Recentemente, React teve um aumento de popularidade para se tornar um dos frameworks front-end mais amados de todos os tempos. A pesquisa State of JS , onde React se classificou nas duas primeiras posições para o últimos cinco anos, é a prova disso. Isso também significa que mais desenvolvedores estão criando projetos no React do que nunca.
Sem opinião por design, a biblioteca React se beneficia do uso de boilerplates, pedaços de código que atuam como um ponto de partida lógico ao iniciar o desenvolvimento com qualquer tecnologia. Neste artigo, veremos cinco desses boilerplates para React e exploraremos seus pontos fortes e fracos.
1. Criar aplicativo React
Como o script oficial recomendado pela equipe React, Create React App (CRA) é sua aposta mais segura quando se trata de bootstrapping seus aplicativos React. De acordo com o site de documentação oficial:
Criar aplicativo React é um ambiente confortável para aprender React e é a melhor maneira de começar a construir um novo aplicativo de página única no React.
Primeiros passos
Para configurar um novo aplicativo usando create-react-app , executamos o comando:
npx create-react-app my-app
O comando npx usado aqui é diferente dos comandos npm . npx significa node package execute, que é instalado automaticamente no sistema com o npm versão 5.2.0 ou superior. A especialidade do comando npx é que ele pode executar qualquer pacote do repositório npm sem a necessidade de instalar o pacote antecipadamente.
Esse comando cria uma nova pasta chamada my-app no diretório atual e configura um projeto React dentro dessa pasta.
Para executar um servidor de desenvolvimento e trabalhar no aplicativo, usamos o comando:
npm start

Quando estivermos satisfeitos com as mudanças no código, podemos usar:
npm run build
Isso gera uma pasta build otimizada que pode ser implantada onde quisermos hospedar nosso aplicativo.
Principais recursos
- Escolha do modelo anexando o comando de criação com o sinalizador
--template:
npx create-react-app my-app--template [template-name]
- Suporte TypeScript escolhendo o modelo
typescript:
npx create-react-app my-app--template typescript
- Suporte para recursos JavaScript modernos como dinâmico importações prontas para usar, o que torna a vida do desenvolvedor mais fácil
- Suporte direto para arquivos CSS e módulos CSS
- Suporte SCSS com a ajuda de
node-sass - Suporte de roteamento usando React Router e suporte de divisão de código por meio de importações dinâmicas
Ejetando da criação do aplicativo React
Embora a simplicidade que Create React App traz para a mesa seja muito apreciada, existem alguns cenários em que precisamos de controle adicional sobre nossa base de código e seus recursos.
Para lidar com tais cenários, Create React App nos fornece a capacidade de ejetar dependências. Podemos personalizar a ferramenta de construção ou outras configurações executando o script:
npm executar ejetar
Esta operação unilateral remove a dependência única de react-scripts que fazia todo o trabalho pesado nos bastidores. Ele também traz de volta todas as dependências e dependências transitivas, como webpack e Babel, no package.json , onde o usuário pode ter controle total sobre elas.
Dependências antes de ejetar:
"dependências": { "@ testing-library/jest-dom":"^ 5.11.4", "@ testing-library/react":"^ 11.1.0", "@ testing-library/user-event":"^ 12.1.10", "papercss":"^ 1.8.2", "react":"^ 17.0.1", "react-dom":"^ 17.0.1", "react-scripts":"4.0.2", "web-vitals":"^ 1.0.1"
},
Dependências após a ejeção:
"dependências": { "@ babel/core":"7.12.3", "@ pmmmwh/react-refresh-webpack-plugin":"0.4.3", "@ svgr/webpack":"5.5.0", "@ testing-library/jest-dom":"^ 5.11.4", "@ testing-library/react":"^ 11.1.0", "@ testing-library/user-event":"^ 12.1.10", "@ typescript-eslint/eslint-plugin":"^ 4.5.0", "@ typescript-eslint/parser":"^ 4.5.0", "babel-eslint":"^ 10.1.0", "babel-jest":"^ 26.6.0", "babel-loader":"8.1.0", "babel-plugin-named-asset-import":"^ 0.3.7", "babel-preset-react-app":"^ 10.0.0", "bfj":"^ 7.0.2", "camelcase":"^ 6.1.0", "case-sensitive-path-webpack-plugin":"2.3.0", "css-loader":"4.3.0", "dotenv":"8.2.0", "dotenv-expand":"5.1.0", "eslint":"^ 7.11.0", "eslint-config-react-app":"^ 6.0.0", "eslint-plugin-flowtype":"^ 5.2.0", "eslint-plugin-import":"^ 2.22.1", "eslint-plugin-jest":"^ 24.1.0", "eslint-plugin-jsx-a11y":"^ 6.3.1", "eslint-plugin-react":"^ 7.21.5", "eslint-plugin-react-hooks":"^ 4.2.0", "eslint-plugin-testing-library":"^ 3.9.2", "eslint-webpack-plugin":"^ 2.1.0", "carregador de arquivos":"6.1.1", "fs-extra":"^ 9.0.1", "html-webpack-plugin":"4.5.0", "identidade-obj-proxy":"3.0.0", "jest":"26.6.0", "jest-circus":"26.6.0", "jest-resolve":"26.6.0", "jest-watch-typeahead":"0.6.1", "mini-css-extract-plugin":"0.11.3", "Optimize-css-assets-webpack-plugin":"5.0.4", "pnp-webpack-plugin":"1.6.4", "postcss-flexbugs-fixes":"4.2.1", "postcss-loader":"3.0.0", "postcss-normalize":"8.0.1", "postcss-preset-env":"6.7.0", "postcss-safe-parser":"5.0.2", "prompts":"2.4.0", "react":"^ 17.0.1", "react-app-polyfill":"^ 2.0.0", "react-dev-utils":"^ 11.0.2", "react-dom":"^ 17.0.1", "react-refresh":"^ 0.8.3", "resolver":"1.18.1", "resolve-url-loader":"^ 3.1.2", "sass-loader":"^ 10.0.5", "sempre":"7.3.2", "style-loader":"1.3.0", "terser-webpack-plugin":"4.2.3", "ts-pnp":"1.2.0", "url-loader":"4.1.1", "web-vitals":"^ 1.0.1", "webpack":"4.44.2", "webpack-dev-server":"3.11.0", "webpack-manifest-plugin":"2.2.0", "workbox-webpack-plugin":"5.1.4"
}
Normalmente não é tão comum ejetar do aplicativo de criação de reação, mas é bom ter essa opção se você sabe o que está fazendo.
Pontos fortes
- Oficialmente recomendado pela equipe React para inicializar aplicativos React
- Abrange todos os recursos básicos sem dependências extras
- Inclui site de documentação abrangente
- Oferece facilidade de configuração para o desenvolvedor
Pontos fracos
- Não há muito controle sobre os aspectos mais refinados do repositório (se não for ejetado)
Portanto, caso você esteja procurando uma maneira testada e comprovada de começar o desenvolvimento do React sem o incômodo de ter que fazer as coisas sozinho, então Create React App é a ferramenta a ser usada.
2. Criar próximo aplicativo
Criar aplicativo React é uma maneira decente de inicializar um SPA genérico com renderização do lado do cliente, mas se o requisito for um pouco mais sofisticado, como renderização do lado do servidor ou geração de site estático, a melhor maneira de começar é usando Criar próximo aplicativo . É uma ferramenta CLI simples para começar com projetos Next.js .
Primeiros passos
Para gerar o boilerplate, precisamos apenas executar o comando:
npx create-next-app
Em seguida, respondemos ao questionário e, ao final dele, um repositório de código Next.js é configurado para nós. Também existe uma disposição para inicializar um aplicativo com base em qualquer exemplo da página de documentação oficial usando o sinalizador -e ou --example .
Para iniciar um servidor de desenvolvimento, executamos:
npm run dev
Isso abre a página inicial do servidor de desenvolvimento:

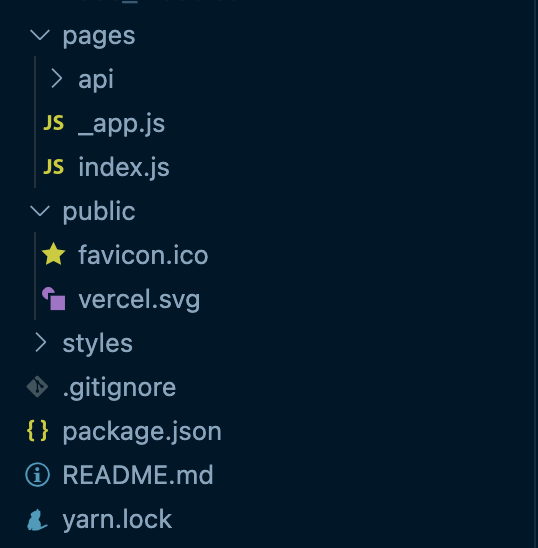
Criar próximo aplicativo cria uma estrutura de pastas semelhante a esta:

Quaisquer arquivos JavaScript criados no diretório pages criam rotas no aplicativo Next.js com o mesmo nome do arquivo. Quaisquer ativos (como imagens) necessários devem ser colocados dentro da pasta public . CSS e Less são suportados por padrão.
Principais recursos
- Roteamento automático/dinâmico por meio de convenção de nomenclatura de arquivo e método
getStaticPaths () - A geração estática de sites é suportada por meio do método
getStaticProps () - Renderização do lado do servidor por meio do método
getServerSideProps ()
Pontos fortes
- Atualização rápida e suporte
buscarpronto para uso
Pontos fracos
- Sem otimização para aplicativos que exigem busca e atualização constantes de dados
- Curva de aprendizagem associada a aspectos de SSR exclusivos do Next.js
Com isso em mente, se sua necessidade for um site bastante estático e você estiver procurando por um framework React sólido que está muito à frente dos outros em termos de renderização do lado do servidor e geração de site estático , vá em frente com Next.js e você não ficará desapontado.
3. Vite
Vite é um candidato relativamente novo no espaço de ferramentas de framework de front-end que é criado/mantido por Evan You da fama de Vue.js. Vite é uma solução universal que pode ser usada para inicializar projetos de várias pilhas de tecnologia usando modelos, que em apresentar suporte Vue, React e Preact.
Primeiros passos
Para o escopo deste artigo, exploraremos a criação de projetos React. Para iniciar a criação do repo, executamos:
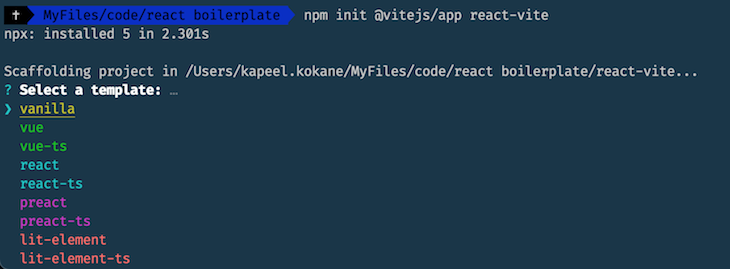
npm init @ vitejs/app react-vite
Isso abre este menu de seleção:

Selecionar a opção React cria um projeto React no diretório. O que é interessante notar é que leva cerca de um segundo para configurar o repo, ao contrário de outras ferramentas que levam alguns segundos para todo o processo. Após a configuração do repo, precisamos ir para o diretório e instalar o pacote vite como uma dependência de desenvolvimento.
cd react-vite npm i--save-dev vite
Então, podemos executar o script dev como:
npm run dev
Isso abre a IU padrão em localhost: 3000 .

Observe que, para que o script dev seja executado corretamente, precisamos estar na última versão de compilação do Node.js que suporta worker_threads , caso contrário, obteremos este erro ao tentar executar o script dev:
Não é possível encontrar o módulo'worker_threads'
Você pode usar nvm para instalar a versão mais recente do npm e gerenciar anteriormente versões instaladas.
Principais recursos
O Vite é diferente das outras ferramentas padrão nesta lista, pois foi criado do zero, mantendo a experiência do desenvolvedor (DX) em mente.
O Vite oferece suporte a um conjunto completo de recursos s , no entanto, o principal problema que Vite se propôs a resolver é o problema que a maioria das ferramentas de empacotamento (pense em Parcel ) enfrentam em escala: quando a base de código atinge um tamanho decente, o bundler leva vários minutos para ativar uma instância local de um servidor de desenvolvimento.
Mesmo com otimizações como h ou substituição de módulo (HMR) no lugar, ainda leva vários segundos para uma atualização de código refletir na IU como uma visualização ao vivo no caso de um arquivo crítico ser modificado.
O Vite resolve esses problemas:
- Capitalizando na disponibilidade de suporte de módulo ES nativo na maioria dos navegadores modernos e não agrupando o código em tudo
- Classificando toda a base de código em
código de bibliotecaecódigo-fontee criando previamente o código de biblioteca usando esbuild - Executar HMR sobre módulos ES nativos, o que reduz consideravelmente o limite de HMR a ser invalidado e melhora o desempenho
Embora o servidor de desenvolvimento não agrupe o código, os scripts de produção ainda criam um pacote usando Rollup que é altamente otimizado.
Pontos fortes:
- Foco principal na experiência do desenvolvedor (DX)
- Suporte datilografado pronto para uso
- Desenvolvimento e manutenção ativos por Evan You e a equipe Vite
- Suporte de importação CSS com módulos CSS, bem como suporte a pré-processador
- W asm e web worker
Pontos fracos
- O processo de construção é baseado em tecnologias emergentes, por isso pode ser desconhecido e difícil de ajustar, se necessário
- Menos documentação e suporte online disponível em comparação com algo como webpack
Portanto, se você está procurando por algo que está na vanguarda no que diz respeito à experiência do desenvolvedor, à prova de futuro e a melhorias de desempenho, Vite é o melhor texto padrão para você.
4. react-boilerplate

Outra ferramenta que vale a pena adicionar à lista quando se trata de configurar um projeto React é react-boilerplate . Em sua página de destino, o react-boilerplate se descreve como a próxima fronteira em aplicativos da web de alto desempenho e destaca sua disponibilidade sem conexão de rede por meio de seu aplicativo.
Primeiros passos
Embora a premissa básica sobre a qual a biblioteca é construída seja a mesma das outras, as etapas para configurar um novo repositório de código são ligeiramente diferentes. Em primeiro lugar, precisamos clonar o repositório de configuração:
git clone https://github.com/react-boilerplate/react-boilerplate.git my-react-boilerplate
Em seguida, precisamos ir para o repositório clonado e executar o script de configuração:
cd my-react-boilerplate npm run setup
E então o script de inicialização para iniciar o servidor de desenvolvimento:
npm start
Isso abre esta página inicial:

Principais recursos
A principal diferença entre outras ferramentas nesta lista e o react-boilerplate é que após a configuração, obtemos uma configuração de desenvolvimento altamente opinativa, mas rica em recursos. Inclui suporte para react-router para encaminhamento, Redux para o estado gerenciamento, redux-saga para aprimorar Redux, selecionar novamente para otimização, Immer para imutabilidade e componentes estilizados para desenvolvimento acelerado.
Mesmo a estrutura do projeto é altamente opinativa com separação entre containers (conectados à loja Redux) e componentes que são componentes puros.
Pontos fortes:
- Configuração de repositório completa com roteamento, gerenciamento de estado e outras otimizações
- Foi mantido por Max Stoiber , um grande nome no ecossistema de reação
- Suporte de componentes estilizados pronto para uso
Pontos fracos:
- Desatualizado; o último commit para o repositório foi em março de 2019
- Muito opinativo
Com isso em mente, se você precisa de todos os recursos associados a um projeto React desde o início e não se importa em estar amarrado a uma abordagem altamente opinativa que é pré-decidida pelos criadores da biblioteca, então reaja-boilerplate é um forte candidato.
5. React Starter Kit
Por último, vamos dar uma olhada no React Starter Kit, que se descreve como um padrão isomórfico de aplicativo da web. A página inicial também menciona que o React Starter Kit é altamente opinativo, o que significa que ele já selecionou a pilha de tecnologia para nós, incluindo Node.js, Express e GraphQL.
Primeiros passos
Para começar com o boilerplate, precisamos clonar o repositório mais recente e usá-lo como ponto de partida:
git clone-o react-starter-kit-b master--single-branch https://github.com/kriasoft/react-starter-kit.git MyApp
Em seguida, vá para a pasta criada e instale as dependências:
cd MyApp instalação de fios
E inicie o servidor de desenvolvimento da seguinte maneira:
início do fio
Isso abre a página inicial padrão:

Principais recursos
A principal característica deste padrão é que ele é altamente recheado de recursos, mas altamente personalizável. Além da estrutura de arquivos completa que obtemos na configuração do repo:
. ├──/build/# A pasta para a saída compilada ├──/docs/# Arquivos de documentação para o projeto ├──/node_modules/# bibliotecas e utilitários de terceiros ├──/public/# Arquivos estáticos que são copiados para a pasta/build/public ├──/src/# O código-fonte do aplicativo │ ├──/components/# React components │ ├──/data/# esquema de servidor GraphQL e modelos de dados │ ├──/routes/# Componentes de página/tela junto com as informações de roteamento │ ├──/client.js # Script de inicialização do lado do cliente │ ├──/config.js # Configurações globais do aplicativo │ ├──/server.js # Script de inicialização do lado do servidor │ └──... # Outros módulos principais da estrutura ├──/test/# Testes de unidade e ponta a ponta ├──/tools/# Construir scripts de automação e utilitários │ ├──/lib/# Biblioteca para snippets de utilitário │ ├──/build.js # Compila o projeto da pasta de origem para a pasta de saída (compilação) │ ├──/bundle.js # Agrupa os recursos da web em pacote (s) por meio do Webpack │ ├──/clean.js # Limpa a pasta de saída (compilação) │ ├──/copy.js # Copia arquivos estáticos para a pasta de saída (compilação) │ ├──/deploy.js # Implanta seu aplicativo da web │ ├──/postcss.config.js # Configuração para transformar estilos com plug-ins PostCSS │ ├──/run.js # Função auxiliar para executar tarefas de automação de compilação │ ├──/runServer.js # Inicia (ou reinicia) o servidor Node.js │ ├──/start.js # Inicia o servidor da web de desenvolvimento com"live reload" │ └──/webpack.config.js # Configurações para pacotes do lado do cliente e do lado do servidor ├── Dockerfile # Comandos para construir uma imagem Docker para produção ├── package.json # A lista de bibliotecas e utilitários de terceiros └── yarn.lock # Versões corrigidas de todas as dependências
E o número de scripts que tiramos da caixa:
"scripts": { "precommit":"lint-staged", "lint-js":"eslint--ignore-path.gitignore--ignore-pattern \"! **/. * \".", "lint-css":"stylelint \"src/**/*. {css, less, styl, scss, sass, sss} \"", "lint":"yarn run lint-js & amp; & amp; yarn run lint-css", "fix-js":"yarn run lint-js--fix", "fix-css":"yarn run lint-css--fix", "fix":"yarn run fix-js & amp; & amp; yarn run fix-css", "flow":"flow", "flow: check":"flow check", "teste":"brincadeira", "test-watch":"yarn run test--watch--notify", "test-cover":"yarn run test--coverage", "cobertura":"cobertura de teste de execução de fio e cobertura/lcov-report/index.html", "clean":"babel-node tools/run clean", "copiar":"ferramentas de nó babel/cópia de execução", "bundle":"ferramentas de nó babel/pacote de execução", "build":"ferramentas de nó babel/compilação de execução", "build-stats":"yarn run build--release--analyse", "implantar":"babel-node tools/run deploy", "render":"babel-node tools/run render", "serve":"babel-node tools/run runServer", "start":"babel-node tools/run start"
}
A biblioteca também oferece várias receitas , que são como guias oficiais que explicar soluções para problemas comuns ao trabalhar com react-bootstrap , o que o torna muito útil.
Pontos fortes:
- Boilerplate isomórfico que leva em consideração as operações a serem realizadas no servidor (Node.js) como SSR
- Suporte para GraphQL por meio do Apollo
- Receitas para implementar casos de uso comuns
- Teste de reação via Enzyme e verificação de tipo estático via Fluxo
Pontos fracos:
- Grande número de dependências que podem aumentar o tamanho do pacote, mesmo se não forem usadas
- Muito opinativo
Com os recursos que o React Starter Kit oferece, além das opções de personalização que ele fornece, vale a pena tentar se você estiver procurando por um padrão isomórfico diferente de Create React App.
Conclusão
Com isso, concluímos o resumo dos principais boilerplates do React em 2021. Como podemos ver, cada um deles vem com seu próprio conjunto de pontos fortes e fracos. Isso significa que a escolha que faremos variará muito com base no caso de uso em questão e no resultado final desejado. Felizmente, não faltam opções.
A postagem Principais boilerplates do React para 2021 apareceu primeiro em LogRocket Blog .


