Como um desenvolvedor móvel, você pode trabalhar em um aplicativo que exige interações do usuário altamente personalizadas. Sua equipe de design pode vir com alguma IU/UX maluca e nunca antes vista, e é seu trabalho descobrir como executá-la. Ou digamos que você esteja trabalhando em um projeto de estimação e deseja produzir visuais atraentes para envolver seus usuários. Imagine como seria frustrante se você não pudesse acessar os recursos necessários para fazer isso, talvez porque os arquivos não estão no formato adequado, são muito caros para adicionar ao seu projeto, etc.
Não entre em pânico! Flutter ajuda você.
O widget CustomPaint do
Flutter permite que você coloque sua imaginação na tela digital. Você pode desenhar quase qualquer coisa na tela com esta API de pintura de baixo nível. É semelhante a desenhar algo no papel, mas em vez de lápis e papel, você tem uma API e um tela na qual desenhar.
Neste tutorial, apresentaremos o CustomPaint, como usá-lo, os problemas que você pode enfrentar ao usá-lo e, eventualmente, a necessidade de usar o Ferramenta Flutter Shape Maker.
Aqui está o que vamos cobrir:
- Como usar CustomPaint
- Desenhando formas desafiadoras no Flutter
- Criador de formas vibrantes
- Construindo uma IU complexa no Flutter
Como usar CustomPaint
CustomPaint é um widget no Flutter que gera uma tela para desenhar durante a fase de pintura. A tela tem um sistema de coordenadas que corresponde ao sistema de coordenadas do objeto CustomPaint .
Primeiro, CustomPaint pede ao seu pintor para pintar na tela. Depois de pintar seu filho, o widget pede à propriedade foregroundPainter para pintar. Os pintores estão restritos a uma área retangular que começa na origem e abrange uma região de tamanho determinado. Se eles se aventurarem fora deste espaço alocado, pode não haver memória suficiente para rasterizar os comandos de pintura.
O vídeo a seguir detalha como o widget CustomPaint do Flutter funciona:
Para ver o Flutter CustomPaint em ação, vamos tentar desenhar uma linha simples:

Primeiro, introduza o widget CustomPaint em seu código. O código básico para desenhar uma linha simples é assim:
//Etapa 1
class MyBookings extends StatelessWidget { @sobrepor Construção de widget (contexto BuildContext) { return Scaffold ( appBar: AppBar ( título: Texto ('Demonstração de pintura personalizada'), ), corpo: Container ( criança: Centro ( filho: CustomPaint ( tamanho: Tamanho (300, 200), pintor: LinePainter (), ), ), ), ); }
}
CustomPaint precisa de pelo menos duas propriedades:
Se você deseja que a linha seja desenhada sobre qualquer widget, como container , pilha , linha , coluna , etc., substitua size por child e painter por foregroundPainter :
CustomPaint ( criança: Container ( largura: 300, altura: 200, cor: Colors.amberAccent, ), foregroundPainter: LinePainter (), )
Qualquer que seja o child fornecido, a linha será desenhada sobre ele. foregroundPainter desenha uma linha acima do filho.
O resultado é o seguinte:

Agora vamos criar uma classe que estende CustomPainter. Esta classe é responsável por desenhar pinturas reais. Tem uma classe de pintura e tela, que permite desenhar formas diferentes, como uma linha, círculo, retângulo, caminho personalizado, etc.
class LinePainter extends CustomPainter { @sobrepor void paint (canvas canvas, Size size) { var paint=Paint () ..color=Colors.teal ..strokeWidth=15; Offset start=Offset (0, size.height/2); Extremidade de deslocamento=deslocamento (size.width, size.height/2); canvas.drawLine (iniciar, terminar, pintar); } @sobrepor bool shouldRepaint (CustomPainter oldDelegate) { retorna falso; }
}
A classe Paint é usada para configurar as propriedades da pintura, como a cor e o tamanho da caneta. Além disso, oferece muitas outras coisas divertidas com as quais você pode brincar. A classe pintar geralmente é configurada antes de pintar, assim como você decidiria com qual cor de caneta desenhar no papel.
A classe canvas oferece uma ampla variedade de métodos para realmente começar a pintar.
Desenhar um círculo no Flutter também é fácil com o CustomPaint. O Canvas oferece um método drawCircle , que, como o nome sugere, desenha um círculo. O círculo é centrado no ponto dado pelo primeiro argumento; o raio é dado no segundo argumento.
Substitua a classe LinePainter no exemplo acima pelo código abaixo para ver um círculo na tela:
class CirclePainter extends CustomPainter { @sobrepor void paint (canvas canvas, Size size) { var paint=Paint () ..color=Colors.teal ..strokeWidth=15; Offset center=Offset (size.width/2, size.height/2); canvas.drawCircle (centro, 100, pintura); } @sobrepor bool shouldRepaint (CustomPainter oldDelegate) { retorna falso; }
}

Desenhar formas desafiadoras no Flutter
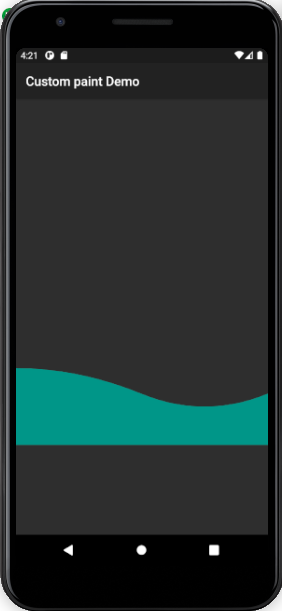
Desenhar formas simples, como linhas e círculos, é fácil. Mas digamos que você queira desenhar uma forma curva, como esta:

O Canvas fornece uma maneira de desenhar um caminho usando o método drawPath . Aqui, a classe Path é muito útil para mover o ponteiro. A curva é desenhada usando o método path.quadraticBezierTo (x1, y1, x2, y2) , que desenha uma curva para x2, y2 usando x1, y2 como pontos de controle:
class MyBookings extends StatelessWidget { @sobrepor Construção de widget (contexto BuildContext) { return Scaffold ( appBar: AppBar ( título: Texto ('Demonstração de pintura personalizada'), ), corpo: Container ( criança: Centro ( filho: CustomPaint ( tamanho: Tamanho (400.400), pintor: CurvedPainter (), ), ), ), ); }
}
class CurvedPainter extends CustomPainter { @sobrepor void paint (canvas canvas, Size size) { var paint=Paint () ..color=Colors.teal ..strokeWidth=15; var path=Path (); path.moveTo (0, size.height * 0,7); path.quadraticBezierTo (size.width * 0,25, size.height * 0,7, size.width * 0,5, size.height * 0,8); path.quadraticBezierTo (size.width * 0,75, size.height * 0,9, size.width * 1.0, size.height * 0.8); path.lineTo (size.width, size.height); path.lineTo (0, size.height); canvas.drawPath (caminho, pintura); } @sobrepor bool shouldRepaint (CustomPainter oldDelegate) { return true; }
}
O verdadeiro desafio aqui é identificar os pontos de controle durante o desenvolvimento. Se você estiver desenvolvendo uma IU que tem muitas curvas, determinar o melhor lugar para um ponto de controle pode ser complicado e demorado.
Embora o Flutter forneça um recurso de atualização rápida que permite a iteração rápida no design durante o desenvolvimento, às vezes você precisa de mais para colocar os pontos de controle no melhor lugar. Simplificando, você precisa de algo que permita gerenciar as curvas com controles de IU em vez de código.
Criador de formas vibrantes
Flutter Shape Maker de Paras Jain é o único conjunto de ferramentas disponível hoje que permite gerenciar curvas com controles de IU.
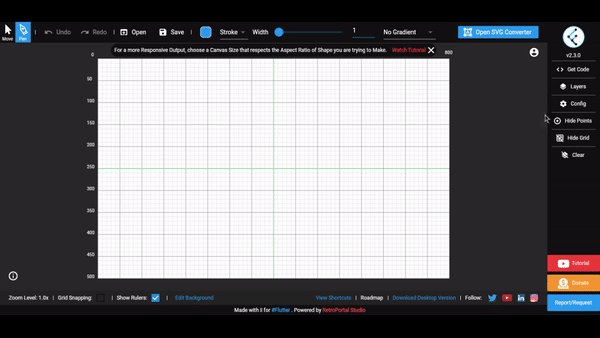
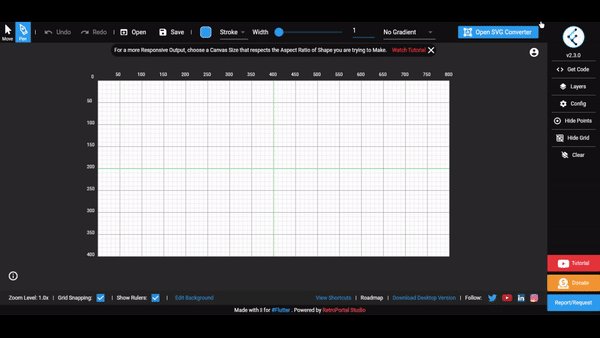
Para configurar o Flutter Shape Maker para desenhar formas, como no mundo real, primeiro selecione sua tela e, em seguida, comece a desenhar nela.
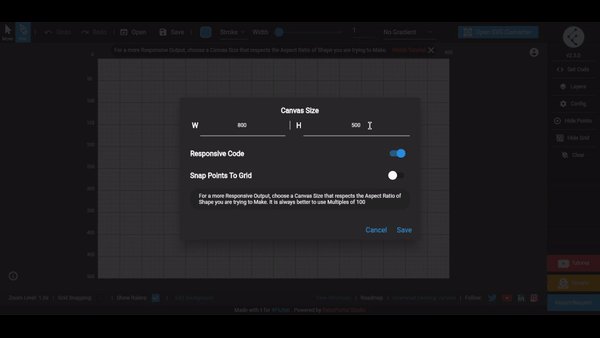
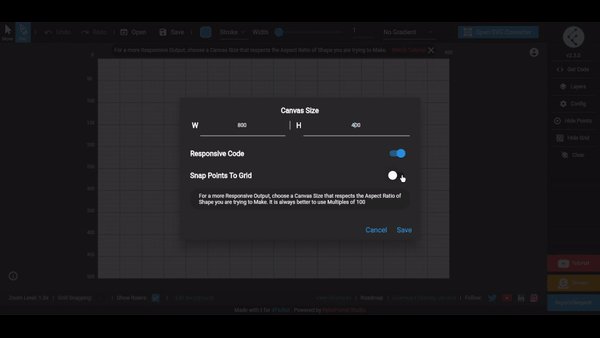
Tamanho da forma
Aqui, temos a opção de selecionar o tamanho da tela. Certifique-se de configurar o tamanho que melhor corresponda à proporção da forma final. Por exemplo, se a forma desejada for um retângulo, você deve definir o tamanho como algo como 800 (W) * 400 (H) .

A opção de código responsivo estará ativada por padrão. É sempre uma boa prática ter um código responsivo para tornar a proporção da forma consistente em todos os dispositivos.
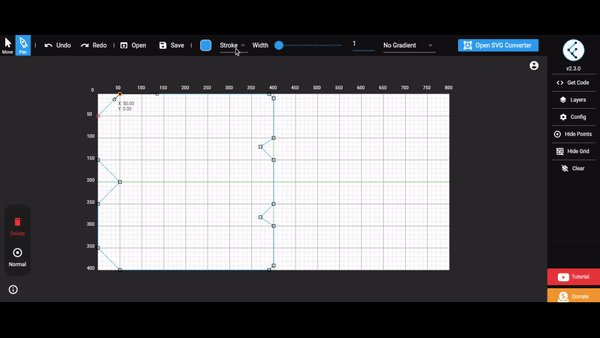
Ferramenta Caneta
A ferramenta caneta permite traçar pontos e criar a forma desejada na tela. Os pontos de alinhamento na grade ajudam a criar desenhos precisos.

Camadas
Uma camada é simplesmente uma pilha de várias formas. Isso é muito útil para criar cenas complexas compostas de várias formas. Você pode adicionar, excluir, ocultar e mostrar qualquer camada para gerenciar uma forma de cada vez:

Mover
Isso permite que você mova livremente toda a forma e faça alguns ajustes finais na posição da forma.

Obter código
Get code é o argumento de venda exclusivo do Flutter Shape Maker. O código de pintura personalizada agora está a apenas um clique de distância. Clique nele e você obterá a versão responsiva do código que está pronta para ser incluída diretamente em seu código:

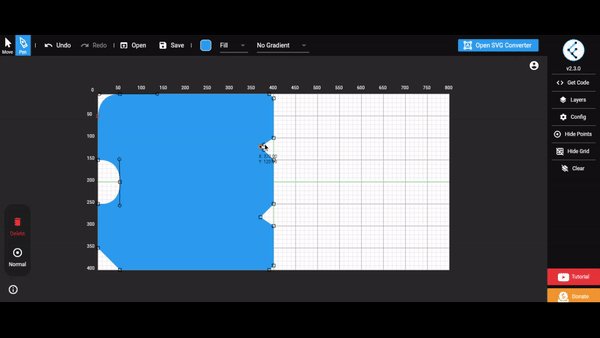
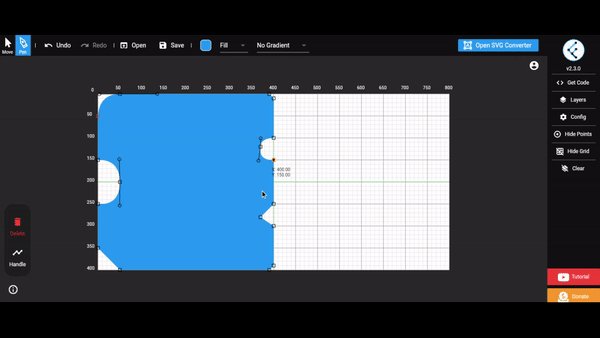
Criando uma curva
Com o Flutter Shape Maker, criar uma curva é moleza. Basta selecionar qualquer ponto e clicar em H para permitir que as alças de controle criem a curva:

Como você pode ver, a facilidade de criar e modificar uma curva faz toda a diferença aqui.
Criação de uma IU complexa no Flutter
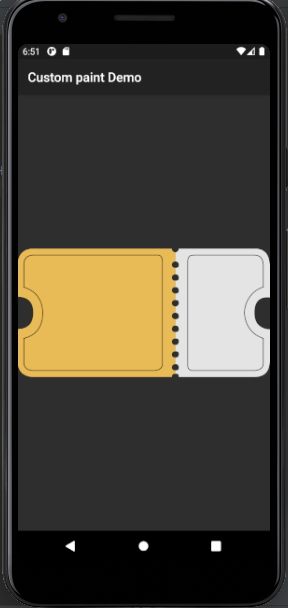
Para ver o Flutter Shape Maker em ação, vamos preparar rapidamente uma IU de tíquete bastante complexa. O resultado final ficará assim:

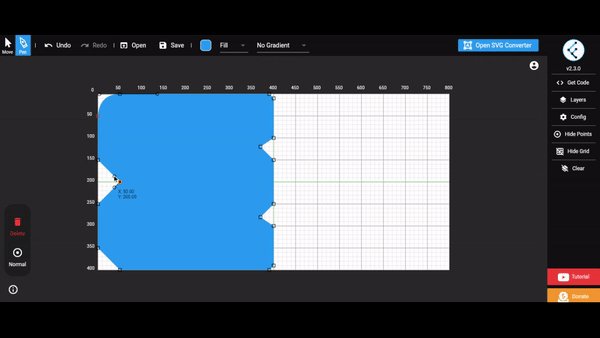
Primeiro, criando uma camada inferior:

Em seguida, crie uma camada superior:

Repetindo o mesmo processo para o lado direito usando camadas e gerenciando cuidadosamente as curvas com alças de controle, você pode obter uma IU de aparência complicada em um período de tempo muito curto.
Você pode visualizar o código-fonte completo para esta IU do tíquete.
Conclusão
Neste tutorial, apresentamos o widget CustomPaint do Flutter e demonstramos como criar e gerenciar formas complexas usando o Flutter Shape Maker. Em seguida, explicamos como criar uma IU relativamente complexa usando essas ferramentas em um exemplo de aplicativo Flutter.
Com essas habilidades em sua caixa de ferramentas, as formas que você pode criar com Flutter são limitadas apenas por sua imaginação.
A postagem Desenhando formas no Flutter com CustomPaint e Shape Maker apareceram primeiro no LogRocket Blog .


