Tailwind CSS, uma estrutura CSS baseada em utilitário, torna possível criar páginas da web sem escrever uma única linha de CSS. É embalado com classes utilitárias que permitem que você crie qualquer design diretamente de sua marcação.
Os consumidores atuais de Internet que estão visitando sua página da web terão diversos tamanhos de tela e janela, de grandes desktops a pequenos telefones celulares ou tablets. Como desenvolvedores, precisamos fazer com que o site tenha uma boa aparência em cada um deles.
Historicamente, isso tem sido um desafio com CSS. A criação de componentes responsivos envolve a adição de consultas de mídia e métodos de layout (como Flexbox e Grid), verificando cada parte para ter certeza de que está tudo certo e ajustando o código de acordo.
A boa notícia é que o Tailwind pode facilitar sua luta com CSS e até mesmo ajudá-lo a criar usuários interfaces mais rápido do que nunca, apenas adicionando nomes de classes dentro de seu código HTML. Neste artigo, explicarei como construir uma barra de navegação responsiva com o Tailwind para mostrar como é fácil criar componentes funcionais e responsivos sem tocar em uma linha de CSS.
Breakpoints no Tailwind CSS
Podemos criar designs responsivos rapidamente com o Tailwind, mas para atingir um ponto de interrupção específico, precisamos pegar uma classe de utilitário do Tailwind existente e prefixá-la com o nome do ponto de interrupção, seguido por uma coluna. Sim, é isso!
Por exemplo:
Aqui, h1 será a cor preta para os tamanhos menores e superiores, mas quando atingirmos o ponto de interrupção médio (640px e superior), sua cor mudará para cinza.
Você pode ver os pontos de interrupção e seus tamanhos de tela correspondentes abaixo. Esses tamanhos são baseados em uma abordagem mobile-first porque eles usam min-width em CSS:
Introdução ao Codepen
Neste tutorial, criaremos uma barra de navegação responsiva. Você pode acompanhar um Codepen .
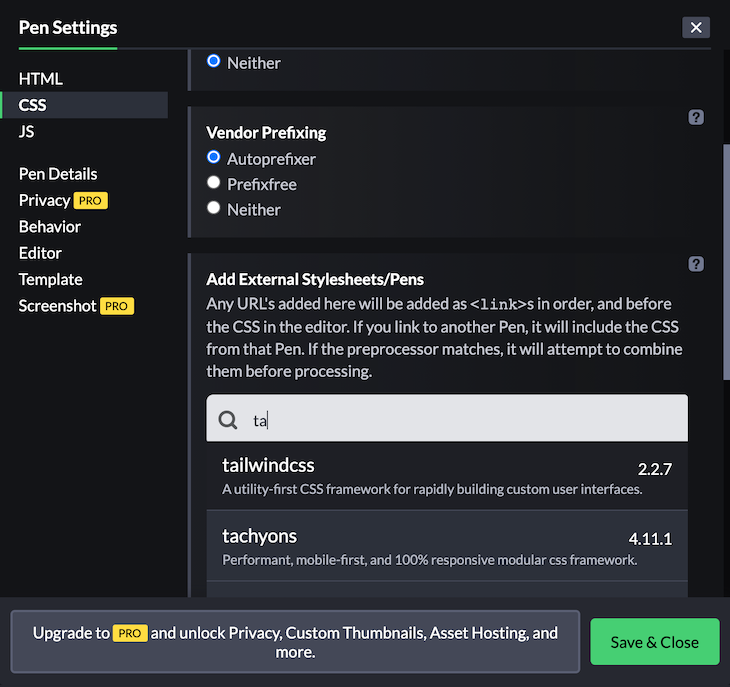
Para trabalhar com o Tailwind, vá para Configurações → CSS → Adicionar folhas de estilo/canetas externas , digite tailwindcss , salve e feche. Trabalharemos apenas com HTML e usaremos Javascript para alternar o botão.
Você pode fazer um fork da demonstração em meu Codepen aqui.

Vamos começar. Vá para a guia HTML e adicione corpo, cabeçalho e tag de navegação como:


