Encontrar o site perfeito para hospedar seu blog é um desafio. Eu, por exemplo, mudei meu blog algumas vezes na última década. Inicialmente, meu blog estava hospedado no WordPress, depois no Posterous e, recentemente, no SquareSpace.
Por que mudei meu blog tantas vezes? Porque eu queria mais controle sobre o design e o conteúdo dele. Quanto ao WordPress auto-hospedado, gerenciar versões, plug-ins e problemas de segurança não era algo que eu queria fazer todos os meses.
Então, depois que comecei a blogar mais, não gostei da experiência de criar e publicar no SquareSpace. O carregamento da página estava lento, o site estava desajeitado e a experiência do editor móvel era horrível, e não havia nada que eu pudesse fazer para corrigir isso, exceto otimizar algumas imagens.
Então, aprendi sobre o movimento Jamstack em vários blogs. Os blogs não precisam ser dinâmicos. Tecnicamente, não faz sentido extrair dados de um banco de dados quando uma página é solicitada. Em vez disso, faz mais sentido criar as páginas (HTML) com antecedência (durante o processo de construção).
A ideia do movimento Jamstack fazia muito sentido (mesmo quando você começa a pensar em segurança), e comecei a me aprofundar no mundo de geradores de sites estáticos (SSGs ) .
Foi quando me deparei com Eleventy (11ty) e comecei a usá-lo em meu blog. Neste artigo, vou cobrir o que é o 11ty, por que está ganhando popularidade, por que o escolhi para meu blog e como você pode começar criando seu próprio blog usando o 11ty.
O que são onze (11 anos)?
Eleventy é um gerador de sites estáticos escrito em JavaScript. O Eleventy pega suas páginas (escritas em um dos muitos mecanismos de modelagem que ele suporta) e as converte em HTML durante o processo de construção. Eleventy parecia empolgante, e decidi começar a ler muito mais sobre isso e por que deveria usá-lo no meu blog.
“Embora a Eleventy use JavaScript em node.js para transformar modelos em conteúdo, o mais importante (por padrão) não recomenda nem força seu HTML a incluir qualquer JavaScript específico do lado do cliente da Eleventy. Esta é uma faceta central da intenção e dos objetivos do projeto.
Não somos um framework JavaScript. Queremos que nosso conteúdo seja desacoplado o máximo possível do Eleventy e, como o Eleventy usa mecanismos de modelagem que são independentes do Eleventy, ele nos deixa muito mais próximos desse objetivo. ”- Zach Leatherman , criador da Eleventy
11ty é amigável ao desenvolvedor e oferece suporte a vários modelos. Eu escolhi o modelo Nunjucks (parecia legal e me lembrou dos meus dias de Karate). Enquanto outros SSGs estão vinculados a um mecanismo de modelagem, o 11ty suporta:
Eleventy é escrito em JavaScript (mas não em uma estrutura JavaScript), o que dá acesso ao nó gerenciador de pacotes (npm) ecossistema.
“Eleventy é o mais flexível dos SSGs baseados em JavaScript e não chega nem perto. O modelo sozinho lhe dá uma vitória nessa contagem. De certa forma, o Eleventy vence entre SSGs baseados em JS pelo que ele não faz: ou seja, ele não o força a usar uma estrutura específica e não o força a usar GraphQL apenas para fazer pequenas coisas simples. ”- Bryce Way
“Estava procurando um SSG que não exigisse JS do lado do cliente ou uma biblioteca como o React, embora eu goste do React para aplicativos interativos maiores. Só acho que usamos demais os frameworks de front-end quando realmente não precisamos. Então, experimentei o Eleventy e nunca mais olhei para trás. ”- Sia Karamalegos
Naquela época, eu estava vendido em 11 anos. Agora eu precisava experimentar para ver por mim mesmo se era fácil de configurar e começar.
Introdução ao Eleventy
Percebi imediatamente que a documentação do site da 11ty é uma delícia de ler. Usei um dos pacotes iniciais da 11ty e criei um blog básico em menos de cinco minutos.
Para começar, vamos clonar e configurar o projeto oficial para iniciantes do blog de onze bases:
git clone https://github.com/11ty/eleventy-base-blog.git myblog
Vá para o diretório recém-criado por cd myblog .
Em seguida, instale as dependências:
instalação npm
Sinta-se à vontade para abrir este projeto no editor de sua escolha para olhar a estrutura do diretório e até mesmo editar o _data/metadata.json .
Agora, vamos executar o 11ty com npx eleventy--serve . Depois que esse comando é executado, o Eleventy cria um diretório _site com todos os arquivos do seu site e até executa um servidor da web local de recarregamento a quente para servir esses arquivos. Seu novo blog está em http://localhost: 8080 .
Criação de uma postagem de blog com Eleventy
Vamos criar uma nova postagem no blog agora.
Duplique posts/fourpost.md e renomeie-o para quintopost.md . Atualize o título, a descrição, a data e as tags na parte superior do arquivo (isso é chamado de Dados iniciais -pense nisso como metadados para a postagem do seu blog).
A seguir, atualize o conteúdo na parte inferior do arquivo, salve e volte para o seu navegador. E aí, sua nova postagem está visível.
Eu prefiro um site alinhado ao centro, então abra o arquivo css/index.css e adicione:
tela @media e (largura mínima: 768px) { corpo { largura máxima: 768 px; margem: 0 automático; }
}
A seguir, em vez de apresentar apenas três postagens na página inicial, mostre cinco postagens. Edite o código Nunjucks no arquivo index.njk para ser:
{% definir lista de postagens=coleções.posts | cabeça (-5)%}
Outra atualização é mostrar a descrição da postagem (os dados iniciais no topo de cada arquivo de postagem *.md em /posts ) na página inicial. Isso permitirá que os visitantes obtenham um trecho da postagem do blog antes de clicarem no link.
Abra postlists.njk e adicione a linha destacada ao seu código também (nesta postagem, não vamos nos preocupar com estilos).
{% para postagem na lista de postagens | marcha ré %}
- {% if post.data.title%} {{post.data.title}} {% else%}
{{post.data.description}}{{post.url}}{% endif%} {% para tag em post.data.tags%} {%-if Collections.tagList.indexOf (tag)!=-1-%} {% set tagUrl%}/tags/{{tag}}/{% endset%} {{tag}} {%-fim se-%} {% endfor%}
{% endfor%}
Por último, vamos instalar um plugin de tempo de leitura que adiciona uma estimativa de tempo de leitura a cada postagem. Encontrei o eleventy-plugin-reading-time no diretório npm.
npm install-salvar onze-plugin-leitura-tempo
Atualize o arquivo de configuração .eleventy.js para ter:
const readingTime=require ('eleventy-plugin-reading-time'); module.exports=(eleventyConfig)=> { eleventyConfig.addPlugin (readingTime);
};
Agora estamos prontos para usar o filtro readingTime em nossos arquivos de modelo Nunjuck. Abra postelist.njk e adicione esta linha abaixo.
{% para postagem na lista de postagens | marcha ré %}
- {% if post.data.title%} {{post.data.title}} {% else%}
{{post.data.description}}{{post.url}}{% endif%} {% para tag em post.data.tags%} {%-if Collections.tagList.indexOf (tag)!=-1-%} {% set tagUrl%}/tags/{{tag}}/{% endset%} {{tag}} {%-fim se-%} {% endfor%} {{post | tempo de leitura }}
{% endfor%}
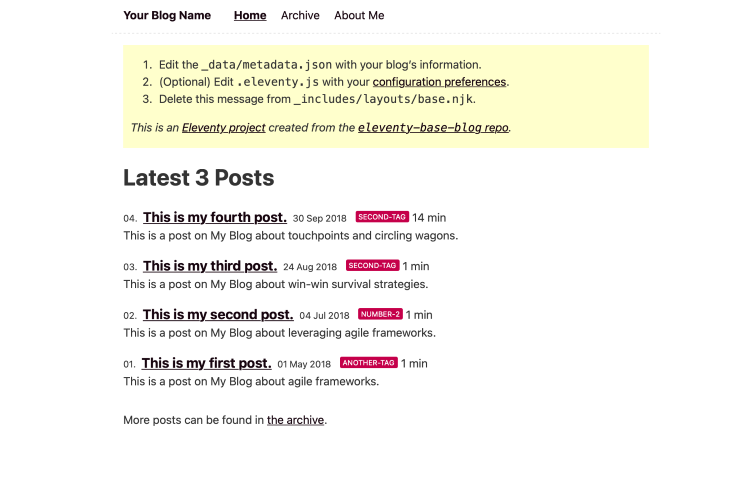
Esta é a aparência do seu blog!

O 11ty tem uma comunidade crescente por trás dele e há muitos artigos e instruções na web para acompanhar. Depois de projetar meu blog com Eleventy, usei Tailwind CSS para estilizá-lo e, em seguida, hospedei-o em Netlify . Se você está procurando um SSG que não seja opinativo, simples, flexível e rápido, recomendo que você experimente o 11ty.
A postagem Usando Eleventy para hospedar seu blog apareceu primeiro no LogRocket Blog .


