
Você pode controlar como o texto é capitalizado usando propriedades CSS. Existem muitos’truques’usando a transformação de texto CSS para mudar a maneira como o texto é exibido.
Não há código html para todas as letras maiúsculas ou todas as minúsculas, as letras do título. Tudo é feito usando CSS.
Até recentemente, não me ocorria usar CSS para gerenciar como a capitalização é aplicada, o que me libera para armazenar dados usando letras minúsculas. Acho que é melhor usar todos os caracteres minúsculos para os dados porque posso transformar os campos conforme necessário para diferentes aplicativos.
Por exemplo, eu tendo a usar o título do meu artigo como slugs de url. Eu corro o título por meio de uma expressão regular para minúsculas os caracteres, removo caracteres de URL inválidos e substituo quaisquer espaços por’-‘.
Usando a propriedade CSS text-transform, você pode colocar o título em maiúsculas e minúsculas. Combinando as propriedades de transformação de texto com pseudo seletores, você pode realizar ainda mais personalizações que fazem suas páginas se destacarem da concorrência.
A propriedade de transformação de texto CSS
A propriedade CSS text-transform é a chave para gerenciar a renderização de letras maiúsculas e minúsculas. Existem 5 valores diferentes que você pode usar:
- minúsculas : torna todas as letras do texto selecionado minúsculas
- maiúsculas : torna todas as letras do texto selecionado maiúsculas ou MAIÚSCULAS
- maiúsculas : maiúsculas a primeira letra de cada palavra no texto selecionado
- nenhuma : deixa as maiúsculas e minúsculas do texto exatamente como foram inseridas
- herdar : dá ao texto as maiúsculas e minúsculas de seu pai
- largura total: é uma palavra-chave que força a escrita de um caractere (principalmente ideogramas e scripts latinos) dentro de um quadrado, permitindo que sejam alinhados nos scripts usuais do Leste Asiático
CSS minúsculo
Usar o valor em minúsculas força o texto ou fonte a ser renderizado com caracteres minúsculos.
p { transformação de texto: minúsculas;
}
ESTA É UMA SENTÂNCIA GRITANTE QUE PODE SER ABAIXADA COM A CAIXA INFERIOR!

CSS maiúsculo-Como colocar todas as letras no Word
Usar o valor em maiúsculas força o texto ou fonte a ser renderizado com caracteres maiúsculos.
este exemplo converte uma string toda em minúsculas em maiúsculas gritantes.
p { transformação de texto: maiúsculas;
}

Como você faz com que cada palavra em uma string ou texto comece com uma letra maiúscula ou título no texto?
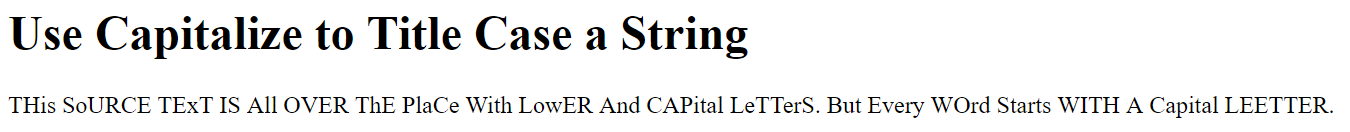
A caixa de título é onde cada palavra em uma frase ou string começa com uma letra maiúscula. O valor de capitalização faz com que uma string seja renderizada em maiúsculas ou pelo menos cada palavra começa com uma letra maiúscula.
Se uma letra no texto formatado for maiúscula, ela não será minúscula para tornar o título adequado.
ESTE TEXTO FONTE ESTÁ EM TODO O PLACA COM LEITORES MAIS BAIXOS E CAPITAIS. mas cada palavra começa com uma letra maiúscula.
este exemplo é um exemplo de caixa de título mais adequado.
p { transformação de texto: capitalize;
}

Observe como o primeiro parágrafo, com uma mistura aleatória de letras maiúsculas e minúsculas, não coloca todos os caracteres em minúsculas? Isso ocorre porque a capitalização não é maiúscula.
No momento, não há valor de titlecase disponível. Em vez disso, você deve tomar cuidado para minúsculas a fonte antes de renderizar.
Usando um pseudo seletor para aplicar uma transformação de texto à primeira letra
Um recurso relativamente moderno disponível para seletores CSS é o conceito de pseudo seletor. Você pode usar o seletor:: first-letter para aplicar um estilo diferente ao primeiro caractere de uma string.
Isso permite que você aplique um estilo’extravagante’, se desejar. Pense nisso como uma forma de criar aquele efeito de caligrafia onde a primeira letra de um capítulo é grande e decorativa.
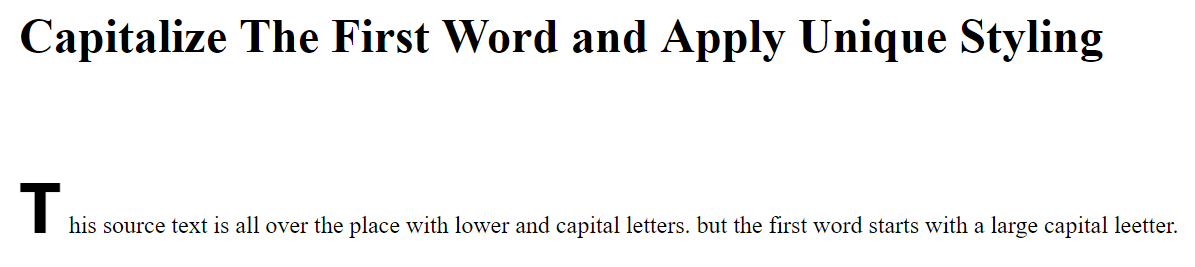
Neste exemplo, a transformação de texto em minúsculas é aplicada à frase. Em seguida, o seletor:: first-letter é usado para aplicar um estilo personalizado à primeira letra do parágrafo. Especificamente, a primeira letra é maiúscula, maior e tem uma família de fontes diferente aplicada.
p { transformação de texto: minúsculas; altura da linha: 3;
} p:: primeira letra { transformação de texto: maiúsculas; tamanho da fonte: 3em; intensidade da fonte: Negrito; família da fonte:'Segoe UI', Tahoma, Genebra, Verdana, sans-serif; espaçamento entre letras: 5px;
}
ESTE TEXTO FONTE ESTÁ EM TODO O PLACA COM LEITORES MAIS BAIXOS E CAPITAIS. mas a primeira palavra começa com uma letra maiúscula larga. Esta é uma segunda opinião.

Resumo
Como você pode ver, você pode controlar como o texto é renderizado usando a propriedade text-transform. Saber que você pode controlar como o seu texto é capitalizado significa que você pode possivelmente armazenar o texto em minúsculas.
Outra vantagem que a propriedade CSS text-transform permite é a eliminação do JavaScript para transformar os caracteres. CSS será um trabalho muito mais eficiente capitalizando os caracteres no navegador.


