Fuse.js é um mecanismo de pesquisa leve que pode ser executado no lado do cliente no navegador de um usuário. Vamos ver como podemos usá-lo para adicionar facilmente a funcionalidade de pesquisa a um aplicativo React.
Quando usar Fuse.js
A funcionalidade de pesquisa é útil para muitos tipos de sites, permitindo que os usuários encontrem com eficiência o que procuram. Mas por que escolheríamos usar o Fuse.js especificamente?
Existem muitas opções para impulsionar a pesquisa e talvez a mais simples seja usar o banco de dados existente. Postgres tem um recurso de pesquisa de texto completo , por exemplo. MySQL também e Redis tem um Módulo RediSearch .
Existem também mecanismos de pesquisa dedicados, com Elasticsearch e Solr sendo os mais popular. Eles exigem uma configuração mais envolvente, mas têm funcionalidades avançadas que podem ser necessárias para o seu caso de uso.
Por último, você pode usar uma plataforma de pesquisa como serviço como Algolia ou Swiftype . Esses serviços executam suas próprias infraestruturas de pesquisa. Você apenas fornece os dados, configurações e consultas em uma API.
Você pode não precisar da potência exposta por essas soluções, no entanto, que podem exigir uma boa quantidade de trabalho para implementar, sem mencionar o custo. Se você não tiver muitos dados para pesquisar, o Fuse.js requer uma configuração mínima e pode fornecer uma experiência de pesquisa que ainda é muito melhor do que você mesmo poderia imaginar.
No que diz respeito à quantidade de dados demais para o Fuse.js, considere que o Fuse.js precisa de acesso a todo o conjunto de dados, então você precisará carregá-lo no lado do cliente. Se o conjunto de dados tiver 100 MB de tamanho, isso está além do que é razoável enviar ao cliente. Mas se for apenas alguns kilobytes, pode ser um ótimo candidato para Fuse.js.
Criação de um aplicativo de demonstração Fuse.js + React
Vamos fazer um aplicativo React básico que usa Fuse.js para permitir ao usuário pesquisar raças de cães. Você pode ver o resultado final aqui , e o código-fonte está disponível em GitHub .
Começaremos configurando alguns andaimes. Começando com um novo projeto Node.js, instalaremos React e Fuse.js:
npm install--save react react-dom fuse.js //ou yarn add react-dom fuse.js
Também instalaremos o Parcel como uma dependência de desenvolvimento:
npm install--save-dev [email protected] //ou yarn add--dev [email protected]
Vamos usá-lo em um script de início package.json para compilar o aplicativo:
{ "scripts": { "start":"parcel serve./index.html--open" }
}
A seguir, criaremos um barebones index.html que contém um div vazio para o React renderizar e uma mensagem noscript para evite uma página em branco caso o usuário tenha desativado o JavaScript.
Tornaremos nosso index.js simples de começar. Vamos renderizar um formulário que tem uma entrada para a consulta de pesquisa, embora ainda não lidemos com a pesquisa.
import React, {useState} de"react";
importar ReactDom de"react-dom"; function Search () { Retorna ( );
} ReactDom.render ( Neste ponto, se você executar npm run start ou yarn run start , o Parcel deverá abrir o site no seu navegador e você verá o formulário.
Implementação de pesquisa
Vamos implementar a pesquisa agora. Começaremos com um componente que mostra os resultados da pesquisa. Precisamos lidar com três casos:
- Quando o usuário ainda não fez uma pesquisa
- Quando não há resultados para a consulta (porque não queremos que o usuário pense que algo está quebrado)
- Quando há resultados para mostrar
Exibiremos todos os resultados em uma lista ordenada .
função SearchResults (props) { if (! props.results) { return null; } if (! props.results.length) { return Não há resultados para sua consulta.
; } Retorna ( {props.results.map ((resultado)=> ( - {result}
))}
);
}
Vamos também escrever nossa própria função de pesquisa. Posteriormente, poderemos comparar os resultados de nossa abordagem ingênua com os resultados de Fuse.js.
Nossa abordagem é simples. Analisaremos a variedade de raças de cães ( desta lista JSON ) e retornar quaisquer raças que incluam toda a consulta de pesquisa. Também faremos tudo com letras minúsculas para tornar a pesquisa que não diferencia maiúsculas de minúsculas.
cães const=[ "Affenpinscher", "Afghan Hound", "Aidi", "Airedale Terrier", "Cachorro Akbash", "Akita", //Mais raças..
]; function searchWithBasicApproach (query) { if (! query) { Retorna []; } return dogs.filter ((dog)=> dog.toLowerCase (). includes (query.toLowerCase ()));
}
A seguir, vamos vincular tudo obtendo a consulta de pesquisa do envio do formulário, realizando a pesquisa e exibindo os resultados.
function Search () { const [searchResults, setSearchResults]=useState (null); Retorna ( <> { event.preventDefault (); const query=event.target.elements.query.value; resultados const=searchWithBasicApproach (query); setSearchResults (resultados); }} > );
}
Adicionando Fuse.js
Usar Fuse.js é simples. Precisamos importá-lo, deixá-lo indexar os dados usando new Fuse () e, em seguida, usar a função de pesquisa do índice. A pesquisa retorna alguns metadados, então vamos retirar apenas os itens reais para exibição.
importe o Fuse de"fuse.js"; fusível const=novo fusível (cães); function searchWithFuse (query) { if (! query) { Retorna []; } return fuse.search (query).map ((result)=> result.item);
}
Os metadados incluem um inteiro refIndex que nos permite consultar o item correspondente no conjunto de dados original. Se inicializarmos o índice com new Fuse (dogs, {includeScore: true}) , também obteremos a pontuação de correspondência: um valor entre 0 e 1, onde 0 é uma correspondência perfeita. Um resultado de pesquisa por “husky” ficaria assim:
[ { item:"Husky Siberiano", refIndex: 386, pontuação: 0,18224241177399383 }
]
Adicionaremos uma caixa de seleção ao formulário do componente Pesquisar para permitir que o usuário escolha se deseja usar Fuse.js em vez da função de pesquisa básica.
{ event.preventDefault (); const query=event.target.elements.query.value; const useFuse=event.target.elements.fuse.checked; setSearchResults ( useFuse? searchWithFuse (query): searchWithBasicApproach (query) ); }} >
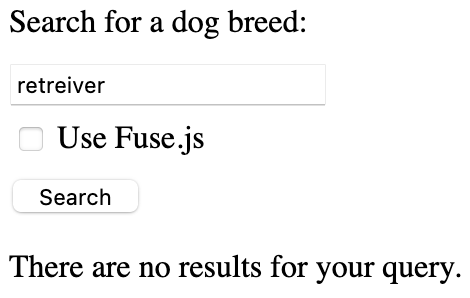
Agora podemos pesquisar com Fuse.js! Podemos usar a caixa de seleção para comparar o uso e não uso. A maior diferença é que Fuse.js é tolerante a erros de digitação (por meio de correspondência de string aproximada ), enquanto nossa pesquisa básica requer correspondências exatas. Verifique os resultados da pesquisa básica se digitarmos incorretamente “retriever” como “retreiver”:

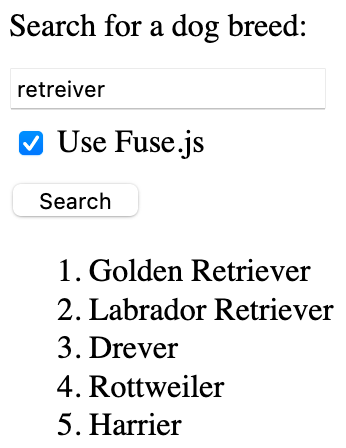
E aqui estão os resultados Fuse.js muito mais úteis para a mesma consulta:

Pesquisando vários campos
Nossa pesquisa pode ser mais complicada se nos preocupamos com vários campos. Por exemplo, imagine que queremos pesquisar por raça e país de origem. O Fuse.js oferece suporte a esse caso de uso. Quando criamos o índice, podemos especificar as chaves do objeto a serem indexadas.
const dogs=[ {raça:"Affenpinscher", origem:"Alemanha"}, {raça:"Afghan Hound", origem:"Afghanistan"}, //Mais raças..
]; const fuse=new Fuse (cães, {chaves: ["raça","origem"]});
Agora, o Fuse.js pesquisará os campos raça e origem .
Conclusão
Às vezes, não queremos gastar recursos para configurar uma instância completa do Elasticsearch. Quando temos necessidades simples, o Fuse.js pode fornecer uma solução igualmente simples. E, como vimos, usá-lo com o React também é simples.
Mesmo que precisemos de funcionalidades mais avançadas, o Fuse.js permite fornecer campos diferentes pesos diferentes , adicionando AND e OR lógica , ajustar a lógica de correspondência difusa e assim por diante. Considere isso na próxima vez que precisar adicionar pesquisa a um aplicativo.
A postagem Usando Fuse.js para adicionar pesquisa dinâmica a um React app apareceu primeiro no LogRocket Blog .


