Gatsby já percorreu um longo caminho desde seu primeiro lançamento. Para quem não conhece, Gatsby é um gerador de site estático que fornece conteúdo HTML estático do servidor em vez de usar bancos de dados para cada solicitação.
Gatsby reduz a latência do banco de dados, pois gera os arquivos HTML necessários durante o tempo de construção, de forma que tudo o que é necessário para carregar a página já está lá. Cada uma das versões anteriores se concentrava em uma adição específica à plataforma Gatsby, mas com versão 3.0 , as coisas foram para o próximo nível. Nesta postagem, discutiremos os novos recursos que vieram com a nova versão.
Melhoria significativa de velocidade no tempo de desenvolvimento
Nas versões anteriores do Gatsby, o conteúdo do site era gerado no início da sessão de desenvolvimento. Se o seu site tivesse muitas imagens, as coisas tenderiam a ser muito mais lentas no final do desenvolvimento. Esse era um grande problema para projetos grandes e complexos.
Na versão mais recente do Gatsby, ele irá construir apenas as páginas que são necessárias para o servidor de desenvolvimento. Este recurso é habilitado por padrão, então você não precisa configurá-lo manualmente.
Construções incrementais de código aberto
O recurso de compilações incrementais anteriormente apresentado no serviço de nuvem Gatsby era um recurso popular entre os editores de conteúdo para acelerar o fluxo de trabalho de fazer uma edição no conteúdo do site e vê-lo instantaneamente no site. Com builds incrementais habilitados na nuvem, Gatsby procurou as mudanças no conteúdo e apenas construiu as partes alteradas em vez de reconstruir todo o site. Por causa desse recurso, os tempos de construção do site foram reduzidos para uma questão de segundos.
Conforme mencionado, o recurso de builds incrementais estava disponível apenas na Gatsby Cloud. Devido ao pedido comum da comunidade , esse recurso agora foi incluído na versão de código aberto do Gatsby também. Agora, cada criador de conteúdo pode desfrutar de tempos de compilação rápidos no serviço de CI/CD de sua escolha. Você não precisa habilitá-lo, pois o novo Gatsby vem com esse recurso por padrão! Vamos ver esse recurso em ação.
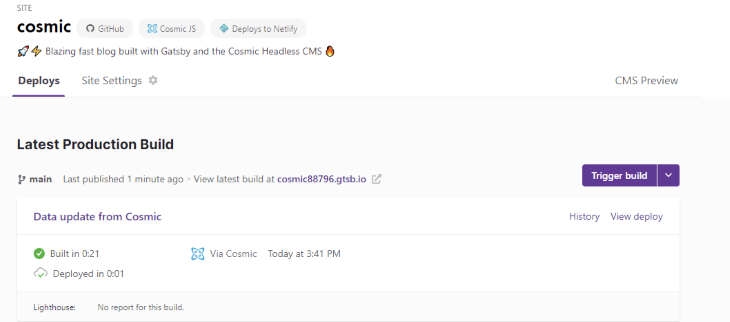
Temos o seguinte projeto em Gatsby e implantando-o no Netlify . Antes da versão 3 do Gatsby, as compilações incrementais funcionavam apenas para a nuvem Gatsby, mas agora funcionam em qualquer lugar.

Agora, se você alterar qualquer conteúdo em qualquer parte do seu site, pode esperar uma atualização instantânea do seu site, sem uma reconstrução completa. Este é o poder das compilações incrementais, que também está incluído no Gatsby versão 3.

O novo plugin de imagem Gatsby
Os sites de Gatsby são muito rápidos quando se trata do tempo de carregamento da primeira página, mas ainda faltavam alguns problemas de desempenho devido à forma como as imagens eram tratadas. Nas versões anteriores, os membros da comunidade começaram a ver pontuações mais baixas de farol para seus sites. Isso se deveu principalmente ao plug-in de imagem Gatsby, que usava uma implementação diferente nos bastidores, o que não era ideal para a web moderna.
Nesta versão do Gatsby, este plugin foi totalmente reescrito para restaurar as pontuações do farol. As imagens serão utilizadas da melhor maneira possível para aumentar a velocidade do seu site e aumentar a pontuação do farol de forma significativa.
O status beta de gatsby-plugin-image foi removido e agora está disponível para uso geral. Portanto, este novo plug-in oferece a maneira mais eficiente de servir as imagens em seu projeto Gatsby.
Antes
//este tem menos desempenho em comparação com o plugin abaixo
importar Img de"imagem-gatsby" export function Image () { return  }
}
Agora
//este é mais desempenho em comparação com o plugin acima
importar {GatsbyImage} de"gatsby-plugin-image" função de exportação Image () { return
Mudanças no GraphQL
Os fragmentos GraphQL são removidos na nova versão do Gatsby e o resolvedor aceita diretamente os argumentos. Esta é uma sintaxe de código mais agradável para trabalhar, que está disponível na nova versão do Gatsby.
Antes
importar {graphql} de"gatsby"
export const query=graphql` { arquivo (relativePath: {eq:"images/example.jpg"}) { childImageSharp { fixo { ... GatsbyImageSharpFixed } } } }
Agora
importar {graphql} de"gatsby" export const query=graphql` { arquivo (relativePath: {eq:"images/example.jpg"}) { childImageSharp { gatsbyImageData (layout: FIXED) } }
}
Hospedagem Gatsby
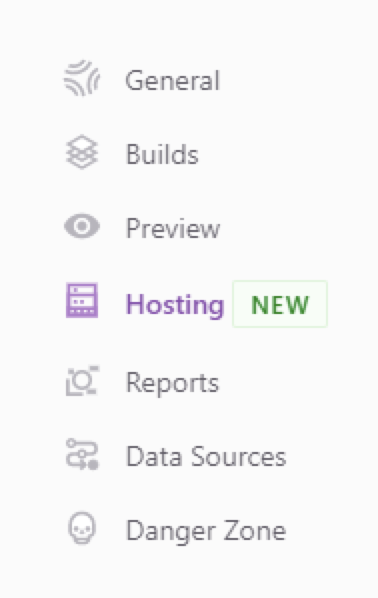
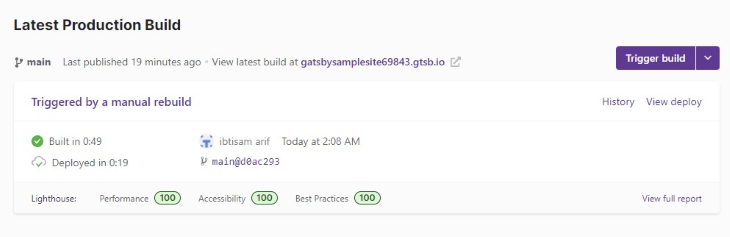
Após a introdução da nuvem Gatsby, os usuários viram um grande gargalo. Os sites com as novas atualizações demoravam muito no tempo de implantação. O tempo de implantação para sites de médio a grande porte aumentou em até 30 minutos . Para resolver este problema, a equipe lançou a nova hospedagem Gatsby que permite o tempo de vida mais rápido para os sites que usam a nuvem Gatsby. Os usuários que estão usando atualmente o novo Gatsby Hosting viram um aumento de até 50% no tempo de implantação. Depois de implantar o site na nuvem Gatsby, você verá a opção de hospedagem da seguinte maneira:


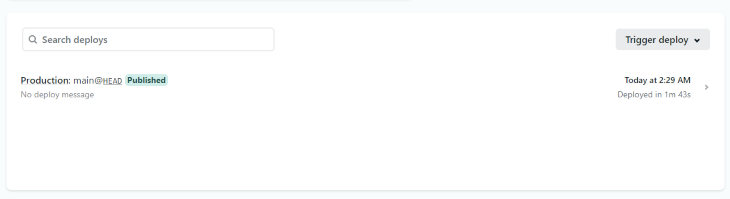
Comparação de Gatsby Hosting e Netlify
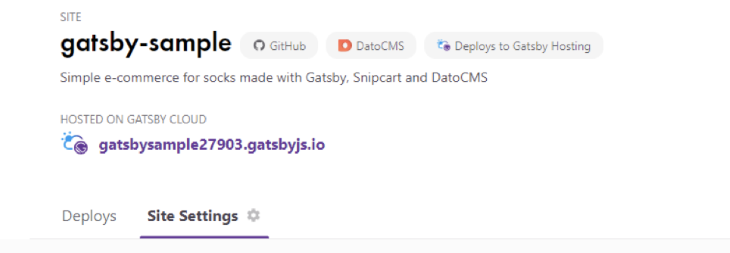
Para verificar o desempenho do Gatsby Hosting, um projeto de amostra foi implantado nele e no Netlify para fins de comparação:


Os resultados mostram que Gatsby é 5x mais rápido quando se trata de implementar projetos! Além disso, Gatsby lançou um novo plugin gatsby-plugin-gatsby-cloud que ajuda a redirecionar os projetos Gatsby diretamente para a nuvem. Ele gera _header.json e _redirect.json automaticamente, o que faz o trabalho necessário.
Para os usuários que não estão usando a nova atualização, eles são aconselhados a usar o destino gatsby-plugin-gatsby-cloud@^1.0.0 enquanto os projetos do Gatsby 3.0 usarão a versão 2.0 do plugin. O plugin pode ser instalado assim:
npm install--save gatsby-plugin-gatsby-cloud
Adicionando a seguinte linha em gatsby.config.js :
plug-ins: [`gatsby-plugin-gatsby-cloud`]
Agora execute o Gatsby build e você verá o arquivo de cabeçalho na raiz da sua pasta pública:

Dependências atualizadas
Nas versões mais recentes do Gatsby, as dependências principais foram atualizadas para as versões estáveis mais recentes para que você não precise atualizá-las manualmente durante a migração para o novo Gatsby 3.0. Aqui estão as dependências atualizadas:
Alguns desses plug-ins podem não ser compatíveis com a versão mais recente do Gatsby. Caso encontre um problema de compatibilidade, você pode relatar o plug-in na página do GitHub .
[email protected] e [email protected]
O plug-in WordPress de Gatsby agora foi reescrito da versão v4 para v5. Você não precisa seguir um guia de migração para usar o novo plug-in WordPress . Você só precisa atualizar e começar a usar o novo plugin. Não vai quebrar nada. Este novo plug-in tem recursos como busca aprimorada e mais rápida de dados do WordPress, segurança aprimorada etc.
Da mesma forma, o plug-in para Contentful também apresenta uma grande atualização nesta versão. O plug-in habilita o suporte para o SDK Contentful mais recente. Além disso, a compatibilidade para gatsby-plugin-image também está lá na atualização. Por último, mas não menos importante, erros de rede e download de ativos desencadearão novas tentativas.
Conclusão
A filosofia de Gatsby é direta, permitindo uma experiência de desenvolvimento rápida e de ponta. A cada atualização, novos recursos são introduzidos tornando as coisas melhores do que antes. Para a geração de sites estáticos, Gatsby vem à mente sem pensar duas vezes.
A postagem O que há de novo no Gatsby 3.0 apareceu primeiro em LogRocket Blog .


