Minimizando o trabalho do thread principal está altamente correlacionado com CSS e JavaScript pesados.
Provavelmente, você também tem erros para um ou mais dos seguintes: remover CSS e JavaScript não usados, reduzir o código de terceiros, reduzir o tempo de execução do JavaScript e tempo total de bloqueio .
No WordPress, você pode minimizar o trabalho do thread principal usando um plug-in de descarregamento de ativos para remover CSS e JavaScript não usados. Você também pode usar atributos deferir, hospedar fontes localmente, atrasar JavaScript e evitar CSS e JavaScript pesados causados por plug-ins, temas e construtores de página.
Existem algumas outras otimizações que podem minimizar o trabalho do thread principal no WordPress, mas essas são de longe as mais importantes. Recomendo começar pela fonte, aprendendo se plug-ins, temas, criadores de páginas ou código de terceiros estão aumentando o tempo de bloqueio do thread principal.
1. Encontre tarefas longas de thread principal
Para descobrir a origem das longas tarefas do thread principal, existem alguns relatórios que você deve consultar no PageSpeed Insights. Eles podem informar quais arquivos específicos estão contribuindo para o thread principal, o tempo gasto na entrega de tipos de código (JavaScript, CSS etc.), bem como fontes de terceiros.
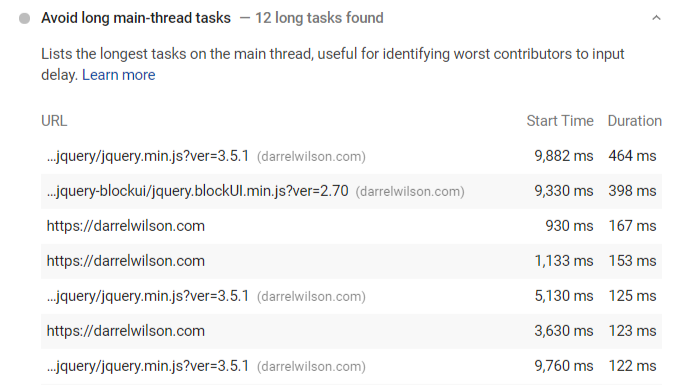
Evite longo relatório de tarefas do thread principal -mostra quais arquivos específicos são os piores contribuidores para o main-thread e sua fonte (arquivos do seu site ou código de terceiros).

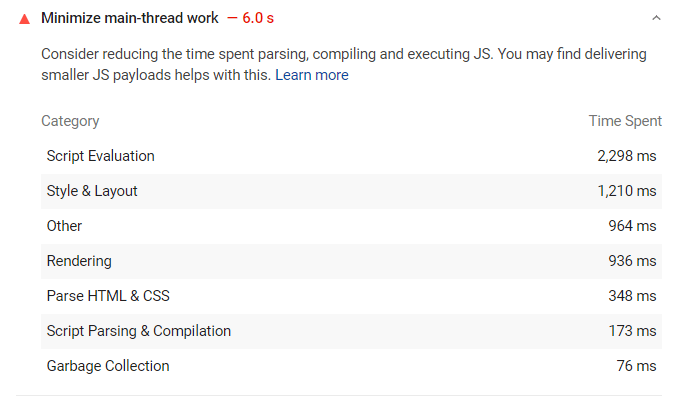
Minimizar relatório de trabalho do thread principal -mostra quanto tempo o navegador gastou fazendo download de JavaScript e CSS (geralmente o mais longo), análise, renderização e coleta de lixo.

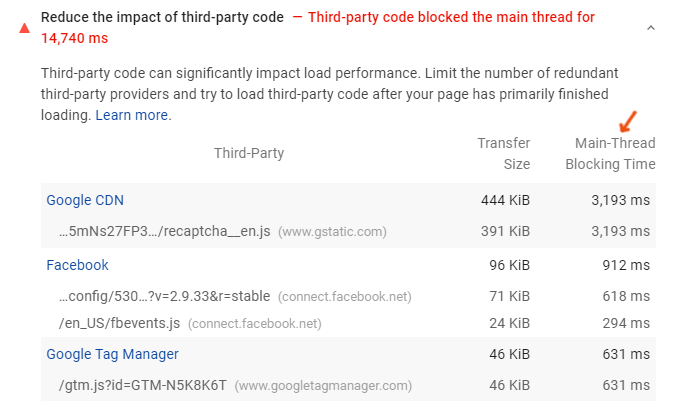
Código de terceiros -veja o tempo de bloqueio do thread principal e o tamanho da transferência de sites de terceiros.

2. Remova CSS e JavaScript não usados
Limpeza de ativos e Perfmatters são plug-ins populares para remover CSS e JavaScript não usados.
Eles permitem que você visualize arquivos CSS e JavaScript individuais carregados em cada página/postagem e desabilite aqueles que não estão sendo usados em um conteúdo específico. Eu escrevi uma comparação em Asset CleanUp vs. Perfmatters (Perfmatters tem melhor UI/UX e mais configurações de remoção de inchaço enquanto Asset CleanUp é gratuito, tem um modo de teste e a versão pro permite desativar o CSS personalizado). Eu uso o Perfmatters no meu site.
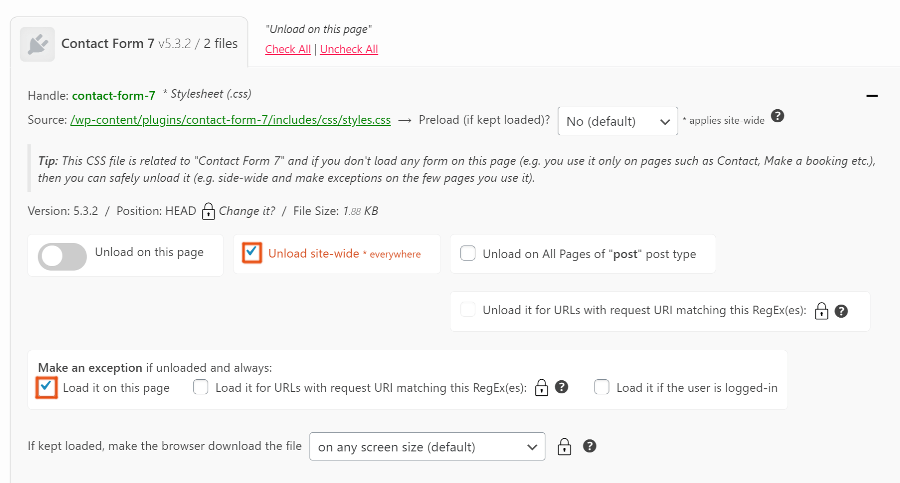
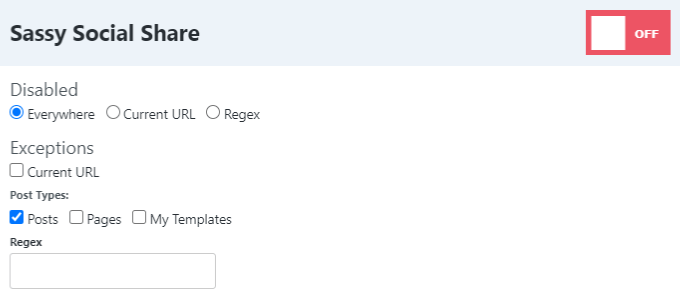
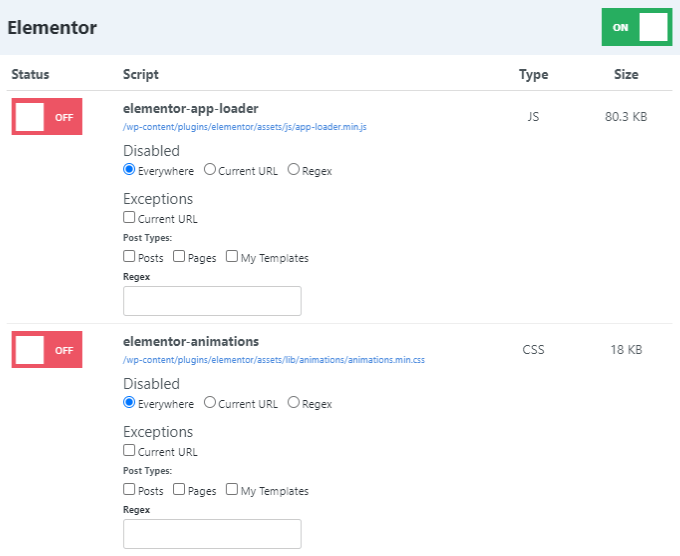
Depois de selecionar um plug-in, edite uma página/postagem em seu site e visualize os arquivos CSS e JavaScript que estão sendo carregados. Por fim, desative os arquivos CSS e JavaScript que estão sendo carregados, mas não estão sendo usados. Você pode desabilitá-los em URLs atuais ou em qualquer lugar, exceto URLs atuais, páginas, postagens ou usar regex para desabilitá-los usando padrões de URL. Verifique se há erros em seu site após desativar cada um.
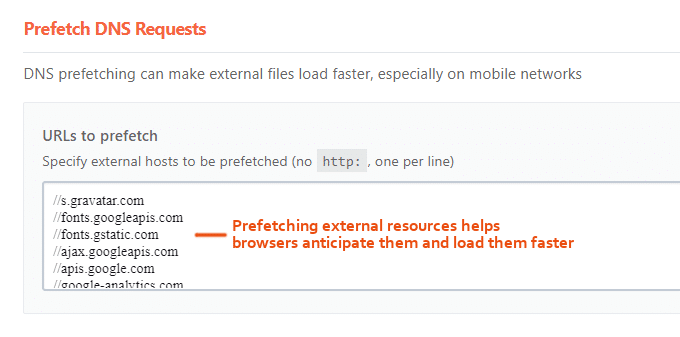
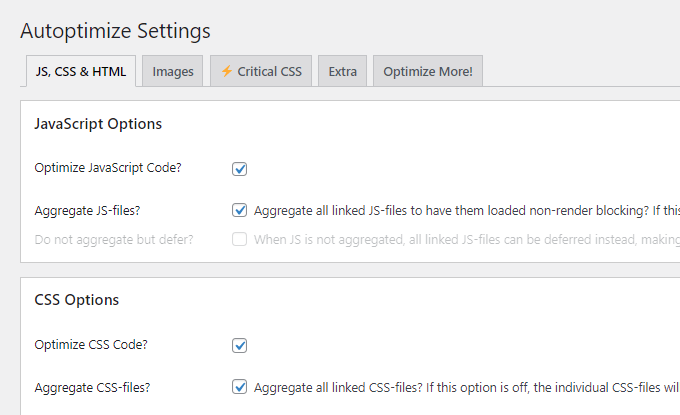
Remova ainda mais CSS não utilizado JavaScript de código de terceiros pode tornar seu thread principal lento. Seu relatório de “redução do impacto do código de terceiros” mostra os tempos de bloqueio do thread principal para código de terceiros (são scripts carregados em seu site WordPress que são extraídos de outros sites). Revise qual código de terceiros tem o maior impacto no tempo de bloqueio do thread principal e otimize-o. Abaixo estão algumas maneiras de otimizar tipos específicos de código de terceiros no WordPress. Pré-busca de código de terceiros -ajuda os navegadores a antecipar solicitações de sites de terceiros. Copie os domínios de terceiros de seu relatório “reduzir código de terceiros” no PageSpeed Insights e busque-os previamente. Luke também tem uma boa lista de domínios comuns para pré-busca encontrada no Github. Atrasar o JavaScript é outra maneira de otimizar o código de terceiros. Isso geralmente é feito com Flying Scripts ou atrasar a execução do JavaScript no WP Rocket. Atrasa o carregamento do JavaScript até a interação do usuário. WP Rocket já tem um lista de scripts que atrasam automaticamente (você pode copiar esta lista se estiver usando outro plugin para isso), mas pode atrasar ainda mais. Eu adicionei wpDiscuz e Gravatars, então toda a minha seção de comentários está atrasada. Você também pode atrasar//cdnjs.cloudflare.com ao usar o Cloudflare. Você deseja visualizar os arquivos JavaScript em seu site e, a seguir, considere adiar o JavaScript não crítico e o código de terceiros. Adiar CSS e JavaScript pode eliminar recursos de bloqueio de renderização . WP Rocket e outros plug-ins de cache geralmente têm uma opção”carregar JavaScript adiado”. No entanto, o Autoptimize e o Async JavaScript costumam fazer um trabalho melhor ao corrigir os recursos de bloqueio de renderização. Minimizar CSS e JavaScript removerá os caracteres desnecessários desses arquivos (reduzindo o tamanho dos arquivos e o trabalho do thread principal). Combiná-los em um único arquivo é recomendado para sites menores, mas sites maiores podem não querer combinar. WP Johnny tem um bom artigo sobre seja ou não você deve combinar CSS + JS . Se você está tentando minimizar o trabalho do thread principal no WordPress, fique longe de criadores de páginas. Elementor e Divi adiciona muito CSS e JavaScript ao seu site, resultando em mais (e maiores) arquivos CSS e JavaScript. Isso não apenas adiciona um pouco ao seu trabalho do thread principal, mas também pode sinalizar vários itens no PageSpeed Insights e afetar as pontuações em várias áreas. Veja alguns testes de velocidade do construtor de páginas e tendências em Grupos do Facebook. Há uma grande mudança nas pessoas se afastando de Elementor e Divi e substituindo-os por alternativas leves, como Gutenberg, Oxygen Builder e GeneratePress. Mudei-me de Elementor para Gutenberg. Migrações do construtor de páginas e pesquisas de “tema mais rápido” ( clique na imagem para ampliar ): Se você estiver usando um criador de páginas, considere codificar seu menu, cabeçalho, rodapé e barra lateral do blog. É uma maneira fácil de reduzir a quantidade de CSS e JavaScript, pois o código rígido é muito mais leve do que a maioria dos construtores de páginas. Você ainda pode usar os construtores de páginas para projetar páginas, mas isso tornará todo o resto muito mais rápido. Contratei WP Johnny para remover o Elementor e substituí-lo por Gutenberg. Foi assim que ele começou e vi uma grande melhora nas pontuações gerais. Sério, isso faz uma grande diferença. O Monitor de consulta é ótimo para encontrar seus plug-ins mais lentos no “ consultas por componente ”e mostra JavaScript e CSS carregados na página. Normalmente, seus plug-ins mais lentos também causam um trabalho de thread principal mais longo. Você também pode revisar esta lista de mais de 70 plug-ins lentos comuns e usar WP Hive para encontrar plug-ins que causam alto uso de memória ou afetam o PageSpeed Insights ao pesquisar o repositório do WordPress. Ele adiciona uma pequena seção à direita da tela para que você possa ver se um plug-in é relatado como lento antes de instalá-lo. O carregamento lento foi integrado ao WordPress 5.5, portanto, você deve tê-lo por padrão. Alguns plug-ins de cache também possuem recursos de carregamento lento. Experimente o carregamento lento do AdSense e conteúdo de terceiros incorporado. Os tamanhos de página grandes estão altamente correlacionados com enormes cargas de rede . Além das dicas mencionadas neste tutorial, você pode fazer o seguinte: Reduzir a CPU permite que seu servidor gaste mais esforço no trabalho do thread principal e menos trabalho em tarefas desnecessárias. Google diz : “Se alguma animação acionar pintura, layout ou ambos, o“ thread principal ”será necessário para fazer o trabalho. Isso é verdadeiro para animações baseadas em CSS e JavaScript… para obter mais informações sobre qual trabalho é acionado pela animação de uma determinada propriedade, consulte CSS Triggers .” Em outras palavras, a maioria das animações adiciona ao trabalho do thread principal. No mínimo, você deve considerar desativar as animações em dispositivos móveis. Web workers permitem que você execute seu código fora do thread principal. Cloudflare oferece web workers , mas nunca os usei pessoalmente antes. No entanto, o Google lista isso como uma recomendação . O Google também menciona cache como uma forma de acelerar o JavaScript e outros arquivos. Idealmente, você deve usar o cache de nível de servidor que está disponível em Cloudways, SiteGround, Kinsta e muitos outros hosts (incluindo servidores LiteSpeed com LiteSpeed Cache). O armazenamento em cache no nível do servidor é mais rápido do que o armazenamento em cache baseado em arquivo feito pela maioria dos plug-ins de cache. O Redis também pode ajudar. Usar um maior vida útil do cache também é recomendado e consertar “servir ativos estáticos com uma política de cache eficiente” no PageSpeed Insights. Na verdade, isso é muito fácil de consertar. Você encontrará a expiração do cache (em seu arquivo.htaccess, conta de hospedagem ou CDN) e ajustará a expiração do cache para que seja mais longa. Para muitos arquivos, o Google deseja uma expiração de cache de 180 dias (6 meses). Execute seu site por meio do Lighthouse, PageSpeed Insights ou GTmetrix. Esperançosamente, o trabalho do tópico principal será muito mais curto. Se não for, deixe-me um comentário com um link para o seu relatório GTmetrix ou PSI (não um link direto para o seu site, por favor) e eu posso dar uma olhada.
Atrasar, adiar e otimizar o JavaScript pode minimizar o trabalho do thread principal do seu site WordPress. Otimizando o código de terceiros e mantendo-se livre de CSS e plug-ins pesados de JavaScript e construtores de página também é recomendado.
O tempo de bloqueio do thread principal ocorre quando uma tarefa longa é executada no thread principal por mais de 50 ms.
Simplifique seu site para celular, seja cuidadoso com o design responsivo e evite CSS e JavaScript pesados (incluindo plug-ins e criadores de página) no celular para minimizar o trabalho do thread principal. Espero que tenha ajudado! Atenciosamente,



Existem também ferramentas para remover CSS não utilizado Tente baixar seu CSS combinado, purificado e minimizado usando uma ferramenta como PurifyCSS e defina um CSS crítico substituto (por exemplo, em WP Rocket). RapidLoad da Autoptimize é uma ferramenta totalmente automatizada (paga) para remover CSS não utilizado. E para WooCommerce, desative scripts/estilos WooCommerce em páginas que não sejam de comércio eletrônico. Ao remover CSS e JavaScript não usados, você também estará minimizando o trabalho do tópico principal do seu site WordPress. 3. Otimize o código de terceiros

4. Atrasar JavaScript
5. Adiar CSS e JavaScript não críticos

6. Reduza e combine CSS e JavaScript
7. Evite temas pesados e criadores de páginas
8. Menus de código rígido, cabeçalho, rodapé, barra lateral
9. Identificar plug-ins com JavaScript pesado
10. Aproveite as vantagens da carga lenta
11. Reduza o tamanho da página
12. Reduza o uso de memória
13. Reconsiderar animações
14. Considere o uso de Web Workers
15. Aproveite as vantagens de diferentes tipos de cache

Teste novamente seu site para minimizar erros de trabalho do thread principal

Perguntas frequentes
Como faço para minimizar o trabalho do thread principal no WordPress?
Como faço para minimizar o trabalho do thread principal usando WP Rocket?
Carregar o JavaScript adiado e atrasar o JavaScript pode minimizar o trabalho do thread principal ao usar o WP Rocket. Também pode ajudar a minimizar CSS, JavaScript e imagens + iframes de carregamento lento.
Qual é o tempo de bloqueio do thread principal?
Como minimizo o trabalho do thread principal no celular?
Tom
