O tema Vinte e vinte e um abrange os fundamentos da anatomia do editor de blocos. Em termos simples, assim como qualquer predecessor de tema WP oficial, este tema foi desenvolvido para funcionar sem problemas em Gutenberg.
Se você der uma olhada em sua demonstração , verá que é uma tela perfeita para um portfólio ou site pessoal.
Junto com o desenvolvimento do editor de bloco, surgiram os complementos do editor de bloco. Esses complementos oferecem muito mais blocos que não são oferecidos pelo criador WordPress nativo.
E nesta postagem, estamos prestes a descobrir como o tema de 2021 joga com um deles, Getwid , nosso Biblioteca de blocos do WordPress que possui uma taxa de aprovação de 94% com base em 64 resenhas e é até agora usada por mais de 30.000 pessoas em seus sites do WordPress.
Getwid ajudará você a adicionar e projetar muitos outros blocos funcionais e criativos diferentes, que ainda herdam o estilo nativo do mais novo tema padrão do WordPress. Você é livre para recorrer a ele quando não tiver algum conteúdo específico ou designs prontos.
![O tema Twenty Twenty-One abrange os fundamentos da anatomia do editor de blocos. Em termos simples, como qualquer predecessor de tema WP oficial, este tema foi desenvolvido para funcionar sem problemas em Gutenberg. Se você der uma olhada em sua demonstração, verá que é uma tela perfeita para um portfólio ou site pessoal. Junto com o desenvolvimento do editor de blocos, surgiram os complementos do editor de blocos. Esses complementos oferecem muitos outros blocos que não são oferecidos pelo criador WordPress nativo. E neste post, nós estamos prestes a descobrir como o tema 2021 joga com um deles, Getwid, nossa biblioteca de blocos WordPress que possui uma taxa de aprovação de 94% com base em 64 avaliações e é até agora usada por mais de 30.000 pessoas em seus sites WordPress. Getwid ajudará você adiciona e projeta muitos outros blocos funcionais e criativos diferentes, ainda herdando o estilo nativo do novo é o tema padrão do WordPress. Você é livre para recorrer a ela quando faltar alguma peça de conteúdo específica ou designs prontos. [getwid blocks gutenberg] Os principais destaques do tema Twenty Twenty-One Layouts a largura do bloco “largo”: 1240px [tema largura total vinte e um] a largura “total” do bloco se estende por toda a largura da tela [largura total vinte vinte e um bloco] Padrões A fim de minimizar o uso indevido dos blocos, o tema Twenty Twenty-One do WordPress oferece muitos padrões predefinidos que você pode adicionar a uma página com apenas alguns cliques: [padrões vinte e vinte e um] Cada padrão vem com seu conjunto de ferramentas de estilo para ajudá-lo a personalizá-lo ainda mais: [tema padrão do wp de padrões] Cores Você pode escolher um esquema de cores de fundo de base diferente em WP Customizer> Colors. O tema escolherá automaticamente cores complementares para a tipografia com base na cor de fundo que você escolheu: [cores] Isso fará com que você economize muito tempo! O tema padrão Twenty Twenty-One também suporta o modo escuro. Se estiver habilitado, os visitantes do site poderão visualizar seu site no modo escuro: [modo escuro vinte e vinte e um] Widgets de rodapé O tema suporta widgets de rodapé que você pode preencher com seu conteúdo, por exemplo, adicionar links para postagens, contatos informações, imagens, ícones de mídia social e muito mais. Um lugar alternativo para seus links de mídia social é um menu Secundário acima do rodapé. [menu secundário] Vamos agora ver o que você pode criar com Getwid e Twenty Twenty-One. Modelos Getwid mais prontos Getwid também vem com muitos mais padrões de design categorizados por finalidade, por exemplo, você pode adicionar seções de heróis e sub-heróis, partes de call to action, páginas de contatos, depoimentos e outros designs comumente usados em diferentes tipos de sites. [biblioteca de modelos getwid] Vamos ver como um deles fica com o estilo padrão Vinte e Vinte e Um: [modelo getwid entre em contato conosco] Visto que você pode alterar o estilo de cada bloco individual neste padrão, você pode, por exemplo, alterar um botão posição, estilo e cor; mude a cor de fundo e personalize o estilo da imagem: [estilo getwid] A grande maioria desses padrões é feita com o bloco Section-um bloco poderoso que pode abrigar qualquer número de blocos e vem com uma tonelada de recursos de estilo, incluindo a facilidade de use fundos diferentes-gradientes, vídeos, imagens, controles deslizantes e muito mais. Ele permite que você use qualquer largura de seção: [seção getwid] Por exemplo, vamos pegar outro padrão e usar uma imagem no fundo: [cor de fundo da seção getwid] Ou colocar um controle deslizante no fundo: [fundo deslizante getwid] Outra coisa agradável é que você pode fazer alterações nas posições e alinhamentos do bloco em um modo visual apenas arrastando e soltando os ângulos: [ângulos getwid] O bloco de seção é tão diverso que pode ajudá-lo a adicionar divisores de forma diferentes e aplicar efeitos de animação. Por exemplo, vamos adicionar um divisor de formato inferior: [divisores getwid] Ou vamos torná-lo mais simétrico: [divisores getwid2] Com uma combinação do bloco de seção e o poder do tema Vinte e Vinte e Um, esperamos que sua carga de trabalho seja realmente agradável: você pode combinar diferentes padrões de tema Twenty Twenty-One pré-fabricados com o bloco de seção, escolher automaticamente cores complementares por meio do WP Customizer e adicionar as opções de estilo que desejar. WordPress nunca foi tão fácil! Galerias de imagens, vídeos pop-up e controles deslizantes Você pode adicionar visuais de tirar o fôlego, aplicar efeitos de animação, criar vídeos com Getwid e muito mais. Por exemplo, crie uma apresentação incrível com um vídeo-você também pode enviar sua imagem de capa, escolher um estilo de botão e muito mais: [pop up wordpress block getwid] Um ponto de acesso de imagem está entre os blocos Getwid exclusivos-ele permite que você coloque marcadores animados sobre a imagem para que os visitantes do site possam verificar os detalhes de cada parte da imagem: [hotspot] Com o bloco de linha do tempo de conteúdo exclusivo, você pode construir uma linha do tempo de eventos em ordem cronológica. [linha do tempo do conteúdo] É totalmente personalizável quanto às cores, estilo e blocos que você pode usar dentro dos contêineres da linha do tempo. Parece bom no tema padrão WordPress Twenty Twenty-One: [timeline events wordpress block] Embora o tema 2021 em si se concentre em galerias e visuais, Getwid ainda tem algo a oferecer: [image stack gallery] É uma Image Stack Gallery que permite a você para criar uma galeria e colocar imagens em formas incomuns. Existem vários tipos de controles deslizantes. Se você quiser criar uma mera apresentação de slides de imagem, vamos colocar uma dentro da Seção (e adicionar algum fundo gradiente). [bloco deslizante de imagem getwid] Se você precisar adicionar texto sobre as imagens, o controle deslizante Mídia e Texto da Getwid será útil: [controle deslizante de mídia e texto] Mais um bloco centralizado na imagem é o banner-você pode aplicar vários efeitos de animação e decorações para ele: [bloco de banner] E fica bem fora da caixa! Você não precisa suar em cada bloco por horas. Adicione blocos funcionais: o índice, guias e muito mais Getwid vem com vários blocos para ajudá-lo a apresentar informações de forma estruturada, colocar informações em todos os tipos de guias ou simplesmente melhorar a apresentação de suas seções de recursos/ofertas/serviços. Como podemos ver, na maioria das vezes esses blocos funcionam bem com o estilo do tema padrão 2021, então sua tarefa é apenas adicionar blocos, encontrar a melhor posição para eles e provavelmente alterar as cores do texto, se necessário. Por exemplo, Getwid oferece blocos de alternância, acordeão e guias para tipos de conteúdo como páginas de FAQ. Aqui está um deles, acordeão, em ação: [acordeão bloquear wordpress] Você pode, opcionalmente, deixar uma guia aberta por padrão, as pessoas clicarão nas demais: [acordeão getwid] Você também pode criar tabelas, índices e outros elementos de conteúdo funcional. Por exemplo, o bloco de índice será útil para postagens longas: [bloco de índice] Getwid também vem com muitos blocos que caberiam em sites de negócios. Por exemplo, há vários blocos para a criação de um cronômetro de contagem regressiva, depoimentos, barras de progresso, tabelas de preços e muito mais. Por exemplo, aqui está a tabela de preços: [tabela de preços] Getwid lida até mesmo com nichos estreitamente dedicados, incluindo modelos de lista que você pode usar para sites de restaurantes ou cafés: [preços] Postagens, páginas e tipos de post personalizados criados automaticamente em Getwid a vanguarda de trabalhar com as postagens originadas automaticamente graças a vários blocos dedicados: o tipo de postagem personalizada, o carrossel de postagens e os blocos de postagens recentes. [tipos de postagem personalizados] Indo um passo adiante, você pode criar um modelo personalizado para suas postagens, existem alguns modelos para isso: [templates getwid] Portanto, suas postagens ou tipos de postagem personalizados serão mostrados no formato que você mesmo criou: [ custom post type getwid] Como sabemos, esses blocos são especialmente amados e usados pelos usuários do Getwid. Construa um conteúdo melhor no tema Twenty Twid One com Getwid Graças aos superpoderes do Twenty Twenty-One (por exemplo, esquema de cores automático) e o conjunto de ferramentas rico em conteúdo do Getwid, você quase não tem limitações quando precisa construir um portfólio, um site de negócios ou um blog no editor de bloco. Os blocos Getwid na maioria das vezes herdam perfeitamente o estilo de 2021, fornecendo a você um conteúdo incrível e bonito pronto para uso. O download do Getwid WordPress Blocks é gratuito, então pegue-o imediatamente e comece a criar um conteúdo melhor no WordPress.”Width=”881″height=”934″srcset=”https://br.atsit.in/wp-content/uploads/2021/02/vinte-e-vinte-e-um-exemplos-de-temas-com-blocos-getwid.jpg 881w, https://br.atsit.in/wp-content/uploads/2021/02/vinte-e-vinte-e-um-exemplos-de-temas-com-blocos-getwid-24.jpg 283w, https://br.atsit.in/wp-content/uploads/2021/02/vinte-e-vinte-e-um-exemplos-de-temas-com-blocos-getwid-25.jpg 768w, https://motopress.com/wp-content/uploads/2021/01/getwid-blocks-gutenberg-731×775.jpg tamanhos 731w”=”(largura máxima: 881px) 100vw, 881px”/> </p>
<h2> Os principais destaques do tema Twenty Twenty-One </h2>
<p>Layouts </p>
<ul>
<li aria-level=](https://br.atsit.in/wp-content/uploads/2021/02/vinte-e-vinte-e-um-exemplos-de-temas-com-blocos-getwid.jpg) a largura do bloco “largo”: 1240 px
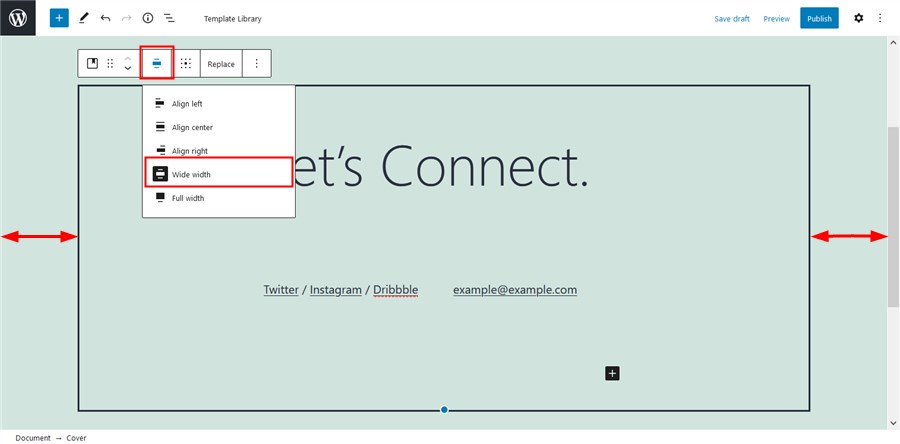
a largura do bloco “largo”: 1240 px

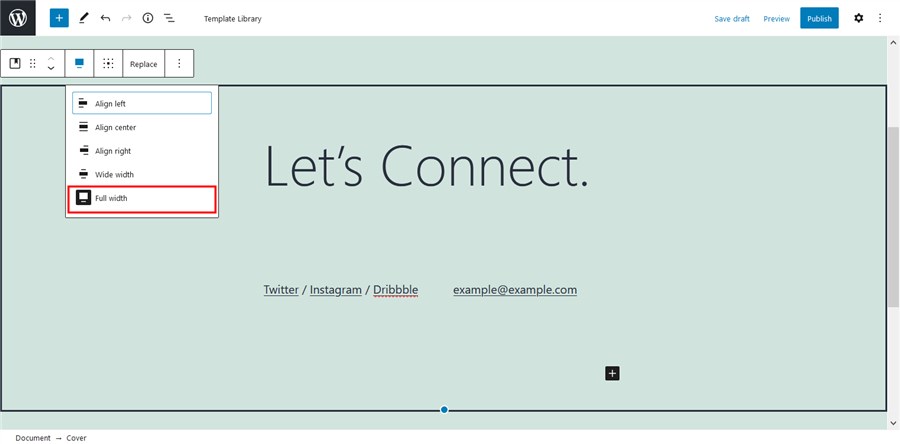
- a largura “total” do bloco se estende por toda a largura da tela

Patterns
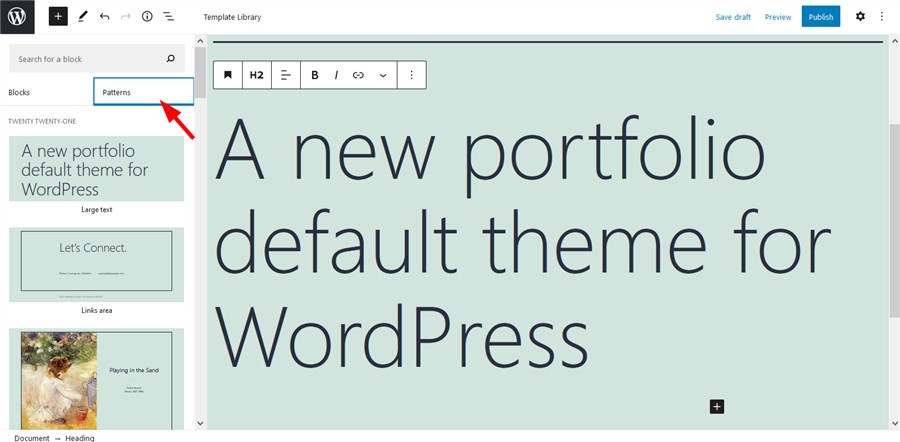
Para minimizar o uso indevido dos blocos, o tema Twenty Twenty-One do WordPress oferece muitos padrões predefinidos que você pode adicionar a uma página com apenas alguns cliques:

Cada padrão vem com seu conjunto de ferramentas de estilo para ajudá-lo a personalizá-lo ainda mais:

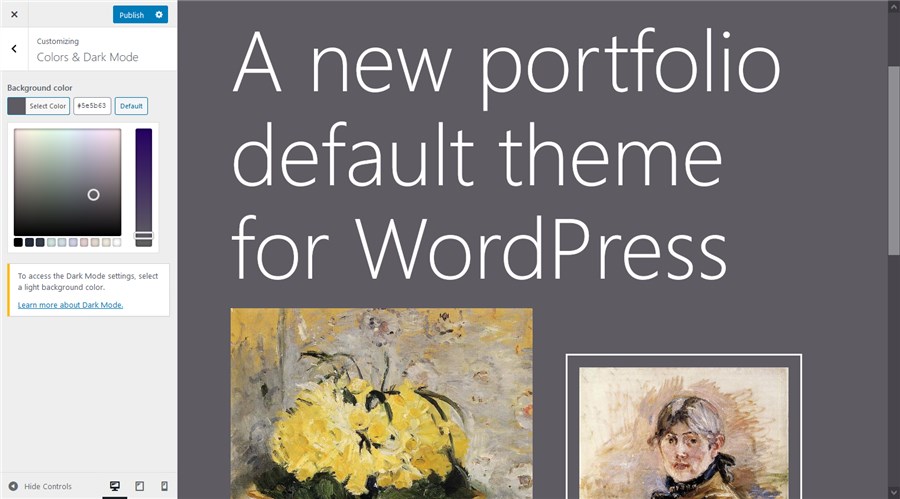
Cores
Você pode escolher um esquema de cores de fundo de base diferente em WP Customizer> Colors.
O tema escolherá automaticamente as cores complementares para a tipografia com base na cor de fundo que você escolheu:

Isso vai economizar muito tempo!
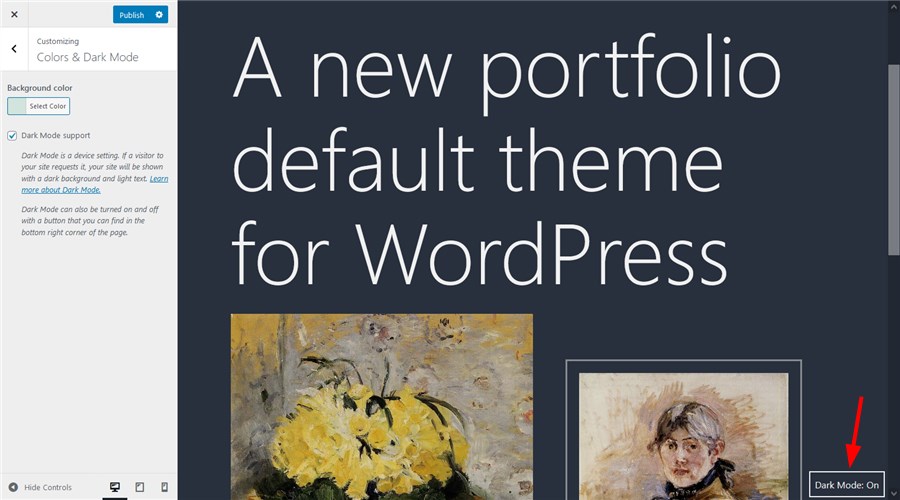
O tema padrão Twenty Twenty-One também suporta o modo escuro. Se estiver habilitado, os visitantes do site poderão ver seu site no modo escuro:

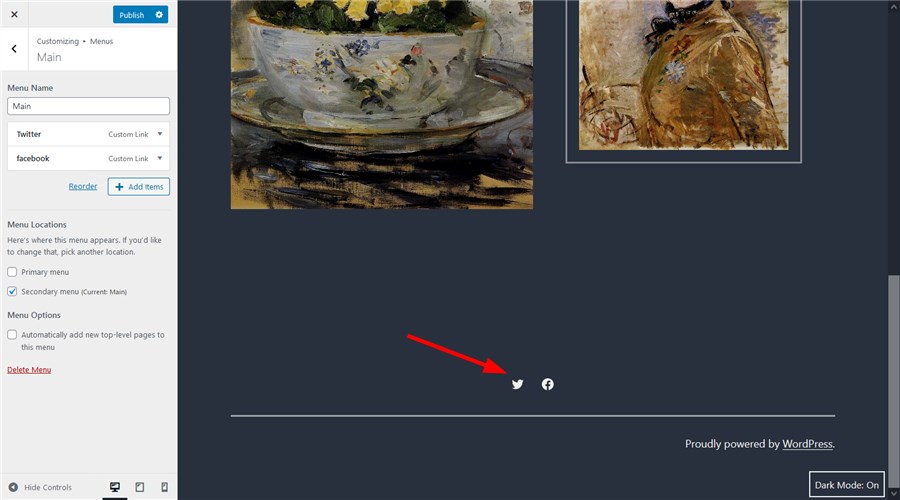
Widgets de rodapé
O tema suporta widgets de rodapé que você pode preencher com seu conteúdo, por exemplo, adicionar links para postagens, informações de contato, imagens, ícones de mídia social e muito mais.
Um lugar alternativo para seus links de mídia social é o menu Secundário acima do rodapé.

Vinte e vinte e um exemplos de temas
Vamos agora ver o que você pode criar com Getwid e Twenty Twenty-One.
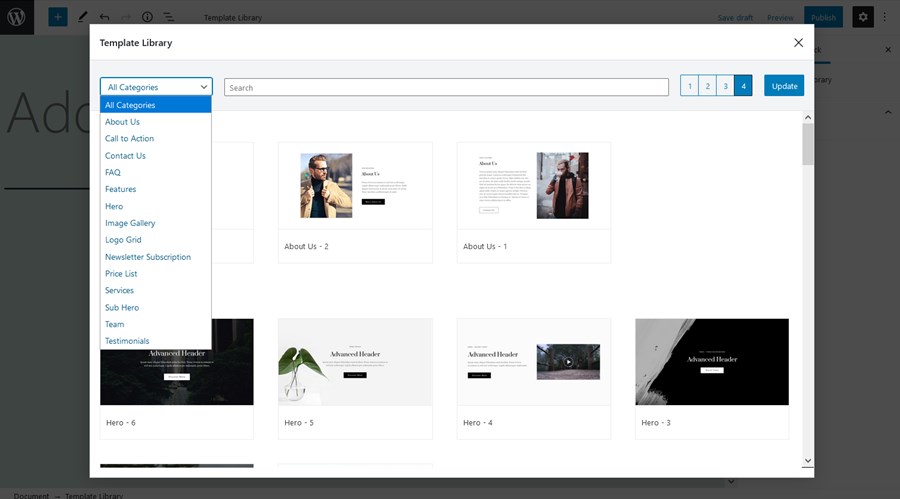
Mais modelos Getwid prontos
O Getwid também vem com muitos mais padrões de design categorizados por finalidade, por exemplo, você pode adicionar seções de heróis e sub-heróis, partes de frases de chamariz, páginas de contatos, depoimentos e outros designs comumente usados em diferentes tipos de sites.

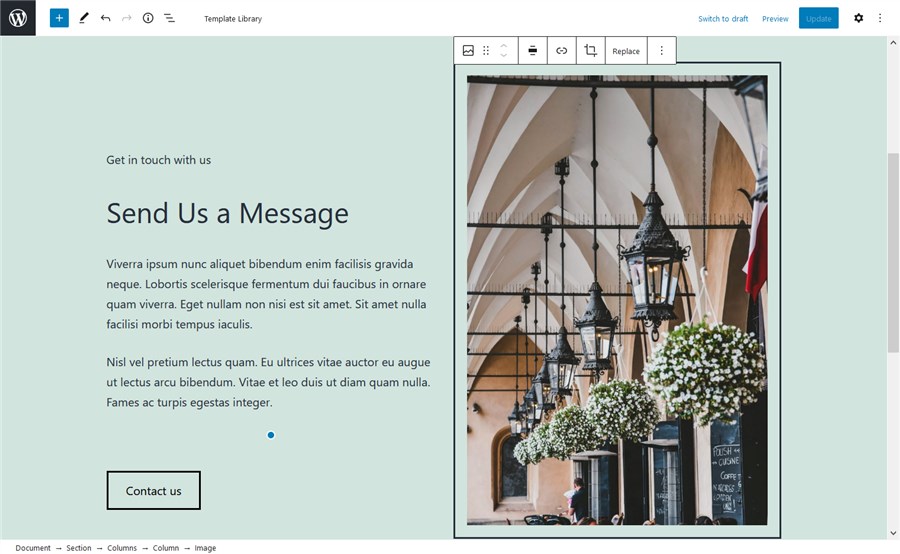
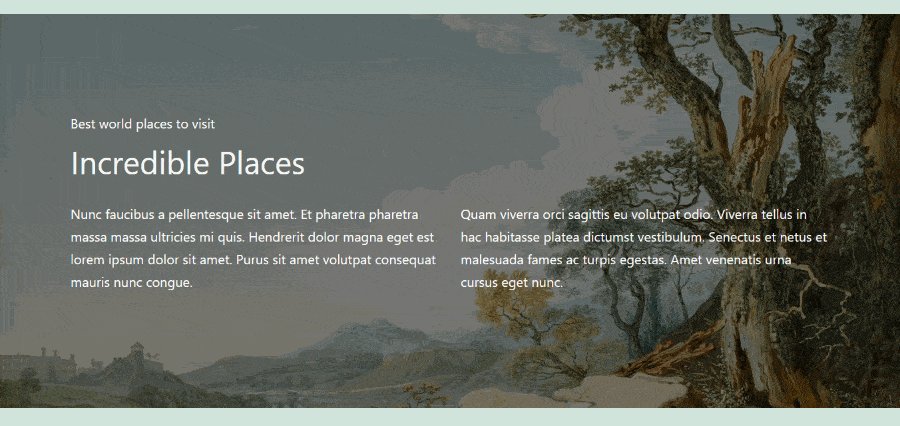
Vamos ver como um deles fica com o estilo padrão Twenty Twenty-One:

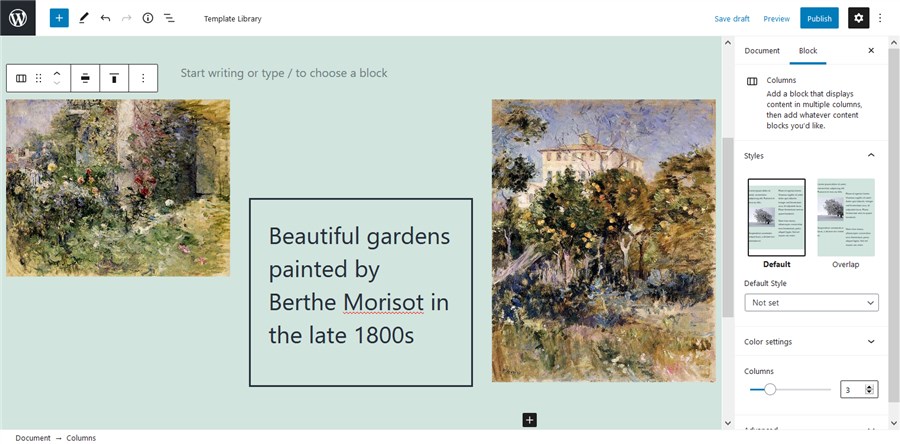
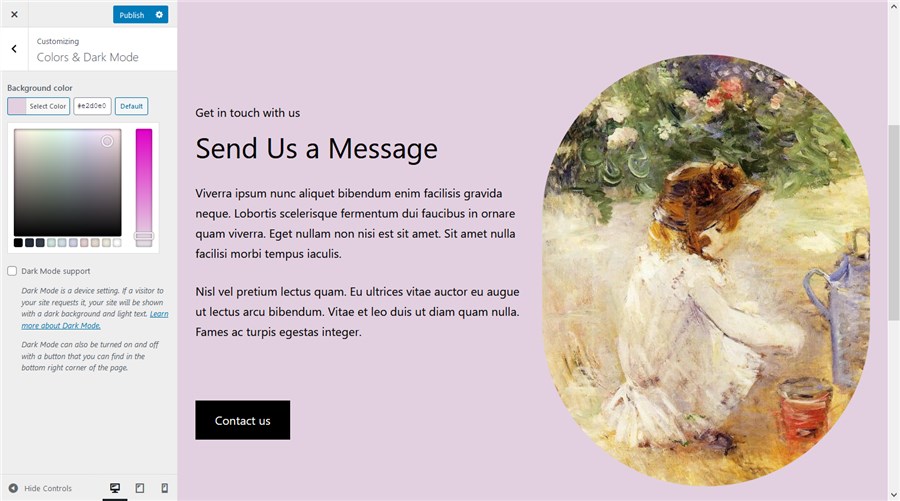
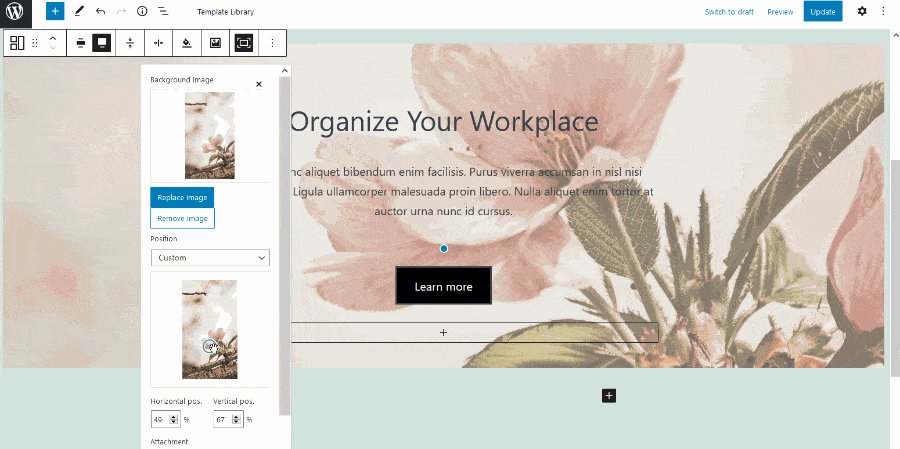
Visto que você pode alterar o estilo de cada bloco individual neste padrão, você pode, por exemplo, alterar a posição, o estilo e a cor de um botão; mude a cor do fundo e personalize o estilo da imagem:

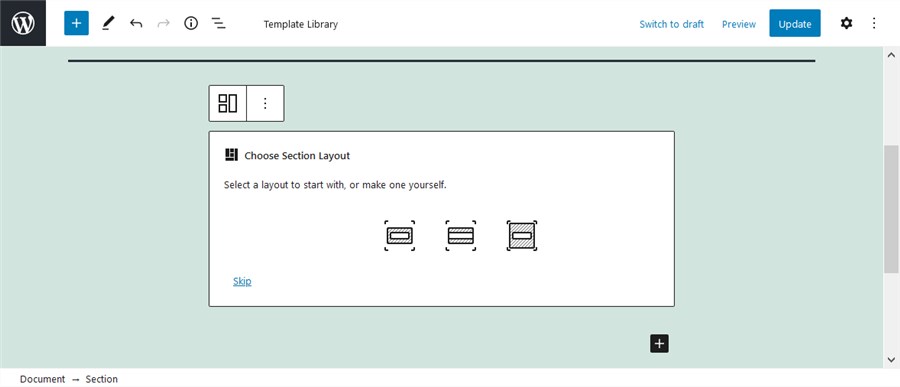
A grande maioria desses padrões é feita com o Bloco de seções -um bloco poderoso que pode abrigar qualquer número de blocos e vem com uma tonelada de recursos de estilo, incluindo a facilidade de usar diferentes fundos-gradientes, vídeos, imagens, controles deslizantes e muito mais.
Ele permite que você use qualquer largura de seção:

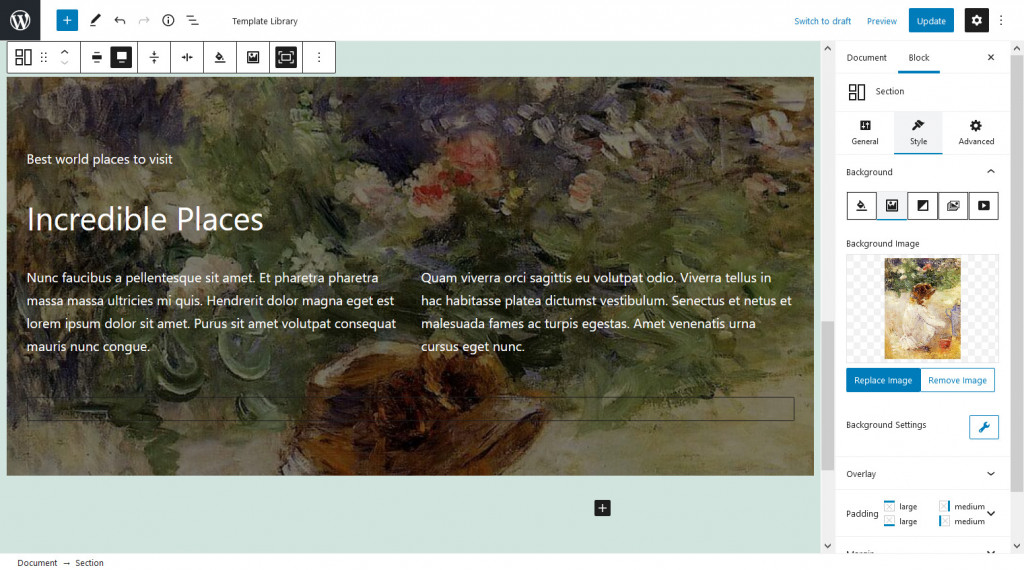
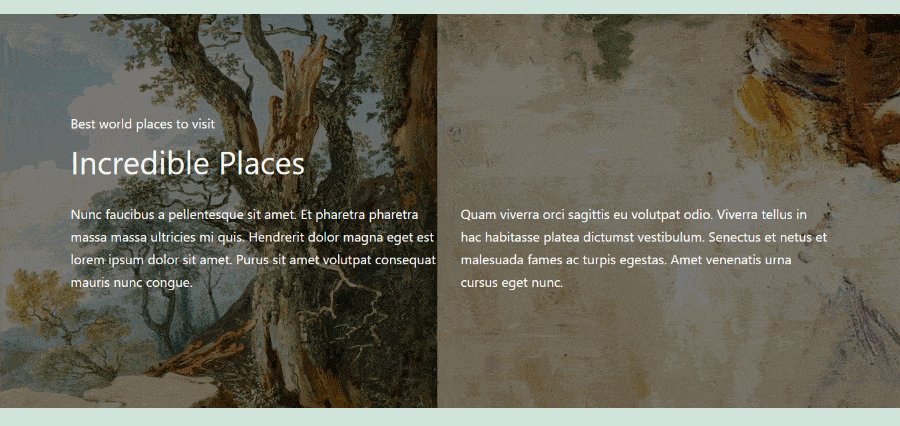
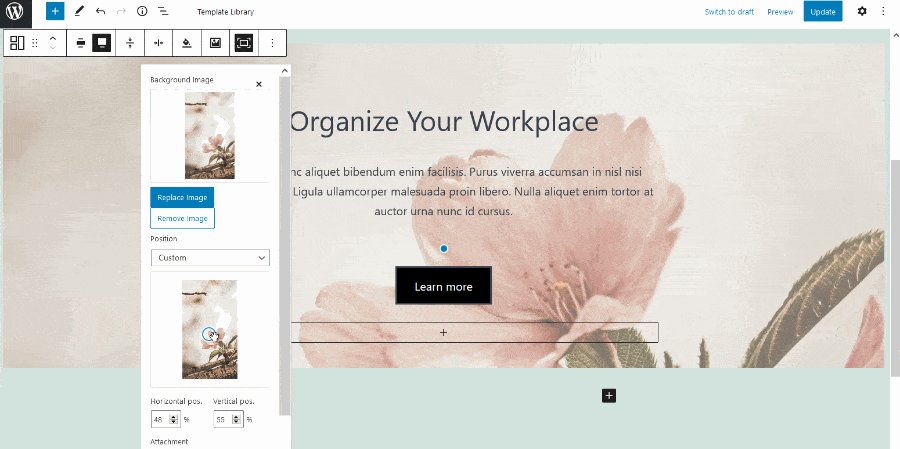
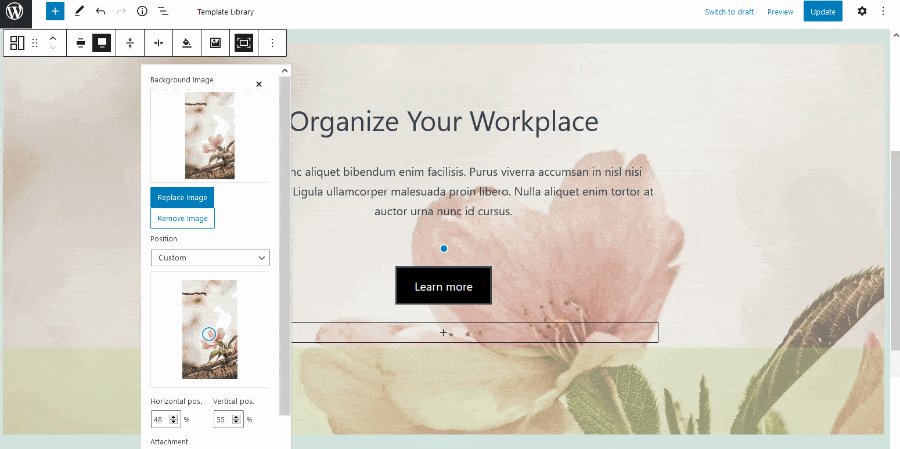
Por exemplo, vamos pegar outro padrão e usar uma imagem de fundo:

Ou coloque um controle deslizante no fundo:

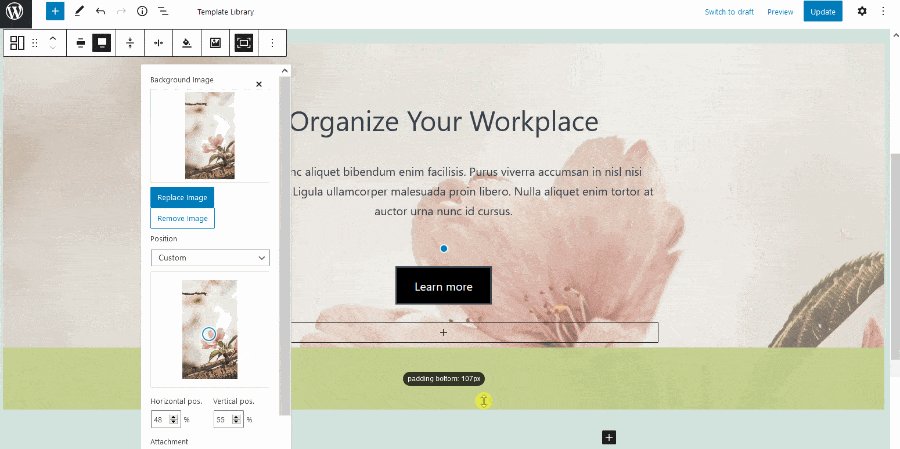
Outra coisa agradável é que você pode fazer alterações nas posições dos blocos e alinhamentos em um modo visual, apenas arrastando e soltando os ângulos:

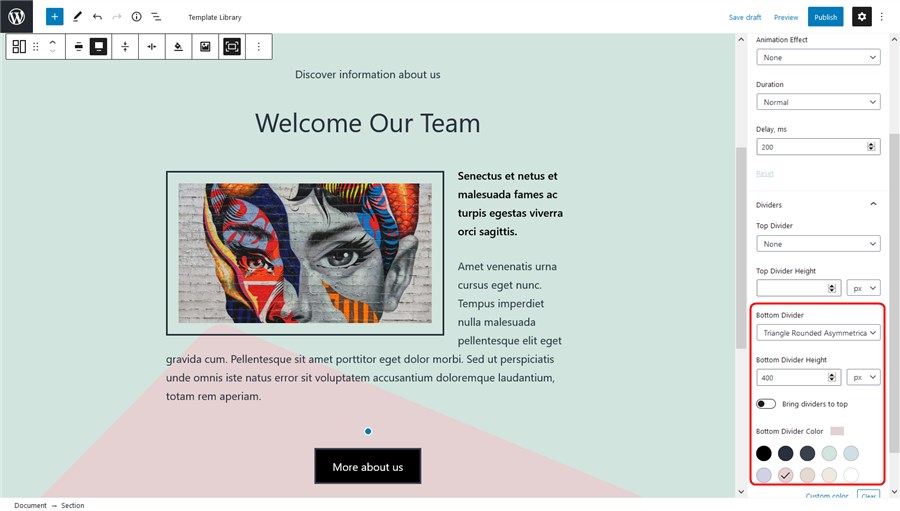
O bloco de seção é tão diversificado que pode ajudá-lo a adicionar divisores de forma diferentes e aplicar efeitos de animação. Por exemplo, vamos adicionar um divisor de forma inferior:

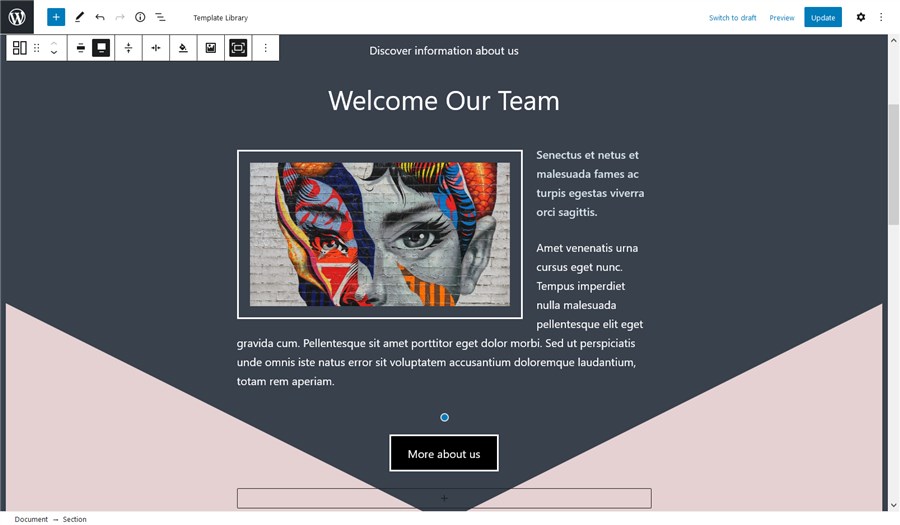
Ou vamos torná-lo mais simétrico:

Com uma combinação do bloco de seção e o poder do tema Twenty Twenty-One, esperamos que sua carga de trabalho seja realmente agradável: você pode combinar diferentes padrões de tema Twenty Twenty-One pré-fabricados com o bloco de Seção, escolher automaticamente cores complementares através do WP Customizer e adicione as opções de estilo que desejar. WordPress nunca foi tão fácil!
Galerias de imagens, vídeos pop-up e controles deslizantes
Você pode adicionar visuais de tirar o fôlego, aplicar efeitos de animação, criar vídeos com Getwid e muito mais.
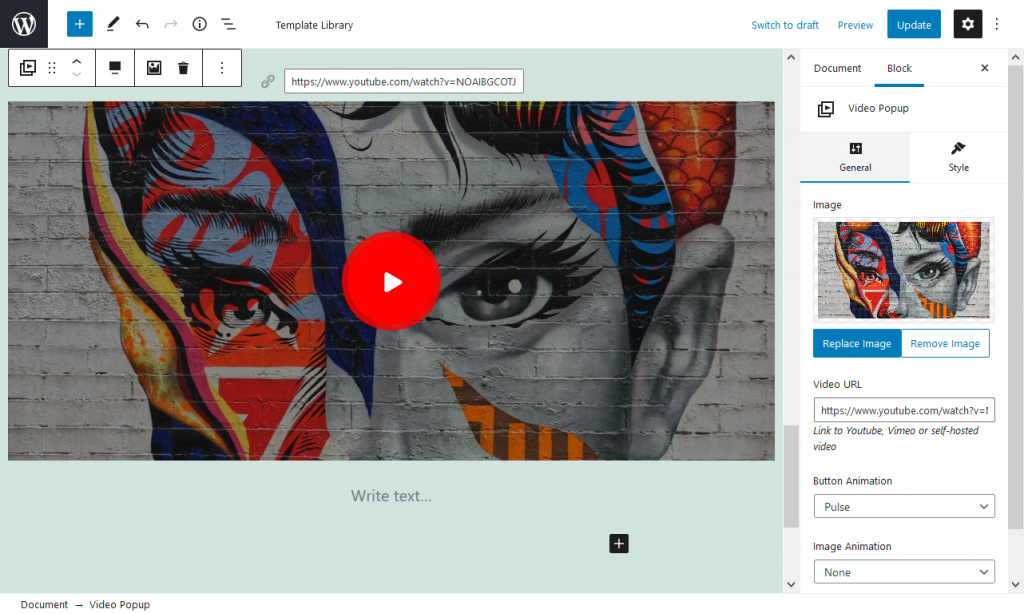
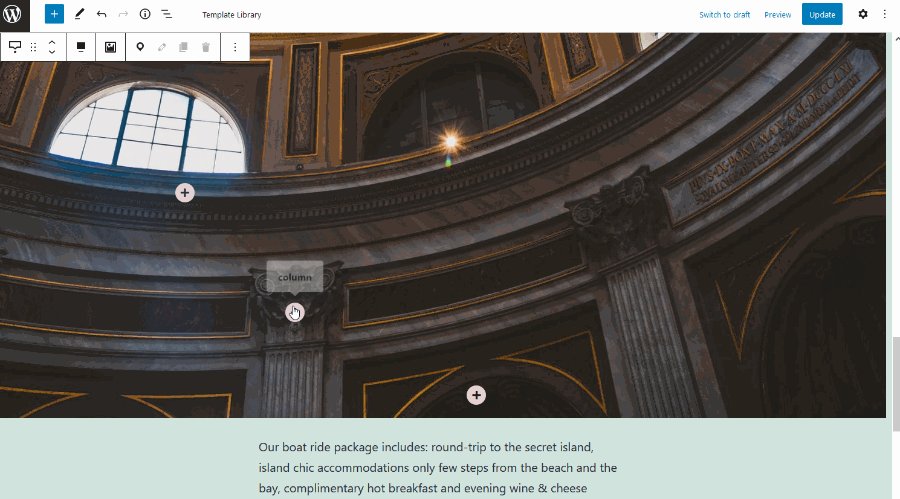
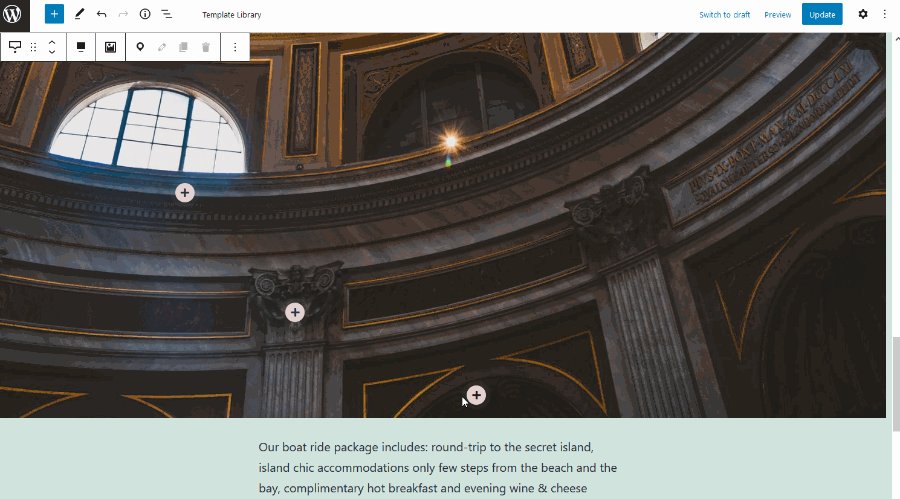
Por exemplo, crie uma apresentação incrível com um vídeo-você também pode enviar sua imagem da capa, escolher um estilo de botão e muito mais:

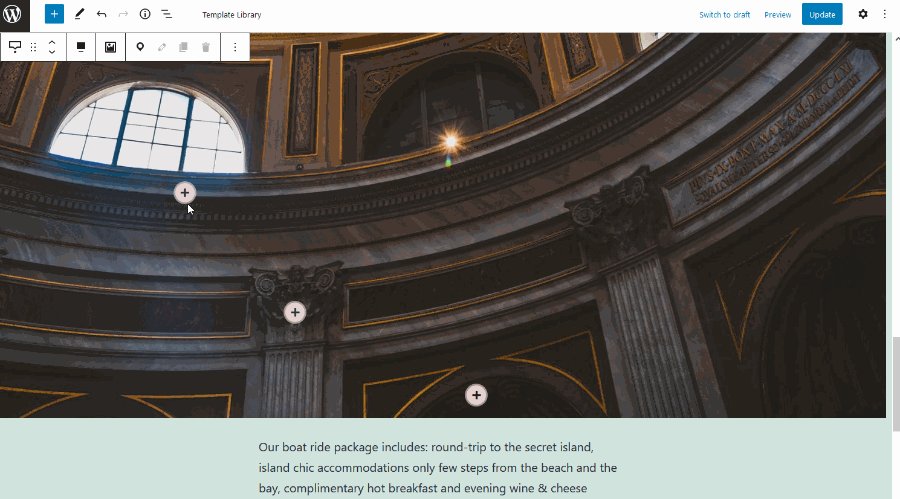
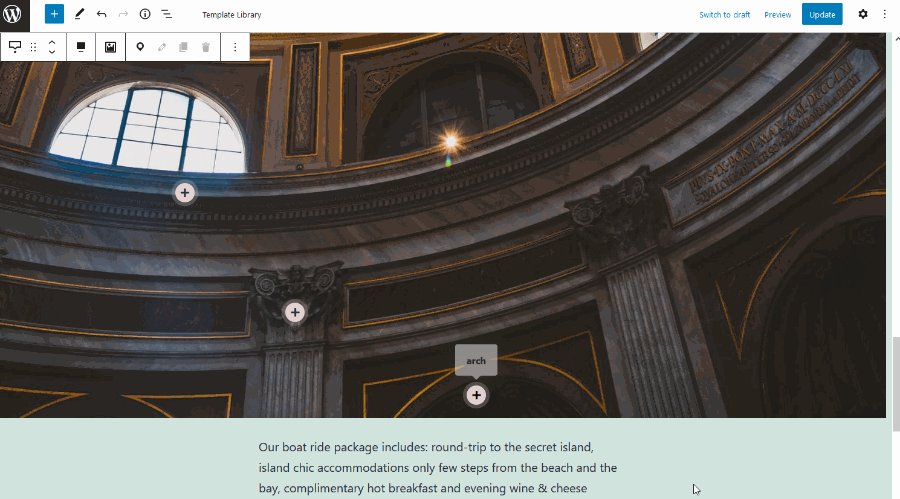
Um ponto de acesso de imagem está entre os blocos exclusivos de Getwid-ele permite que você coloque marcadores animados sobre a imagem para que os visitantes do site possam verificar os detalhes de cada parte da imagem:

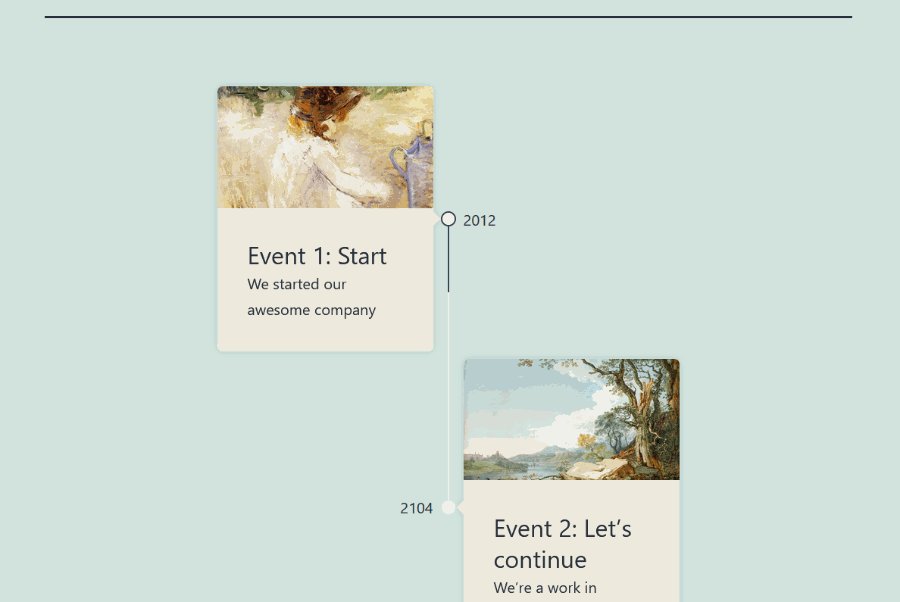
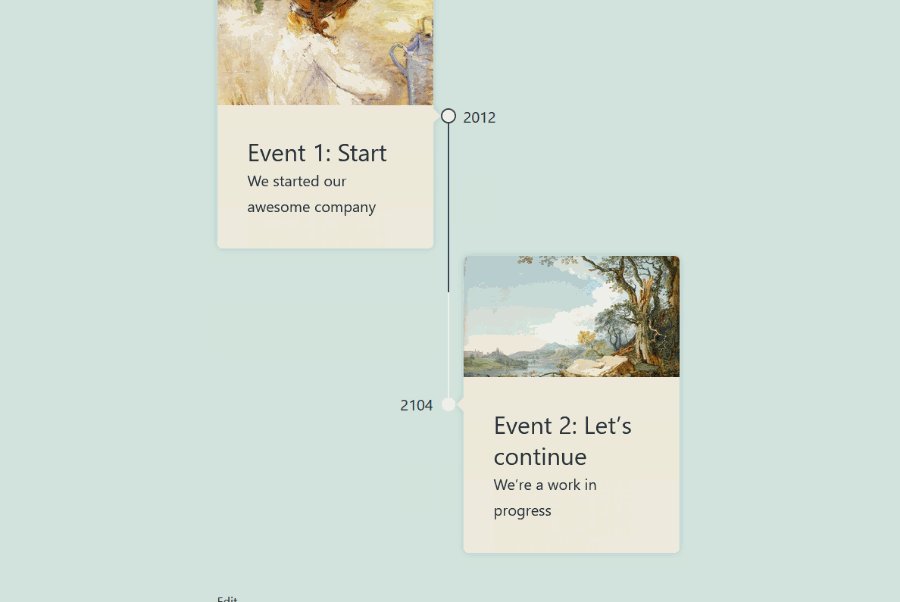
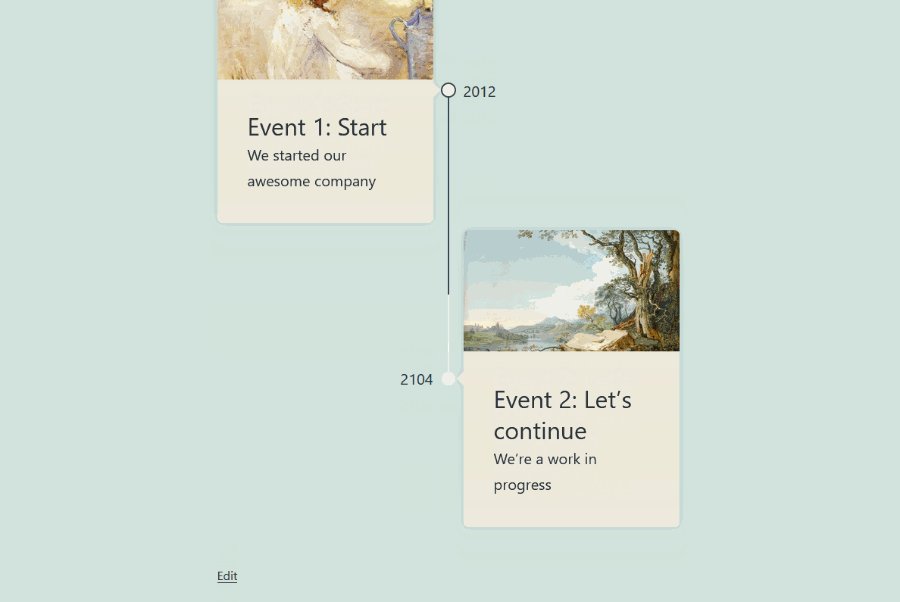
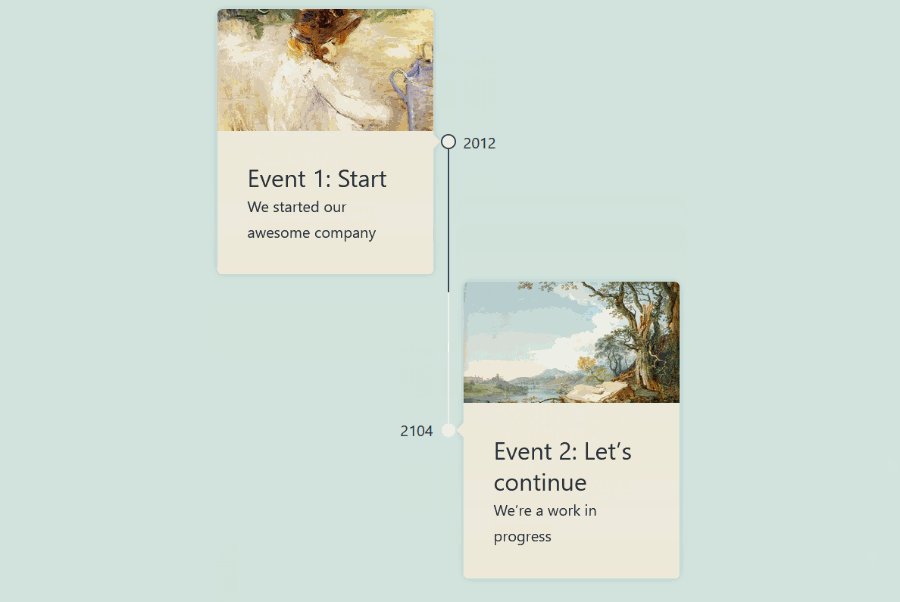
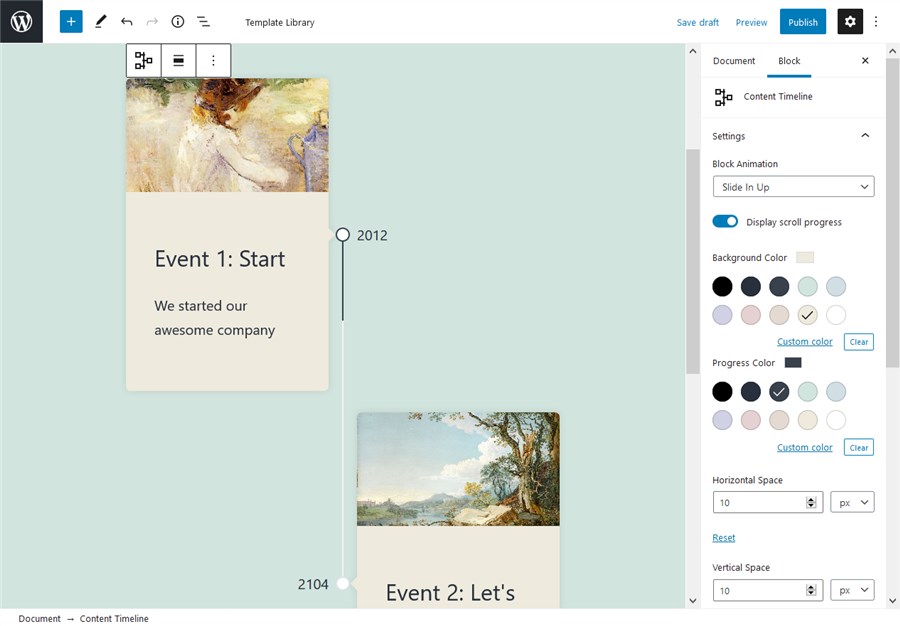
Com o exclusivo bloco de cronograma de conteúdo , você pode construir um cronograma de eventos em ordem cronológica.

É totalmente personalizável quanto às cores, estilo e blocos que você pode usar dentro dos contêineres da linha do tempo. Parece bom no tema padrão do WordPress Twenty Twenty-One:

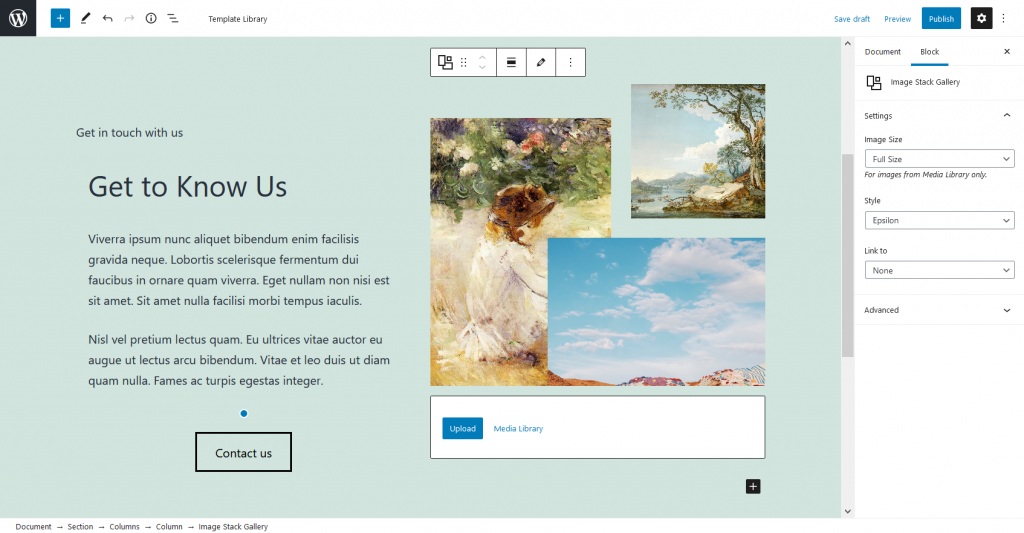
Embora o tema de 2021 seja focado em galerias e visuais, Getwid ainda tem algo a oferecer:

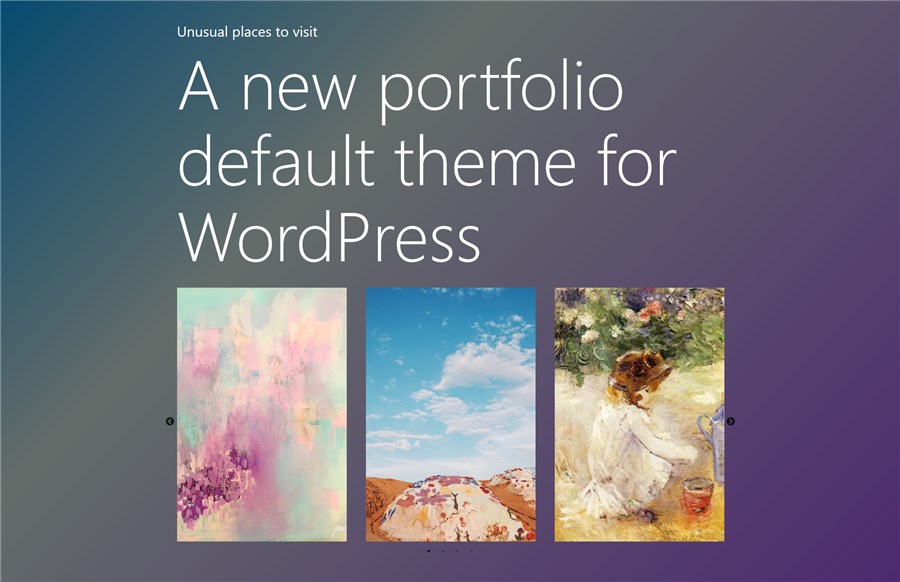
É uma Image Stack Gallery que permite criar uma galeria e colocar imagens em formas incomuns.
Existem vários tipos de controles deslizantes. Se você quiser criar uma mera apresentação de slides de imagem, vamos colocar uma dentro da Seção (e adicionar um fundo gradiente).

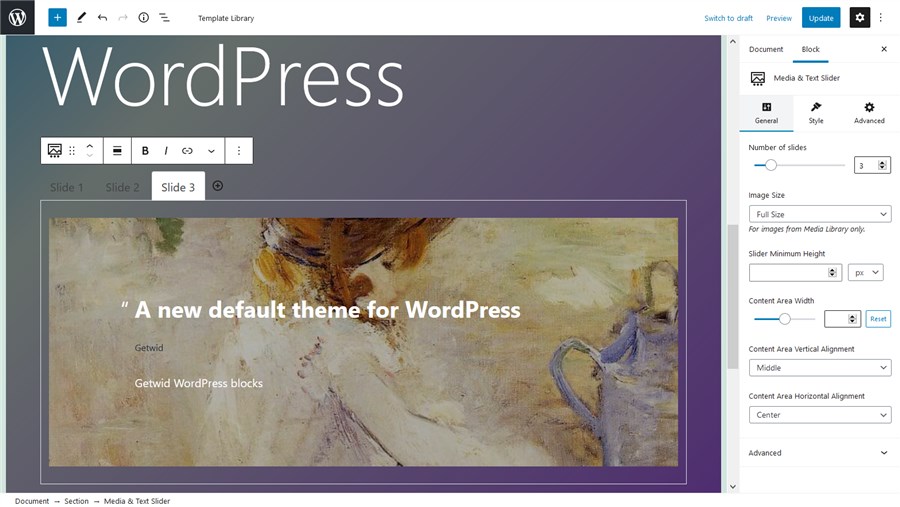
Se você precisar adicionar texto sobre as imagens, o controle deslizante Mídia e Texto do Getwid será útil:

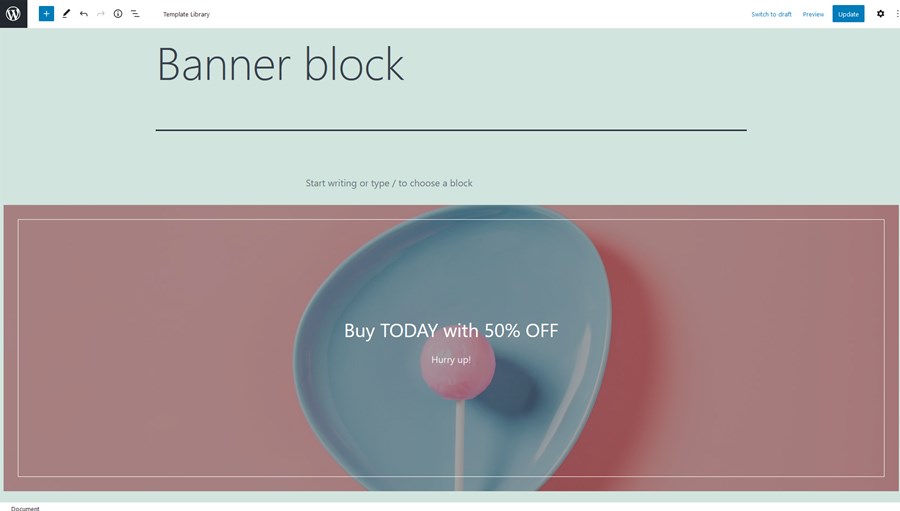
Mais um bloco centrado na imagem é o banner-você pode aplicar vários efeitos de animação e decorações nele:

E fica bem assim que sai da caixa! Você não precisa suar em cada bloco por horas.
Adicionar blocos funcionais: índice, guias e muito mais
Getwid vem com vários blocos para ajudá-lo a apresentar informações de uma forma estruturada, colocar informações em todos os tipos de guias ou simplesmente melhorar a apresentação de suas seções de recursos/ofertas/serviços.
Como podemos ver, na maioria das vezes esses blocos funcionam bem com o estilo do tema padrão 2021, então sua tarefa é apenas adicionar blocos, encontrar a melhor posição para eles e provavelmente alterar as cores do texto, se necessário.
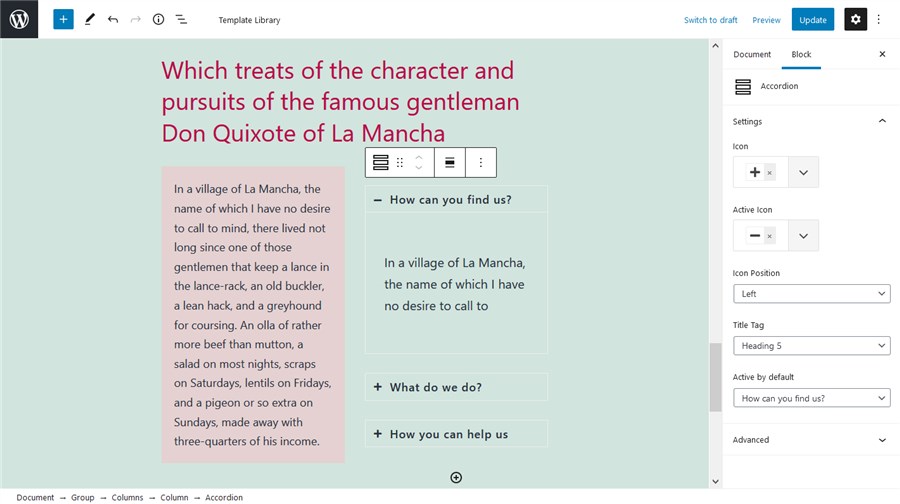
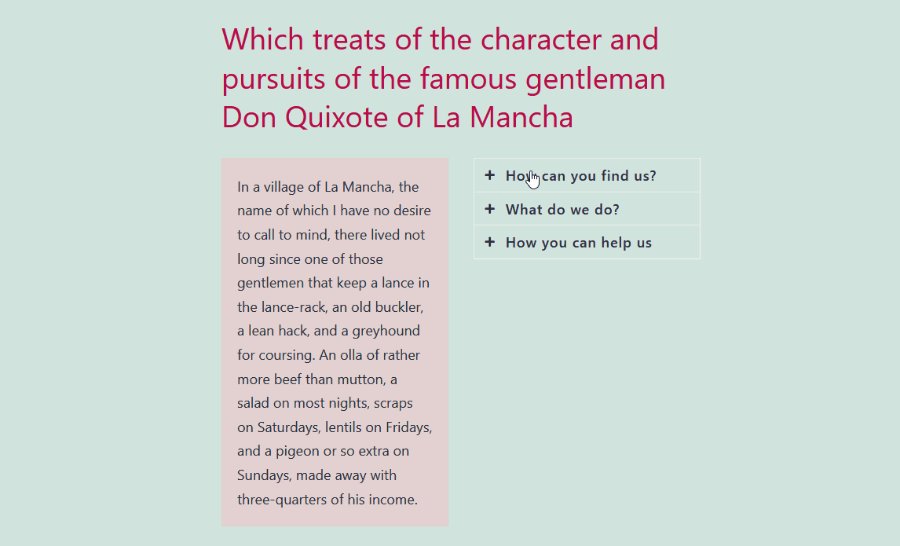
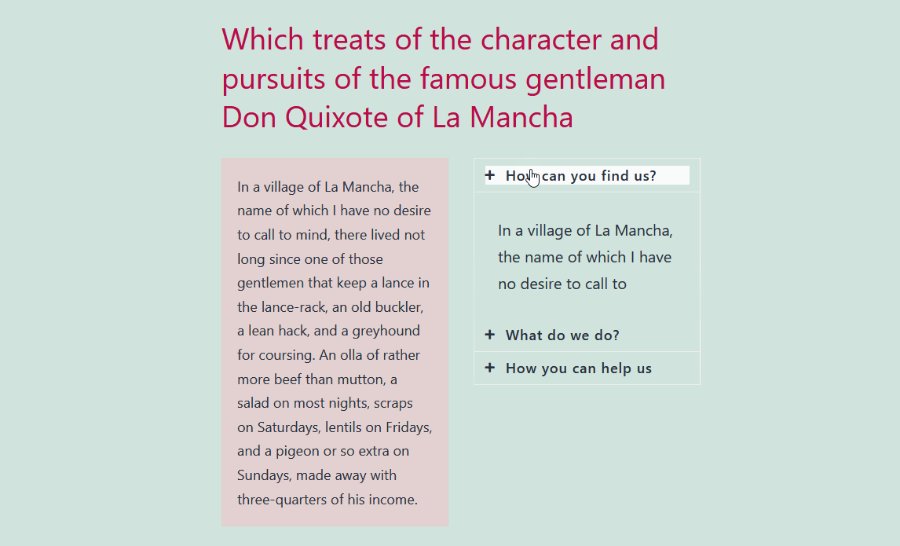
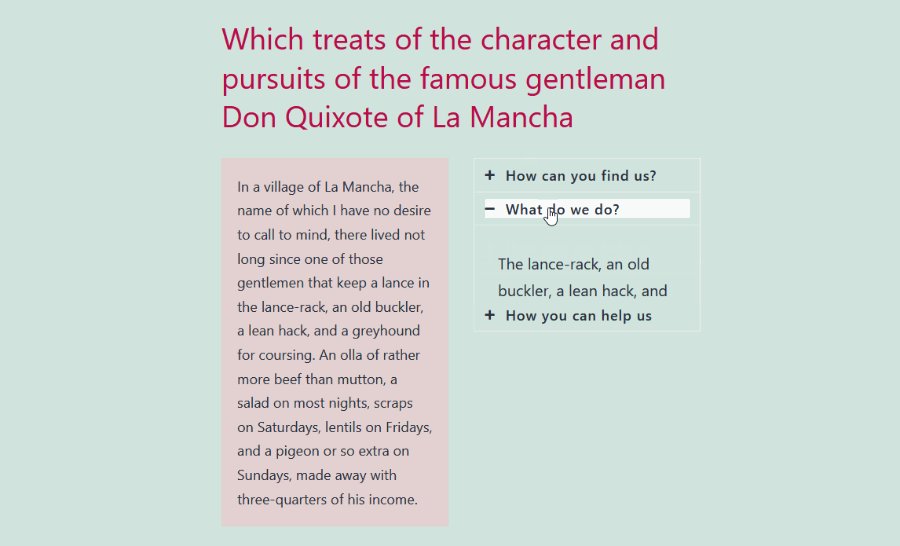
Por exemplo, Getwid oferece blocos de alternância, acordeão e guias para tipos de conteúdo como páginas de FAQ. Aqui está um deles, acordeão, em ação:

Você pode, opcionalmente, deixar uma guia aberta por padrão, as pessoas clicarão nas demais:

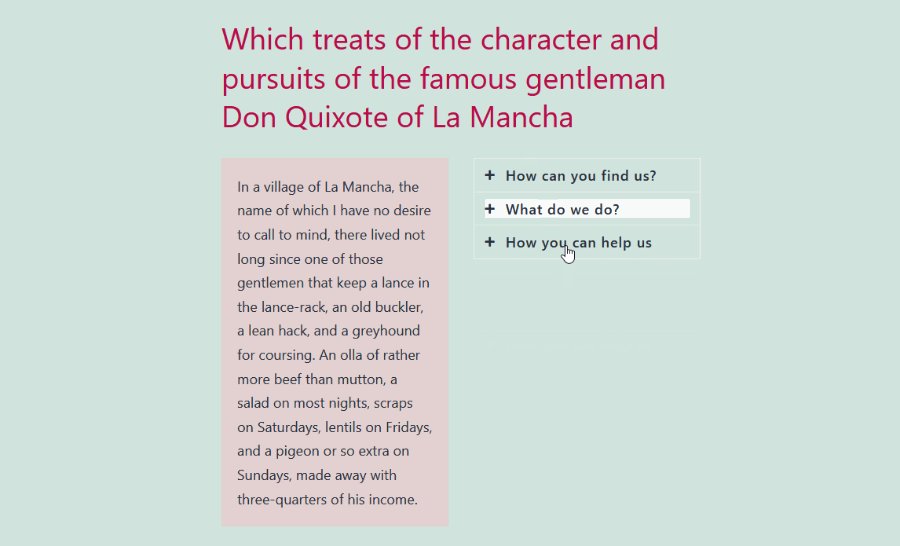
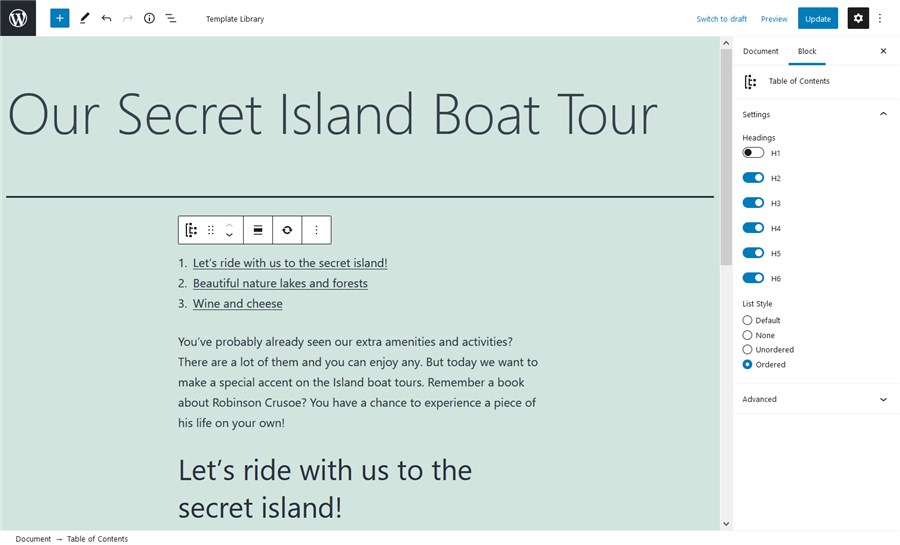
Você também pode criar tabelas, índices e outros elementos de conteúdo funcional. Por exemplo, o bloco de índice será útil para postagens longas:

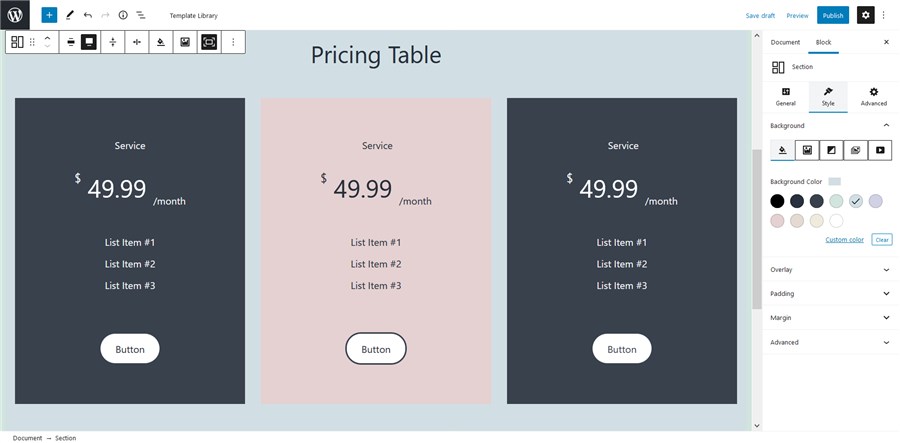
Getwid também vem com muitos blocos que cabem em sites de negócios. Por exemplo, há vários blocos para a criação de um cronômetro de contagem regressiva, depoimentos, barras de progresso, tabelas de preços e muito mais. Por exemplo, aqui está a tabela de preços:

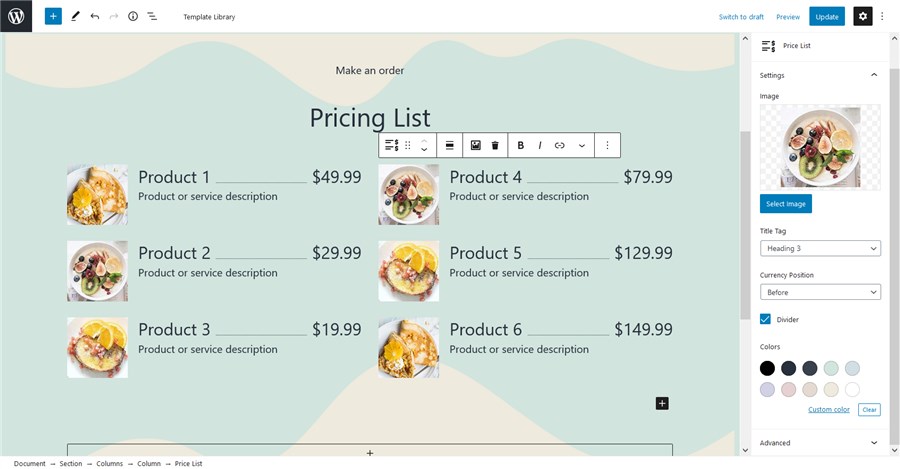
Getwid even deals with the narrowly dedicated niches, including such list templates you can use for restaurant or cafe websites:

Automatically sourced posts, pages and custom post types
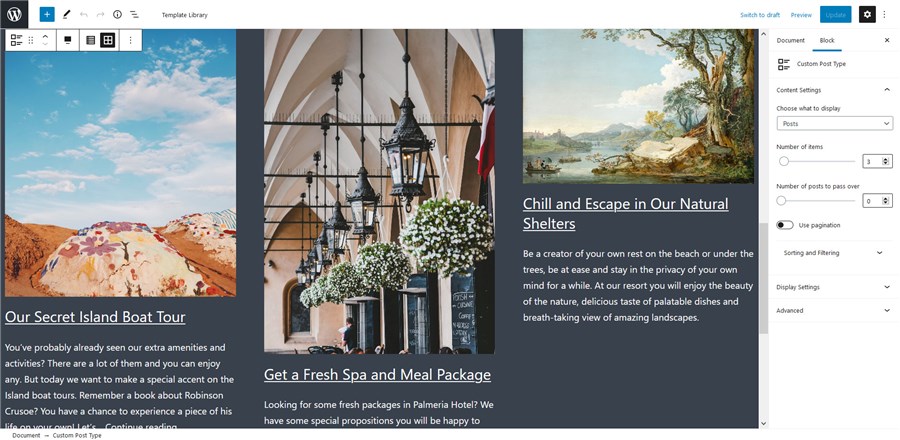
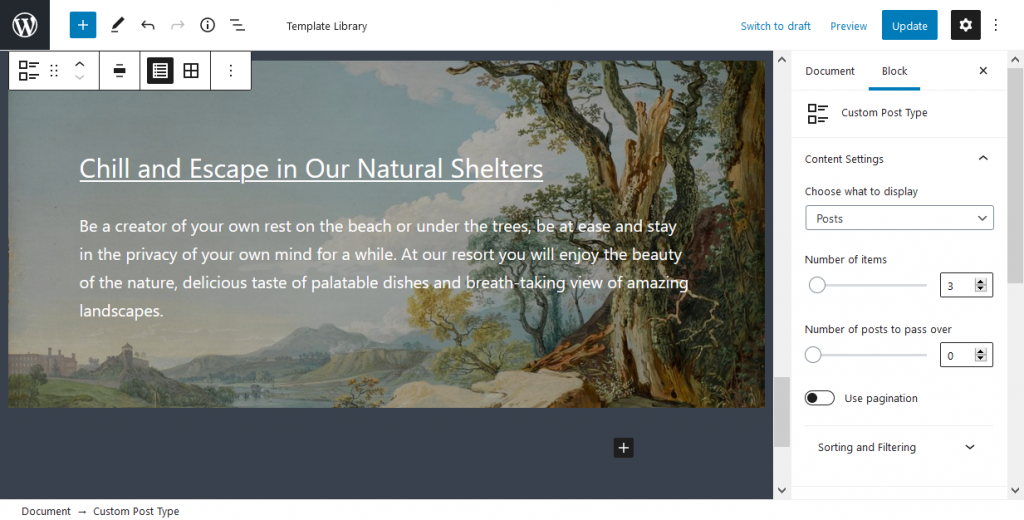
Getwid stands in the vanguard of working with the automatically sourced posts thanks to several dedicated blocks: the Custom Post Type, Posts Carousel, and Recent Post blocks.

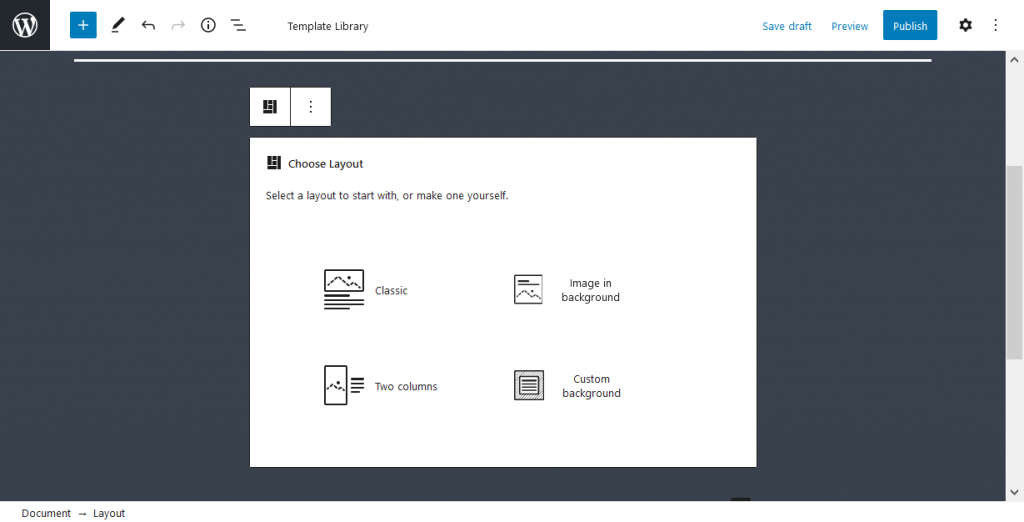
Going one step further, you can create a custom template for your posts, there are a few templates for this:

So your posts or custom post types will be shown in the format you created yourself:

As we know, these blocks are especially loved and used by Getwid users.
Build better content in the Twenty Twenty-One theme with Getwid
Thanks to the superpowers of Twenty Twenty-One (e.g. automatic color scheme) and the content-rich toolset of Getwid, you have almost no limitations when you need to build a portfolio, a business site or a blog in the block editor. The Getwid blocks most of the time seamlessly inherit the styling from 2021 providing you with awesome, good-looking content out of the box. Getwid WordPress Blocks is free to download, so grab it right away and start building better content in WordPress.
The post Twenty Twenty-One Theme Examples with Getwid Blocks appeared first on MotoPress.
