Com o tempo, mais desenvolvedores estão otimistas com as estruturas construídas nas principais bibliotecas JavaScript, como React e Vue. Um deles é Next.js: uma estrutura da web que melhora a facilidade de trabalhar com o React, oferecendo flexibilidade no dimensionamento de aplicativos.
Dois conceitos válidos que valem a pena explorar ao usar cada estrutura são testes e tratamento de erros. Não é diferente com Next.js. Este artigo tem como objetivo revelar as diferentes maneiras de executar testes e lidar com erros em um aplicativo Next.js.
Testando elementos com Cypress
Uma maneira de executar testes em um aplicativo Next.js é por meio do Cypress , uma estrutura de teste baseada em JavaScript de ponta a ponta. Primeiro, você precisa criar um aplicativo básico com Next.js, depois instalar o Cypress e executar os testes. Comece navegando até seu terminal e criando seu aplicativo:
npx create-next-app nextjs-starter-app # em seguida, navegue até o aplicativo e inicie o servidor de desenvolvimento cd nextjs-starter-app # em seguida, inicie um servidor de desenvolvimento em http://localhost: 3000 npm run dev
Em seguida, abra o aplicativo em http://localhost: 3000 . Isso abre uma página de boas-vindas genérica:

Agora você instalará o Cypress para demonstrar como os testes básicos podem ser executados. Navegue de volta para o terminal e execute um comando para configurar o Cypress em seu aplicativo:
npm install cypress--save-dev
Feito isso, você precisa incluir uma maneira de iniciar o Cypress a partir do terminal. Para fazer isso, crie uma chave test no objeto scripts do arquivo package.json do aplicativo e atribua cypress open como uma propriedade:
//package.json "scripts": { "teste":"cipreste aberto" }
Agora, insira o seguinte comando no terminal para iniciar o Cypress:
npm run test
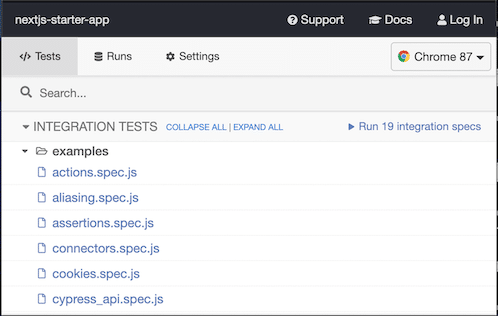
Isso abre a suíte de testes do Cypress, onde você pode visualizar e executar testes em seu projeto. Você notará que há um punhado de exemplos de testes já implementados para demonstrar como o Cypress funciona. Você pode aprender mais executando as especificações de integração de amostra vistas abaixo:

Para construir e executar seu primeiro teste, navegue até a pasta Cypress recém-criada em seu aplicativo. Escreva os scripts para seus testes e salve-os na pasta integrações . É recomendável que você exclua os testes de amostra da pasta primeiro. Crie um arquivo com o nome deploy.spec.js .
# integration/examples/deploy.spec.js contexto ('Implementar', ()=> { beforeEach (()=> { cy.visit ('http://localhost: 3000'); }); it ('deve clicar na seção Deploy na página inicial', ()=> { cy.get ('h3') .contains ('Implementar') .clique() }); });
No exemplo de código acima, os testes devem realizar as seguintes funções:
- Visite a página inicial antes de cada teste
- Navegue pela página inicial e selecione qualquer cabeçalho com o texto “Implementar”
- Clique neste cabeçalho e abra o link anexado a ele
A terceira função expõe seu teste a erros CORS . Para evitar isso, desative a segurança da web no arquivo cypress.json :
{ "chromeWebSecurity": false
} # Observe que isso não é aconselhável como prática na produção
Você precisa inicializar automaticamente seu servidor de desenvolvimento antes de executar seus testes. Para fazer isso, navegue até o terminal e instale uma ferramenta chamada start-server-and-test .
npm install start-server-and-test--save-dev
A seguir, em seu arquivo package.json , você configurará instruções no objeto scripts . Isso permitirá que você inicie seu servidor de desenvolvimento primeiro e, em seguida, abra o Cypress:
"scripts": { "teste":"cipreste aberto", "servidor":"start-server-and-test dev 3000 test" }
Agora está tudo pronto! Navegue até seu terminal, inicie seu servidor e teste com o comando npm run server . Seus testes devem iniciar assim:
Testando rotas de API em Next.js
Ao lidar com aplicativos maiores, você pode descobrir que precisa testar rotas e terminais. Você pode conseguir isso com Cypress. Em seu aplicativo, navegue até a pasta pages e crie uma nova pasta chamada api . Nesta pasta, crie um arquivo chamado books.js , que armazenará os dados e funções de que você precisa para sua API:
//pages/api/books.js exportar livros de funções padrão (req, res) { res.statusCode=200; res.setHeader ("Content-Type","application/json"); return res.json ([ { id: 1, livro:"The Firm", autor:"John Grisham", }, { id: 2, livro:"Cracking the PM entrevista", autor:"Jackie Bavaro", }, { id: 3, livro:"Fools Die", autor:"Mario Puzo", }, ]);
}
A seguir, você criará um script para teste. Navegue até a pasta integrações/exemplos em cypress , onde você definirá os testes para sua rota de API:
//integration/examples/books.spec.js descrever ("Teste do livro", ()=> { it ("Confirma o número de livros em sua biblioteca local", ()=> { cy.visit ("http://localhost: 3000"); cy.request ("GET","api/books"). as ("books"); cy.get ("@ books"). deve ((resposta)=> { expect (response.status).to.eq (200); esperar (resposta). ter.propriedade ("cabeçalhos"); esperar (resposta). ter.propriedade ("duração"); expect (response.body).to.have.length (3); }); });
});
Basicamente, o teste espera o seguinte da resposta do endpoint books :
- O status da resposta é
200 - A resposta da API inclui um cabeçalho
- O corpo da resposta da API contém três objetos
- O tempo de resposta está incluído
Agora, dê uma olhada. Inicie seu servidor e teste como antes; você deve ter este resultado:
Renderização de páginas de erro em Next.js
Next.js fornece uma página de erro embutida, que pode ser usada para exibir erros do servidor e do cliente. Este arquivo reside no diretório pages por padrão:
//pages/_error.js function Error ({statusCode}) { Retorna ( {statusCode ? `Ocorreu um erro $ {statusCode} no servidor` :'Ocorreu um erro no cliente'}
)
} Error.getInitialProps=({res, err})=> { const statusCode=res? res.statusCode: err? err.statusCode: 404 return {statusCode}
} exportar erro padrão
Para reutilizar o componente Error em qualquer parte de seu aplicativo, importe-o e, em seguida, use a função getServerSideProps () para pré-renderizar seu erro em cada solicitação:
import Error from'next/_error' exportar função assíncrona getServerSideProps ({res}) { const data=await fetch ("http://localhost: 3000/api/books"); const errorCode=data.ok? false: data.statusCode; if (errorCode) { res.statusCode=errorCode; } const json=espera data.json (); Retorna { adereços: {errorCode, books: json.books_count}, };
} exportar página de função padrão ({errorCode, books}) { if (errorCode) { return ; }
}
Resumo
Next.js fornece uma experiência incrível que visa dar aos desenvolvedores muitas opções ao trabalhar com esta estrutura. Trabalhar com o Cypress fornece métodos e funções que permitem definir e alterar livremente seus testes conforme necessário. Um erro em Next.js pode ser personalizado conforme necessário e importado para vários componentes.
A postagem Teste e padrões de tratamento de erros em Próximo.js apareceu primeiro no LogRocket Blog .


