Olá, e bem-vindo à parte final desta série de três partes sobre os novos protocolos HTTP/3 e QUIC! Se após as duas partes anteriores- história HTTP/3 e conceitos principais e Recursos de desempenho HTTP/3 -você está convencido de que começar a usar os novos protocolos é um boa ideia (e você deve estar!), então esta peça final inclui tudo que você precisa saber para começar!
Primeiro, discutiremos quais mudanças você precisa fazer em suas páginas e recursos para otimizar usar os novos protocolos (essa é a parte fácil). A seguir, veremos como configurar servidores e clientes (essa é a parte difícil, a menos que você esteja usando uma rede de distribuição de conteúdo (CDN)). Finalmente, veremos quais ferramentas você pode usar para avaliar o impacto no desempenho dos novos protocolos (essa é a parte quase impossível, pelo menos por enquanto).
Esta série é dividida em três partes:
História HTTP/3 e conceitos básicos
Este é voltado para pessoas novas em HTTP/3 e protocolos em geral, e principalmente discute o básico. Recursos de desempenho HTTP/3
Isso é mais aprofundado e técnico. Pessoas que já sabem o básico podem começar aqui. Opções práticas de implantação HTTP/3 (artigo atual)
Isso explica os desafios envolvidos na implantação e no teste de HTTP/3 por conta própria. Ele detalha como e se você deve alterar suas páginas da web e recursos também. Alterações nas páginas e recursos
Vamos começar com algumas boas notícias: Se você já usa HTTP/2, provavelmente não precisará alterar nada em suas páginas ou recursos ao mudar para HTTP/3! . Isso ocorre porque, como explicamos em parte 1 e parte 2 , HTTP/3 é realmente mais parecido com HTTP/2-over-QUIC, e os recursos de alto nível das duas versões permaneceram os mesmos. Como tal, quaisquer alterações ou otimizações feitas para HTTP/2 ainda funcionarão para HTTP/3 e vice-versa.
No entanto, se você ainda estiver em HTTP/1.1 ou se esqueceu de sua transição para HTTP/2, ou você nunca ajustou coisas para HTTP/2, então você pode se perguntar quais foram essas mudanças e por que foram necessárias. Você teria, no entanto, muita dificuldade para encontrar um bom artigo que detalha as práticas recomendadas com nuances. Isso ocorre porque, como afirmei na introdução à parte 1 , muito do o conteúdo HTTP/2 inicial era excessivamente otimista sobre como funcionaria bem na prática, e alguns deles, francamente, apresentavam erros graves e conselhos ruins. Infelizmente, grande parte dessa desinformação persiste hoje. Essa é uma das minhas principais motivações ao escrever esta série em HTTP/3, para ajudar a evitar que isso aconteça novamente.
A melhor fonte multifuncional para HTTP/2 que posso recomendar no momento é o livro HTTP/2 em ação de Barry Pollard . No entanto, como é um recurso pago e não quero que você fique tentando adivinhar aqui, listei alguns dos pontos principais abaixo, juntamente com como eles se relacionam com HTTP/3:
1. Conexão única
A maior diferença entre HTTP/1.1 e HTTP/2 foi a mudança de 6 para 30 conexões TCP paralelas para uma única conexão TCP subjacente. Discutimos um pouco na parte 2 como uma única conexão ainda pode ser tão rápido quanto várias conexões, por causa de como o controle de congestionamento pode causar mais ou mais perda de pacotes com mais conexões (o que desfaz os benefícios de seu início mais rápido agregado). HTTP/3 continua essa abordagem, mas “apenas” muda de uma conexão TCP para uma conexão QUIC. Essa diferença por si só não faz muito (ela reduz principalmente a sobrecarga no lado do servidor), mas leva à maioria dos pontos a seguir.
2. Fragmentação de servidor e coalescência de conexão
A mudança para a configuração de conexão única foi bastante difícil na prática porque muitas páginas foram fragmentadas em diferentes nomes de host e até mesmo servidores (como img1.example.com e img2.example.com ) Isso ocorria porque os navegadores só abriam até seis conexões para cada nome de host individual, portanto, ter várias conexões permitidas para mais! Sem mudanças nesta configuração HTTP/1.1, HTTP/2 ainda abriria várias conexões, reduzindo o quão bem outros recursos, como priorização (veja abaixo), poderiam realmente funcionar.
Assim, o a recomendação original era desfazer a fragmentação do servidor e consolidar os recursos em um único servidor, tanto quanto possível. O HTTP/2 até forneceu um recurso para tornar a transição de uma configuração HTTP/1.1 mais fácil, chamado união da conexão . A grosso modo, se dois nomes de host resolverem para o mesmo IP de servidor (usando DNS) e usarem um certificado TLS semelhante, o navegador poderá reutilizar uma única conexão até mesmo entre os dois nomes de host .
Na prática, a coalescência da conexão pode ser difícil de obter certo , por exemplo devido a vários problemas sutis de segurança envolvendo CORS . Mesmo se você configurá-lo corretamente, ainda pode facilmente acabar com duas conexões separadas. A questão é que nem sempre é ruim . Primeiro, devido à priorização e multiplexação mal implementadas (veja abaixo), a conexão única pode ser facilmente mais lenta do que usar dois ou mais. Em segundo lugar, o uso de muitas conexões pode causar a perda precoce de pacotes devido a controladores de congestionamento concorrentes. Usar apenas alguns (mas ainda mais de um), no entanto, pode equilibrar bem o crescimento do congestionamento com melhor desempenho, especialmente em redes de alta velocidade. Por esses motivos, acredito que um pouco de fragmentação ainda é uma boa ideia (digamos, duas a quatro conexões), mesmo com HTTP/2. Na verdade, acho que a maioria das configurações HTTP/2 modernas tem um desempenho tão bom porque ainda tem algumas conexões extras ou cargas de terceiros em seu caminho crítico.
3. Pacote de recursos e inlining
Em HTTP/1.1, você poderia ter apenas um único recurso ativo por conexão, levando a bloqueio de cabeçalho de linha (HoL) no nível HTTP . Como o número de conexões foi limitado a míseros 6 a 30, o agrupamento de recursos (onde sub-recursos menores são combinados em um único recurso maior) era uma prática recomendada de longa data. Ainda vemos isso hoje em empacotadores como o Webpack. Da mesma forma, os recursos eram frequentemente embutidos em outros recursos (por exemplo, CSS crítico era embutido no HTML).
Com HTTP/2, no entanto, a conexão única multiplexa os recursos, então você pode ter muito mais solicitações pendentes para arquivos (em outras palavras, uma única solicitação não ocupa mais uma de suas poucas e preciosas conexões). Isso foi originalmente interpretado como “ Não precisamos mais agrupar ou embutir nossos recursos para HTTP/2 ”. Essa abordagem foi considerada melhor para o cache de baixa granularidade, porque cada sub-recurso pode ser armazenado em cache individualmente e o pacote completo não precisa ser baixado novamente se um deles for alterado. Isso é verdade, mas apenas até certo ponto.
Por exemplo, você poderia reduzir eficiência de compressão , porque funciona melhor com mais dados. Além disso, cada solicitação ou arquivo extra tem uma sobrecarga inerente porque precisa ser tratada pelo navegador e servidor . Esses custos podem chegar a, digamos, centenas de arquivos pequenos em comparação com alguns poucos grandes. Em nossos próprios testes iniciais , descobri retornos seriamente diminuídos em cerca de 40 arquivos. Embora esses números sejam provavelmente um pouco mais altos agora , solicitações de arquivo ainda não são tão baratas em HTTP/2 como originalmente previsto . Finalmente, não in-line recursos tem um custo de latência adicional porque o arquivo precisa ser solicitado. Isso, combinado com a priorização e os problemas de push do servidor (veja abaixo), significa que até hoje você ainda está melhor embutir alguns de seus CSS críticos . Talvez algum dia a proposta de Pacotes de recursos ajude com isso, mas ainda não.
Tudo isso, é claro, ainda é verdade para HTTP/3 também. Mesmo assim, li pessoas que afirmam que muitos arquivos pequenos seriam melhores com o QUIC porque mais streams independentes simultaneamente ativos significam mais lucros com a remoção do bloqueio de HoL (conforme discutimos em parte 2 ). Acho que pode haver alguma verdade nisso, mas, como também vimos na parte 2, esse é um problema altamente complexo com muitos parâmetros móveis. Eu não acho que os benefícios superariam os outros custos discutidos, mas mais pesquisas são necessárias. (Um pensamento ultrajante seria ter cada arquivo exatamente dimensionado para caber em um único pacote QUIC, ignorando o bloqueio HoL completamente. Aceitarei royalties de qualquer inicialização que implemente um agrupador de recursos que faça isso.;))
4. Priorização
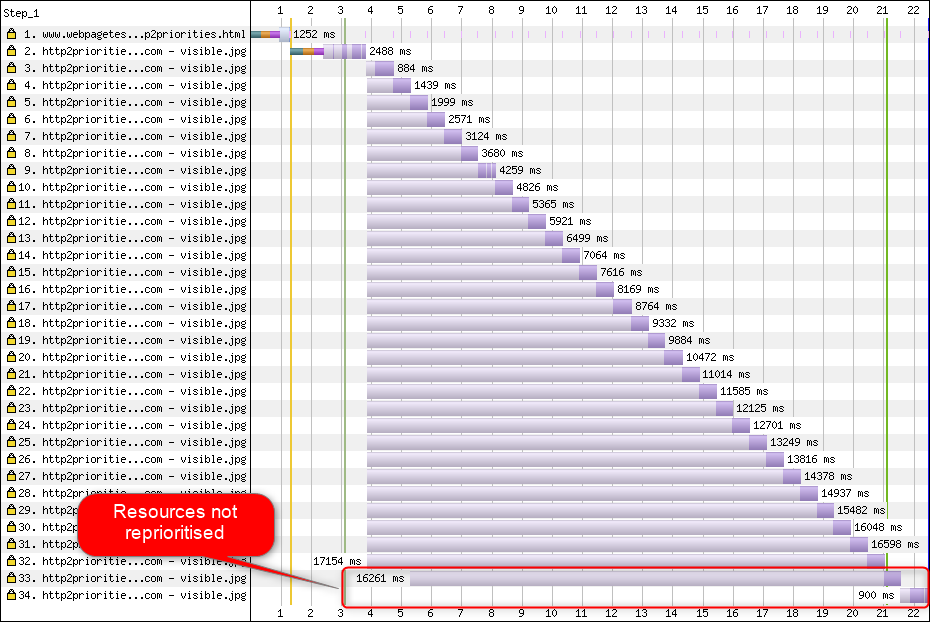
Para poder baixar vários arquivos em uma única conexão, você precisa multiplexá-los de alguma forma. Conforme discutido na parte 2 , em HTTP/2, esta multiplexação é dirigida usando seu sistema de priorização. É por isso que é importante ter tantos recursos quanto possível solicitados na mesma conexão também-para poder priorizá-los adequadamente entre si! Como também vimos, no entanto, este sistema era muito complexo , fazendo com que muitas vezes fosse mal usado e implementado na prática (veja a imagem abaixo). Isso, por sua vez, significa que algumas outras recomendações para HTTP/2-como empacotamento reduzido, porque as solicitações são baratas, e fragmentação de servidor reduzida, para fazer o uso ideal da conexão única (veja acima)-acabaram por apresentar baixo desempenho em prática.

Infelizmente, isso é algo que você, como um desenvolvedor web comum, não pode fazer muito, porque é principalmente um problema nos próprios navegadores e servidores. No entanto, você pode tentar mitigar o problema não usando muitos arquivos individuais (o que diminuirá as chances de prioridades concorrentes) e ainda usando a fragmentação (limitada). Outra opção é usar várias técnicas de influência de prioridade, como carregamento lento , JavaScript async e adiar e dicas de recursos como preload . Internamente, eles mudam principalmente as prioridades dos recursos para que sejam enviados mais cedo ou mais tarde. No entanto, esses mecanismos podem (e têm) sofrer de bugs . Além disso, não espere colocar uma pré-carga em um monte de recursos e tornar as coisas mais rápidas: se tudo de repente se tornar uma alta prioridade, então nada é! É ainda muito fácil atrasar recursos realmente críticos usando coisas como o pré-carregamento .
Como também explicado na parte 2 , HTTP/3 muda fundamentalmente os aspectos internos desse sistema de priorização. Esperamos que isso signifique que haverá muito menos bugs e problemas com sua implantação prática, portanto, pelo menos alguns deles devem ser resolvidos. Não podemos ter certeza ainda, no entanto, porque poucos servidores e clientes HTTP/3 implementam totalmente este sistema hoje. No entanto, os conceitos fundamentais de priorização não mudarão . Você ainda não será capaz de usar técnicas como a pré-carga sem realmente entender o que acontece internamente, porque isso ainda pode priorizar mal seus recursos.
5. Push de servidor e primeiro voo
O push de servidor permite que um servidor envie dados de resposta sem primeiro esperar por uma solicitação do cliente. Novamente, isso parece ótimo em teoria e pode ser usado em vez de recursos embutidos (veja acima). No entanto, conforme discutido na parte 2 , push é muito difícil de usar corretamente devido a problemas com controle de congestionamento, armazenamento em cache, priorização e armazenamento em buffer . No geral, é melhor não usá-lo para carregamento geral de páginas da web a menos que você realmente saiba o que está fazendo e, mesmo assim, provavelmente será uma microotimização . Ainda acredito que poderia haver um lugar com APIs (REST), onde você pode enviar sub-recursos vinculados à resposta (JSON) em uma conexão aquecida. Isso é verdadeiro para HTTP/2 e HTTP/3.
Para generalizar um pouco, acho que comentários semelhantes poderiam ser feitos para a retomada da sessão TLS e 0-RTT, seja sobre TCP + TLS ou via QUIC. Conforme discutido na parte 2 , 0-RTT é semelhante ao push do servidor (como é normalmente usado), pois tenta acelerar os primeiros estágios do carregamento de uma página. No entanto, isso significa que é igualmente limitado no que pode alcançar naquele momento (ainda mais no QUIC, devido a questões de segurança). Como tal, uma micro-otimização é, novamente, como você provavelmente precisará ajustar as coisas em um nível baixo para realmente se beneficiar dela. E pensar que uma vez eu estava muito animado para tentar combinar push de servidor com 0-RTT.
O que isso significa?
Tudo o que foi descrito acima se resume a uma regra prática simples: Aplique a maioria das recomendações HTTP/2 típicas que você encontra online, mas não as leve ao extremo .
Aqui estão alguns pontos concretos que se aplicam principalmente a HTTP/2 e HTTP/3:
Shard recursos em cerca de uma a três conexões no caminho crítico (a menos que seus usuários estejam principalmente em redes de baixa largura de banda), usando pré-conectar e pré-buscar dns onde necessário. Empacote sub-recursos logicamente por caminho ou recurso, ou por frequência de mudança. Cinco a dez recursos JavaScript e cinco a dez recursos CSS por página devem ser suficientes. CSS crítico embutido ainda pode ser uma boa otimização. Use recursos complexos, como pré-carga, com moderação. Use um servidor que suporte adequadamente a priorização HTTP/2. Para HTTP/2, recomendo H2O . Apache e NGINX são, em sua maioria, OK (embora pudesse servir melhor ), enquanto o Node.js deve ser evitado para HTTP/2. Para HTTP/3, as coisas estão menos claras neste momento (veja abaixo). Certifique-se de que o TLS 1.3 está ativado em seu servidor da web HTTP/2.
Como você pode ver, embora longe de ser simples, otimizar páginas para HTTP/3 (e HTTP/2) não é uma ciência espacial. O que será mais difícil, entretanto, é configurar corretamente servidores, clientes e ferramentas HTTP/3.
Servidores e redes
Como você provavelmente já deve entender, QUIC e HTTP/3 são protocolos bastante complexos. Implementá-los do zero envolveria a leitura (e compreensão!) De centenas de páginas espalhadas por mais de sete documentos . Felizmente, várias empresas têm trabalhado em implementações de QUIC e HTTP/3 por mais de cinco anos , portanto, temos várias opções maduras e estáveis para escolher.
Algumas das mais importantes e estáveis incluem o seguinte:
No entanto, muitas (talvez a maioria) dessas implementações cuidar principalmente do HTTP/3 e do QUIC; eles não são servidores da web completos por si próprios . Quando se trata de seus servidores típicos (pense em NGINX, Apache, Node.js), as coisas têm sido um pouco mais lentas, por vários motivos. Primeiro, poucos de seus desenvolvedores estavam envolvidos com HTTP/3 desde o início e agora eles precisam se atualizar. Muitos contornam isso usando uma das implementações listadas acima internamente como bibliotecas, mas mesmo essa integração é difícil.
Em segundo lugar, muitos servidores dependem de bibliotecas TLS de terceiros, como OpenSSL. Novamente, isso ocorre porque o TLS é muito complexo e deve ser seguro, então é melhor reutilizar o trabalho existente verificado. No entanto, embora o QUIC se integre ao TLS 1.3, ele o usa de maneiras muito diferentes de como o TLS e o TCP interagem . Isso significa que bibliotecas TLS devem fornecer APIs específicas de QUIC , que seus desenvolvedores relutam ou são lentos há muito tempo. O problema aqui especialmente é OpenSSL, que tem suporte QUIC adiado , mas também é usado por muitos servidores. Esse problema ficou tão ruim que a Akamai decidiu iniciar um fork específico do QUIC do OpenSSL, chamado quictls . Embora existam outras opções e soluções alternativas , TLS 1.3 o suporte para QUIC ainda é um bloqueador para muitos servidores e espera-se que continue assim por algum tempo.
Uma lista parcial de servidores da web completos que você deve ser capaz de usar fora da caixa, junto com seu suporte HTTP/3 atual, a seguir:
Apache
O suporte não está claro neste momento. Nada foi anunciado. Provavelmente também precisa do OpenSSL. (Observe que há uma implementação do Servidor de tráfego Apache , no entanto.) ”NGINX
Esta é uma implementação personalizada. Isso é relativamente novo e ainda altamente experimental. Espera-se que seja mesclado com a linha principal NGINX até o final de 2021 . Isso é relativamente novo e ainda altamente experimental. Observe que há um patch para executar a biblioteca de quiches do Cloudflare no NGINX também, o que provavelmente é mais estável por enquanto. Node.js
Este usa a biblioteca ngtcp2 internamente. Ele está bloqueado pelo progresso do OpenSSL , embora planejem mudar para o fork QUIC-TLS para obter algo funcionando mais cedo . IIS
O suporte não está claro no momento e nada foi anunciado. Provavelmente, ele usará a biblioteca MsQuic internamente. Hypercorn
Integra aioquic, com suporte experimental. Caddy
Isso usa o quic-vá, com suporte total. H2O
Usado rapidamente, com suporte total. Litespeed
Este usa LSQUIC, com suporte total.
Observe algumas nuances importantes:
Mesmo “suporte total” significa “tão bom quanto possível no momento”, não necessariamente “pronto para produção”. Por exemplo, muitas implementações ainda não oferecem suporte total à migração de conexão, 0-RTT, push de servidor ou priorização HTTP/3 . Outros servidores não listados, como o Tomcat, (que eu saiba) ainda não fizeram nenhum anúncio. Dos servidores da web listados, apenas Litespeed, patch NGINX da Cloudflare e H2O foram feitos por pessoas intimamente envolvidas na padronização QUIC e HTTP/3, então é mais provável que funcionem melhor no início.
Como você pode ver, o cenário do servidor ainda não está totalmente lá, mas certamente já existem opções para configurar um servidor HTTP/3. No entanto, simplesmente executar o servidor é apenas a primeira etapa. Configurá-lo e ao resto da sua rede é mais difícil.
Configuração da rede
Conforme explicado em parte 1 , o QUIC é executado na parte superior do protocolo UDP para facilitar a implantação. Isso, no entanto, significa apenas que a maioria dos dispositivos de rede pode analisar e compreender o UDP. Infelizmente, isso não significa que o UDP é universalmente permitido . Como o UDP é freqüentemente usado para ataques e não é crítico para o trabalho diário normal além do DNS, muitas redes (corporativas) e firewalls bloqueiam o protocolo quase inteiramente. Como tal, UDP provavelmente precisa ser explicitamente permitido para/de seus servidores HTTP/3 . O QUIC pode ser executado em qualquer porta UDP, mas espera que a porta 443 (que normalmente é usada para HTTPS sobre TCP) seja a mais comum.
No entanto, muitos administradores de rede não vão querer permitir apenas UDP no atacado. Em vez disso, eles vão querer permitir especificamente o QUIC sobre UDP. O problema é que, como vimos, o QUIC é quase totalmente criptografado. Isso inclui metadados de nível QUIC, como números de pacotes, mas também, por exemplo, sinais que indicam o encerramento de uma conexão. Para TCP, os firewalls rastreiam ativamente todos esses metadados para verificar o comportamento esperado. (Vimos um aperto de mão completo antes dos pacotes de transporte de dados? Os pacotes seguem os padrões esperados? Quantas conexões abertas existem?) Como vimos em parte 1 , esta é exatamente uma das razões pelas quais o TCP não pode mais ser praticamente evoluído. No entanto, devido à criptografia do QUIC, os firewalls podem fazer muito menos dessa lógica de rastreamento no nível da conexão e os poucos bits que podem inspecionar são relativamente complexos.
Como tal, muitos firewalls fornecedores atualmente recomendam bloquear o QUIC até que eles possam atualizar seu software. Mesmo depois disso, porém, muitas empresas podem não querer permitir, porque o suporte ao firewall QUIC sempre será muito menor do que os recursos TCP aos quais estão acostumados.
Tudo isso é ainda mais complicado pela conexão recurso de migração. Como vimos , este recurso permite para que a conexão continue a partir de um novo endereço IP sem a necessidade de realizar um novo handshake, por meio do uso de IDs de conexão (CIDs). No entanto, para o firewall, isso parecerá como se uma nova conexão estivesse sendo usada sem primeiro usar um handshake, o que pode muito bem ser um invasor enviando tráfego malicioso. Os firewalls não podem apenas usar os QUIC CIDs, porque eles também mudam com o tempo para proteger a privacidade dos usuários! Como tal, haverá alguma necessidade de os servidores se comunicarem com o firewall sobre o qual CIDs são esperados , mas nada disso existe ainda.
Existem preocupações semelhantes para balanceadores de carga para configurações em grande escala. Essas máquinas distribuem conexões de entrada em um grande número de servidores back-end. O tráfego para uma conexão deve, é claro, sempre ser roteado para o mesmo servidor back-end (os outros não saberiam o que fazer com ele!). Para TCP, isso poderia ser feito simplesmente com base em 4-tupla , porque isso nunca muda. Com a migração de conexão QUIC, no entanto, isso não é mais uma opção . Novamente, servidores e balanceadores de carga precisarão concordar de alguma forma sobre quais CIDs escolher para permitir o roteamento determinístico . Ao contrário da configuração do firewall, no entanto, já existe uma proposta para configurar isso (embora isto está longe de ser amplamente implementado).
Finalmente, existem outras considerações de segurança de nível mais alto, principalmente em torno de 0-RTT e ataques de negação de serviço distribuído (DDoS). Conforme discutido na parte 2 , QUIC já inclui algumas atenuações para esses problemas, mas, idealmente, eles também usarão linhas extras de defesa na rede. Por exemplo, servidores proxy ou de borda podem bloquear certas solicitações 0-RTT de alcançar os back-ends reais para evitar ataques de repetição . Como alternativa, para evitar ataques de reflexão ou ataques DDoS que enviam apenas o primeiro pacote de handshake e, em seguida, param de responder (chamado de SYN flood em TCP), o QUIC inclui o recurso de nova tentativa . Isso permite que o servidor valide que é um cliente bem comportado, sem ter que manter nenhum estado nesse meio tempo (o equivalente a cookies TCP SYN ). Esse processo de nova tentativa acontece melhor, é claro, em algum lugar antes do servidor back-end-por exemplo, no balanceador de carga. Novamente, isso requer configuração adicional e comunicação para configurar, embora.
Esses são apenas os problemas mais proeminentes que os administradores de rede e sistema terão com QUIC e HTTP/3. Existem vários outros, alguns dos quais já falei . Também há dois separados que acompanham documentos para as RFCs QUIC que discutem esses problemas e suas possíveis mitigações (parciais).
O que tudo isso significa?
HTTP/3 e QUIC são protocolos complexos que dependem de muitos mecanismos internos. Nem tudo isso está pronto para o horário nobre ainda , embora você já tenha algumas opções para implantar os novos protocolos em seus back-ends. Provavelmente levará alguns meses a até anos para que os servidores mais proeminentes e bibliotecas subjacentes (como OpenSSL) sejam atualizados, no entanto.
Mesmo assim, configurando corretamente os servidores e outros intermediários de rede, para que os protocolos podem ser usados de maneira segura e ideal, não serão triviais em configurações de grande escala. Você precisará de uma boa equipe de desenvolvimento e operações para fazer essa transição corretamente.
Dessa forma, especialmente nos primeiros dias, provavelmente é melhor contar com uma grande empresa de hospedagem ou CDN para definir e configurar os protocolos para você. Conforme discutido na parte 2 , é onde o QUIC está mais provavelmente terá retorno de qualquer maneira, e usar um CDN é uma das principais otimizações de desempenho que você pode fazer. Eu pessoalmente recomendaria usar Cloudflare ou Fastly porque eles estiveram intimamente envolvidos no processo de padronização e terão as implementações mais avançadas e bem ajustadas disponíveis.
Clientes e QUIC Discovery
Até agora, consideramos o servidor-suporte lateral e na rede para os novos protocolos. However, several issues are also to be overcome on the client’s side.
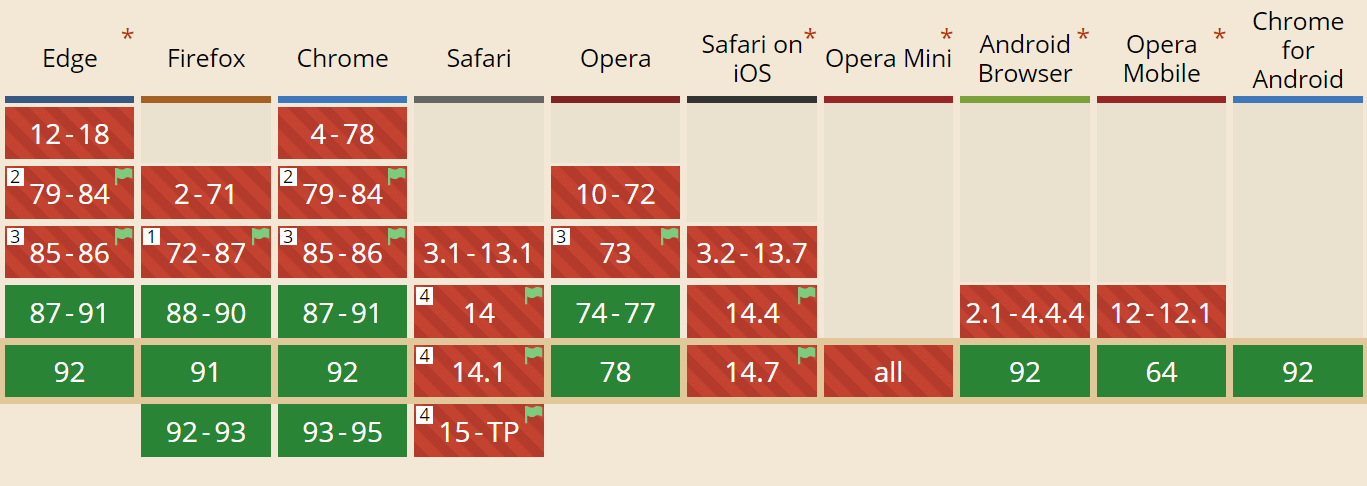
Before getting to that, let’s start with some good news: Most of the popular browsers already have (experimental) HTTP/3 support! Specifically, at the time of writing, here is the status of support (see also caniuse.com):

Google Chrome (version 91+): Enabled by default. Mozilla Firefox (version 89+): Enabled by default. Microsoft Edge (version 90+): Enabled by default (uses Chromium internally). Opera (version 77+): Enabled by default (uses Chromium internally). Apple Safari (version 14): Behind a manual flag. Will be enabled by default in version 15, which is currently in technology preview. Other Browsers: No signals yet that I’m aware of (although other browsers that use Chromium internally, such as Brave, could, in theory, also start enabling it).
Note some nuances:
Most browsers are rolling out gradually, whereby not all users will get HTTP/3 support enabled by default from the start. This is done to limit the risks that a single overlooked bug could affect many users or that server deployments become overloaded. As such, there is a small chance that, even in recent browser versions, you won’t get HTTP/3 by default and will have to manually enable it. As with the servers, HTTP/3 support does not mean that all features have been implemented or are being used at this time. Particularly, 0-RTT, connection migration, server push, dynamic QPACK header compression, and HTTP/3 prioritization might still be missing, disabled, used sparingly, or poorly configured. If you want to use client-side HTTP/3 outside of the browser (for example, in your native app), then you would have to integrate one of the libraries listed above or use cURL. Apple will soon bring native HTTP/3 and QUIC support to its built-in networking libraries on macOS and iOS, and Microsoft is adding QUIC to the Windows kernel and their .NET environment, but similar native support has (to my knowledge) not been announced for other systems like Android.
Alt-Svc
Even if you’ve set up an HTTP/3-compatible server and are using an updated browser, you might be surprised to find that HTTP/3 isn’t actually being used consistently. To understand why, let’s suppose you’re the browser for a moment. Your user has requested that you navigate to example.com (a website you’ve never visited before), and you’ve used DNS to resolve that to an IP. You send one or more QUIC handshake packets to that IP. Now several things can go wrong:
The server might not support QUIC. One of the intermediate networks or firewalls might block QUIC and/or UDP completely. The handshake packets might be lost in transit.
However, how would you know (which) one of these problems has occurred? In all three cases, you’ll never receive a reply to your handshake packet(s). The only thing you can do is wait, hoping that a reply might still come in. Then, after some waiting time (the timeout), you might decide there’s indeed a problem with HTTP/3. At that point, you would try to open a TCP connection to the server, hoping that HTTP/2 or HTTP/1.1 will work.
As you can see, this type of approach could introduce major delays, especially in the initial year(s) when many servers and networks won’t support QUIC yet. An easy but naïve solution would simply be to open both a QUIC and TCP connection at the same time and then use whichever handshake completes first. This method is called “connection racing” or “happy eyeballs”. While this is certainly possible, it does have considerable overhead. Even though the losing connection is almost immediately closed, it still takes up some memory and CPU time on both the client and server (especially when using TLS). On top of that, there are also other problems with this method involving IPv4 versus IPv6 networks and the previously discussed replay attacks (which my talk covers in more detail).
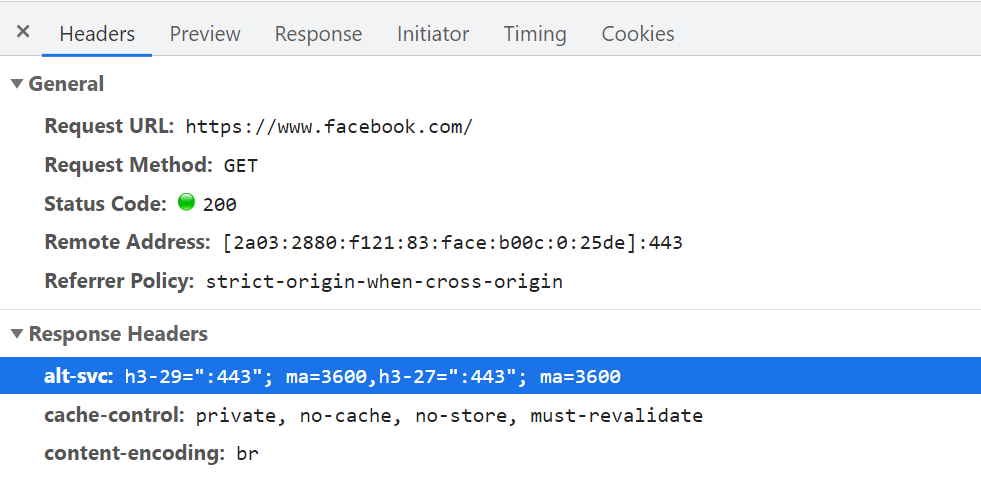
As such, for QUIC and HTTP/3, browsers would rather prefer to play it safe and only try QUIC if they know the server supports it. As such, the first time a new server is contacted, the browser will only use HTTP/2 or HTTP/1.1 over a TCP connection. The server can then let the browser know it also supports HTTP/3 for subsequent connections. This is done by setting a special HTTP header on the responses sent back over HTTP/2 or HTTP/1.1. This header is called Alt-Svc, which stands for “alternative services”. Alt-Svc can be used to let a browser know that a certain service is also reachable via another server (IP and/or port), but it also allows for the indication of alternative protocols. This can be seen below in figure 1.

Upon receipt of a valid Alt-Svc header indicating HTTP/3 support, the browser will cache this and try to set up a QUIC connection from then on. Some clients will do this as soon as possible (even during the initial page load — see below), while others will wait until the existing TCP connection(s) are closed. This means that the browser will only ever use HTTP/3 after it has downloaded at least a few resources via HTTP/2 or HTTP/1.1 first. Even then, it’s not smooth sailing. The browser now knows that the server supports HTTP/3, but that doesn’t mean the intermediate network won’t block it. As such, connection racing is still needed in practice. So, you might still end up with HTTP/2 if the network somehow delays the QUIC handshake enough. Additionally, if the QUIC connection fails to establish a few times in a row, some browsers will put the Alt-Svc cache entry on a denylist for some time, not trying HTTP/3 for a while. As such, it can be helpful to manually clear your browser’s cache if things are acting up because that should also empty the Alt-Svc bindings. Finally, Alt-Svc has been shown to pose some serious security risks. For this reason, some browsers pose extra restrictions on, for instance, which ports can be used (in Chrome, your HTTP/2 and HTTP/3 servers need to be either both on a port below 1024 or both on a port above or equal to 1024, otherwise Alt-Svc will be ignored). All of this logic varies and evolves wildly between browsers, meaning that getting consistent HTTP/3 connections can be difficult, which also makes it challenging to test new set-ups.
There is ongoing work to improve this two-step Alt-Svc process somewhat. The idea is to use new DNS records called SVCB and HTTPS, which will contain information similar to what is in Alt-Svc. As such, the client can discover that a server supports HTTP/3 during the DNS resolution step instead, meaning that it can try QUIC from the very first page load instead of first having to go through HTTP/2 or HTTP/1.1. For more information on this and Alt-Svc, see last year’s Web Almanac chapter on HTTP/2.
As you can see, Alt-Svc and the HTTP/3 discovery process add a layer of complexity to your already challenging QUIC server deployment, because:
you will always need to deploy your HTTP/3 server next to an HTTP/2 and/or HTTP/1.1 server; you will need to configure your HTTP/2 and HTTP/1.1 servers to set the correct Alt-Svc headers on their responses.
While that should be manageable in production-level set-ups (because, for example, a single Apache or NGINX instance will likely support all three HTTP versions at the same time), it might be much more annoying in (local) test set-ups (I can already see myself forgetting to add the Alt-Svc headers or messing them up). This problem is compounded by a (current) lack of browser error logs and DevTools indicators, which means that figuring out why exactly the set-up isn’t working can be difficult.
Additional Issues
As if that wasn’t enough, another issue will make local testing more difficult: Chrome makes it very difficult for you to use self-signed TLS certificates for QUIC. This is because non-official TLS certificates are often used by companies to decrypt their employees’ TLS traffic (so that they can, for example, have their firewalls scan inside encrypted traffic). However, if companies would start doing that with QUIC, we would again have custom middlebox implementations that make their own assumptions about the protocol. This could lead to them potentially breaking protocol support in the future, which is exactly what we tried to prevent by encrypting QUIC so extensively in the first place! As such, Chrome takes a very opinionated stance on this: If you’re not using an official TLS certificate (signed by a certificate authority or root certificate that is trusted by Chrome, such as Let’s Encrypt), then you cannot use QUIC. This, sadly, also includes self-signed certificates, which are often used for local test set-ups.
It is still possible to bypass this with some freaky command-line flags (because the common–ignore-certificate-errors doesn’t work for QUIC yet), by using per-developer certificates (although setting this up can be tedious), or by setting up the real certificate on your development PC (but this is rarely an option for big teams because you would have to share the certificate’s private key with each developer). Finally, while you can install a custom root certificate, you would then also need to pass both the–origin-to-force-quic-on and–ignore-certificate-errors-spki-list flags when starting Chrome (see below). Luckily, for now, only Chrome is being so strict, and hopefully, its developers will loosen their approach over time.
If you are having problems with your QUIC set-up from inside a browser, it’s best to first validate it using a tool such as cURL. cURL has excellent HTTP/3 support (you can even choose between two different underlying libraries) and also makes it easier to observe Alt-Svc caching logic.
What Does It All Mean?
Next to the challenges involved with setting up HTTP/3 and QUIC on the server-side, there are also difficulties in getting browsers to use the new protocols consistently. This is due to a two-step discovery process involving the Alt-Svc HTTP header and the fact that HTTP/2 connections cannot simply be “upgraded” to HTTP/3, because the latter uses UDP.
Even if a server supports HTTP/3, however, clients (and website owners!) need to deal with the fact that intermediate networks might block UDP and/or QUIC traffic. As such, HTTP/3 will never completely replace HTTP/2. In practice, keeping a well-tuned HTTP/2 set-up will remain necessary both for first-time visitors and visitors on non-permissive networks. Luckily, as we discussed, there shouldn’t be many page-level changes between HTTP/2 and HTTP/3, so this shouldn’t be a major headache.
What could become a problem, however, is testing and verifying whether you are using the correct configuration and whether the protocols are being used as expected. This is true in production, but especially in local set-ups. As such, I expect that most people will continue to run HTTP/2 (or even HTTP/1.1) development servers, switching only to HTTP/3 in a later deployment stage. Even then, however, validating protocol performance with the current generation of tools won’t be easy.
Tools and Testing
As was the case with many major servers, the makers of the most popular web performance testing tools have not been keeping up with HTTP/3 from the start. Consequently, few tools have dedicated support for the new protocol as of July 2021, although they support it to a certain degree.
Google Lighthouse
First, there is the Google Lighthouse tool suite. While this is an amazing tool for web performance in general, I have always found it somewhat lacking in aspects of protocol performance. This is mostly because it simulates slow networks in a relatively unrealistic way, in the browser (the same way that Chrome’s DevTools handle this). While this approach is quite usable and typically “good enough” to get an idea of the impact of a slow network, testing low-level protocol differences is not realistic enough. Because the browser doesn’t have direct access to the TCP stack, it still downloads the page on your normal network, and it then artificially delays the data from reaching the necessary browser logic. This means, for example, that Lighthouse emulates only delay and bandwidth, but not packet loss (which, as we’ve seen, is a major point where HTTP/3 could potentially differ from HTTP/2). Alternatively, Lighthouse uses a highly advanced simulation model to guesstimate the real network impact, because, for example, Google Chrome has some complex logic that tweaks several aspects of a page load if it detects a slow network. This model has, to the best of my knowledge, not been adjusted to handle IETF QUIC or HTTP/3 yet. As such, if you use Lighthouse today for the sole purpose of comparing HTTP/2 and HTTP/3 performance, then you are likely to get erroneous or oversimplified results, which could lead you to wrong conclusions about what HTTP/3 can do for your website in practice. The silver lining is that, in theory, this can be improved massively in the future, because the browser does have full access to the QUIC stack, and thus Lighthouse could add much more advanced simulations (including packet loss!) for HTTP/3 down the line. For now, though, while Lighthouse can, in theory, load pages over HTTP/3, I would recommend against it.
WebPageTest
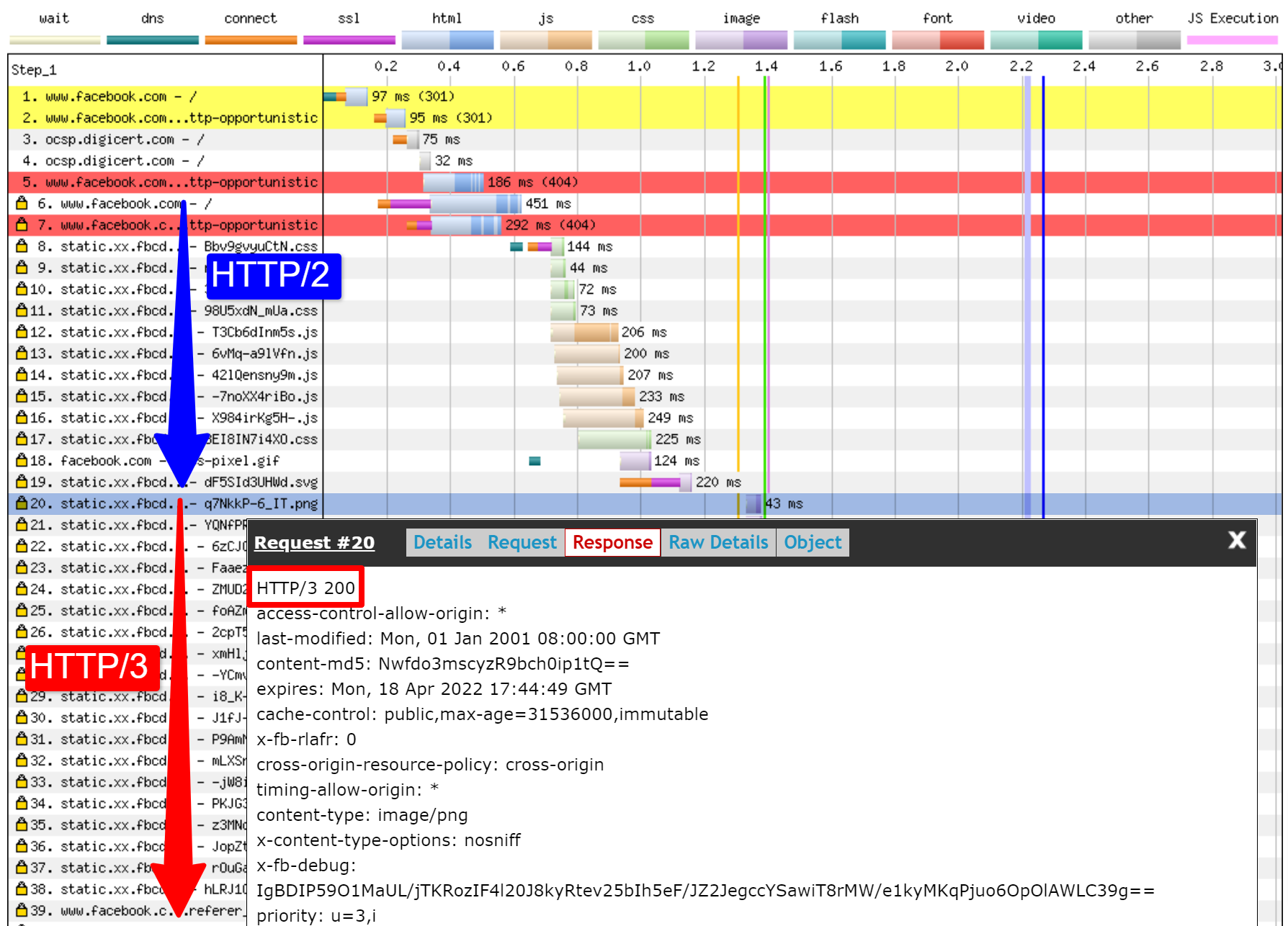
Secondly, there is WebPageTest. This amazing project lets you load pages over real networks from real devices across the world, and it also allows you to add packet-level network emulation on top, including aspects such as packet loss! As such, WebPageTest is conceptually in a prime position to be used to compare HTTP/2 and HTTP/3 performance. However, while it can indeed already load pages over the new protocol, HTTP/3 has not yet been properly integrated into the tooling or visualizations. For example, there are currently no easy ways to force a page load over QUIC, to easily view how Alt-Svc was actually used, or even to see QUIC handshake details. In some cases, even seeing whether a response used HTTP/3 or HTTP/2 can be challenging. Still, in April, I was able to use WebPageTest to run quite a few tests on facebook.com and see HTTP/3 in action, which I’ll go over now.
First, I ran a default test for facebook.com, enabling the “repeat view” option. As explained above, I would expect the first page load to use HTTP/2, which will include the Alt-Svc response header. As such, the repeat view should use HTTP/3 from the start. In Firefox version 89, this is more or less what happens. However, when looking at individual responses, we see that even during the first page load, Firefox will switch to using HTTP/3 instead of HTTP/2! As you can see in figure 2, this happens from the 20th resource onwards. This means that Firefox establishes a new QUIC connection as soon as it sees the Alt-Svc header, and it switches to it once it succeeds. If you scroll down to the connection view, it also seems to show that Firefox even opened two QUIC connections: one for credentialed CORS requests and one for no-CORS requests. This would be expected because, as we discussed above, even for HTTP/2 and HTTP/3, browsers will open multiple connections due to security concerns. However, because WebPageTest doesn’t provide more details in this view, it’s difficult to confirm without manually digging through the data. Looking at the repeat view (second visit), it starts by directly using HTTP/3 for the first request, as expected.

Next, for Chrome, we see similar behavior for the first page load, although here Chrome already switches on the 10th resource, much earlier than Firefox. It’s a bit more unclear here whether it switches as soon as possible or only when a new connection is needed (for example, for requests with different credentials), because, unlike for Firefox, the connection view also doesn’t seem to show multiple QUIC connections. For the repeat view, we see some weirder things. Unexpectedly, Chrome starts off using HTTP/2 there as well, switching to HTTP/3 only after a few requests! I performed a few more tests on other pages as well, to confirm that this is indeed consistent behaviour. This could be due to several things: It might just be Chrome’s current policy, it might be that Chrome “raced” a TCP and QUIC connection and TCP won initially, or it might be that the Alt-Svc cache from the first view was unused for some reason. At this point, there is, sadly, no easy way to determine what the problem really is (and whether it can even be fixed).
Another interesting thing I noticed here is the apparent connection coalescing behavior. As discussed above, both HTTP/2 and HTTP/3 can reuse connections even if they go to other hostnames, to prevent downsides from hostname sharding. However, as shown in figure 3, WebPageTest reports that, for this Facebook load, connection coalescing is used over HTTP/3 for facebook.com and fbcdn.net, but not over HTTP/2 (as Chrome opens a secondary connection for the second domain). I suspect this is a bug in WebPageTest, however, because facebook.com and fbcnd.net resolve to different IPs and, as such, can’t really be coalesced.
The figure also shows that some key QUIC handshake information is missing from the current WebPageTest visualization.

Note: As we see, getting “real” HTTP/3 going can be difficult sometimes. Luckily, for Chrome specifically, we have additional options we can use to test QUIC and HTTP/3, in the form of command-line parameters.
On the bottom of WebPageTest’s “Chromium” tab, I used the following command-line options:
–enable-quic –quic-version=h3-29–origin-to-force-quic-on=www.facebook.com:443,static.xx.fbcdn.net:443
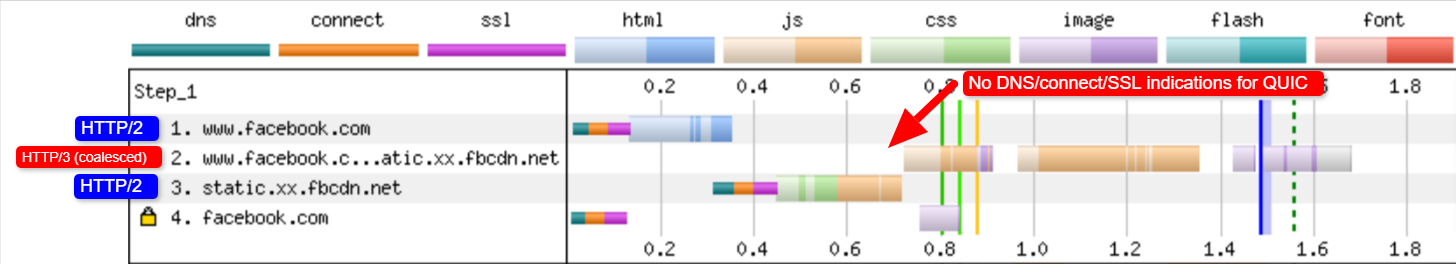
The results from this test show that this indeed forces a QUIC connection from the start, even in the first view, thus bypassing the Alt-Svc process. Interestingly, you will notice I had to pass two hostnames to–origin-to-force-quic-on. In the version where I didn’t, Chrome, of course, still first opened an HTTP/2 connection to the fbcnd.net domain, even in the repeat view. As such, you’ll need to manually indicate all QUIC origins in order for this to work!
We can see even from these few examples that a lot of stuff is going on with how browsers actually use HTTP/3 in practice. It seems they even switch to the new protocol during the initial page load, abandoning HTTP/2 either as soon as possible or when a new connection is needed. As such, it’s difficult not only getting a full HTTP/3 load, but also getting a pure HTTP/2 load on a set-up that supports both! Because WebPageTest doesn’t show much HTTP/3 or QUIC metadata yet, figuring out what’s going on can be challenging, and you can’t trust the tools and visualizations at face value either.
So, if you use WebPageTest, you’ll need to double-check the results to make sure which protocols were actually used. Consequently, I think this means that it’s too early to really test HTTP/3 performance at this time (and especially too early to compare it to HTTP/2). This belief is strengthened by the fact that not all servers and clients have implemented all protocol features yet. Due to the fact that WebPageTest doesn’t yet have easy ways of showing whether advanced aspects such as 0-RTT were used, it will be tricky to know what you’re actually measuring. This is especially true for the HTTP/3 prioritization feature, which isn’t implemented properly in all browsers yet and which many servers also lack full support for. Because prioritization can be a major aspect driving web performance, it would be unfair to compare HTTP/3 to HTTP/2 without making sure that at least this feature works properly (for both protocols!). This is just one aspect, though, as my research shows how big the differences between QUIC implementations can be. If you do any comparison of this sort yourself (or if you read articles that do), make 100% sure that you’ve checked what’s actually going on.
Finally, also note that other higher-level tools (or data sets such as the amazing HTTP Archive) are often based on WebPageTest or Lighthouse (or use similar methods), so I suspect that most of my comments here will be widely applicable to most web performance tooling. Even for those tool vendors announcing HTTP/3 support in the coming months, I would be a bit skeptical and would validate that they’re actually doing it correctly. For some tools, things are probably even worse, though; for example, Google’s PageSpeed Insights only got HTTP/2 support this year, so I wouldn’t wait for HTTP/3 arriving anytime soon.
Wireshark, qlog and qvis
As the discussion above shows, it can be tricky to analyze HTTP/3 behavior by just using Lighthouse or WebPageTest at this point. Luckily, other lower-level tools are available to help with this. First, the excellent Wireshark tool has advanced support for QUIC, and it can experimentally dissect HTTP/3 as well. This allows you to observe which QUIC and HTTP/3 packets are actually going over the wire. However, in order for that to work, you need to obtain the TLS decryption keys for a given connection, which most implementations (including Chrome and Firefox) allow you to extract by using the SSLKEYLOGFILE environment variable. While this can be useful for some things, really figuring out what’s happening, especially for longer connections, could entail a lot of manual work. You would also need a pretty advanced understanding of the protocols’ inner workings.
Luckily, there is a second option, qlog and qvis. qlog is a JSON-based logging format specifically for QUIC and HTTP/3 that is supported by the majority of QUIC implementations. Instead of looking at the packets going over the wire, qlog captures this information on the client and server directly, which allows it to include some additional information (for example, congestion control details). Typically, you can trigger qlog output when starting servers and clients with the QLOGDIR environment variable. (Note that in Firefox, you need to set the network.http.http3.enable_qlog preference. Apple devices and Safari use QUIC_LOG_DIRECTORY instead. Chrome doesn’t yet support qlog.)
These qlog files can then be uploaded to the qvis tool suite at qvis.quictools.info. There, you’ll get a number of advanced interactive visualizations that make it easier to interpret QUIC and HTTP/3 traffic. qvis also has support for uploading Wireshark packet captures (.pcap files), and it has experimental support for Chrome’s netlog files, so you can also analyze Chrome’s behavior. A full tutorial on qlog and qvis is beyond the scope of this article, but more details can be found in tutorial form, as a paper, and even in talk-show format. You can also ask me about them directly because I’m the main implementer of qlog and qvis. 😉
However, I am under no illusion that most readers here should ever use Wireshark or qvis, because these are quite low-level tools. Still, as we have few alternatives at the moment, I strongly recommend not extensively testing HTTP/3 performance without using this type of tool, to make sure you really know what’s happening on the wire and whether what you’re seeing is really explained by the protocol’s internals and not by other factors.
What Does It All Mean?
As we’ve seen, setting up and using HTTP/3 over QUIC can be a complex affair, and many things can go wrong. Sadly, no good tool or visualization is available that exposes the necessary details at an appropriate level of abstraction. This makes it very difficult for most developers to assess the potential benefits that HTTP/3 can bring to their website at this time or even to validate that their set-up works as expected.
Relying only on high-level metrics is very dangerous because these could be skewed by a plethora of factors (such as unrealistic network emulation, a lack of features on clients or servers, only partial HTTP/3 usage, etc.). Even if everything did work better, as we’ve seen in part 2, the differences between HTTP/2 and HTTP/3 will likely be relatively small in most cases, which makes it even more difficult to get the necessary information from high-level tools without targeted HTTP/3 support.
As such, I recommend leaving HTTP/2 versus HTTP/3 performance measurements alone for a few more months and focusing instead on making sure that our server-side set-ups are functioning as expected. For this, it’s easiest to use WebPageTest in combination with Google Chrome’s command-line parameters, with a fallback to curl for potential issues — this is currently the most consistent set-up I can find.
Conclusion and Takeaways
Dear reader, if you’ve read the full three-part series and made it here, I salute you! Even if you’ve only read a few sections, I thank you for your interest in these new and exciting protocols. Now, I will summarize the key takeaways from this series, provide a few key recommendations for the coming months and year, and finally provide you with some additional resources, in case you’d like to know more.
Summary
First, in part 1, we discussed that HTTP/3 was needed mainly because of the new underlying QUIC transport protocol. QUIC is the spiritual successor to TCP, and it integrates all of its best practices, as well as TLS 1.3. This was mainly needed because TCP, due to its ubiquitous deployment and integration in middleboxes, has become too inflexible to evolve. QUIC’s usage of UDP and almost full encryption means that we (hopefully) only have to update the endpoints in the future in order to add new features, which should be easier. QUIC, however, also adds some interesting new capabilities. First, QUIC’s combined transport and cryptographic handshake is faster than TCP + TLS, and it can make good use of the 0-RTT feature. Secondly, QUIC knows it is carrying multiple independent byte streams and can be smarter about how it handles loss and delays, mitigating the head-of-line blocking problem. Thirdly, QUIC connections can survive users moving to a different network (called connection migration) by tagging each packet with a connection ID. Finally, QUIC’s flexible packet structure (employing frames) makes it more efficient but also more flexible and extensible in the future. In conclusion, it’s clear that QUIC is the next-generation transport protocol and will be used and extended for many years to come.
Secondly, in part 2, we took a bit of a critical look at these new features, especially their performance implications. First, we saw that QUIC’s use of UDP doesn’t magically make it faster (nor slower) because QUIC uses congestion control mechanisms very similar to TCP to prevent overloading the network. Secondly, the faster handshake and 0-RTT are more micro-optimizations, because they are really only one round trip faster than an optimized TCP + TLS stack, and QUIC’s true 0-RTT is further affected by a range of security concerns that can limit its usefulness. Thirdly, connection migration is really only needed in a few specific cases, and it still means resetting send rates because the congestion control doesn’t know how much data the new network can handle. Fourthly, the effectiveness of QUIC’s head-of-line blocking removal severely depends on how stream data is multiplexed and prioritized. Approaches that are optimal to recover from packet loss seem detrimental to general use cases of web page loading performance and vice versa, although more research is needed. Fifthly, QUIC could easily be slower to send packets than TCP + TLS, because UDP APIs are less mature and QUIC encrypts each packet individually, although this can be largely mitigated in time. Sixthly, HTTP/3 itself doesn’t really bring any major new performance features to the table, but mainly reworks and simplifies the internals of known HTTP/2 features. Finally, some of the most exciting performance-related features that QUIC allows (multipath, unreliable data, WebTransport, forward error correction, etc.) are not part of the core QUIC and HTTP/3 standards, but rather are proposed extensions that will take some more time to be available. In conclusion, this means QUIC will probably not improve performance much for users on high-speed networks, but will mainly be important for those on slow and less-stable networks.
Finally, in this part 3, we looked at how to practically use and deploy QUIC and HTTP/3. First, we saw that most best practices and lessons learned from HTTP/2 should just carry over to HTTP/3. There is no need to change your bundling or inlining strategy, nor to consolidate or shard your server farm. Server push is still not the best feature to use, and preload can similarly be a powerful footgun. Secondly, we’ve discussed that it might take a while before off-the-shelf web server packages provide full HTTP/3 support (partly due to TLS library support issues), although plenty of open-source options are available for early adopters and several major CDNs have a mature offering. Thirdly, it’s clear that most major browsers have (basic) HTTP/3 support, even enabled by default. There are major differences in how and when they practically use HTTP/3 and its new features, though, so understanding their behavior can be challenging. Fourthly, we’ve discussed that this is worsened by a lack of explicit HTTP/3 support in popular tools such as Lighthouse and WebPageTest, making it especially difficult to compare HTTP/3 performance to HTTP/2 and HTTP/1.1 at this time. In conclusion, HTTP/3 and QUIC are probably not quite ready for primetime yet, but they soon will be.
Recommendations
From the summary above, it might seem like I am making strong arguments against using QUIC or HTTP/3. However, that is quite opposite to the point I want to make.
First, as discussed at the end of part 2, even though your “average” user might not encounter major performance gains (depending on your target market), a significant portion of your audience will likely see impressive improvements. 0-RTT might only save a single round trip, but that can still mean several hundred milliseconds for some users. Connection migration might not sustain consistently fast downloads, but it will definitely help people trying to fetch that PDF on a high-speed train. Packet loss on cable might be bursty, but wireless links might benefit more from QUIC’s head-of-line blocking removal. What’s more, these users are those who would typically encounter the worst performance of your product and, consequently, be most heavily affected by it. If you wonder why that matters, read Chris Zacharias’ famous web performance anecdote.
Secondly, QUIC and HTTP/3 will only get better and faster over time. Version 1 has focused on getting the basic protocol done, keeping more advanced performance features for later. As such, I feel it pays to start investing in the protocols now, to make sure you can use them and the new features to optimal effect when they become available down the line. Given the complexity of the protocols and their deployment aspects, it would be good to give yourself some time to get acquainted with their quirks. Even if you don’t want to get your hands dirty quite yet, several major CDN providers offer mature “flip the switch” HTTP/3 support (particularly, Cloudflare and Fastly). I struggle to find a reason not to try that out if you’re using a CDN (which, if you care about performance, you really should be).
As such, while I wouldn’t say that it’s crucial to start using QUIC and HTTP/3 as soon as possible, I do feel there are plenty of benefits already to be had, and they will only increase in the future.
Further Reading
While this has been a long body of text, sadly, it really only scratches the technical surface of the complex protocols that QUIC and HTTP/3 are.
Below you will find a list of additional resources for continued learning, more or less in order of ascending technical depth:
“HTTP/3 Explained,” Daniel Stenberg
This e-book, by the creator of cURL, summarizes the protocol. “HTTP/2 in Action,” Barry Pollard
This excellent all-round book on HTTP/2 has reusable advice and a section on HTTP/3. @programmingart, Twitter
My tweets are mostly dedicated to QUIC, HTTP/3, and web performance (including news) in general. See for example my recent threads on QUIC features. “YouTube,” Robin Marx
My over 10 in-depth talks cover various aspects of the protocols. “The Cloudlare Blog”
This is the main product of a company that also runs a CDN on the side. “The Fastly Blog”
This blog has excellent discussions of technical aspects, embedded in the wider context. QUIC, the actual RFCs
You’ll find links to the IETF QUIC and HTTP/3 RFC documents and other official extensions. IIJ Engineers Blog: Excellent deep technical explanations of QUIC feature details. HTTP/3 and QUIC academic papers, Robin Marx
My research papers cover stream multiplexing and prioritization, tooling, and implementation differences. QUIPS, EPIQ 2018, and EPIQ 2020
These papers from academic workshops contain in-depth research on security, performance, and extensions of the protocols.
With that, I leave you, dear reader, with a hopefully much-improved understanding of this brave new world. I am always open to feedback, so please let me know what you think of this series!
This series is divided into three parts:
HTTP/3 history and core concepts
This is targeted at people new to HTTP/3 and protocols in general, and it mainly discusses the basics. HTTP/3 performance features
This is more in-depth and technical. People who already know the basics can start here. Practical HTTP/3 deployment options (current article)
This explains the challenges involved in deploying and testing HTTP/3 yourself. It details how and if you should change your web pages and resources as well.
