É comum ver os desenvolvedores negligenciando a importância dos testes de ponta a ponta. O teste pode ser cansativo e caro, mas sua importância não pode ser ignorada.
Para testar aplicativos da web, os desenvolvedores têm usado o Selenium-um software antigo criado em 2004-mas a web mudou drasticamente desde então. Digite Cypress , uma ferramenta de teste de desenvolvimento.
Cypress é uma das ferramentas de crescimento mais rápido para automatizar e testar aplicativos da web. É de código aberto e tem mais de 27.000 estrelas no GitHub. Essa biblioteca tem o poder de testar um aplicativo da web da perspectiva de um usuário, o que aprimora o produto final.
Com o Cypress, você pode manipular o DOM, inspecionar os elementos da interface do usuário, testar formulários e muito mais. Neste artigo, vamos configurá-lo e explorar os recursos interessantes lançados no Cypress 6.0.
O que é Cypress e como ele é diferente de outras ferramentas de teste?
Cypress oferece o seguinte:
- Funcionando no navegador: a maioria das ferramentas de teste depende do ambiente externo do navegador, mas o Cypress pode ser executado no navegador com o aplicativo
- Camada de rede : Cypress tem o poder de trabalhar na camada de rede lendo e alterando os dados que entram e saem do navegador
- Controle absoluto: com o Cypress, você tem controle total sobre seu aplicativo da web. Ele permite que você altere cada aspecto de sua escolha, tornando esta biblioteca extremamente poderosa.
Agora que discutimos o Cypress, vamos lançá-lo em nosso ambiente de desenvolvimento.
Primeiros passos com Cypress
Em primeiro lugar, crie um diretório separador em sua máquina local e inicialize o pacote npm com o seguinte comando.
$ npm init
Com isso, estamos prontos para instalar o Cypress. Execute o seguinte comando e ele instalará o Cypress como uma dependência de desenvolvimento para o seu projeto.
$ npm install cypress--save-dev
A instalação pode demorar alguns minutos, seja paciente. Após a instalação do Cypress, inserir o seguinte comando executará o Cypress no mesmo diretório.
./node_modules/.bin/cypress open
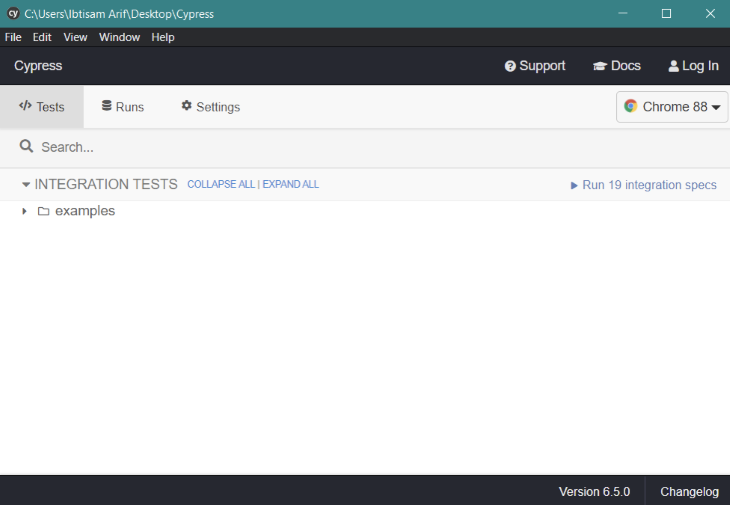
Isso abrirá a GUI do Cypress, que se parece com isso.

Após a primeira inicialização, o Cypress cria sua própria estrutura de pastas.
- Acessórios de fixação : aqui mantemos os dados de amostra em arquivos JSON
- Integração : esta é a pasta onde temos todos os testes
- Plug-ins : você pode baixar diferentes plug-ins para Cypress e incluí-los aqui
- Suporte : possui diferentes comandos de suporte que são usados para configurar o Cypress

Cypress vem com muitos casos de teste de exemplo na pasta de exemplo. Se tivermos que escrever nosso próprio caso de teste, podemos criar um arquivo JavaScript no mesmo diretório.
Vamos criar um teste básico para demonstrar como as coisas funcionam. Crie first.js na pasta de integração e insira o seguinte código:
describe ("Meu primeiro teste", ()=> { it ("Não faz muito!", ()=> { expect (true).to.equal (true); });
});
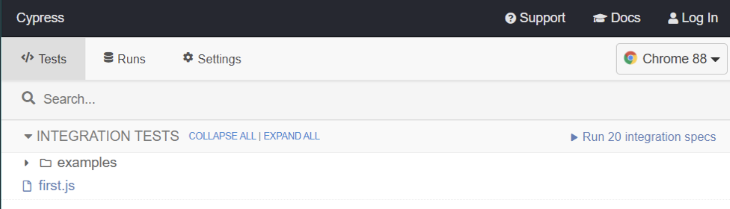
Depois de executar o código, nosso primeiro teste é visível na GUI do Cypress.

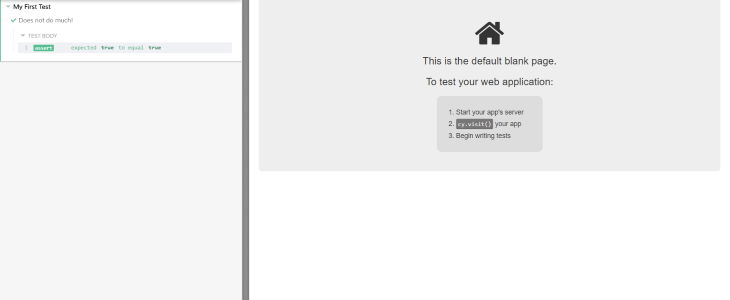
Clicar nele iniciará o teste e, em seguida, obteremos o seguinte resultado.

Este é um teste de amostra que afirma true com true . Agora que vimos o básico do Cypress, vamos explorar os recursos que foram introduzidos na nova versão 6.0.
Recursos do Cypress 6.0
O stub de rede é um dos recursos mais adorados do Cypress. É permitido aos desenvolvedores deixar seu aplicativo responder de acordo com as solicitações da rede para diferentes casos de teste. Na versão anterior do Cypress, o stub da rede era obtido usando esses comandos.
-
cy.server (): cria o servidor Cypress -
cy.route (): define a rota para a solicitação
Mas agora, os usuários podem fazer as mesmas solicitações com um único comando, cy.intercept () , que é a versão aprimorada de cy.route () . É mais flexível e oferece mais controle sobre a camada de rede.
Com essa grande mudança, agora temos suporte integrado para recarregamentos de página, interceptação de chamadas de busca e carregamento de recursos. Uma mudança é que cy.intercept () suporta todas as solicitações de rede em comparação com a geração anterior do Cypress. Podemos especificá-lo explicitamente no cy.intercept () da seguinte maneira.
cy.intercept ("GET","/articles", {fixture:"great-articles.json"})
Usando o novo cy.intercept () , você pode facilmente migrar em direção a ele. Vamos ver em ação!
Usando cy.intercept () no Cypress 6.0
Antes do 6.0, seu código costumava ser assim. Mas agora, podemos remover o cy.server () e usar cy.intercept () em vez de cy.route () .
cy.server ()
cy.route ('/users'). as ('getUsers')
cy.route ('POST','/project').as('createProject')
cy.route ('PATCH','/projects/*').as('updateProject')
O código acima será parecido com isto.
cy.intercept ('/users'). as ('getUsers')
cy.intercept ('POST','/project').as('createProject')
cy.intercept ('PATCH','/projects/*').as('updateProject')
Correspondência de URL no Cypress 6.0
Da mesma forma, o parâmetro de URL em cy.intercept () procura um URL inteiro agora.
cy.route ({ método:'POST', url:'/users' }). as ('getUsers')
No Cypress 6.0, teremos algo como:
cy.intercept ({ método:'POST', url:'https://example.cypress.io/users' }). as ('getUsers')
Acessórios no Cypress 6.0
As solicitações e respostas de stub são as seguintes.
Antes:
cy.route ('GET','/projects','fx: projects')
Agora:
cy.intercept ('GET','/projects', { fixação:'projetos' })
Cypress Studio
Esta é outra excelente adição ao Cypress que foi lançado na versão 6.3.0. Ele é usado para gerar testes de forma visual para um aplicativo, registrando nossas interações com ele.
Embora seja um recurso experimental, está sendo usado pela comunidade, pois oferece funcionalidades extras. Podemos habilitar o Cypress Studio inserindo a seguinte configuração no arquivo cypress.json que é gerado quando o Cypress é executado pela primeira vez.
{ "experimentalStudio": verdadeiro
}
Depois que o Cypress Studio for ativado, suas ações com o aplicativo da web serão gravadas como testes automaticamente. Mas certifique-se de não confiar totalmente no Cypress Studio e verifique novamente os testes gerados em caso de qualquer ambiguidade.
Vamos dar uma olhada no novo Cypress Studio. Meu first.js tem a seguinte aparência.
describe ("Meu primeiro teste", ()=> { it ("Cypress Studio!", ()=> {});
});
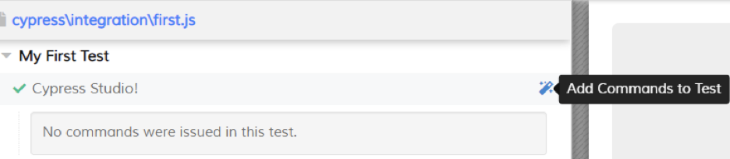
Executando o teste, obteremos a seguinte saída com uma opção para adicionar comandos aos testes da GUI.

Clicar em Adicionar comandos para teste inicia nosso Cypress Studio.

Tudo o que for feito no estúdio será registrado como um comando no teste. Abra qualquer projeto e interaja com ele para ver o resultado. Eu abri um projeto local e, após a interação, obtenho a seguinte saída em nosso arquivo first.js .
/*===Teste criado com Cypress Studio===*/
it ('Meu', função () { /*====Gerado com Cypress Studio====*/ cy.visit ('localhost: 8080'); cy.get ('# outlined-basic'). type ('asdsdsdsdsd'); cy.get ('. MuiBox-root-12>.MuiTypography-body1>.MuiTypography-root'). click (); cy.get (': nth-child (1)>: nth-child (1)>.MuiBox-root> img'). click (); cy.get (': nth-child (2)>: nth-child (3)>.MuiButtonBase-root'). click (); cy.get ('. makeStyles-spacing-13.MuiGrid-spacing-xs-4>: nth-child (3)>.MuiButtonBase-root'). click (); /*====Fim do Cypress Studio====*/ });
});
Conclusão
Com o Cypress, testar e automatizar nossos projetos da web agora leva apenas alguns minutos. Ele nos fornece uma solução tudo-em-um e não precisamos depender de várias ferramentas como costumávamos. A comunidade está crescendo rapidamente e as coisas parecem boas para a Cypress!
A postagem Novidades no Cypress 6.0 apareceu primeiro em LogRocket Blog .


