Considere uma situação em que você deseja exibir uma lista de itens de uma API. Por exemplo, a resposta da API Coffee é parecida com esta:

Uma maneira possível de exibir isso para o cliente é usar o método de mapa nesta matriz da seguinte maneira:
const data=getDataFromAPI (); return (
Aqui, estamos usando renderização condicional para verificar se os dados foram carregados. Se verdadeiro, notificaremos o usuário e exibiremos a lista na tela.
Esta será a saída:

O código deve funcionar. Então, por que nossa lista não está visível?
É aqui que entra FlatList para mitigar esse problema. É um componente React Native que permite renderizar listas sem complicações e código mínimo.
Sintaxe FlatList
FlatList usa a seguinte sintaxe:
import {FlatList} from”reagir-nativo”;
N.B., se a sua matriz contiver uma chave ou campo de id, você não precisa incluir esta propriedade. Por padrão, FlatList irá procurar a propriedade key ou id. renderItem dirá ao React Native como renderizar os itens da lista
Exemplo de uso
Agora que cobrimos a sintaxe, vamos usá-la para renderizar nossa lista:
//os dados array contém nosso array de itens. dados const=[{id: 1, título:”Preto”, descrição:””},…]; const Item=({title, description})=> (
Vamos desconstruir este código peça por peça:
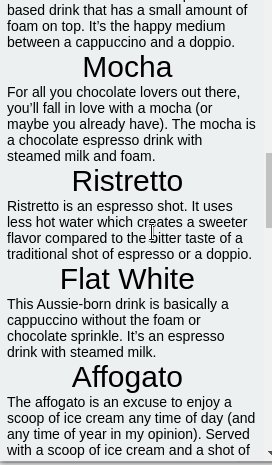
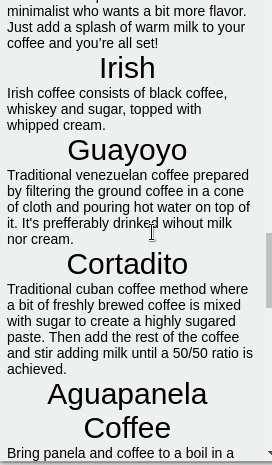
O componente Item aceitará dois adereços: título e descrição. Este componente irá exibi-los na IU. A função renderItem irá renderizar o componente Item para cada item na matriz. Como resultado, isso exibirá os campos de título e descrição de cada objeto. Além disso, o prop keyExtractor diz ao React Native que ele deve usar o campo id como uma chave. No final, usamos a renderização condicional para renderizar os dados com o FlatList React Native elemento

Exibindo dados de uma API
No mundo real, os desenvolvedores do React Native podem ter que lidar com a renderização de dados da API em listas.
No código abaixo , estamos obtendo dados de a API Coffee e conectando-os em nosso componente FlatList:
função padrão de exportação App ( ) {const [data, setData]=useState (null); const getData=async ()=> {const resp=await fetch (“https://api.sampleapis.com/coffee/hot”); dados const=aguarda resp.json (); setData (dados); };//na primeira montagem, busca dados. useEffect (()=> {getData ();}, []); const Item=({title, description, index})=> (
Algumas inferências a partir deste código:
Quando o componente do aplicativo é renderizado pela primeira vez, o React invoca o método getData. Isso fará uma solicitação GET para a API. Na função renderItem, também estamos usando o argumento index. Este é o índice correspondente ao item atual na matriz Observe que não estamos usando a propriedade keyExtractor. Isso ocorre porque um campo de id já está presente, então FlatList o usará como a chave

Personalização de FlatList
Componente de cabeçalho
FlatList também tem suporte para componentes do cabeçalho. Isso pode ser útil nos casos em que você deseja exibir uma barra de pesquisa no topo de um inventário de contatos.
A prop ListHeaderComponent pode ajudá-lo a fazer isso:
import {Divider} from”react-native-elementos”; const header=()=> {return (
No bloco de código acima, primeiro criamos uma função de cabeçalho e depois a passamos para nossa propriedade ListHeaderComponent. Isso produzirá um componente Text and Divider simples na parte superior do componente FlatList.

Componente de rodapé
Considere uma situação em que o usuário rolou totalmente para baixo e deseja volte para cima. Aqui, seria sensato mostrar um botão que levasse o cliente de volta automaticamente. Nesse caso, você pode anexar um componente de rodapé à sua lista. Isso indicará que a lista foi concluída.
Você pode fazer isso por meio da prop ListFooterComponent da seguinte forma:
//Este será nosso componente de rodapé const endComponent=()=> {return (

Separadores
Os componentes do separador ajudam o usuário a distinguir cada elemento da lista. Isso contribui para uma melhor experiência e interface do usuário.
Para conseguir isso, use a proposta ItemSeparatorComponent da seguinte maneira:
const separator=()=> {return

Lidando com listas vazias
Digamos que você construiu um aplicativo de anotações no React Native. Se o usuário não tiver registros, seria adequado mostrar a mensagem “Nenhuma nota encontrada”.
Para isso, a prop ListEmptyComponent é útil:
const data=[];//array vazio const handleEmpty=()=> {return

Métodos de navegação FlatList
FlatList também inclui algumas funções utilitárias para operações relacionadas à rolagem.
Role para o fim
Suponha que você tem uma lista contendo centenas de itens. Aqui, seria bom exibir um botão que permite ao usuário descer até o fim. Isso resultará em uma melhor experiência do usuário, pois o usuário não precisa rolar manualmente até o final, economizando tempo.
Para tornar isso possível, você pode usar o método scrollToEnd da seguinte maneira:
lista const=useRef (null); const press=()=> {list.current.scrollToEnd ({animado: verdadeiro}); }; const header=()=> {return

