Introdução
Digamos que você esteja trabalhando em um projeto e precise cortar uma imagem para exibição, mas perceba que não tem acesso a seu editor de imagens favorito. Não se preocupe. O CSS oferece um conjunto de propriedades que possibilitam o corte de imagens no seu navegador.
Este artigo explica como usar essas propriedades por meio de oito exemplos diferentes. No final, uma imagem cortada é exibida em seu navegador, e você está equipado com as oito técnicas a seguir para cortar imagens com CSS.
Usando ajuste do objeto e posição do objeto Corte da proporção com calc () e padding-top Usando transformações CSS Corte circular com border-radius Usando dimensões pai e imagem com estouro e largura Movimente para cortar com margem superior e margem inferior Movimente para cortar com margem esquerda, margem direita e largura Usando o clipe-path () function
A marcação de imagem moderna
Antes de começarmos a fatiar e cortar imagens, vamos revisar a marcação HTML moderna recomendada para imagens.
Em HTML , imagens são considerados elementos substituídos definidos pela tag . Como a maioria das tags HTML, a tag
aceita atributos. Esses atributos determinam como a imagem é renderizada. Dois desses atributos são largura e altura, que definem a largura e a altura da imagem.
Antes do desenvolvimento moderno da web, você não precisava especificar a largura e a altura da imagem no HTML-em vez disso, você fazia então no CSS. Com o passar do tempo, as coisas mudaram. Os navegadores evoluíram e, claro, as recomendações mudaram. Agora, essas recomendações são:
Especifique a largura e altura da imagem por meio dos atributos de largura e altura na tag HTML Carregue lentamente sua imagem por meio do atributo de carregamento com um valor de lazy
Ambas as recomendações são descritos no próximo bloco de código, seguido pela explicação de por que isso é necessário.
Quando você especifica a largura e a altura no HTML, o navegador reserva um espaço para a imagem antes de fazer o download durante a renderização da página da web.
Isso fica evidente no próximo GIF. É óbvio que a imagem ainda não foi baixada, mas o navegador já reservou seu espaço na página.

Se seus arquivos CSS contiverem código que modifica ainda mais a largura e altura da imagem, o navegador fará essas modificações sem causar uma mudança no layout da página.
Por outro lado, se você não especificar a largura e a altura no HTML, o navegador não reservará espaço para a imagem durante renderização de página da web. Portanto, quando a imagem for baixada, o navegador terá que calcular suas dimensões antes de ser exibida na posição especificada. Eventualmente, devido à sua hierarquia de documentos, isso causa uma mudança de layout e outros elementos na página se movem repentinamente.
Isso fica evidente no próximo GIF. Observe como o texto abaixo da imagem é empurrado para baixo repentinamente quando a imagem é baixada.

Isso é considerado ruim para a experiência do usuário.
Há mais uma coisa que você preciso fazer antes de começar a fatiar e cortar, ou seja: livrar-se do espaço abaixo de uma imagem.
A questão é: que espaço?
Vamos descobrir.
Removendo o espaço sob uma imagem
Em HTML, as imagens são embutidas por padrão, o que pode causar algumas peculiaridades. Ao colocar uma imagem dentro de outro contêiner, você notará um espaço abaixo da imagem.
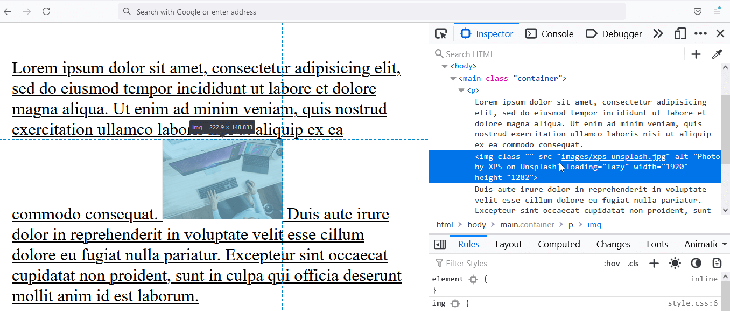
Isso é mostrado na próxima imagem. A imagem é colocada dentro de um parágrafo, conforme destacado no navegador DevTools. A parte inferior da imagem se alinha com o texto do parágrafo, a menos que as letras tenham glifos extras, como q, y, p ou g.

Nem o preenchimento nem a margem eliminarão este espaço.
A correção é alterar o valor da propriedade de exibição da imagem para block-ou qualquer outro valor diferente de inline-e o espaço será cuidado.
img {display: block;/* Isso elimina o espaço abaixo de uma imagem */largura: 100%; altura: automático; }
Este bloco de código anterior é usado em todos os exemplos subsequentes neste artigo.
Agora, vamos começar a fatiar e cortar.
Técnicas de corte de imagem
Recortar uma imagem usando o ajuste ao objeto e a posição do objeto
Os nomes das propriedades usadas nesta técnica dizem exatamente o que farão. o ajuste de objeto permite que você ajuste um objeto, como uma imagem, dentro de um determinado contêiner. Ele aceita os seguintes valores:
contém preenchimento da capa herdar inicial nenhum reverter redução de escala não definido
Por outro lado, a posição do objeto permite que você mova este objeto dentro desse contêiner especificando sua posição ao longo da horizontal e vertical planos, ou melhor ainda, os eixos X e Y.
Isso permite que você dite a seção da imagem que é mostrada na tela, cortando efetivamente a imagem.

O código essencial que recorta a imagem é descrito no próximo bloco de código.
.cropped-image {largura: 100%; ajuste ao objeto: capa; posição do objeto: 200px 211px; }
Verifique o CodePen abaixo para o código completo.
Veja a Caneta
using-object-fit-object-fit-with-object-position de Habdul Hazeez ( @ziizium )
em CodePen .
Vantagens
Você só precisa de duas linhas de código para cortar a imagem
Desvantagens
Dependendo dos valores pelos quais você passa pela posição do objeto, a imagem recortada pode desaparecer da vista em janelas de exibição menores. Você pode ajustar os valores da posição do objeto usando uma consulta de mídia para evitar este
corte da proporção de aspecto com calc () e padding-top
Você pode cortar uma imagem na proporção desejada, mas requer um pouco de esforço extra.
Primeiro, você precisará do que é chamado de hack quadrado perfeito. Este hack permite que você crie uma imagem quadrada colocando-a dentro de um contêiner de imagem que tenha as seguintes características:
Sua altura é definida como 0 O valor de preenchimento superior é o mesmo que a largura do contêiner O valor da propriedade position é definido como relativo
Depois, você faz o seguinte para a imagem:
Defina a largura e altura da imagem como 100% Defina o valor da propriedade da posição da imagem como absoluto com um valor superior de 0
Agora, especifique sua proporção de aspecto desejada como o valor de preenchimento superior do contêiner de imagem usando a função calc ().
.aspect-ratio-box {position: relative; largura: 100%; altura: 0; acolchoamento superior: calc (100% * (100/300)); }. Imagem cortada {posição: absoluta; topo: 0; largura: 100%; altura: 100%; ajuste ao objeto: capa; }
Você encontrará a implementação completa no CodePen no link abaixo.
Veja a Caneta
Corte de proporção com calc () e padding-top por Habdul Hazeez ( @ziizium )
em CodePen .
Vantagens
Comparado ao ajuste ao objeto, você notará que este método cria uma imagem responsiva
Desvantagens
Mais código é necessário para conseguir isso, em comparação com o uso de ajuste de objeto
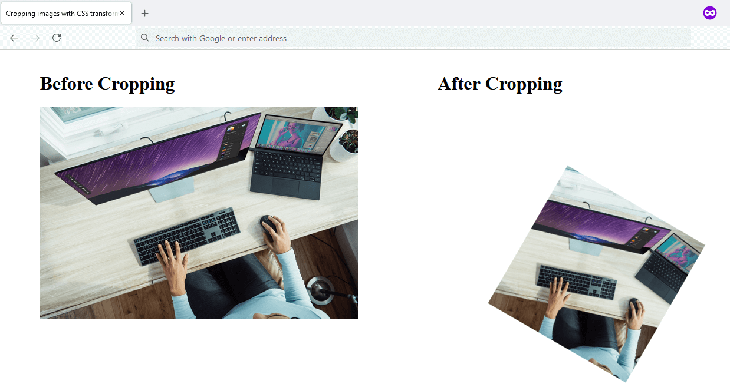
Cortar uma imagem com transformações CSS
Cortar com transformações CSS baseia-se no anterior discutiu a técnica de corte da proporção de aspecto. A principal diferença aqui é que usaremos a propriedade CSS transform para dimensionar, mover e girar a imagem.

O seguinte bloco de código é responsável por cortar a imagem.
. imagem cortada {posição: absoluta; topo: 0; largura: 100%; altura: 100%; ajuste ao objeto: capa; posição do objeto: 55%; transformar: escala (0,5) translação (0, 5%) girar (30 graus); }
Você também pode verificar o CodePen para a implementação completa.
Ver a Caneta
Cortar imagem usando CSS Transforms de Habdul Hazeez ( @ziizium )
em CodePen .
Vantagens
Este método garante que a imagem seja responsiva
Desvantagens
Você ainda precisa usar mais código para obter esta
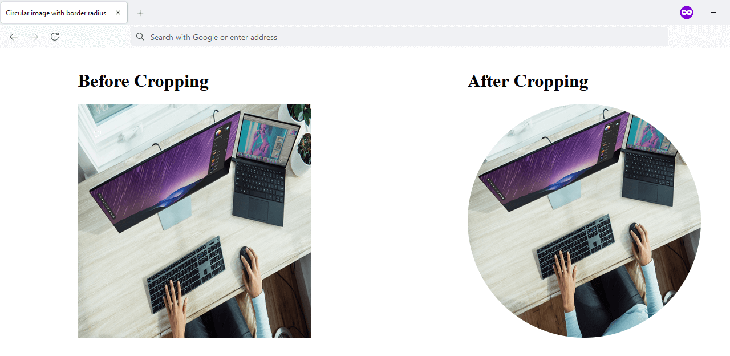
imagem circular com raio de borda
Quando você precisa recortar uma imagem em um círculo, esta técnica está entre suas opções, a outra sendo clip-path (), que nós’discutirei mais tarde neste artigo.
Seu ingrediente principal é a propriedade border-radius com um valor de 50%.
Antes de você se apressar e adicionar este valor border-radius ao seu-ser imagens arredondadas, observe o código no CodePen com link abaixo. Você notará que, para obter o círculo de que precisamos, temos que usar a técnica do quadrado perfeito que discutimos na seção anterior.

.cropped-image {position: absolute; altura: 100%; largura: 100%; topo: 0; raio da borda: 50%;/* Isso resulta no círculo */}
Implementação completa:
Veja a caneta
Crop-image-to-circle-with-border-radius por Habdul Hazeez ( @ziizium )
em CodePen .
Sem esse hack, você obterá uma estrutura oval em forma de ovo, conforme mostrado na imagem abaixo.

Vantagens
Você pode obter uma imagem perfeitamente circular e responsiva
Desvantagens
Mais código é usado com este método do que quando você usa a função clip-path () com o valor circle (), que é essencialmente uma única linha de código
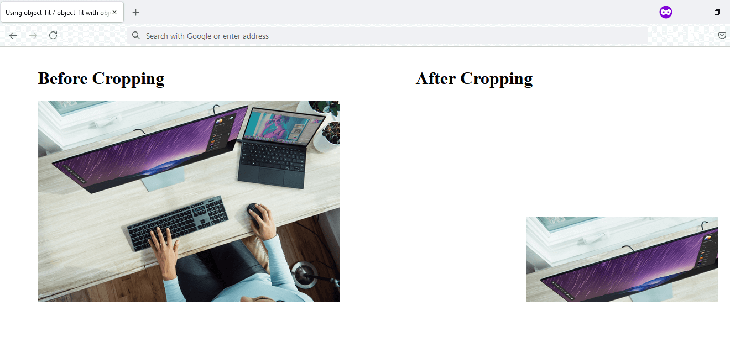
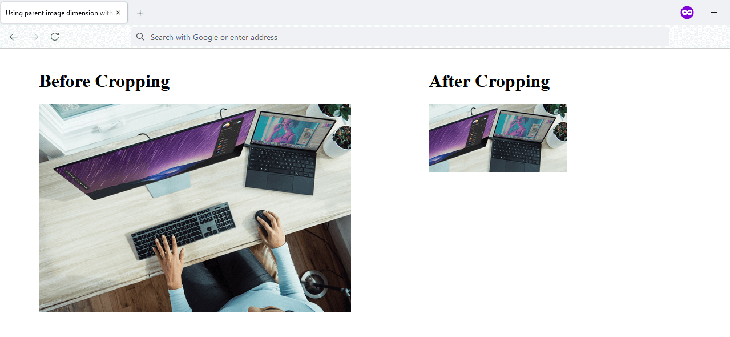
Usando dimensões pai e imagem com estouro e largura
Esta técnica emprega a largura, propriedades de altura e margem para cortar efetivamente a imagem.
Você especifica uma largura e d altura no contêiner da imagem, bem como na própria imagem.
Para o contêiner da imagem, os valores dessas propriedades são projetados para cortar as partes inferior e direita da imagem. Os valores de largura e altura aplicados à própria imagem são usados para dimensionar a imagem. Por fim, você adiciona valores de margem, que movimentarão a imagem.
Como resultado, a imagem é cortada.

Aqui está o código responsável:
.cropped {height: 200px; }.Cropped-image {largura: 400px; altura: 300px; margem: 21px 0 0-158px; }
O CodePen contém a implementação completa.
Veja a Caneta
Recortar imagem usando-parent-image-dimension-with-overflow-and-margin por Habdul Hazeez ( @ziizium )
em CodePen .
<✓Vantagens
Você tem muito mais flexibilidade e precisão quando se trata de cortar sua imagem
Desvantagens
Quando você especifica a largura e altura da imagem como 100%, a imagem cortada fica oculta em janelas de exibição menores
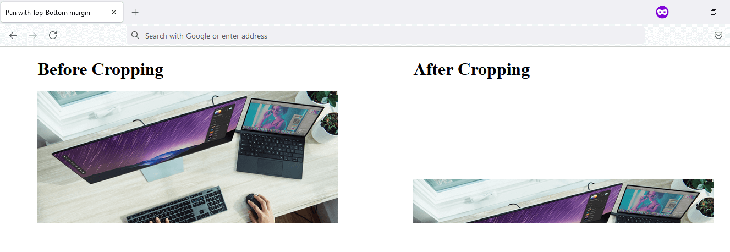
Panorâmica para cortar com margem superior e margem inferior
Esta técnica usa as margens superior e inferior e as aplica à própria imagem. Eles também podem ser usados com a propriedade overflow com um valor definido como oculto no contêiner pai.

.cropped-image {largura: 100%; altura: 100%; margem: 33,12% 0;/* Este é responsável pelo recorte */}
Veja a Caneta
Pan-to-Crop-image-using-Top-Bottom-margin por Habdul Hazeez ( @ziizium )
em CodePen .
Vantagens
Menos código é necessário
Desvantagens
Esta técnica de corte não é adequada para imagens destinadas a janelas de visualização menores Valores altos de margem negativa podem obscurecer os elementos da página da web colocados antes da imagem cortada
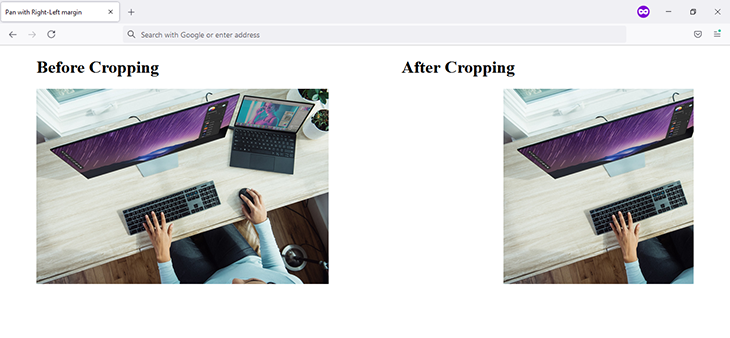
Movimente para cortar com margem esquerda, margem direita e largura
Isso é semelhante à técnica discutida anteriormente, mas aqui, você faz uso das margens direita e esquerda para recortar a imagem. Isso permite especificar a largura da imagem cortada.

Aqui está o código responsável:
.cropped-image {width: 100%; margem: 0 34,88%; }
O CodePen contém a implementação completa.
Veja a caneta
Pan-to-crop-with-Right-Left-margin-and-largura de Habdul Hazeez ( @ziizium )
em CodePen .
Vantagens
A imagem cortada é responsiva
Desvantagens
Você está limitado a cortar ao longo do eixo X, ou seja, a linha horizontal
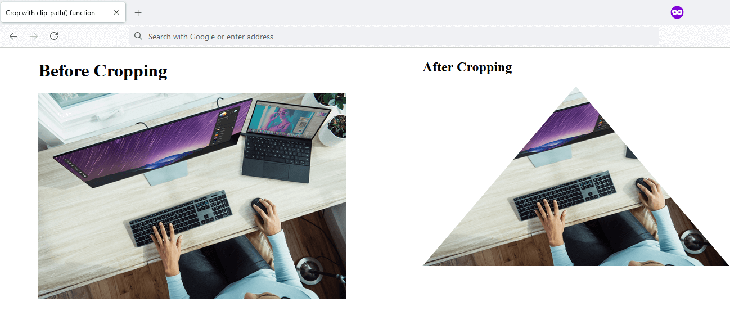
Recortar com a função clip-path ()
Salvei o classiest para o final! Com a combinação da função clip-path () e seu valor polygon (), suas habilidades de recorte são limitadas apenas por sua imaginação.

O próximo bloco de código é o código clip-path () responsável para o recorte da imagem anterior.
.cropped-image {height: 100%; trajeto do clipe: polígono (50% 0%, 0% 100%, 100% 100%); }
Se você tiver dificuldade em entender o código do caminho do clipe () acima, este artigo sobre animações CSS usando clip-path () detalha como ler, entender e plotar seu próprio código clip-path ().
O CodePen abaixo também contém a implementação completa.
Veja a Caneta
Cortar imagem com CSS-clip-path () por Habdul Hazeez ( @ziizium )
em CodePen .
Acessibilidade
Se uma imagem contiver informações que serão perdidas ao cortá-la, independentemente de janela de visualização do navegador, é melhor não cortar a imagem.
É recomendável verificar o suporte do navegador antes de usar algumas propriedades CSS abordadas neste artigo. A maioria das técnicas são suportadas por navegadores da web modernos, mas você deve observar que o ajuste do objeto e o caminho do clipe () não são suportados pelo Internet Explorer da Microsoft.
Se você não tiver certeza se algo é ou não compatível, você pode empregar uma ferramenta online como Posso usar para revisar o mais recente.
Desempenho
A imagem que usei nas demos do CodePen deste artigo é bem grande, 1920 x 1282 a 459 kB. Ao usar imagens em seus projetos, certifique-se de não enviar arquivos grandes para seus usuários e desperdiçar sua largura de banda.
Se estiver usando arquivos de imagem PNG, você pode usar uma ferramenta como TinyPNG para compactá-los.
Conclusão
Este artigo explica como cortar imagens com CSS usando oito exemplos diferentes e discute rapidamente as vantagens e desvantagens de cada método. A maioria desses exemplos é compatível com a maioria dos navegadores modernos, com o Internet Explorer 11 sendo uma exceção notável.


