Quando seu objetivo como desenvolvedor de produto é enviar coisas mais rápido, é um processo constante de adicionar coisas que funcionam e remover coisas que não funcionam. Você precisa experimentar novos processos que permitam concluir seu trabalho com mais rapidez.
Então, quais ferramentas você pode adicionar ao seu fluxo de trabalho para turbinar o desenvolvimento no React? Livro de histórias.
O que é Storybook?
O Storybook é, de acordo com seu site , uma “plataforma de código aberto que permite você documentar, visualizar e testar muitas permutações de seus componentes JavaScript em um ambiente isolado. ”
Antes de começar a criar um componente , primeiro crio histórias para ele no Storybook , então começo a integrá-lo ao meu aplicativo React. Isso leva a escrever mais código, mas me leva a reduzir minha rotatividade.
Também me força a pensar em casos extremos, como a API de um componente deve ser definida e a desacoplar de meu aplicativo principal.
É semelhante ao Desenvolvimento orientado a testes : escreva o casos de teste antes de o código ser escrito, mas, neste caso, os testes são histórias de todos os estados em que um componente pode estar. Sendo seu próprio aplicativo, iterar por meio de designs de componentes é rápido. O Storybook me levou a resolver casos extremos, detectar mais bugs e, por fim, finalizar recursos mais rapidamente.
A integração do Storybook com serviços de teste visual como Percy pode ajudar sua equipe a agir rapidamente com cada solicitação de pull mostrando diferenças de mudanças de novos componentes. Você também pode testar outros componentes que são API-orientado por simulação de respostas de consulta com Mock Service Worker .
Configurando componentes no Storybook
Vejamos um exemplo de como fazer recursos mais rapidamente usando o Storybook. As histórias são apenas componentes renderizados com um determinado conjunto de acessórios. Você pode ter quantos quiser.
Suponhamos que estejamos construindo um blog e queiramos ter uma lista de entradas na página de índice. Vamos fazer uma história para cada estado do componente que renderizará cada entrada.
import React from"react"; importar {BlogEntryListItem} de"./BlogEntryListItem"; export default { título:"BlogEntryListItem", componente: BlogEntryListItem,
}; export const BlogEntryListItemLoaded=()=> (
Nós nos concentramos na API do componente antes de codificar a coisa real. Eu gosto de espelhar os requisitos do produto aqui.
Neste exemplo, eu sabia que alguns trechos de entrada do blog deveriam pertencer, então criei uma história para isso. Eu também precisava ter um estado de carregamento porque planejava usar react-loading-skeleton .
A próxima etapa é criar o código básico para o componente:
import React from"react"; export const BlogEntryListItem=(props)=> { if (props.loading) { return Carregando... ; } Retorna ( {props.title} Publicado em: {props.date}
Última atualização: {props.lastUpdatedAt} {props.excerpt} );
};
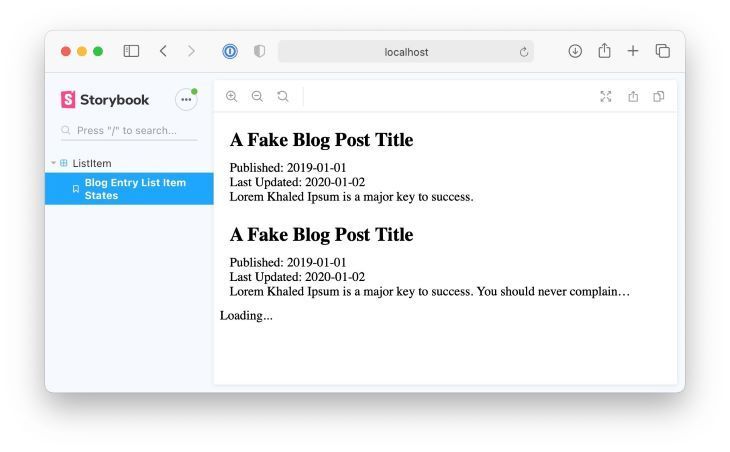
Isso é o que parece no livro de histórias:

 .
. O melhor de tudo isso é que ainda não tocamos em nosso aplicativo principal. Não precisávamos mexer em configurações de produção, variáveis de ambiente ou executar serviços de API locais.
Melhorando os componentes com o Storybook
Definir todos os estados que o componente precisa e escrever uma implementação simples nos deixou com uma ótima aparência até agora!
Sem adicionar nosso componente BlogEntryListItem ao aplicativo principal, podemos começar a fazer melhorias imediatamente. Como você provavelmente notou, o trecho é bem longo e fica dentro do
overflow: hidden .

overflow: hidden  .
. Olha! Melhoramos nosso componente sem nem mesmo pisar em nosso aplicativo principal. Podemos ir ainda mais longe usando alguns complementos que garantem que nosso componente seja ainda mais capaz.
Um dos add-ons com que o Storybook vem por padrão é Complemento de janela de visualização Storybook , que permite que você veja a aparência de seus componentes em vários tamanhos de tela.

Usar este complemento neste exemplo mostra que não podemos ler trechos no celular.
Você pode ver como o uso do Storybook pode melhorar nossos componentes sem precisar executar nosso aplicativo React principal. Este é o verdadeiro poder de trabalhar com componentes.
Aumentando a velocidade com o livro de histórias
Ao iterar por meio de componentes, muitas mudanças visuais estão prestes a acontecer. Ter um colega de trabalho puxando suas alterações de código e executando o Storybook localmente para ver as alterações funcionando é lento e certamente podemos trabalhar mais rápido.
Ferramentas de
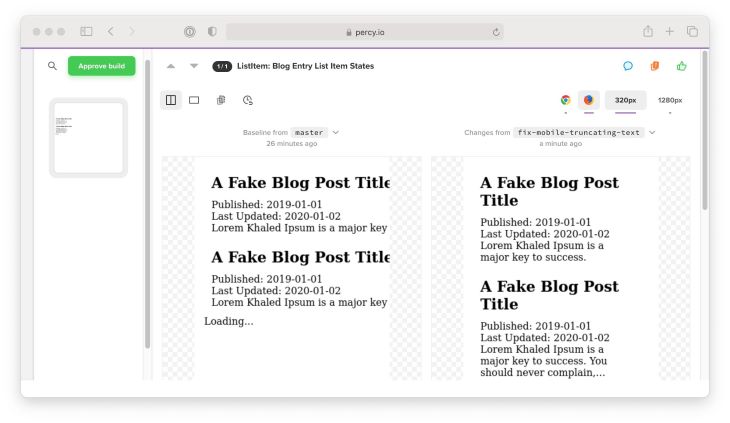
Teste visual fornecem capturas de tela da comparação visual entre os componentes conforme você itera. Por exemplo, uma ferramenta pode gerar uma captura de tela de uma correção para nosso componente para renderizar entradas adequadamente no celular.

Isso funciona por meio de um serviço de integração contínua como CircleCI ou Ações do Github , você pode construir o Storybook e usar o Plugin Percy Storybook para capturar todas as suas histórias. Ele renderiza cada história em um ambiente de navegador consistente e envia o HTML para Percy para que seja renderizado. Em seguida, ele compara essas histórias renderizadas com versões anteriores para marcar as diferenças, como este:

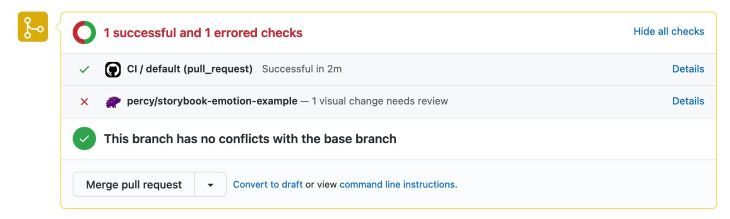
Percy fornece um ótimo Github Action, que faz tudo isso automaticamente . Aqui está um exemplo de solicitação pull que implementa isso.
Na minha experiência, usar o teste visual com o Storybook detectou muitas regressões ao detectar mudanças que não detectamos na revisão do código.
Zombando de consultas de API com o Storybook
O Storybook pode não apenas nos fornecer uma maneira de testar a aparência e o comportamento dos componentes, mas também nos ajudar a testar o comportamento. Alguns componentes em seu aplicativo provavelmente consultam dados de uma API remota. Eles são geralmente chamados de “componentes de contêiner” ou “componentes de página”.
Fornecer dados falsos para seus componentes é ótimo, mas podemos nos aproximar da realidade simulando as solicitações de API que os componentes executam.
Este exemplo usa uma API REST, mas as bibliotecas usadas são compatíveis com GraphQL.
Pensando em nossas entradas de blog, normalmente um componente pai consultaria várias entradas:
import React from"react";
import {useQuery} de"react-query"; importar {BlogEntryListItem} de"./BlogEntryListItem"; função assíncrona fetchBlogEntries () { const res=await fetch (""); if (! res.ok) { lançar novo erro (res.statusText); } dados const=aguarda res.json (); return data.results;
} export const BlogEntries=(props)=> { const {status, data, error}=useQuery ("entradas de blog", fetchBlogEntries); return data.map ((datum, index)=> { return
Seria bom se pudéssemos simular uma resposta do servidor no Storybook para ver como o componente se comporta em diferentes cenários. Há uma ótima biblioteca chamada Mock Service Worker que interceptará consultas de rede do navegador e fornecerá respostas simuladas. Juntamente com o complemento Storybook para este módulo , podemos fornecer dados fictícios:
import React from"react";
import {QueryClient, QueryClientProvider} de"react-query";
import {rest} de"msw"; importar {BlogEntries} de"./BlogEntries"; const mockedQueryClient=new QueryClient ({ defaultOptions: { consultas: { repetir: falso, }, },
}); export default { título:"BlogEntries", componente: BlogEntries,
}; export const BlogEntriesStates=()=> (
); BlogEntriesStates.story={ parâmetros: { msw: [ rest.get ("", (req, res, ctx)=> { return res ( ctx.json ({ resultados: [ ... ], }) ); }), ], },
};

Conclusão
Eu cobri muito aqui, então vou resumir meu fluxo de trabalho do Storybook:
- Receba os requisitos do produto
- Pense na minha hierarquia de componentes
- Para cada componente, escreva uma história para cada estado significativo
- Para cada “página” ou recurso, escreva uma história e adicione simulações de API
- Escreva o código para cada componente que satisfaça cada estado
- Use o teste visual em CI para testar minhas mudanças no branch principal
Observe que há muitas etapas e pode levar algum tempo para se adaptar a esse novo fluxo. Mas depois de praticar esse fluxo de trabalho, parece natural para mim agora e eu nunca voltaria a escrever o código React sem usar o Storybook ao meu lado.
O livro de histórias é uma maneira perfeita de prototipar componentes e garantir que os componentes visuais recebam o amor que merecem.
A postagem Usando o Storybook para desenvolver componentes React mais rapidamente apareceu primeiro no LogRocket Blog .


