Construir um site WordPress parece bastante simples, não é? Você compra hospedagem , obtém um nome de domínio e instala o WordPress. Com tantos temas e plug-ins excelentes disponíveis para usuários do WordPress, você pode criar, projetar e preencher o site de forma realista em poucas horas.
Para quem já pensou, “ Quão difícil poderia será construir um site? ”, foi exatamente o que eles imaginaram. No entanto, isso deixa de fora um componente crítico do processo de construção do site:
Otimização da velocidade do site.
O guia a seguir explora todas as maneiras como um site WordPress pode e deve ser otimizado para desempenho.
Por que a velocidade do site é importante?
Muitos anos atrás, Kissmetrics publicou um infográfico que demonstrou as altas expectativas dos consumidores em relação aos sites. Ou seja, uma maioria crescente esperava que os sites carregassem em questão de três segundos ou menos.
No entanto, desde a publicação desses dados, temos estudos de caso que mostram o quão sério esse problema se tornou e o que acontece quando um site não consegue otimizar a velocidade ou consegue superar as expectativas.
Faça o BBC , por exemplo:
“Na BBC, notamos que, para cada segundo adicional que uma página leva para carregar, 10 por cento dos usuários saem.”
O Pinterest , por outro lado, tem um ótimo exemplo do que acontece quando você melhora a velocidade do site:
“O resultado da reconstrução de nossas páginas para desempenho levou a uma redução de 40 por cento no tempo de espera do Pinner, um aumento de 15 por cento no tráfego de SEO e um aumento de 15 por cento na taxa de conversão para inscrição.”
Não são apenas as notícias e as redes sociais que podem se beneficiar de um aumento na velocidade. Varejista Zitmaxx Wonen mostra o que acontece quando um site é otimizado especificamente para o usuário móvel:
“Zitmaxx Wonen alcançou uma pontuação máxima de 100 no PageSpeed Insights e um tempo de carregamento de 3 segundos no Test My Site… Além de melhorar a velocidade e acessibilidade, as principais métricas de negócios também melhoraram desde o lançamento do site para celular atualizado: as taxas de conversão para celular aumentaram 50,2%, enquanto a receita para celular aumentou 98,7%. ”
Quando você melhora a experiência no site e aumenta suas taxas de envolvimento, a classificação de pesquisa do seu site também é afetada diretamente. Se você puder demonstrar ao Google que tem um site bem construído, bem escrito e super rápido, ele será muito recompensado nos resultados da pesquisa.
Como medir a velocidade do seu site WordPress
Se você não construiu seu site WordPress ainda, não há nada a fazer ainda em termos de teste de velocidade do site. Depois que o site estiver pronto, no entanto, você pode executá-lo por meio de uma série de ferramentas para ver o seu desempenho para otimizar o desempenho.
Felizmente, existem vários ferramentas gratuitas de teste de velocidade do site que você pode usar para fazer isso. O Google, é claro, tem o seu próprio, então você pode começar por aí apenas para ter uma noção de quão rápido o Google interpreta seu site.
Este é o Google PageSpeed Insights :

Basta inserir o nome do seu domínio (ou uma página que você suspeita que esteja funcionando mais lentamente do que outras) no campo e clique em “Analisar”.
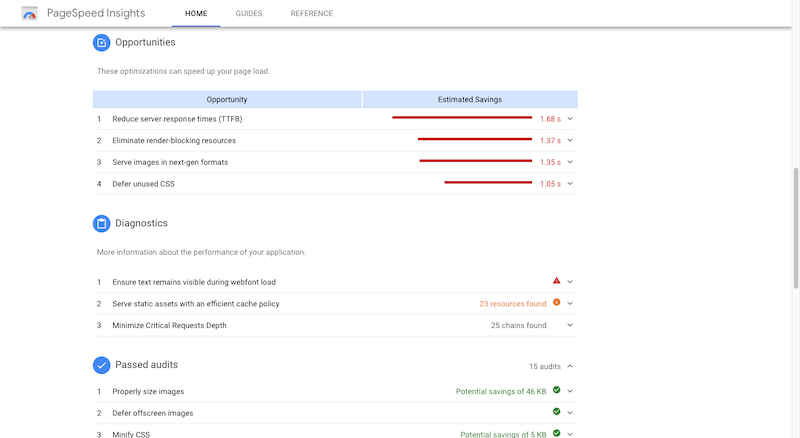
O Google então cuspirá um monte de dados sobre a velocidade de carregamento do seu site para celular e desktop. Certifique-se de clicar em ambas as guias para explorar o desempenho do seu site para seus diferentes públicos.
Em seguida, role para baixo para ver como você se saiu em termos de otimizações.

Outras ferramentas de teste de velocidade do site produzirão relatórios semelhantes. Dito isso, ainda é uma boa ideia executar seu site em pelo menos dois deles. Aqui está GTmetrix, por exemplo:

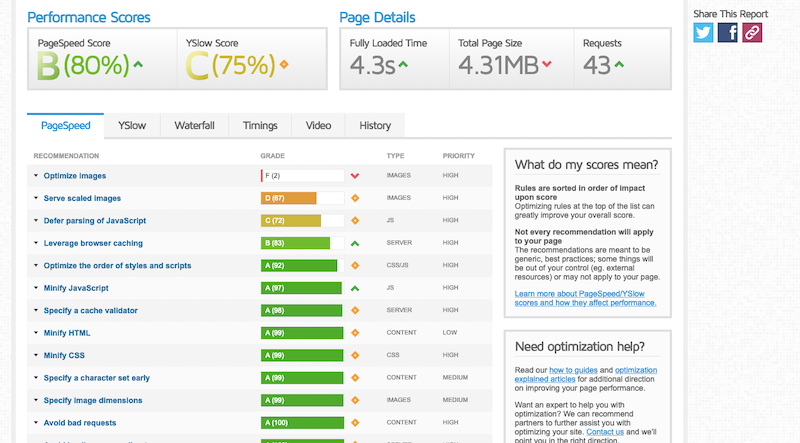
Ao contrário do Google, que divide as velocidades de dispositivos móveis e desktops, o GTmetrix divide os testes com resultados e recomendações do PageSpeed Insights e YSlow.

Você também pode verificar a análise de cascata para ver quais partes específicas do seu site estão causando o maior empecilho na velocidade do site.
Não é preciso dizer que há muito a levar em consideração aqui. Seu objetivo, no entanto, deve ser encontrar as ferramentas de teste de velocidade do site que funcionem melhor para você e que forneçam sugestões de uma forma que faça sentido.
Otimize a velocidade do seu site WordPress em 2019
Muito do que aqueles velocidade do site as ferramentas de teste recomendadas parecerão jargão técnico, o que está certo. Para muitas dessas otimizações, você não precisa saber como codificar o back-end de um site.
Com esta lista de 26 otimizações de velocidade do site, você verá que a maior parte disso pode ser feita com configurações, plug-ins e hospedagem na web confiável do WordPress.
# 1: Hospedagem na web
Antes de qualquer coisa, dê uma olhada em sua hospedagem na web. Se seu site não estiver sobre a infraestrutura de servidor de uma empresa de hospedagem confiável, isso pode muito bem ser a origem dos problemas de velocidade do seu site.
O que você deseja observar ao avaliar a qualidade de seu plano de hospedagem na web são:
- armazenamento SSD
- PHP
- Apache
- Cache do lado do servidor
- Nginx
- Balanceamento de carga
Outra coisa a procurar é onde as instalações do servidor estão localizadas.
Tome, por exemplo, hospedagem gerenciada do WordPress de Flywheel :

Eles têm vários data centers em todo o mundo. Algumas empresas de hospedagem WordPress , no entanto, não são tão transparentes sobre onde os sites são servidos, o que pode ser problemático se o servidor estiver muito longe do visitante-alvo. Não é apenas um site pesado que pode prejudicar a velocidade; a distância física também pode.
Portanto, se o seu host da web não tiver informações disponíveis sobre a localização dos servidores ou se você estiver nervoso porque o seu site está sendo servido de um local muito distante, entre em contato com o suporte. Eles podem colocar você em um plano melhor ou mover seu site para um servidor mais próximo.
# 2: CDN
Agora, se você achar que a sua hospedagem na web está bem do jeito que está, mas a velocidade do site ainda está prejudicando, seu próximo passo pode ser comprar uma rede de distribuição de conteúdo (ou CDN). Na verdade, se você construiu um site de comércio eletrônico e você espera atingir um público global, isso não deve ser um debate. Você certamente precisa de um CDN.
Um CDN é como uma hospedagem na web, exceto que não pode viver por conta própria. Você precisa colocar um CDN em cima de um servidor de hospedagem na web. Em seguida, ele amplia sua rede de servidores, para que você não precise mais se preocupar com grandes distâncias que separam seus visitantes de onde seu site reside no servidor.
Então, vamos usar o exemplo de Flywheel . Existem sete locais de servidor a partir dos quais um site pode ser hospedado, na América do Norte, Europa e Ásia.
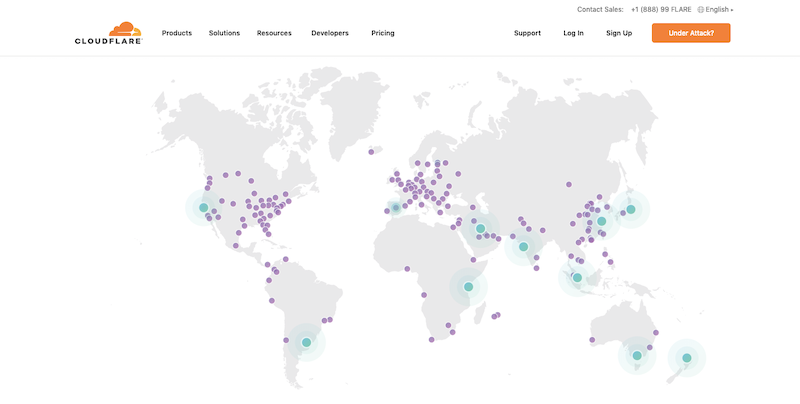
Isso é o que acontece quando você adiciona uma rede de distribuição de conteúdo como a de Cloudflare além disso:

Seu site fica em mais de 165 data centers simultaneamente -e em todos os continentes. Isso significa que alguém tentando comprar seus produtos na Rússia não teria mais que esperar por um servidor em Cingapura ou Amsterdã para entregar seu site. A distância diminuiria muito e seus clientes globais veriam seu conteúdo exponencialmente mais rápido.
No entanto, antes de pesquisar um CDN, verifique com sua empresa de hospedagem na web se você pode adicionar um ao seu plano. Muitos planos de hospedagem compartilhada incluem uma opção de add-on de CDN grátis. E a maioria das empresas de hospedagem oferece pelo menos um CDN como atualização, ao mesmo tempo em que se encarrega de instalá-lo para você.
# 3: Cache
Observe como há muita ênfase na distância física entre os servidores de hospedagem e os visitantes. No entanto, isso não é a única coisa que retarda o tempo de carregamento de um site.
Seu site acumula muitos arquivos ao longo de sua vida. Arquivos para o conteúdo da página. Arquivos para cada imagem. Arquivos para todo o código. E assim por diante. Quanto maior se torna um site, mais capacidade de processamento é necessária para lidar com tudo isso.
É por isso que o cache é um processo essencial para todo site.
O que o cache faz é salvar uma cópia HTML estática de uma página da web e entregá-la aos visitantes, em vez das dezenas ou centenas de arquivos que, de outra forma, teria que processar. Como você pode imaginar, isso acelera muito o tempo de carregamento nos navegadores dos visitantes.
Além disso, enquanto o conteúdo permanecer inalterado, a página em cache continuará a ser enviada aos navegadores dos visitantes durante um determinado período de tempo. Se você construiu um site que não muda diariamente, o armazenamento em cache é extremamente útil para manter as velocidades altas.
Em termos de como implementar isso, você precisará de duas ferramentas:
1. Seu plano de hospedagem na web deve incluir cache do servidor. Se não houver menção de”cache”ou”cache”em sua lista de recursos, é hora de encontrar um novo.
Você também pode querer ver se seu host oferece cache de Varnish. Este é um mecanismo de cache que reside no nível HTTP, portanto, funciona como um proxy reverso. Basicamente, ele analisa o tráfego antes que tenha a chance de atingir seu servidor da web e aumenta seus recursos para garantir que você possa lidar com tudo isso de maneira adequada.
Não é preciso dizer que isso é realmente útil para sites de comércio eletrônico e outros com grande volume de tráfego.
2. Um plugin de cache do WordPress vai cuidar dos outros tipos de cache:
- Navegador -incentiva os navegadores individuais dos visitantes a manter uma cópia da página da web, caso eles retornem.
- Página -armazena em cache um site página a página. Quando páginas individuais mudam, o cache é limpo e começa tudo de novo.
- Gravatar -Se o seu blog aceita comentários de usuários do Gravatar, o carregamento de seus avatares leva tempo, então esse tipo de cache armazena esse conteúdo para comentaristas repetidos.
- Objeto, fragmento, banco de dados e Memcache -Existem dados nos bastidores do seu site que também se beneficiam do armazenamento em cache. Alguns plug-ins oferecem controle total sobre essas opções de cache.
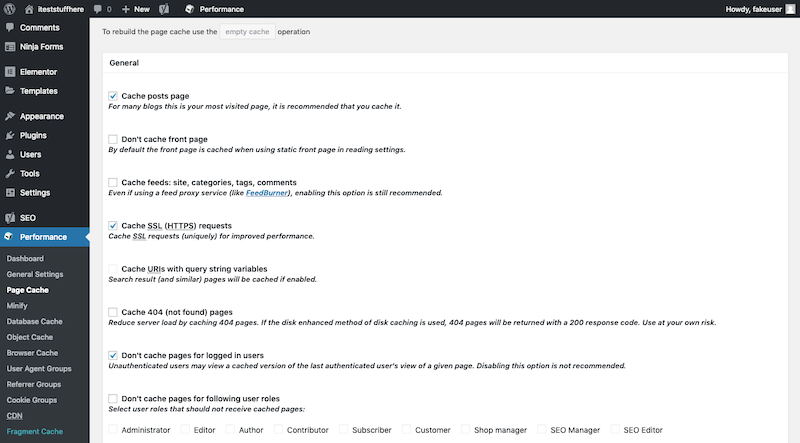
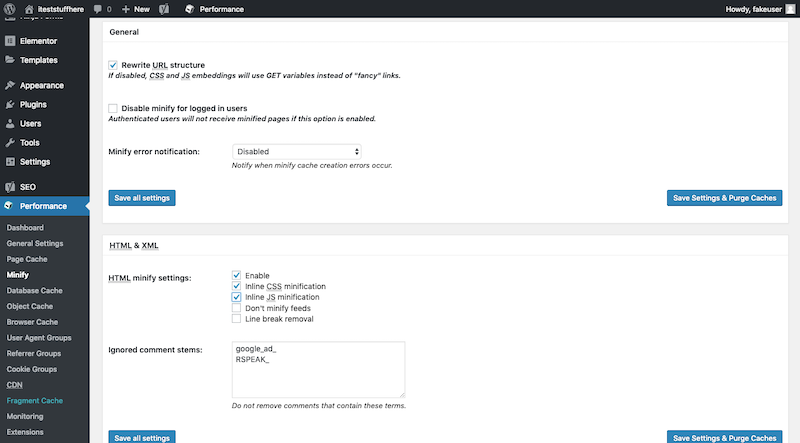
Este é um exemplo de controles de cache de Cache total W3 :

Ative seu plug-in, defina as configurações de cache que deseja usar e deixe-o fazer seu trabalho. Não há nada para gerenciar aqui.
Um dos outros benefícios de usar um plug-in de cache do WordPress é que eles normalmente incluem outras otimizações de desempenho. Vamos falar sobre eles a seguir.
# 4: Minificação
Todo o código que está por trás do seu site ocupa espaço e capacidade de processamento no seu servidor. Embora escrever um código simples e limpo seja importante para manter um site WordPress o mais leve possível, você só pode ir até certo ponto com isso.
Felizmente, muitos plug-ins de cache do WordPress incluem uma opção para minimizar seus arquivos HTML, CSS e JavaScript.

Isso comprime efetivamente seus arquivos para um tamanho mais razoável.
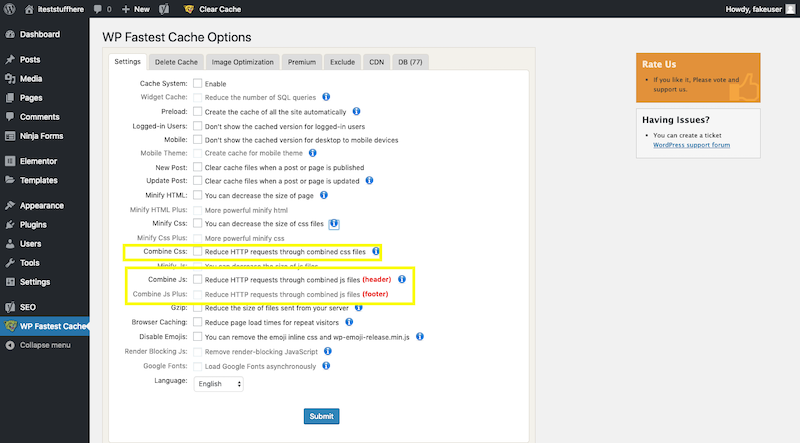
# 5: Combinar código
Comprimir o tamanho dos seus arquivos JavaScript e CSS não é a única coisa que você pode fazer. Você também pode combinar todos os seus arquivos JavaScript e todos os seus arquivos CSS em um único arquivo. WP Fastest Cache é um cache plug-in que torna realmente fácil fazer isso.

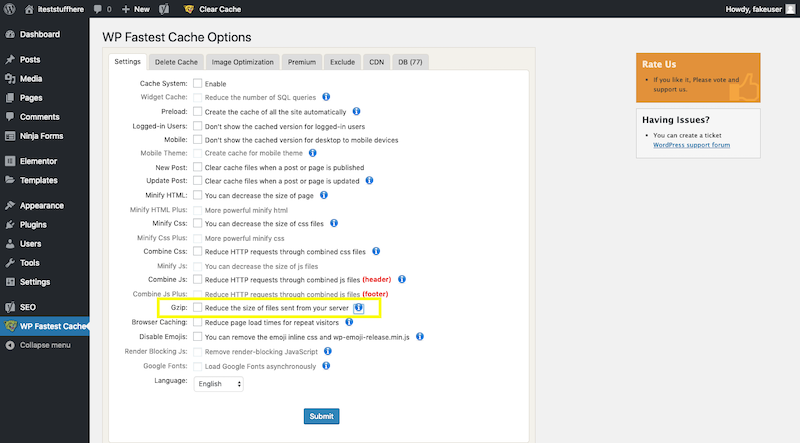
# 6: Compressão Gzip
Outra forma de compactação é chamada de compactação Gzip.

Em vez de apenas olhar para o seu código, porém, a compactação Gzip compacta os arquivos de conteúdo.
Se você tem um site que atualiza com frequência, esses tipos de técnicas de compactação e combinação de arquivos ajudam a melhorar as velocidades de carregamento, mesmo que a página não possa ser armazenada em cache no momento.
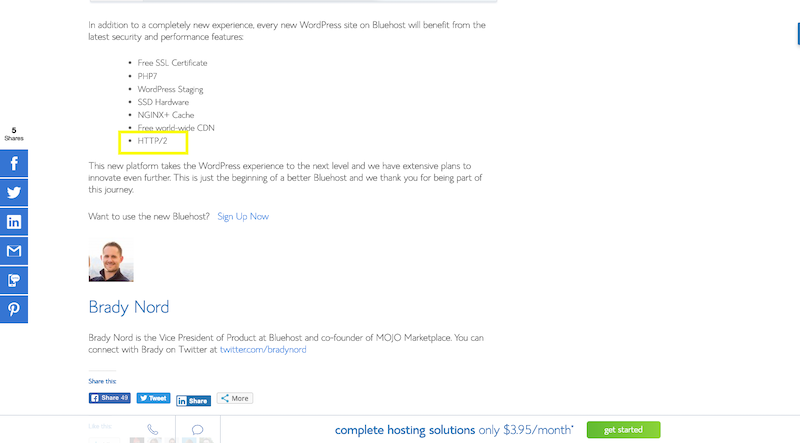
# 7: HTTP/2
Acontece que o protocolo HTTP original (agora conhecido como HTTP/1) não era tão eficiente quanto poderia ser. Nos últimos anos, HTTP/2 era lançado como uma melhoria para HTTP/1:
“O HTTP/2 permite um uso mais eficiente dos recursos da rede e uma percepção reduzida de latência, introduzindo a compactação do campo de cabeçalho e permitindo várias trocas simultâneas na mesma conexão… Especificamente, ele permite a intercalação de mensagens de solicitação e resposta em a mesma conexão e usa uma codificação eficiente para campos de cabeçalho HTTP. Também permite a priorização de solicitações, permitindo que solicitações mais importantes sejam concluídas com mais rapidez, melhorando ainda mais o desempenho. ”
À medida que mais e mais consumidores e empresas migram para a web, torna-se absolutamente crítico que todos nós mudemos para HTTP/2.
Dito isso, não há realmente nada que você possa fazer para fazer essa mudança, a não ser trabalhar com uma empresa de hospedagem que coloca automaticamente seus sites neste protocolo moderno e rápido.
Bluehost é um desses hosts que faz isso:

# 8: Tecnologia de servidor
Existem várias tecnologias e software em seu servidor que exigem manutenção regular.
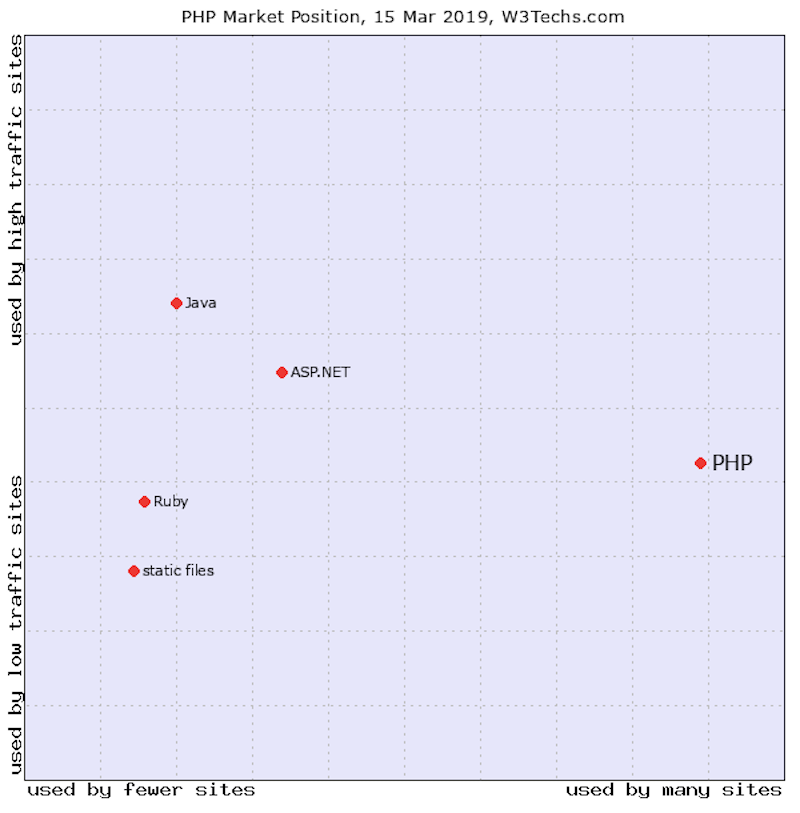
PHP , por exemplo, é a linguagem de script usada pela maioria dos sites hoje. De acordo com a W3Techs, 79% de a web atualmente usa PHP:

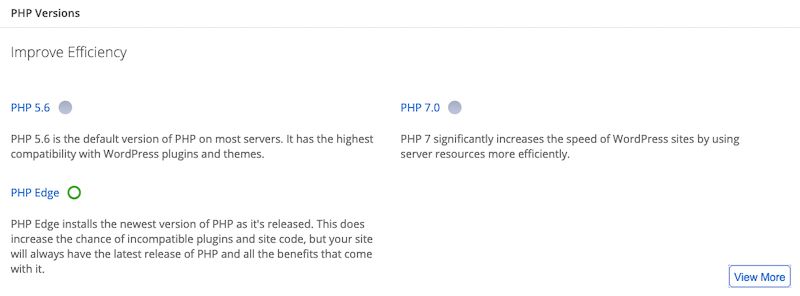
Como outras tecnologias da web, no entanto, não é suficiente usar qualquer versão antiga do PHP. Seu site WordPress deve sempre usar a versão melhor e mais recente do PHP. Isso garante que você esteja aproveitando ao máximo suas otimizações de desempenho.
Se você não tiver certeza de qual versão do seu site WordPress é executado, verifique os detalhes no painel de controle. Por exemplo, o Bluehost não fornece apenas um instantâneo com essas informações, seu painel de controle do WordPress permite que os usuários atualizem se não estiverem usando a versão mais recente do PHP.

Apache é um software de servidor da web comumente usado por hosts da web. Como o PHP, ele precisa ser atualizado para manter alto o desempenho do servidor. Isso, no entanto, você não tem controle sobre. Em vez disso, você vai querer ter certeza de que está trabalhando com um host que prioriza a otimização de seus servidores Apache.
Por exemplo, a Bluehost informou recentemente aos clientes que estava fazendo exatamente isso:

Outra coisa a ser mantida atualizada é a tecnologia de banco de dados do servidor.
Se o seu site estiver em hospedagem compartilhada ou na nuvem, você provavelmente não conseguirá atualizar o MySQL ou MariaDB. Você deve pelo menos ser capaz de confirmar qual versão seu site WordPress está usando. Se as informações não estiverem disponíveis em seu painel de controle, entre em contato com o suporte de hospedagem na web e pergunte sobre como atualizar a tecnologia.
# 9: Atualizações do WordPress
Com as coisas de hospedagem fora do caminho, é hora de ver o que mais você pode fazer dentro do WordPress para acelerar seu site WordPress.
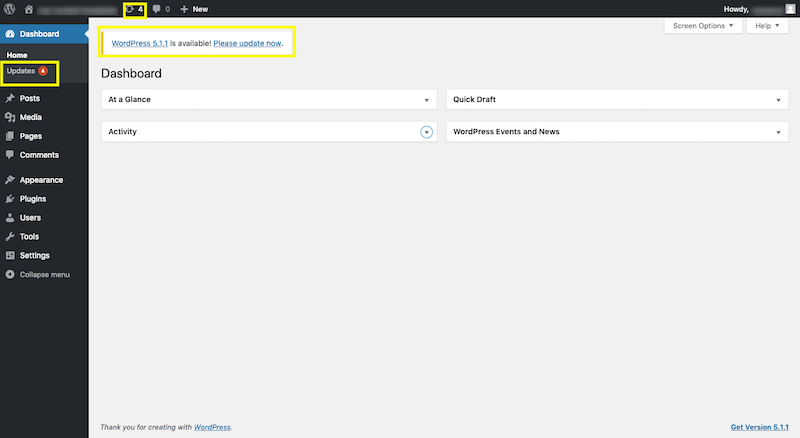
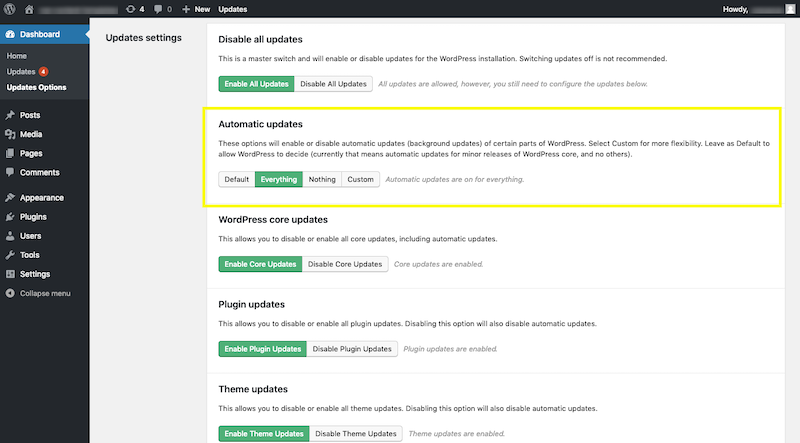
O primeiro lugar para começar é criando um sistema para gerenciar as atualizações do WordPress.

Como você pode ver na imagem acima, o painel do WordPress o informará assim que houver atualizações disponíveis para:
- O núcleo do WordPress
- Plug-ins instalados
- Temas instalados
Existem vários motivos pelos quais um desenvolvedor pode lançar uma atualização para seu software WordPress. Pode ser para consertar um bug ou problema de segurança. Pode ser para adicionar novos recursos. Ou pode ser para melhorar problemas de desempenho. De qualquer forma, você deseja ter um processo em vigor que garanta que você fique em dia com a emissão dessas atualizações quando elas estiverem prontas. O WordPress cuidará das atualizações de segurança mais críticas para você, mas é sua responsabilidade cuidar de todo o resto.
Você tem duas opções neste caso.
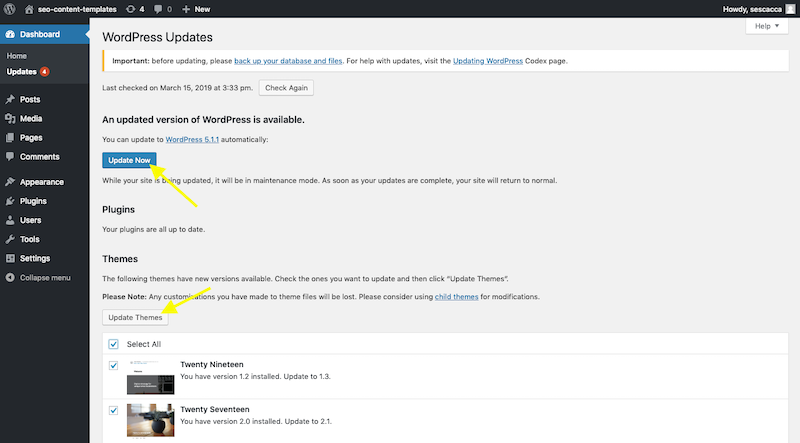
A primeira é fazer manualmente a atualização a partir do painel do WordPress da seguinte forma:

Ou você pode usar uma ferramenta que automatiza o processo para você. Existem plug-ins do WordPress como Easy Updates Manager que permite automatizar todas as atualizações.

Basta ter cuidado. Embora você possa economizar tempo por ter que verificar as atualizações e fazê-las você mesmo, há uma pequena possibilidade de que uma atualização futura possa impedir que certos recursos funcionem ou interromper totalmente o seu site. Se você puder, é melhor gerenciá-los sozinho.
# 10: Tema WordPress
A qualidade e o tamanho dos temas do WordPress também podem ser problemáticos para o WordPress. Embora o WordPress verifique a qualidade do código antes de permitir que um tema apareça em seu repositório, há uma razão pela qual plug-ins e temas são atualizados com frequência.

Agora, a menos que você seja um programador habilidoso ou desenvolvedor de temas, não é provável que consiga fuçar no tema para avaliar sua qualidade. No entanto, você pode usar duas coisas para ajudá-lo a fazer esse julgamento.
O primeiro são as avaliações dos usuários. Eles estão disponíveis no repositório do WordPress, bem como em mercados temáticos como ThemeForest . Pegue um punhado de comentários e veja se alguém teve problemas com o tema tornando seu site mais lento. Nesse caso, encontre outro para usar.
Além disso, veja o que vem com o tema. Por exemplo, existem alguns temas premium que vêm repletos de modelos, plug-ins, ferramentas de construção e complementos de terceiros. Se você não tiver um uso para eles, não deve instalar um pacote de tema desse tamanho em seu servidor. É uma perda de espaço e uma drenagem de seus recursos. Portanto, escolha com sabedoria.
# 11: Design otimizado para celular
Atualmente, é quase impossível encontrar um tema WordPress que não seja responsivo no design. Dito isso, você ainda tem a responsabilidade para com os usuários de dispositivos móveis de personalizar seu site de uma forma que seja compatível com dispositivos móveis.
Se você voltar à ferramenta de teste de velocidade, verá que o mesmo site registrará pontuações diferentes para desktop e celular. That’s because mobile can’t handle websites the same way the bigger screens on desktops can.
As such, if you want to ensure that speeds are high across all devices, you’ll need to create a custom design strictly for mobile users. This means cutting down on nice-to-have-but-not-necessary design elements or sections (like pop-ups or ads), reducing the numbers of images used, and making pages shorter.
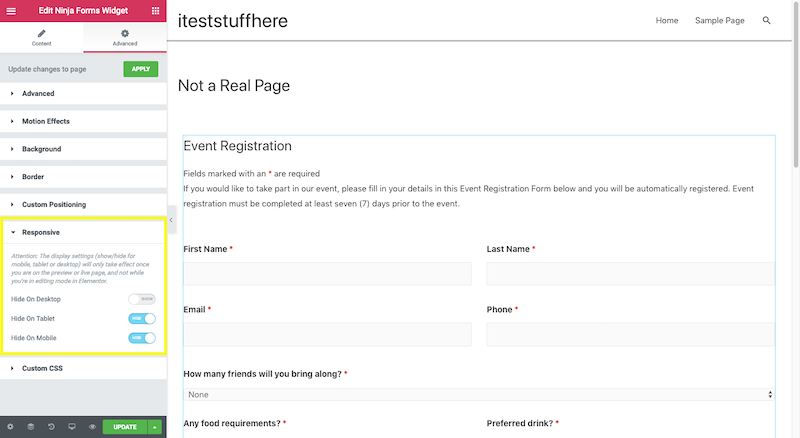
While you can’t do this with WordPress alone, you can do this if you use a page builder tool.
For instance, this is where Elementor gives designers the option to hide certain elements from mobile users:

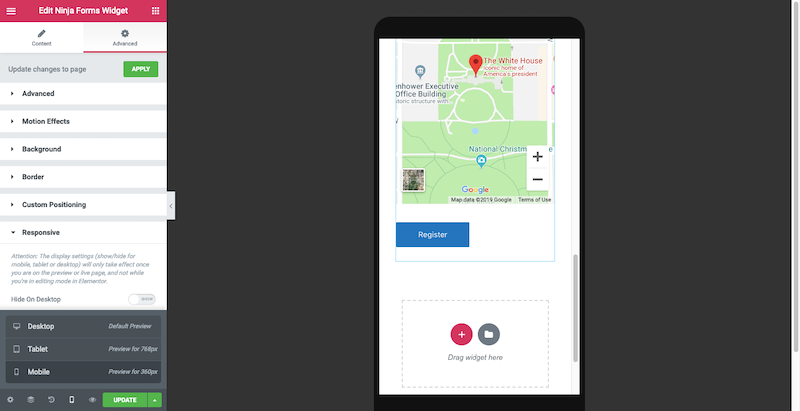
In addition, page builders give you the ability to test your designs in mobile previews:

This gives you a chance to take the website for a spin as a mobile user and see if there’s any part of the page that doesn’t load quickly or if the length itself is too much for such a small screen.
#12: WordPress Plugins
WordPress plugins are great because they help even the least tech-savvy user build advanced features into a website. But plugins suffer from similar performance issues as themes, which can make it tricky to use them.

Here’s what you need to do to confirm your plugins won’t hurt speed:
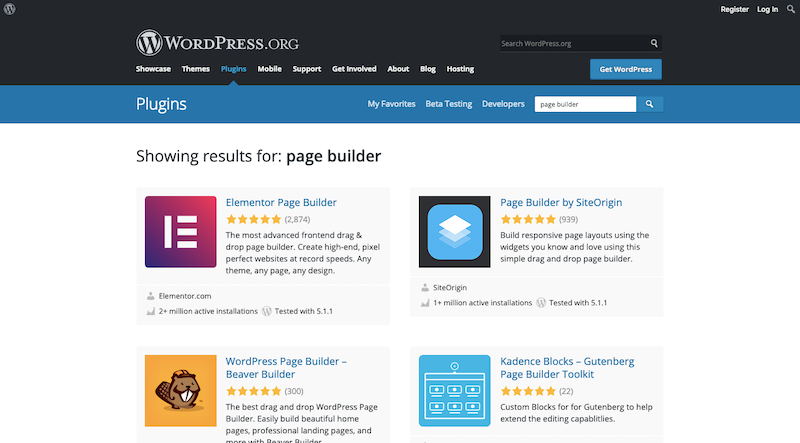
- Always check the reviews of any plugin you want to use. Again, if there are known performance issues, plenty of people will have chimed in already.
- See how many people have installed the plugin. If there are under 5,000 users, you might want to find a more established replacement. This doesn’t mean that newer plugins aren’t worth trying out. However, it’s a big risk to take if you don’t know how the plugin affects site performance.
- Only use the plugins you absolutely need. If any of them overlap in terms of functionality, get rid of one of them. The fewer plugins you have installed, the better.
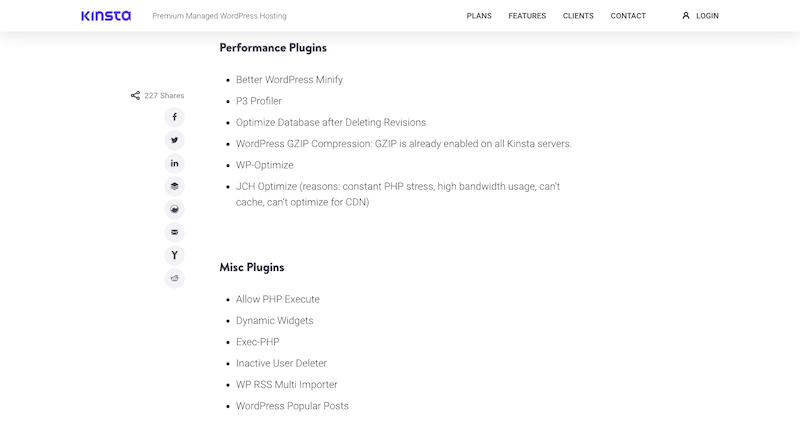
- Look at your web host’s list of banned plugins. Here’s a snippet of Kinsta’s list:

Sometimes plugins appear on these lists because the host know the plugin to be bad or outdated and they don’t want users to unknowingly taint their website with it.
There are also some plugins that tend to be a huge drain on websites because of how many external scripts they call (e.g. plugins for external analytics or social media have issues with this).
There are other times when a plugin will do the same exact thing that your web hosting does, which makes the plugin unnecessary.
So, see what your web host says if you’re on the fence about a plugin.
#13: Unused Software
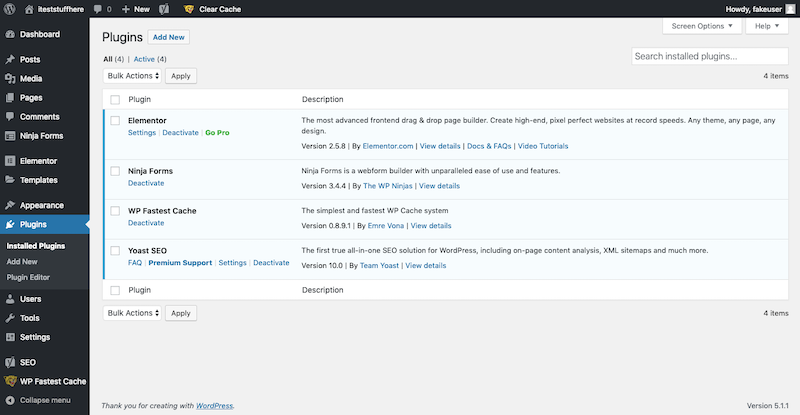
Schedule time in your calendar a few times a year to review your list of themes and plugins.

Are there any that are installed, but not activated? Unless you have plans to use them tomorrow, they shouldn’t be sitting there, taking up space on your server.
Inactive plugins and themes also require updates just as your active ones do. So, that means that if you fail to update them when there’s a known performance or security flaw, you could be putting your site at risk.
To keep this from happening, go in and delete any plugins or themes you’re not using.
#14: Database
While we’re on the subject of cleanup, your database could use some cleaning too.
Every time you install a new plugin or theme, add a new user, receive a new comment, and so on, your database logs it. And each of these files add up. To keep your web server from having to process each and every one of these, you should keep your files clean.
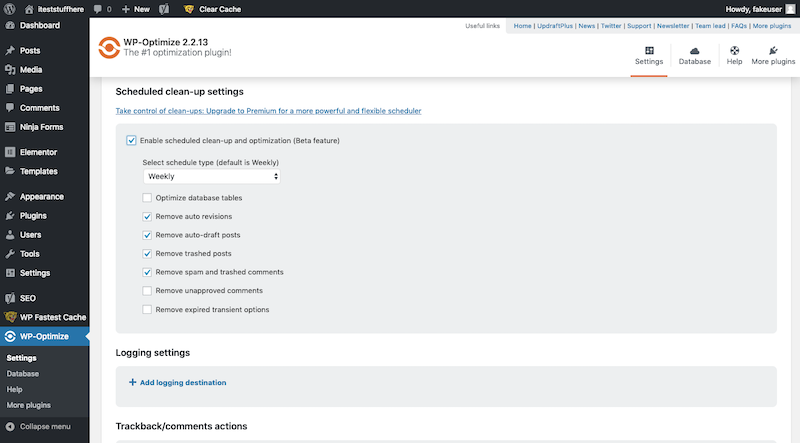
When you work on your scheduled plugin and theme cleanup, make some time for this as well. All you have to do is install a database cleanup plugin like WP-Optimize.

It will go through and clean out unused or unnecessary data while also optimizing the rest of your database for speed.
#15: Unused Content Files
Another place that’s going to need ongoing cleaning is your content:
- Posts
- Pages
- Media
- Comments
- Projects
- Categories
- Tags
- Products
When was the last time you looked through your content?

There may be old drafts you won’t ever publish. Or really old, outdated content that serves no purpose today. Comments, categories, and tags can get especially messy if you don’t keep an eye on them.
Users fall into this category as well. Go through your user list and make sure only the people who should have access to the site still do. The rest can be deleted.
#16: WordPress Blog
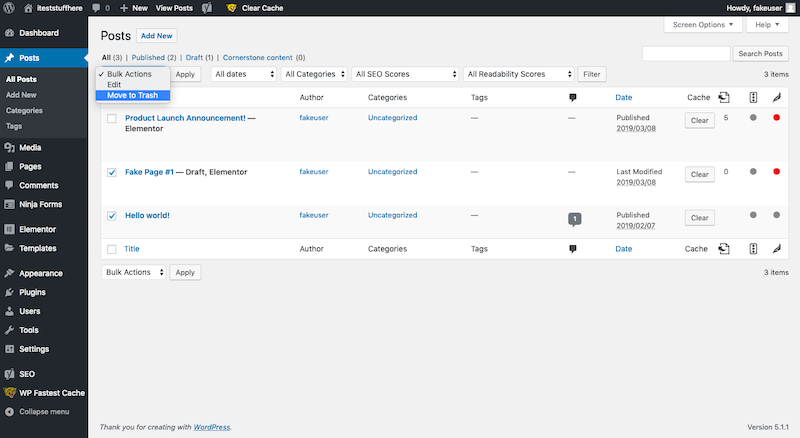
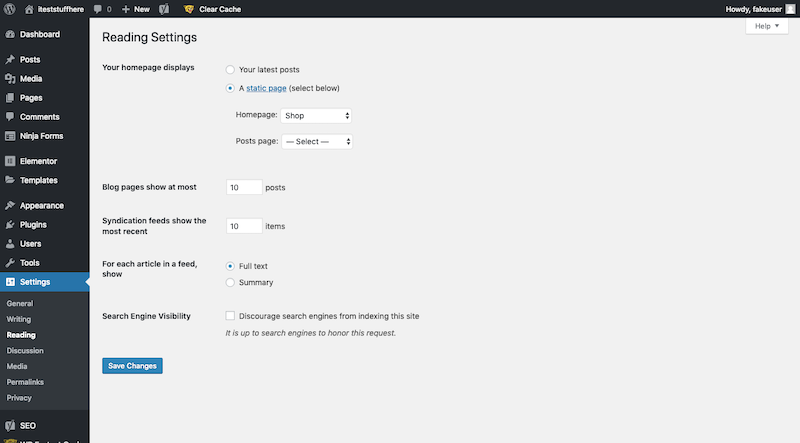
Upon setting up a new installation of WordPress, there are a number of default settings for the page where you display your posts (your blog or home page). This is how WordPress sets it up for you:

If left as is, your posts page will become excessively long as each of the 10 posts would need to load in full.
Instead, you should adjust these settings to a reasonable amount. A limit of 5 to 8 post summaries would work well.
#17: Post and Page Revisions
Every time you hit the “Save” button on a page or post, it saves a copy of the old version on your server. You can override this setting and put a limit on how many revisions are saved, but it requires some coding in the wp-config.php file.
If you’re not comfortable doing this, you can use your database optimization plugin (WP-Optimize or WP-Sweep) to clean out excess revisions every couple of months.
#18: Comments
In general, comments in WordPress aren’t lengthy discourses. However, it’s not really the size of the comments that matters to performance. It’s the quantity of comments each of your posts receives.
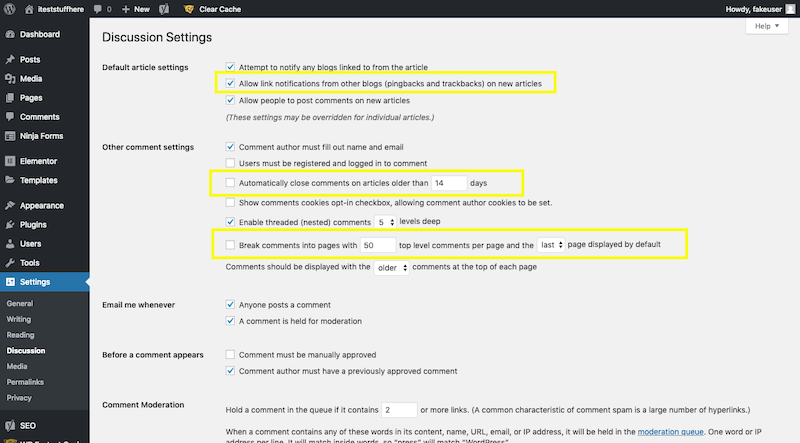
Similar to how you use the Reading Settings to break up long post pages, you want to use the Discussion Settings to break up lengthy comments sections:

By default, WordPress will leave comment boards open for 14 days and store 50 comments on each page. That’s too much.
Update the timeframe to keep comment submissions under control — this will also encourage readers to comment on topics that are timely instead of ones that are old and out of circulation.
Reduce the total numbers of comments allowed per page to 10.
One last thing to do here is disable pingbacks and trackbacks. These are notifications you receive when someone shares a link to your blog on their website. They might seem necessary, but they just add more data to your server. Instead, set up a Google Alert if you want to stay on top of who’s mentioning your brand or website.
#19: Image Resizing
Images are one of the worst offenders when it comes to compromising website performance. But they don’t have to be.
The first thing to do to get your images under control is to resize them before uploading to WordPress.
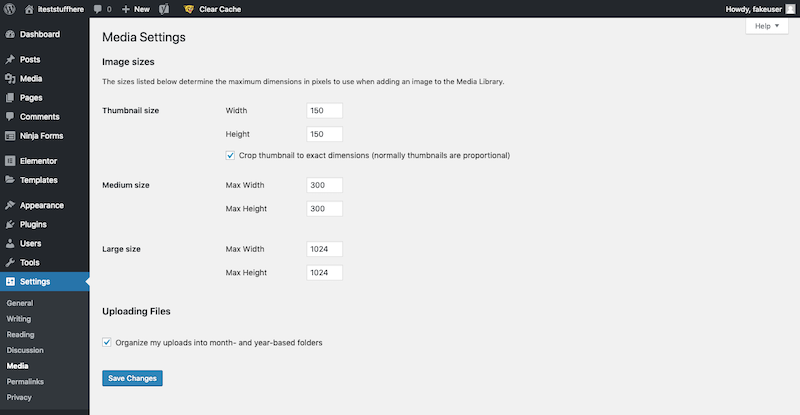
Image resizing will reduce the dimensions of your image to one that better fits your website. That way, if your site automatically sizes images to 150 px, 300 px, and 1024 px wide, you won’t be wasting processor power on resizing.

You can use any number of tools to do this. Your design software can help, though free image resizing tools work just as well.

ResizeImage is a good one to try. It also allows you to compress your images and convert them to other file types.
#20: Image Compression
Image compression, on the other hand, shrinks down image file sizes. This way, the server can more efficiently process and deliver the image to your visitors’ browser screens.
You can certainly run images through an online image compressor tool, but there are a number of image optimization plugins for WordPress that will automate this for you.
Here’s an example of what the free Smush plugin can do:

#21: Lazy Loading
If you’ve ever spent time looking at a heat map or screen recording of your website, you may be surprised by how few people actually make it all the way down your pages. If you have images at the bottom, though, your server is still going to take time to load them which may end up being a waste of resources if no one sees them.
That’s what lazy loading is for.
Essentially, your server stops loading all image assets the second someone arrives on a web page. Instead, it only loads them as the visitor scrolls down to those parts of the page; thus, conserving your resources and speeding up loading times.
The WP-Optimize plugin has a setting that allows you to turn this on.
#22: Hotlinks
It’s always great when someone likes your site enough to link back to it. What’s not so great, though, is when they like your images so much that they decide to pull them directly from your server.
To clarify, this doesn’t mean someone right-clicked an image from your site and saved it to their drive. Or that they took a screenshot. This means that they’re using a link to the image file on your server to load it on their own website. So, whenever someone views the web page where that hotlinked image lives, your server has to do the work of loading it; not theirs.
To prevent this from happening, disable hotlinks using your security plugin.
#23: Videos and Audio Files
Video and audio assets tend to be much heavier than images. Although your website might not use as many of them, they can still cause serious issues for your site speed if you don’t add them to a page wisely.
Unlike images that can be uploaded as media, all video and audio files should be stored on an external drive.
One of the most common ways to do this is to upload videos to YouTube or Vimeo and them embed with a shortcode on the page. This way, when the page loads, your server doesn’t have to worry about pulling that video asset up. The video storage service does all of the work.
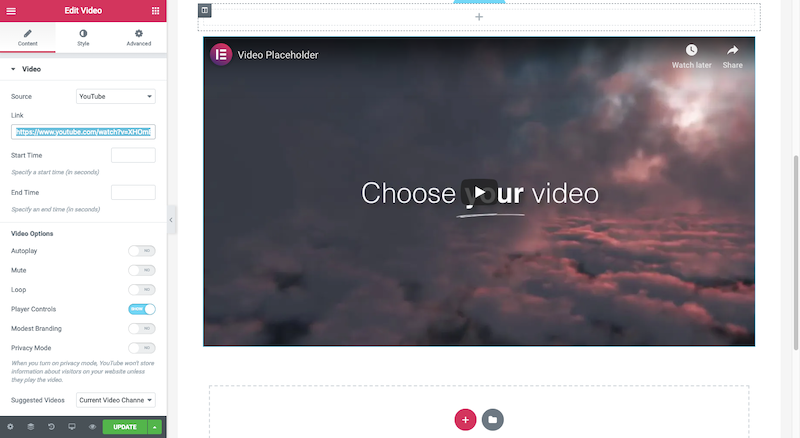
With drag-and-drop builders — including WordPress’s new Gutenberg editor — all you have to do is add a block for video or audio and then provide a link:

#24: AJAX Cart Fragments
There are a number of ways in which our plugins create extra work for the server. As already mentioned, plugins like analytics and social media make regular requests to external services which requires your server to work repeatedly to process those updates.
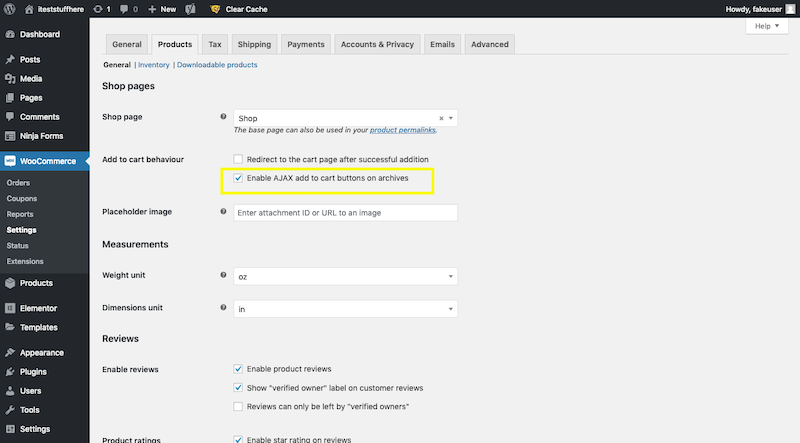
The same thing happens when you leave AJAX cart fragments enabled in WooCommerce.

When enabled, users immediately see their new item added to the cart icon in the corner of the site. While it’s a nice feature to have, e-commerce sites with lots of activity and sales are going to put their servers into overdrive if they leave them on.
Instead, turn off the AJAX cart fragments and enable the redirect option. This way, your shoppers won’t be confused if the new item doesn’t show up in the cart. They’ll be redirected to the cart page where they can see it for themselves.
#25: User Data
Whether your website gathers user data from e-commerce gateways, contact forms, reservation tools, or something else, it’s a good idea not to store that user data on your WordPress site and server.
This is true both for the performance side of things as well as the security piece. By keeping user data in a remote and secure location, you’ll conserve space on your server while also keeping it out of harm’s way if a hacker were to find their way inside your site.
#26: Security
There’s another way in which security and performance intertwine.
When talking about Varnish caching, I noted how it worked as a reverse proxy. Security firewalls work in a similar manner. They sit on top of a server and website, reviewing visitor requests as they come in. If a noted hacker is detected or the firewall otherwise suspects the intent to be malicious, it will block that user from ever getting to the server or website.
Your brute force protection measures do something similar, except that they keep bad users from entering the login page of your website.
Either way, it’s these kinds of security protections that reduce the amount of bad visitors from touching your site. As this bad traffic is reduced, your server has more power to handle the good visitors, which, in turn, improves your speed.
Speed Rules
It might seem like a lot of extra work to do to optimize a WordPress site for speed (especially after spending all that time designing it), but it’s not as bad as it looks. With a small handful of tools, a reliable web host, and a repeatable process for WordPress performance optimization, you should be able to implement all of these site speed fixes in very little time.
