O CSS está crescendo em escopo e poder a cada ano que passa. É um ótimo momento para ser um desenvolvedor da Web, mas pode ser um desafio manter-se atualizado com os recursos mais recentes.
CSS não tem versões definidas como JavaScript. Então, como você descobre quais são os recursos mais recentes?
O World Wide Web Consortium (W3C) produz um instantâneo anual que contém todas as especificações atuais em um único documento. Infelizmente, não especifica o que há de novo. Você precisa ler cada uma das especificações para ver o que mudou. E quem quer fazer isso? Eu não!
Cabe aos fornecedores do navegador implementar os recursos descritos nas especificações. Eles agem de forma independente para decidir quando irão implementar os recursos. Eles têm seus próprios roteiros, portanto, tendem a fazê-lo em momentos diferentes. Em um mundo ideal, haveria uma fonte unificada para seguir isso, mas agora, não há.
Para evitar problemas, reuni os principais recursos que foram adicionados a pelo menos um navegador no ano passado ou mais.
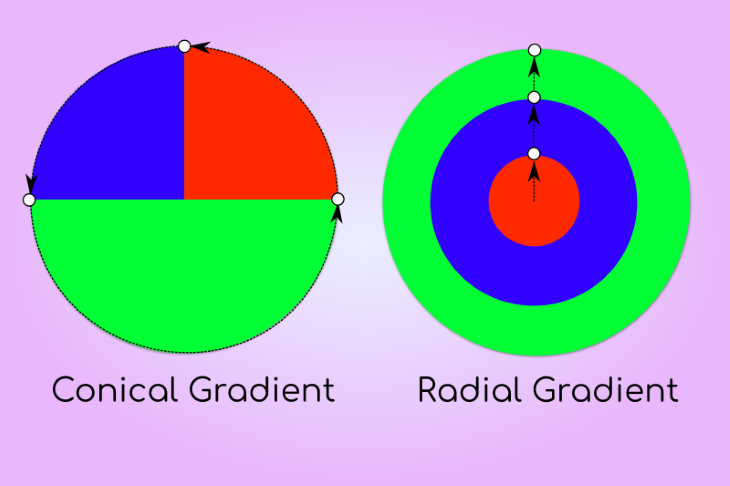
Gradientes cônicos
A função gradiente cônico pode ser usada para criar uma gama interessante de padrões de imagem, como formas cônicas, gráficos de pizza, rodas de cores e superfícies brilhantes.
Gradientes cônicos giram os interruptores de cor em torno de um ponto central (em vez de irradiar de um ponto central como um gradiente radial). Os interruptores de cor gradiente cônico são colocados em torno da circunferência de um círculo.

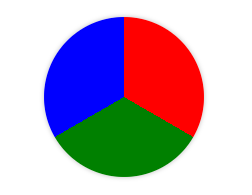
Para criar um gráfico de pizza, usamos interrupções de cor que se sobrepõem (têm transições abruptas).

.pie-chart { fundo: gradiente cônico (vermelho 120deg, verde 120deg 240deg, azul 240deg);
}
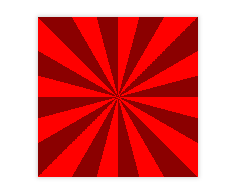
A função repeating-conic-gradient () oferece a possibilidade de criar padrões de repetição impressionantes com uma pequena lista de parâmetros.

.sunburst { fundo: gradiente cônico de repetição (vermelho 0 15g, vermelho escuro 0 30grau);
}
Você pode ver mais exemplos neste código .
Suporte ao navegador
- O suporte é excelente . Ele está disponível em todos os navegadores permanentes .

Leituras adicionais
Se quiser saber mais, você pode verificar os seguintes recursos.
- Valores de imagem CSS e nível de módulo de conteúdo substituído 4 Especificação (Rascunho de Trabalho)
- MDN Web Docs: conic-gradient ()
- MDN Web Docs: gradiente-cônico-repetitivo ()
- Padrões de fundo, simplificados por gradientes cônicos
O recurso de proporção
Outro novo recurso é a proporção, que é a relação proporcional entre largura e altura. Manter uma proporção consistente é importante na criação de layouts responsivos e para evitar mudança cumulativa de layout (a web vital performance metric ).
Alguns exemplos de onde a proporção da imagem é geralmente usada:
- Criação de contêineres de espaço reservado para conteúdo que será carregado
- Criação de componentes consistentes e de tamanho uniforme, como cartões
- Criação de iframes responsivos
Esta propriedade permite você deve corrigir a proporção de aspecto em qualquer elemento . Imagens e vídeos têm uma proporção intrínseca, mas outros elementos não.
A sintaxe é muito simples. O valor é: a proporção da largura, uma barra e a proporção da altura.
.widescreen { proporção da imagem: 16/9;
}
É importante observar que os elementos não respeitarão a proporção da imagem se altura e largura forem definidas para um elemento.
Ver a caneta
proporção da imagem (apenas Chrome) por Rob ( @robjoeol )
em CodePen .
Você pode começar a usar a propriedade imediatamente e usar a consulta de recurso para fornecer um substituto, como abaixo.
.standard { proporção da imagem: 4/3;
} @suporta não (proporção: 4/3) { .padrão { largura: 16rem; altura: 9rem; }
}
Suporte ao navegador
- Desde janeiro de 2021, a propriedade está disponível no Chrome e Edge sem exigindo que um sinalizador experimental seja ativado. Também está disponível no Firefox.

Leituras adicionais
Se quiser saber mais, você pode verificar os seguintes recursos.
- Módulo de dimensionamento de caixa CSS nível 4 Especificação
- MDN Web Docs: proporção da imagem
- Nova propriedade CSS de proporção de aspecto compatível com Chromium, Safari Technology Preview e Firefox Nightly
Propriedade de visibilidade do conteúdo
A propriedade content-visibility é uma nova propriedade CSS que pode melhorar o desempenho de renderização da página. Ele permite que o navegador ignore o trabalho de renderização de um elemento até que seja necessário (quando um elemento está à vista). Se uma grande parte do seu conteúdo estiver fora da tela, o uso dessa propriedade pode reduzir drasticamente o tempo de carregamento inicial de uma página.
Colher os benefícios da visibilidade do conteúdo requer que você considere qual conteúdo deve ser carregado inicialmente e qual conteúdo pode ser potencialmente adiado. A propriedade tem uma opção auto que permite ao navegador decidir se pode pular a renderização de um elemento.
Existem algumas considerações importantes ao usar essa propriedade, como:
- A altura da página: o navegador tornará um elemento com
content-visibility: autooucontent-visibility: hiddeninvisível tornando suaheightzero até que seja renderizado. Isso altera a altura da página e a rolagem. Você pode usar a propriedadecontain-intrinsic-sizepara fornecer uma altura explícita para o elemento para compensar isso, é provável que seja uma suposição de sua parte, mas você não precisa ser exato! Orkan discute esse tópico em este artigo . - O impacto na acessibilidade: se você estiver usando
content-visibilityem uma seção que tenha títulos e pontos de referência, os leitores de tela não conseguirão acessá-los quando a página carregar. Infelizmente, isso degrada a acessibilidade do seu conteúdo. Marcy Sutton discute esse caso de uso para uma solicitação pull recente que ela analisou para Dev.to .
Suporte ao navegador
- Isso está disponível no Edge e no Chrome .

Leitura adicional
Se quiser saber mais, você pode verificar os seguintes recursos.
- Módulo de contenção CSS nível 2 (esboço de trabalho ) Especificação
- MDN Web Docs: content-visibility
- content-visibility: a nova propriedade CSS que aumenta seu desempenho de renderização
- Visibilidade do conteúdo e semântica acessível
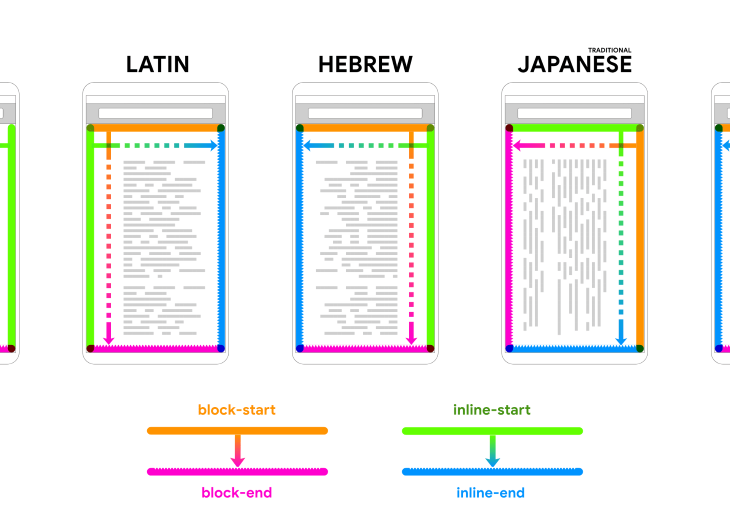
Propriedades lógicas
As propriedades lógicas são modo de escrita equivalentes de propriedades físicas. Eles oferecem uma maneira de descrever o layout das páginas da web em um vocabulário universal que não é ambíguo em diferentes idiomas.
Por exemplo, você usaria margin-block-start em vez de margin-left para texto da esquerda para a direita.

Adam Argyle tem um jeito legal de descrevendo propriedades lógicas:
Uma propriedade lógica é aquela que faz referência a um lado, canto ou eixo do modelo de caixa no contexto da direção do idioma aplicável. É o mesmo que fazer referência ao braço
fortede alguém, em vez de presumir que é o braçocertode alguém. “Certo” é uma referência de braço físico, “forte” é uma referência de braço lógico, contextual para o indivíduo.
As propriedades lógicas já existem há algum tempo, mas o suporte era mínimo na maioria dos navegadores. Agora, o suporte é muito melhor em todas as áreas.
No entanto, algumas versões abreviadas de propriedades ainda são consideradas experimentais. Até que essas propriedades sejam amplamente suportadas, é complicado usar propriedades lógicas no atacado. Elad Schether discute este tópico em seu artigo .
Mais progresso foi feito desde que ele escreveu aquele artigo (as propriedades abreviadas não foram implementadas quando ele escreveu o artigo), mas ainda não chegamos lá para apostar tudo!
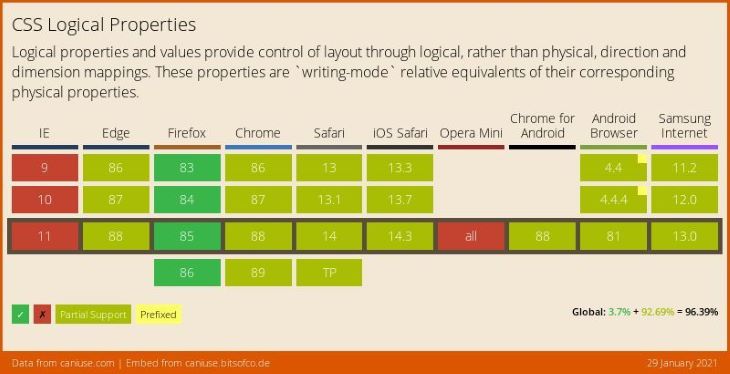
Suporte ao navegador
- Agora, as propriedades lógicas para
margem,bordaepreenchimentosão suportados em todos os principais navegadores . Versões abreviadas dessas propriedades estão disponíveis como recursos experimentais. As propriedades lógicas das bordas estão pendentes na maioria dos navegadores.

Leitura adicional
Se quiser saber mais, você pode verificar os seguintes recursos.
- Especificação de nível 1 de propriedades e valores lógicos CSS (rascunho do editor)
- MDN Web Docs: propriedades lógicas e valores CSS
- Aprimoramentos de layout lógico com atalhos relativos ao fluxo
- Atrasado para lógico
- Por que CSS lógico As propriedades não estão prontas para uso!
CSS Subgrid
O CSS Subgrid torna vários padrões de layout difíceis muito mais simples de serem executados. É a cereja no topo do CSS Grid bolo.
Se você já conhece a grade CSS, não exigirá muito esforço para aprender a subgrid CSS. A nova sintaxe é curta e agradável.
Conceitualmente, uma grade definida como uma subgrid é praticamente igual a uma grade aninhada regular, mas compartilha as trilhas da grade pai. A recompensa é que ele fornece uma maneira de alinhar uma grade aninhada com sua grade pai.
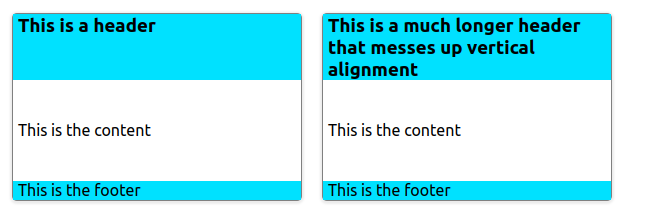
Um exemplo comum seria um layout de cartão com diferentes seções. Essas seções podem variar em tamanho, dependendo do conteúdo. Com uma grade aninhada regular, você não pode manter o alinhamento vertical das mesmas seções entre cartões diferentes (veja abaixo).

.container { display: grade; colunas do modelo de grade: repetir (2, 1fr); gap: 20px;
} .card { display: grade;
}

Se mudarmos o cartão para ser uma subgrade, podemos obter as seções perfeitamente alinhadas verticalmente.
.card { display: grade; grid-template-rows: subgrid; linha de grade: auto/span 3;
}
Você pode começar a usar a propriedade imediatamente e usar uma consulta de recurso para fornecer um substituto para qualquer navegador que não seja compatível.
@supports not (grid-template-rows: subgrid) { .card { /*.. layout alternativo */ }
}
Você pode explorar o exemplo acima neste código .
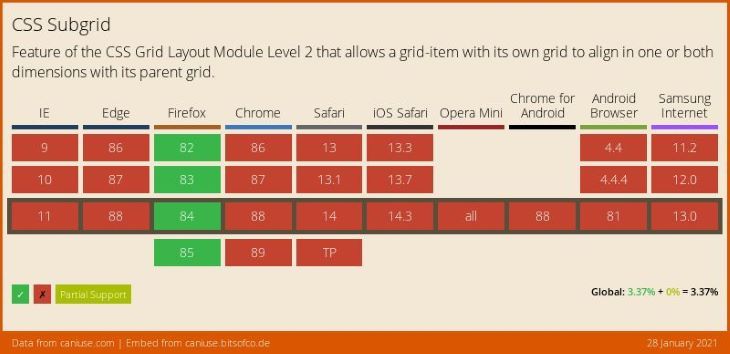
Suporte ao navegador
- Firefox é o único navegador a implementar esse recurso até agora .

Leitura adicional
Se quiser saber mais, você pode verificar os seguintes recursos.
- Especificação de nível 2 do módulo de layout de grade CSS (rascunho de trabalho)
- MDN Web Docs: Subgrid
- Atingindo o alinhamento vertical (Obrigado, Subgrid!)
A função cor
A função color () permite que uma cor seja especificada em um determinado espaço de cores , em vez do espaço de cores sRGB implícito em que a maioria das outras funções de cores operam. Isso permitirá que os desenvolvedores da web especifiquem uma gama muito maior de cores daqui para frente.
Dispositivos físicos reais ainda não podem produzir todas as cores possíveis que o olho humano pode ver. A gama de cores que um determinado dispositivo pode produzir é denominada gama. As gamas de diferentes espaços de cores podem ser comparadas observando-se o volume (em unidades cúbicas de laboratório) de cores que podem ser expressas. A tabela a seguir mostra os espaços de cores predefinidos disponíveis em CSS.
| Espaço de cor | Volume (milhões de unidades de laboratório) |
|---|---|
| sRGB | 0,820 |
| display-p3 | 1,233 |
| a98-rgb | 1,310 |
| prophoto-rgb | 2,896 |
| rec2020 | 2.042 |
| laboratório | 6,578 |
A conclusão é que display-p3 é cerca de 35% maior do que sRGB. Muitos monitores modernos cobrem 100% do espaço de cores do display-p3 agora.
Você pode começar a usar a função de cor imediatamente e fornecer uma cor sRGB compatível com versões anteriores por meio de uma consulta de recurso conforme abaixo.
/* cor sRGB. */
:raiz { --verde-claro: rgb (0, 255, 0);
} /* Display-p3 color, quando suportado. */
@supports (color: color (display-p3 1 1 1)) { :raiz { --verde-claro: cor (display-p3 0 1 0); }
} header { cor: var (-verde-claro);
}
Suporte ao navegador
- Atualmente, Safari é o único navegador a implementar este recurso.

Further Reading
If you want to learn more, you can check out the following resources.
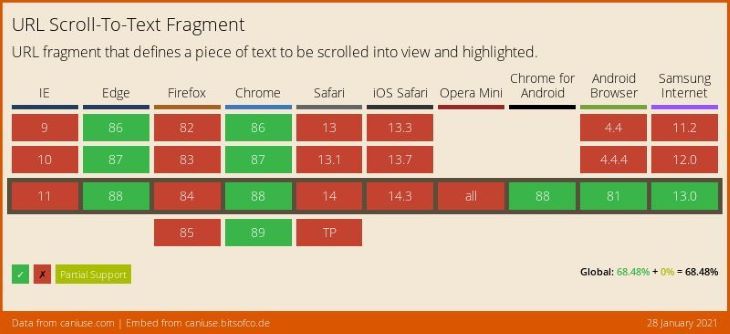
URL Scroll-To-Text Fragments
This is a HTML feature, really, but I will include it here, otherwise you might not hear about it at all soon!
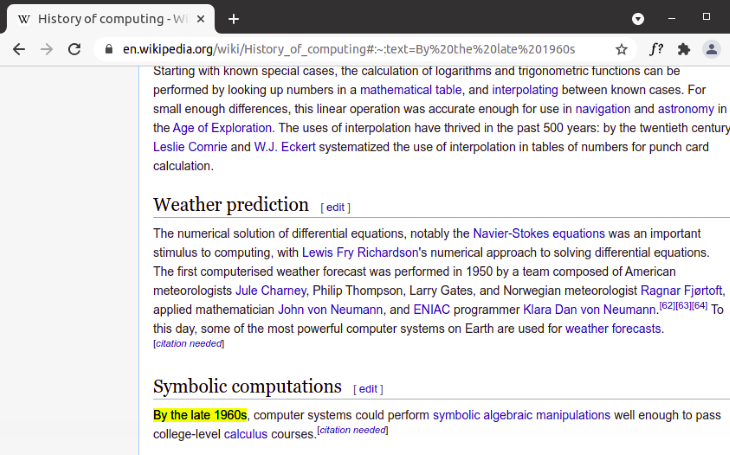
Scroll-to-text fragments (also known as text fragments) append a text query to a URL. Upon clicking the link, the browser finds the text in the webpage, scrolls it into view, and highlights the matched text. They enable links to specify which portion of the page is being linked to, without relying on the page-author annotating the page with id attributes.
The fragment format is: #:~:text=\[prefix-,]textStart[,textEnd\][,-suffix].
Here is a simple example you can test in your browser.

You can begin using scroll-to-text fragments immediately without any ill-effects in browsers that do not support them.
Browser Support
- Available in Edge and Chrome.

Further Reading
If you want to learn more, you can check out the following resources.
- Text Fragments Specification (Unofficial Draft)
- How to Highlight Text On a Page with “Scroll to Text Fragments”
Conclusão
I hope this article has given you a clear overview of the latest major CSS features to make it to browsers, and identified clear use cases for them. In the age of evergreen browsers and feature queries, there are no barriers to adopting new features early. The challenge is to know what new features have actually landed in browsers, finding the time to learn about them, and making them part of your web design arsenal over time. I hope the web community can find a better way to publicize this information in the future.
The post The latest features of CSS in 2021 appeared first on LogRocket Blog.


