto para Visual Studio Code criado, desenvolvido e mantido por Eric Amodio . Ele combina os recursos do Git com o VS Code.
Um dos melhores recursos dessa extensão é a capacidade de visualizar a autoria do código por meio de anotações de culpa do Git e lentes de código.
Abaixo está uma captura de tela dos documentos de Exemplo do React de API Final Space .

Aqui está uma versão expandida da autoria do código:

Este é apenas um dos muitos recursos da extensão GitLens . Outros recursos notáveis incluem:
- R evision navigation (para trás e para frente) através do histórico de um arquivo
- Uma anotação de linha atual de culpa discreta no final da linha mostrando o commit
- Uma anotação de barra de status culpar mostrando o commit e o autor que durou modificou a linha atual
Conclusão
Neste guia, revisamos 10 extensões do VS Code que podem ajudar a torná-lo um programador melhor e aumentar sua produtividade.
Existem muito mais extensões do VS Code que você pode explorar para todos os tipos de casos de uso. Aqui estão algumas outras extensões que vale a pena conferir:
- Live Server
- Path Intellisense
- Verificador ortográfico de código
- Melhor alinhamento
- Quokka.js
- indent-rainbow
The post Top 10 VS Code extensions for 2021 appeared first on LogRocket Blog.


