09 de março de 2021

Ao desenvolver um website ou theme , convém adicionar um logotipo para que as pessoas possam identificar rapidamente o seu site. Mas como fazer isso? Bem, neste tutorial, mostraremos a maneira fácil de adicionar uma imagem ou logotipo usando HTML .
Etapas para adicionar uma imagem usando HTML
Para adicionar uma imagem ou logotipo ao seu site, você precisa modificar o arquivo HTML ou PHP onde deseja que o logotipo apareça.
Use um cliente FTP para se conectar ao servidor web e editar sua web arquivos. Como alternativa, você também pode usar o Gerenciador de arquivos do painel de controle de hospedagem.
Nosso tutorial mostrará como adicionar uma imagem ou logotipo ao seu site WordPress a partir do hPanel da Hostinger:
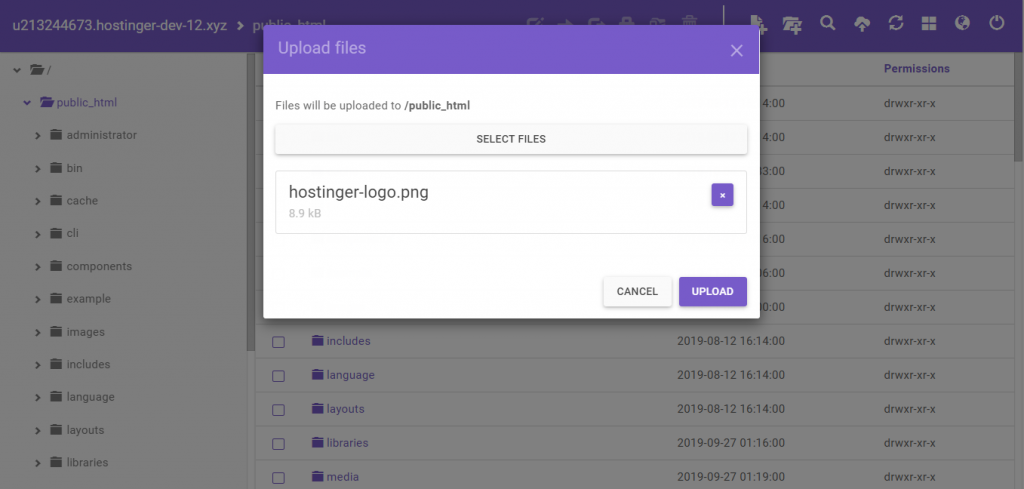
Nomeie a imagem corretamente. Separe as palavras com hífens em vez de espaços. Vá até o Gerenciador de Arquivos do hPanel. Em seguida, abra a pasta public_html selecionando o botão Ir para o gerenciador de arquivos . Faça upload da imagem no diretório public_html . 
Certifique-se de que a extensão da imagem seja reconhecida. Os formatos recomendados para logotipos de sites são png, jpeg ou gif .
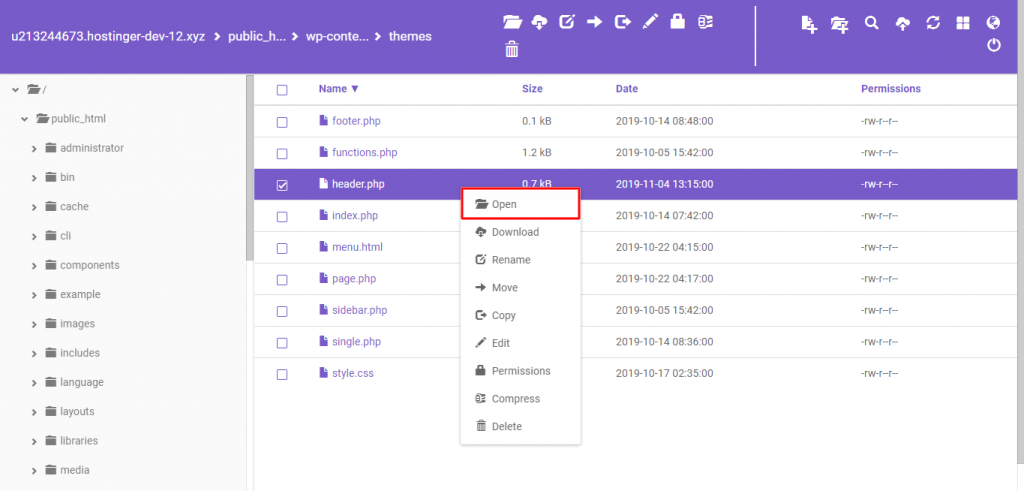
Vá para wp-content -> temas e acesse a pasta do tema que você está usando no momento. Abra o arquivo onde deseja que o logotipo ou imagem apareça. Digamos que você queira adicionar a imagem ao seu cabeçalho, então você precisa modificar o arquivo header.php .  Adicione a imagem inserindo a seguinte sintaxe HTML. Coloque-o antes do final da tag no arquivo header.php :
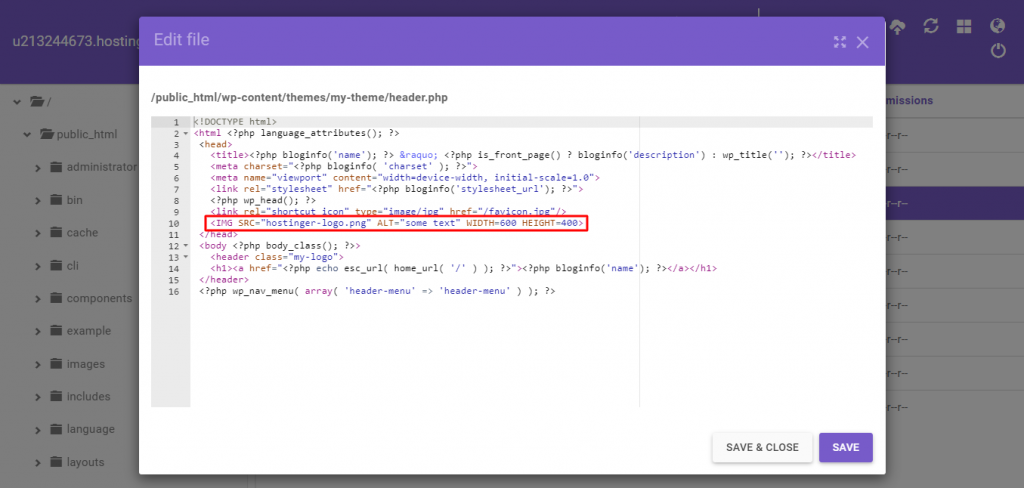
Adicione a imagem inserindo a seguinte sintaxe HTML. Coloque-o antes do final da tag no arquivo header.php : 
Altere o“ hostinger-logo.png ”definido pelo IMG SRC com o nome da imagem que você está prestes a usar. Em seguida, edite “algum texto” ditado por ALT com uma descrição de sua imagem. Por fim, especifique a LARGURA e a ALTURA de sua imagem.
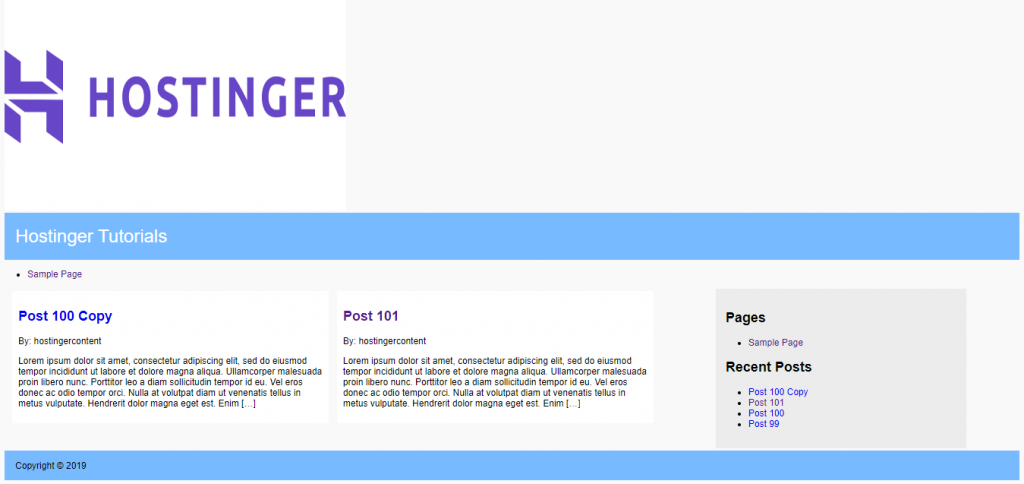
 Depois de salvar as alterações, recarregue seu site. A imagem agora é exibida no cabeçalho do seu site.
Depois de salvar as alterações, recarregue seu site. A imagem agora é exibida no cabeçalho do seu site. 
A sintaxe HTML que fornecemos também funciona para adicionar imagens a outras plataformas CMS. As etapas são as mesmas, mas os nomes dos diretórios podem ser diferentes.
Conclusão
Ter um logotipo ou imagem é benéfico para o seu site. Isso não apenas torna seu site mais atraente, mas também pode impulsionar sua marca. E, felizmente, adicionar imagens com HTML é super fácil! Basta fazer upload de uma imagem em qualquer extensão e, em seguida, modificar os arquivos de modelo do seu tema usado atualmente.
Agora tente você mesmo! Boa sorte!
 O autor
O autor
Linas L.
Linas começou como um agente de sucesso do cliente e agora é um desenvolvedor de PHP full-stack na Hostinger. Ele é apaixonado por causar um impacto positivo nas pessoas, utilizando técnicas de desenvolvimento orientadas pelo usuário. Por mais que goste de programar e mudar o mundo, ele sonha secretamente em se tornar uma estrela do rock.
