Considere uma situação em que você deseja recuperar as credenciais de login de um usuário. Para este caso de uso, seria apropriado ter um componente que permitisse ao cliente inserir dados de texto em seu aplicativo.
É aqui que o o componente TextInput vem. Além das strings, podemos até personalizá-lo para aceitar senhas e números.
Neste artigo, você aprenderá os fundamentos do componente TextInput do React Native. Posteriormente, também adaptaremos suas propriedades de acordo com nossas necessidades.
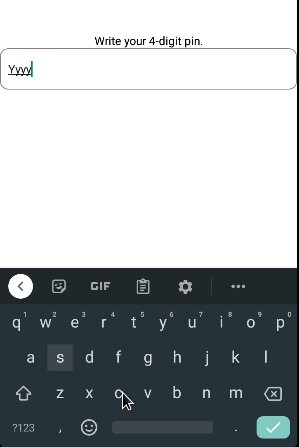
Este será o resultado deste guia:

Primeiros passos
Para materializar um aplicativo com Expo, execute o seguinte comando de terminal:
expo init textinput-tutorial
No diretório do projeto, instale a dependência react-native-paper assim:
npm install react-native-paper
Uso simples
O seguinte trecho de código renderiza uma caixa de texto básica:
import {StyleSheet, Text, View, TextInput} from”react-native”; função padrão de exportação App () {return (

Você pode fazer seu elemento parecer ainda melhor assim:
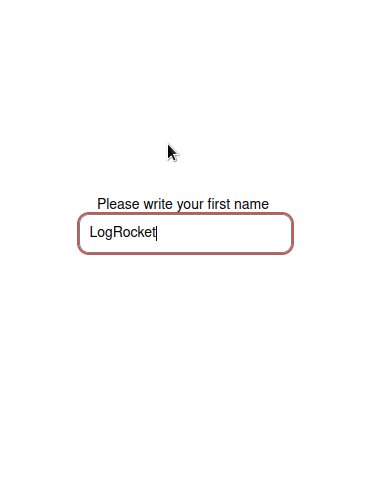
const styles=StyleSheet.create ({input: {borderColor:”gray”, width:”100%”, borderWidth: 1, borderRadius: 10, preenchimento: 10,},});
No trecho de código acima, estilizamos a borda da caixa de texto e fornecemos algum preenchimento. Além disso, usamos a propriedade borderRadius. Isso informa ao React para adicionar bordas arredondadas.

Definitivamente parece mais atraente agora!
Personalização
Adicionando um espaço reservado
Adicionando um espaço reservado é útil quando você deseja fornecer dicas e instruções para ajudar o usuário a preencher os dados.
Para fazer isso, use a propriedade do espaço reservado:

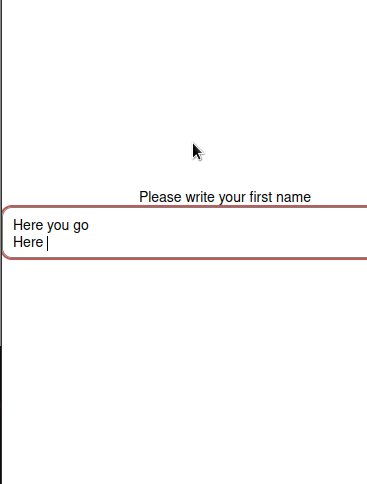
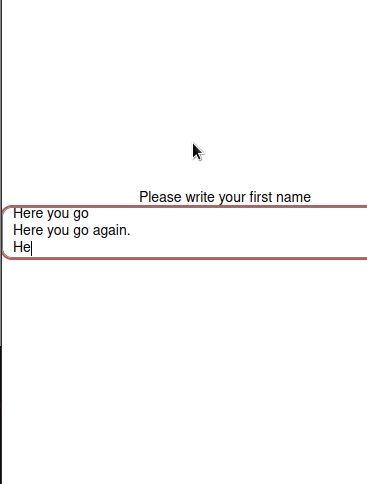
Várias linhas
O componente TextInput também pode aceitar texto de várias linhas. Isso pode ser útil para casos como obter feedback do usuário:

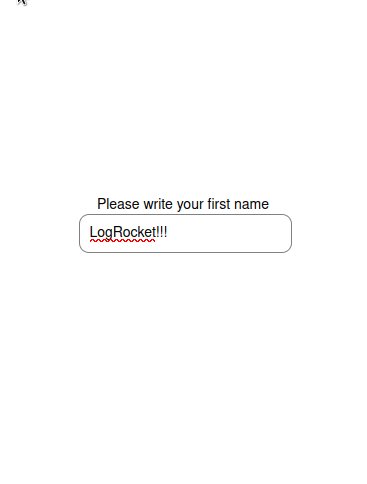
Comprimento máximo
Deseja restringir o comprimento de entrada do usuário? Isso pode ser possível com a proposta maxLength:

Caixa de texto inalterável
Você pode bloquear a entrada de seu elemento usando a proposta editável:

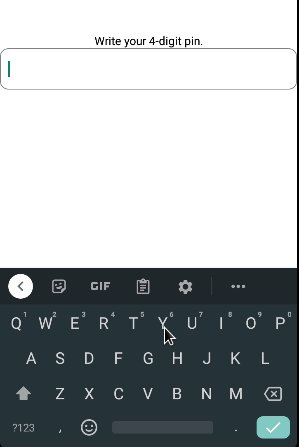
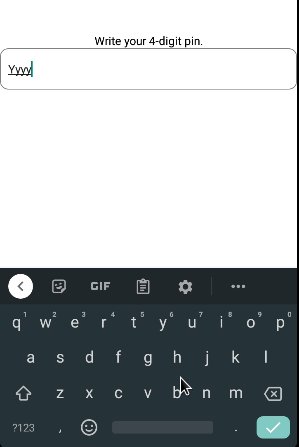
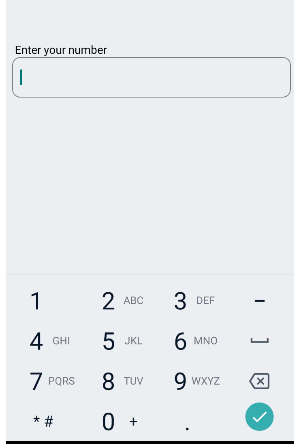
Alterando tipos de teclado
Considere uma circunstância em que você está pedindo o número de telefone do cliente. Aqui, seria sensato mostrar o teclado numérico em vez do padrão.
Para alterar os tipos de teclado, use keyboardType da seguinte forma:

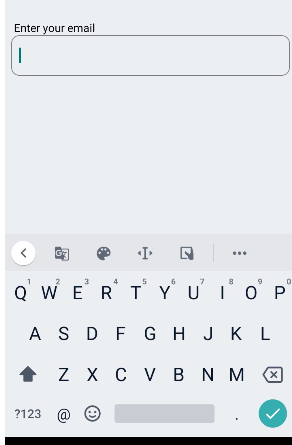
Para obter o endereço de e-mail do usuário, o keyboardType apropriado seria o endereço de e-mail:

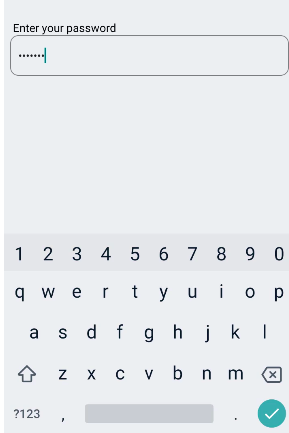
Obtendo senhas
Quando se trata de senhas, podemos personalizar nosso campo de texto para que os dados inseridos sejam obscurecidos. Para conseguir isso, usaremos a propriedade secureTextEntry assim:

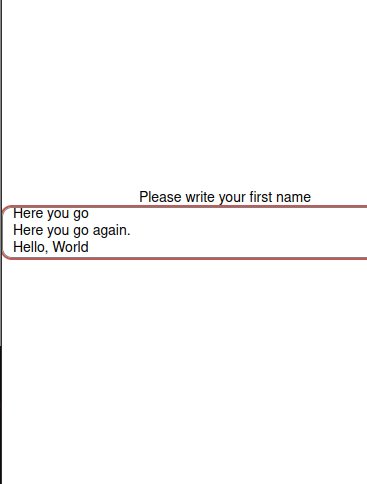
Gravando a entrada de um usuário
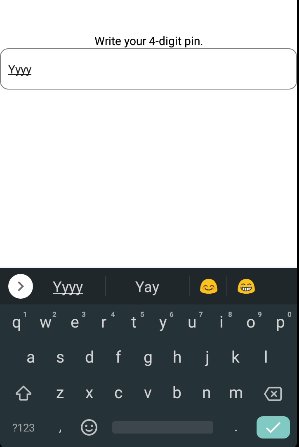
Após cada texto alterar
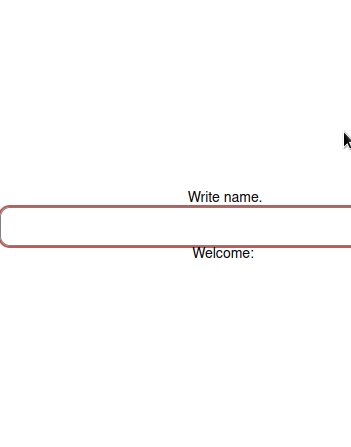
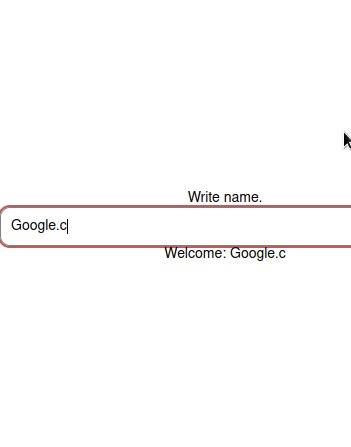
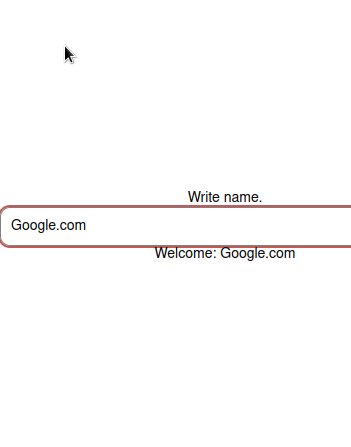
Digamos que você tenha uma caixa de texto que funciona como uma barra de pesquisa. Em tal circunstância, você desejaria capturar os dados sempre que o valor da entrada mudasse.
Você pode fazer isso por meio da prop onChangeText. É um retorno de chamada executado sempre que o campo de texto detecta uma alteração:
export default function App () {const [name, setName]=useState (“”); return (
Neste código, dissemos ao React Native para atualizar o nome Hook para o valor de TextInput. No final, exibimos o valor da variável de nome.

Quando um usuário envia
Considere uma situação em que você tem um formulário e deseja salvar dados somente se o usuário enviar o formulário.
Para tornar isso possível, você pode usar o retorno de chamada onSubmitEditing:
export default function App () {const [name, setName]=useState (“”) ; return (
No trecho de código acima, o React Native atualiza a variável do nome Hook para o valor de entrada se o usuário pressionar a tecla return.

Ícones de campo de texto com React Native Paper
React Native Paper nos permite exibir ícones em qualquer lado do a caixa de texto. Isso fará com que sua interface pareça mais moderna.
O trecho de código a seguir renderiza um gráfico com o campo de texto:
import {TextInput} from”react-native-paper”;//código extra removido… return (
A propriedade left diz ao React Native para exibir o ícone desejado à esquerda.
Esta será a saída:

Conclusão
Neste guia, você aprendeu como usar e gravar TextInput na biblioteca React Native. Em meus próprios aplicativos, eu uso React Native Paper porque parece bom em todas as plataformas fora da caixa.
Muito obrigado por ler!


