Ao criar aplicativos React, especialmente aplicativos maiores, você frequentemente trabalhará com uma equipe de vários desenvolvedores em diferentes branches do Git e em diferentes ambientes (staging, desenvolvimento, produção, etc.). Embora muitas mãos possam fazer um trabalho leve, no desenvolvimento web muitos códigos individuais podem causar uma enorme dor de cabeça.
Lidar com instâncias como fusão de branches e integração de novas mudanças em uma base de código existente pode se tornar o que alguns desenvolvedores chamam de “inferno de integração”. Felizmente, esses aborrecimentos podem ser facilmente evitados, ou pelo menos minimizados, com um pipeline de CI/CD robusto.
Noções básicas: Noções básicas sobre CI e CD
Antes de começarmos com nossa demonstração, vamos revisar os conceitos básicos de CI e CD. Para atualizar sua memória, a integração contínua (CI) e a entrega contínua (CD) são uma série de etapas automatizadas empregadas no DevOps.
Integração contínua
A CI cria uma maneira consistente e automatizada de integrar alterações de código a vários membros de uma equipe de desenvolvimento em um repositório ou projeto central.
Como declarado anteriormente, grandes projetos geralmente requerem que os desenvolvedores trabalhem em diferentes recursos e branches que são então integrados em um branch compartilhado. Quando um desenvolvedor verifica seu trabalho atualizado (por exemplo, por meio de uma solicitação pull), essas alterações são validadas pela construção automática do aplicativo e execução de testes diferentes (geralmente testes de unidade e integração), para garantir que as alterações não tenham quebrado o inscrição. A equipe é então imediatamente notificada sobre o status dos testes e, dependendo do resultado, as alterações podem ser integradas ao trabalho principal.
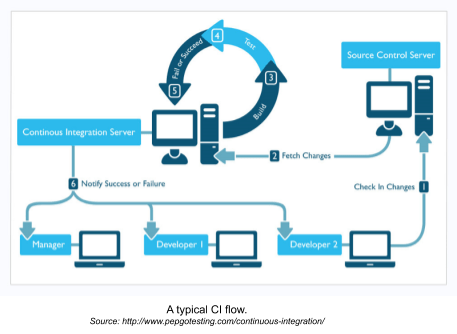
O diagrama abaixo mostra o fluxo típico de CI:

É importante observar que um bom sistema de CI é extremamente dependente dos testes escritos pelo desenvolvedor. Você pode começar a escrever testes em React aqui .
Entrega contínua
Depois da integração contínua, vem, sem surpresa, a entrega contínua (CD). O CD garante a implantação automática de seu aplicativo imediatamente após um novo recurso ou branch ter sido mesclado com sucesso.
Uma vez que seus testes de unidade e integração foram aprovados e o branch foi fundido com o branch compartilhado principal, o CD implementa seu aplicativo em seu ambiente de destino automaticamente. Pode ser um ambiente de produção ou um ambiente de teste usado para teste ao vivo.
Criação de um pipeline de CI/CD para um aplicativo React
Agora que entendemos os conceitos básicos de CI e CD, podemos colocar nosso conhecimento em ação para criar um pipeline de CI/CD para um aplicativo React. Para esta demonstração, presume-se que você tenha conhecimento básico de git e GitHub. Também usaremos o CircleCI para CI/CD e Heroku como nosso serviço de hospedagem.
Antes de começarmos, aqui estão algumas etapas básicas de configuração:
- Crie contas GitHub e Heroku se você ainda não tem
- Conecte sua conta GitHub ao CircleCI
- Forquilha e clone nosso repositório de exemplo para este projeto.
O que são CircleCI e Heroku?
O CircleCI é um serviço de CI/CD que pode ser integrado ao seu repositório (GitHub, GitHub Enterprise ou Bitbucket). Sempre que você confirma o código em seu repo, ele cria e executa um pipeline que você cria em um arquivo config.yml e fornece um relatório de status do seu teste. CircleCI é gratuito para projetos de código aberto (incluindo projetos que são públicos no GitHub).
Heroku é um serviço de hospedagem em nuvem. Hospedaremos nosso aplicativo no Heroku e configuraremos o CircleCI para implantar nosso aplicativo automaticamente em nosso URL do Heroku sempre que ele for atualizado.
Configurando o aplicativo React
Depois de clonar o aplicativo, execute os seguintes comandos para iniciá-lo:
npm install npm start
Seu aplicativo deve iniciar na porta 3000 (se disponível). Se for bem-sucedido, você verá um gerador de cotações parecido com este:

Este aplicativo recupera citações de Os Simpsons de um arquivo e as exibe aleatoriamente. Você pode gerar uma nova cotação clicando no botão de seta ou tweetar uma cotação clicando no ícone do Twitter.
Configurando seu ambiente de hospedagem Heroku
Primeiro, criaremos um novo aplicativo Heroku para hospedar nosso aplicativo React. Observe que trabalharemos por meio da linha de comando até o final da implantação.
Você precisará instalar o Heroku CLI globalmente, se ainda não o fez, executando o comando:
npm i-g heroku
Você pode então fazer o login no Heroku através da linha de comando (que abrirá uma janela do navegador) executando:
login do heroku
Podemos implantar nosso aplicativo React usando um buildpack. Buildpacks são um conjunto de scripts que são usados para compilar aplicativos no Heroku. Eles tornam a implantação mais fácil e geralmente são de código aberto. Para nosso aplicativo React, usaremos um buildpack para create-react-app .
Nossa próxima etapa é criar um aplicativo Heroku por meio da linha de comando usando nosso buildpack com este comando (altere $ APP_NAME para o nome de seu aplicativo preferido):
heroku criar $ APP_NAME--buildpack https://github.com/mars/create-react-app-buildpack.git
Para esta demonstração, crie um aplicativo neste URL: https://APP_NAME.herokuapp.com . Ao visitar o URL, você será recebido pela página do Heroku:

Confirme seu repositório Git
Como você deve ter notado na linha de comando, o Heroku também cria um repositório git para sua aplicação. Você pode confirmar isso digitando Git remote-v. Você verá a origem e os ramos remotos do Heroku.
Neste ponto, adicione e confirme seu código (se ele tiver sido modificado) e, em seguida, envie para o repositório git Heroku remoto por meio das seguintes etapas:
git add. git commit-m'commit mensagem aqui'
Se você está atualmente no branch master, pode enviar para o Heroku diretamente usando:
git push heroku master
Se não estiver, use este comando para enviar para o branch mestre do Heroku de seu branch atual (lembre-se de substituir ‘$ BRANCH_NAME’ por seu branch atual):
git push heroku $ BRANCH_NAME: master
O Heroku então enviará seu aplicativo por push e implantará em https://APP_NAME.herokuapp.com . Você pode visitar o site para ver se seu aplicativo está no ar.
Agora que implantamos com sucesso nosso aplicativo no Heroku, é hora de configurar o CircleCI.
Configurar CI/CD em React com CircleCI
A próxima etapa é configurar o CircleCI. Para começar, faça login no CircleCI com seu perfil do GitHub.
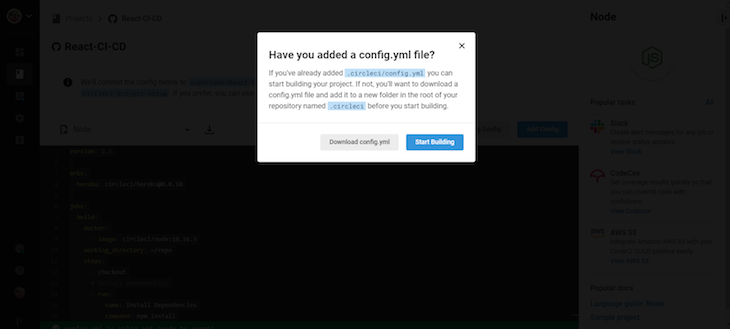
Na guia lateral Projetos, você verá uma lista de todos os seus projetos públicos do GitHub. Para configurar o CircleCI, clique em “Configurar projetos”. Você deverá ver um editor pop-up com opções para “Adicionar um arquivo de configuração” ou “Usar configuração existente”. Selecione a opção “Usar configuração existente”. Isso indica que você está definindo um arquivo de configuração manualmente e não usando o exemplo exibido.

Quando você seleciona “Usar configuração existente”, uma janela como a da imagem acima deve aparecer. Clique em “Começar a construir”. Como ainda não definimos nossa propriedade de configuração, clicar em iniciar construção iniciará uma construção que falhará inicialmente.
Para definir a configuração correta, você precisará criar as variáveis de ambiente para seu aplicativo Heroku. Você pode fazer isso clicando no botão Configurações do projeto no canto superior direito do seu projeto e, em seguida, clicando no menu lateral Variáveis de ambiente.
![]()
Aqui, você definirá sua HEROKU_APP_NAME e HEROKU_API_KEY . Seu HEROKU_APP_NAME é o nome do seu aplicativo Heroku (aquele que você criou usando um buildpack. Seu HEROKU_API_KEY é uma chave criada para você após se inscrever no Heroku e deve ser mantida em segredo. Você pode obter sua chave da API Heroku nas configurações da conta , perto do final da página. Ela está oculta, mas pode ser exibida clicando no botão revelar ao lado dele

Voltaremos ao motivo de você precisar deles mais tarde.
Agora que está feito, vamos definir nossa configuração CircleCI localmente. Na raiz da pasta do seu projeto, crie uma pasta chamada .circleci (observe o ponto final). Dentro dessa pasta, criaremos um arquivo config.yml .
Dentro do arquivo.yml, cole o seguinte código:
versão
: 2.1 orbs: heroku: circleci/[email protected] empregos: Construir: docker: -imagem: circleci/nó: 10.16.3 working_directory: ~/repo passos: -Confira # instalar dependências -corre: nome: Instalar Dependências comando: npm install -corre: nome: Executar testes comando: npm executar teste fluxos de trabalho: heroku_deploy: empregos: -Construir -heroku/deploy-via-git: # Use o trabalho pré-configurado, deploy-via-git requer: -Construir filtros: ramos: apenas: principal
No início, esse snippet de código pode parecer muito, mas quando o dividimos, é na verdade bastante simples.
Começaremos com a versão . Isso indica qual versão do CircleCI estamos executando. Cada versão possui recursos que podem não estar presentes nas outras, por isso é essencial indicar a versão de sua construção. Para nossa demonstração, estamos usando a versão 2.1
A seguir, orbs . Lembra dos buildpacks para Heroku? Orbs são assim para o CircleCI. Orbs são um pacote preparado que contém a configuração CircleCI reutilizável que pode ser reutilizada em projetos. Em nosso projeto, usaremos o orbe Heroku, que inclui trabalhos como heroku/deploy-via-git , que implanta seu aplicativo por meio de um repositório Git e nos ajuda a pular muitas configurações.
A seguir: jobs . Os trabalhos são uma coleção de etapas a serem executadas em um processo de construção do CircleCI. Em nosso arquivo de configuração, criamos um job (build), que tem duas etapas: instalação de dependências e execução de testes. O orbe Heroku que estamos usando também tem um trabalho que usamos na seção de fluxo de trabalho: heroku/deploy-via-git .
Finalmente, fluxo de trabalho se refere a um conjunto de regras para definir uma coleção de trabalhos e sua ordem de execução. O fluxo de trabalho também indica quais trabalhos são necessários para a execução do outro. Por exemplo, o trabalho heroku/deploy-via-git requer que o trabalho de compilação seja bem-sucedido. Portanto, nosso aplicativo não será implantado no Heroku a menos que nossos testes sejam aprovados. Como também limitamos o trabalho ao nosso branch principal, nosso código só será implantado em alterações neste branch.
Escrevendo testes usando React e Enzyme
Neste estágio, enviar e enviar nossos arquivos como estão causará um erro porque nossos testes falharão. Nesta seção, iremos escrever alguns testes em nosso arquivo App.test.js usando a biblioteca de testes React e Enzyme .
Primeiro, instale o Enzyme:
enzima npm i
Então, dependendo da sua versão do React, você precisará instalar um adaptador para Enzyme (veja abaixo). Você pode encontrar mais adaptadores na página inicial do npm .
# Para React 17 npm i @ wojtekmaj/enzima-adaptador-react-17 # Para reagir 16.4 npm i enzima-adaptador-react-16
Agora, adicione os seguintes testes a App.test.js:
import {render} de'@ testing-library/react';
importar Enzima, {monte} de'enzima';
importar App de'./App';
import Quotes from'./components/Quotes'; //Adicione sua versão do adaptador abaixo
importar Adaptador de'@ wojtekmaj/enzima-adapter-react-17'; Enzyme.configure ({adaptador: novo adaptador ()}); test ('exibe uma citação', ()=> { render ( ); const generateBtn=quote.find ('# new-quote'); generateBtn.simulate ('clique'); expect (generateRandomQuoteFn).toHaveBeenCalledTimes (1);
});
Com nossos testes configurados, agora podemos enviar o código para o nosso repositório:
git add. git commit-m'add circleci config' git push
Isso deve desencadear outra construção no CircleCI que deve ser bem-sucedida. Em caso afirmativo, você verá todas as marcas de verificação verdes, como esta:

Gerenciando solicitações pull
Em seguida, vamos nos certificar de que nosso branch principal do GitHub esteja protegido, garantindo que as solicitações pull não possam ser mescladas a menos que nossa versão seja aprovada.
Para fazer isso, no repositório GitHub, vá para a guia de configurações. A partir daí, clique em Adicionar regra na guia Ramos :

Adicione main ao padrão de nome da filial.
No menu Exigir que as verificações de status sejam aprovadas antes da mesclagem , selecione a opção ci/circleci: build :

Agora você pode fazer check-out em um novo branch em seu repositório, criar uma solicitação pull e testá-la.
Por exemplo, no arquivo index.css, você altera um valor CSS, como a cor de fundo, para alterar a cor de fundo do aplicativo. Em seguida, comprometa suas alterações e crie um PR.

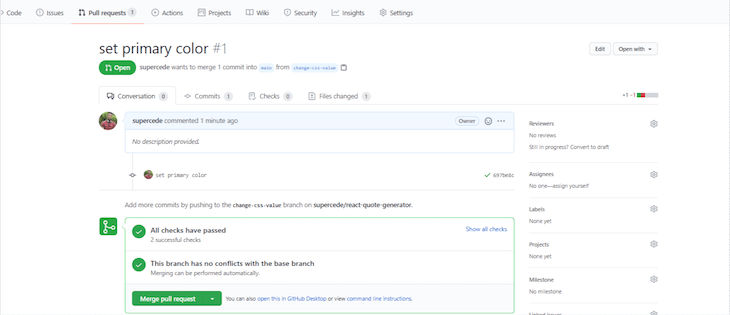
Sucesso! Temos greens e podemos fundir!
Assim que fundirmos nosso branch no main, os trabalhos de construção e heroku/deploy-via-git começarão a ser executados. Se for bem-sucedido, nosso aplicativo será implantado no Heroku. Você também pode tentar o mesmo com testes reprovados.
Para ver o projeto completo com a configuração CircleCI, verifique a demonstração do gerador de cotações no GitHub .
Considerações finais
Neste tutorial, conseguimos configurar um pipeline de CI/CD com o React. O arquivo de configuração que criamos é aplicável a todo e qualquer aplicativo React que desejamos hospedar no Heroku. Para aplicativos com ambientes diferentes, você pode criar vários trabalhos e filtrá-los para ramos específicos (como fizemos acima com o principal).
A configuração para fazer algo assim seria assim:
versão
: 2.1 orbs: heroku: circleci/[email protected] empregos: Construir: docker: -imagem: circleci/nó: 10.16.3 working_directory: ~/repo passos: -Confira # instalar dependências -corre: nome: Instalar Dependências comando: npm install -corre: nome: Executar testes comando: npm executar teste fluxos de trabalho: heroku_deploy: empregos: -Construir -heroku/deploy-via-git: # Use o trabalho pré-configurado, deploy-via-git nome do aplicativo: $ HEROKU_PRODUCTION_APP_NAME requer: -Construir filtros: ramos: apenas: principal -heroku/deploy-via-git: # Use o trabalho pré-configurado, deploy-via-git nome do aplicativo: $ HEROKU_STAGING_APP_NAME requer: -Construir filtros: ramos: apenas: desenvolver
Observe que HEROKU_PRODUCTION_APP_NAME e HEROKU_STAGING_APP_NAME são variáveis de ambiente e devem ser definidas no CircleCI.
Conclusão
A importância da integração e entrega contínuas no desenvolvimento de aplicativos modernos não pode ser exagerada. Você pode ajustar a configuração do CircleCI daqui em diante para atender às necessidades do seu aplicativo ou experimentar outras ferramentas de CI/CD, como TravisCI, Azure DevOps e Jenkins.
Para uma colaboração ideal com sua equipe de operações de desenvolvimento, recomendo usar CI e CD para evitar pesadelos de integração.
The post CI/CD and React: Create a pipeline using Heroku and CircleCI appeared first on LogRocket Blog.


