Conforme a demanda por aplicativos móveis de plataforma cruzada cresce, também aumenta a necessidade de os desenvolvedores adotarem uma base de código para criar aplicativos de plataforma cruzada que rodam em vários sistemas operacionais.
Existem inúmeros benefícios em construir um aplicativo móvel para vários sistemas operacionais a partir de uma base de código. Se você deseja adicionar suporte para novos usuários de plataforma ou deseja reduzir seu custo de produção, criar aplicativos móveis que operem em vários dispositivos é uma estratégia inteligente.
Neste tutorial, mostraremos como estilizar componentes no React Native. Demonstraremos como o estilo no React Native funciona criando um aplicativo de e-commerce para dispositivos móveis de exemplo.
Aqui está o que vamos cobrir:
- O que é React Native?
- Exemplo de estilo nativo React
- Como funciona o estilo no React Native
- Criando e estilizando um aplicativo React Native
- Componentes nativos do Styling React
- Detalhando o código
Para acompanhar este tutorial de estilo do React Native, você deve ter:
- Familiaridade com CSS, HTML, Javascript (ES6)
- Node.js e Watchman instalados em sua máquina de desenvolvimento
- Simulador de iOS ou emulador de Android para teste
- Um editor de código instalado em sua máquina de desenvolvimento (por exemplo, VS Code)
- Uma compreensão básica do React
O que é React Native?
React Native é uma estrutura de aplicativo móvel de código aberto. Lançado pelo Facebook em 2015, os desenvolvedores móveis em todo o mundo usam React Native para construir aplicativos para Android e iOS, bem como para os formatos web e macOS/Windows.
O ponto de venda do React Native é que ele permite que os desenvolvedores usem a estrutura do React junto com recursos de plataforma nativa.
Exemplo de estilo nativo React
Para esta demonstração de estilo do React Native, vamos construir um aplicativo móvel de comércio eletrônico que exibe uma variedade de produtos para os usuários fazerem pedidos com base em suas preferências. Em particular, vamos percorrer a construção de uma página de destino e funcionalidade de carrinho para destacar alguns conceitos-chave de estilo do React Native.
O aplicativo concluído ficará assim:

Existem dois métodos principais aprovados pela equipe do React Native para configurar um novo projeto react-native : Expo-CLI e React-native-CLI. Este projeto é configurado usando react-native-cli-starter . Você pode ler mais sobre a configuração do ambiente para iOS e Android nos Documentos do React Native .
Como funciona o estilo no React Native
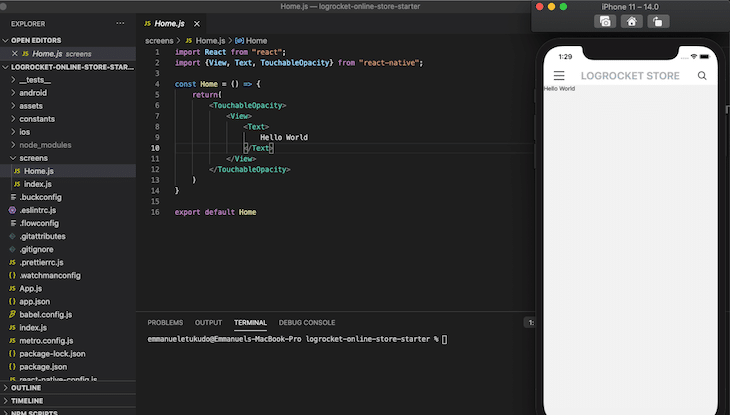
O estilo no React Native é feito usando JavaScript. Como os componentes React têm suporte para o prop style , você também pode criar um objeto de valores de estilo e passá-los para o componente como props. Os nomes de estilo funcionam exatamente da mesma maneira que em CSS, exceto que são escritos em caixa-de-camelo (por exemplo, backgroundColor ).
import React from"react";
import {View, Text} de"react-native"; const Home=()=> { Retorna ( Log Rocket Store )
}
Como você estiliza um aplicativo React Native depende da complexidade do seu aplicativo. À medida que fica mais complexo, você pode usar StyleSheet.create para definir vários estilos para seu aplicativo. Veja o exemplo abaixo:
import React from"react";
import {StyleSheet, View, Text} de"react-native"; const Home=()=> { Retorna ( Log Rocket Store )
} const style=StyleSheet.create ({ container: { flex: 1, backgroundColor:"#ffffff", }, título: { fontSize: 12, cor:"# 000", }
})
Quanto mais complexo for o seu aplicativo, mais você deve dividir seus estilos em pedaços menores de códigos reutilizáveis. Para aplicativos complexos, recomendo que você crie um tema com os tamanhos de fonte , preenchimento , margem e imagens desejados para obter uma estrutura de código mais modular.
Criação e estilo de um aplicativo React Native
O aplicativo móvel de comércio eletrônico possui duas funcionalidades principais construídas com dois componentes: o componente Home e o carrinho modal . Para acompanhar, clone o repositório inicial aqui:
git clone https://github.com/emmanueletukudo/logrocket-online-store-starter.git
Navegue até o diretório log-rocket-online-store-starter recém-criado e execute npm install em seu terminal/prompt de comando. Assim que a instalação for concluída, execute o comando abaixo para iniciar o metro-bundler.
npx início reativo nativo
Metro é um empacotador JavaScript desenvolvido pelo Facebook. Você pode querer ler a documentação do metro-bundler aqui. Se tudo estiver configurado corretamente, você deve ter uma nova janela de terminal aberta semelhante à imagem abaixo:

Agora que temos nosso projeto configurado e o bundler Metro em execução, vamos executar uma compilação para nosso projeto inicial.
iOS e Android
Para executar uma compilação para ios , copie e cole o código abaixo em seu terminal:
npx react-nativo run-ios
Para executar uma compilação para andriod , execute npx react-native run-android em seu prompt de comando .
Você deve ver algo assim:

Estrutura da pasta
A estrutura de pastas para nosso exemplo de estilo React Native é a seguinte.
-
assetscontém todos os ativos do aplicativo, incluindofontes,imagenseicons -
constantescontémicons.js,images.js,theme.jseindex.js. Todos os ativos são armazenados em constantesJavaScript -
telascontémHome.jseindex.js
Neste tutorial, vamos nos concentrar em estilizar o aplicativo e entender quando usar temas e quando usar estilos embutidos. Você pode explorar a base de código para saber mais sobre como tudo funciona nos bastidores.
Componentes nativos do Styling React
O componente Home tem duas seções: o produto em destaque e pesquisas recentes.
Navegue até o diretório de telas, substitua o código no componente Home pelo código abaixo para criar o componente Home :
import React from"react";
importar {StyleSheet, View, Text, FlatList, TouchableOpacity, Image,} de"react-native";
importar {imagens, CORES, TAMANHOS, FONTES} de"../constants";
const Home=()=> { const [selectedItem, setSelectedItem]=React.useState (null); const [selectedSize, setSelectedSize]=React.useState (""); const [destaque, setFeatured]=React.useState ([ { id: 0, nome:"Jaqueta 4", img: images.jacket4, bgColor:"# D09040", preço:"$ 250", tipo:"em destaque", tamanhos: [6, 7, 8, 9, 10, 16], }, { id: 1, nome:"Jaqueta 1", img: images.jacket1, bgColor:"# D3D1C8", tipo:"em destaque", preço:"$ 150", tamanhos: [6, 7, 8, 9, 10, 12], }, { id: 2, nome:"Jaqueta 2", img: images.jacket2, tipo:"em destaque", bgColor:"# 303946", preço:"$ 160", tamanhos: [6, 7, 8, 9, 10], } ]) const [recentSearches, setRecentSearch]=React.useState ([ { id: 0, nome:"Jaqueta 4", img: images.jacket4, bgColor:"# D09040", preço:"$ 250", tipo:"em destaque", tamanhos: [6, 7, 8, 9, 10, 16], }, { id: 1, nome:"Sweater 3", img: images.sweater3, tipo:"em destaque", bgColor:"# 0F5144", preço:"$ 100", tamanhos: [6, 7, 8, 9, 10, 16, 18], }, { id: 2, nome:"Sweater 5", img: images.sweater5, tipo:"em destaque", bgColor:"# 888983", preço:"$ 100", tamanhos: [6, 7, 8, 9, 10, 18], }, { id: 7, nome:"Jaqueta 1", img: images.jacket1, bgColor:"# D3D1C8", tipo:"em destaque", preço:"$ 150", tamanhos: [6, 7, 8, 9, 10, 12], }, { id: 8, nome:"Jaqueta 2", img: images.jacket2, tipo:"em destaque", bgColor:"# 303946", preço:"$ 160", tamanhos: [6, 7, 8, 9, 10], }, { id: 3, nome:"Chapéu 1", img: images.hat1, tipo:"em destaque", bgColor:"# 26232A", preço:"$ 100", tamanhos: [6, 7, 8, 9, 10, 16], }, { id: 4, nome:"Camisa 1", img: images.shirt1, tipo:"em destaque", bgColor:"# 575569", preço:"$ 100", tamanhos: [6, 7, 8, 9, 10, 16], }, { id: 5, nome:"Camisa 2", img: images.shirt2, tipo:"em destaque", bgColor:"# 2B3A6B", preço:"$ 100", tamanhos: [6, 7, 8, 9, 10, 16], }, { id: 6, nome:"Sapato 1", img: images.shoe1, tipo:"em destaque", bgColor:"# 9E7348", preço:"$ 100", tamanhos: [6, 7, 8, 9, 10, 12], }, ]) function renderFeaturedItems (item, index) { Retorna( { setSelectedItem (item); setShowAddToCartModal (true); }} > {item.type} {item.name} {item.price} ) }
//cola o código de pesquisas recentes //colar renderSizes Retorna( DESTAQUE {/* Destaque */} item.id.toString ()} renderItem={({item, index})=> renderFeaturedItems (item, index)} /> {/* Pesquisas recentes */} {/* Modal */} )
}
const style=StyleSheet.create ({ recipiente:{ flex: 1, backgroundColor: COLORS.white, }, eaturedShadow: { shadowColor:"# 000", shadowOffset: { largura: 0, altura: 5, }, shadowOpacity: 0,29, shadowRadius: 4,65, elevação: 7 }, featureDetails: { posição:"absoluta", topo: 160, esquerda: 30, flexDirection:"coluna", marginLeft: 25, marginBottom: 8, },
}) exportar página inicial padrão
Se você executar o npx react-native run-ios , seu aplicativo deve se parecer com a captura de tela abaixo:

Detalhamento do código
Vamos dar uma olhada no código.
A maioria dos tamanhos de fonte, preenchimento e margens usados acima são declarados no arquivo theme.js localizado na pasta constante. Dentro da função renderFeaturedItems , você percebe que eu combinei o estilo embutido e a abordagem de prop para estilizar os itens apresentados . O prop de estilo react-native aceita uma matriz, então você pode passar um segundo argumento para o style .
Veja o exemplo abaixo:
No bloco de código acima, o valor do prop style é envolvido por um colchete [] , o que significa que o prop aceitará uma matriz de objetos como valores. O segundo argumento do prop style é criado usando Stylesheet.create () . Conforme declarado anteriormente, essa abordagem é popular em aplicativos React Native complexos e é uma boa maneira de oferecer suporte a vários estilos.
Agora que construímos a primeira seção do componente Home , vamos construir a última: a seção pesquisas recentes .
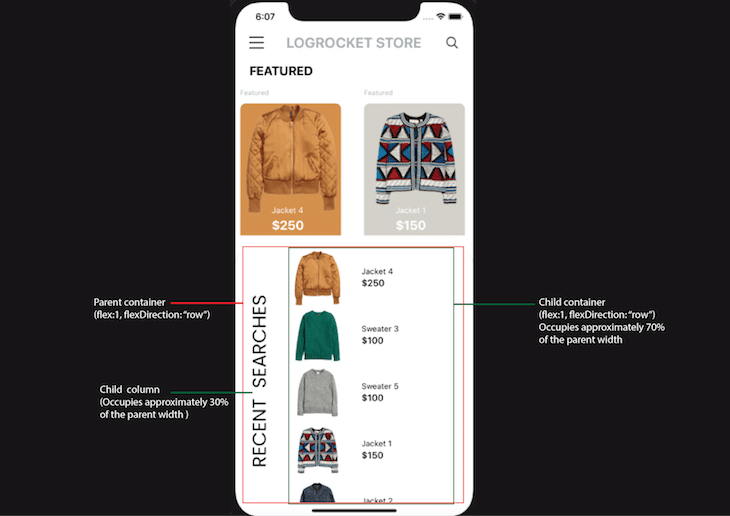
Antes de começar, vamos pensar um pouco sobre como deve ser a estrutura de pesquisas recentes . Precisamos primeiro criar um flex container com sua flex direction definida como linha e duas colunas , que irão atuam como filhos diretos do contêiner. A primeira coluna contém uma imagem; o outro é um flex container que contém a imagem, o nome do produto e o preço do produto.

Ao estilizar no React Native, assim como no CSS, você deve sempre mapear seus componentes de IU para propriedades CSS antes de começar a estilizar seu aplicativo. Isso fornecerá uma visão geral mais ampla de como definir o estilo de todo o seu aplicativo desde o início.
Para construir a segunda seção do componente Home , encontre o comentário //colar o código das pesquisas recentes e copie/cole o código abaixo do comentário.
function renderRecentSearches (item, index) { Retorna( { setSelectedItem (item); setShowAddToCartModal (true); }} > {item.name} {item.price} ) }
A seguir, encontre o comentário de {/* Pesquisas recentes */} em Home.js e cole o código abaixo.
item.id.toString ()} renderItem={({item, index})=> renderRecentSearches (item, index)} />
Adicionando sombras
Adicione o código abaixo a StyleSheet.create para completar o estilo da seção pesquisas recentes do componente Home .
recentSearchShadow: { shadowColor:"# 000", shadowOffset: { largura: 0, altura: 5, }, shadowOpacity: 0,29, shadowRadius: 4,65, elevação: 7 }, pesquisas recentes: { largura:"100%", transformar: [{rotateY:"180deg"}] },
Adicionar sombras a um componente no React Native é bem diferente de como é feito no CSS. Você precisa especificar shadowColor , ShadowOffset , ShadowOpacity , ShadowRadius e elevação .
Que isso só funciona no iOS para criar uma sombra. Para adicionar sombras a um componente no Android, consulte as instruções oficiais aqui .
Definição do estilo do modal
Finalmente, vamos criar o modal para exibir cada produto selecionado. Encontre o comentário //paste renderSizes em Home.js e copie/cole o seguinte código abaixo dele:
function renderSizes () { Retorna( selectedItem.sizes.map ((item, índice)=> { Retorna( { setSelectedSize (item); }} > {item} ) }) ) }
Cole o seguinte código abaixo do comentário {/* Modal */} no componente Home :
{selectedItem && { setSelectedItem (null); setSelectedSize (""); setShowAddToCartModal (false); }} > {/* Conteúdo modal */} {selectedItem.name} {selectedItem.type} {selectedItem.price} Selecione o tamanho {renderSizes ()} { setSelectedItem (null); setSelectedSize (""); setShowAddToCartModal (false); }} > Adicionar ao carrinho }
Para posicionar o modal no centro do aplicativo, você deve usar o posicionamento absoluto.
Copie/cole o código abaixo no objeto Styleshset.create para posicionar o centro modal.
desfoque: { flex: 1, alignItems:"center", justifyContent:"center" }, absoluto:{ posição:'absoluta', topo: 0, esquerda: 0, direito: 0, inferior: 0, },
Conclusão
Esteja você procurando construir um aplicativo móvel relativamente básico ou complexo, estilizar no React Native é tão simples quanto escrever CSS para um aplicativo da web. Você pode ler mais sobre adereços nativos reagentes disponíveis no React Native docs .
A postagem Tutorial de estilo React Native com exemplos apareceu primeiro no LogRocket Blog .


