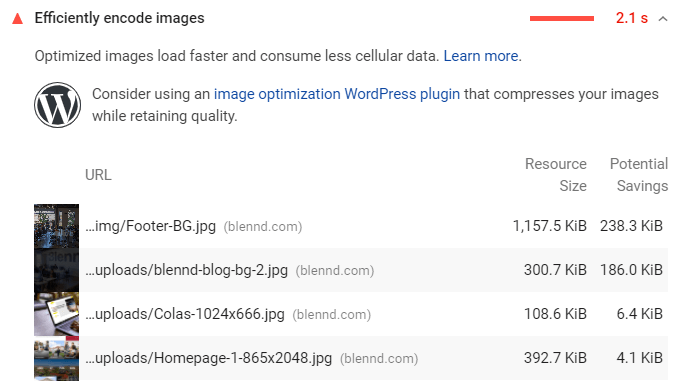
Se você gerenciou seu site WordPress por meio do PageSpeed Insights, pode encontrar uma recomendação para codificar imagens com eficiência .

No WordPress, você pode codificar imagens de forma eficiente, compactando-as com um plug-in de otimização de imagem e disponibilizando-as a partir de um CDN. Para reduzir ainda mais o tempo de carregamento da imagem, certifique-se de dimensionar as imagens corretamente, especificar as dimensões da imagem e converter as imagens para WebP.
O Lighthouse verifica todas as imagens da página que você testa e, em seguida, define o nível de compactação para 85%. Se a economia for de 4 KB ou mais, eles sinalizarão a imagem e você verá isso como um erro em seu relatório.
1. Comprimir imagens para 85%
Nem todos os plug-ins de otimização de imagem são confiáveis.
ShortPixel , TinyPNG e Smush são plug-ins bem avaliados nos Grupos do Facebook. Flying Images também foi desenvolvido pela WP Speed Matters e usa o CDN gratuito do Statically para servir às suas imagens.
A maioria das otimizações de imagem permite definir o nível de compactação. Como o Lighthoue usa compactação de 85%, esse é um bom ponto de partida. Dependendo do seu site e de quanto você deseja compactar as imagens, você pode definir para cima ou para baixo, pois pode afetar a qualidade da imagem.
2. Veicular imagens de um CDN
Os CDNs nem sempre exibem imagens por padrão.
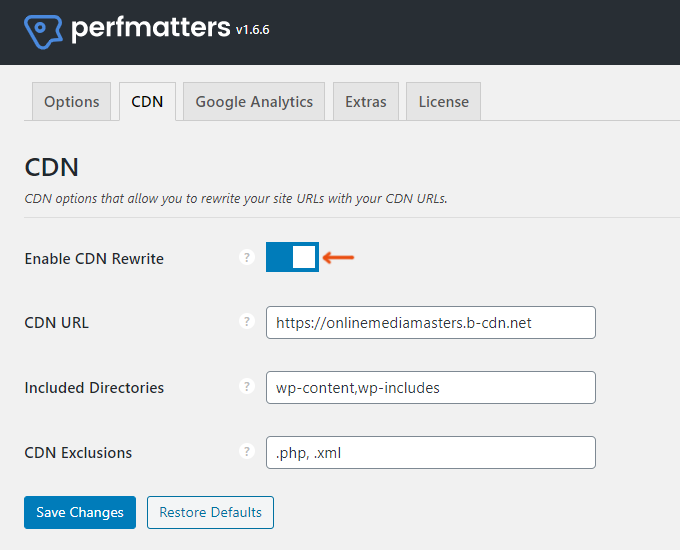
Você pode precisar usar uma regravação do CDN que pode ser feita em Perfmatters , algumas configurações de CDN ou usando um plugin de reescrita do CDN . Isso irá reescrever todos os URLs das imagens para incluir o URL do CDN.

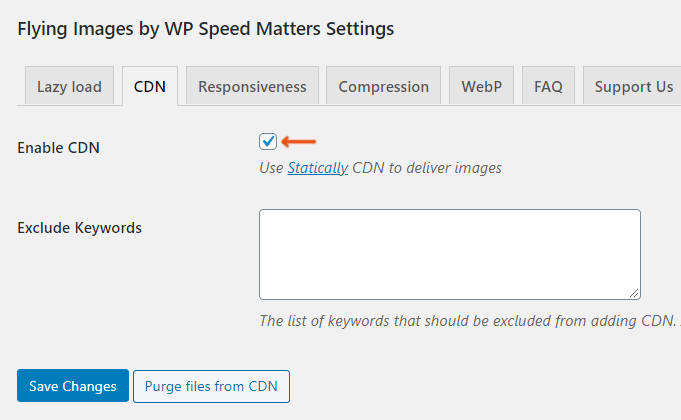
Flying images é um plug-in gratuito de otimização de imagens que reescreve automaticamente as imagens a serem servidas a partir do CDN do Statically. Ele também oferece suporte a WebP, imagens adaptáveis e carregamento lento nativo.

URL da imagem antiga (sem reconfiguração do CDN) : https://onlinemediamasters.com/wp-content/uploads/2021/01/Tom-Dupuis-Widget.png
Novo URL da imagem (com reescrita do CDN) : https://onlinemediamasters.b-cdn.net/wp-content/
3. Imagens de carregamento lento
Imagens de carregamento lento foram integradas ao WordPress 5.5 e é a recomendação de”adiar imagens fora da tela”no PageSpeed Insights.
Isso também pode ser feito na maioria dos plug-ins de otimização de imagem e cache. O ideal é usar uma opção que suporte o carregamento lento nativo de um navegador, se disponível, e imagens de fundo embutidas de carregamento lento.
4. Especifique as dimensões da imagem
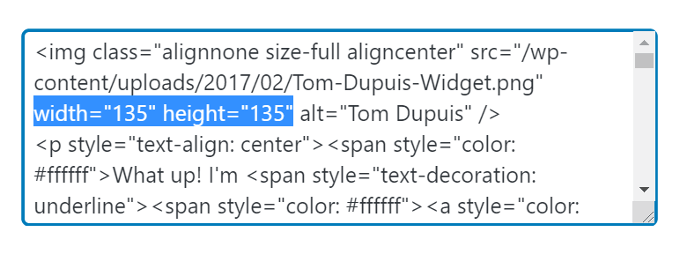
Especificar as dimensões da imagem significa que você precisa adicionar um atributo de largura e altura ao HTML ou CSS da imagem. Se as dimensões estiverem faltando nas imagens, o Lighthouse irá sinalizá-las e mostrar erros.
Para corrigir isso, visualize as imagens sinalizadas em seu relatório PSI, localize-as em seu site WordPress e visualize o HTML da imagem. Adicione um atributo de largura e altura que corresponda às dimensões da imagem.

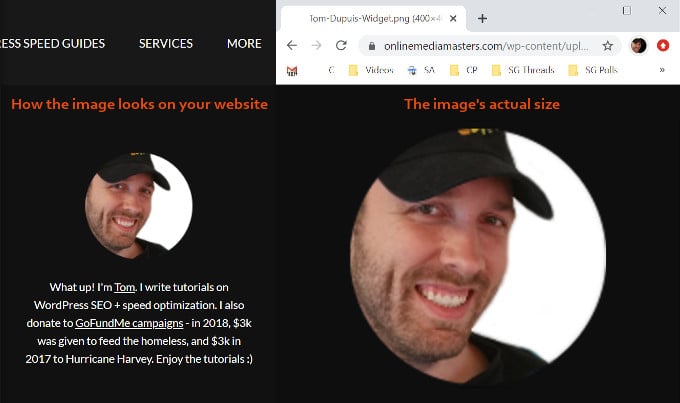
5. Tamanho adequado das imagens
Dimensionar imagens corretamente significa que você precisa redimensionar as imagens para suas dimensões corretas.
Por exemplo, a largura do meu blog é de 680 px, então certifico-me de que todas as minhas capturas de tela e outras imagens sejam cortadas/redimensionadas para 680 px. A mesma coisa se aplica ao seu logotipo, barra lateral, rodapé, carrossel e imagens em destaque. Cada um deles tem dimensões específicas para as quais suas imagens devem ser redimensionadas.
Embora alguns plug-ins de otimização de imagem tentem fazer isso automaticamente, é melhor usar imagens de tamanho adequado antes de enviar. Muitas pessoas fazem isso em softwares de edição como PhotoShop ou GIMP, que também podem ajudar a codificar imagens de forma eficiente, compactando-as e removendo dados EXIF.
Você também deve usar imagens adaptáveis para redimensionar automaticamente as imagens para dimensões menores para celular. Isso pode ser feito usando ShortPixel Adaptive Images ou outro plug-in de imagens adaptáveis .

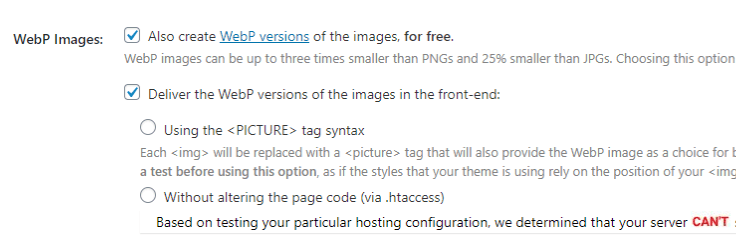
6. Use imagens WebP
A maioria dos plug-ins de otimização de imagem agora oferece suporte para WebP .
As imagens WebP têm qualidade superior, mas normalmente resultam em um tamanho de arquivo 25-34% menor. Faz sentido usar WebP (pelo menos para imagens que aparecem em todo o site), mas o PSI também mostra imagens que devem ser convertidas. ShortPixel + WebP Converter For Media são duas boas opções de WebP.
Instale um plug-in WebP, escolha seu método de conversão (por exemplo, tag

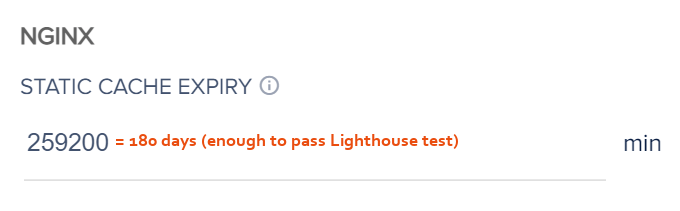
7. Ofereça ativos estáticos com uma política de cache de maneira eficiente
As imagens normalmente não mudam com frequência, por isso podem ser armazenadas em cache por um longo período. O farol sinaliza uma imagem se a vida útil do cache for superior a 180 dias.
Para veicular imagens usando uma política de cache eficiente, altere a expiração do cache estático (ou similar) em sua conta de hospedagem para 180 dias (ou 259200s). Abaixo está um exemplo para NGINX em Cloudways.

É isso!
Você deve estar em 100% para codificar imagens de forma eficiente no WordPress:

Consulte também: My Ultimate WordPress Speed Optimization Guide (é bom, eu prometo ).
Atenciosamente,
Tom


