Multer torna o processo de upload de arquivos no Node muito mais difícil. Neste artigo, aprenderemos o propósito de Multer ao lidar com arquivos em formulários enviados. Também construiremos um mini-aplicativo com front-end e back-end para testar o upload de um arquivo.
Gerenciando entradas do usuário
Os aplicativos da web recebem todos os diferentes tipos de entrada dos usuários, incluindo texto, controles gráficos (como caixas de seleção ou botões de rádio) e arquivos como imagens, vídeos e outras mídias. Cada uma dessas entradas nos formulários é enviada a um servidor que processa as entradas, usa as entradas de alguma forma (talvez salvando-as em outro lugar) e dá ao front-end uma resposta de”sucesso”ou”falha”.
Ao enviar formulários que contêm entradas de texto, o servidor (em nosso caso, Node) tem menos trabalho a fazer. Usando o Express, você pode facilmente pegar todas as entradas inseridas no req.body objeto. Para arquivos, no entanto, é um pouco mais complexo. Os arquivos exigem mais processamento, e é aí que entra o Multer.
Formulários de codificação e upload
Todos os formulários incluem um atributo enctype que especifica como os dados devem ser codificados pelo navegador antes de enviar para o servidor. O valor padrão é application/x-www-form-urlencoded , que oferece suporte a dados alfanuméricos. O outro tipo de codificação é multipart/form-data , que envolve o upload de arquivos por meio de formulários.
Aqui estão duas maneiras de fazer upload de formulários com codificação multipart/form-data . A primeira é usando o atributo enctype :
Isso envia os dados do formulário para o caminho /upload_files do seu aplicativo.
A segunda é usando a API FormData . A API FormData nos permite construir um multipart/form-data form com pares de valores-chave que podem ser enviados ao servidor. É assim que é usado:
const form=new FormData ()
form.append ('nome',"Dilhão")
form.append ('imagem', )
Ao enviar tais formulários, torna-se responsabilidade do servidor analisar corretamente o formulário e executar a operação final nos dados.
Multer: uma visão geral
Multer é um middleware projetado para lidar com multipart/form-data em formulários. É semelhante ao popular middleware Node.js body-parser para envios de formulários, mas é diferente na medida em que suporta dados multipartes.
O Multer processa apenas formulários multipart/form-data . Ele faz o trabalho de body-parser anexando os valores dos campos de texto no objeto req.body e também cria um novo objeto req.file ou req.files (para vários arquivos) que contém informações sobre esses arquivos. No objeto do arquivo, você pode escolher as informações necessárias para postar o arquivo em uma API de gerenciamento de mídia como Cloudinary .
Agora que entendemos a importância do Multer, construiremos um pequeno aplicativo que mostra como um aplicativo de front-end envia três arquivos diferentes de uma vez em um formulário e como o Multer é capaz de processar os arquivos no back-end para disponibilizá-los para uso posterior.
Criação de um aplicativo com suporte para Multer
Começaremos construindo o frontend usando vanilla HTML, CSS e JS. Claro, você pode facilmente usar qualquer estrutura para fazer o mesmo.
Criando nosso front-end
Para acompanhar, primeiro crie uma pasta chamada file-upload-example . Dentro deste arquivo, crie outra pasta chamada frontend . Na pasta frontend, teremos três arquivos padrão: index.html , styles.css e script.js .
Aqui estão os códigos:
Upload de arquivo
Na seção acima, observe que criamos um rótulo e uma entrada para “Seu nome”, bem como “Selecionar arquivos” (também adicionamos um botão “Carregar”).
A seguir, adicionaremos o CSS:
/* style.css */
corpo { cor de fundo: rgb (6, 26, 27);
}
* { dimensionamento da caixa: caixa de borda;
}
.container { largura máxima: 500px; margem: 60px automático;
}
.container h1 { alinhamento de texto: centro; cor branca;
}
Formato { cor de fundo: branco; preenchimento: 30px;
}
form.input-group { margin-bottom: 15px;
}
form label { display: bloco; margin-bottom: 10px;
}
form input { preenchimento: 12px 20px; largura: 100%; borda: 1px sólido #ccc;
}
.submit-btn { largura: 100%; fronteira: nenhum; fundo: rgb (37, 83, 3); tamanho da fonte: 18px; cor branca; raio da borda: 3px; preenchimento: 20px; alinhamento de texto: centro;
}
Aqui está uma captura de tela da página da web:

Como você pode ver, o formulário que criamos leva duas entradas: nome e arquivos . O atributo multiple especificado na entrada files permite a seleção múltipla de arquivos.
A seguir, enviaremos o formulário para o servidor, utilizando o código abaixo:
//script.js
const form=document.getElementById ("formulário"); form.addEventListener ("enviar", enviarForm); function submitForm (e) { e.preventDefault (); nome const=document.getElementById ("nome"); const files=document.getElementById ("arquivos"); const formData=novo FormData (); formData.append ("nome", nome.valor); para (deixe i=0; i console.log (res)) .catch ((err)=> ("Ocorreu um erro", err));
}
Quando usamos script.js , várias coisas muito importantes devem acontecer. Primeiro, obteremos o elemento de formulário do DOM e adicionaremos um evento de envio a ele. Ao enviar, usamos preventDefault para evitar a ação padrão que o navegador executaria quando um formulário fosse enviado (o que normalmente seria redirecionar para o valor do atributo action ). Em seguida, obtemos o elemento de entrada name e files do DOM e criamos formData.
A partir daqui, iremos anexar o valor da entrada de nome usando uma chave de name ao formData . Em seguida, adicionamos dinamicamente os vários arquivos selecionados ao formData usando uma chave de arquivos (Observação: se estamos preocupados apenas com um único arquivo, podemos anexar apenas este: files.files [0 ). Por fim, adicionaremos uma solicitação POST a http://localhost: 5000/upload_files que é a API no back-end que construiremos na próxima seção.
Configurando o servidor
Para nossa demonstração, construiremos nosso back-end usando Node.js e Express. Iremos configurar uma API simples em upload_files e iniciar nosso servidor em localhost: 5000 . A API receberá uma solicitação POST que contém as entradas do formulário enviado.
Para usar o Node em nosso servidor, precisamos configurar um projeto Node básico. No diretório raiz do projeto no terminal (em file-upload-example ), execute o seguinte:
npm init-y
Isso cria um package.json básico com algumas informações sobre o seu aplicativo.
A seguir, instalaremos a dependência necessária, que para nossos propósitos é express :
npm i-salvar expresso
A seguir, crie um arquivo server.js e adicione o seguinte código:
//server.js
const express=require ("express"); const app=express ();
app.use (express.json ()); app.post ("/upload_files", uploadFiles);
function uploadFiles (req, res) { console.log (req.body);
}
app.listen (5000, ()=> { console.log (`Servidor iniciado...`);
});
express contém o objeto bodyParser que, como mencionamos anteriormente, é um middleware para preencher req.body com as entradas enviadas de um Formato. Chamar app.use (express.json ()) executa o middleware em cada solicitação feita ao nosso servidor.
A API é configurada com app.post ('/upload_files', uploadFiles) ; uploadFiles é o controlador de API. Como visto acima, estamos apenas efetuando logout de req.body , que deve ser preenchido por epxress.json () . Vamos testar isso no exemplo abaixo.
Executando body-parser no Express
Em seu terminal, execute node server para iniciar o servidor. Se feito corretamente, você verá o seguinte em seu terminal:

Se tudo parecer correto, agora você pode abrir o aplicativo front-end no navegador. Preencha as duas entradas no frontend (nome e arquivos) e clique em enviar. Em seu back-end, você deve ver o seguinte:

Isso significa que o objeto req.body está vazio. Isso era esperado porque, se você se lembrar, body-parser não oferece suporte a dados multipart . Em vez disso, usaremos o Multer para analisar o formulário.
Instalar e configurar o Multer
Instale o multer executando o seguinte em seu terminal:
npm i-salvar multer
Para configurar, adicione o seguinte ao topo de server.js :
const multer=require ("multer");
const upload=multer ({dest:"uploads/"});
...
Embora multer tenha muitas outras configurações , a única em que estamos interessados para nossos propósito é a propriedade dest , que especifica o diretório onde multer salvará os arquivos codificados.
A seguir, usaremos multer para interceptar solicitações de entrada em nossa API e analisar as entradas para torná-las disponíveis no objeto req . Para fazer isso, execute o seguinte:
app.post ("/upload_files", upload.array ("arquivos"), uploadFiles); function uploadFiles (req, res) { console.log (req.body); console.log (req.files); res.json ({mensagem:"Arquivos enviados com sucesso"});
}
Para lidar com vários arquivos, use upload.array . Para um único arquivo, use upload.single . Observe que o argumento “arquivos” depende do nome da entrada especificada no formData .
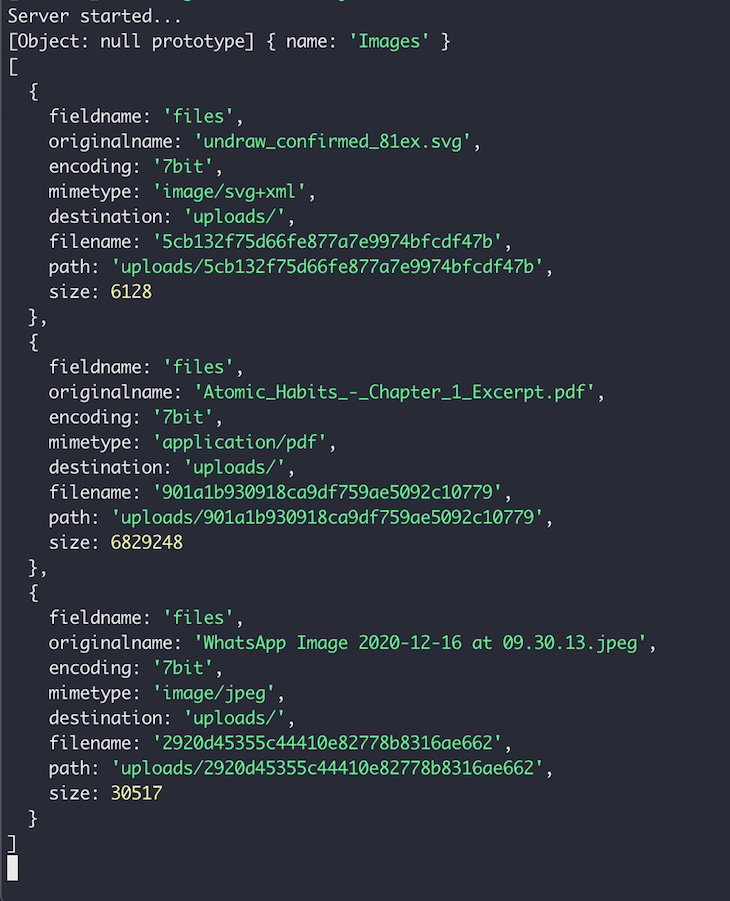
multer adicionará as entradas de texto a req.body e adicionará os arquivos enviados ao array req.files . Para ver isso funcionando no terminal, digite o texto e selecione várias imagens no front-end e, em seguida, envie e verifique os resultados registrados em seu terminal.
Como você verá no exemplo abaixo, eu inseri “Imagens” na entrada de texto e selecionei um arquivo PDF, SVG e JPEG. Aqui está uma captura de tela do resultado registrado:

Para referência, se você deseja fazer upload para um serviço de armazenamento como o Cloudinary, você terá que enviar o arquivo diretamente da pasta de uploads. A propriedade path mostra o caminho para o arquivo.
Para todo o código-fonte usado neste exemplo, visite este repositório .
Recapitulação
Apenas para entradas de texto, o objeto bodyParser usado dentro de express é o suficiente para analisar essas entradas. Eles disponibilizam as entradas como um par de valores-chave no objeto req.body . Onde entra o multer é quando os formulários contêm dados multipart que incluem entradas de texto e arquivos. A biblioteca do analisador de corpo não pode lidar com esses formulários.
Com o multer , você pode lidar com um ou vários arquivos, além das entradas de texto enviadas por meio de um formulário. Lembre-se de que você só deve usar multer ao enviar arquivos por meio de formulários, porque multer não pode lidar com qualquer formulário que não seja multiparte.
Neste artigo, vimos um resumo dos envios de formulários, os benefícios dos analisadores de corpo no servidor e a função que o multer desempenha no tratamento de entradas de formulários. Também construímos um pequeno aplicativo usando Node.js e Multer para ver um processo de upload de arquivo.
Para as próximas etapas, você pode ver como fazer upload para Cloudinary de seu servidor usando a Referência da API de upload .
A postagem Upload de arquivos usando Node.js e Multer apareceu primeiro no LogRocket Blog .


