Se você executou seu site por meio do PageSpeed Insights, poderá ver uma recomendação para servir ativos estáticos com uma política de cache eficiente .

Este erro é causado se você tiver uma expiração curta do cache para imagens, fontes, mídia, scripts e folhas de estilo. O Google falha na auditoria se a expiração do cache for inferior a 180 dias (259200 minutos). Isso simplesmente significa que você precisa ajustar a expiração do cache para esses arquivos para 180 dias ou mais.
Na maioria dos casos, você fará o login em sua conta de hospedagem e ajustará a expiração do cache estático (ou similar) para 180 dias. No entanto, pode demorar muito para que os visitantes não vejam uma versão atualizada desses arquivos. Se você alterar esses arquivos com frequência, uma vida útil mais longa do cache pode não ser a melhor e você pode querer diminuí-la (mesmo que esteja sinalizada). O Google avisa você sobre isso.
Vou cobrir algumas outras maneiras de servir ativos estáticos com uma política de cache eficiente no WordPress, especificamente para Cloudflare, outros CDNs, Google Analytics, WP Rocket e scripts de terceiros.
1. NGINX
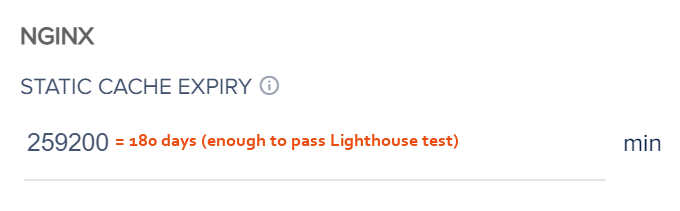
Alguns hosts que usam NGINX podem permitir que você ajuste a expiração do cache:
- Faça login em sua conta de hospedagem.
- Encontre a opção de expiração do cache estático (ou semelhante).
- Defina a expiração do cache estático para 259200 minutos (180 dias).

Como alternativa, adicione este código ao arquivo de configuração do seu servidor (emprestado de Kinsta ).
localização ~ * \. (js | css | png | jpg | jpeg | gif | svg | ico) $ { expira em 180d; add_header Cache-Control"public, no-transform";
}
Se você estiver usando um host que não permite que você ajuste isso, entre em contato com ele e solicite.
2. Cloudflare
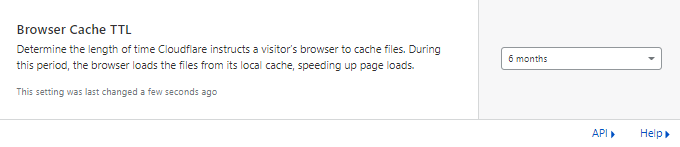
Cloudflare tem seu próprio expiração do cache do navegador .
Faça login no Cloudflare e vá para Cache → TTL do cache do navegador e, em seguida, defina-o para “6 meses”.

3. Outros CDNs
A maioria dos outros CDNs permite ajustar a expiração do cache do navegador.
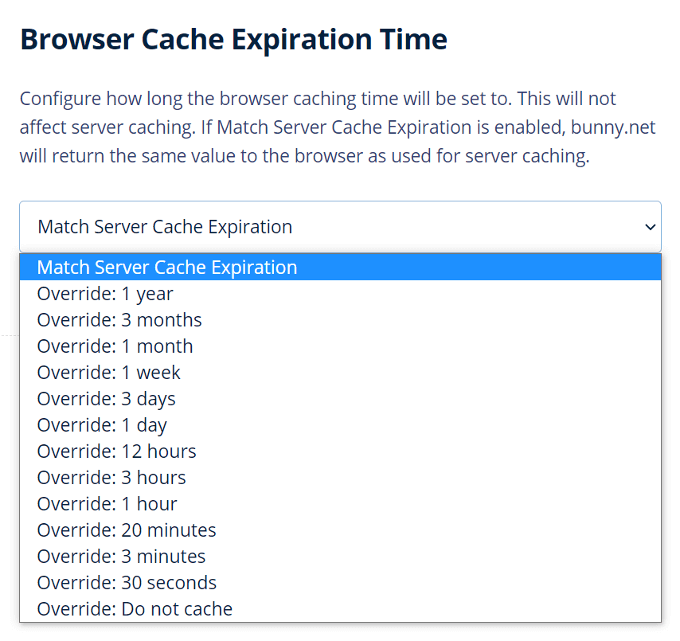
Por exemplo, no BunnyCDN, vá para Pullzone → Seu site → Cache → Expiração do cache do navegador. Nesse caso, não há opção por 180 dias. Você pode configurá-lo para 1 ano ou”coincidir com a expiração do cache do servidor”. Você precisará certificar-se de que seu servidor usa a expiração de cache correta.

4. Foguete WP
WP Rocket tem documentação sobre como o cache do navegador funciona.
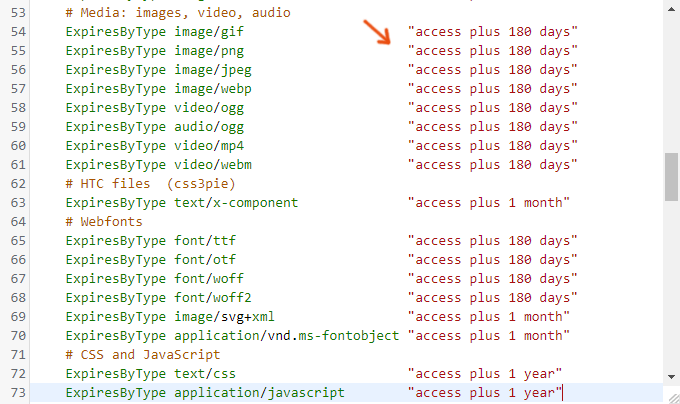
Este código é adicionado automaticamente ao seu arquivo.htaccess quando você ativa o WP Rocket. Mas você notará que a expiração do cache do navegador para imagens, fontes e outros arquivos é de 4 meses (cerca de 2 meses a menos que o requisito de 180 dias do Google). Isso significa que você precisará alterá-lo para 180 dias.
# Expira cabeçalhos (para melhor controle de cache) ExpiresActive em ExpiresDefault"acesso mais 1 mês" # cache.appcache precisa de novas solicitações no FF 3.6 (obrigado Remy ~ Apresentando HTML5) ExpiresByType text/cache-manifest"acesso mais 0 segundos" # Your document html ExpiresByType text/html"acesso mais 0 segundos" # Dados ExpiresByType text/xml"acesso mais 0 segundos" ExpiresByType application/xml"acesso mais 0 segundos" ExpiresByType application/json"acesso mais 0 segundos" # Alimentação ExpiresByType application/rss + xml"acesso mais 1 hora" ExpiresByType application/atom + xml"acesso mais 1 hora" # Favicon (não pode ser renomeado) ExpiresByType image/x-icon"acesso mais 1 semana" # Mídia: imagens, vídeo, áudio ExpiresByType image/gif"acesso mais 4 meses" ExpiresByType image/png"acesso mais 4 meses" ExpiresByType image/jpeg"acesso mais 4 meses" ExpiresByType image/webp"acesso mais 4 meses" ExpiresByType video/ogg"acesso mais 4 meses" ExpiresByType audio/ogg"acesso mais 4 meses" ExpiresByType video/mp4"acesso mais 4 meses" ExpiresByType video/webm"acesso mais 4 meses" # Arquivos HTC (css3pie) ExpiresByType text/x-component"acesso mais 1 mês" # Webfonts ExpiresByType font/ttf"acesso mais 4 meses" ExpiresByType font/otf"acesso mais 4 meses" ExpiresByType font/woff"acesso mais 4 meses" ExpiresByType font/woff2"acesso mais 4 meses" ExpiresByType image/svg + xml"acesso mais 1 mês" ExpiresByType application/vnd.ms-fontobject"acesso mais 1 mês" # CSS e JavaScript ExpiresByType text/css"acesso mais 1 ano" ExpiresByType application/javascript"access plus 1 year"
Edite seu.htaccess (você pode usar Htaccess Editor de arquivo se você não souber como). Altere a validade de 4 meses para 180 dias. Você pode querer fazer isso apenas para os tipos de arquivo que estão sendo sinalizados.

O WP Rocket também sugere verificar com seu host para ter certeza de que eles não bloqueiam as regras do WP Rocket e se Mod_expires está ativado.
5. Google Analytics
O Google Analytics também pode causar erros ao veicular ativos estáticos com uma política de cache eficiente.
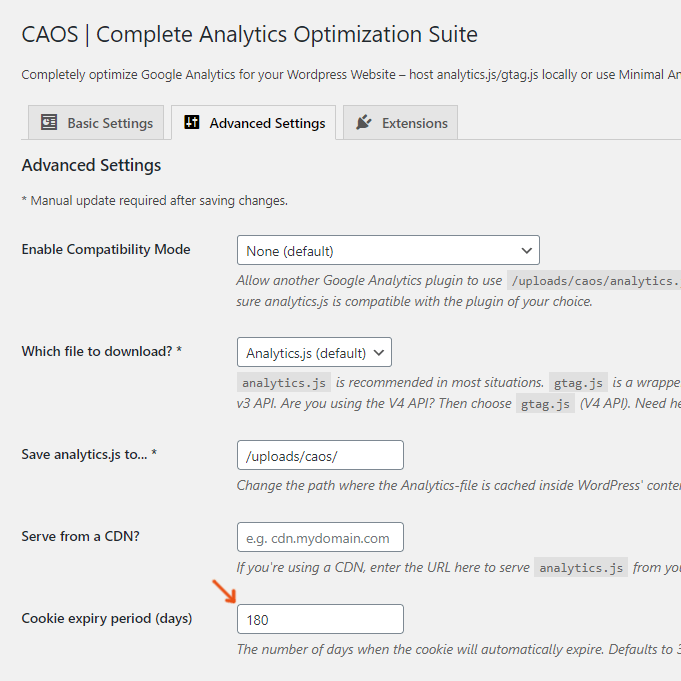
Se o Google Analytics estiver aparecendo no PageSpeed Insights para esta recomendação, CAOS Analytics permite que você hospede análises localmente e ajuste o período de expiração do cookie. WP Rocket’s Google Tracking Addon o hospeda localmente, mas não oferece outras opções para o código de rastreamento.
- Instale o plug-in CAOS Analytics.
- Vá para Configurações → Otimizar Google Analytics → Configurações avançadas → Período de expiração do cookie .
- Defina para 180 dias.

Eu recomendo verificar outros recursos no plug-in CAOS Analytics. Usar um código de rastreamento de análise mínimo e veiculá-lo a partir de seu CDN pode ser benéfico para a velocidade do WordPress.
6. Fontes do Google
Assim como você hospedou o Google Analytics localmente para controlar a vida útil do cache, você pode fazer a mesma coisa com o Google Fonts.
Mas eles precisam ser hospedados localmente em seu servidor (não puxando de fonts.gtstatic. com). Você pode fazer isso baixando suas fontes diretamente do site do Google Fonts (lembre-se de usar o mínimo com famílias e pesos de fontes), convertendo-as para o formato WOFF2 usando uma ferramenta como Transfonter e, em seguida, adicionando-os ao seu CSS. Como alternativa, você também pode experimentar o plugin OMGF .
Depois que as fontes estiverem hospedadas localmente, siga a etapa 4 para definir a expiração do cache para 180 dias para as fontes.
7. Scripts de terceiros
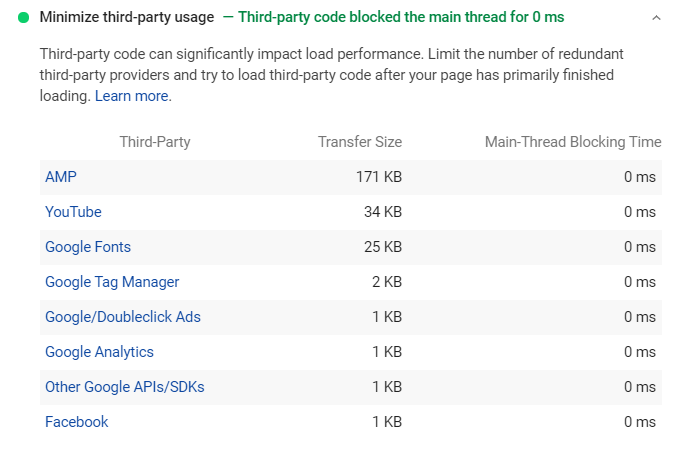
O código de terceiros não está hospedado em seu servidor, então geralmente você pode não o otimize.
O Google Analytics e as fontes são uma exceção, pois podem ser hospedados localmente e, portanto, você pode controlar a expiração do cache. Mas veicular ativos estáticos com uma política de cache eficiente não é possível para o AdSense, YouTube, Google Maps e outros scripts de terceiros para os quais você pode estar recebendo erros. Embora possa haver outras maneiras de otimizá-los, como atrasar o JavaScript.

8. Limpar arquivos e testar novamente
Depois de ajustar a expiração do cache, lembre-se de limpar os arquivos e testar novamente o seu site. Esperamos que você tenha 100% para servir ativos estáticos com uma política de cache eficiente.
Consulte também: My Ultimate WordPress Speed Guide
Atenciosamente,
Tom


