O ideal é que os projetos móveis sejam perfeitos, sem a necessidade de documentação técnica, ajuda online ou dicas de ferramentas. Na realidade, mesmo os melhores designs podem se beneficiar de informações complementares. Uma dica de ferramenta fornece essas informações suplementares quando os usuários tocam em um ícone, imagem, hiperlink ou outros elementos em uma interface de usuário móvel (IU). Por exemplo:

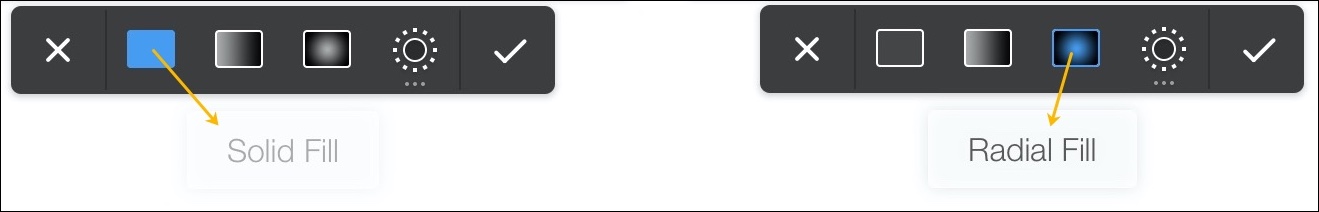
Ao identificar as funções “Preenchimento Sólido” e “Preenchimento Radial”, as dicas de ferramentas mostradas acima tornam mais fácil para os usuários encontrarem a função de desenho de que precisam. Essas dicas de ferramentas aparecem no contexto adequado e não são intrusivas. Um usuário iniciante pode entender facilmente o significado de cada ícone, enquanto um usuário experiente dificilmente achará essas dicas uma distração. Em suma, o designer equilibrou as necessidades de usuários novos e experientes. O resultado desse equilíbrio bem-sucedido é um conjunto de dicas que os usuários perceberão como uma extensão natural da experiência de design.
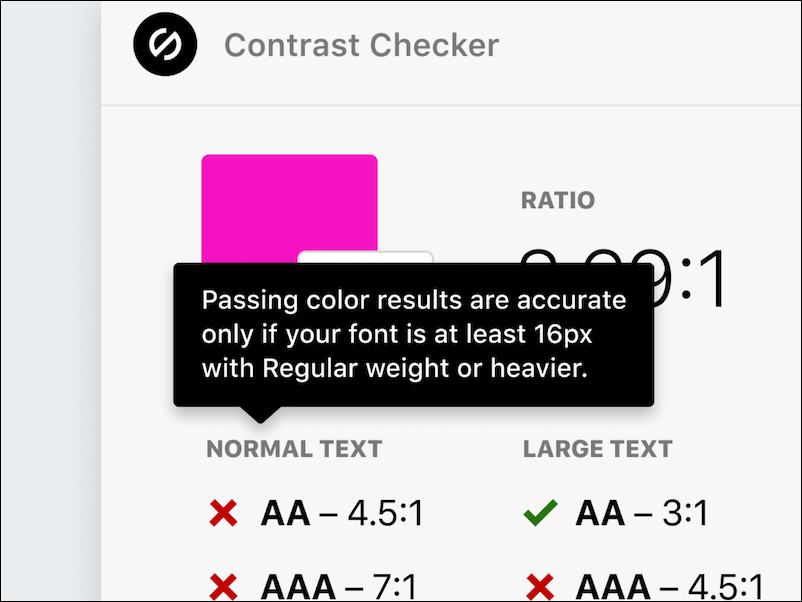
Com muita frequência, no entanto, as dicas de ferramentas são uma reflexão tardia, conforme mostrado no seguinte exemplo de verificador de contraste móvel:

Embora a explicação sobre o verificador de contraste seja clara, o texto é muito longo e cobre informações importantes na tela. O resultado é uma dica desajeitada que confunde tanto quanto elucida. Evitar dicas incômodas exige reflexão e planejamento.
Como criar dicas de ferramentas eficazes
A chave para projetar dicas de ferramentas que se encaixem perfeitamente no design geral é planejá-las no início do processo de design. Especificamente, projetar dicas úteis requer:
- Momento adequado
Prestar atenção às dicas de ferramentas e técnicas de design relacionadas durante os estágios de esboço e prototipagem inicial. - Implementação adequada
Considere cuidadosamente o contexto, o posicionamento e a clareza da dica de ferramenta.
Tempo
O tempo se refere a quando, durante o processo de design, deve-se considerar as dicas de ferramentas. Referindo-nos ao amplamente utilizado design sprint , desenvolvido por Jake Knapp, podemos identificar os estágios corretos no processo de design para tomar decisões sobre elementos de design, como dicas de ferramentas.
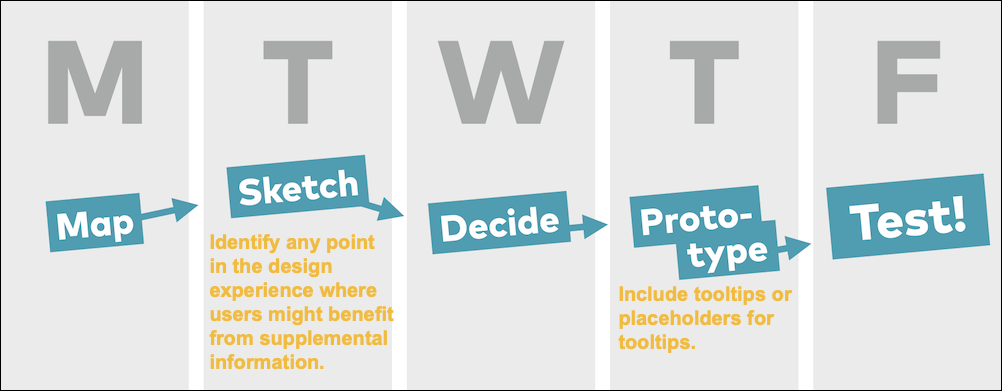
O processo de sprint de Knapp consiste em mapear o problema, esboçar soluções, escolher uma solução, construir um protótipo e, em seguida, testar esse protótipo. Resumindo, gere uma ideia, construa e teste-a . A imagem a seguir mostra o processo de sprint de design de cinco dias de Knapp. Eu adicionei um texto aos dias de desenho e protótipo para mostrar quando designers e desenvolvedores devem começar a pensar sobre dicas de ferramentas.

O esboço é o lugar lógico para começar quando se considera as dicas de ferramentas, porque pontos de confusão em potencial surgem conforme o layout e o conteúdo preliminar tomam forma. Como os esboços iniciais geralmente não incluem conteúdo completo ou detalhado, não é necessário identificar todas as dicas de ferramentas possíveis ou mesmo incluir todas as dicas de ferramentas designadas neste estágio. Em vez disso, o objetivo é identificar partes da IU em que uma dica de ferramenta bem projetada ajudaria os usuários a concluir a tarefa em mãos ou a compreender o conteúdo com mais facilidade.
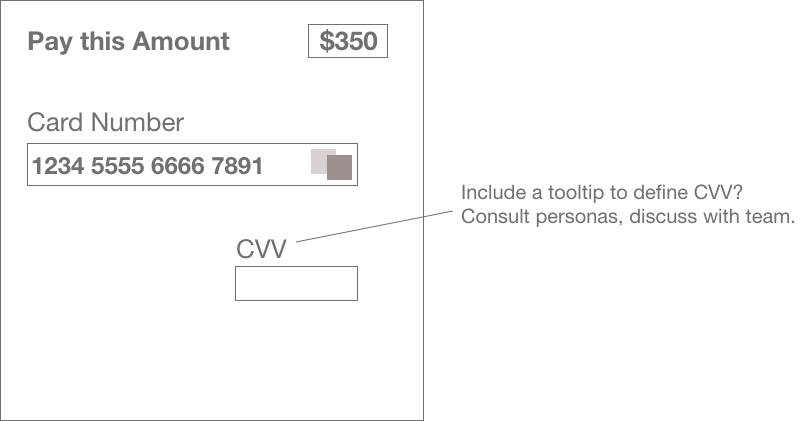
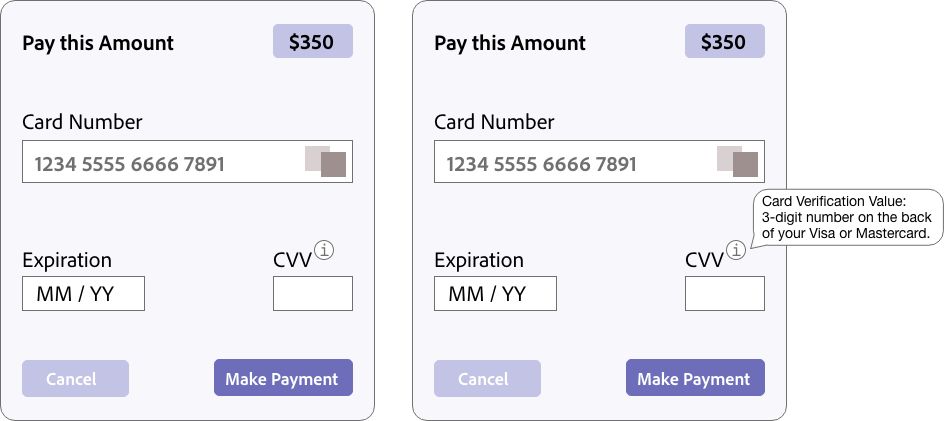
Por exemplo, uma dica de ferramenta em um rótulo de campo facilita o preenchimento do formulário e, ao mesmo tempo, reduz erros de entrada de dados. Se ainda não estiver claro se uma dica de ferramenta é necessária, simplesmente inclua uma frase de destaque com uma pergunta, conforme mostrado na figura abaixo.

A frase de destaque mostrada acima serve como um lembrete para a equipe discutir antes de construir o protótipo. No exemplo “CVV” acima, a equipe pode decidir que uma persona representa usuários que não estão familiarizados com termos financeiros e abreviações. Para este grupo, uma dica de ferramenta CVV provavelmente seria útil e poderia ser facilmente incorporada ao protótipo, conforme mostrado abaixo.

Levar em consideração a necessidade de dicas de ferramentas e outras informações complementares no início do processo de design aumenta a chance de desenvolver um protótipo útil e utilizável.
Implementação
A crescente complexidade dos aplicativos móveis e o espaço limitado em dispositivos móveis representam um desafio significativo para projetar dicas de ferramentas eficazes.
Os designers podem enfrentar esse desafio concentrando-se em:
- Contexto
Verifique, verifique e verifique novamente o contexto para cada dica de ferramenta. O que pode parecer óbvio para você como designer pode facilmente confundir um usuário iniciante. O princípio de atender ao contexto se aplica a todos os aspectos do design de UX e UI. É especialmente importante para dicas de ferramentas porque sua brevidade necessária deixará os usuários confusos se o contexto não for claro. - Posicionamento
As dicas de ferramentas devem ser proeminentes e fáceis de encontrar, mas não devem obstruir informações importantes na tela. - Clareza e brevidade
Edite cada dica de ferramenta para maior clareza e brevidade. Como muitos editores dizem a seus escritores: “Corte, corte e corte um pouco mais”. Não há problema em escrever um texto de dica de ferramenta mais longo nas iterações iniciais, desde que você se lembre de continuar editando e condensando para maior clareza.
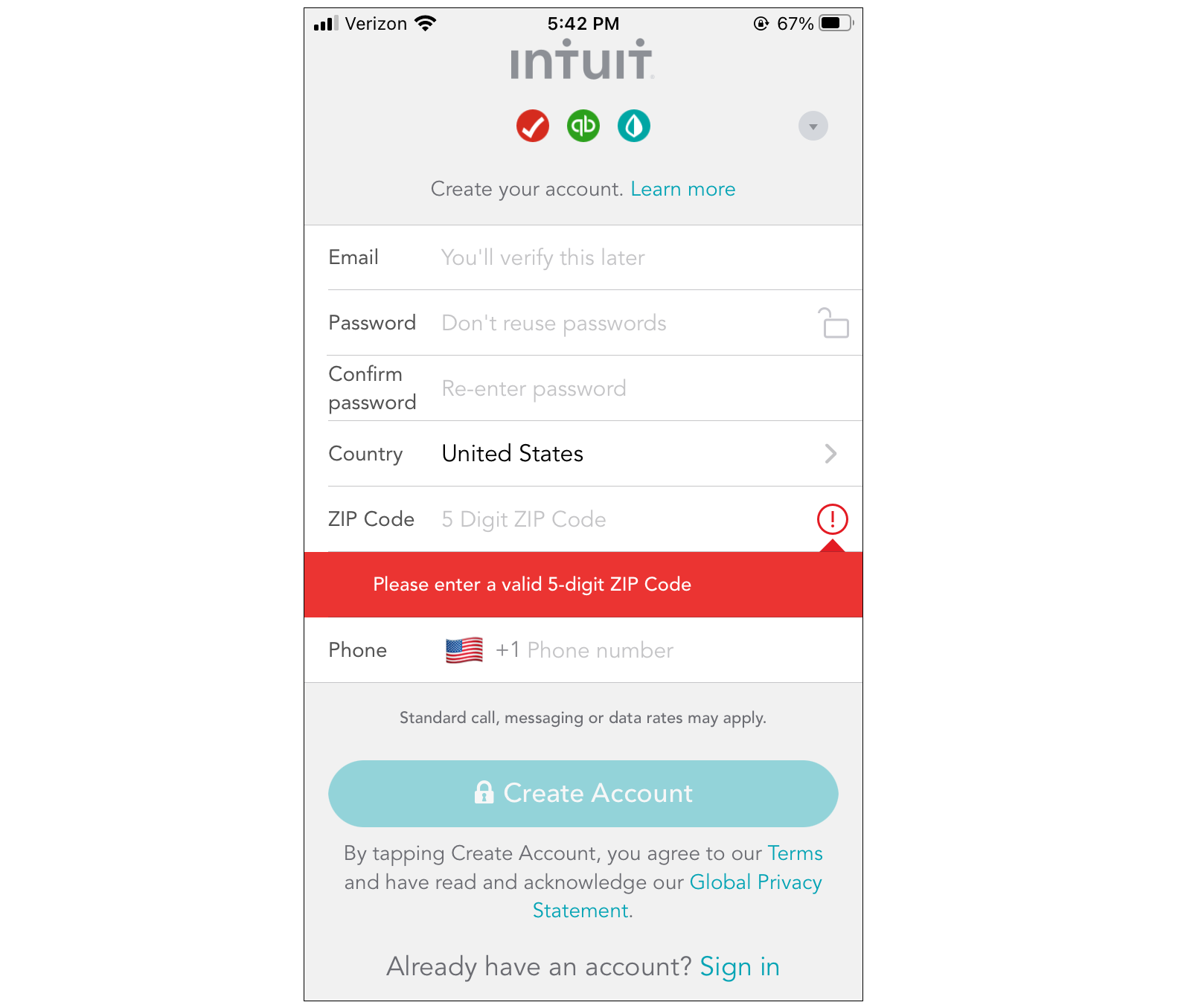
A dica no exemplo a seguir atende a esses critérios, fornecendo informações essenciais sem interromper o fluxo no formulário móvel.

Como o espaço é limitado em dispositivos móveis, clareza, brevidade e posicionamento são essenciais. A dica de ferramenta na tela de registro do Mint mostrada acima é bem projetada. É claro, conciso e aparece diretamente abaixo do campo do código postal quando os usuários tocam no ícone de informações.
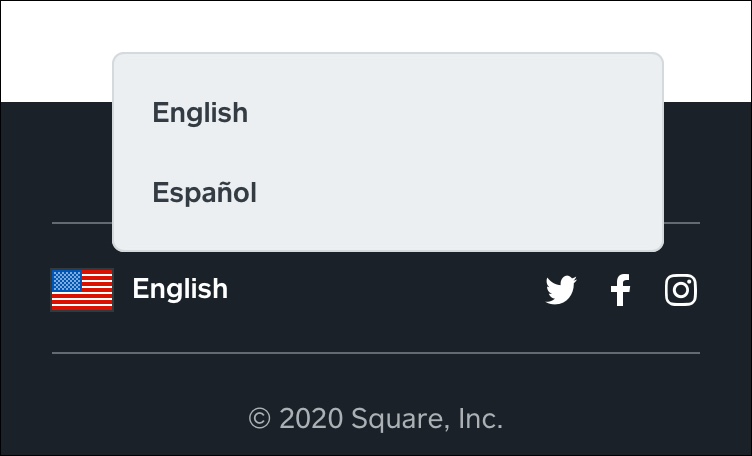
O aplicativo móvel Square mostrado abaixo fornece outro exemplo de bom design de dica de ferramenta, ajudando usuários bilíngues a selecionar seu idioma preferido.

A dica de ferramenta “English/Español” mostrada acima é clara, breve e bem posicionada. Quando os usuários tocam no ícone da bandeira ou no texto “Inglês”, uma dica de ferramenta aparece com a opção de selecionar “Inglês” ou “Español”.
Dicas de ferramentas bem colocadas aprimoram o design visual, fornecendo explicações curtas e específicas quando os usuários precisam delas. No exemplo acima, os usuários que buscam informações em outros idiomas sabem imediatamente que podem escolher entre inglês ou espanhol para este site. A dica de ferramenta de idioma ajuda falantes nativos de espanhol que podem ler bem inglês, mas se sentem mais confortáveis usando o aplicativo Square em seu idioma nativo.
A utilidade é essencial, mas não suficiente. Dicas de ferramentas eficazes devem ser discretas a ponto de os usuários mal registrarem sua presença. Os usuários só perdem as dicas quando não estão lá. Essa abordagem para dicas de ferramentas é um exemplo da visão de longa data de que um bom design é invisível . Dessa perspectiva, os usuários nunca percebem o design. Em vez disso, eles se sentem envolvidos e concluem facilmente a tarefa em questão.
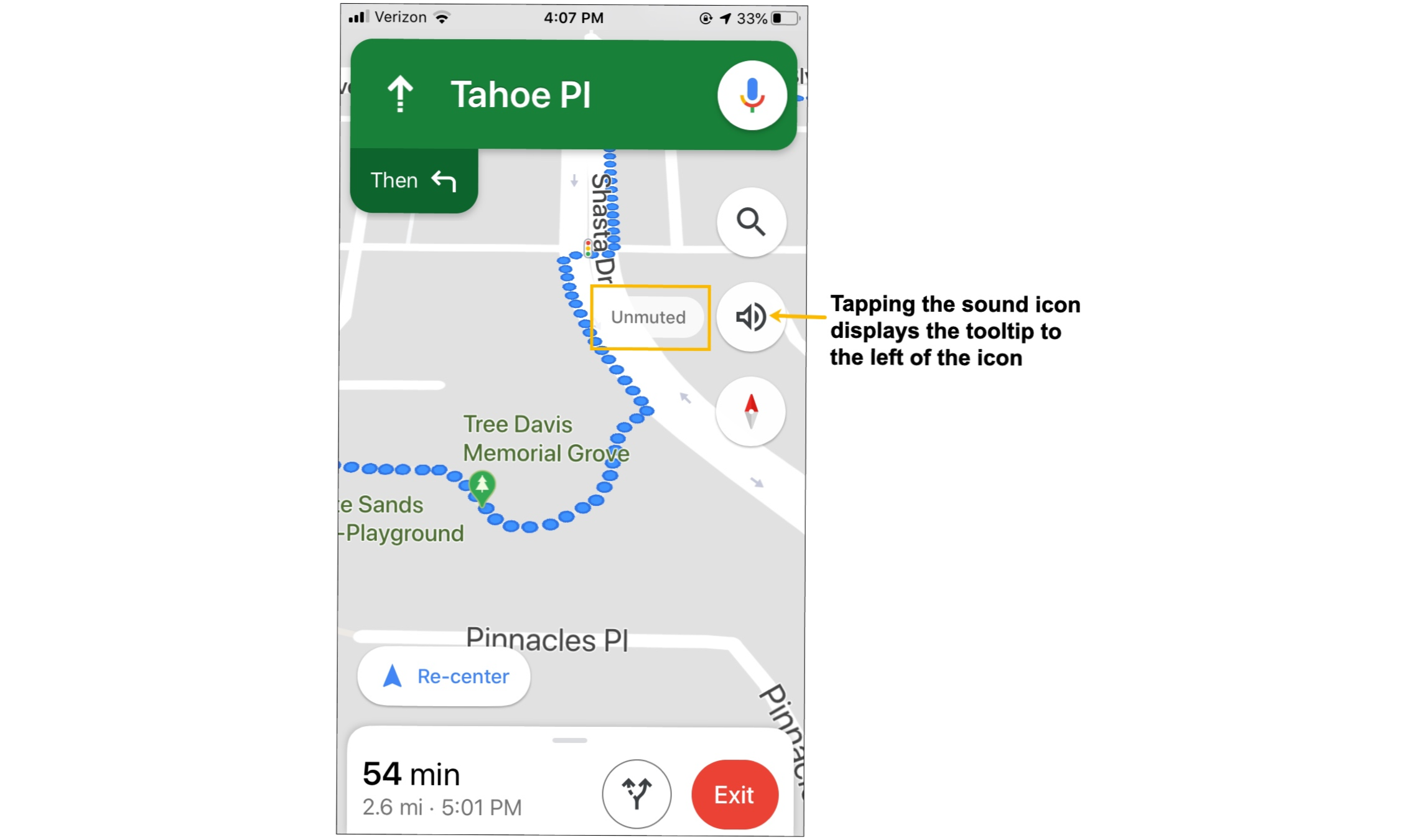
A dica mostrada abaixo no aplicativo do Google Maps é fácil de encontrar, mas sutilmente integrada ao design existente:
- O ícone para desativar/ativar o som aparece em uma linha vertical de ícones.
- O posicionamento desses ícones à direita torna-os fáceis de ver, sem obscurecer informações importantes no mapa.
- O ícone silenciar/ativar o som segue o mesmo estilo e esquema de cores que o ícone de pesquisa imediatamente acima.

Estas dicas de ferramentas do mapa do Google funcionam porque:
- O contexto é claro . A opção de ligar o som (antes de sair da garagem) é útil porque é mais fácil e seguro ouvir as instruções enquanto dirige do que olhar para o telefone.
- O posicionamento do ícone de desativar/ativar som em um grupo de ícones existentes facilita a visualização, sem obscurecer informações importantes no mapa.
- A dica de ferramenta de uma palavra é breve e seu significado é claro .
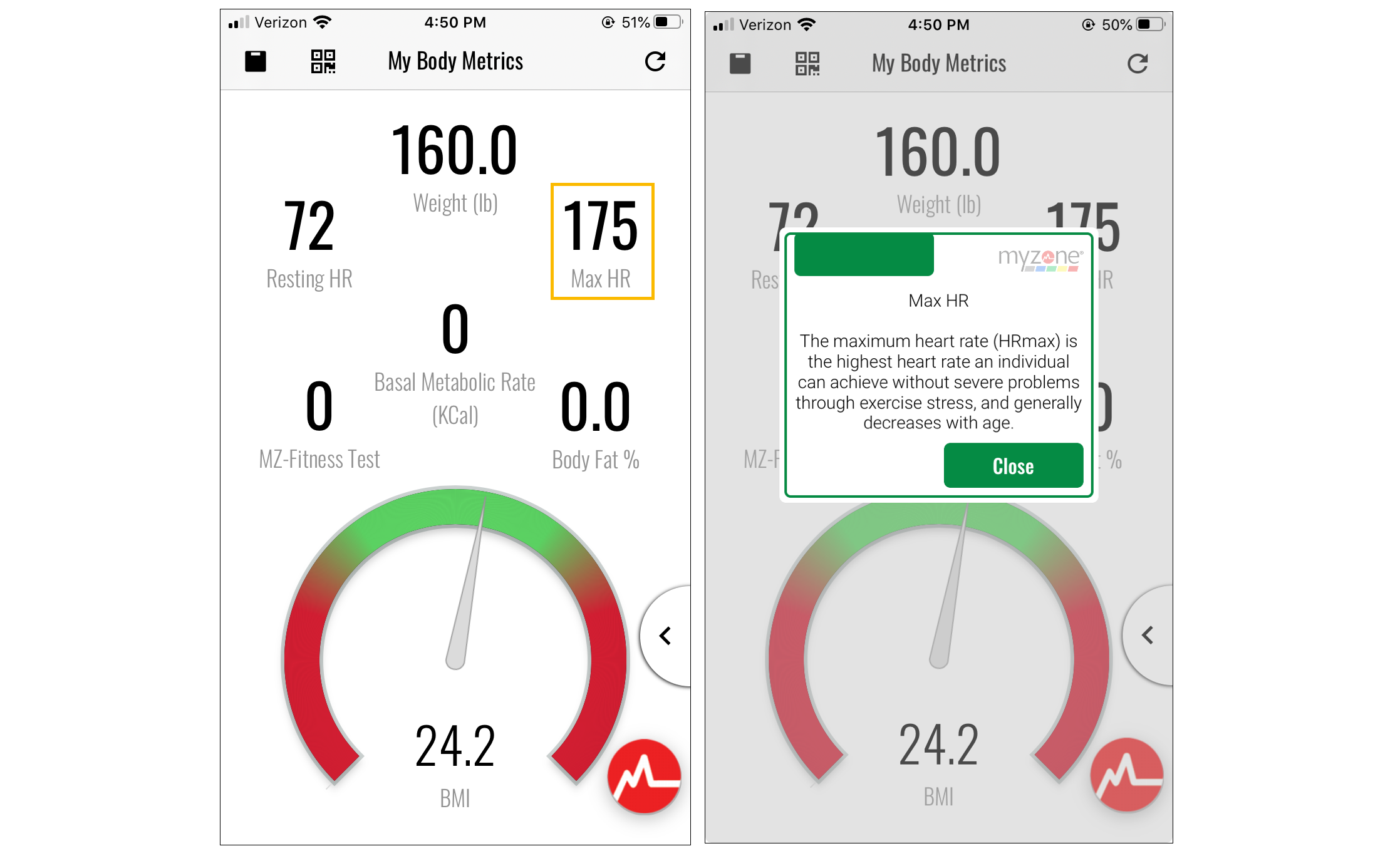
Em contraste, a dica mostrada no aplicativo móvel de fitness MyZone abaixo é mal projetada.

Embora o contexto seja claro, há problemas com a dica do aplicativo MyZone:
- O posicionamento é desajeitado porque obscurece informações importantes.
- O texto da dica é extenso e a explicação de “RH máximo” é confusa.
Para acomodar esse texto longo e a barra verde na parte superior, a dica de ferramenta é desnecessariamente grande. O resultado é uma dica de ferramenta que não é discreta; não parece uma extensão natural do design.
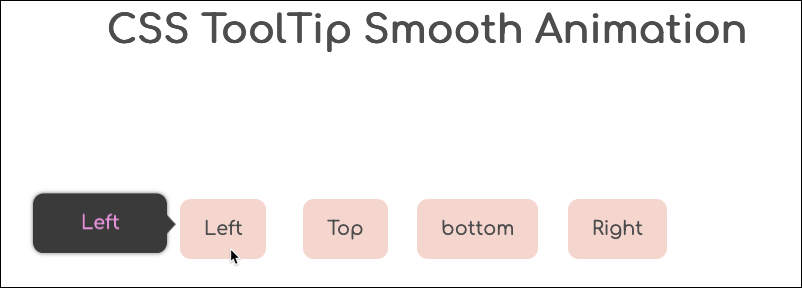
O posicionamento inadequado e as explicações confusas não são os únicos problemas que os usuários enfrentam com as dicas de ferramentas para celular. Um surpreendentemente problema comum é a dica de ferramenta redundante . O exemplo de dica de ferramenta abaixo é parte de uma ilustração de animação suave de folhas de estilo em cascata (CSS). A animação funciona e a ilustração em si é clara; o problema é que a dica simplesmente repete o texto do botão.

No artigo sobre animação CSS, a ilustração mostrada acima é apenas para fins de demonstração. No entanto, a imagem seria mais útil com uma dica de ferramenta clara e útil. Conforme usado aqui, a dica de ferramenta não é útil.
Embora dicas de ferramentas redundantes sejam inúteis, as dicas que aparecem na parte errada da IU são especialmente problemáticas porque distraem os usuários da tarefa em questão.

A tela mostrada acima inclui um título em fonte grande com uma declaração sobre como aumentar a receita. Ainda assim, a dica de ferramenta se refere a um ícone de dica do sistema de grade que supostamente “aumenta o valor do seu design”. Na melhor das hipóteses, há uma conexão tênue entre a dica de ferramenta e o tema principal nesta tela, aumentando a receita. O ícone e a dica de ferramenta podem ser importantes, mas estão no lugar errado neste aplicativo.
De forma mais ampla, o contexto é um princípio fundamental da UX e se aplica a todos os elementos de design. Por exemplo, uma imagem de um carro esporte de $ 150.000 em um site ou aplicativo direcionado aos compradores de carros baratos pareceria e se sentiria incongruente porque a imagem não corresponderia às expectativas do usuário. Resumindo, a imagem provavelmente confundiria o grupo de usuários-alvo.
O contexto é particularmente importante para dicas de ferramenta porque a finalidade de uma dica de ferramenta é esclarecer e fornecer informações adicionais. Uma dica de ferramenta mal colocada faz o oposto; causa confusão.
Onde usar as dicas de ferramentas
O contexto também é uma consideração crítica ao decidir onde usar as dicas de ferramentas. Como as dicas funcionam melhor quando ampliam uma interface do usuário bem projetada, elas são particularmente eficazes para:
- Ajuda contextual,
- Instruções breves,
- Novos recursos.
Ajuda contextual
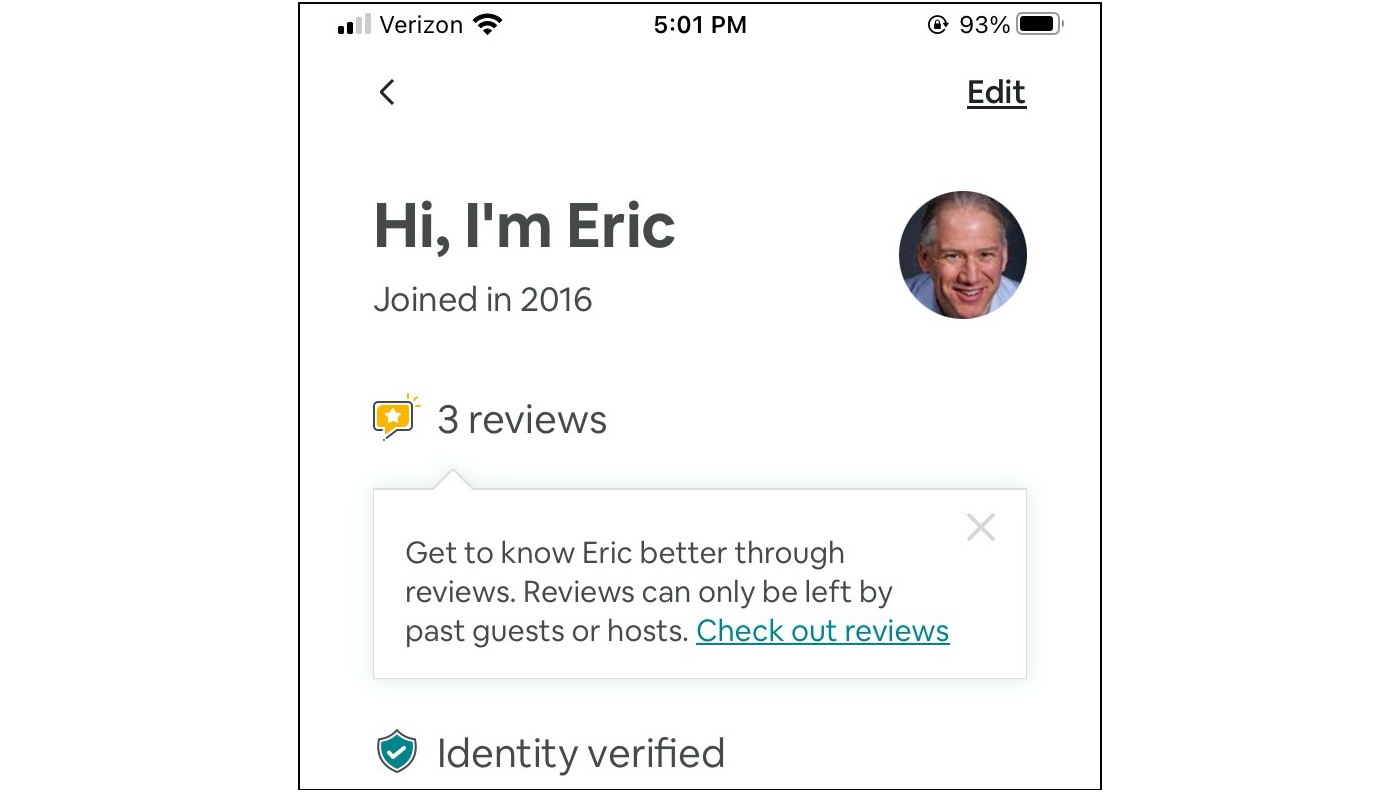
A ajuda contextual aparece quando os usuários estão em uma parte específica da IU. O exemplo a seguir é da Airbnb. Tocar no ícone ou no texto “3 avaliações” exibe uma dica de ferramenta com uma explicação das avaliações e um link que leva os usuários às avaliações sobre o indivíduo mostrado na tela (o autor, neste exemplo).

A dica mostrada acima é informativa porque explica o que as avaliações significam no aplicativo Airbnb e, especificamente, no contexto de um único perfil. Em suma, dicas de ferramentas contextualmente específicas aparecem no exato momento em que os usuários precisam de informações adicionais.
Instruções breves
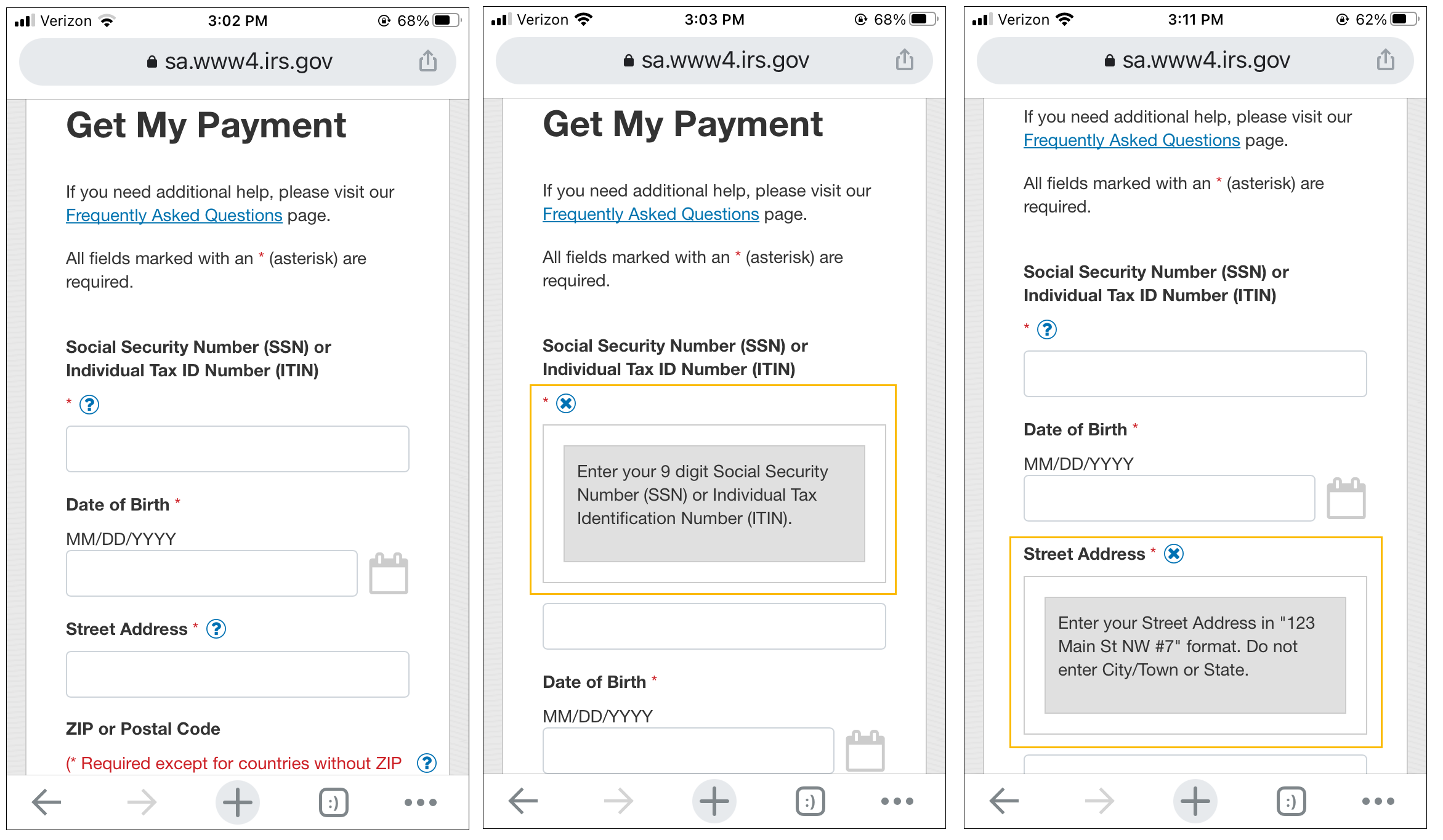
Dicas de ferramentas também devem aparecer quando os usuários precisam de mais informações. A diferença é que certos aspectos de um aplicativo móvel podem exigir uma explicação em cada etapa para garantir que os usuários possam concluir a tarefa em mãos. Por exemplo:

Cada dica de ferramenta nesta parte do aplicativo IRS é emparelhada com uma tarefa específica, como inserir um número de seguro social, data de nascimento ou endereço. Como cada dica de ferramenta é específica ao contexto, os usuários podem aprender facilmente o que precisam fazer durante cada etapa e por que o IRS precisa dessas informações.
Novos recursos
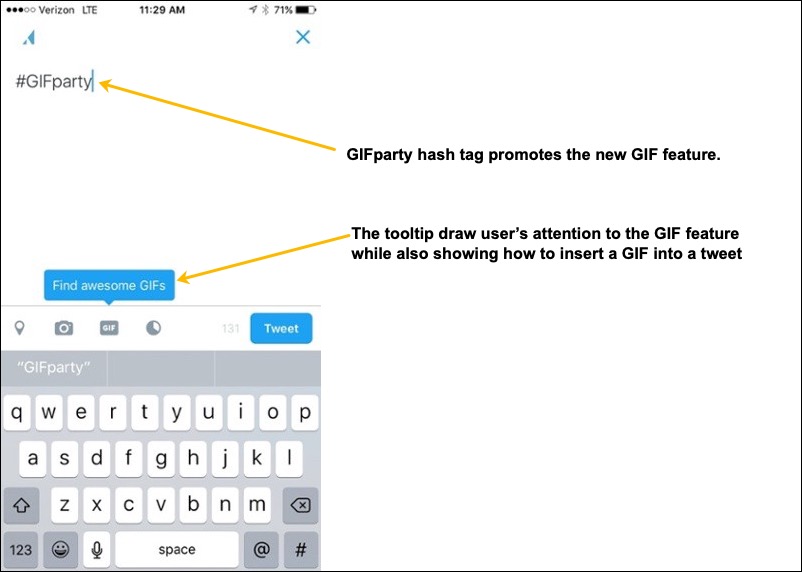
Como Sofia Quintero explica em Dicas: sua arma secreta para melhorar a descoberta de recursos , as dicas são uma forma eficaz de chamar a atenção do usuário para os novos recursos, “Para promover e divulgar seus novos GIFs, o Twitter exibiu uma mensagem em tela inteira para os usuários antes de orientá-los gentilmente sobre como incorporar GIFs em seus tweets usando um dica tradicional. ”

O recurso GIF foi introduzido há alguns anos, mas continua sendo uma apresentação útil de um novo recurso. É claro e limpo, destacando-se sem dominar a IU. Os novos usuários verão, enquanto usuários experientes podem prosseguir sem distração, porque a dica de ferramenta está bem integrada à IU e não cobre outros elementos da tela.
Conclusão
As dicas de ferramentas ampliam uma IU móvel, fornecendo informações complementares precisamente quando os usuários precisam delas. Aproveite o poder das dicas de ferramentas, considerando-as ao esboçar projetos e construir protótipos iniciais. Durante a implementação, certifique-se de que as dicas de ferramentas ajudem os usuários, concentrando-se em:
- Contexto
Dicas de ferramentas eficazes aparecem precisamente quando os usuários precisam delas. - Posicionamento
As dicas de ferramentas devem ser proeminentes e fáceis de encontrar, mas não devem obstruir informações importantes na tela. - Clareza e brevidade
Revise cada dica de ferramenta em seu aplicativo para garantir que faz sentido. Edite por brevidade.
Para dicas de ferramentas para reforçar uma IU bem projetada, use-as em partes da IU onde funcionam melhor, como:
- Ajuda contextual,
- Instruções breves,
- Novos recursos.
As dicas de ferramentas são um padrão de design poderoso com uma pegada leve que aprimora os designs para dispositivos móveis quando usadas com cuidado.
Recursos adicionais
- “ Dicas: Sua arma secreta para aprimorar a descoberta de recursos , ”Sofia Quintero, UX Collective
- “ Por que as dicas de ferramentas são terríveis e como melhorar Design Them , ”Pulkit Agrawal, Chameleon Intelligent Tech.
- “ Tooltips In UI Design ,” Nick Babich, UX Planet
- “ Diretrizes de dicas ,” Alita Joyce, Nielsen Norman Group
