Webflow é uma ferramenta de design da web visual no navegador que permite aos usuários criar sites sem qualquer codificação usando uma interface de arrastar e soltar que parecerá familiar ao Photoshop Comercial. Os sites feitos em Webflow funcionam como qualquer site personalizado e podem ser criados a partir de um modelo pré-existente ou projetados do zero.
Construtores de sites como SquareSpace e Wix são úteis para iniciantes , mas eles são restritivos para pessoas que têm as habilidades de design para criar um ótimo site, mas não têm as habilidades de codificação. A maioria dos construtores de sites de arrastar e soltar também não têm os recursos CMS de plataformas como o WordPress. Webflow é uma tentativa ambiciosa de preencher a lacuna entre essas diferentes ferramentas.
Webflow é uma ferramenta visual que produz sites devidamente codificados de forma limpa, de carregamento rápido e responsivo. Isso é incomum, pois os criadores de sites visuais de arrastar e soltar são famosos por produzir códigos inchados e sites que demoram para carregar.
Além disso, o Webflow oferece hospedagem para o seu site incluindo áreas de teste e SSL, então tudo que você precisa para colocar seu site online é um nome de domínio.
Quer experimentar o Webflow? Você pode usar a plataforma gratuitamente pelo tempo que quiser. Você só paga quando estiver pronto para lançar seu site. Você pode inscrever-se aqui .
A melhor maneira de ver o que é possível é observar alguns exemplos de sites criados em Webflow. Os 30 sites a seguir foram especialmente escolhidos por nós para demonstrar a flexibilidade, poder e criatividade da plataforma Webflow.

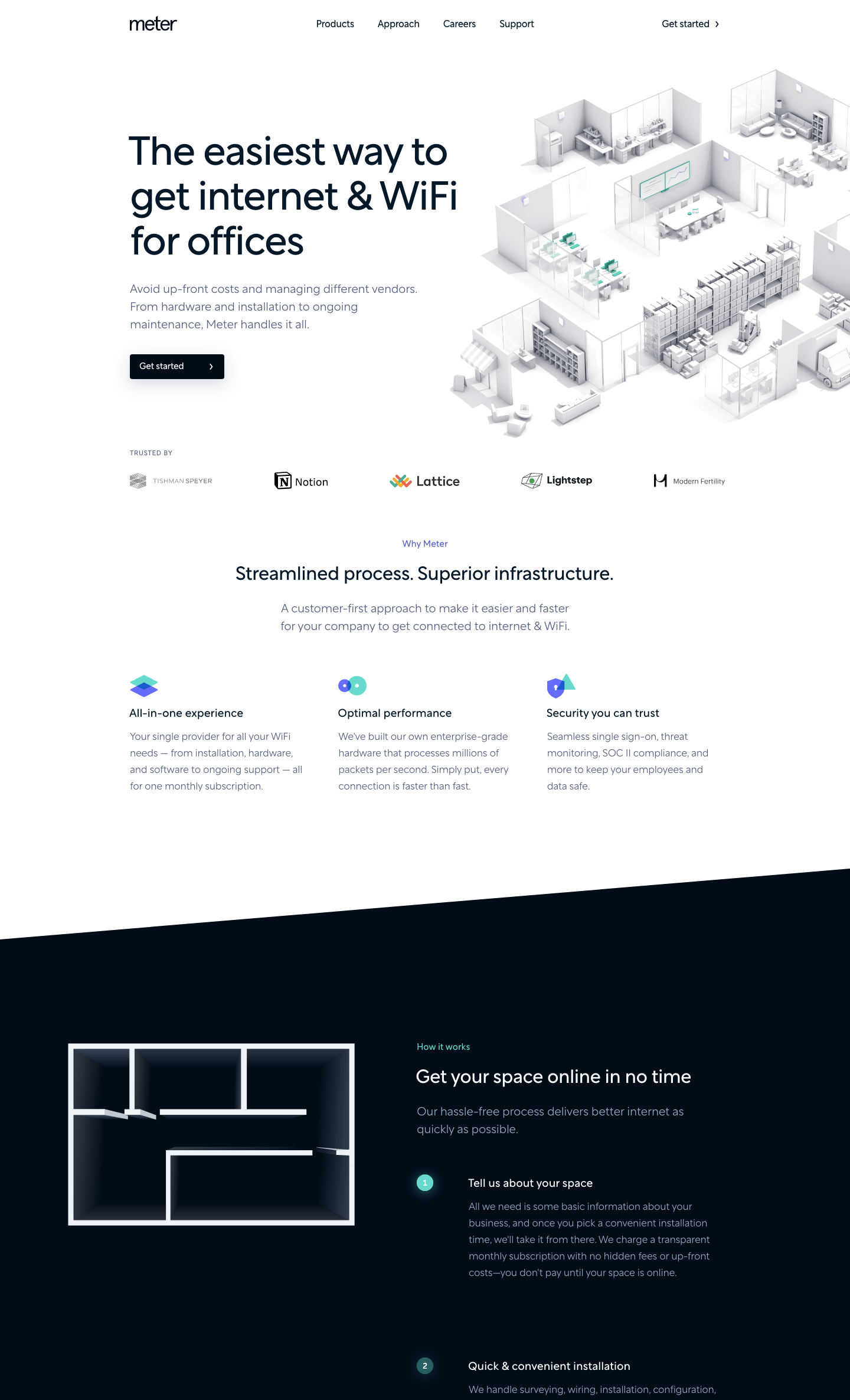
Webflow é uma ferramenta de design, mas funciona tão bem para sites comerciais quanto para sites criativos. O design de rolagem longa usado pela empresa de internet Meter mostra os efeitos de animação do Webflow com um design simples e fácil de navegar.

Este atraente web design de uma página é um ótimo exemplo de como fazer uma landing page no Webflow com animações impressionantes e efeitos visuais de rolagem. O botão aderente “Compre agora” garante que o CTA esteja sempre visível e direcione diretamente para a loja online.

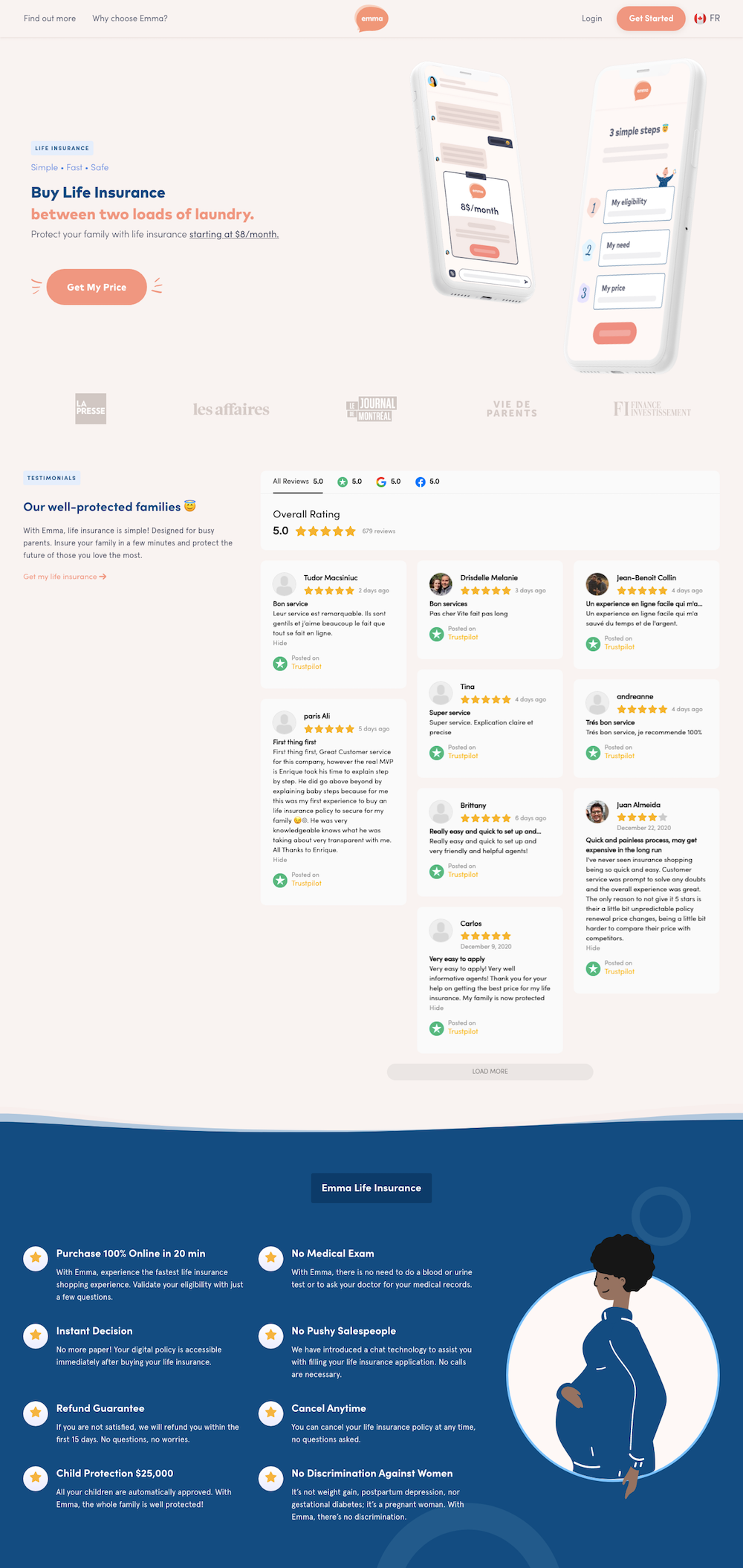
Emma é uma seguradora canadense de vida que usa o Webflow para criar e hospedar seu site nas versões em inglês e francês. O site inclui um banco de dados de nomes de bebês criado no Webflow CMS para atrair tráfego de mecanismos de pesquisa de sua principal base de clientes-mães novas e grávidas.

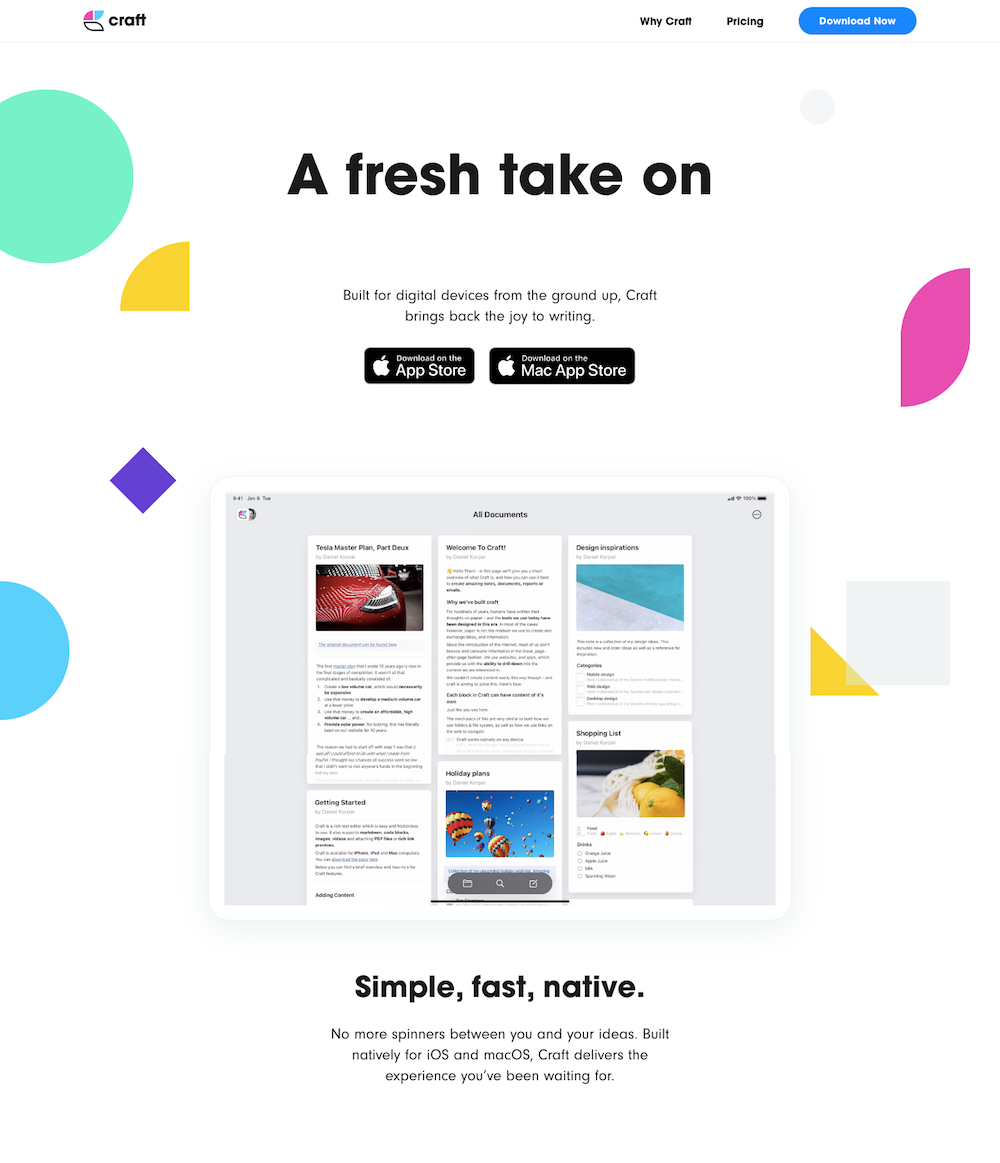
O Craft de inicialização do aplicativo usa um design minimalista e moderno com animações para explicar o produto com clareza e chamar a atenção para o CTA (um link para a loja de aplicativos). O site principal consiste em apenas duas páginas, com um guia de primeiros passos mostrando exatamente como usar o aplicativo.

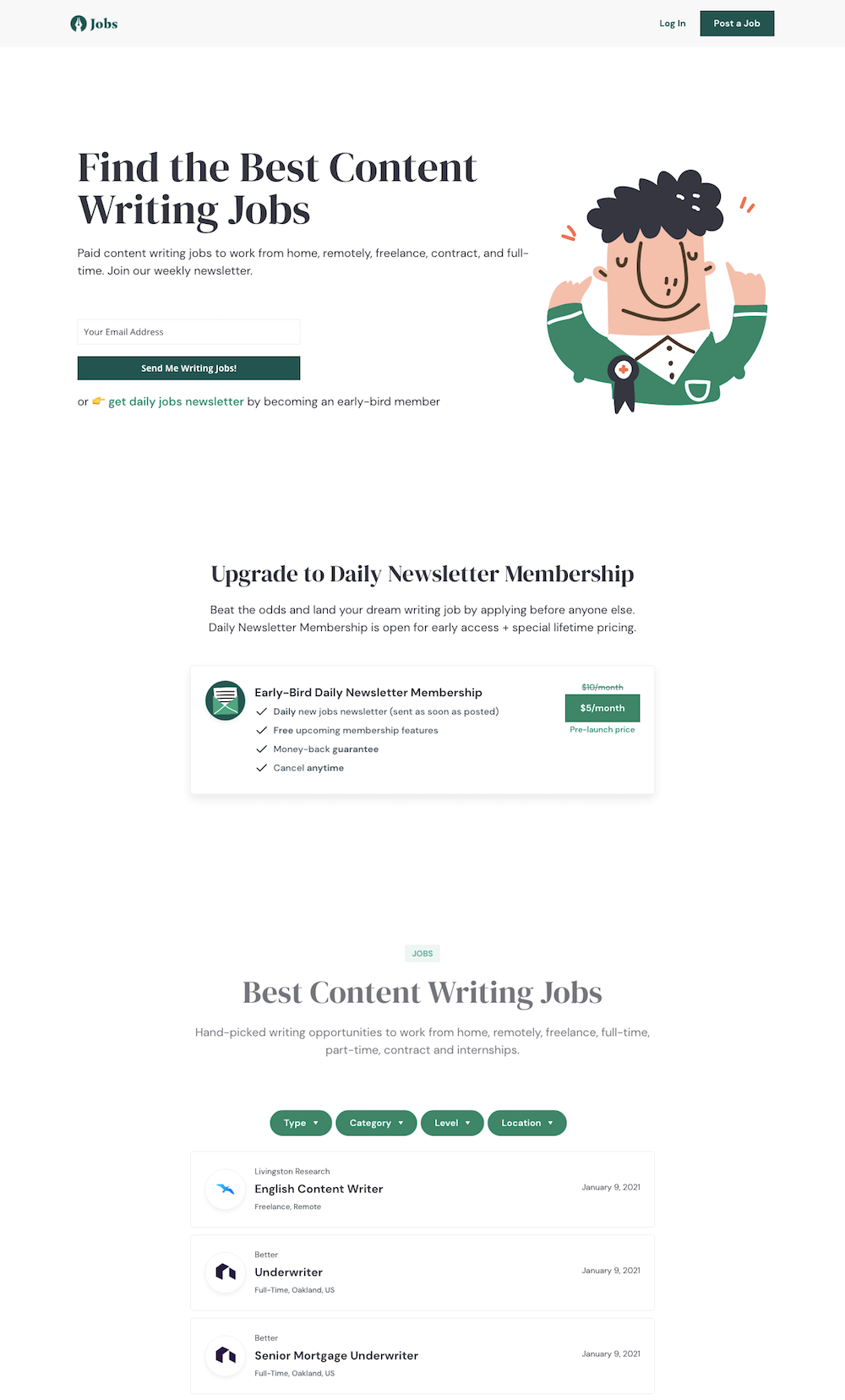
O Content Writing Jobs usa o poderoso CMS do Webflow e integrações de tecnologia para criar um quadro de trabalhos e banco de dados pesquisáveis. Emails e postagens em mídias sociais são automatizados para reduzir o tempo de manutenção e o design simplificado combinado com opções de filtragem avançada tornam o site fácil de usar para quem procura emprego.

A empresa de capital de risco Unusual Ventures usa ilustração exclusiva e efeitos animados para se destacar de seus concorrentes com um site memorável que também oferece uma ótima experiência do usuário.

Desde o início da pandemia COVID-19, tem havido uma grande necessidade de as pessoas acessarem informações e dados de uma forma clara e fácil de entender. O COVID-19 Vaccine Tracker usa efeitos de rolagem e ilustrações para criar infográficos interativos que visualizam a produção da vacina impulsionada por dados atualizados em tempo real.

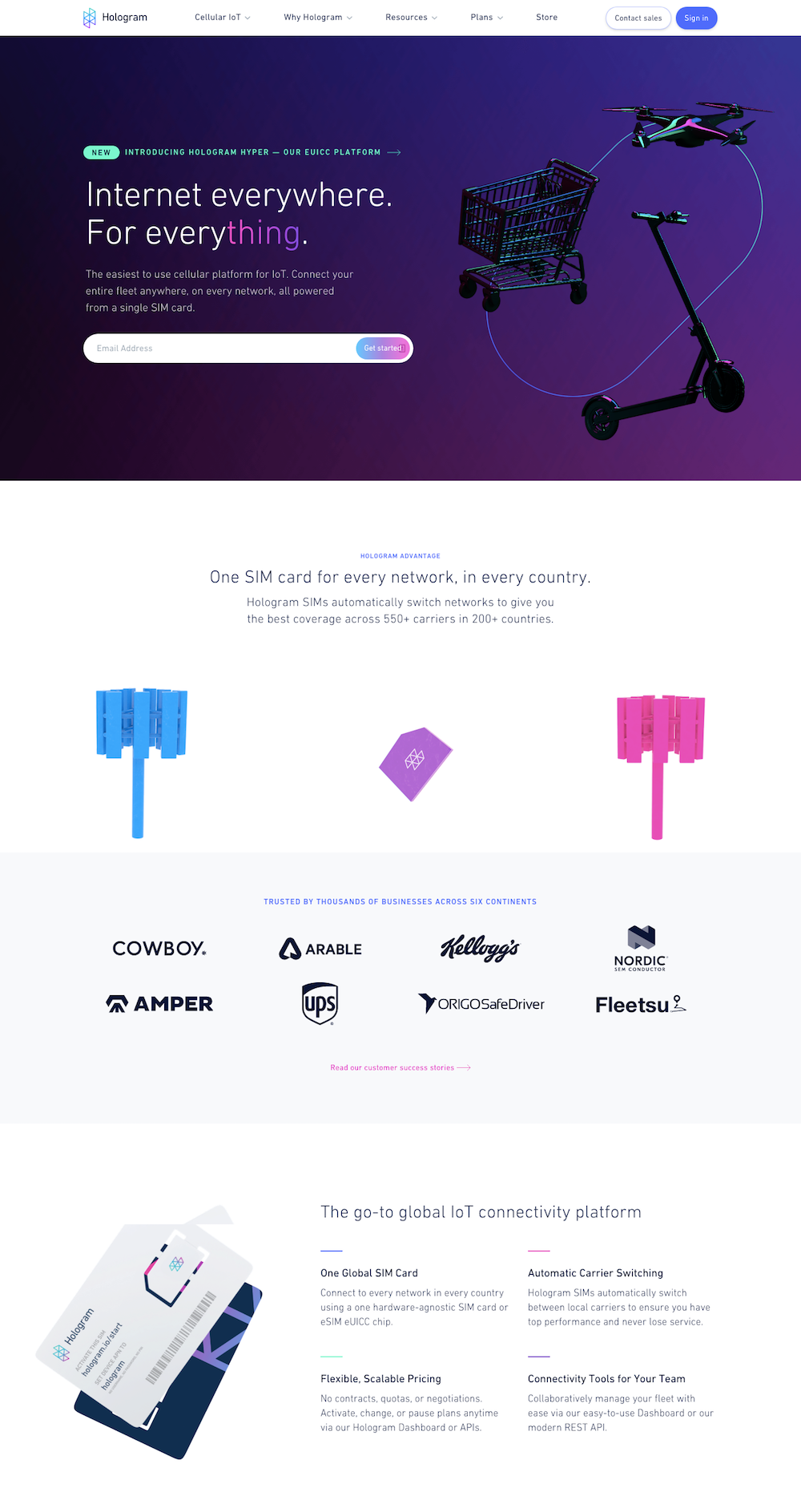
A plataforma IoT celular Hologram decidiu mudar do WordPress para o Webflow quando redesenharam seu site para um processo de design e desenvolvimento mais rápido. O design limpo e moderno da web apresenta visuais animados e um controle deslizante de preço interativo.

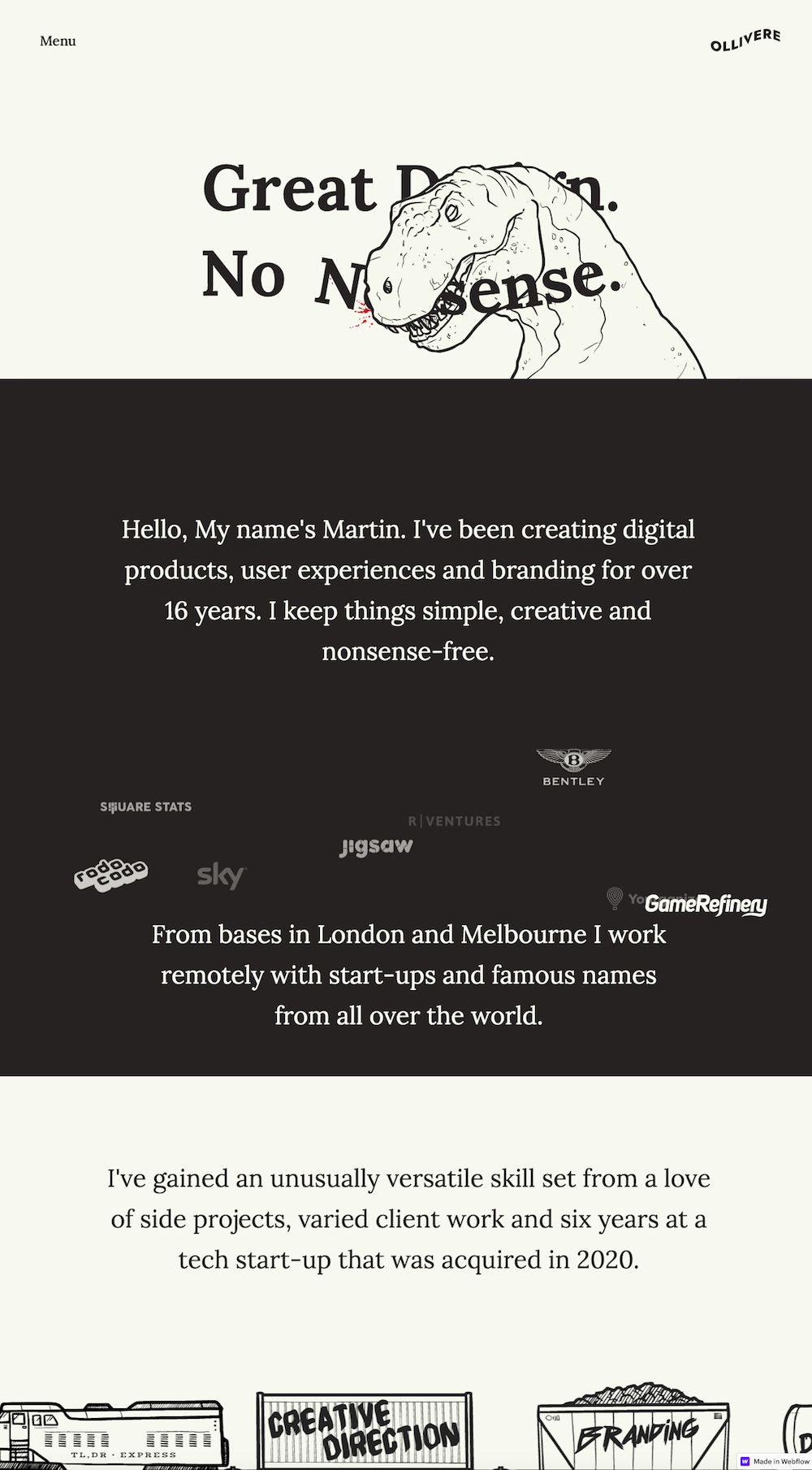
Este portfólio único e divertido usa efeitos de rolagem de animação em um formato de narrativa para manter o tempo na página alto e se destacar da concorrência.

Os sites de fotógrafos de casamento costumam seguir um design estereotipado, mas não esse! Todo mundo quer que seu casamento seja único e ao destacar sua marca peculiar com este design retro e brilhante, Mack & Pouya se diferenciam de outros fotógrafos. Este site também apresenta uma calculadora de preços interativa inovadora.

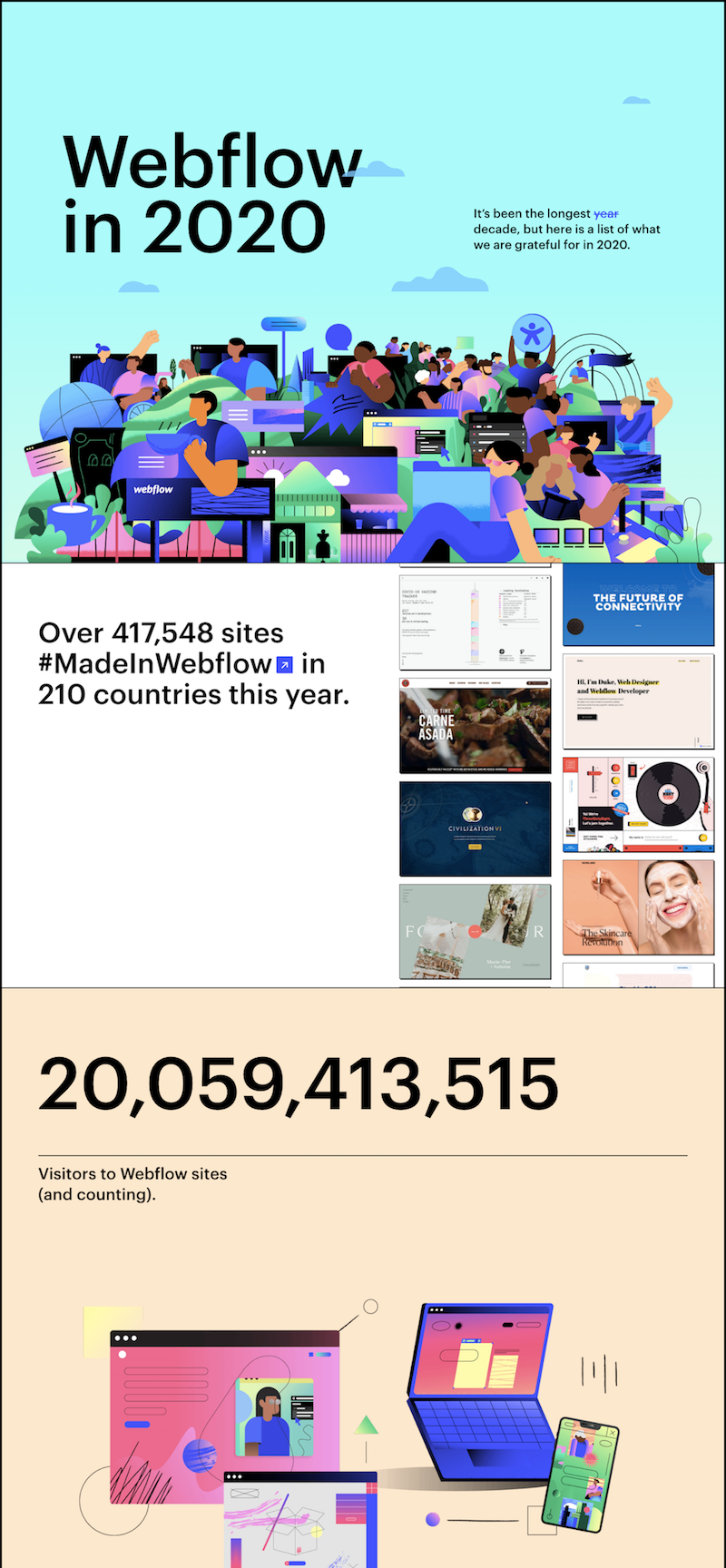
Se você quiser ter uma boa visão geral do que é possível no Webflow, vale a pena conferir este site de revisão de 2020 pela equipe do Webflow completo com fundo estroboscópico com mudança de cor, gráficos animados e estatísticas em abundância.

No início do bloqueio devido à pandemia COVID-19, Oreo lançou uma campanha publicitária de paródia que zombava das alegações feitas pelas teles. O site, feito em Webflow, é eficaz para reforçar a marca Oreo e gerar tráfego social com jogos e receitas divertidas.

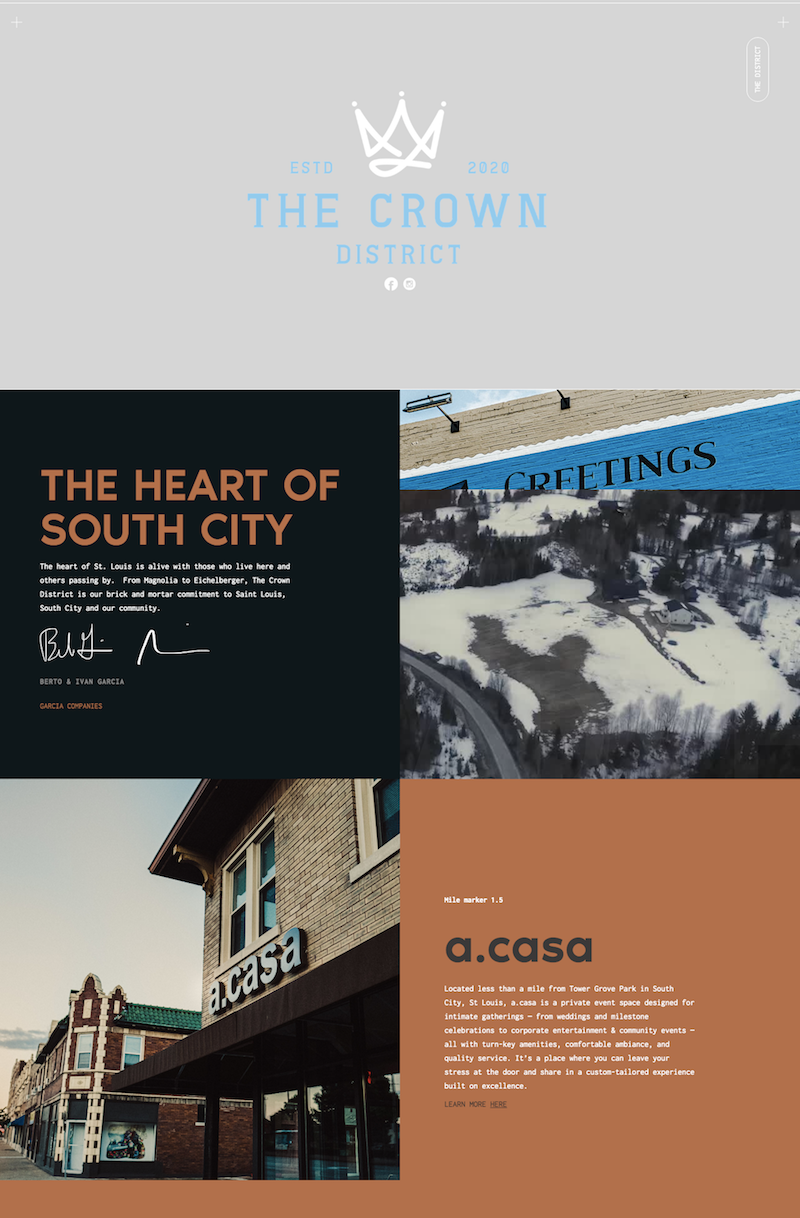
O Crown District utiliza vídeo em tela cheia e blocos de texto animados para criar um site atraente e convidativo para explorar. Todo o site pode ser aberto no back-end do Webflow para que você possa ver como ele é montado.

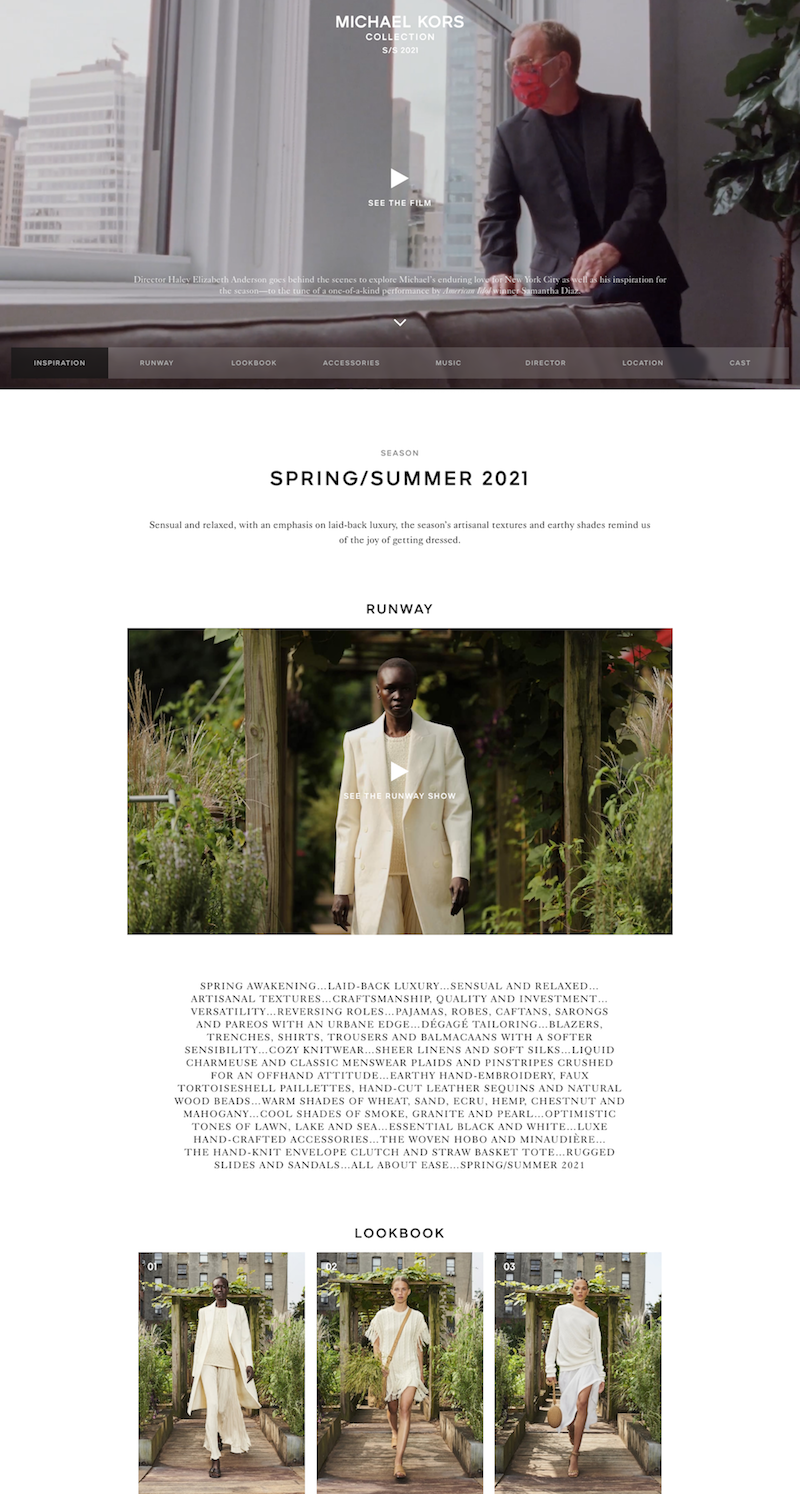
Michael Kors é uma das várias marcas de grande nome que está usando o Webflow em seu site oficial. O site apresenta vários estilos de galerias de imagens e um banner de vídeo em tela cheia.

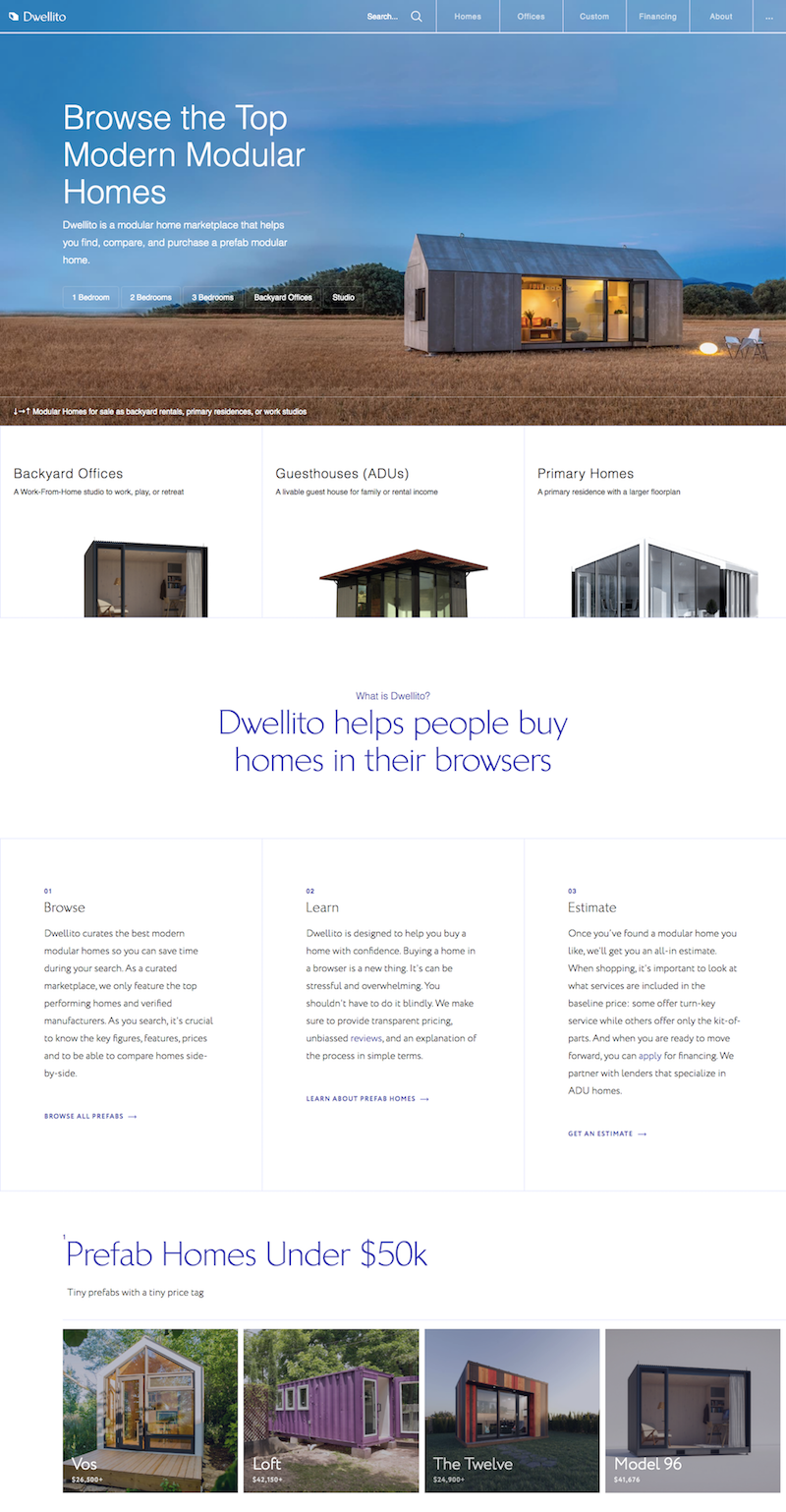
Dwellito é um mercado online para casas pré-fabricadas. O design do site usa uma imagem em tela cheia para mostrar o produto, com um layout claro e simples baseado em grade para navegar e fazer compras.

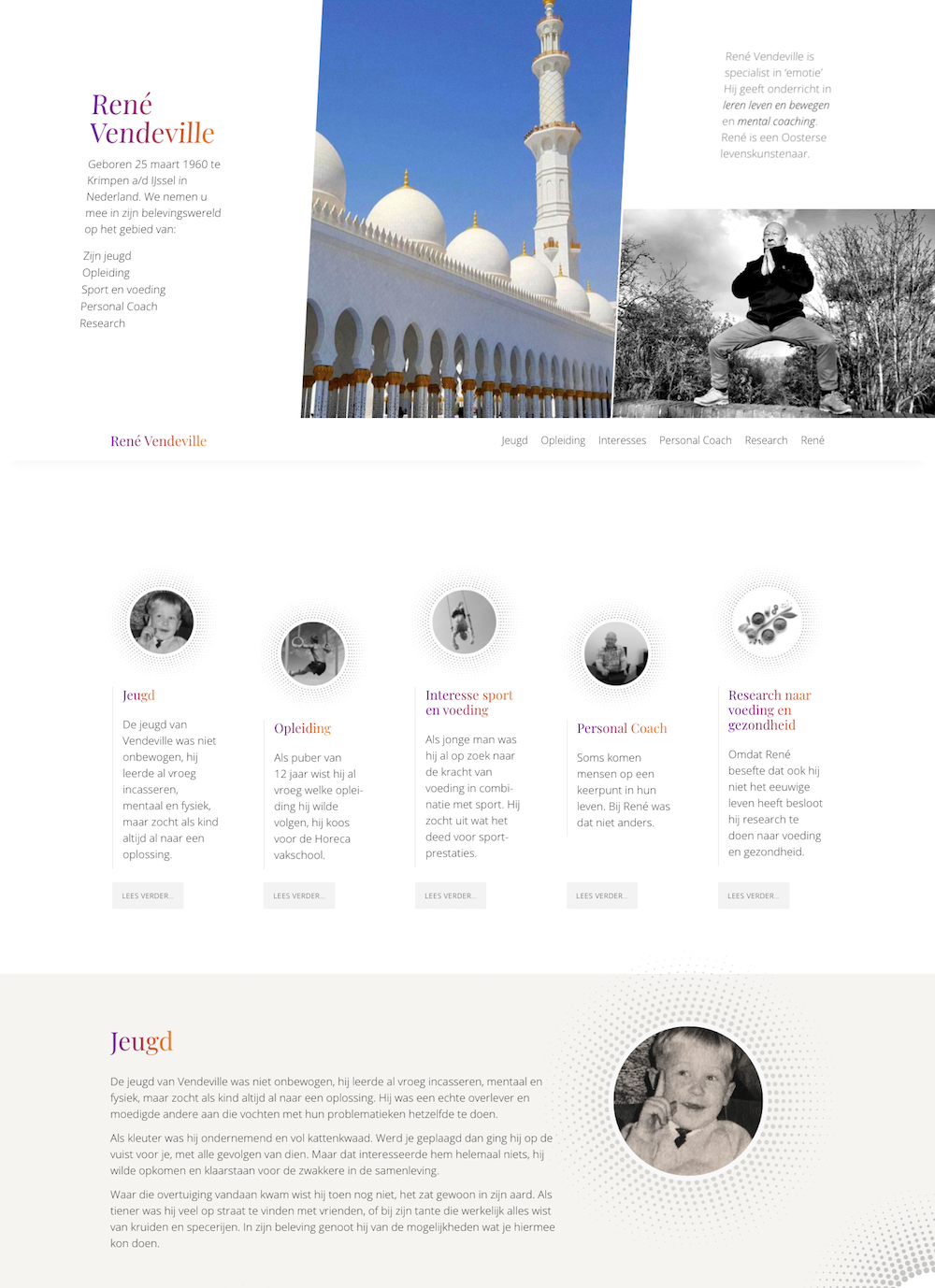
O design exclusivo deste site para o treinador esportivo e mental René Vendeville usa blocos assimétricos e alinhamento de texto combinados com imagens circulares e animações sutis e efeitos de rolagem paralaxe para criar uma sensação de fluidez e movimento.

A ferramenta Caneta cria um layout simples e estático com cores fortes e tipografia, um cursor animado personalizado e efeitos de foco. O resultado é uma combinação perfeita para seu mercado-alvo de criativos.

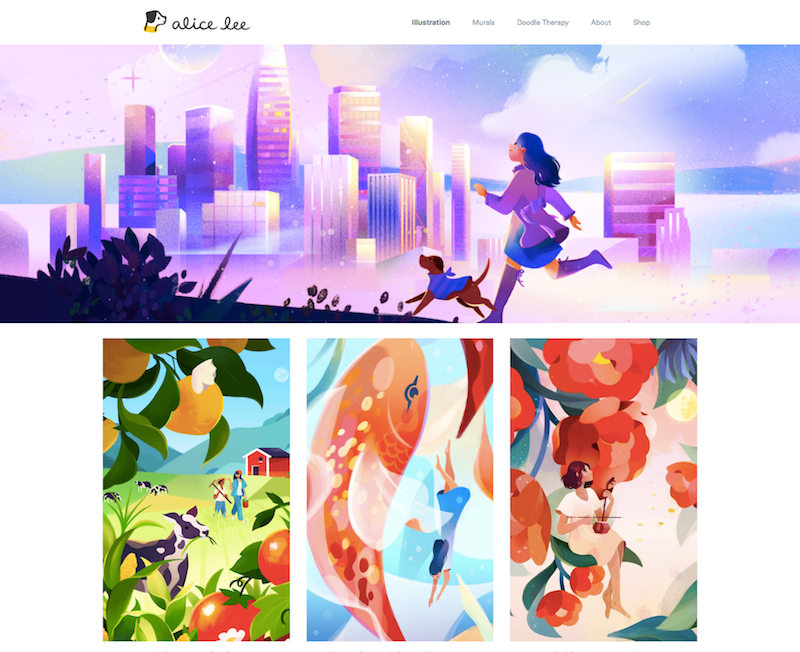
A ilustradora Alice Lee usa um design de site mínimo para manter a atenção em seu portfólio extravagante. Um efeito de pairar de paralaxe na imagem principal mantém a atenção do usuário por mais tempo.

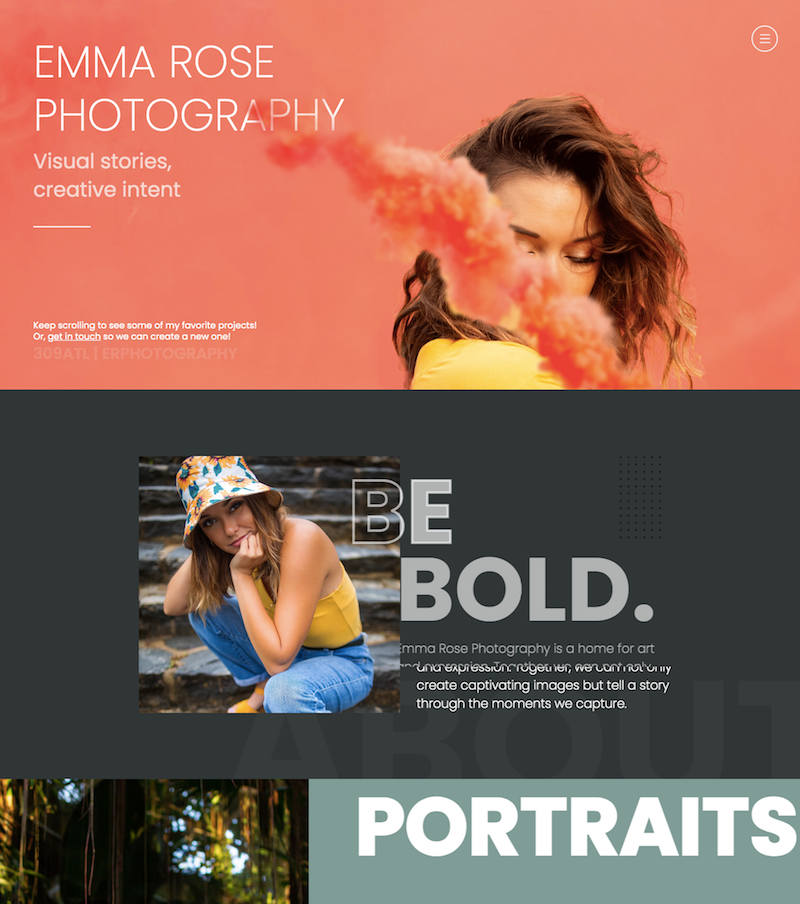
Este design de portfólio do Webflow usa imagens em camadas e efeitos de rolagem paralaxe para dar vida ao trabalho da fotógrafa Emma Rose. Um menu sutil leva a páginas informativas, enquanto as categorias do portfólio são exibidas em blocos coloridos em negrito.

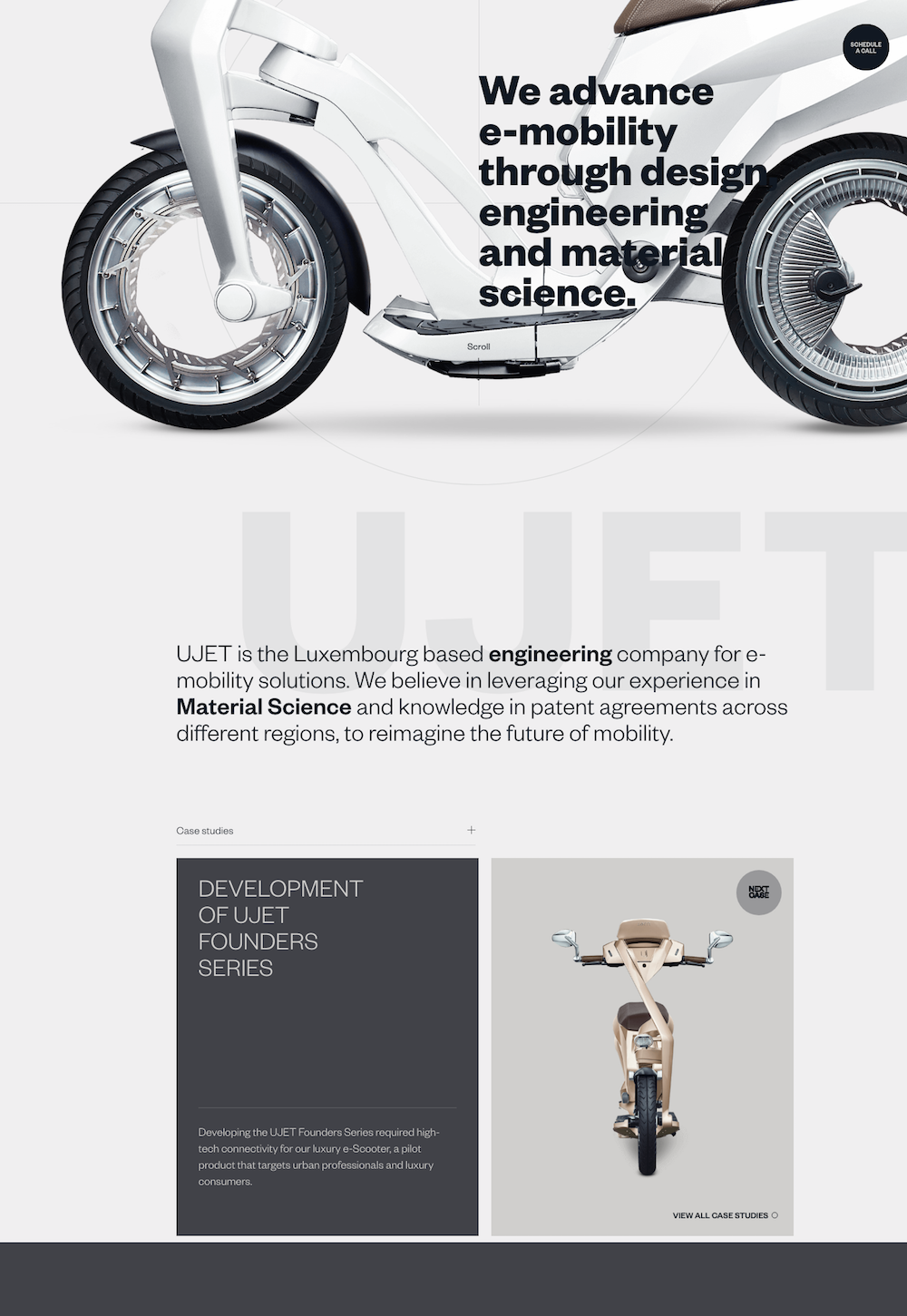
As animações e efeitos de rolagem do Webflow são perfeitos para o site da inovadora marca de scooter Ujet. Enquanto isso, a navegação é clara, fácil de usar e visível o tempo todo.

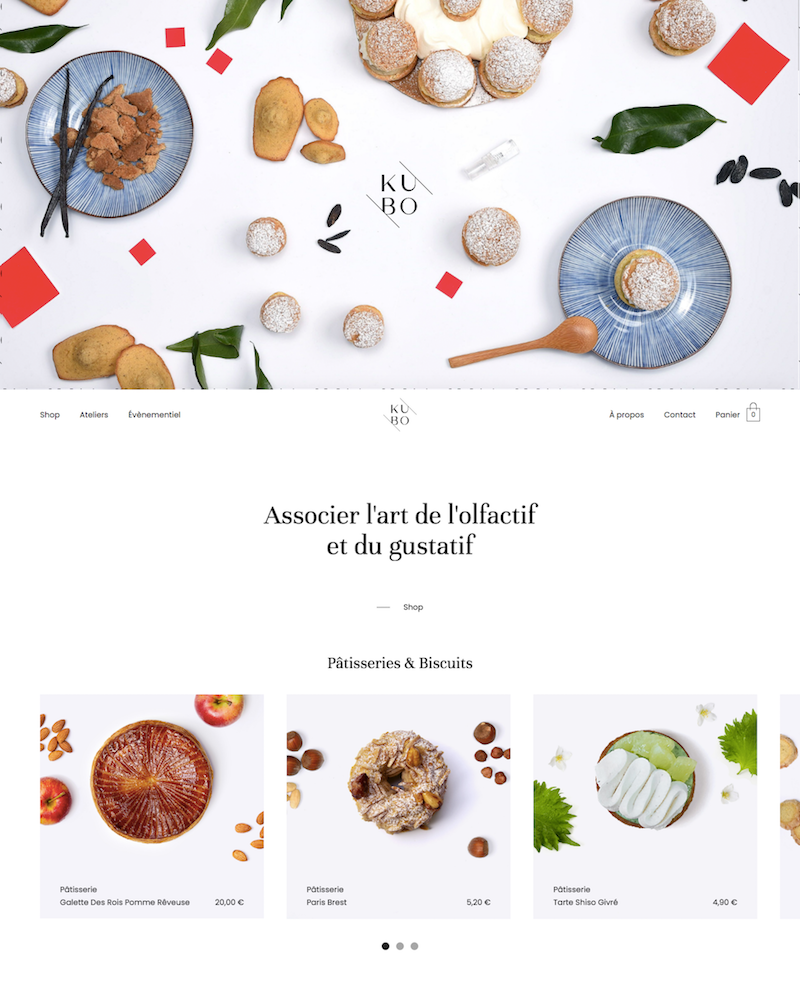
A Kubo Patisserie usa fotografia limpa e brilhante e um design de site minimalista para criar um site convidativo que mostra os deliciosos bolos da marca com perfeição. Pensamos muito na página de cada produto individual neste site de comércio eletrônico.

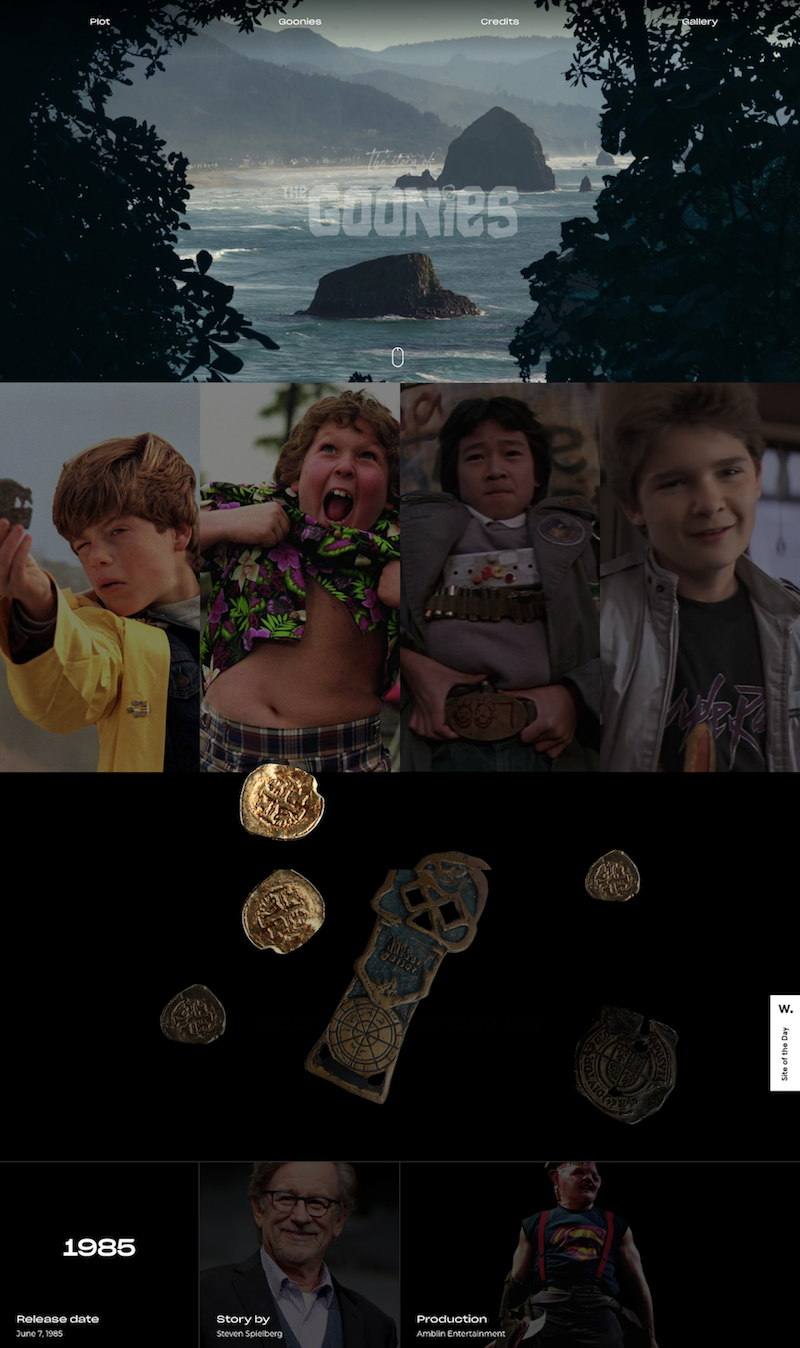
Este site de fãs dedicado ao filme The Goonies usa animação e efeitos de rolagem para criar uma experiência totalmente imersiva para o usuário.

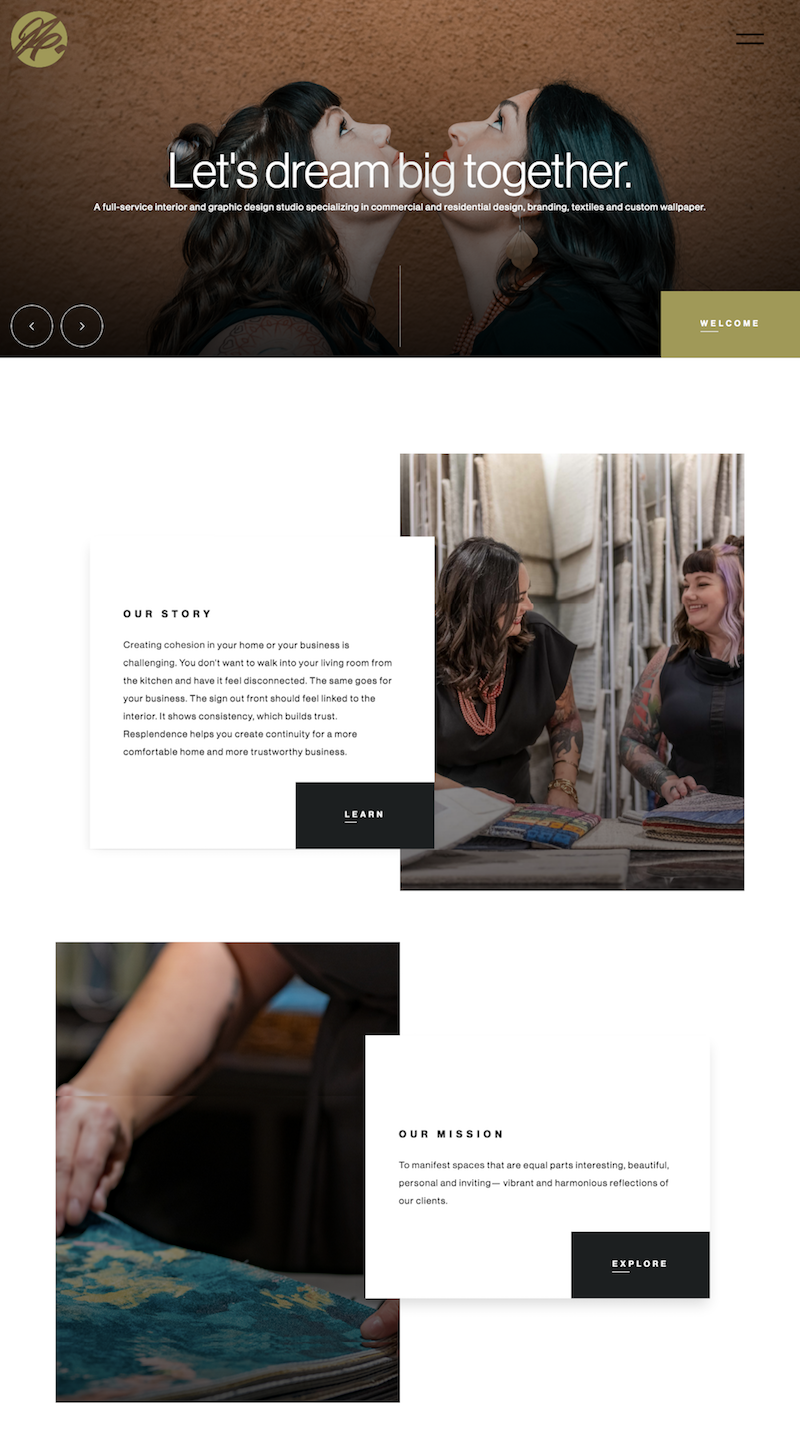
Este site para uma equipe de design gráfico e de interiores tem um design sutil, mas usa animações sutis e elementos sobrepostos para obter um ótimo efeito. Manter o esquema de cores em preto e branco permite que as imagens ousadas brilhem.

Call On Courage é parte portfólio, parte loja online, com um uso inteligente de vídeo para chamar a atenção para diferentes elementos. Particularmente eficaz é o botão “Fale comigo” com um vídeo de fundo do proprietário do site falando.

Ultrapassando os limites do web design, este minissite que anuncia um programa de negócios na Universidade de Ciências Aplicadas de Utrecht usa ilustrações de videogame e efeitos de flutuação para trazer diversão e interesse ao tipo de informação que normalmente seria exibido em um padrão layout corporativo.

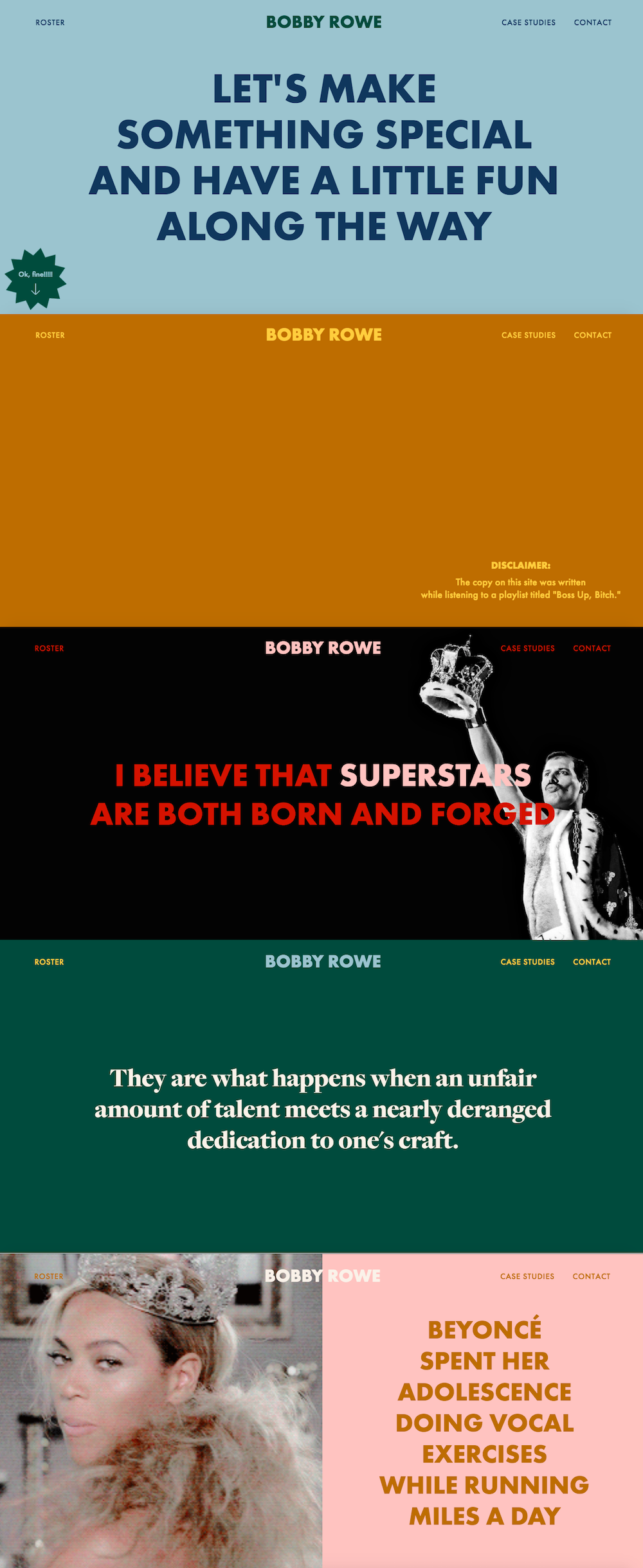
This playful and colorful site loads full-screen sections on loading, making the experience of browsing the site similar to flipping through a magazine. Fun animations and videos also make for a more interactive and engaging experience.

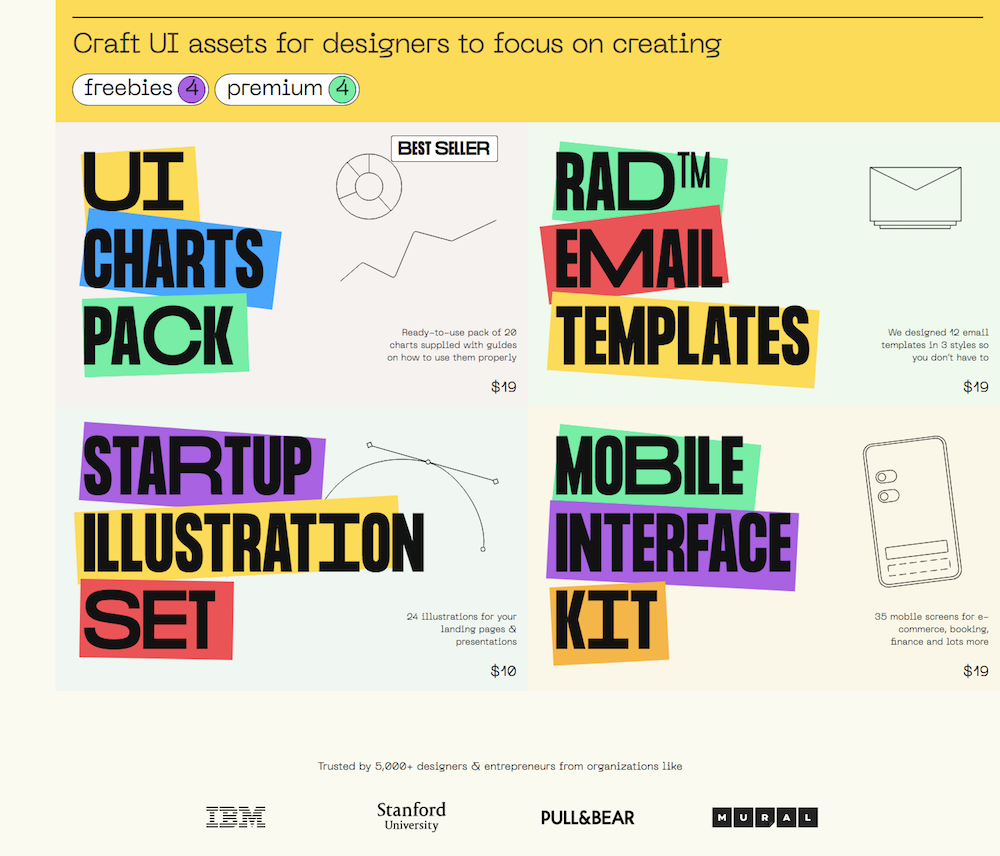
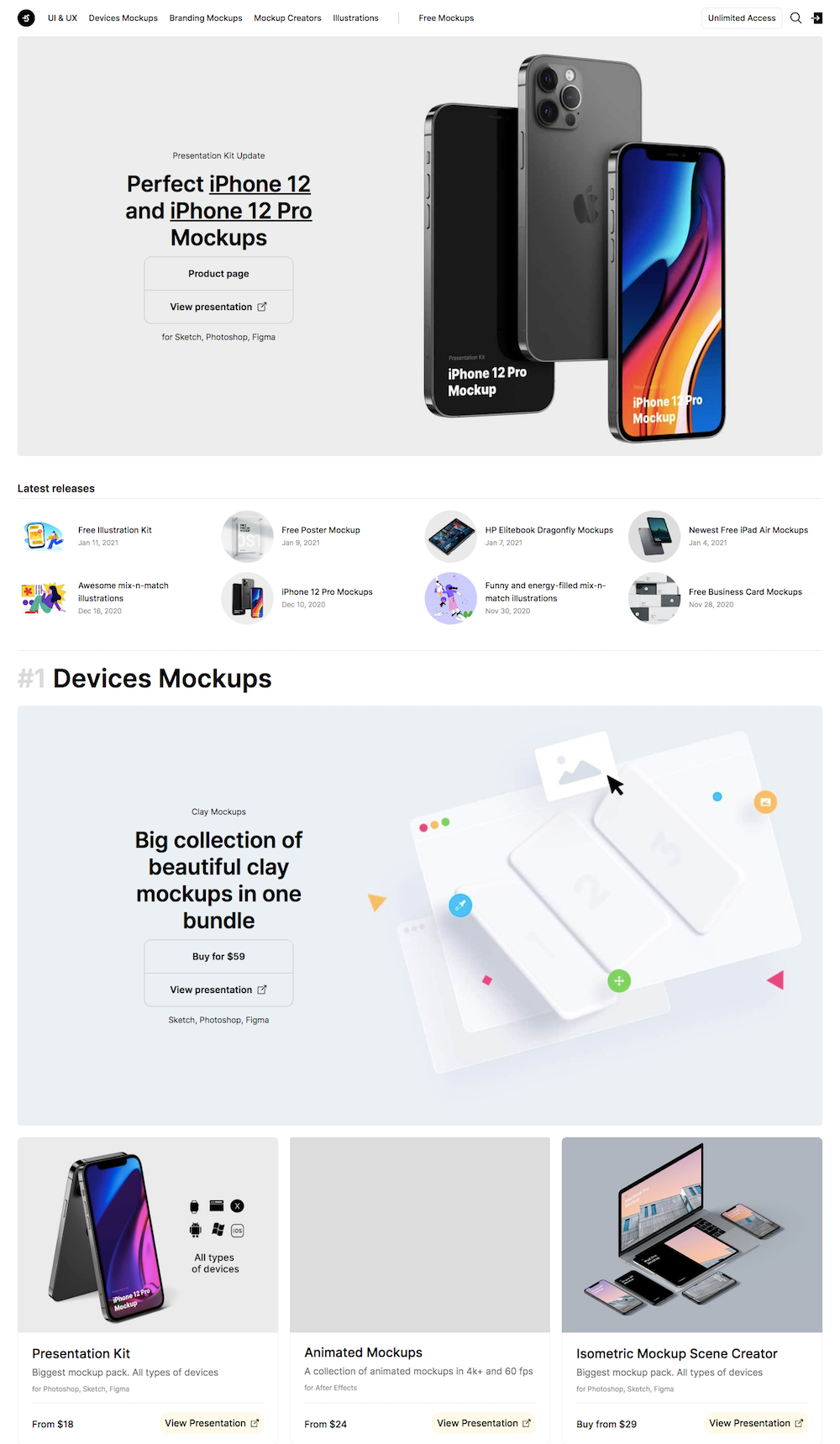
This digital marketplace for mockups and illustrations uses a clean grid-based design to showcase its products with no distracting animations or scrolling effects.

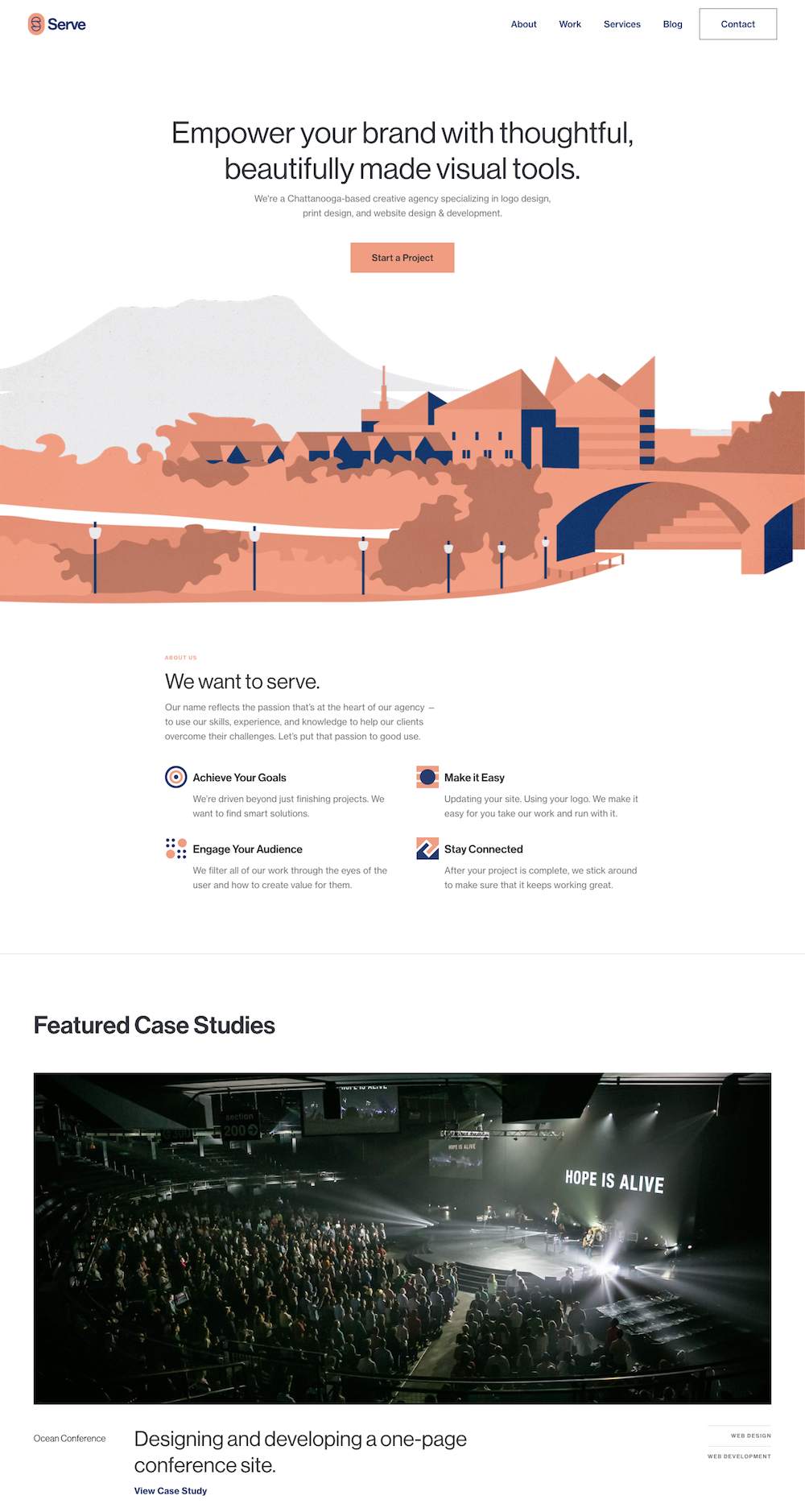
The website of this print and web design agency uses illustrations with subtle parallax scrolling effects to draw the eye down the page to their featured content. A minimal web design keeps the focus on the work.

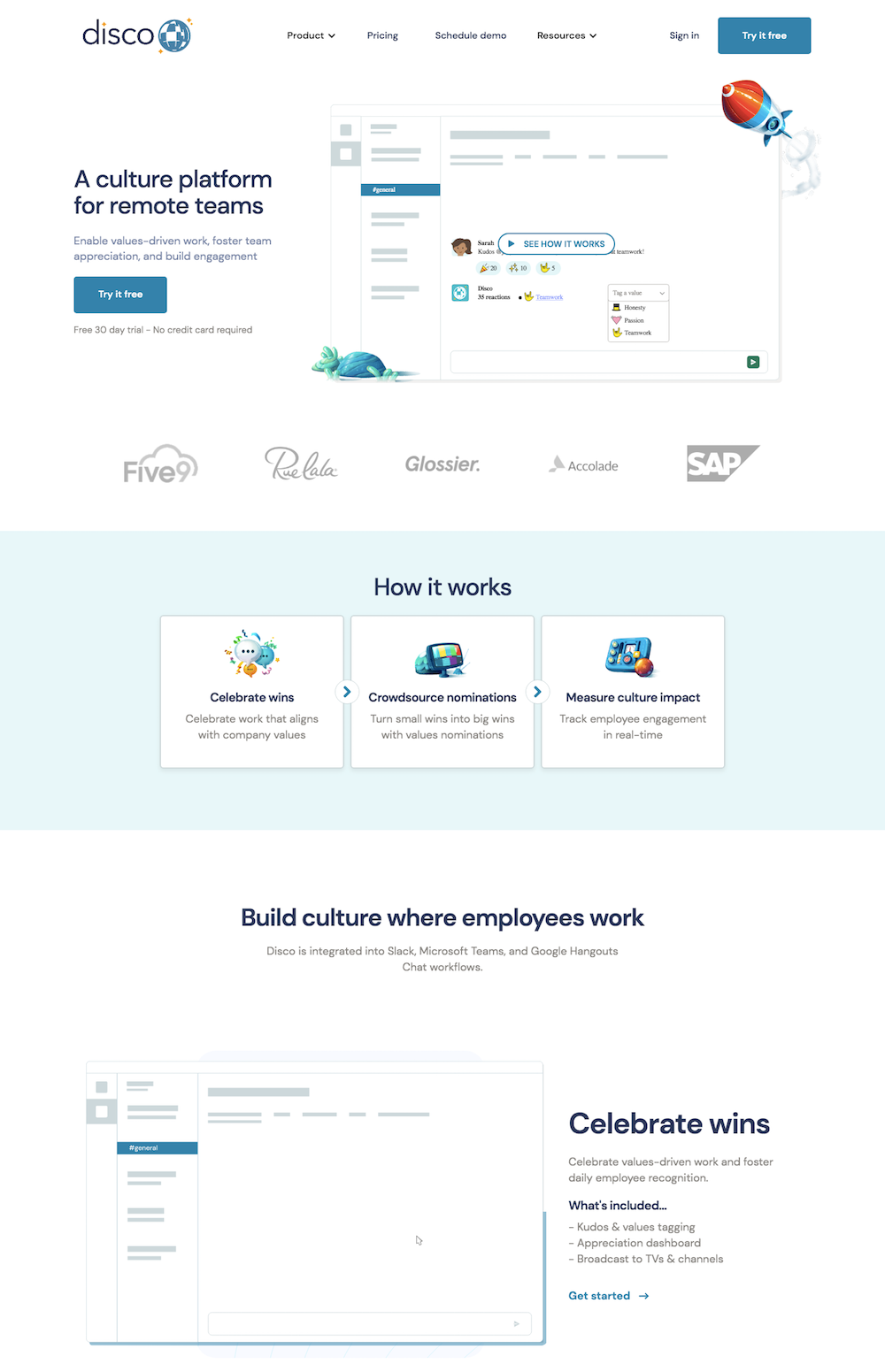
Corporate culture platform Disco uses fun illustrations and transition effects to bring life to its website. The reserved blue and white color scheme and no-nonsense layout balance things out so it doesn’t appear immature.

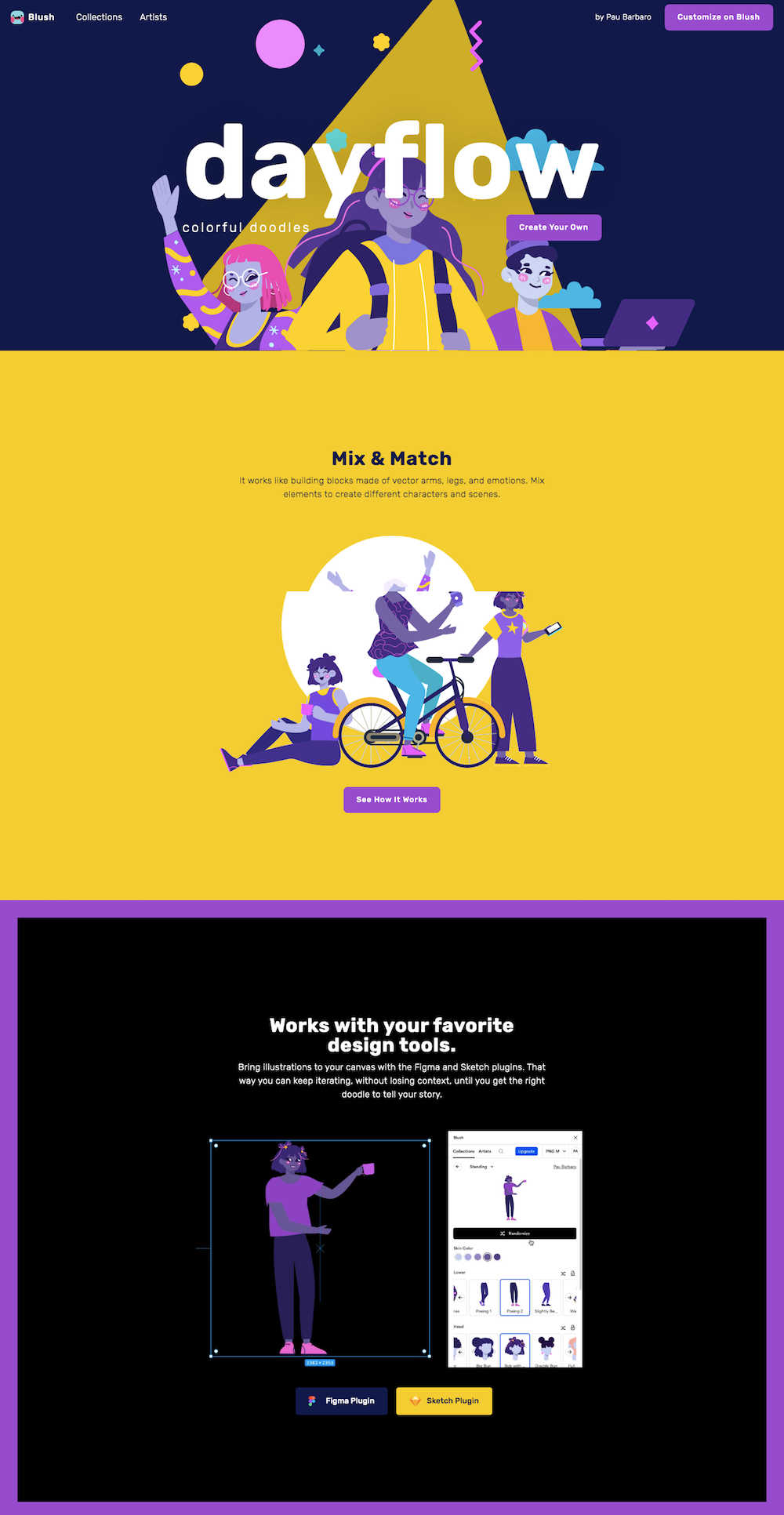
The Dayflow website is another example of how Webflow is a perfect match for illustrators and other creatives, giving them the power to create websites that show off their work without needing coding skills.
