Introdução
Funções sem servidor são pedaços de código do lado do servidor executados em servidores em nuvem sem a necessidade de um back-end real como parte da computação sem servidor arquitetura . Essas funções são executadas sob demanda e requerem a ajuda de plataformas de nuvem como AWS, Azure ou Vercel para ajudar a gerenciar as complexidades de orquestrar e manter servidores dedicados. As funções sem servidor (também conhecidas como funções de nuvem ou funções como serviço (FaaS)) podem ser usadas para enviar e-mails, realizar consultas de banco de dados, lidar com autenticação de usuário, gerenciar envios de formulários e muito mais. Para desenvolvedores de front-end, há muitos benefícios e compensações em deixar de usar o servidor . Para executar com sucesso uma função sem servidor, é necessário trabalhar dentro dos limites técnicos da plataforma em nuvem que será usada para implantação. Para este tutorial, vamos nos concentrar no Vercel. As funções sem servidor do Vercel são escritas com idiomas de back-end compatíveis , como Node.js , em frameworks front-end compatíveis , como React . Essas funções recebem uma solicitação HTTP, atuam sobre ela e fornecem uma resposta dentro de um tempo limite estipulado, dependendo do plano do projeto. Vercel é uma plataforma em nuvem para front-ends estáticos e funções sem servidor. Com ele, você pode hospedar sites e aplicativos da web que são implantados instantaneamente e escalonados automaticamente. O tratamento de funções sem servidor da Vercel é top de linha por muitos motivos, o primeiro deles sendo a facilidade de uso. Há uma linha de base padrão familiar e sensata para suas funções que torna a curva de aprendizado mínima. Vercel também usa um O Vercel também permite que você personalize coisas como versões de tempo de execução, memória e execução e monitore suas funções e solicitações nos logs de monitoramento que vêm com o painel do Vercel. Caso um tempo de execução não seja compatível, o Vercel permite que você use tempos de execução da comunidade ou crie um você mesmo . Finalmente, o Vercel CLI replica o ambiente de produção para você localmente, para que você possa trabalhar com suas funções sem servidor sem a necessidade de reimplante cada vez que uma mudança for feita. Sem qualquer configuração, implantar suas funções sem servidor no Vercel é tão fácil quanto criar um diretório Uma função Node.js sem servidor básica pode ser semelhante a: Digamos que você criou um arquivo Aqui estão mais alguns exemplos de como seu arquivo e endpoint HTTP gerado ficarão, assumindo que sua Neste ponto, você já pode acessar funções sem servidor por nome de arquivo. Se você tinha um arquivo Para tornar as coisas ainda mais simples, as funções sem servidor podem ser nomeadas dinamicamente e acessadas por meio de segmentos de caminho . Isso é feito envolvendo o nome do arquivo entre colchetes, como em Os argumentos Para obter uma explicação completa de todos os auxiliares disponíveis, verifique a documentação de auxiliares do Node.js . Normalmente, você precisa implantar suas funções sem servidor no Vercel cada vez que uma alteração é feita. O Vercel atende às suas necessidades de desenvolvimento local, replicando o ambiente de produção no Vercel com seu host local usando a CLI do Vercel. Para instalar o Vercel CLI, execute o comando: O Vercel CLI expõe uma lista de comandos , incluindo Frameworks como Next.js têm suporte nativo para funções sem servidor, então você não precisa usar o comando Além disso, a execução de seu aplicativo Next.js escuta automaticamente suas funções sem servidor. Para fazer isso manualmente, use a opção Como você deve saber, Next.js tem um sistema de roteamento baseado em arquivo , o que significa que cada novo diretório e/ou arquivo no diretório Embora tenhamos mencionado anteriormente que os diretórios Para estruturas que não incluem suporte nativo, incluindo Gatsby e Vue, Para começar, crie um diretório Quando você concluir o processo com sucesso, Vercel fará algumas coisas automaticamente, incluindo: Para obter uma lista de aplicativos de exemplo de funções sem servidor que você pode implantar no Vercel, verifique este repositório GitHub . Você pode configurar variáveis ambientais diretamente das configurações do seu projeto no painel do Vercel por meio de uma GUI ou por meio da CLI do Vercel. Fazer isso por meio de uma GUI é bastante simples: Com Vercel CLI, você pode usar o comando Independentemente do caminho que você decidir seguir, a adição de variáveis ambientais se resume a três recursos básicos: o tipo de variável ambiental (texto simples, secreto, fornecido pelo sistema); o nome e o valor da variável ambiental; e os ambientes nos quais você deseja disponibilizar a variável (produção, visualização, desenvolvimento ou todos os anteriores). Consulte a documentação de variáveis ambientais para uma explicação completa. As funções sem servidor são executadas na nuvem com a ajuda de plataformas em nuvem. Embora seguir a sintaxe estabelecida de uma função sem servidor seja uma necessidade absoluta, também existem outras advertências e detalhes técnicos que você precisa saber. E embora o Vercel forneça um bom ponto de partida e padrões razoáveis para suas funções sem servidor, é sempre bom saber como fazer o ajuste fino de acordo com suas necessidades. Oficialmente, o Vercel oferece suporte a quatro idiomas de back-end ou tempos de execução oficiais: Também há suporte para tempos de execução da comunidade como Deno , PHP e Ferrugem , etc. Como alternativa, você também pode desenvolver seu próprio tempo de execução . As funções sem servidor têm um tempo limite de execução padrão dentro do qual devem responder a uma solicitação HTTP de entrada. Para funções sem servidor de longa execução que não respondem à solicitação HTTP dentro do tempo limite de execução padrão, um código de status de erro de resposta HTTP 502 (Gateway inválido) é retornado com o código de erro Alguns nomes de variáveis de ambiente são reservados para que você não possa reutilizá-los. Veja a lista completa na documentação de variáveis ambientais reservadas . Existe uma lista finita de limites a serem considerados. Isso inclui o limite de tamanho de carga útil de função sem servidor, que concede o tamanho máximo de carga útil de 5 MB para a solicitação HTTP ou corpo de resposta e a implantação de funções sem servidor em várias regiões , que é limitado com base no seu plano. Rotas de API são rotas geradas para funções sem servidor. Eles são mesma origem por padrão porque não especificam cabeçalhosCORS . Existem várias maneiras de ativar o CORS no Vercel . Diana Lepilkina tem uma postagem fantástica sobre como enviar e-mails com Nodemailer. Nodemailer é um módulo que permite enviar e-mails de Node.js. Instale-o com o comando Em vez de replicar a explicação de Lepilkina, esta seção explica como você pode obter os mesmos resultados com funções sem servidor. Para manter as coisas simples e diretas, o exemplo usa Next.js. Os pré-requisitos para continuar são ter uma conta MailTrap e um aplicativo Next.js com Nodemailer instalado. MailTrap é um serviço sandbox de e-mail que intercepta seu e-mail e permite que você inspecione e depure suas amostras de e-mail antes de enviá-las formalmente. Supondo que você já tenha um aplicativo Next.js criado, crie um arquivo de função sem servidor O método Nodemailer Você pode reutilizar as caixas de entrada ou adicionar uma nova com “Adicionar caixa de entrada”. Em seguida, selecione Nodemailer em “Integrações” e copie as opções do transportador. Salve as opções de host, usuário e senha como variáveis ambientais: Anexe a função A função de exportação padrão, Se desejar, você pode testar usando o Postman, como na imagem abaixo. Veja como você pode usar uma única função para responder com base no método HTTP? Você também pode obter o link para uma demonstração simples em Next.js conectado a um formulário. Nesse ponto, sua caixa de entrada MailTrap deve começar a receber e-mails. Quando integradas com plataformas de computação em nuvem, as funções sem servidor eliminam a necessidade de trabalhar no back-end, mesmo ao resolver tarefas tradicionalmente orientadas para o backend. Com o Vercel, implantar suas funções sem servidor ou trabalhar localmente por meio da CLI do Vercel pode ajudá-lo a implantar suas funções sem servidor com mais rapidez e devolver o tempo. Para recursos adicionais, verifique esta lista de guias úteis e documentação. A postagem Serverless deployments via Vercel usando Node.js apareceu primeiro no LogRocket Blog . Por que implantar sua função sem servidor no Vercel?
package.json para governar todos eles. Você pode usar um único package.json para seu aplicativo e o Vercel encontrará e aplicará automaticamente os pacotes usados com base na importação. Implementando suas funções sem servidor no Vercel
/api na raiz do seu projeto que hospeda suas funções como arquivos com extensões correspondentes como .js e .ts . Com esta configuração, o Vercel irá verificar automaticamente o diretório /api e executar suas funções de acordo. //`/api/hello.js`
exportar função padrão hello (req, res) { res.statusCode=200; res.json ({mensagem:'Funciona'});
}
/api/hello.js na raiz do diretório do seu projeto com a exportação de função padrão acima. A partir daqui, o Vercel irá executar a função como uma função sem servidor e expô-la como um endpoint HTTP por trás do subdiretório /api (por exemplo, baseURL/api/function-name ). baseURL seja http://localhost: 3000 :
/api/hello.js → http://localhost: 3000/api/hello /api/index.js → http://localhost: 3000/api /api/profile.ts → http://localhost: 3000/profile Acessando suas funções sem servidor por meio de segmentos de caminho
/api/user/id.js , um endpoint /api/user/id é gerado automaticamente. /api/user/[id].js ; o id é o caminho dinâmico e acessível no objeto req.query . //`/api/user/[id].js
exportar função padrão fetchUser (req, res) { res.statusCode=200; const {id}=req.query; res.send (`Obter perfil do usuário: $ {id}`);
}
request e response de sua função sem servidor são instâncias de http.incomingMessage e http.ServerResponse , respectivamente. Ambos têm vários auxiliares Node.js disponíveis como propriedades e métodos com os quais você pode trabalhar, incluindo request.body , request.query , response.json () e response.send () . Desenvolvimento local com Vercel CLI
//npm
npm i-g vercel //fio
yarn global add vercel
vercel dev para replicar o Vercel ambiente de produção localmente, vercel login para fazer login em sua conta Vercel e vercel env add para adicionar variáveis ambientais aos seus projetos. vercel dev -na verdade, a documentação recomenda não usá-lo. No entanto, embora você possa não precisar do vercel dev , pode querer usar o vercel env pull se precisar baixar as variáveis ambientais do seu projeto localmente. --listen no comando vercel dev . Por exemplo, vercel dev--listen 3000 para escutar na porta 3000. Desenvolvimento local com Next.js
pages se torna uma nova rota (exceto para diretórios e/ou arquivos no diretório pages/api , que se tornam Rotas de API ). /api devem ser criados na raiz do seu projeto, ao usar Next.js, o diretório /api que hospeda suas funções sem servidor deve ser criado em seu diretório pages . Depois de fazer isso, você pode criar funções normalmente. Desenvolvimento local com outras estruturas de front-end estáticas compatíveis
vercel dev pode ser útil. Observe, entretanto, que antes de executar o vercel dev , você precisa ter uma conta Vercel e deve estar logado via CLI com o comando vercel login . api e execute o comando vercel dev na raiz do seu projeto. Em seguida, siga as instruções e responda às perguntas fornecidas (observe que esses comandos podem variar de acordo com o seu status de autenticação):
.vercel ao seu projeto para sua leitura. Este conterá um arquivo README explicando basicamente porque a pasta .vercel existe package.json Configuração de variáveis ambientais

vercel env add para adicionar variáveis ambientais e vercel env pull para baixá-las localmente em seu projeto, que cria ou acrescenta novos variáveis no arquivo .env na raiz do seu projeto. Advertências e detalhes técnicos
Idiomas suportados
.js ou .ts .go .py .rb Tempo limite de execução
NO_RESPONSE_FROM_FUNCTION . Variáveis ambientais reservadas
Limites
Cabeçalhos CORS
Envio de e-mails com Nodemailer e Mailtrap
npm install nodemailer ou yarn add nodemailer . /api/send-email.js em seu aplicativo Next.js com o seguinte código: //1. Importe o módulo `nodemailer`
importar nodemailer de'nodemailer'; //2. Crie um transportador `nodemailer`-conecte o Nodemailer ao MailTrap (transportador)
const transporter=nodemailer.createTransport ({ host: process.env.MAIL_HOST, porta: 25, auth: { usuário: process.env.MAIL_USER, passar: process.env.MAIL_PASS, },
});
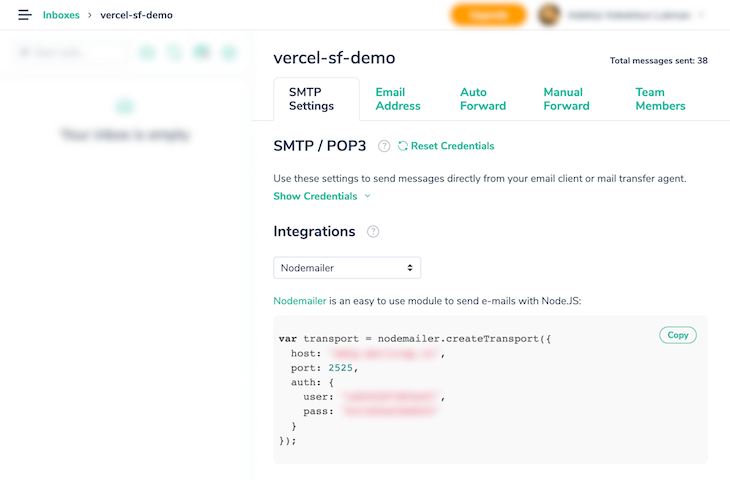
createTransport é usado para conectar o Nodemailer a um transportador como MailTrap ou Postmark . As opções passadas- host , porta e auth -pertencem ao MailTrap. Você precisará buscá-los em sua caixa de entrada do MailTrap . 

MAIL_HOST , MAIL_USER , MAIL_PASS . sendEmail a /api/send-email.js . função assíncrona sendEmail ({nome, email}) { const emailOptions={ de:'Vercel Serverless Functions Demo
E-mail enviado de uma função sem servidor
`, }; //3. Isso enviará o e-mail com `emailOptions` acima. return transporter.sendMail (emailOptions);
}
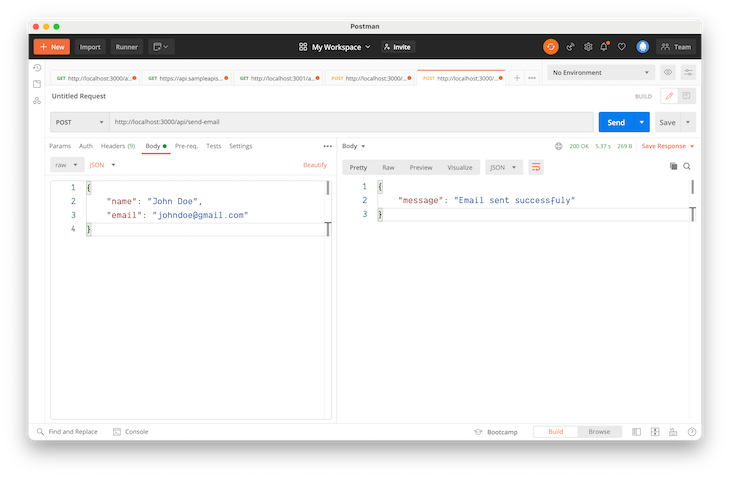
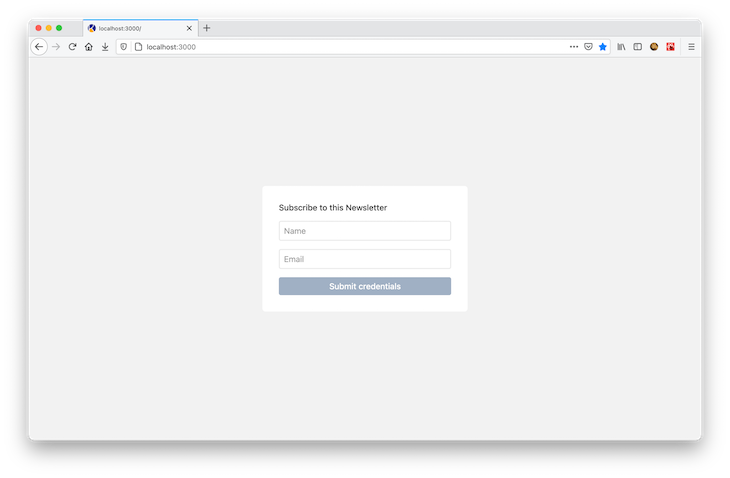
handler , lida com a solicitação de entrada, tenta sendEmail e responde apropriadamente: exportar manipulador de função assíncrona padrão (req, res) { if (req.method==='POST') { const emailRes=espera sendEmail (req.body); if (emailRes.messageId) { return res.status (200).json ({mensagem: `Email enviado com sucesso`}); } return res.status (400).json ({mensagem:'Erro ao enviar e-mail'}); } return res.status (400).json ({mensagem: `Método incorreto: $ {req.method}. Você quis dizer POST?`});
}



Conclusão
Categories: UncategorizedWordpress


