Sublinhados são uma forma de chamar a atenção para textos importantes. Existem duas maneiras principais de sublinhar texto em páginas da web, o elemento U e a propriedade CSS text-decoration.
 Ambos são simples de usar, o elemento U adiciona valor semântico ao significado e pode ajudar o SEO de seu conteúdo. O outro pode ser renderizado sob demanda, o que facilita a alteração do estado do sublinhado ao aplicar uma (s) classe (s) CSS ao texto.
Ambos são simples de usar, o elemento U adiciona valor semântico ao significado e pode ajudar o SEO de seu conteúdo. O outro pode ser renderizado sob demanda, o que facilita a alteração do estado do sublinhado ao aplicar uma (s) classe (s) CSS ao texto.
Existem diferentes posições sobre se os sublinhados são úteis ao transmitir significado ou acessibilidade. A cor por si só pode não ser suficiente para transmitir significado, e os sublinhados são uma forma natural de adicionar valor extra à experiência do usuário.
WCAG compartilha essa posição.
1.4.1 Uso da cor: a cor não é usada como o único meio visual de transmitir informações, indicando uma ação, solicitar uma resposta ou distinguir um elemento visual.
Você também deve ter cuidado ao usar sublinhados porque na maioria das vezes eles são associado a hiperlinks.
Na verdade, o texto sublinhado se tornou um dos recursos mais comuns e mais reconhecíveis de nossa experiência online. Quando vemos uma palavra ou frase sublinhada em uma página da web, assumimos imediatamente que é um link
Sublinhados fora da web são ótimos para dar ênfase. Eles chamam a atenção para aspectos importantes da mensagem.
Esta imagem demonstra o ponto, não apenas contando com uma fonte maior, mas sublinhando’Aviso’.
Os sublinhados têm vários benefícios:
- Familiaridade: convenção da web amplamente compreendida. Os usuários entendem que o texto sublinhado é um link.
- Capacidade de digitalização: ao digitalizar verticalmente uma página, as linhas horizontais cortam nossa linha de visão.
- Acessibilidade: de acordo com as WCAG 2.0, a cor não deve ser o único indicador visual de uma ação potencial. Se quiser que seu site seja acessível, você terá que adicionar outra dica visual aos links, e sublinhado é uma escolha lógica.
Vamos sublinhar alguns textos importantes!
Como você sublinha o texto em CSS usando decoração de texto?
 Uma maneira mais flexível de sublinhar o texto é com a propriedade text-decoration. Também pode ser usado para remover sublinhados em texto com hiperlink e adicionar sobrelinhados.
Uma maneira mais flexível de sublinhar o texto é com a propriedade text-decoration. Também pode ser usado para remover sublinhados em texto com hiperlink e adicionar sobrelinhados.
Uma sobrelinha é o oposto de um sublinhado. Ele renderiza uma linha acima do texto.
Você também pode usar valores sublinhados e sobrelinhados para a mesma definição de classe.
.overline {text-decoração: overline; }.strike-through {text-decoration: line-through; }.sublinhado {decoração do texto: sublinhado; }
Alguns exemplos:
Sublinhado
Sublinhado
Rasurado
A decoração do texto propriedade controla diferentes maneiras de renderizar o texto. Ao definir text-decoration para sublinhar o texto dentro do elemento é sublinhado.
O que é a propriedade CSS text-decoration?
text-decoration é um Propriedade CSS que define a aparência das linhas no texto. Ele pode ser usado para propriedades text-decoration-line, text-decoration-color, text-decoration-style e text-decoration-thickness.
A melhor maneira de fazer isso, se o texto for parte de um parágrafo ou frase, é envolvê-lo dentro de uma tag SPAN. Você pode aplicar a classe com a propriedade underline à tag SPAN que o contém.

Além de sublinhar e sobrepor o texto, você também pode aplicar um tachado. O valor de passagem de linha renderiza uma linha de meio do texto fechado.
Normalmente CSS não transmite significado semântico como um elemento. Isso não significa que não será usado dessa forma. O bot do Google é bastante sofisticado e pode interpretar estilos para transmitir significado.
Na maioria das vezes, eles estão avaliando contrastes de cores, pelo menos essa é a minha impressão. Também acho que eles estão procurando contrastes de cor sublinhados, negrito e possivelmente leves para procurar texto especial.
Eu sei que eles usam texto em negrito como um pequeno sinal para a palavra-chave que você está alvejando.
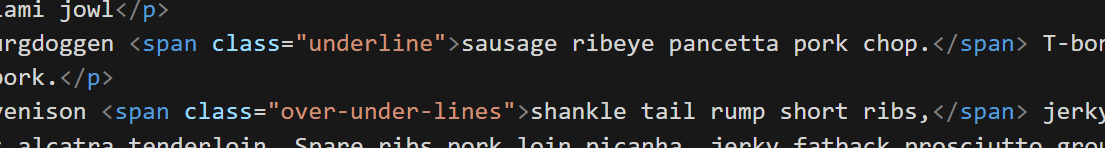
Um truque legal de decoração de texto é combinar cada valor: sublinhado, sobreposição ou linha como uma lista separada por espaços. Isso aplica todos os estilos de linha ao texto:
.over-under-lines {text-decoration: underline overline; }.all-lines {text-decoration: underline overline line-through; }
É mais ou menos assim: Eu tenho muitas linhas
Vestindo linhas text-decoration com text-decoration-* Properties
Como acontece com quase todas as principais propriedades CSS, há uma coleção de propriedades’estendidas’que você pode definir para aplicar um controle mais granular e personalização.
Para decoração de texto, incluem:
- text-decoration-color
- text-decoration-skip
- text-decoration-style
Estes as propriedades estendidas fornecem o controle que simula usando as propriedades da borda (veja abaixo).
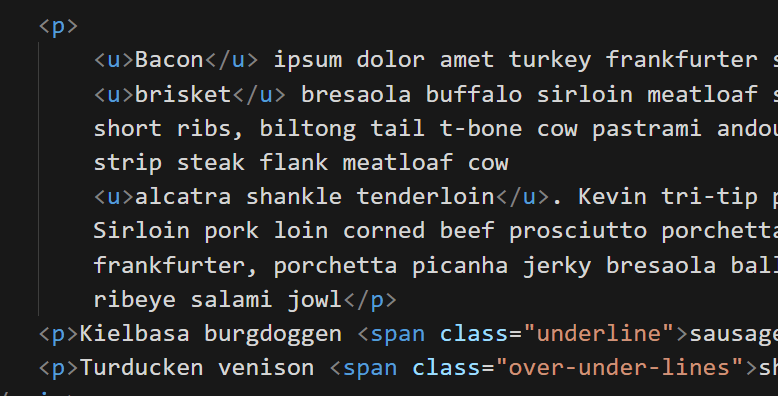
O que é o código HTML para sublinhado? O elemento HTML U
 O elemento HTML U, abreviação de sublinhado, aplica um sublinhado ao texto fechado. Funciona muito como o elemento SPAN, mas adiciona significado semântico ao conteúdo.
O elemento HTML U, abreviação de sublinhado, aplica um sublinhado ao texto fechado. Funciona muito como o elemento SPAN, mas adiciona significado semântico ao conteúdo.
Se você precisa transmitir significado para tecnologias assistivas ou spiders de mecanismos de pesquisa usando elementos como U, pode tornar mais fácil para essas ferramentas automatizadas compreenderem o ênfase.
O elemento U normalmente tem os mesmos estilos padrão que o elemento SPAN. Isso significa que tem um display: inline-block. Isso permite que ele seja usado dentro de uma string de texto (normalmente em uma tag P) sem alterar o corpo maior do fluxo do texto.
Você não gostaria de sublinhar o texto para adicionar quebras de linha ou alterar repentinamente as configurações de justificação etc. Isso interromperia o engajamento do leitor.
Você também pode adicionar estilos por meio de classes a um elemento U para controlar ainda mais como o texto sublinhado é renderizado. Por exemplo, você pode alterar a cor, a face da fonte e o espaçamento entre letras.
Para ajudar ainda mais as tecnologias de assistência, você desejará adicionar a aria-{configuração de sublinhado}. Lembre-se de adicionar metavalores a elementos é muito útil para essas tecnologias. Eles também podem ser usados por mecanismos de pesquisa.
Usando bordas para criar sublinhados
A propriedade CSS text-decoration é ótima para texto, mas pode ser limitada de uma perspectiva de design e não relevante para tipos de conteúdo não textuais. As propriedades de borda CSS também podem ser usadas para renderizar sublinhados.
Gerenciando sublinhados de texto âncora
Você também pode usar a decoração de texto para remover um sublinhado de elementos âncora. Folhas de estilo padrão do navegador, todos os links sublinhados por padrão. Isso remonta aos primeiros dias da web.
Hoje, é melhor personalizar estilos de hiperlink. Eles podem ser usados para muitas funções, como navegação ou ações do aplicativo.
Um link dentro de um parágrafo pode querer ser sublinhado, mas frequentemente estão em negrito ou algum outro conjunto de estilo aplicado que os faz se destacar do texto circundante.
Como remover um sublinhado de um hiperlink em CSS
Assim como você pode adicionar e estilizar um sublinhado usando a propriedade CSS text-decoration, também pode remover um. Isso pode ser útil quando você precisa remover um sublinhado de uma âncora.
Defina o valor da decoração do texto como nenhum e toda a formatação será removida.
A marca A ou âncora sublinha o texto por padrão. Você também deve notar que deve adicionar explicitamente o’a’ao seletor para substituir o comportamento padrão.
Resumindo
Existem duas maneiras principais de sublinhar o texto, a tag U e a propriedade CSS text-decoration. O elemento U pode aplicar significado semântico ao conteúdo sublinhado que a técnica CSS pode não transmitir às ferramentas automatizadas.
A abordagem de decoração de texto CSS é um pouco mais flexível e é a abordagem que eu recomendo.
Você pode obter o código-fonte do meu repositório de amostras

