O gerenciamento de estado do aplicativo é um fator chave na estruturação de aplicativos para melhor escalabilidade e manutenção. Neste artigo, aprenderemos diferentes maneiras de estruturar aplicativos de diferentes tamanhos usando Vuex e Nuxt.js.
Introdução ao Nuxt
Nuxt é uma estrutura de alto nível construída em cima do Vue para ajudá-lo a construir a produção-aplicativos Vue prontos.
Nuxt.js pode ajudar a melhorar o trabalho de desenvolvimento em Vue de várias maneiras. Primeiro, pronto para uso, o Nuxt.js oferece uma ótima estrutura para o seu código, que também é flexível e configurável no arquivo next.config.js . O Nuxt.js otimiza seu código e facilita a indexação adequada de seu aplicativo pelos mecanismos de pesquisa.
O Nuxt.js também vem com pacotes incríveis, como Vue-router , Vuex , Webpack , Babel e PostCSS , bem como recursos interessantes, como a importação automática de componentes e a configuração perfeita do roteamento apenas criando nomes de arquivos em o diretório de páginas.
O Nuxt.js também fornece recursos de renderização do lado do servidor (SSR) que permitem primeira pintura significativa .
Introdução ao Vuex

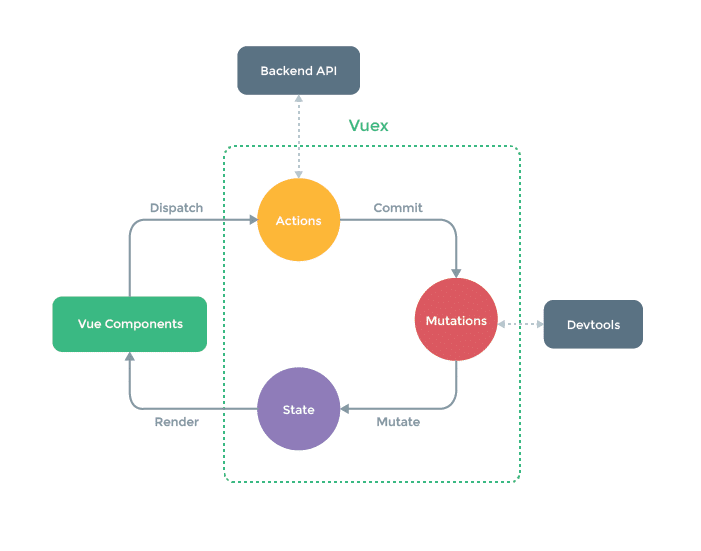
De acordo com sua documentação , Vuex é o padrão de gerenciamento de estado e biblioteca do Vue. Então, o que isso significa? Simplificando, Vuex é uma biblioteca para gerenciar os dados dos quais seus componentes dependem.
Vuex foi projetado com base em Flux (desenvolvido pelo Facebook para gerenciamento de estado) e fornece uma loja que serve como a única fonte de verdade para seu aplicativo Vue, bem como mutações e ações para a manipulação previsível dos dados na loja.
Antes de continuarmos, aqui estão algumas terminologias Vuex importantes para se manter em mente:
- Loja -Um armazenamento Vuex contém o estado do aplicativo, mutações e ações. As lojas são reativas, se um componente estiver usando o estado da loja e houver uma mudança no estado, o componente será renderizado de forma otimizada para refletir a mudança
- Estado -Um estado é um objeto simples que contém um estado de nível de aplicativo. O Vue fornece um estado no componente por meio do gancho
data, mas se você deseja que os dados sejam acessíveis por qualquer componente, é recomendado que você os armazene no estado - Getters -Ativam computação a ser feita com dados do estado da loja. Como alternativa, você pode recuperar o estado do armazenamento e realizar o cálculo conforme necessário para um componente, mas isso pode se tornar tedioso e repetitivo se você tiver vários componentes que precisam do mesmo cálculo. Com um getter lidando com o cálculo, você pode simplesmente recuperar o valor calculado
- Mutações -O estado da loja é imutável e só pode sofrer mutação por meio de mutações. Mutações estão ligadas a ações. Imagine a mutação de Vuex como apenas um bloco de código. Este código não será executado a menos que seja executado
- Ação -Uma ação realiza mutações. Uma ação é um comando que executa o “bloco de código” que mencionei na definição de mutações acima. Sem este comando, o bloco de código não será executado
Por que precisamos de gerenciamento de estado
O gerenciamento de estado em um aplicativo com muitos componentes pode ser uma dor real. Quanto mais componentes você tiver, mais precisará passar os dados para cima na árvore de componentes com o uso de eventos (até chegar a um componente pai) e, em seguida, para o componente que precisa dos dados com o uso de adereços.
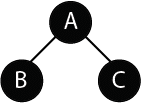
Com menos componentes, isso é relativamente simples:

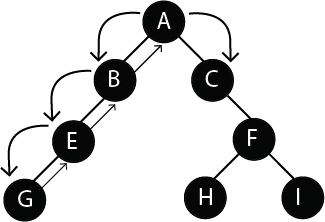
Com mais, no entanto, as coisas ficam complicadas, como neste exemplo de estrutura de componentes:

Se o componente A tiver os dados necessários para o componente G, você precisará mover os dados por meio de B e E; se o componente G tiver dados necessários para o componente C, você precisará mover os dados por meio de E, B , e A emitindo eventos e, em seguida, para C por meio de adereços. Como você pode imaginar, isso pode se tornar uma grande confusão conforme o número de componentes e aninhamento aumenta.
Se você puder mover dados facilmente entre os componentes, você provavelmente não precisa de uma ferramenta de gerenciamento de estado como o Vuex . Mas, como Dan Abramov, o autor de Redux disse , “As bibliotecas de fluxo são como óculos: você saberá quando precisar delas.” Eu diria o mesmo para qualquer biblioteca de gerenciamento estadual.
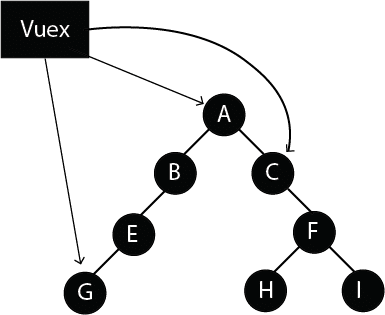
Com o Vuex, você pode acessar dados e funções no nível do aplicativo de todos os componentes, de forma fácil e previsível. Você pode começar a ver o que quero dizer no diagrama abaixo.

Gerenciamento de estado em um aplicativo Nuxt
O Vuex habilita automaticamente uma instância de armazenamento Vuex quando percebe um arquivo que não está oculto no diretório de armazenamento (localizado no diretório raiz do projeto). O Nuxt converte automaticamente todos os arquivos (exceto ações, mutações e arquivos de estado) no diretório de armazenamento em um módulo com espaço de nomes, isso significa que as ações ou mutações desses módulos podem ter os mesmos nomes e serem executadas independentemente. Nuxt então define o escopo da ação ou mutação para esse módulo.
As lojas Nuxt podem ser criadas em dois modos, modo clássico e modo de módulos.
O modo clássico está definido como obsoleto no Vuex 3. Nesse modo, store/index.js retorna um método que cria uma instância de armazenamento como este:
importar Vuex de"vuex";
estado de importação de'./state';
importar ações de'./ações';
importar mutações de'./mutations;
importar moduleOne de'./moduleOne;
const createStore=()=> { retornar novo Vuex.Store ({ Estado, ações, mutações, módulos: { moduleOne }, });
};
exportar createStore padrão;
No modo de módulos, todo arquivo.js no diretório de armazenamento é automaticamente convertido em um módulo com espaço de nomes (index.js). Este é o módulo raiz que exportará um objeto como este:
importar Vuex de"vuex";
estado de importação de'./state';
importar ações de'./ações';
importar mutações de'./mutations;
export default { Estado, ações, mutações,
};
Não há necessidade de importar os módulos porque o Nuxt fará isso por você.
Gerenciamento de estado em um aplicativo de pequena escala
Um aplicativo típico em pequena escala inclui cerca de cinco propriedades de estado, uma ação e cinco mutações. Quando você coloca o estado, a mutação, a ação e os getters no mesmo arquivo, não será complexo gerenciar e o arquivo não terá um código excessivamente pesado.
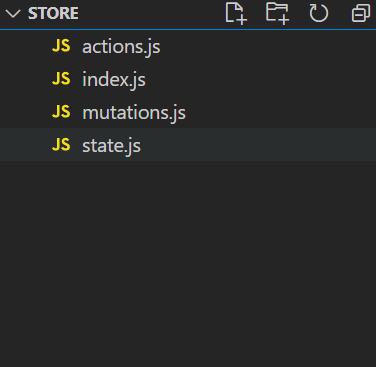
Para este tipo de aplicativo, basta criar um diretório de loja no diretório raiz do seu projeto e criar um arquivo index.js dentro dele.
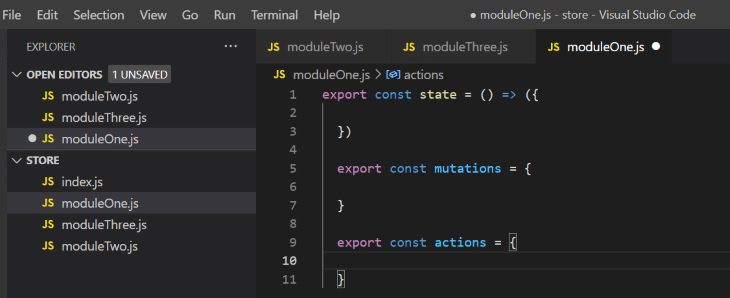
Ao criar um módulo, o valor do estado deve ser sempre uma função, enquanto suas mutações e ações podem ser objetos. Para que a loja seja criada, sua loja, mutações e ações devem ser exportadas. A loja que será criada pela Vuex para o arquivo acima será: Isso é tão simples quanto um módulo raiz pode parecer no Nuxt. Conforme o número de propriedades de estado, ações e mutações aumenta para cerca de 20 cada, o arquivo index.js começa a parecer menos apresentável, sustentável e gerenciável. Daí a necessidade de quebrar a loja. Aqui estão dois abordagens para estruturar seu estado em um aplicativo de médio e grande porte Seguir a primeira abordagem significa que o diretório da sua loja ficará assim: Embora isso vá acomodar melhor uma loja em crescimento, acho que cada arquivo pode ficar falso e bagunçado. Imagine que existem 30 ações, mutações e propriedades de estado, a navegação pelo código torna-se mais agitada e então podemos começar a usar comentários e espaçamento para demarcar ações relacionadas a diferentes modelos. Se seguirmos a segunda abordagem, teremos que dividir nossa loja em módulos. Existem diferentes opiniões sobre o que deve constituir um módulo, alguns acham que os módulos devem representar recursos do aplicativo, outros acham que os módulos devem representar modelos de dados de terminais de API. Com base na experiência e na leitura sobre o assunto, recomendo o último para aplicações de médio porte. Portanto, se tivermos alguns pontos de extremidade atendendo a esses modelos: Representar modelos de dados com módulos fará com que o diretório se pareça com isto: Cada módulo terá seu estado (exportado como uma função), mutações e ações (exportadas como objetos) no arquivo index.js do módulo ou em seus respectivos arquivos. Seguindo a abordagem modular e representando cada modelo de dados da API como módulos, podemos dimensionar nosso grande aplicativo facilmente. Imagine que nosso aplicativo tenha crescido a ponto de estarmos lidando com mais de 60 propriedades de estado, ações e mutações, nem a abordagem que usamos no aplicativo de pequena ou média escala produzirá uma estrutura de armazenamento facilmente gerenciável. Em vez de criar apenas um arquivo para o nosso módulo como fizemos no aplicativo de média escala, o Nuxt nos permite trabalhar com subdiretórios no estado, esses subdiretórios devem estar dentro de um diretório Neste subdiretório, podemos criar um state.js para o estado, actions.js para as ações, um arquivo mutation.js para as mutações e um arquivo index.js que importará esses arquivos e os exportará como um objeto. O Nuxt pegará esse objeto como um módulo e o incluirá na loja (não há necessidade de importá-lo manualmente no arquivo root index.js). Neste artigo, vimos o que é o Nuxt, algumas vantagens de usar o Nuxt, o que é o Vuex e como ele se comunica com o Nuxt. Também explicamos como você pode estruturar sua loja em um aplicativo Nuxt de pequena, média e grande escala. A documentação deles também é um ótimo recurso para entender esses conceitos. A postagem Gerenciamento de estado escalável com Vuex e Nuxt.js apareceu primeiro no LogRocket Blog . export const state=()=> ({ contador: 0
}) export const mutations={ incremento (estado) { state.counter ++ }, decremento (estado) { state.counter-- }
}
novo Vuex.Store ({ estado: ()=> ({ contador: 0 }), mutações: { incremento (estado) { state.counter ++ } }
})
como-lógica , ou seja, você tem arquivos diferentes para suas ações, mutações e estado Gerenciamento de estado em um aplicativo de média escala


URL
Método
Descrição
/produto
POSTAR
Adiciona um produto ao banco de dados
/product/: id
GET
Obtém informações de um produto
/produto/id
COLOCAR
Edita as informações de um produto
/product/: id
EXCLUIR
Exclui um produto do banco de dados
/produtos
GET
Obtém todos os produtos do banco de dados
/usuário
GET
Obtém as informações de um usuário
/usuário
POSTAR
Adicionar um usuário
/usuário
COLOCAR
Editar informações de um usuário

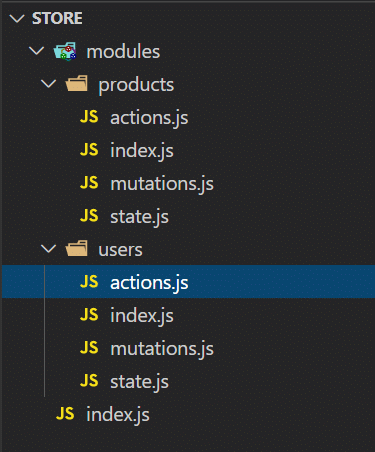
Gerenciamento de estado em um aplicativo de grande escala
modules . Cada subdiretório no diretório modules será um módulo, o nome do subdiretório será o nome do módulo. Conclusão


