JavaScript é uma linguagem de programação dinâmica usada principalmente para adicionar interatividade a sites e aplicativos. É uma linguagem de programação muito flexível usada no desenvolvimento de front-end, desenvolvimento de back-end e desenvolvimento de jogos, entre muitos outros usos. Embora tenha sido usado principalmente para desenvolvimento do lado do cliente, houve um aumento em seu uso do lado do servidor e nativo nos últimos anos.
Devido ao amplo uso e popularidade do JavaScript, muitas bibliotecas e estruturas foram criadas para ajudar a facilitar o processo de desenvolvimento para desenvolvedores de JavaScript. Uma dessas estruturas é React, uma biblioteca JavaScript de código aberto que foi criada para ajudar os desenvolvedores a construir interfaces de usuário e componentes de IU especificamente para aplicativos de página única.
Normalmente, o React é comparado a outras estruturas estabelecidas, como Angular e Vue . Neste artigo, veremos, em vez disso, estruturas de front-end JavaScript mais recentes, incluindo Aurelia, hyperHTML, Svelte e Preact. Discutiremos o que é cada estrutura, como ela pode ser usada e suas semelhanças e diferenças em relação ao React.
O que é React?
Antes de começarmos nossa comparação, vamos primeiro revisar a estrutura React.
O React se concentra especificamente na interface do usuário e foi criado para auxiliar no aspecto de front-end da criação de aplicativos, incluindo o manuseio da camada de visualização de aplicativos da web e móveis. O React é baseado em componentes, o que significa que as diferentes partes de um aplicativo React são divididas em componentes menores e, em seguida, organizadas em componentes de nível superior. Esses componentes de nível superior são onde a estrutura final do aplicativo é definida.
O React nos permite criar componentes reutilizáveis. Isso significa que podemos criar um componente e usá-lo várias vezes em diferentes partes de nosso aplicativo. Esses componentes ajudam a reduzir o número de linhas de código que escrevemos e o tempo gasto na escrita do código, além de ajudar os desenvolvedores a seguir o princípio DRY (Don’t Repeat Yourself).
JSX em reação
Outro recurso do React é o JSX. Em vez de separar o HTML do JavaScript, o JSX fornece um modelo no React que permite aos desenvolvedores adicionar HTML ao DOM facilmente, sem a necessidade de métodos adicionais.
Embora JSX não seja um requisito no React, ele torna mais fácil escrever aplicativos React. Usar os métodos createElement () ou e/ou appendChild () no React resultará em linhas de código mais longas e complicadas.
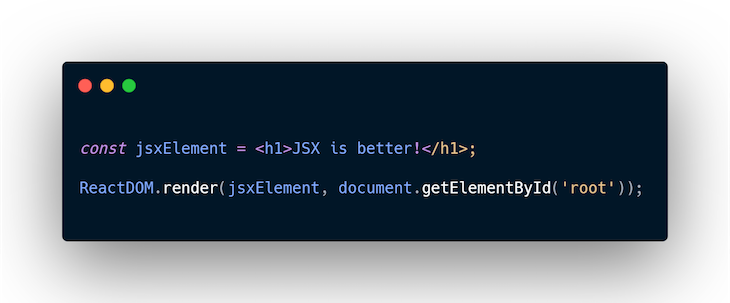
Abaixo está um exemplo onde JSX e createElement () são usados:

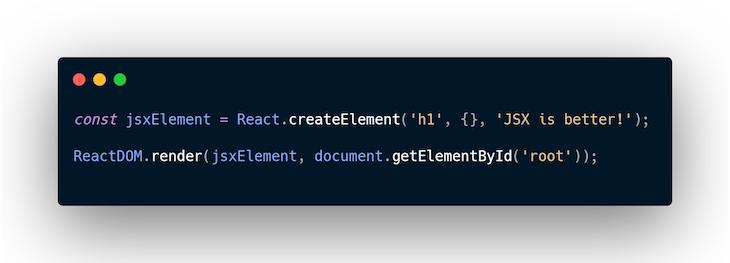
Como alternativa, aqui está um exemplo sem JSX:

Ambos retornarão a mesma saída-“JSX é melhor!”-mas a simplicidade do JSX dá a ele uma vantagem no longo prazo, especialmente com uma grande base de código.
Virtual DOM no React
O conceito de DOM virtual se tornou mais popular com o React. De acordo com a documentação do React , “O DOM virtual (VDOM) é um conceito de programação onde um ideal, ou’virtual ,’a representação de uma IU é mantida na memória e sincronizada com o DOM’real’por uma biblioteca como o ReactDOM. ” O DOM virtual pode ser frequentemente manipulado e atualizado, sem usar as APIs do DOM.
Esta abordagem VDOM ativa a API declarativa do React: você diz ao React em que estado deseja que a IU esteja e ele garante que o DOM corresponda a esse estado. Isso abstrai a manipulação de atributos, tratamento de eventos e atualização manual do DOM que você teria que usar para construir seu aplicativo.
A maneira como funciona é que sempre que uma alteração é feita em um aplicativo, a API verifica a nova alteração e a envia para o DOM original. O React faz isso para garantir que o processo de desenvolvimento seja executado com eficiência. Em última análise, React é uma estrutura projetada para tornar o processo de desenvolvimento como um todo mais fácil para os desenvolvedores.
Agora que falamos sobre o React, vamos dar uma olhada em alguns frameworks JavaScript mais novos e como eles se comparam ao React.
<”Aurelia

O Aurelia pode ser considerado uma espécie de “framework da próxima geração” porque foi construído com ES6 e ES7. Ser escrito do zero em JavaScript moderno significa que seus usuários têm módulos nativos, classes e muito mais disponíveis para usarem.
Aurelia usa um sistema de modelos simples baseado em HTML e API, o que torna o processo de aprendizagem fácil para qualquer pessoa familiarizada com o JavaScript moderno. Aurelia ganhou muito reconhecimento desde que foi lançado, e mais de mil sites foram construídos com ele. Uma boa vantagem do Aurelia é que ele permite que os desenvolvedores criem componentes com JavaScript e Typescript simples.
Vamos destacar alguns dos principais recursos do Aurelia.
- Estrutura baseada em módulo : Aurelia é dividida em uma coleção de módulos orientados a recursos. É composto de módulos menores focados que podem ser usados juntos como uma estrutura completa. Os usuários também podem selecionar os módulos reais que desejam e importá-los para criar soluções personalizadas
- Suporte de linguagem flexível : as APIs do Aurelia podem ser consumidas por Typescript ou JavaScript, o que dá aos desenvolvedores muito mais flexibilidade
- Código limpo e legível : o Aurelia permite que os desenvolvedores criem componentes com JavaScript simples, tornando mais fácil entender, alterar e desenvolver esses componentes ao longo do tempo
- Padrão da web s: Aurelia é uma das estruturas de JavaScript modernas mais limpas. Ele se concentra em padrões da web sem abstrações desnecessárias
- Excelente documentação : a documentação de Aurelia é bem detalhada e fácil de seguir. É extremamente descritivo e bem conservado. A documentação é útil para iniciantes, usuários experientes e entusiastas do idioma
- Código aberto : surpreendentemente, apesar de ter tantos recursos, Aurelia não é um código fechado. Em vez disso, é gratuito para todos usarem e seu código é de código-fonte aberto sob a licença do MIT
Aurelia vs. Reação
Aurelia e React são projetos de código aberto que podem ser usados para obter o mesmo resultado. No entanto, métodos diferentes são usados para obter esses resultados.
No React, visão e lógica são combinadas; em Aurelia, eles são mantidos separados. Como mencionado antes, HTML e JavaScript são combinados no React usando JSX. No Aurelia, HTML e JavaScript são armazenados em arquivos separados. Ambas as línguas têm suas razões além de sua abordagem e estão prosperando com os respectivos métodos.
Outro ponto de diferença é a vinculação. Com o Aurelia, a vinculação de dados bidirecional sai da caixa (também possui vinculação de dados unilateral), mas no React, há apenas a vinculação de dados unilateral. A vinculação de dados bidirecional não existe. Usar uma vinculação de dados unilateral torna mais fácil depurar componentes em um aplicativo, mas também ter a opção de vinculação de dados bidirecional pode ser vantajoso em certas situações.
Recursos básicos como modelagem e roteamento são fornecidos no Aurelia, portanto, os desenvolvedores não precisam usar bibliotecas diferentes para realizar essas funções. No React, a função de roteamento é tratada por meio do uso de uma biblioteca.
Aurelia é fácil de aprender e aprender, e é especialmente útil se tudo o que você deseja fazer é usar alguns módulos para construir seu aplicativo. Com um bom entendimento das convenções de JavaScript, pode-se começar a usar o Aurelia rapidamente e aumentar o conhecimento necessário para concluir testes mais complexos. Alguns usuários o compararam ao Angular e disseram que a experiência anterior do Angular tornará a transição para o Aurelia ainda mais fácil.
O React requer um bom entendimento de JavaScript e ES6 simples para obter começado. O básico pode ser aprendido em um curto espaço de tempo, mas usar o React em sua capacidade máxima, incluindo suas inúmeras bibliotecas, pode demorar um pouco para se acostumar.
Aurelia e React têm muitas semelhanças, bem como algumas diferenças, e ambos são perfeitos para casos de uso específicos. Se você deseja colocar um projeto em execução em um curto espaço de tempo, com apenas um número selecionado de módulos, o Aurelia seria uma opção melhor. Mas se você quiser construir um aplicativo com muito gerenciamento de estado, React é sua melhor aposta.
<”hyperHTML

hyperHTML é a biblioteca perfeita para desenvolvedores que preferem trabalhar com algo leve e minimalista.
De acordo com a documentação de hiperHTML , é “um padrão DOM e ECMAScript compatível, dependência zero, totalmente cruzado-biblioteca de plataforma adequada para aplicativos da Web declarativos e reativos. ”
Vamos destacar alguns recursos.
- Extremamente leve: o hiperHTML é uma biblioteca JavaScript simples e incrivelmente leve, pesando menos de 5kb. É feito com JavaScript puro e mínimo para o núcleo
- Fácil de começar: tudo o que você precisa saber para começar a usar o hiperHTML é HTML (obviamente), CSS e JavaScript simples
- Renderização rápida: a renderização de hiperHTML é rápida e eficiente, e apenas as partes que foram alteradas serão renderizadas novamente. Esta taxa de desempenho rápida oferece uma vantagem sobre algumas outras estruturas e bibliotecas
- Concentre-se em literais de modelo : o hiperHTML constrói seus recursos principais em cima de literais de modelo, que são simplesmente strings enroladas em crases. Usando literais de modelo, cada interpolação é tratada uma vez como uma operação DOM exclusiva e atualizada na velocidade da luz quando necessário
Os literais de modelo também podem avaliar o JavaScript quando o código JS está contido em um cifrão e chaves, conforme mostrado abaixo:

hyperHTML vs. React
O hyperHTML e o React são bibliotecas de código aberto eficientes para a criação de aplicativos que funcionam bem. No entanto, embora sejam semelhantes em alguns aspectos, eles diferem significativamente em outros.
Enquanto o React é grande em DOM virtual, o hiperHTML o evitou intencionalmente. Isso ajuda a reduzir o uso de RAM e CPU porque não há operações DOM virtuais em execução ao lado dele. Também vale a pena notar aqui, o hyperHTML é extremamente leve com 4,5 kb, enquanto o React tem 5,3 kb.
Como mencionado anteriormente, o hiperHTML faz uso de literais de template para modelagem, enquanto o React faz uso de JSX. Ambos funcionam perfeitamente, mas um é um recurso JavaScript puro, enquanto o outro não é (JSX). Usar literais de modelo significa que não haverá nenhuma curva de aprendizado quando se trata de aprender como funciona o modelo, especialmente se alguém já estiver familiarizado com o funcionamento do JavaScript simples.
Com tudo isso dito, o melhor framework para você depende de como você planeja usá-lo. Se você deseja algo leve com pouco ou nenhum estresse para começar, pode usar o hiperHTML. Se você deseja uma biblioteca com um grande suporte da comunidade, ampla variedade de plug-ins e convenções de codificação organizadas, o React pode ser a melhor opção para você.
Esbelto

Svelte é uma estrutura JavaScript baseada em componente escrita em TypeScript. Foi lançado pela primeira vez em 2016 e tem crescido rapidamente desde então.
Muitos desenvolvedores veem o Svelte como uma mudança muito necessária na forma como os aplicativos da web são tradicionalmente construídos. Com o Svelte, os componentes são construídos sem boilerplates ou DOM virtual e, em vez disso, em HTML, CSS e JavaScript simples. Este código é então compilado em pequenos módulos JavaScript vanilla, e o DOM é atualizado conforme o estado muda. Construir componentes sem boilerplates ajuda a reduzir a quantidade de código geral escrito.
Abaixo estão alguns motivos pelos quais as pessoas amam o Svelte.
- Fácil de começar: Svelte tem uma curva de aprendizado suave. É muito fácil de entender quando comparado a alguns outros frameworks porque uma grande parte dele é HTML simples, CSS e JavaScript. Não tem requisitos para conhecimento adicional de JSX ou TypeScript
- Tamanho de pacote baixo: o Svelte tem um tamanho de pacote significativamente menor quando comparado a muitas outras estruturas. Isso pode ser porque o Svelte não tem dependências do lado do cliente (apenas dependências do desenvolvedor)
- Quantidade reduzida de código : um dos objetivos de Svelte é reduzir a quantidade de código que os desenvolvedores escrevem. Com menos código escrito, há uma chance menor de escrever código com erros e mais tempo para se concentrar em fazer outras coisas
- Sem DOM virtual: Svelte não tem DOM virtual. Em vez disso, Svelte compila o código em pequenos módulos JavaScript vanilla durante o tempo de construção e atualiza o DOM quando o estado muda. Por causa disso, o Svelte não requer alto processamento do navegador, tornando os aplicativos Svelte rápidos e confiáveis
Svelte vs. Reage
O desempenho do Svelte e os recursos de linguagem simples o tornaram um dos principais frameworks a se observar. Algumas semelhanças entre React e Svelte incluem sua arquitetura baseada em componentes, sua disponibilidade de ferramentas eficientes para construir interfaces de usuário e seu status de código aberto.
Uma diferença notável entre eles é que o Svelte é um compilador, enquanto o React usa um DOM virtual. O Svelte compila aplicativos em JavaScript limpo durante o tempo de construção, enquanto o React interpreta o aplicativo durante o tempo de execução usando o DOM virtual.
Ao contrário do React, o Svelte não usa JSX. Em vez disso, ele usa uma sintaxe semelhante a HTML com um poderoso mecanismo de modelagem embutido. Isso ajudará as pessoas que são novas na linguagem a começar rapidamente, sem perder tempo aprendendo como o JSX funciona.
Não vale a pena, o tamanho do pacote de Svelte também é muito pequeno quando comparado ao React. Isso ocorre porque ele não tem dependências do lado do cliente, nem tem bibliotecas de gerenciamento de estado complexas.
O tamanho pequeno do pacote do Svelte e o tempo de construção extremamente rápido sempre serão uma boa escolha quando você quiser construir aplicativos rápidos e leves. Mas se você deseja construir um grande aplicativo com várias integrações, React pode ser uma opção melhor .
Pré-agir

Preact é uma biblioteca JavaScript que é mais ou menos uma versão leve do React. Preact implementa um DOM virtual rápido e é uma das bibliotecas de menor tamanho (3kB), tornando-o de alto desempenho e extremamente rápido.
- Fácil de entender : entender o Preact leva menos tempo em comparação com muitos outros frameworks por aí, e se alguém já entende o React, o Preact será um passeio no parque para começar
- Leve : uma característica notável do Preact é o seu tamanho pequeno. É fácil de usar em projetos pequenos e também grandes
- Amplo suporte para navegador : Preact tem excelente suporte para navegador, embora possa ser necessário usar polyfills para IE7 e IE8
- Desempenho : o Preact é executado e renderizado rapidamente, ajudando a garantir um processo de desenvolvimento descomplicado
- Documentação : a documentação do Preact é muito detalhada e tem exemplos que podem ajudar a familiarizar os usuários com a estrutura rapidamente
Preact vs. React
O Preact é uma boa opção quando você gosta de como o React funciona, mas quer algo mais leve e rápido. Você pode começar a usar o Preact no navegador sem a necessidade de compilar, o que dá aos desenvolvedores tempo para se concentrarem em outras partes de seus projetos.
Embora haja muitas semelhanças entre os dois, o Preact não pretende ser uma reimplementação completa do React. Como tal, existem algumas diferenças notáveis.
Ao contrário do React, o Preact não torna obrigatório o uso de className . Em vez disso, ele permite e incentiva o uso de class , que é mais familiar para as pessoas que não usam o React.
Preact também não inclui a validação propTypes em seu núcleo porque, de acordo com a documentação oficial, “nem todos usam propTypes .” No entanto, propTypes é compatível com preact-compat ou pode ser usado manualmente.
Por fim, o Preact não oferece suporte a tantos recursos JavaScript quanto o React, o que faz sentido por causa de sua ênfase em permanecer leve e focado.
Assim como muitos outros frameworks, Preact não desfruta do ecossistema robusto que o React possui. É, no entanto, uma biblioteca muito boa para usar ao construir uma variedade de aplicativos de forma rápida e eficiente.
Conclusão
Como você deve ter notado agora, uma das principais vantagens do React são seus recursos abrangentes e versatilidade. Dito isso, novos frameworks estão sempre sendo criados para melhorar a experiência do desenvolvedor.
Neste artigo, discutimos Aurelia, hyperHTML, Svelte e Preact, e comparamos cada estrutura ao React. Se você estiver interessado em experimentar uma nova estrutura, as mencionadas aqui são ótimas opções para começar.
Pode ser tentador tentar os frameworks mais novos e brilhantes, mas qualquer que seja o framework que você escolher, certifique-se de que é a melhor solução para o aplicativo que você está construindo e que você o usa para maximizar seus pontos fortes.
A postagem Comparando as melhores novas estruturas de JavaScript com React apareceu primeiro no LogRocket Blog .


