Como um desenvolvedor do React, você pode precisar representar os dados na forma de uma tabela, mas criar uma tabela manualmente implica o custo de gastar tempo para estilizá-la. Como o React tem um vasto ecossistema, há várias bibliotecas de terceiros para escolher. Neste artigo, vamos comparar algumas das principais bibliotecas de tabelas disponíveis para React.
mesa de materiais
material-table é uma maneira poderosa de representar dados em formato de tabela em um aplicativo React. Ele segue as diretrizes da IU de materiais para definir o estilo dos elementos. É uma das bibliotecas de código aberto mais populares disponíveis no espaço React e fornece diferentes componentes individuais. Esses componentes podem ser usados para lidar com o estilo, dependendo da complexidade. A versão mais recente desta biblioteca suporta uma versão React mínima de 16.8.5 .
Para vê-lo em ação, instale a biblioteca executando os seguintes comandos em um aplicativo React de uma janela de terminal:
fio adicionar material-tabela @ material-ui/core
Em seguida, adicione ícones de materiais. Existem duas maneiras de fazer isso. A maneira inicial é que você pode simplesmente importar a fonte dos ícones de materiais usando HTML no arquivo public/index.html :
A maneira alternativa é instalar o pacote @ material-ui/icons no aplicativo React:
yarn add @ material-ui/icons
Em um aplicativo do mundo real, os dados fornecidos para um aplicativo React vêm de uma API externa. Para manter as coisas mínimas, vamos usar um pequeno conjunto de dados fictícios. Crie um novo arquivo chamado data.js dentro do diretório src/ e adicione o seguinte trecho de código:
exportar dados const=[ { id: 1, título:'The Hunger Games', autores:'Suzanne Collins', num_pages: 374, classificação: 4,33 }, { id: 2, título:'Harry Potter e a Ordem da Fênix', autores:'J.K. Rowling', num_pages: 870, classificação: 4,48 }, { id: 3, título:'To Kill a Mockingbird', autores:'Harper Lee', num_pages: 324, classificação: 4,27 }, { id: 4, título:'Orgulho e Preconceito', autores:'Jane Austen', num_pages: 279, classificação: 4,25 }, { id: 5, título:'Twilight', autores:'Stephenie Meyer', num_pages: 498, classificação: 3,58 }, { id: 6, título:'O ladrão de livros', autores:'Markus Zusak', num_pages: 552, classificação: 4,36 }
];
Em seguida, crie um novo arquivo chamado MTable.js e importe a biblioteca de tabelas de materiais e a matriz de dados fictícios:
importar MaterialTable de'material-table';
importar {dados} de'../data';
Visto que material-table é um componente React, você pode devolvê-lo no JSX de qualquer componente personalizado. Defina um componente personalizado como este:
const MTable=()=> { //...
};
exportar MTable padrão;
Existem dois props que a biblioteca material-table espera receber. O prop data para exibir os dados no formato de linha. Outra proposta colunas define o número de colunas. É uma matriz que espera o título de cada coluna como o título da coluna específica e o campo original. O valor do campo deve representar o campo exato em um objeto dentro do array data :
colunas const=[ {título:'Título', campo:'título'}, {título:'Autor', campo:'autores'}, {title:'Contagem de páginas', campo:'num_pages'}, {título:'Classificação', campo:'classificação'}
];
Um terceiro prop no componente chamado title pode ser usado para dar o título a toda a tabela. Um uso completo deste componente pode ser retornado na forma de JSX conforme mostrado abaixo:
return ();
Para vê-lo em ação, importe o componente da tabela personalizada no arquivo App.js :
import MTable de'./components/MTable';
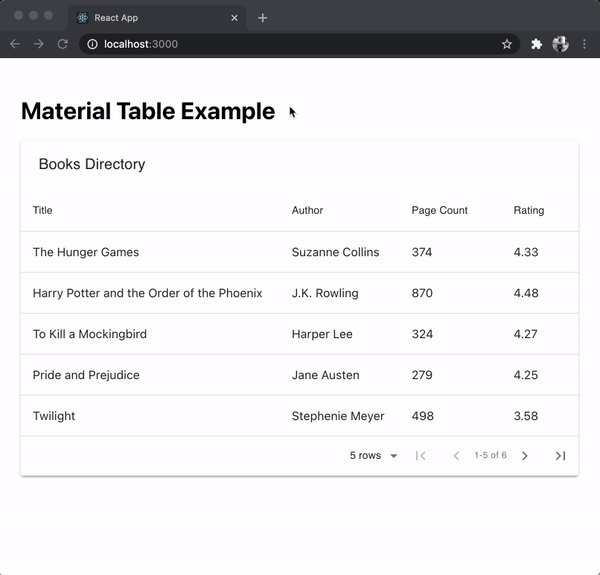
function App () { Retorna ( Exemplo de tabela de materiais
Por padrão, a biblioteca de tabelas de materiais exibe uma barra de pesquisa e paginação.

Você pode personalizar a visualização da tabela adicionando um quarto objeto chamado options que é um objeto e é usado para personalizar a tabela.
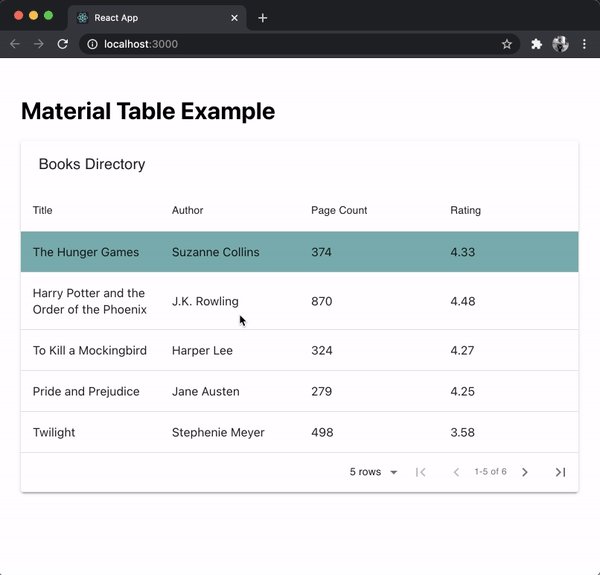
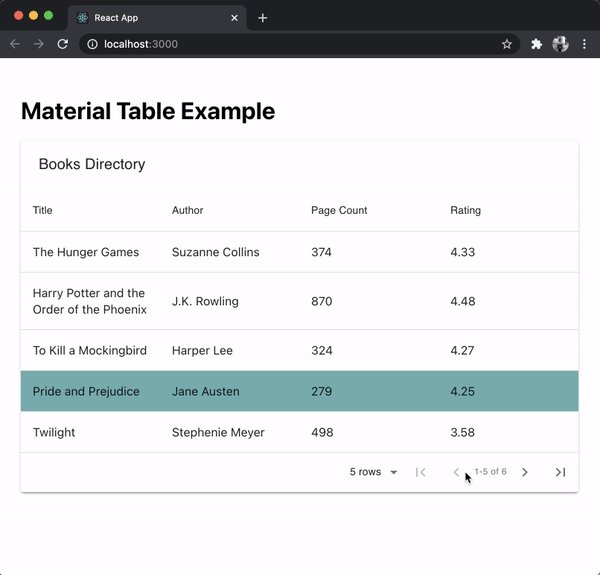
Em MTable.js , vamos remover a barra de pesquisa da tabela e adicionar um plano de fundo a cada linha dos dados quando ela for selecionada. Isso é feito por um prop chamado onRowClick que aceita o ID selectedRow da tabela quando clicado ou selecionado.
Adicione a seguinte proposta a
import {useState} de'react';
importar MaterialTable da'tabela de materiais';
importar {dados} de'../data';
const MTable=()=> { const [selectedRow, setSelectedRow]=useState (null); colunas const=[ {título:'Título', campo:'título'}, {título:'Autor', campo:'autores'}, {title:'Contagem de páginas', campo:'num_pages'}, {título:'Classificação', campo:'classificação'} ]; Retorna ( setSelectedRow (selectedRow.tableData.id) } options={{ pesquisa: falso, rowStyle: rowData=> ({ cor de fundo: selectedRow===rowData.tableData.id?'# 67aeae':'#FFF' }) }} /> );
};
exportar MTable padrão;
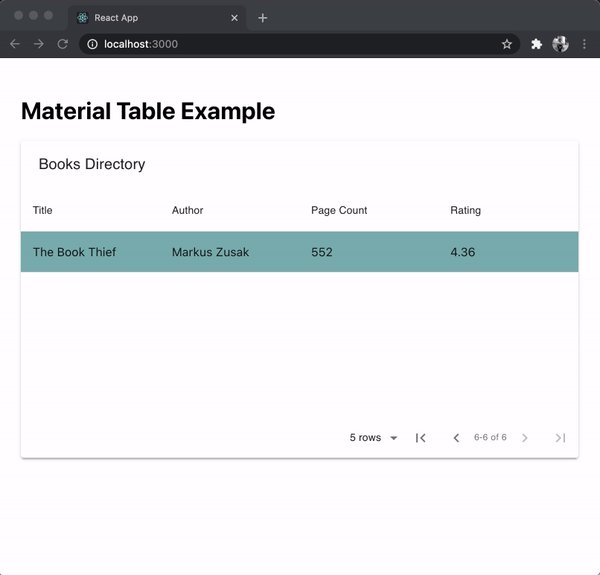
Aqui está o resultado:

Você pode ver que usando os ganchos React, é possível adicionar funcionalidades, como selecionar uma linha e aplicar um estilo personalizado. A paginação também funciona fora da caixa. Você pode encontrar mais informações sobre como personalizar a tabela usando diferentes adereços aqui .
- GitHub -A popularidade desta biblioteca no GitHub é alta com 2.8 k estrelas
- Documentação oficial
react-bootstrap-table2
Se você estiver usando componentes de IU baseados em Bootstrap em seu aplicativo React, para exibir tabelas de dados e usar o mesmo sistema de design, react-react-bootstrap-table2 é uma combinação perfeita. Ele fornece um design mais limpo e um tamanho de pacote pequeno que evita lidar com muita lógica de negócios.
Para usá-lo em um aplicativo React, execute o seguinte comando em uma janela de terminal para instalá-lo:
yarn add react-bootstrap-table-next
Em seguida, importe a biblioteca CSS Bootstrap no aplicativo React. Isso geralmente é feito dentro do arquivo App.js ou index.js :
import'react-bootstrap-table-next/dist/react-bootstrap-table2.min.css';
Em seguida, crie um arquivo de componente personalizado chamado BTable.js e importe o componente BootstrapTable da biblioteca react-bootstrap-table-next . Vamos usar o mesmo conjunto de dados fictício para exibir os dados dentro do componente da tabela, portanto, também importá-los do arquivo src/data.js .
importar BootstrapTable de'react-bootstrap-table-next';
importar {dados} de'../data';
Aceita três adereços por padrão:
- O array
dataexibe cada objeto em uma linha na tabela - O prop
keyFieldaceita um valor único para identificar diferentes linhas. Geralmente, umidou oíndicede cada linha na matriz é o valor para este prop - As
colunaspara identificar diferentes rótulos e personalizá-los
As colunas são definidas como uma matriz e cada campo da matriz de dados que você deseja exibir como um objeto. O text em cada objeto representa o nome do cabeçalho personalizado de cada coluna e o valor de dataField representa o campo real da matriz data :
const BTable=()=> { colunas const=[ {text:'Title', dataField:'title'}, {texto:'Autor', campo de dados:'autores'}, {text:'Contagem de páginas', dataField:'num_pages'}, {text:'Rating', dataField:'rating'} ]; Retorna (
Aqui está uma saída de tabela básica:

Para adicionar opções personalizadas, existem duas maneiras. O primeiro é fornecer recursos básicos, como valores de classificação em colunas que são adicionadas assim:
colunas const=[ {text:'Title', dataField:'title', sort: true}, {texto:'Autor', campo de dados:'autores'}, {text:'Contagem de páginas', dataField:'num_pages'}, {text:'Rating', dataField:'rating', sort: true}
];
No snippet de código acima, estamos adicionando uma terceira propriedade chamada sort com um valor booleano de true aos campos de dados title e

Para usar outros recursos, como paginação , você terá que instalar uma biblioteca de componentes separada chamada react-bootstrap-table2-paginator e seguir seu processo. Mesmo que esta biblioteca de componentes suporte esses tipos de recursos avançados de gerenciamento de dados dentro de uma tabela, passar pelo processo de instalação de cada componente separado e integração pode ser entediante. No entanto, a vantagem aqui é que você pode escolher quais recursos avançados usar e isso o ajudará a manter o tamanho do pacote no mínimo, com base nos componentes que você está usando em seu aplicativo React. Outro ponto a ser observado é que ele tem suporte até a versão 4 do Bootstrap apenas a partir de agora.
- GitHub -com mais de 1,1 mil estrelas , esta biblioteca deve ser considerada ao usar a biblioteca CSS Bootstrap
- Documentação oficial
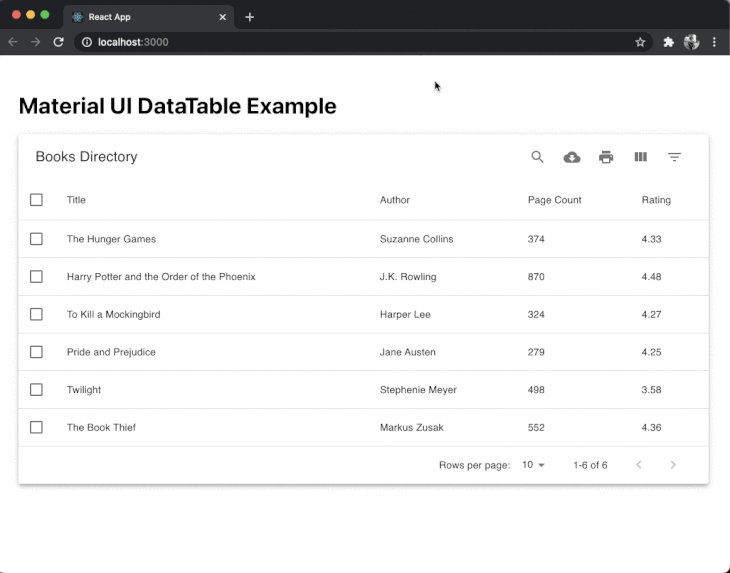
MUI-Datatables
Outro componente da tabela de dados com base na IU do material nesta lista. MUI-Datatables é uma ótima maneira de representar tabelas de dados se você estiver usando um sistema de design baseado em Material UI em seu aplicativo React. Ele oferece suporte a recursos como filtragem, seleção de uma linha, pesquisa, exportação da tabela de dados para o formato CSV, classificação e muito mais.
Para vê-lo em ação, comece instalando-o em um projeto React. Como este componente é baseado na IU do material, você precisa instalar @ material-ui/core e @ material-ui/icons :
yarn add mui-datatables @ material-ui/core @ material-ui/icons
Em seguida, crie um arquivo de componente personalizado chamado MUITable.js e importe o componente de mui-datatables . Vamos usar o mesmo conjunto de dados fictício para exibir os dados dentro do componente da tabela, portanto, também importá-los do arquivo src/data.js :
importar MUIDataTable de'mui-datatables';
importar {dados} de'../data';
Semelhante à biblioteca de componentes da tabela de materiais, também aceita quatro adereços por padrão:
- O array
dataexibe cada objeto em uma linha na tabela - O
títulopara dar um título à tabela - As
colunaspara identificar diferentes rótulos e personalizá-los - As
opçõespara adicionar mais personalizações na tabela
As colunas são definidas como uma matriz e cada campo da matriz de dados que você deseja exibir como um objeto. O rótulo em cada objeto representa o nome do cabeçalho personalizado de cada coluna:
const MUITable=()=> { colunas const=[ {rótulo:'Título', nome:'título'}, {etiqueta:'Autor', nome:'autores'}, {label:'Contagem de páginas', nome:'num_pages', opções: {sort: true}}, {rótulo:'Classificação', nome:'classificação'} ]; opções const={ filterType:'checkbox' }; Retorna (
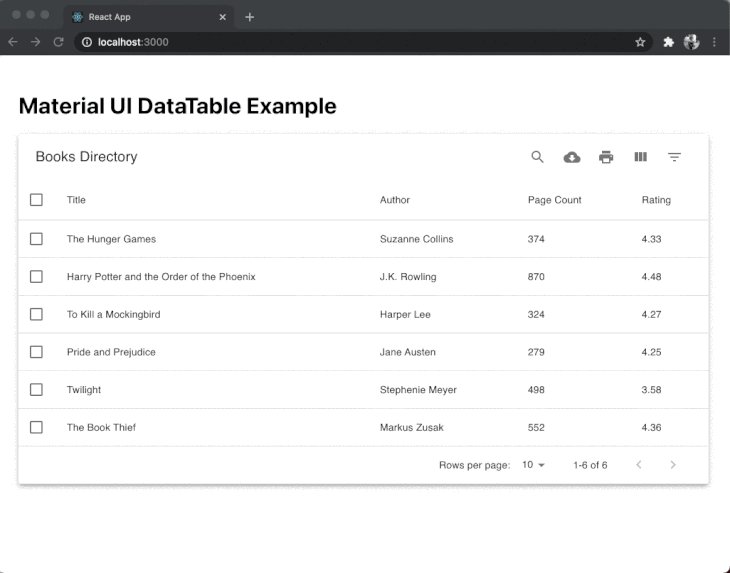
Por padrão, o componente MUIDataTable oferece suporte a várias funcionalidades do componente material-table, como destacar uma linha ao passar o mouse, destacar uma linha quando selecionado e paginação.

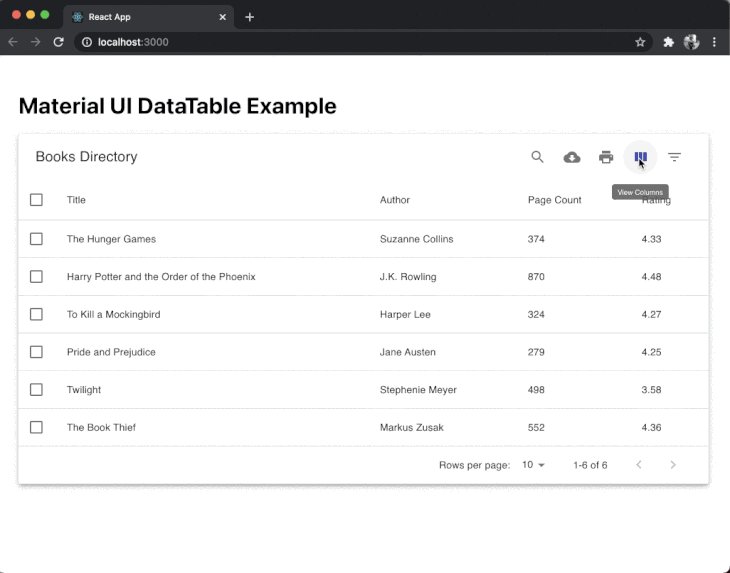
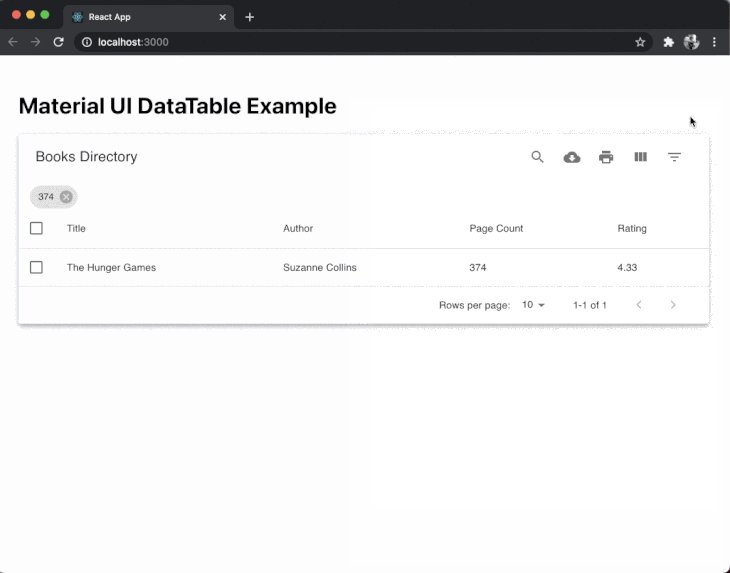
Outros recursos, como pesquisa, ocultar uma coluna específica e filtrar um valor, também são fornecidos imediatamente.

Existem muitas funcionalidades diferentes fornecidas por esta biblioteca e se alguma delas se adequar ao seu caso de uso, este é o componente a ser considerado.
- GitHub Com 1,8 mil estrelas, pode não ser tão popular quanto seus pares
- Documentação oficial -A documentação oficial não é expressiva e apenas tem trechos de código fornecidos na forma de exemplos em CodeSandbox
reativa virtualizada
react virtualized é uma biblioteca de componentes multiuso que suporta a renderização de grandes listas e tabelas de dados. Ele suporta tabelas de dados para exibição em um formato de tabela simples e outros formatos suportados são cinturão, alvenaria, lista e coleção. Devido ao motivo de oferecer suporte a vários formatos e listas de dados dinâmicas, é uma das bibliotecas de componentes de código aberto mais populares desta lista.
Para usá-lo em um aplicativo React, execute o seguinte comando em uma janela de terminal para instalá-lo:
yarn add react-virtualizado
Em seguida, crie um arquivo de componente personalizado chamado RVTable.js e importe o componente da biblioteca react-virtualized . Vamos usar o mesmo conjunto de dados fictício para exibir os dados dentro do componente da tabela, portanto, também importá-los do arquivo src/data.js .
Ele usa seus próprios estilos CSS e, por esse motivo, você deve importar react-virtualized/styles.css :
import {Column, Table} from'react-virtualized';
import'react-virtualized/styles.css';
importar {dados} de'../data';
Uma tabela de dados é construída usando dois componentes fornecidos por esta biblioteca. A Tabela é usada para definir o tamanho e as linhas dentro de uma tabela. Usando o prop chamado rowGetter neste componente, os dados da matriz são iteráveis.
O componente Coluna representa cada componente. Ele aceita um prop label que exibe o título do cabeçalho da coluna, o prop dataKey que representa o campo na matriz de dados e um valor personalizado para largura para cada coluna:
const RVTable=()=> { Retorna ( dados [índice]} rowCount={data.length} > );
};
exportar RVTable padrão;
Aqui está o resultado:

Ao contrário de outros componentes, o react virtualizado é o mínimo quando se trata de aplicar estilos e funcionalidades personalizados. Usando esta biblioteca, você terá que definir seus próprios estilos e implementar recursos como paginação ou pesquisa na tabela.
- GitHub Com mais de 20 mil estrelas, ele brilha quando você precisa tornar a rolagem rolável listas de grandes conjuntos de dados
- Documentação oficial
Tabela de reação
React Table é uma biblioteca leve para representar dados em formato de tabela. Não é uma biblioteca de componentes de tabela em comparação com outras bibliotecas nesta lista, mas uma biblioteca de utilitários.
É leve (tamanho do pacote entre 5kb a 14kb), combinável e extensível. Fora da caixa, ele não vem com marcações ou estilos. Isso significa que ele pode ser usado em um aplicativo React, independentemente do sistema de design.
Para ver sua ação, vamos instalá-lo primeiro executando o comando abaixo em uma janela de terminal:
fio adicionar mesa de reação
Em seguida, crie um arquivo de componente personalizado chamado RTTable.js . Como ele tem suporte para ganchos React, importe o gancho useTable da biblioteca react-table . Vamos usar o mesmo conjunto de dados fictício para exibir os dados dentro do componente da tabela, portanto, também importá-los do arquivo src/data.js :
importar BootstrapTable de'react-bootstrap-table-next';
importar {dados} de'../data';
O gancho useTable aceita um objeto de colunas e dados como argumento. Para definir a estrutura das colunas da tabela, adicione o seguinte:
const RTTable=()=> { colunas const=[ { Cabeçalho:'Título', acessador:'título' }, { Cabeçalho:'Autor', acessador:'autores' }, { Cabeçalho:'Páginas', acessador:'num_pages' }, { Cabeçalho:'Avaliação', acessador:'classificação' } ]; //...
};
exportar RTTable padrão;
A propriedade accessor tem o mesmo valor que a chave na matriz data . Para garantir que a matriz de dados seja recriada em cada renderização, a biblioteca React Table recomenda o uso do gancho useMemo . Você pode importar o gancho da biblioteca react e modificar o snippet de código conforme abaixo:
import {useMemo} de'react';
import {useTable} da'tabela de reação';
importar {dados como mockData} de'../data';
const RTTable=()=> { dados const=useMemo (()=> mockData, []); colunas const=useMemo ( ()=> [ { Cabeçalho:'Título', acessador:'título' }, { Cabeçalho:'Autor', acessador:'autores' }, { Cabeçalho:'Páginas', acessador:'num_pages' }, { Cabeçalho:'Avaliação', acessador:'classificação' } ], [] ); //...
};
Agora, o React Table calcula as colunas com base nos dados fornecidos apenas quando o valor memorizado é alterado. Depois de definir as colunas e a matriz de dados, passe-os como um argumento para o gancho useTable para criar uma instância de tabela.
Usando esta instância, você pode fazer um loop nas linhas do cabeçalho para exibir os cabeçalhos das colunas e nas linhas da tabela para exibir os dados apropriados em cada linha da coluna específica. A biblioteca react-table não vem com nenhum tipo de estilo ou marcação, então você pode usar seus próprios estilos e elementos HTML como table , thead e tbody para criar a tabela completa:
const tableInstance=useTable ({colunas, dados});
const { getTableProps, getTableBodyProps, headerGroups, filas, prepareRow
}=tableInstance;
Retorna ( | {column.render ('Header')} | ))}
|---|
| {cell.render ('Cell')} | ); })}
Aqui está o resultado do exemplo básico acima:

Você pode simplesmente integrar react-table com bibliotecas de componentes de IU, como IU de material e Bootstrap . A base principal da biblioteca react-table é fornecer ganchos para tudo usar em componentes React funcionais e isso significa que ela fornece ganchos para recursos como paginação , selecionando uma linha , usando filtros , redimensionando colunas , etc.
- GitHub -Com mais de 13,4 mil estrelas no GitHub, sua popularidade fala for itself because it hooks the first utility library that you can use in a React app regardless of the styles and markup
- Official documentation — The documentation is expressive and is an excellent resource to learn more about it
- Examples — It has an extensive list of examples with Sandbox for each so you can test it out before using it
Conclusion
The open-source libraries included in the list are either based on personal experience or those which are actively maintained. The motive of these component libraries is to let you represent the data in a table as well as have a good developer experience. Some of the integrations provided by these libraries are hard to implement from scratch considering the cost of development.
If you are familiar with another table component library in the React ecosystem that is not mentioned in this post, leave its link in the comment section below and tell us why you like it.
The post The top React table libraries to use in 2021 appeared first on LogRocket Blog.


