Índice
Abaixo, você encontrará uma lista em ordem alfabética de todos os geradores SVG listados abaixo. Pule o índice ou apenas role para baixo para explorá-los um por um. Além disso, assine nossa newsletter para não perder as próximas.
- animação
- planos de fundo
- snippets de código
- compressão
- ferramentas de corte
- visualização de dados
- padrões de doodle
- editores
- favicon
- filtra o misturador de matriz de cores
- formas geométricas
- transições de ícone
- JPG/PNG → SVG
- visualizadores de caminho
- polígonos
- padrões de repetição
- esquilos
- divisores de seção
- gerente de ativos SVG
- SVG → JSX
- SVGs → Sprites SVG
- distorção de texto
- ondas
- padrões de carpintaria
Geradores de fundo SVG
Um gráfico de fundo legal pode chamar a atenção para uma postagem de blog, aprimorar seu perfil de mídia social ou simplesmente atualizar a tela inicial do seu telefone. Para tornar a criação de fundos abstratos e coloridos uma brisa, o projeto de Moe Amaya Cool Backgrounds agora reúne alguns grandes geradores de fundo em um só lugar.

Gerador de padrões de Doodle generativos
O que você pode criar a partir de formas geométricas básicas? De acordo com Sy Hong e Ye Joo Park, mundos inteiros! Os designers se reuniram para criar Tabbied , uma pequena ferramenta que gera rabiscos geométricos coloridos a partir de predefinições pré-fabricadas.

Primeiro, você seleciona uma predefinição; em seguida, você pode personalizar as cores e escolher configurações como a frequência de um padrão, a grade e as cores reais e, finalmente, fazer o download do desenho como um arquivo PNG. Precisa ser mais avançado? Patternpad , Paaatterns , Repper e MagicPattern também protegem você.
Misturador de matriz de cores de filtros SVG
Filtros SVG (e filtros CSS) são usados com frequência para refinar imagens de bitmap por meio de desfoque ou manipulação de cores. No entanto, eles podem fazer muito mais do que isso. Um filtro SVG é definido em um elemento

SVG Color Matrix Mixer é uma pequena ferramenta de Rik Schennink que permite gerar visualmente filtros complexos de matriz de cores para qualquer componente da página e use o filtro feColorMatrix SVG como um valor para a propriedade CSS filter para alterar a cor dos elementos HTML. A ferramenta também fornece um snippet de código para o filtro aplicar imediatamente.

Precisa de algo muito mais sofisticado? Bem, você também pode usar Filtros SVG JustCode para efeitos básicos e complexos e Construtor de filtros SVG , uma ferramenta visual para praticamente todas as necessidades de filtragem SVG nerd.
Geradores de padrões de repetição SVG
Agora, existem muitas outras opções para padrões SVG-por exemplo, para repetir imagens de fundo. HeroPatterns fornece dezenas de padrões repetidos que funcionam bem como imagens de fundo, blocos ou texturas. Você também pode ajustar as cores do primeiro plano e do plano de fundo.

- Wowpatterns apresenta literalmente milhares de padrões de freevector, com base em formas, formas orgânicas e temas, como animais, praia, cidade e pessoas, festivais, flores etc.
- PatternMonster inclui 180 padrões e você pode filtrá-los por modo e cor, e até mesmo pesquisar por padrões específicos.
- PatternFills inclui muitos padrões em preto e branco, também disponível na linha de comando ,
- Padrão simples permite que você carregue uma forma SVG (ou use uma das existentes) e cria um padrão de repetição que pode ser exportado como SVG.
- Patternify é um gerador de padrões CSS que permite definir um padrão em uma grade 10 × 10 , visualize o resultado e baixe PNG ou CSS. Se você precisa de um pouco de inspiração.
- MagicPattern fornece uma biblioteca de padrões de fundo CSS puros como ZigZag ou diagonais.

SVG Squircicle Maker
Existem quadrados, existem círculos e, aparentemente, também existem esquilos! O Squircley de George Francis é um gerador de formas orgânicas para qualquer tipo de visual ou imagem de fundo. Você escolhe a rotação, a escala, a “curvatura” e a cor de preenchimento, e a ferramenta cuida do resto.

O gerador exporta SVGs que podem ser inseridos diretamente em seu código HTML/CSS ou usados em seu aplicativo de design. Apenas um pequeno aplicativo divertido de usar. Se isso não for bom o suficiente, você também pode usar GetWaves para gerar ondas SVG ou Blobmaker para gerar alguns blobs sofisticados.

Se você precisa de um editor mais avançado para gerar ativos SVG, de ondas em camadas a ondas empilhadas e cenas de blob, Haikei é um completo ferramenta com todos os tipos de geradores, com ativos disponíveis como SVGs e PNGs.
Gerador de formas geométricas SVG
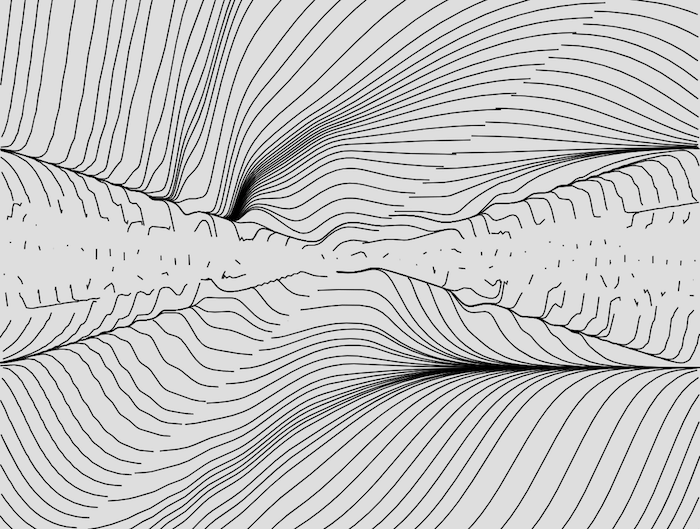
Para nos destacarmos na multidão de uma infinidade de sites, podemos definir uma coisa única, a assinatura , que traz um pouco de personalidade aos nossos produtos digitais. Talvez seja um pequeno efeito de falha ou um rabisco a lápis , um jogo ou formas incomuns . Ou pode ser um conjunto de linhas de fluxo geométricas aparentemente aleatórias.

Flow Lines Generator produz linhas geométricas aleatórias, e podemos ajustar as fórmulas e distâncias entre as formas desenhadas, e em seguida, exporte o resultado como SVG. Talvez cada página do seu site possa ter uma variação dessas linhas de alguma forma? Pode ser o suficiente para se destacar da multidão, principalmente porque ninguém mais tem aquele tratamento visual exato. Pode valer a pena olhar!
Gerador de divisores de seção SVG
Sempre que você tem algumas seções em uma página, não é incomum separá-las com uma ligeira mudança na cor de fundo. No entanto, podemos usar qualquer tipo de forma como uma divisória mais funky entre essas seções. ShapeDivider permite gerar divisores de formato personalizado e exportá-los para SVGs. Você pode escolher um dos 10 presentes, definir a cor, ajustar largura e altura e algumas outras configurações e visualizar os resultados em tempo real em telas estreitas e grandes.

Geradores de ondas SVG
Aparentemente, os divisores de seção requerem um pouco de atenção hoje em dia-a tal ponto que uma grande quantidade de geradores de ondas foi lançada nos últimos dois anos, merecendo uma seção separada por conta própria. SVGwave é um deles. Você pode ajustar as cores, camadas e algumas configurações, escolher uma opção gerada aleatoriamente e exportá-la para SVG ou PNG. Getwaves é semelhante, mas fornece um pouco mais de granularidade com as formas.

Precisa de algo um pouco mais sofisticado? Wavelry permite que você escolha entre ondas agudas, lineares e suaves e SVG Gradient Wave Generator vai ainda mais longe, permitindo ajustar amplitudes, suavidade, saturação e matizes. Finalmente, Loading.io fornece não apenas uma opção para gerar ondas, mas também animá-las. Portanto, se precisar de alguma onda em seus projetos, você deve estar bastante coberto.

Padrões de marcenaria SVG
Amelie Wattenberger lançou uma pequena ferramenta Kumiko Generator que ajuda a gerar os chamados padrões kumiko, padrões usados em uma antiga técnica de marcenaria japonesa, que envolve encaixar muitas peças minúsculas em uma treliça. Depois de fazer upload de sua imagem, você pode brincar com uma série de padrões predefinidos e exportar um resultado SVG.

Maks Surguy tem colecionado geradores SVG como este também, então se você estiver procurando por geradores semelhantes, ou talvez algo em torno de grade isomórfica, mosaico, gráficos de linha de cume ou estradas de cidades, você encontrará várias dessas ferramentas na coleção de Maks.
Gerador de distorção SVG
Se você gostaria de brincar com texto SVG entortando, dobrando ou distorcendo-o, fazer isso manualmente pode ser bem demorado. Warp SVG permite que você ajuste o número de pontos de ancoragem para arrastá-los para deformação, mas você também pode ajustar o nível de suavidade para garantir que o resultado não pareça quebrado. Ao segurar Espaço , você pode ajustar o texto ao redor da tela. Todo o código também está disponível no GitHub .

Visualizadores de caminho SVG
Você consegue ler e visualizar SVG? Provavelmente não. Mas se você precisar consertar algo rapidamente sem ter que usar um editor SVG, ou ajustar a cor de uma forma, ou remover uma forma completamente, pode ser uma boa ideia entender como uma ilustração SVG é realmente desenhada na tela. É aqui que o SVG Path Visualizer pode ajudar. Você pode inserir dados de caminho SVG (essa é a string dentro do atributo d ) e a ferramenta explica a mágica acontecendo nos bastidores em uma linguagem compreensível para humanos.

Depois de entender como os caminhos SVG são desenhados, você pode usar um Editor de caminhos SVG para ajustar ligeiramente o caminhos. Como alternativa, se você precisar ajustar caminhos SVG programaticamente, você pode usar svgpathtools , uma coleção de ferramentas para manipular e analisar objetos de caminho SVG e curvas de Bezier.
Ferramentas de corte SVG
E se você tiver recebido alguns arquivos SVG de um ilustrador ou de terceiros, mas perceber que eles contêm um certo espaço em branco ao redor da ilustração, causando um espaço vazio desnecessário em torno da ilustração uma vez colocada em uma página? Ou talvez as imagens tenham tamanhos ligeiramente diferentes e você precise normalizá-las? Claro, existe uma ferramenta exatamente para isso.
O SVG Crop de Steve Dennett permite que você remova espaços em branco automaticamente . Você carrega um arquivo SVG e a ferramenta encontra as dimensões do conteúdo SVG e manipula o viewBox do SVG de acordo. Você pode carregar vários SVGs de uma vez e, em seguida, copiar o SVG para uma área de transferência ou baixar SVGs recortados como um arquivo.zip. Às vezes, vimos artefatos estranhos em torno das cores quando várias imagens foram enviadas, mas mesmo assim, você saberá exatamente como ajustar a viewbox para remover o espaço em branco ao redor da imagem.

se você precisar de um controle refinado de corte , com opções adicionais de estilo de corte-círculo, polígono, forma personalizada, para citar alguns-Maks Surguy SVG Cropper é uma ótima alternativa. Você pode arrastar as alças da tela para definir apenas a viewbox certa, mas também optar por apenas caminhos fechados, bem como limpar caminhos, iluminá-los e simplificá-los.
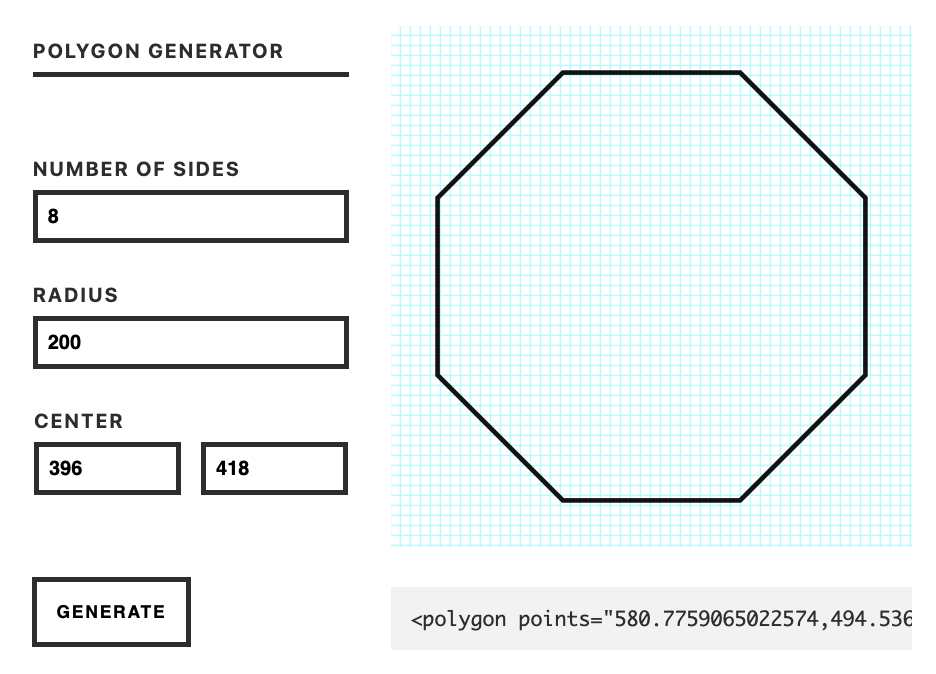
Geradores de polígono SVG
Em comparação com as ondas, os polígonos são um pouco mais fáceis de construir-mas você também não precisa construí-los. SVG Polygon Generator permite definir o número de lados, raio, espaçamento e gera um Elemento SVG para você.

Gerador de visualização de dados SVG
Então você coletou muitos dados, agora sentado confortavelmente em páginas e páginas de planilhas. Para entender os dados e explorá-los com mais conforto, provavelmente é uma boa ideia transformá-los em algum tipo de visualização . É exatamente aí que RAWgraphs pode nos ajudar. Você insere os dados, escolhe um dos modelos visuais disponíveis-sunburst, dendrograma circular ou casco convexo múltiplo, por exemplo, ou constrói seu próprio-ajuste seu gráfico e voilà, o SVG será gerado para você.

A equipe RAWGraphs também oferece uma série de tutoriais em vídeo sobre como usar a ferramenta, um utilizador de linha de comando e uma galeria das visualizações criadas com RAWGraphs. Nos bastidores, a ferramenta usa D3.js , que por si só é uma biblioteca JavaScript notável para manipular documentos com base em dados.
JPG/PNG → Transformação SVG
E se você tiver uma imagem bitmap e quiser transformá-la em uma contraparte vetorial , talvez para animá-la ligeiramente? É impossível”converter”um em outro, mas podemos rastreá-los para produzir uma alternativa vetorial. Felizmente, não faltam ferramentas que permitem que você faça exatamente isso-e todo editor de vetor terá algum tipo de recurso como esse. Por padrão, muitas dessas ferramentas usarão Potrace ou uma biblioteca semelhante.

PicSVG é uma das muitas ferramentas online que existem. Você pode fazer upload de uma imagem de até 4 Mb e a ferramenta tentará rastrear a imagem para você. SVGurt também fornece muitos botões e controles para ajustar o SVG removendo algum ruído, preenchendo as lacunas e refinando traços. Também está disponível como uma ferramenta CLI .
Você pode até dar um passo adiante com marcadores de posição SVG dinâmicos , gerando pequenos marcadores de posição SVG , animando-os e fazendo a transição deles para uma imagem real com uma transição de CSS com fade-in. Também disponível como um componente da imagem gatsby . Sobrecarga um pouco demais? Bem, Blurhash também é uma ótima alternativa.
SVG → Transformação JSX
Para usar SVGs no React, precisamos substituir os atributos SVG por seus equivalentes válidos para JSX. Obviamente, existem algumas ferramentas que cuidam dessa transformação para você. SVG para JSX é uma das ferramentas online simples que está disponível offline e pode ser instalada como um PWA a partir da barra de URL. Além disso, SVG2JSX permite que você escolha entre o tipo funcional/de classe de seu componente, aspas simples ou duplas e algumas outras configurações.

SVGR fornece sabores adicionais para React Native e TypeScript , permite substituir valores de atributos e adicionar Os adereços SVG fornecem uma configuração mais bonita e otimizam o SVG ao longo do caminho. Claro, também está disponível na linha de comando , para Node , Webpack e como Extensão de código do VS . E caso você precise de um tutorial completo, Como usar SVGs no React fornece todos os detalhes em um único artigo.
SVG Favicon Generator
Criar um favicon simples baseado em letras geralmente leva mais tempo do que deveria. Hossein Sham sabe disso por experiência própria, então para facilitar a vida dele-e a sua também-ele construiu um Favicon Maker gratuito que torna a criação de um favicon questão de segundos.

O Favicon Maker ajuda você a fazer favicons baseados em letras e emojis, como SVG ou PNG, dependendo de sua preferência. Você pode selecionar uma letra ou emoji, uma fonte (Google Fonts são compatíveis), tamanho da fonte, negrito ou itálico variante, bem como a cor e forma do fundo. Quando estiver satisfeito com o resultado, você pode copiar o código diretamente para o seu projeto ou baixar o arquivo SVG ou PNG. Precisa de um pouco mais de orientação? How To Favicon em 2021 irá ajudá-lo.
Gerador de Sprites SVG
Em tempos de HTTP/2 e HTTP/3 iminente, as conversas sobre sprites CSS podem parecer um pouco desatualizadas, para dizer o mínimo. No entanto, se você tiver literalmente dezenas de ícones em sua interface, carregá-los rapidamente e ao mesmo tempo pode ser crítico-e é aí que os bons e velhos CSS Sprites ainda podem ser úteis. Provavelmente não para PNGs, mas para SVGs-e então use para evita que muitos SVGs obstruam sua marcação .

Com svg spreact , você pode soltar arquivos SVG para criar um sprite, e a ferramenta irá organizar o SVG, otimizá-lo e produzir um sprite junto com a marcação e uma demonstração no CodePen. Como alternativa, você também pode usar um carregador de sprite SVG com Webpack ou módulo npm svg-sprite .
Gerador de transições de ícone SVG
Então você tem dois ícones SVG e deseja criar uma transição entre eles ? Então, o Icon Transition Generator é para você. Você carrega seus ícones SVG e a ferramenta baseada no navegador exporta um único arquivo SVG que inclui o código JavaScript para a animação. Para ajustar a transição às necessidades do seu projeto, você pode selecionar o tipo de interação (passar o mouse ou clicar) e o tipo de animação (escala ou rotação).
Ferramentas de animação SVG
A beleza do SVG está em sua natureza: com texto simples à sua frente, você pode animar, fazer a transição e transformar caminhos, bem como animações compostas trabalhando diretamente com o código. No entanto, não precisamos escrever cada animação do zero. Vivus Instant é uma ferramenta simples que permite animar traços SVG (obrigado pela dica, Chris Mickens ).
SVGArtista é uma ferramenta gratuita de Sergej Skrjanec e Ana Travas que já inclui algumas animações básicas de preenchimento e traço. Você pode definir uma atenuação da animação e direção, duração e atrasos da animação. O código gerado pode ser reduzido e também usa o Autoprefixer por padrão.

SVGator é um editor dedicado para animações SVG com muitos painéis dedicados para tudo, desde distorção até traçados e filtros, mas em um versão gratuita, a linha do tempo é restrita a 10 segundos e apenas as funções de atenuação estão disponíveis.
Se você gostaria de brincar diretamente com o código, GSAP é uma ferramenta fantástica para animar com JavaScript-seja SVG, Propriedades CSS, React, Canvas ou qualquer outra coisa. Além disso, você também pode pesquisar em SVG.js , que é leve e dedicado especificamente à manipulação e animação de SVG . E se você estiver procurando por animações com qualidade semelhante ao After Effect, Lottie definitivamente vale a pena dar uma olhada-tanto para a web quanto para iOS, Android e React Native.
Editores SVG online simples
Se você precisa apenas consertar algo em um arquivo SVG, mas não deseja usar aplicativos grandes, Boxy SVG ou

- Vecta é um pouco mais avançado, com ferramentas de colaboração para equipes e também diagramas de suporte, desenhos do Autocad, estênceis e desenhos do Vision.
- MacSVG é um aplicativo macOS leve de código aberto para edição e animações SVG
- SVG-Edit é um editor SVG completo para edição SVG sofisticada.
Compressão SVG
Por padrão, os SVGs exportados podem conter muitas meta-informações e detalhes desnecessários, sejam elementos vazios, comentários, caminhos ocultos ou duplicações. O SVGOMG de Jake Archibald limpa os arquivos SVG para sempre. Você pode especificar o nível de precisão e escolher qual recurso deseja remover dos SVGs (há muitos) e qual deseja manter.

Se você precisar usar a ferramenta da linha de comando, SVGO é uma ferramenta Node.js que pode ser configurada e usada como parte de seu processo de construção, com todos os recursos disponíveis como um plugin padrão. Existem também outras maneiras de usar o SVGO , por exemplo, como uma ação GitHub , webpack-loader , VS Code Plugin , plugin do Sketch ou plugin do Figma .
Gerenciador de ativos SVG
Então você tem vários SVGs espalhados por toda a sua máquina. Como você os acompanha? Como você sabe o que é onde e como encontra um facilmente? SVGX é um gerenciador de ativos SVG de desktop gratuito que permite manter todos os SVGs em um só lugar. Você pode marcar, pesquisar e visualizar ícones SVG, editar ao vivo a marcação SVG, visualizar os ícones no modo escuro e copiar/colar marcação e CSS com um clique. Por padrão, ele também usa SVGO para otimizações de SVG. Disponível para Mac e Windows.
Se você precisar de uma alternativa, Iconset é semelhante, mas sem a parte do código. Você pode arrastar ícones do Iconset diretamente para Sketch, Figma, Adobe XD e praticamente qualquer outra coisa, sem instalação de plugins ou extensões. Além disso, você também pode sincronizar ícones entre dispositivos via Dropbox ou serviços semelhantes e publicar e compartilhar seus conjuntos de ícones. Disponível para Mac e Windows.
E, claro, se você precisar dos ícones certos, provavelmente os encontrará em SVGRepo , Iconfinder e Vecteezy . Todos esses sites fornecem literalmente milhares e milhares de ícones, gratuitos e comerciais, para praticamente todas as necessidades que você possa ter.
Gerador de trechos de código
Não é realmente uma ferramenta para nada relacionado ao SVG, mas é muito útil quando você deseja compartilhar um trecho de código-e certifique-se de que tenha uma aparência… adorável. Ray.so cuida da maioria das tarefas. Você pode escolher entre algumas predefinições, modo escuro ou modo claro, preenchimento e o idioma (que também pode ser detectado automaticamente). A saída é um PNG de alta resolução que você pode colocar no canal do Slack imediatamente.

Conclusão
Existem literalmente centenas de recursos por aí e esperamos que alguns dos listados aqui sejam úteis no seu trabalho diário-e o mais importante, ajudem a evitar alguns tarefas rotineiras demoradas. Boa geração!
